
一口ぷりにっき(フロントエンドUI編)
こんばんは。ぷりにです。
今日は皆さん大好きなReactの最近のぷりにが思っているコンポーネント設計について書こうと思います。(唐突な技術記事)
これを見ている人達は、みんなJavaScriptマスターだと思うので初心者記事です。
こちらはpurini アドベントカレンダー7日目の記事です。
皆さんJavaScript、好きだよね?
JSというよりかは近年はTypeScriptも結構導入されていてTSありきでWebアプリケーションを作っているサービスが多いかなって思います。
そしてReactやVue、Next.js、やNuxt.jsを使ってるサービス増えたかなーって思います。
私は普段Next.jsでのSPAサービスのコードを書いています。
フロントエンドの世界は2018年位からしかわからないのですがその位の時期の流行ったコンポーネント設計ありますよね。
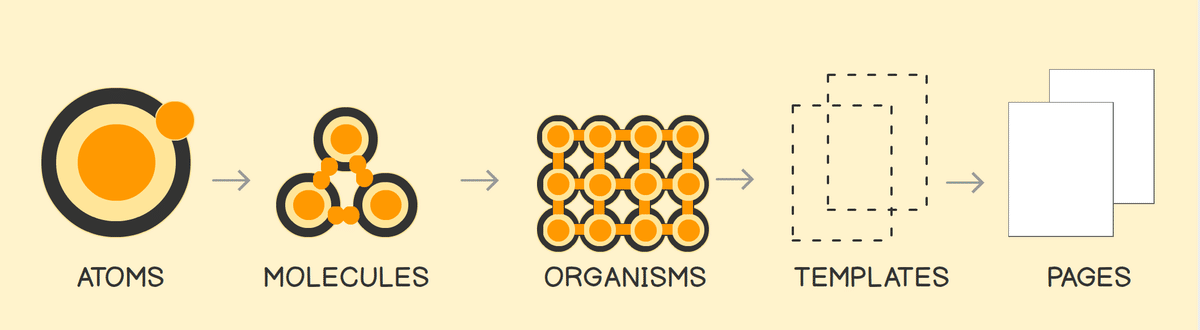
そう、Atomic Designです。
つらいよ、Atomic Design

もし今もAtomic Designでしっかり運用できているサービス、会社さんあれば教えてほしいです。
今の会社では元々Atomic Designを参考にして、デザインシステムの構築、UIコンポーネント設計がなされていました。
確かにデザインシステムを作っていく上で最初にどのような粒度でUIを作成していけばいいのかという目安として見ていくととても良いものですよね。
最初は。
新規開発が終わりデザインシステムが運用をされていくと様々な問題が出てきて辛くなってくるのは他の技術記事とか、発表とかよく見ます。
そもそもAtomic DesignはビジュアルUIデザインにおける設計手法なのでフロントエンドのUI設計と乖離が出てきます。
各単位の明確な分け方の定義は?
どの単位まで再利用OK?
同じ見た目なUIだけど内部ロジックが全然違うcomponentはどうする?
そもそもデザイナー側の管理している見た目とエンジニアの実装都合で微妙に違う、とかの連携が取れていない
いちいち変更にデザイナーとのコミュニケーションが必要になりコストがかかる
デザイナーの考える粒度とエンジニアの考える粒度の差分を埋めるっていうのすごいコストですよね。
今の良さげな設計
じゃあ今のぷりに的にやりやすい設計書いておきます。
まあただの今の環境のメモです。
src/
components/
containers/
templates/
pages/
layouts/
providers/
hooks/
utils/
srcのディレクトリはこんな感じで。
主にメインなのは以下です。
components
再利用するコンポーネント。
Atomic DesignでいうAtoms, moleculesに該当。
propsのみを受け取ります。
containers
再利用するコンポーネント + ロジックが伴うもの。
これはReactが昔から提唱しているpresentationなものとcontainerなもの分けましょうって概念のやつです。
データの加工を伴うものはこちらです。
しっかりロジックとマークアップは分けましょう
containers/
HogeComponent/
index.tsx
hooks.ts
pages
これはAtomic Designと大体同じ。
Next.jsのpagesの役割。
ここではマークアップは書かないで初期化に必要なfetch処理とかルーティングとかだけ処理を書いて後のtemplatesコンポーネントを返すのみ。
templates
ここが一番膨れるとこ。
アプリケーションの1画面に対して1 template コンポーネント。
もちろん1ファイルに全て書くのは可読性が悪くなるのでどんどん分けれるUIがあれば分けていきます。
templates/
top/
index.tsx
HogeComponent/
index.tsx
hooks.ts
FugaComponent/
index.tsx
hooks.ts再利用しないその画面固有のコンポーネント粒度です。
またはロジック分けたいとかテスト書きたい粒度。
ここにstorybookのstory.tsxとJestのtest.tsxとかも書いていくよ。(インテグレーションテスト用)
メインのディレクトリはこんな感じの役割です。
まとめ
こういう方が一々粒度を考える必要なく実装しやすいし、何も知らない人が見てもわかりやすいと思う。
今の会社だとデザインシステムのアプリケーション全体に当てる用の汎用UIコンポーネントライブラリをimpotして使っているので、そこまでちゃんと再利用性を定義するとか微妙に同じ見た目だけど共通化しようかな・・・というのはアプリケーション側のコンポーネント設計ではやっていません。
まあデザインシステムの運用って難しいのでこれからどんどんアップデートする感じになると思います。
という日記でした。
