
iPhoneだけで!LINE着せかえの作り方
2024.10.12、本記事を大幅リニューアルしました。
2023年6月22日頃より、必要画像数が変わったため(65枚→40枚)それに合った内容に変更しました。
*・゜゚・*:.。..。.:・*:.。. .。.:*・゜゚・*
できるだけ負担少なくLINE着せかえを作って申請、販売する方法を綴ります。
実は、コツをつかめば、LINE着せかえはスタンプと絵文字よりもらくちんに制作できるのです。(慣れたらかなりストレスフリーですよ…^ ^)
私はiPhoneのみで作成、申請、販売作業をしています。
この記事はこんな人におすすめ↓
・LINEスタンプ・絵文字は作ったことあるけどLINE着せかえは難しそう…でもできることなら挑戦してみたい。
・LINE着せかえ作成から販売までの流れを知りたい。
・海外展開にも力を入れたい。
・iPhone(スマホ)で副業をしてみたい。
あくまでも私の場合は…の作り方です。正解はこれだけ!ということはありませんので、適宜自由に工夫して作業してください^ ^
また、私がiPhoneを使って作業しているので「iPhoneだけで」とタイトルにも入れていますが、私が使っているアプリや似たアプリを使うことができれば、iPhone以外のスマホやタブレットなどでも作業できると思います。
では、早速本編へ♩
《下準備》
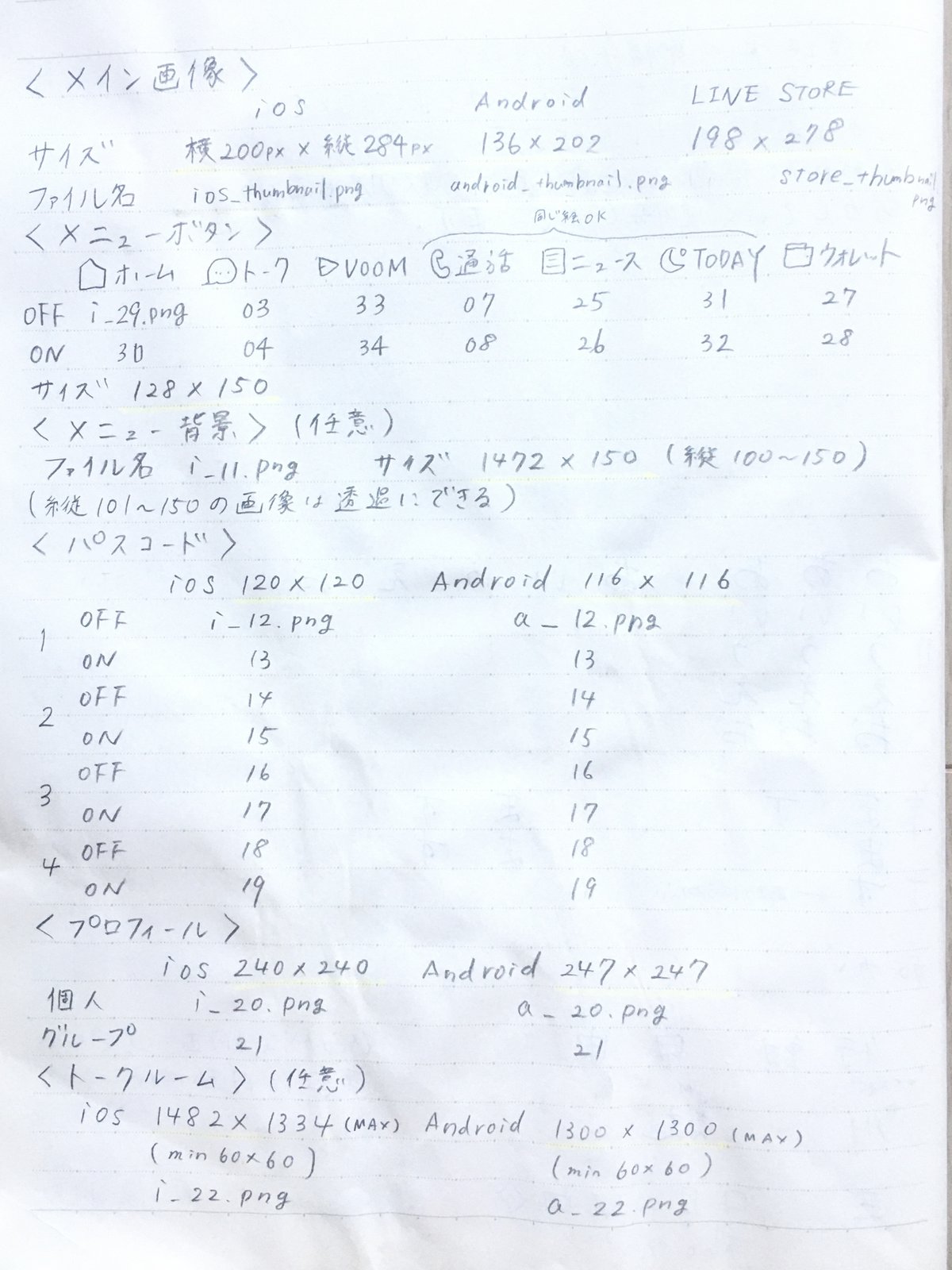
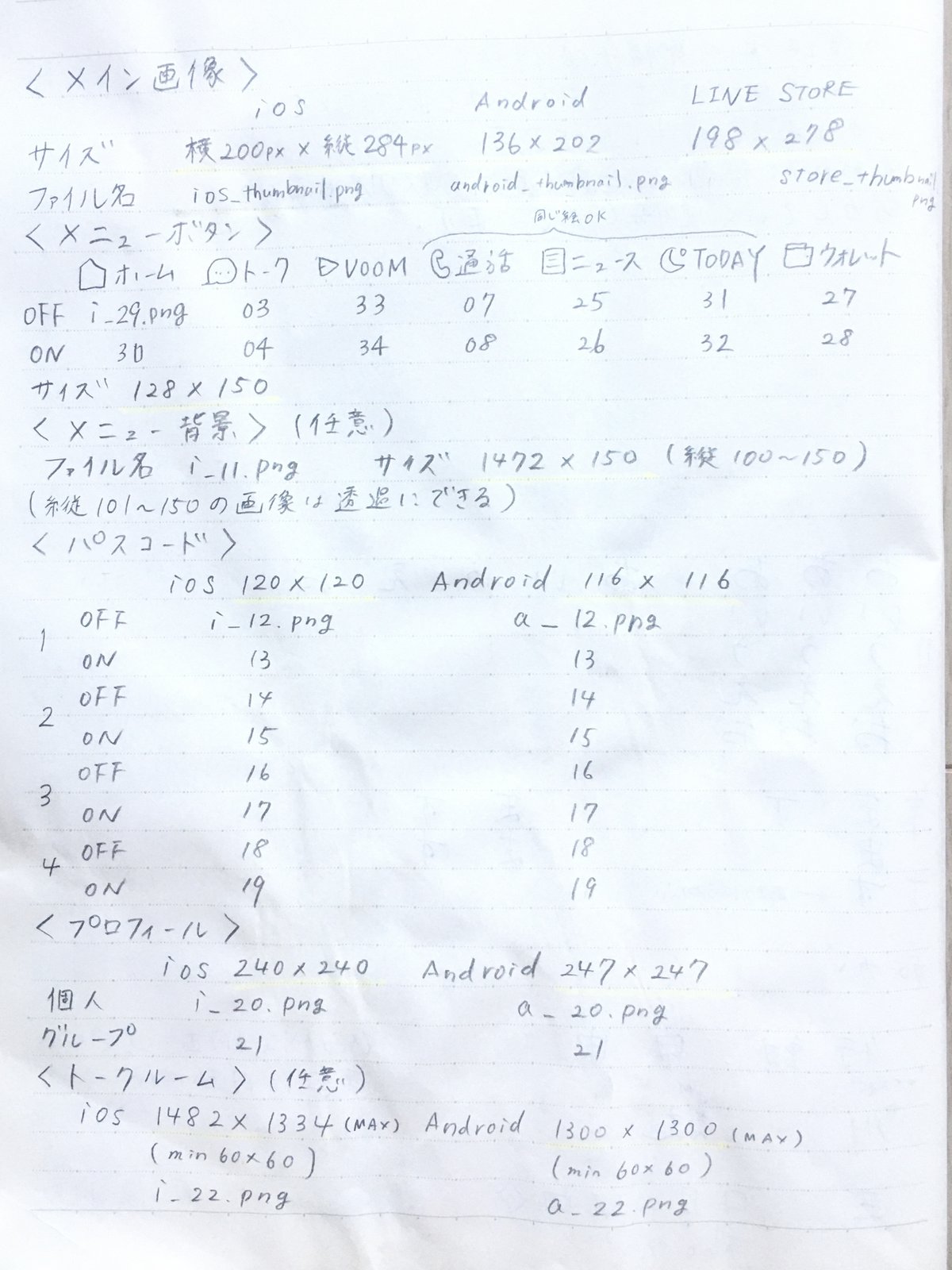
①制作ガイドラインを印刷(又はメモ)
まず、LINE着せかえの公式制作ガイドラインを開きます。
必要な画像および、圧縮ZIPファイルにするときのためのファイル名などが書かれています。

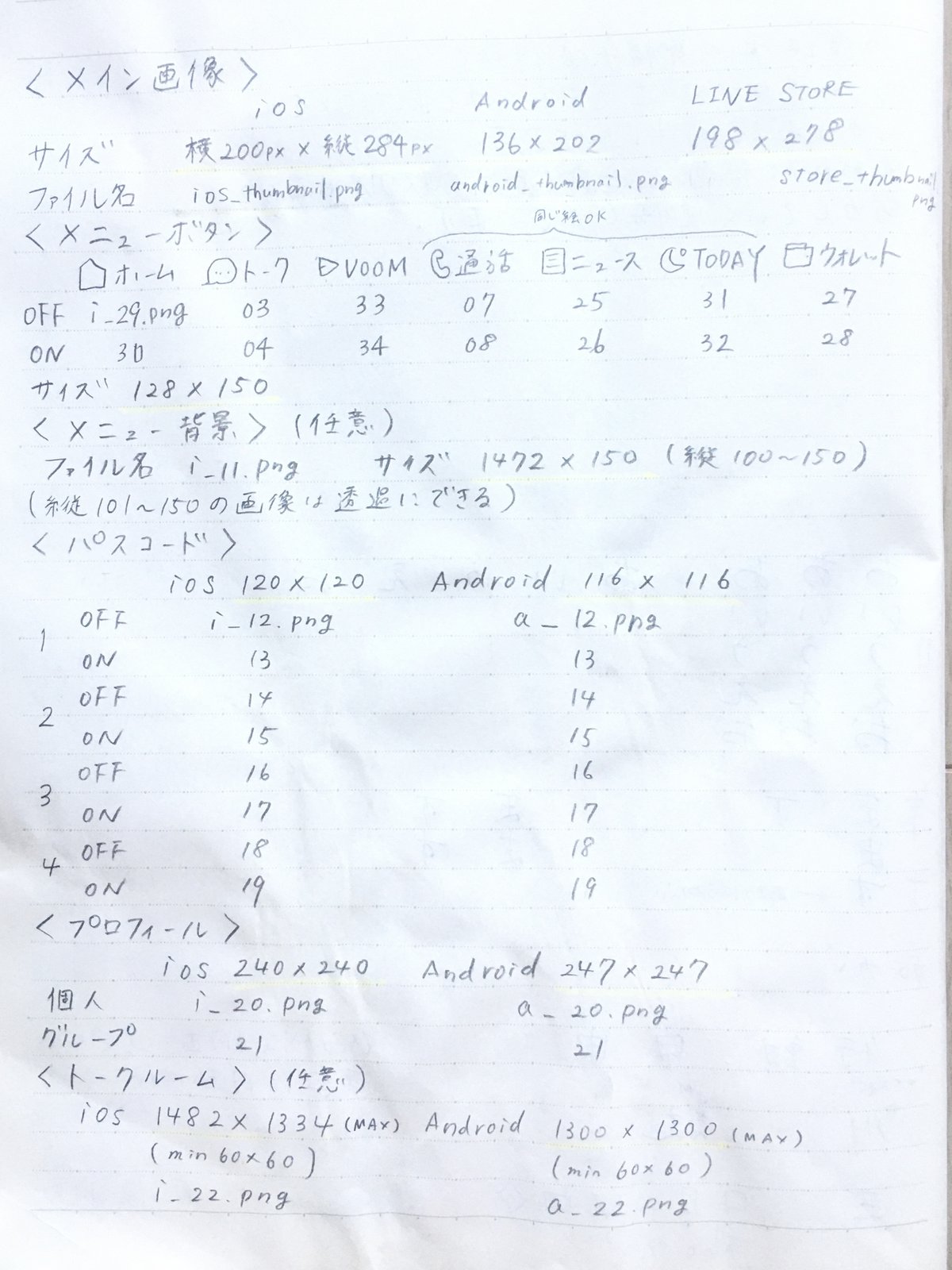
このページを印刷するか、ノートに書き写すかしましょう。私はうまく印刷できなかったのでノートに書き写しました。

②LINE着せかえのカラースキンを確認しスクリーンショットをiPhoneに保存しておく
カラースキンとはLINE着せかえのテーマカラーのことです。50種類の中から選ぶことができます。
このカラースキンに合わせた色で着せかえ画像を作ると統一感が出ます。そのため私はスキンカラー一覧をiPhoneに保存し、アイビスペイントでLINE着せかえ画像作成時にスキンカラー画像を取り込み、色を抽出して使っています。
やり方
ガイドラインを開き「ダウンロード」をタップし、LINEさんが提供している見本のLINE着せかえ画像を保存します。

ダウンロードをタップ後、画面に「↓」が出てくるのでタップします。

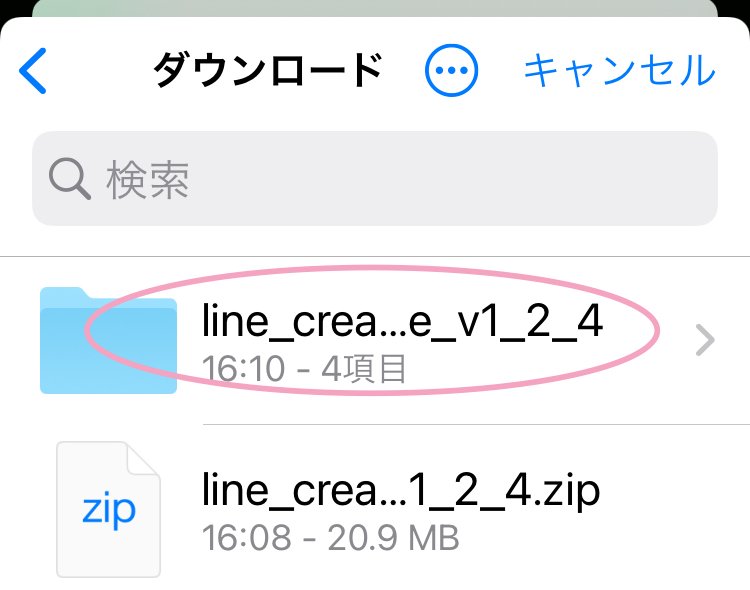
↓このような画面が出てきます。ファイルをタップすると、

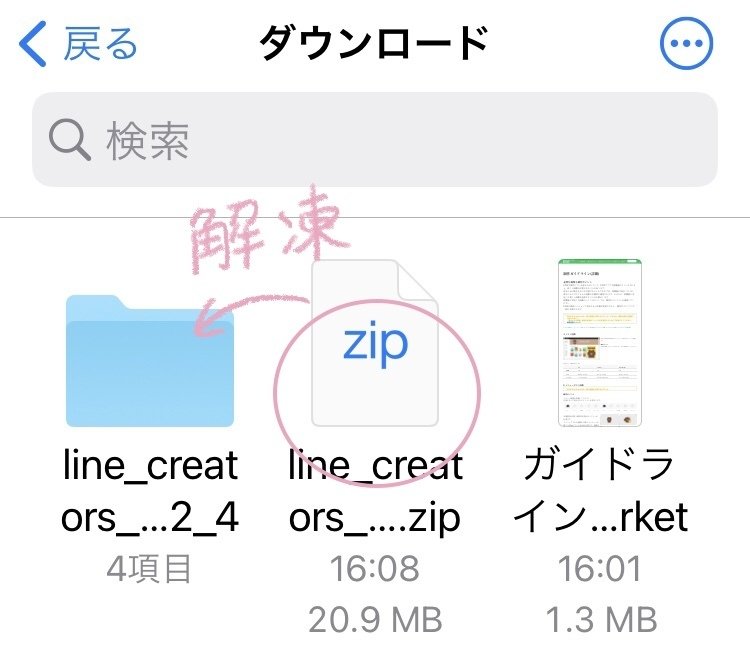
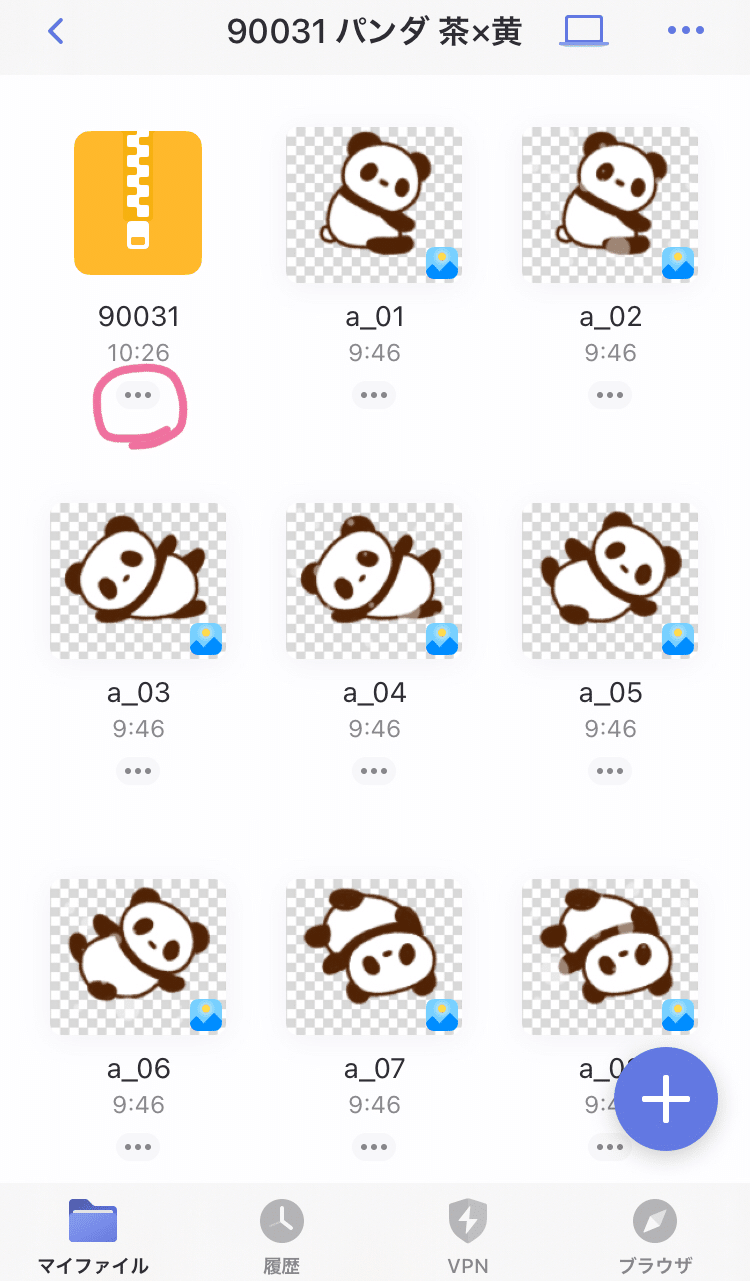
iPhoneのファイルアプリに飛びます。今保存したZipをタップしておきます。(これで保存したZipファイルが解凍されました。)

そしてLINE Creators Marketで 新規作成→LINE着せかえをタップし、テキトーに英語タイトル、説明文、コピーライトを入れて、
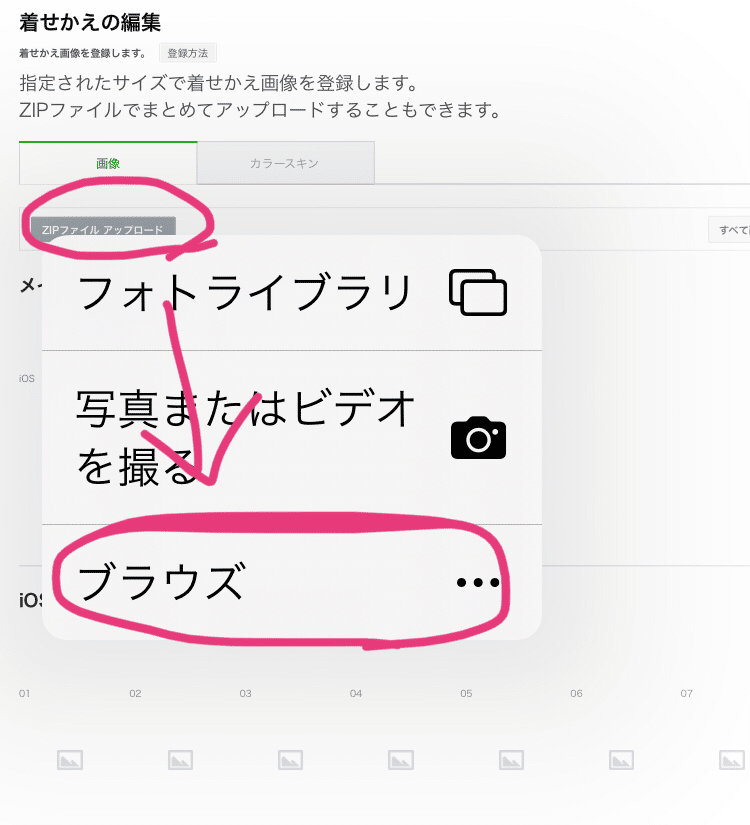
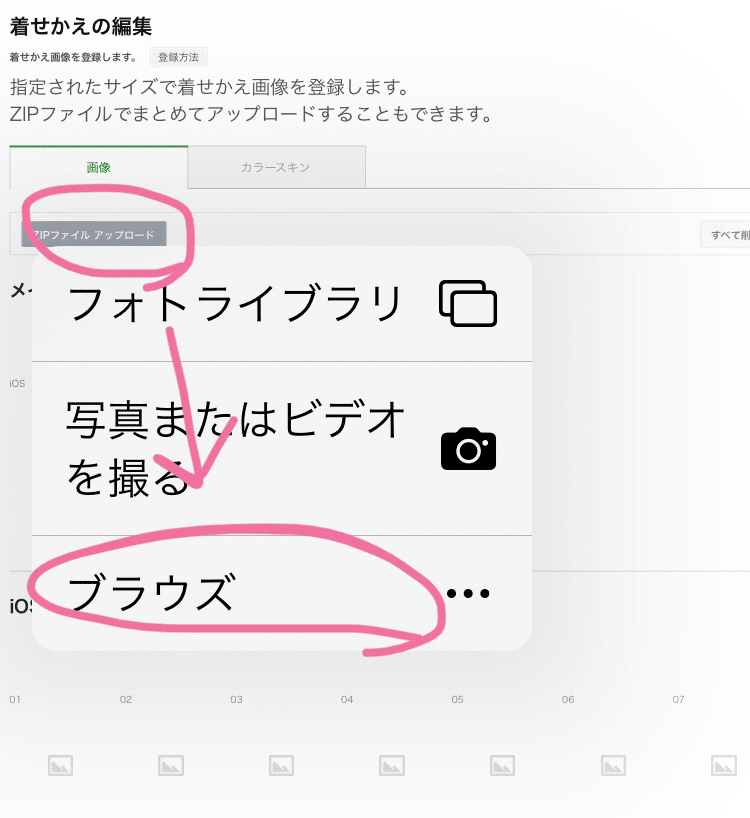
画像登録画面で「ZIPファイルアップロード」→「ブラウズ」をタップします。

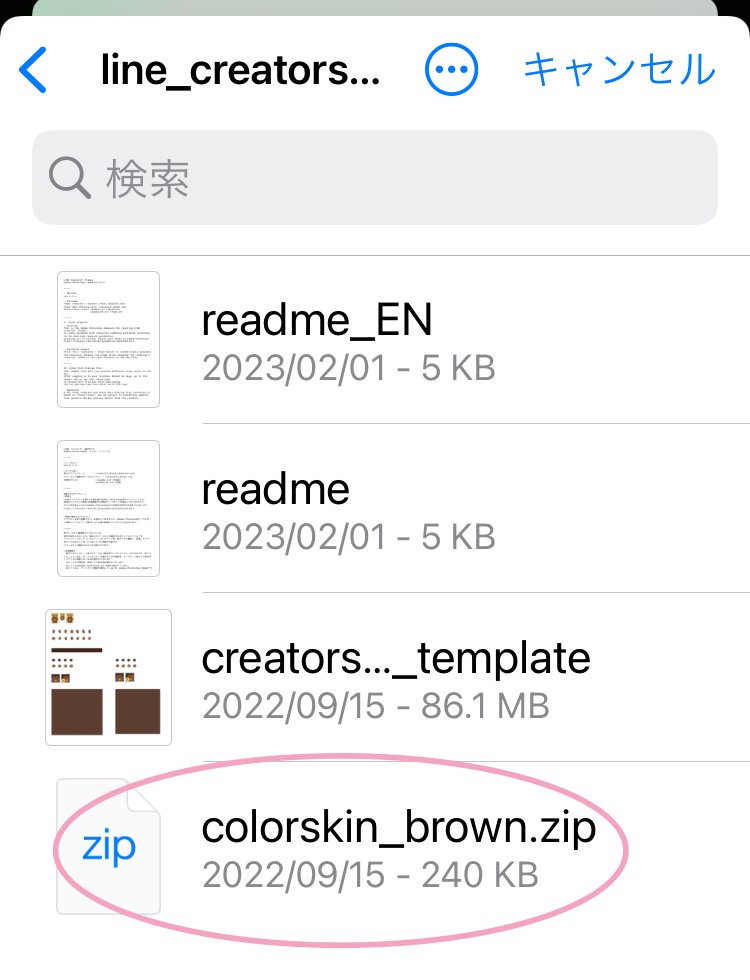
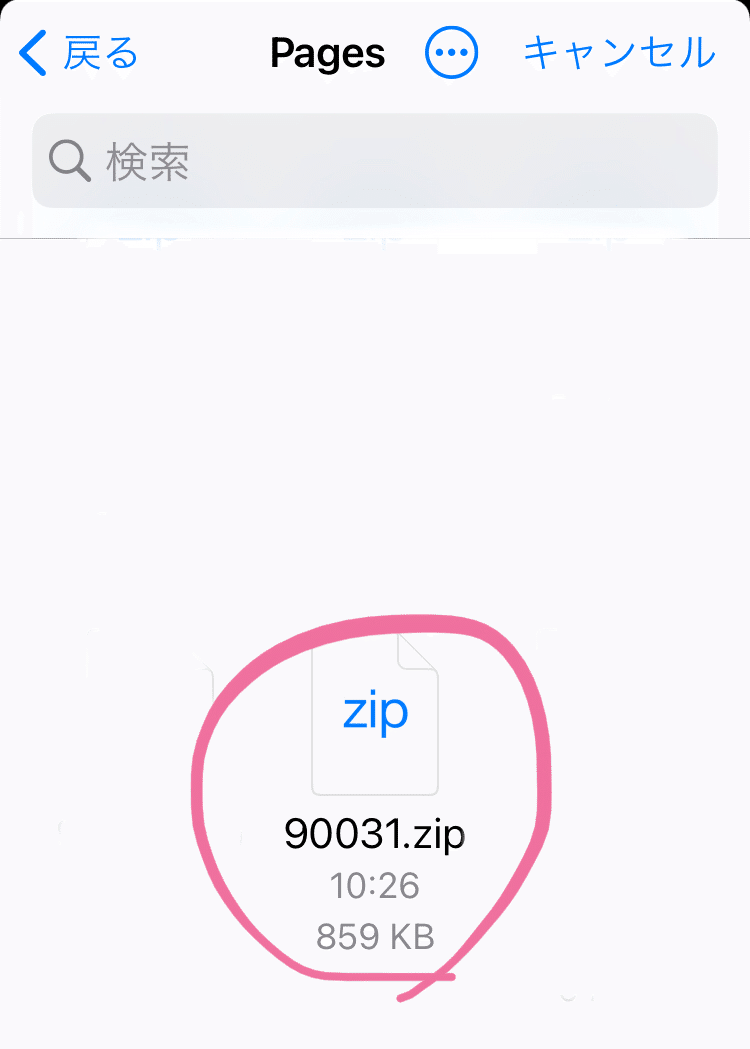
そして、先程解凍したファイルをタップします。

「colorskin_brown.zip」をタップします。

すると見本画像が一括アップロードされました👏

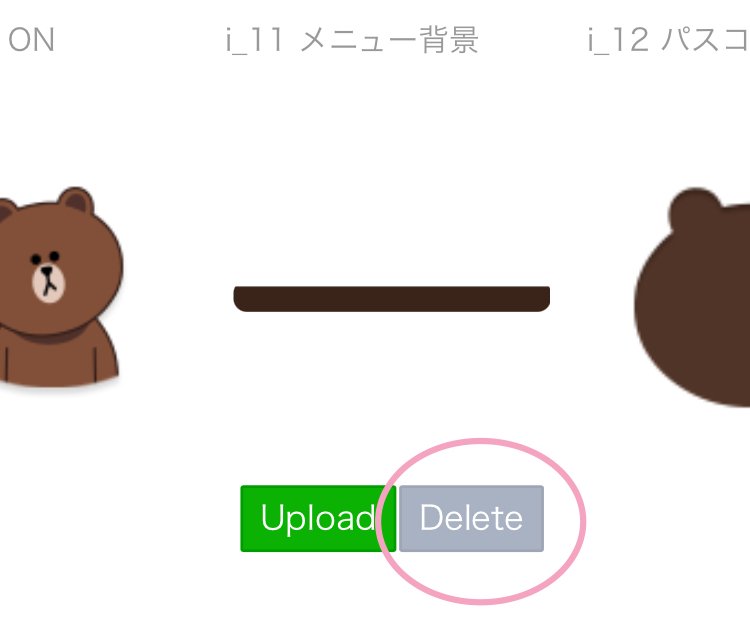
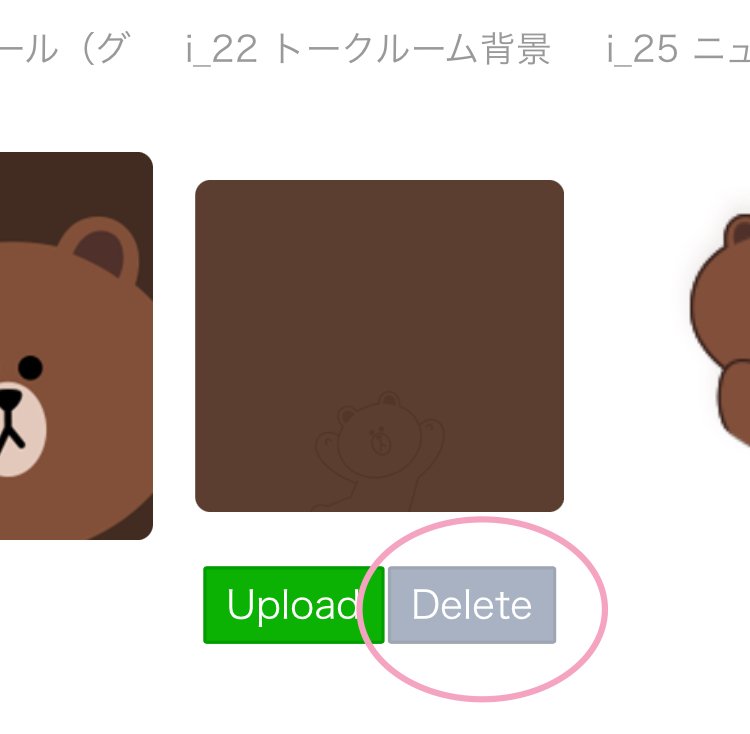
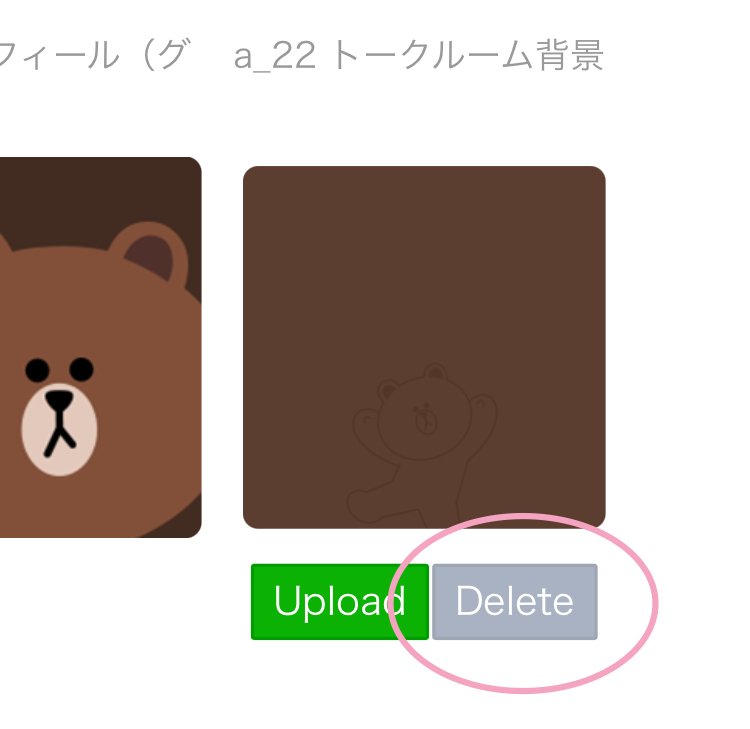
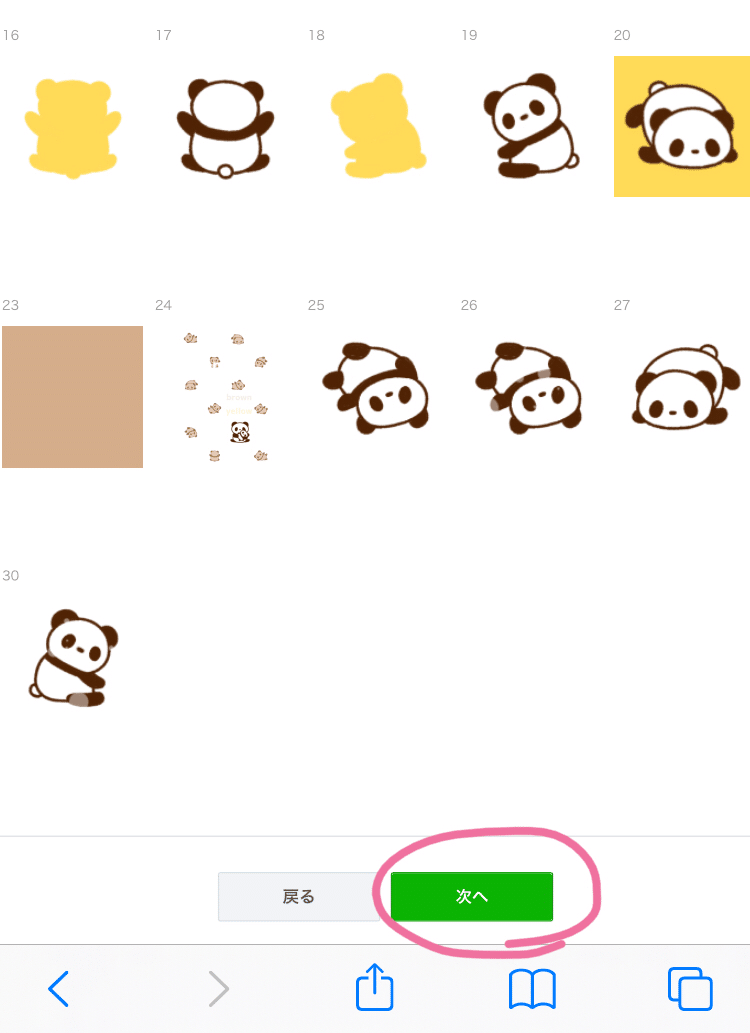
このままだと、メニュー背景 i_11 と トークルーム背景 i_22 & a_22 が茶色くてカラースキンを確認できないので、これら3画像のみ削除します。



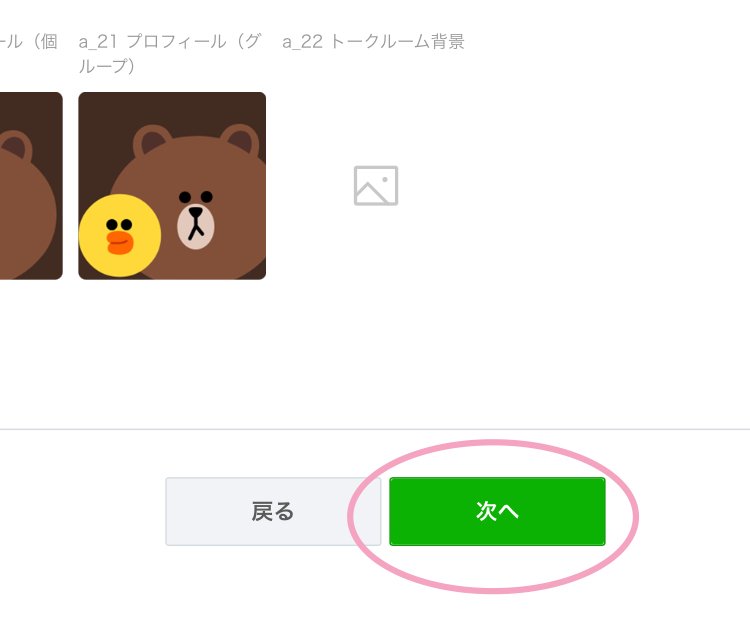
「次へ」をタップします。

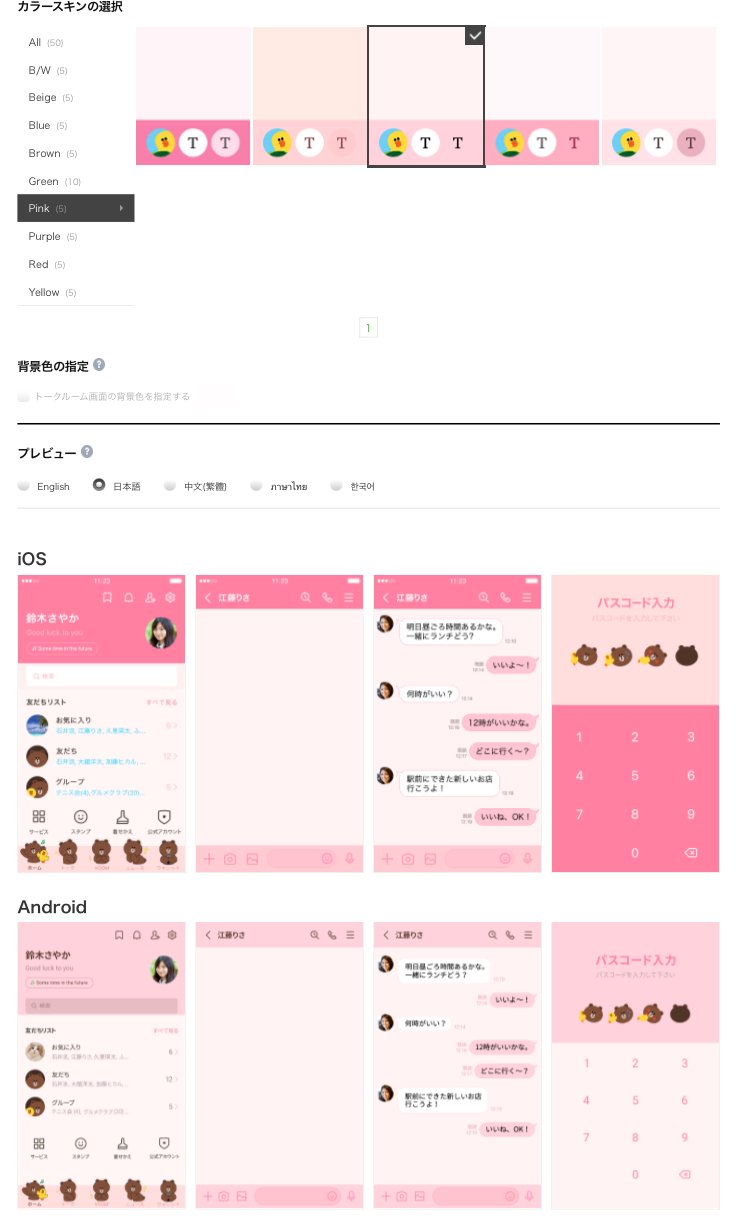
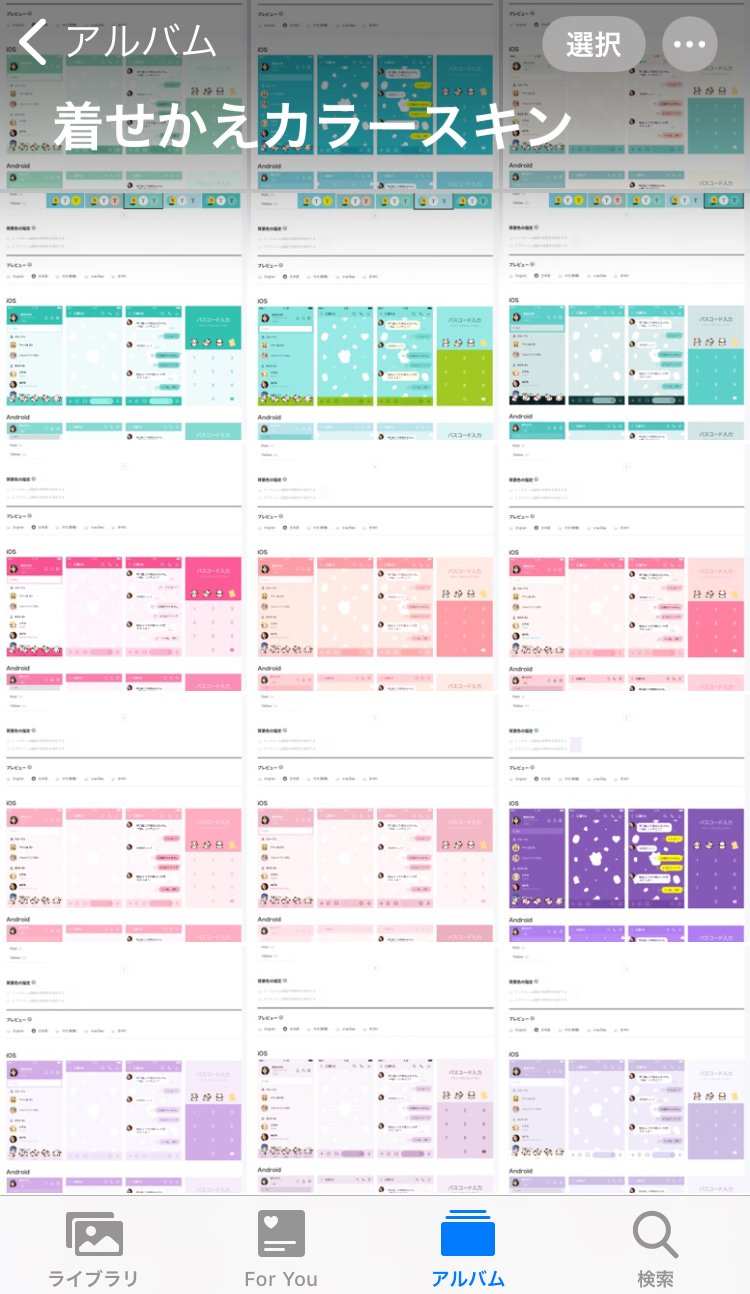
スキンカラーを全部見ることができます。

私は、このスキンカラー見本を全種類スクリーンショットしてiPhoneに保存しています。
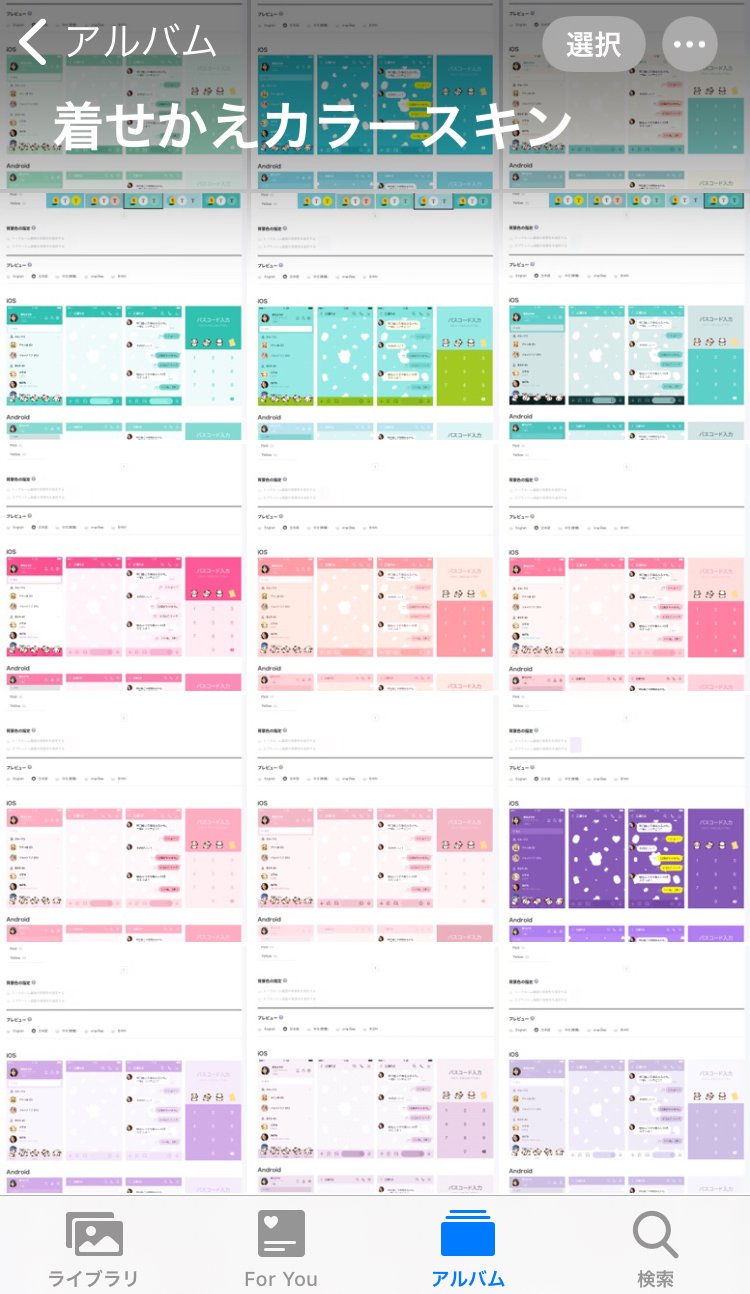
こんな感じ↓で、iPhoneに元々入っている写真アプリに、フォルダを作って保存しています。(フォルダを作っておくことで、今後着せかえ制作時に探しやすい&見やすいです。)

下準備ができたらいよいよLINE着せかえ制作に移ります。
《負担の少ないLINE着せかえ制作方法》
①必要画像をサイズごとに用意
下準備で用意した、印刷した(orノートに書き写した)LINE着せかえの制作ガイドラインを見ながら、アイビスペイントなどのお絵描きアプリで、サイズを指定して新規キャンバスを作っていきます。
私は書き写したノートを見ながら、お尻から順番にサイズを入力して新規キャンバスを作っていっています。
つまり、ios_thumbnail メイン画像(200×284)から新規キャンバスを作るのではなく、
1番お尻(末尾)の、a_22トークルーム背景画像(1300×1300)から新規キャンバスを作っていっています。
理由
お尻から新規キャンバスを作っていくことで
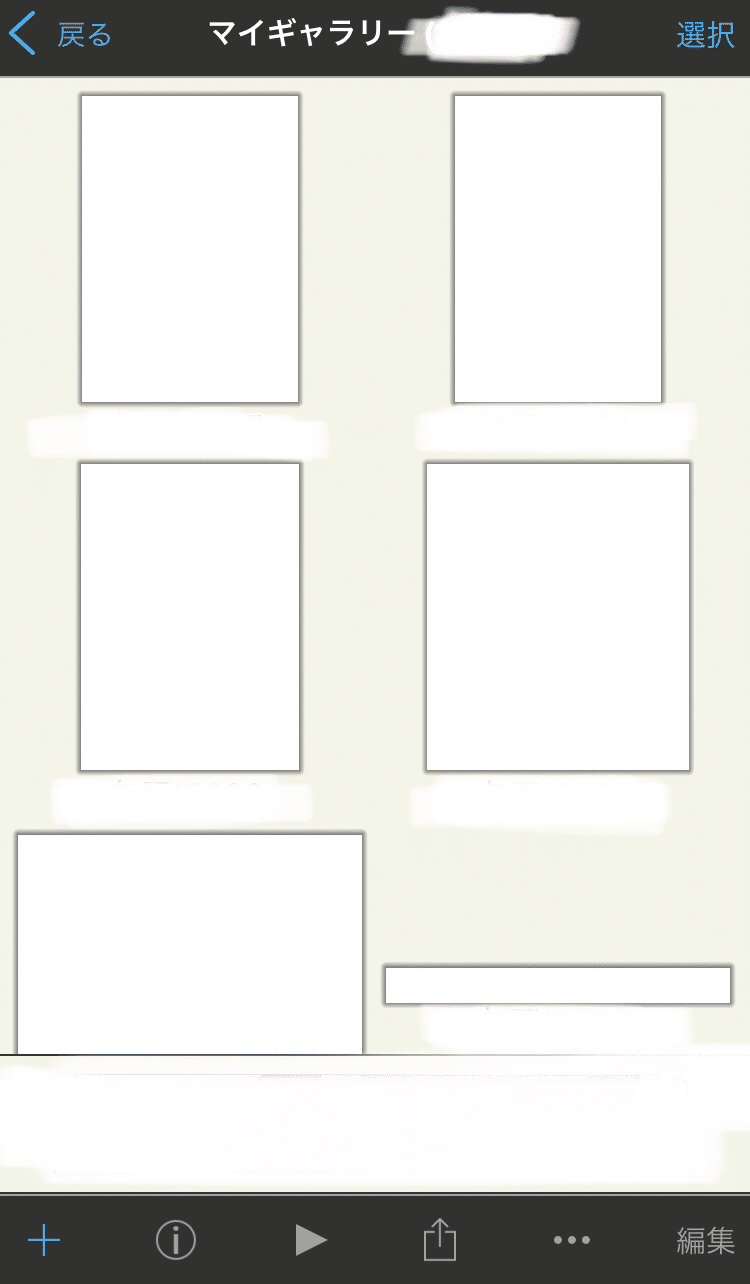
アイビスペイントのマイギャラリーのなかでは、
最初(上部)がios_thumbnail メイン画像(200×284)に、
1番下がa_22トークルーム背景画像(1300×1300)になり、

この↓順番になっていて見やすい&理解しやすい&上から順番に保存したら分かりやすい からです。

なお、同じサイズで複数枚いるものはあとで複製したら良いので、とりあえず私はサイズごとに1枚ずつの新規キャンバスを作成するようにしています。
②作りたいLINE着せかえの構想
下準備で保存したカラースキン一覧を見て、

どのカラースキンの着せかえを作るか、決めます。
作りたい着せかえにあいそうなカラースキンをもうこの段階で決めてしまうのです。
カラースキンを見ずに好きな色で作ると、統一感のない着せかえができあがってしまうので要注意です。
③LINE着せかえで必要なイラストを描く
《負担の少ないLINE着せかえ制作方法》の ①で用意しておいたキャンバスに絵を描いていきます。(必要に応じて適宜画像複製しながら)
構想で決定したスキンカラーを適宜取り込みながら作ると統一感が出ます。
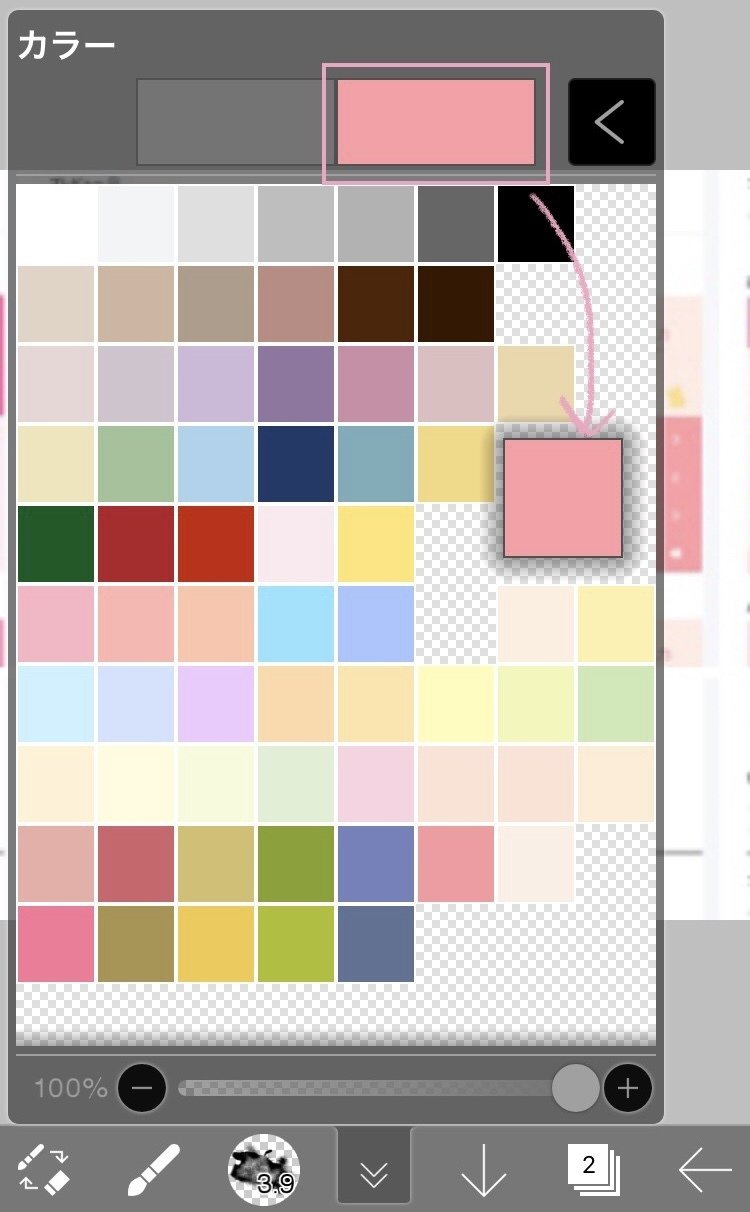
🔸アイビスペイントに好きな色を取り込む方法
その1 「+」→「📷写真読み込み」から取り込む→好きな色を長押しすると色を抽出できる
その2 キャンバスを開く→右下レイヤーマーク(□)→「📷」から取り込む→好きな色を長押しすると色を抽出できる
色抽出後は、カラーパレット上部右をパレット内にドラッグすることで、色を保存することができます。

私が作っている順番を紹介します。
(コピペ等のことを考えて、まぁまぁ効率の良い順番だと思っております。※作る順番は自由です。あくまでも一例なので参考までに。作りやすいところから作っていったら良いです!私もその時々によって少し変わります。)
作っている順番↓ (制作ガイドラインを見ながらの方が分かりやすいと思います)
❶メニュー背景画像 i_11
塗りつぶすだけのことが多いです。
無しにする(画像を作らず、LINE Creators Marketでi_11の画像を登録しない)とスキンカラーのデザインを活かせます。

↓
❷メニューボタンOFF i_29、03、33、【07、25、31】、27

※私はメニューボタンを5種類しか作りません。上で【07、25、31】と書いているものは同じ絵柄にしています。
理由
07通話、25ニュース、31TODAY
これらが同じ並びになることはないからです。
でも画像登録としては07も25も31も必要です。ZIPファイルを作る作業をするときに複製しています。(後述します。)
※もちろんそれぞれの画像を作っても大丈夫です。
(参考)言語ごとのメニューの並び
⚪︎英語・・Home Chats Voom Calls Wallet
⚪︎日本語・・ホーム トーク Voom ニュース ウォレット
⚪︎中国語繁体・・ホーム チャット Voom TODAY ⚪︎財布(中国語部分を日本語に訳しています)
⚪︎タイ・・ホーム トーク Voom TODAY Wallet(タイ語部分を日本語に訳しています)
⚪︎インドネシア・・Home Chats Voom Calls Wallet
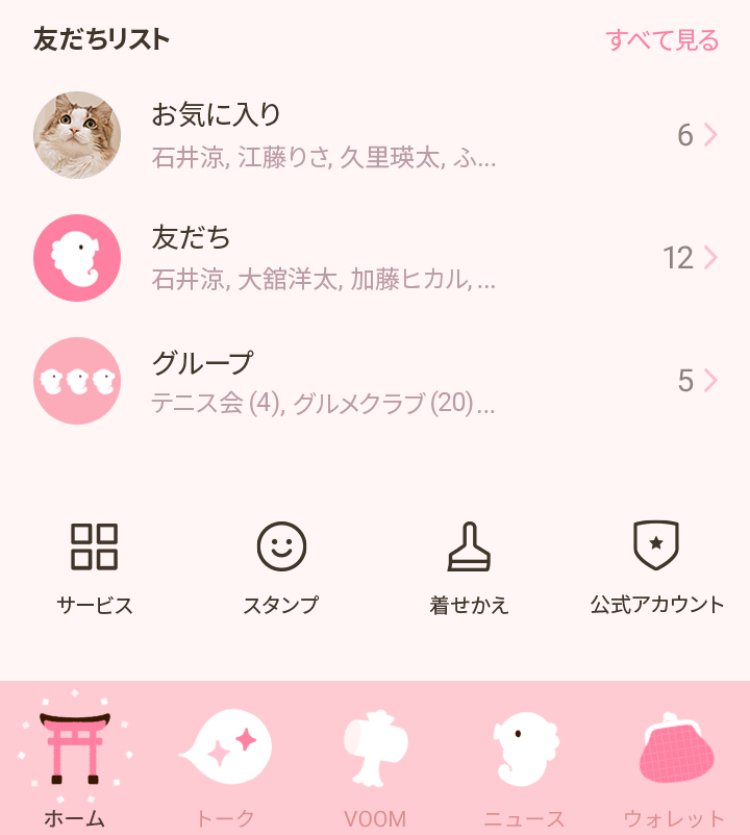
少し上の方に配置するように描くと丁度良いです。
上に載せたお財布くらい上に配置すると、このような仕上がり↓になるのです。

↓
❸メニューボタンON i_30、04、34、【08、26、32】、28
OFFをコピーして少し華やかにします。

↓
❹パスコード画像ON Android a_13、15、17、19
メニューボタンをコピーして色や角度などを変えることが多いです。

すべてはコピペにせず、このような↓デザインにすることもあります。

↓
❺パスコード画像ON ios i_13、15、17、19
パスコード画像ON Androidをコピペします。
↓
❻パスコード画像OFF Android a_12、14、16、18
ONの色を変えるか、4枚とも同じ画像にすることが多いです。

↓
❼パスコード画像OFF ios i_12、14、16、18
パスコード画像OFF Androidをコピペします。
↓
❽プロフィール画像 個人・グループ ios i_20、i_21
メニューボタン画像をコピペするか、コピペしたものを拡大して描き直すか、新たに新しい絵を描くか…しています。(つまり、自由。)

↓
❾プロフィール画像 個人・グループ Android
iosをコピペします。

↓
➓トークルーム背景画像 ios i_22
メニューボタン画像やパスコード画像をコピーしてかわいく散らすか、単体置きすることが多いです。

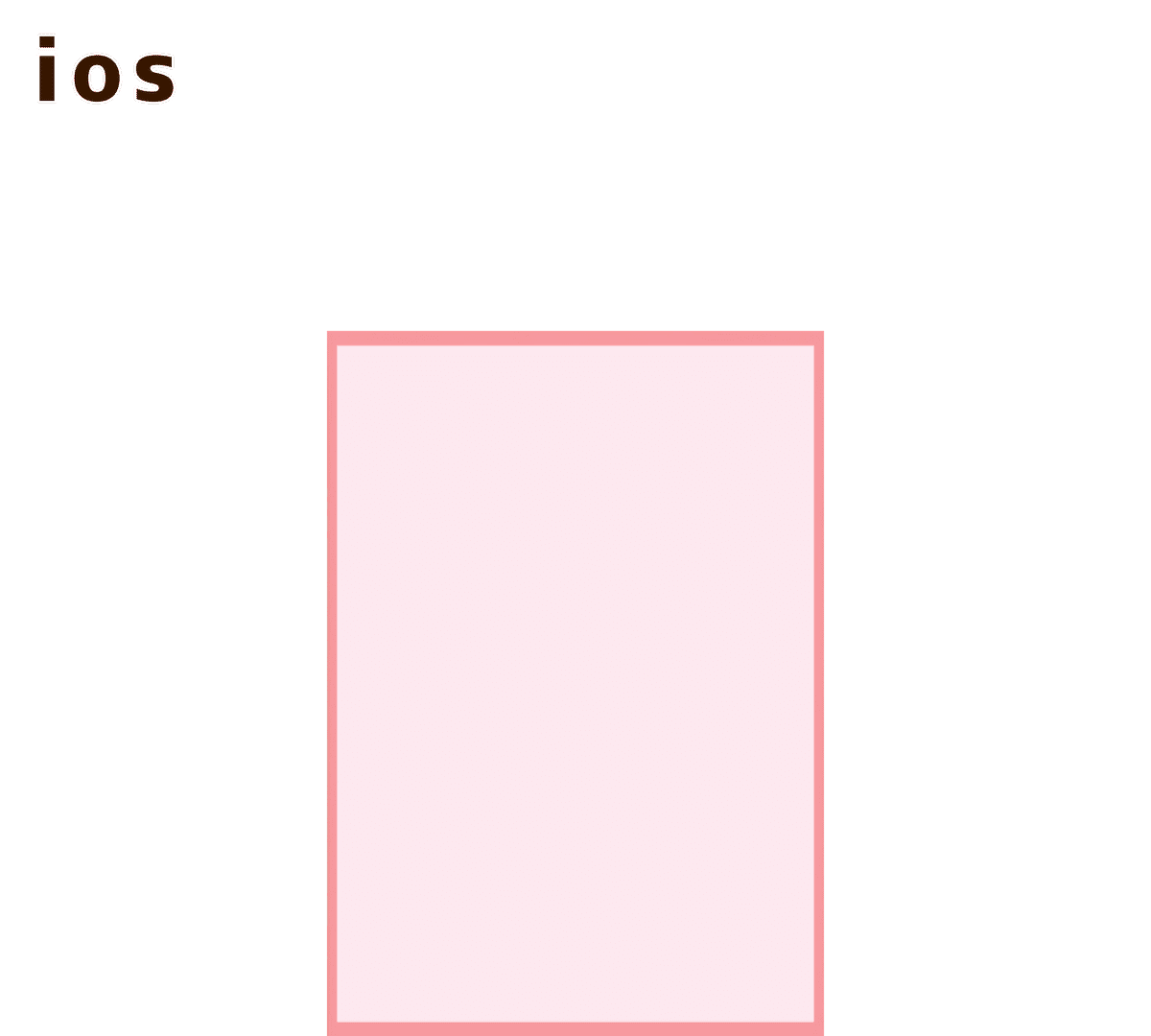
アイビスペイントにこの画像↓を取り込んで、色付き四角部分がトークルームに表示される範囲だと意識して作っています。(濃い色のフチにしている部分もトークルームに表示される範囲となっています。)

アイビスを開いて「+」→写真読み込みで取り込めます。(完全オリジナルなので数ミリずれている可能性あり。ご了承ください。)
キャンバス画面(1482×1334サイズ)で、右下のレイヤーマーク→「📷」からも取り込めます。
上の画像を保存したときにサイズが変わってしまう場合は正しいサイズにリサイズしてください。
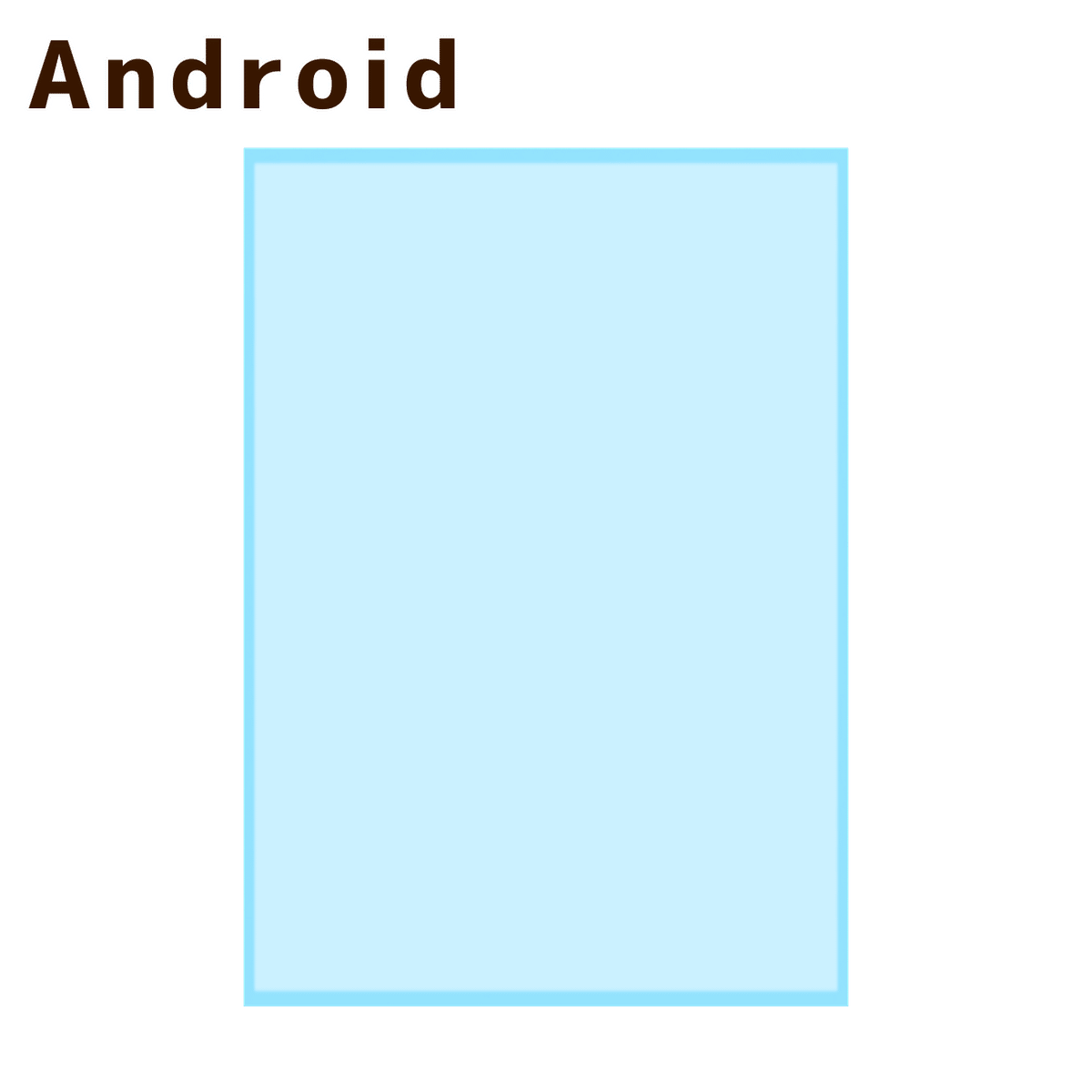
11 トークルーム背景画像 Android a_22
iosの画像をコピーして貼り付けます。
トークルームに表示される範囲↓

アイビスを開いて「+」→写真読み込みで取り込めます。
(完全オリジナルなので数ミリずれている可能性あり。ご了承ください。)
キャンバス画面(1300×1300サイズ)で、右下のレイヤーマーク→「📷」からも取り込めます。
上の画像を保存したときにサイズが変わってしまう場合は正しいサイズにリサイズしてください。
⚠️トークルーム背景色については公式の説明を必ず読んでください。大きいスマホの場合、上のわたしのオリジナル画像よりも上の部分も表示される場合があるようです。

12 メイン画像 ios ios_thumbnail
メニューボタンなどの画像をコピペ。タイトルを入れてデザインします。

↓
13 メイン画像 LINEストア Store_thumbnail
メイン画像iosをコピーして縮小しながら貼り付けます。
↓
14 メイン画像 Android android_thumbnail
メイン画像iosをコピーして縮小しながら貼り付けます。
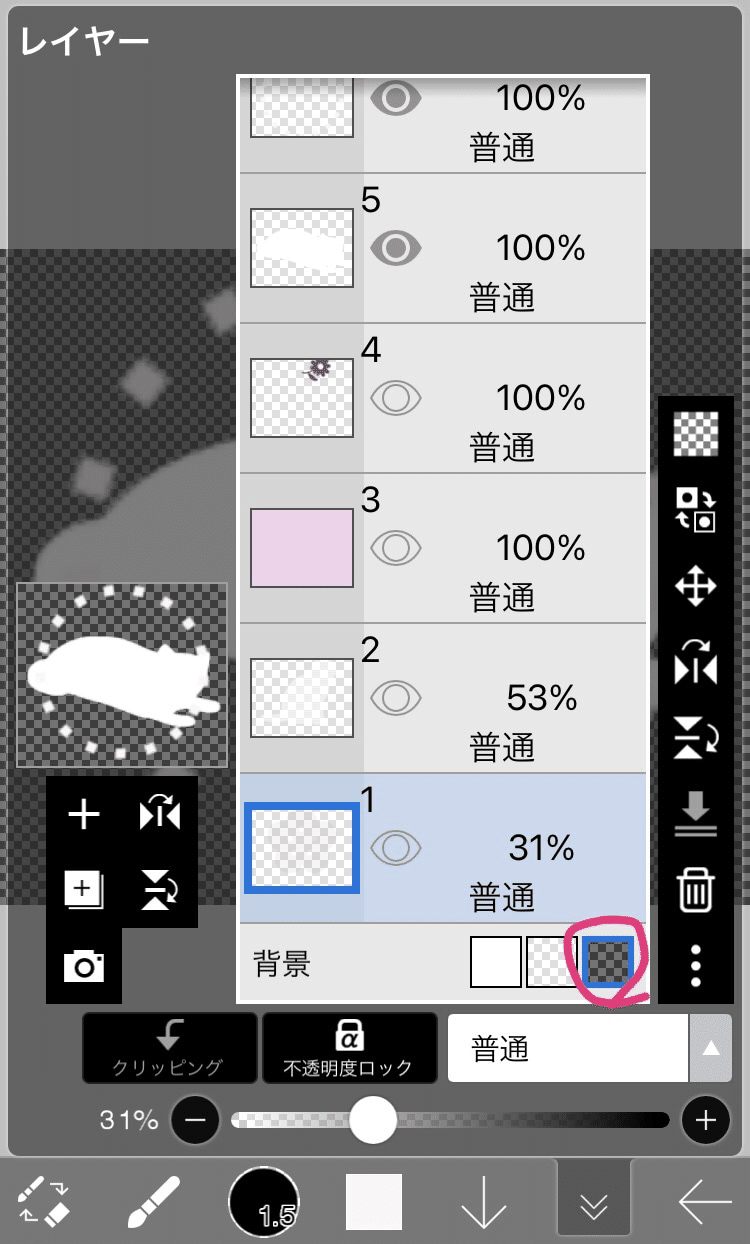
※↑ ❶〜14 全てにおいて、背景透過が必要なものはレイヤー画面で黒っぽい四角を選択しておきます。

これで全ての作成が完了。
④iPhoneに保存
↑の③で作った画像を全てiPhoneに元々入っている写真アプリに保存します。
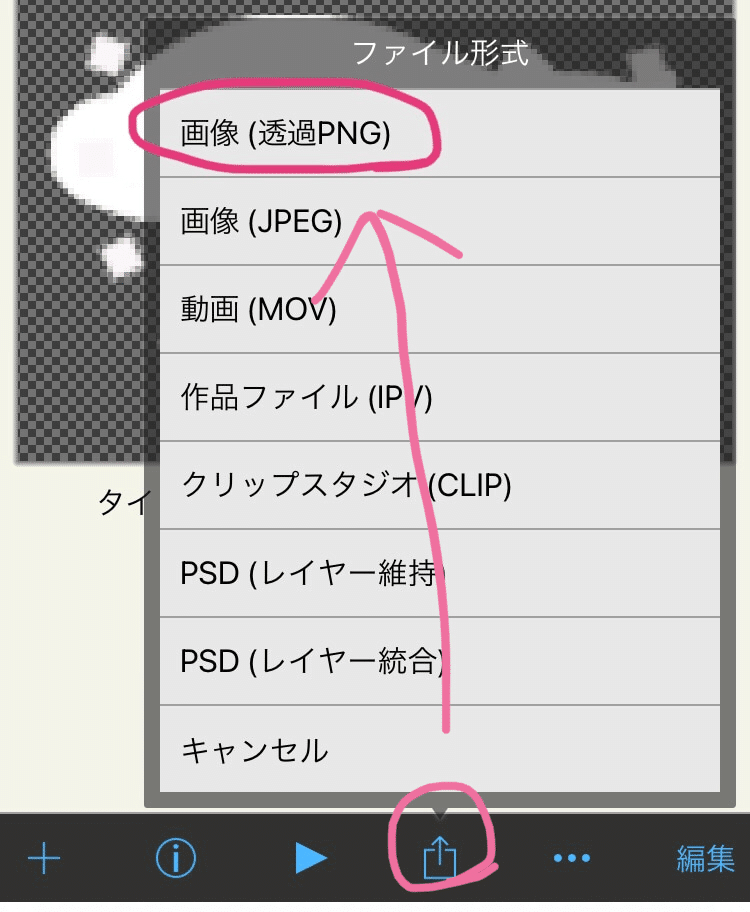
アイビスペイントの場合この画面↓で保存可能。

そしてこの画面で指を横にシュッと動かすと、隣の画像に移れますので
保存→シュッ→保存→シュッ→保存…
と全画像繰り返して保存していきます。
※複数枚必要なもの(メニューボタン画像のいくつかと、同じ画像を使う場合のパスコード画像)もこの時はまだ1枚保存だけで良いです。あとでZIP作るときに複製するので。
⑤Documentsに保存&ZIPファイル作成
圧縮ZIPファイルを作るために、私はDocumentsというアプリに保存しています。
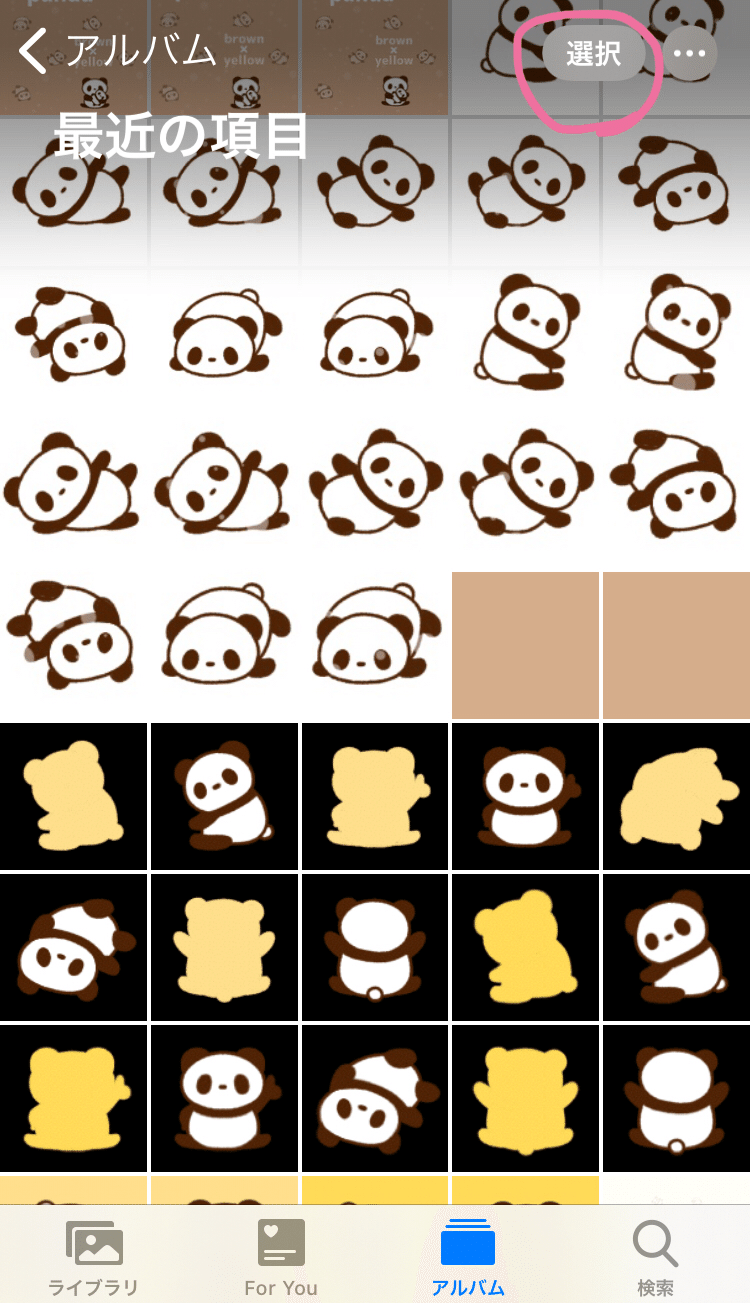
iPhoneの写真アプリで「選択」をタップ

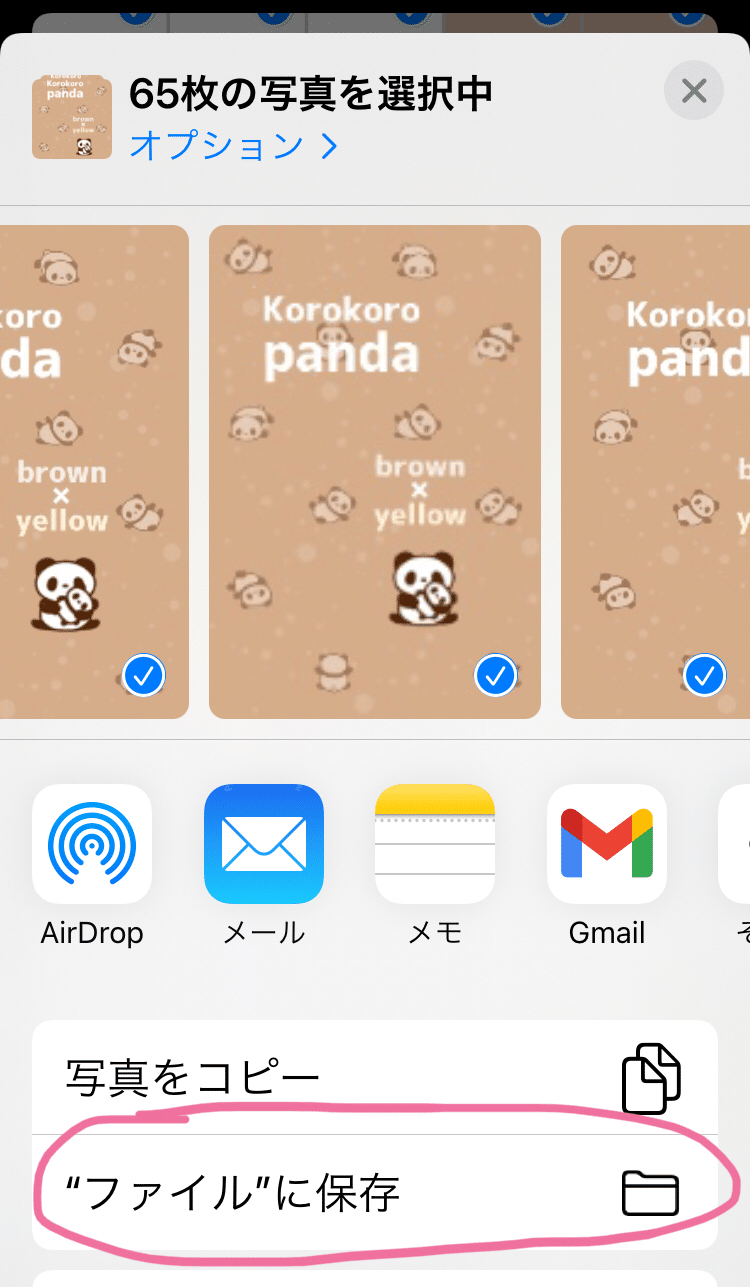
「ファイルに保存」をタップ

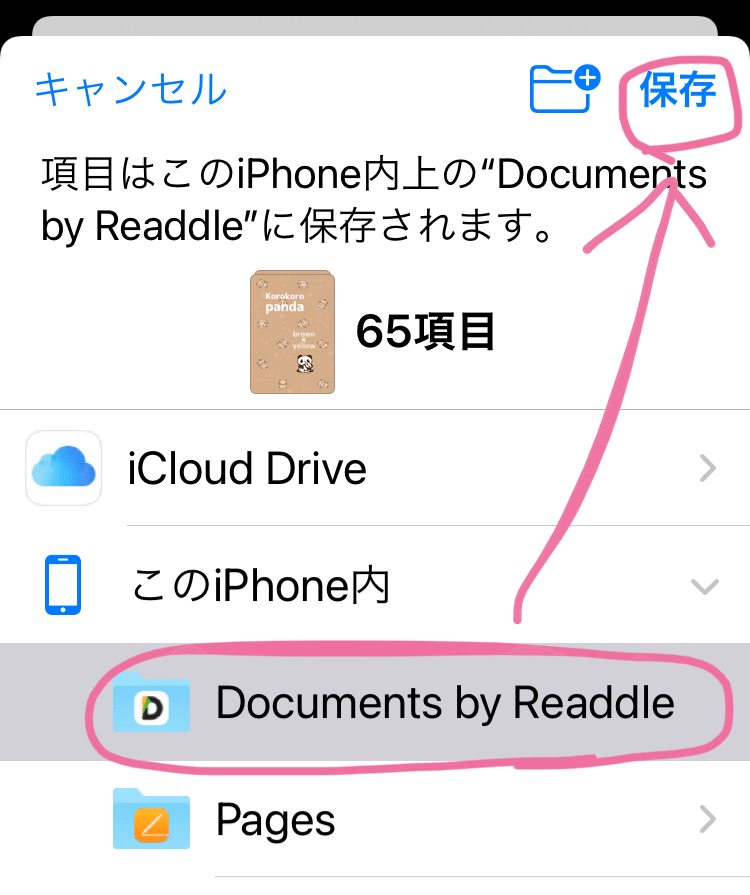
「Documents by readdle」→「保存」をタップ

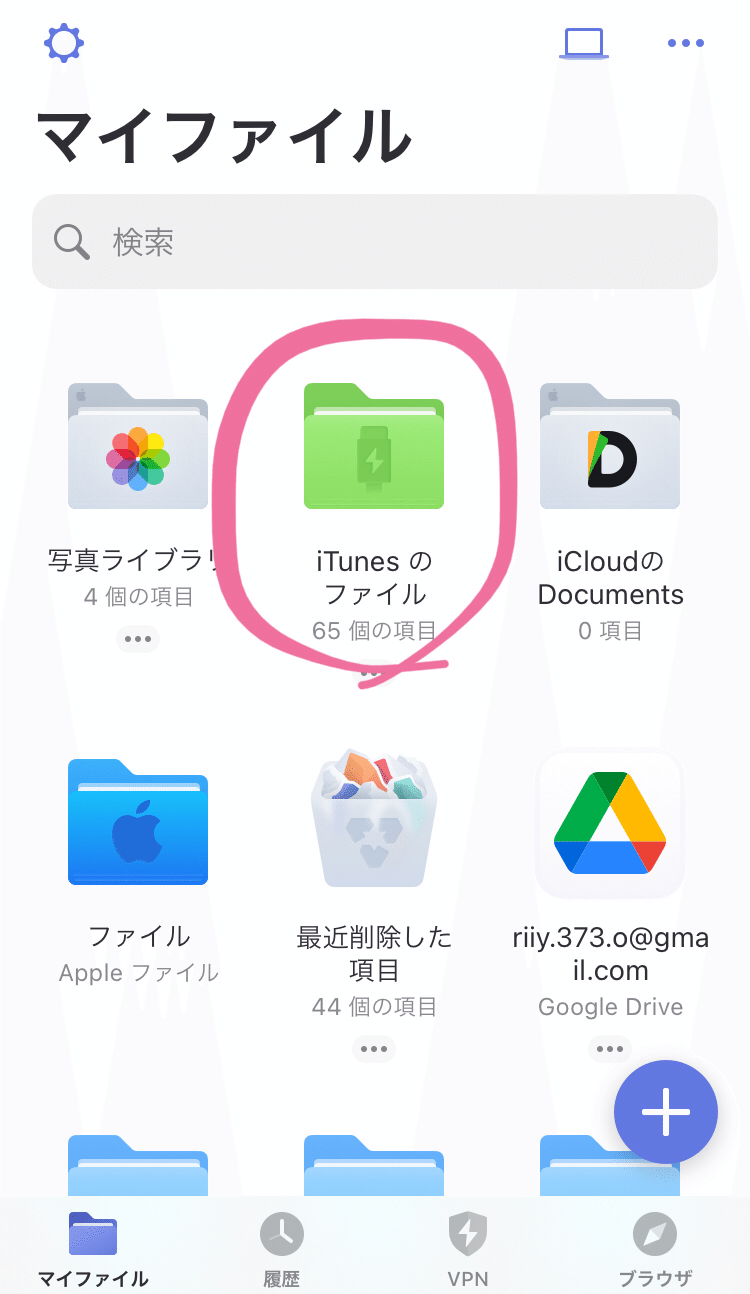
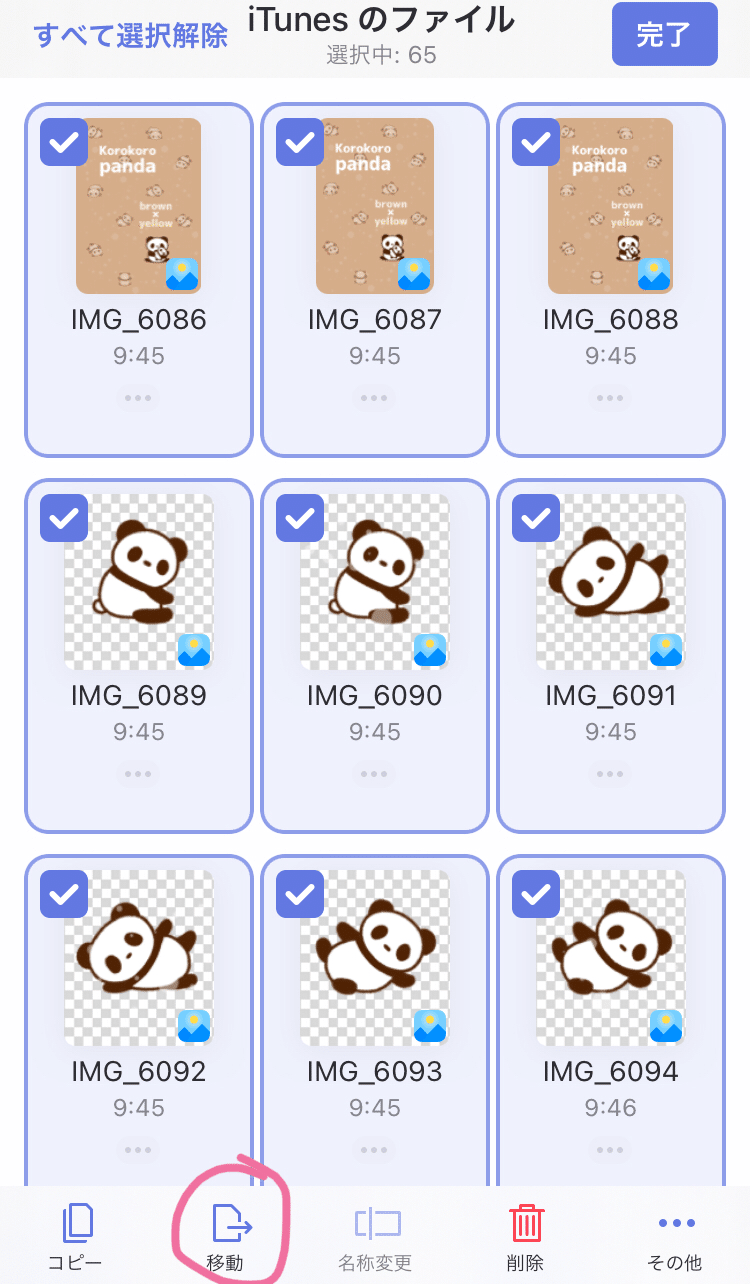
アプリDocumentsを開き「iTunesのファイル」をタップ

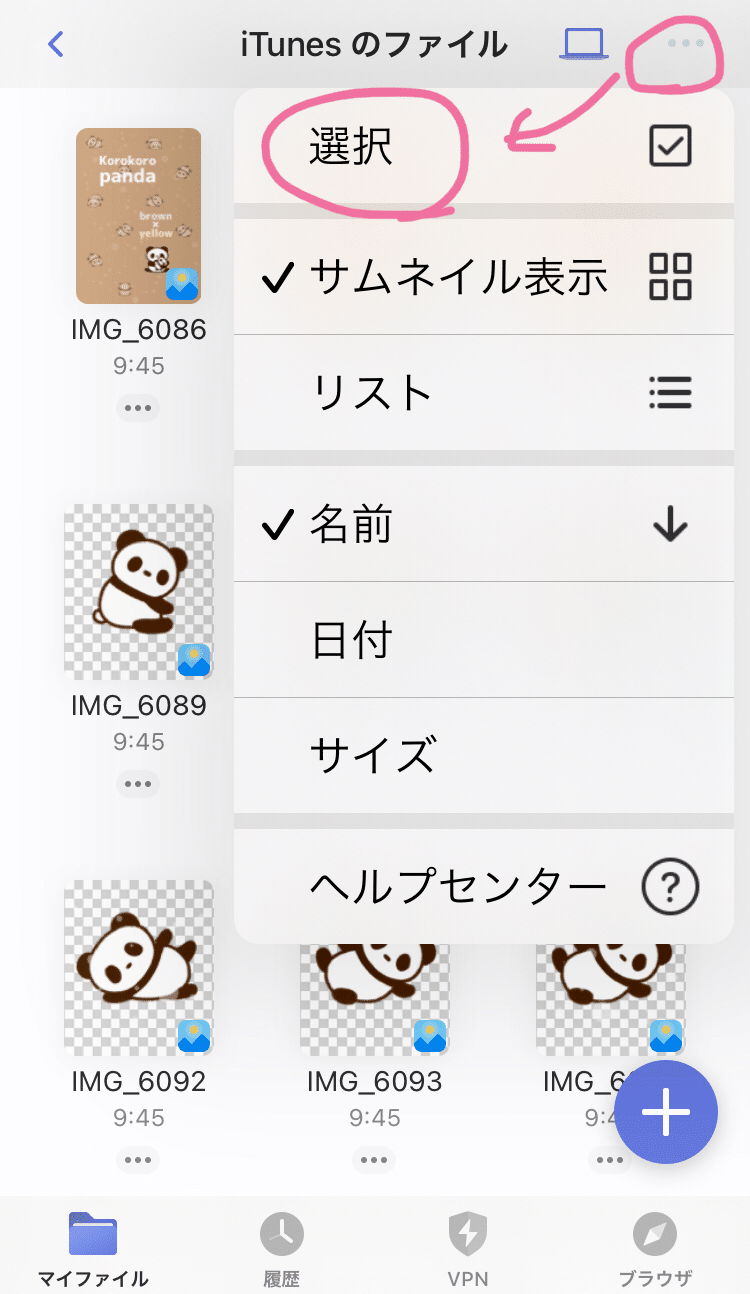
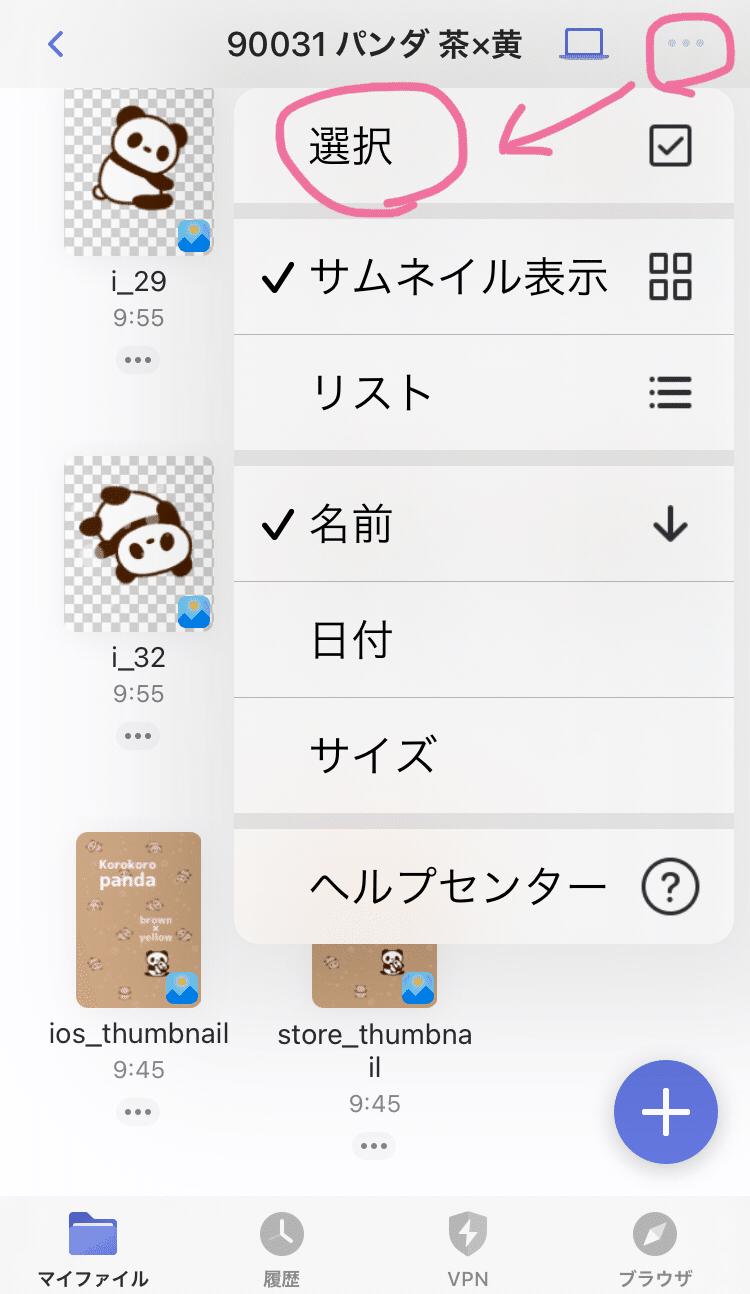
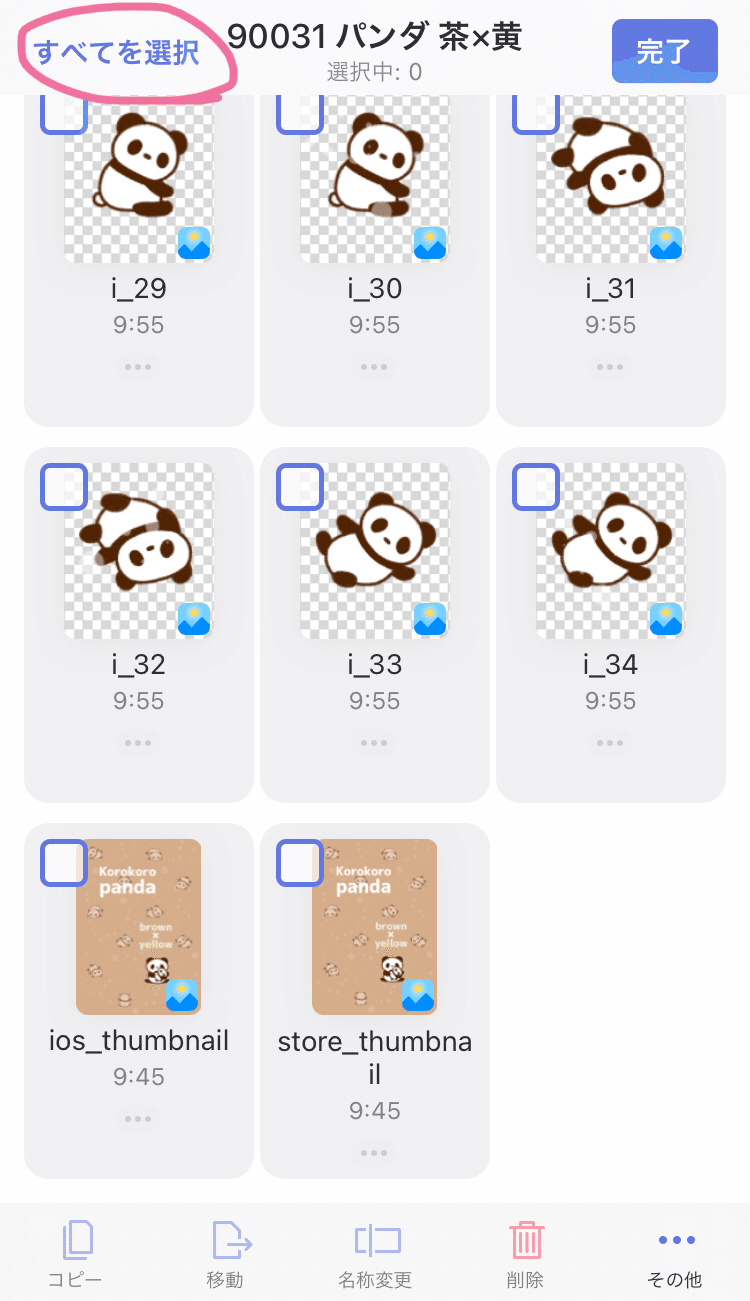
「…」→「選択」をタップ

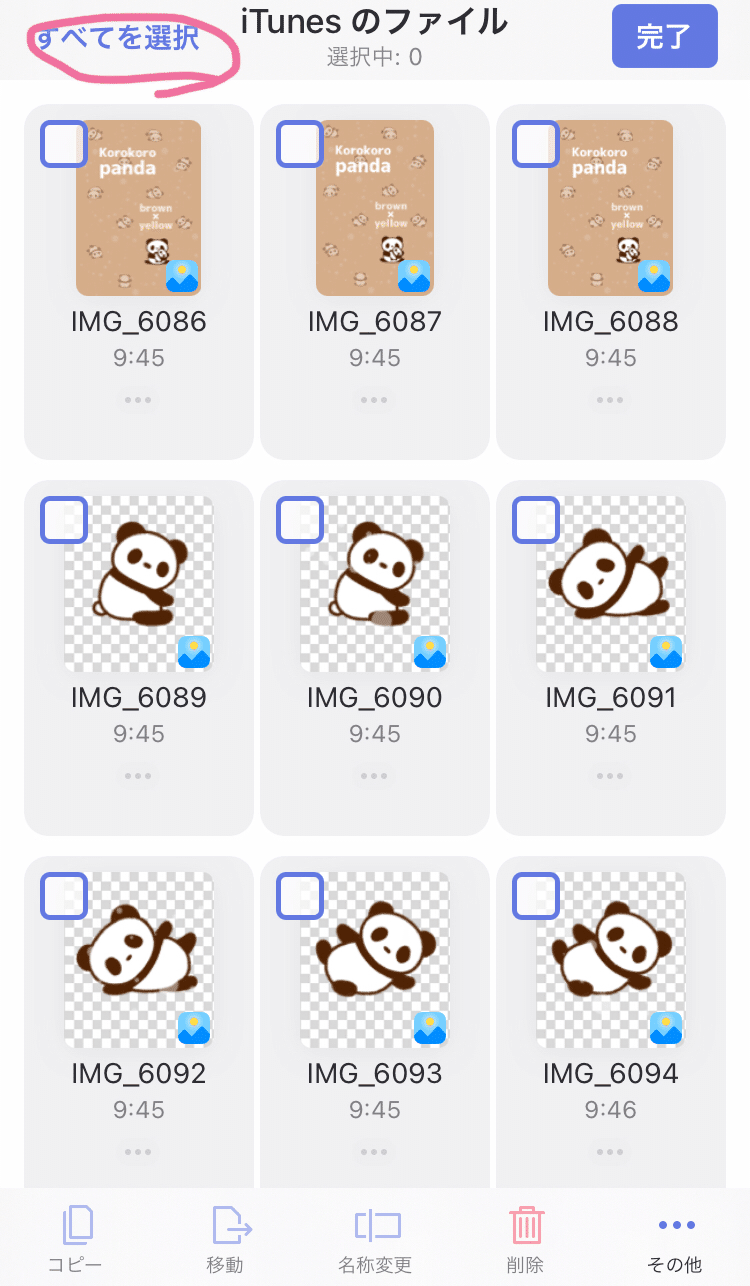
「すべてを選択」をタップ

「移動」をタップ

「マイファイル」→フォルダマークをタップ→自分が分かる整理番号とタイトルを入力→「作成」をタップ

下準備で用意した各画像名を見ながら、各画像に番号(ios_thumbnail、i_29とか)を入力していきます。

⚠️複数同じ画像を使うけれどまだ1枚のものは「…」→「複製」をタップして複製します。

各画像に全て名前を入力しおわったら、いよいよ圧縮作業です。
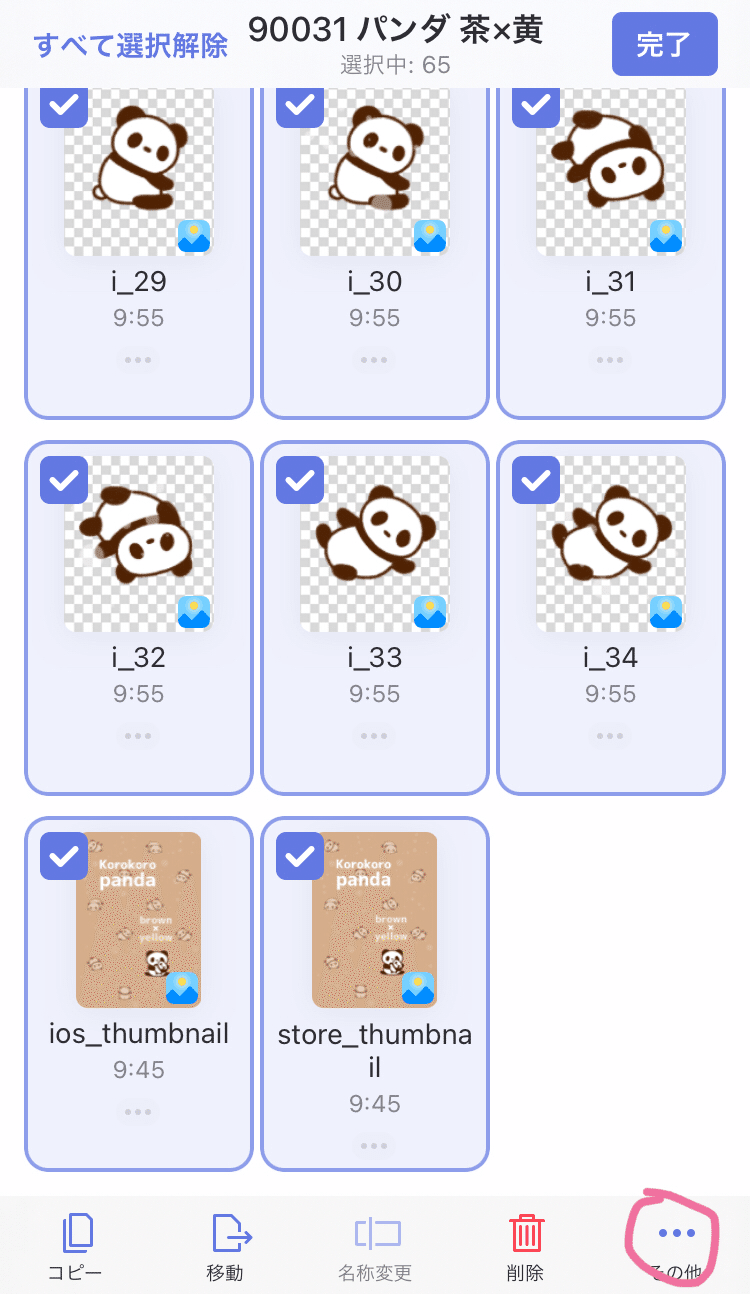
「…」→「選択」」をタップ

「すべてを選択」をタップ

「…」をタップ

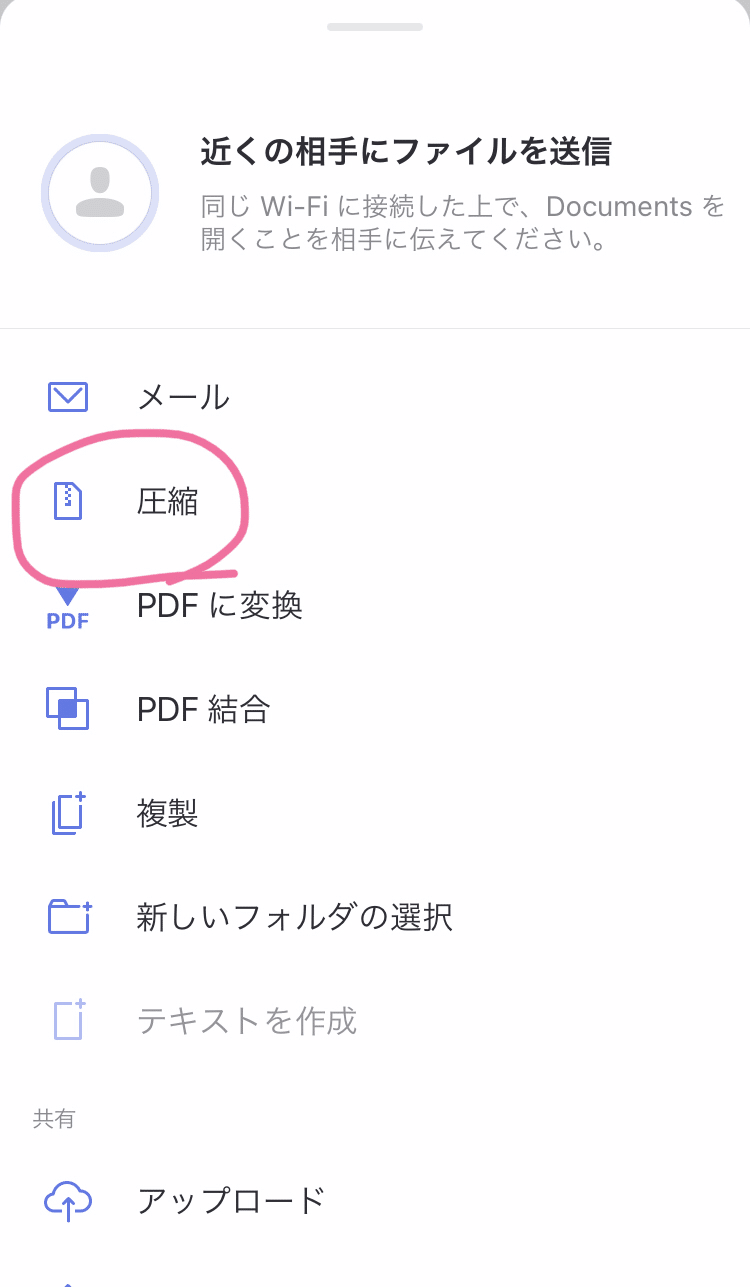
「圧縮」をタップ

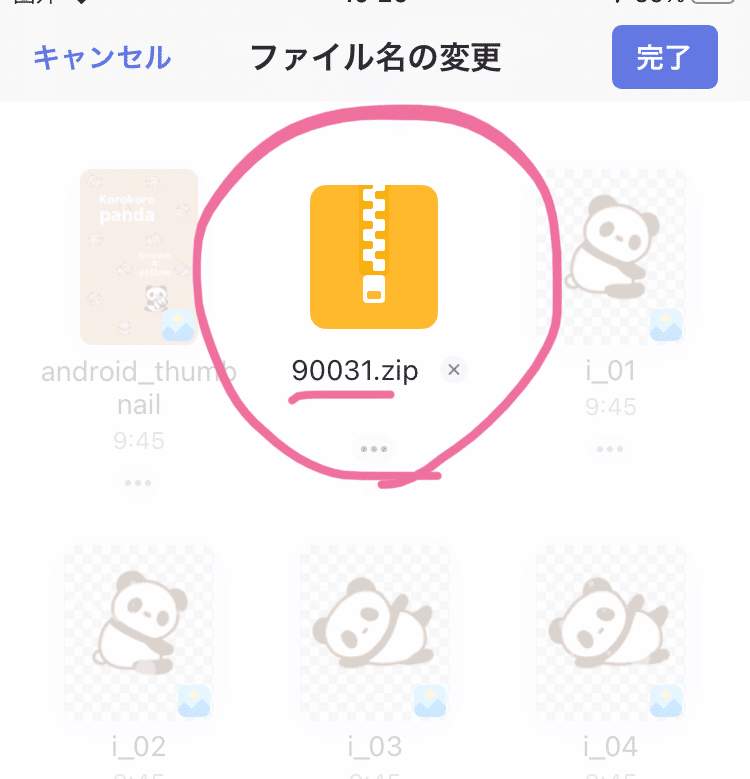
ZIPファイル(圧縮ファイル)の名称を自分が分かる名前に変更します。

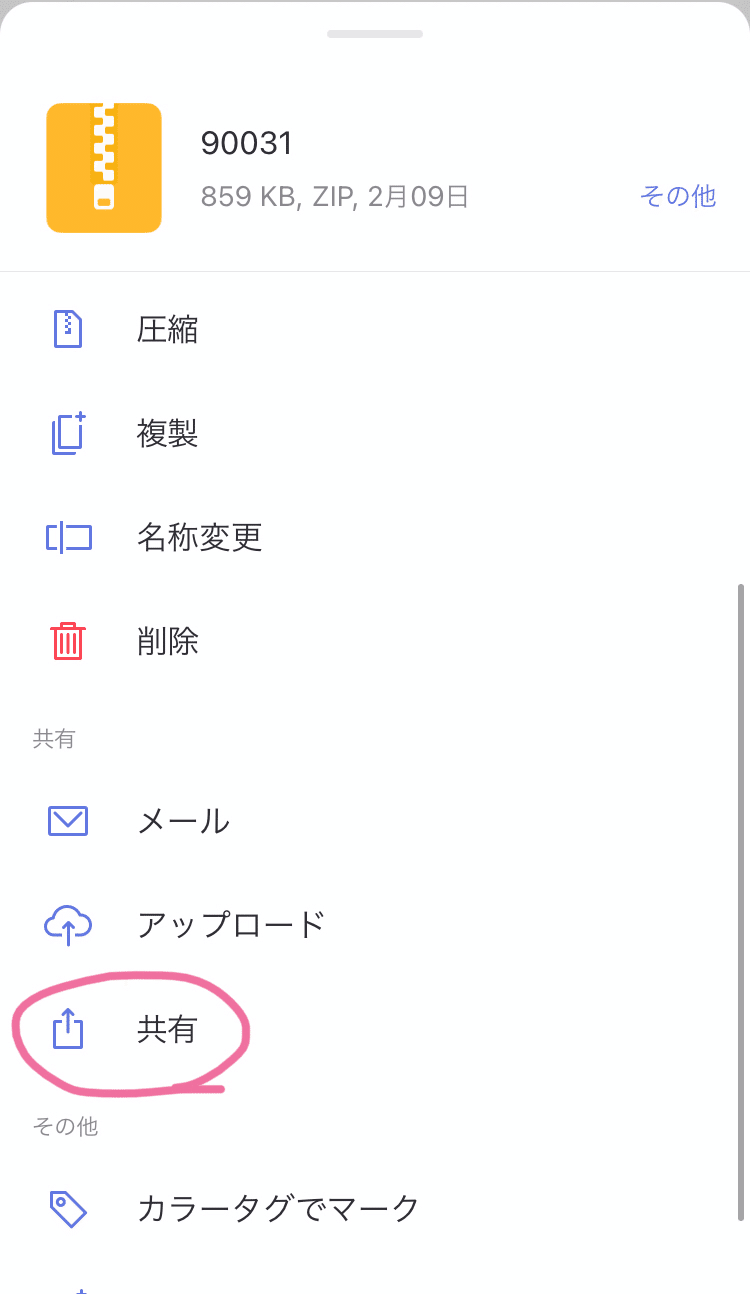
そのZIPファイルの「…」をタップします。

「共有」をタップします
(LINE Creators MarketでZIPファイルをアップロードするときにDocumentsが出てくる場合はこの作業しなくていいです。私はなぜか出てこなくなったのでこの作業をしています。)

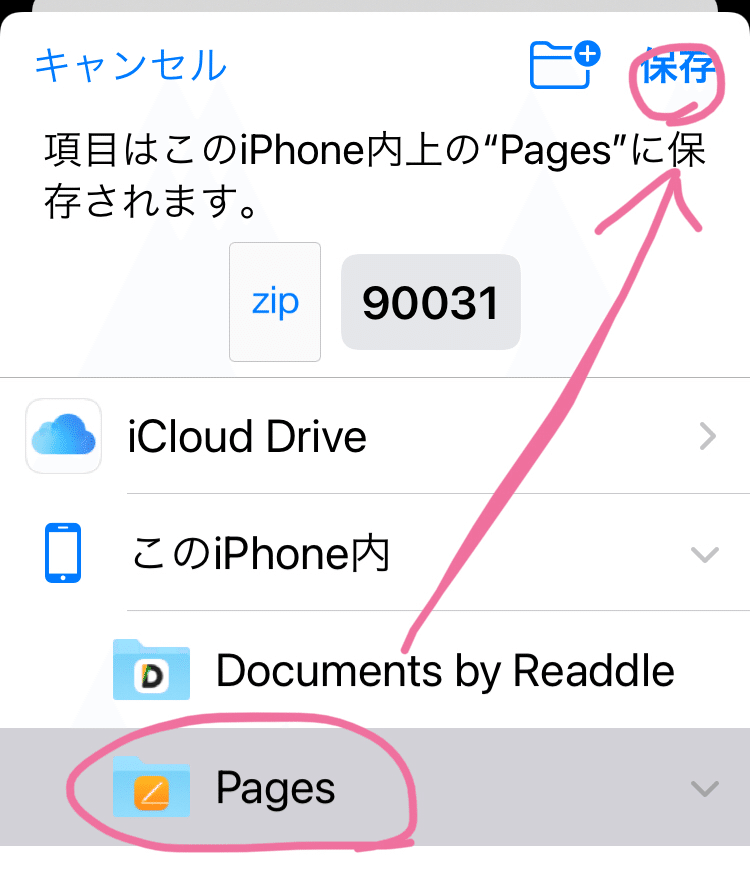
「保存」をタップします

⑥LINE Creators Marketで登録・申請
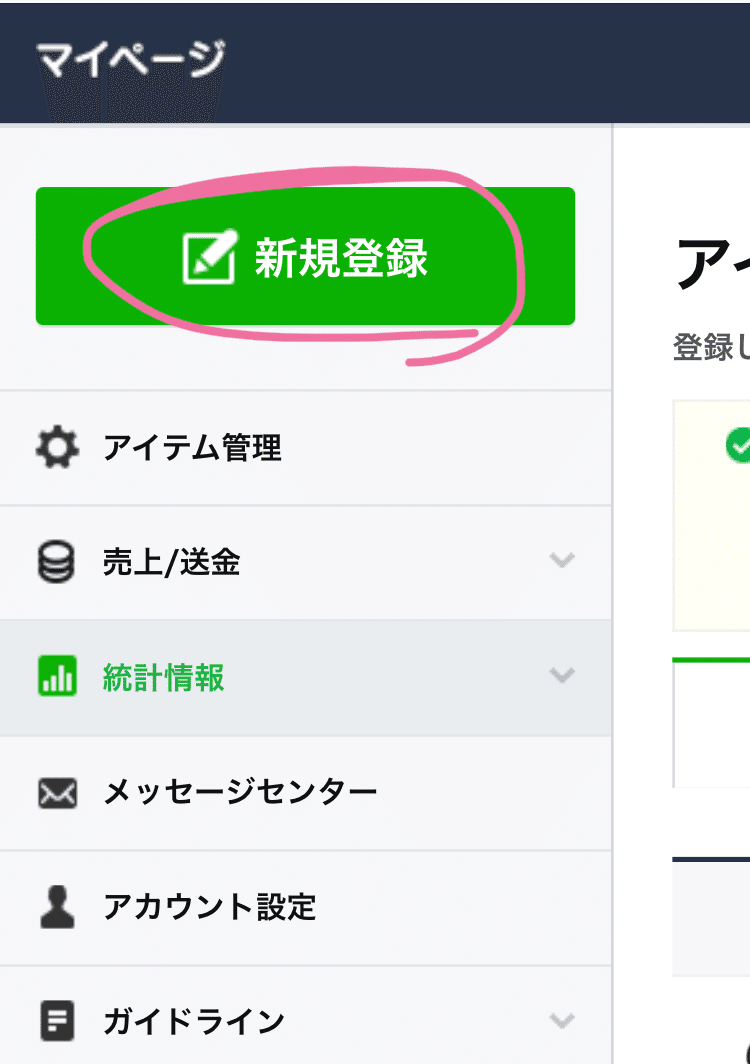
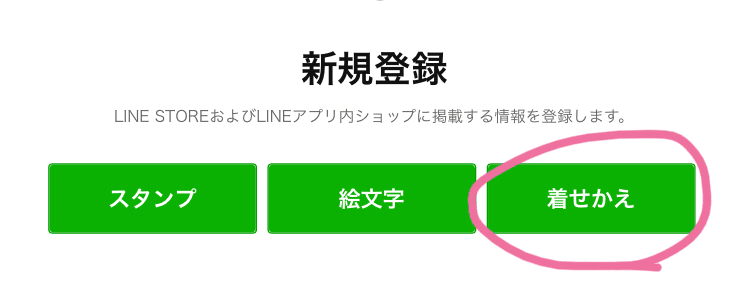
「新規登録」

「着せかえ」

タイトル、説明文など入力します。
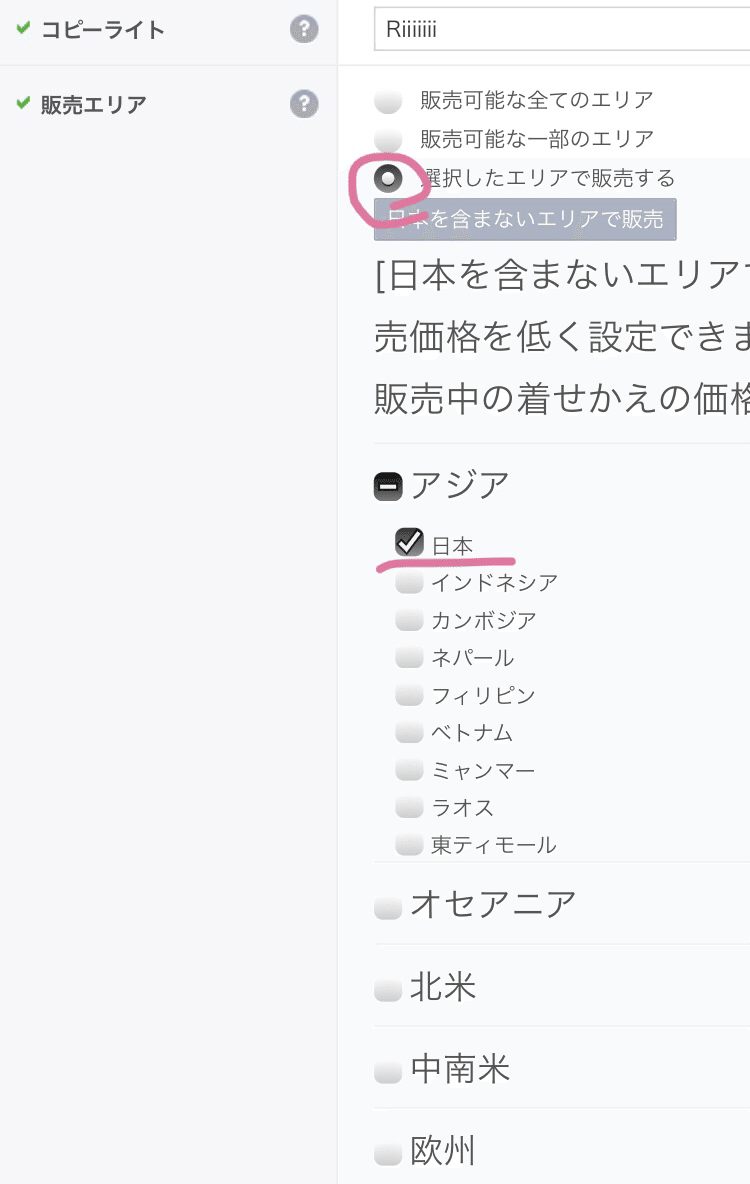
選択エリアは日本のみにします。
(のちほど日本以外も申請します。日本と海外で金額が異なるためです。)

画像登録画面で「ZIPファイルアップロード」→「ブラウズ」をタップ

先程保存したZIPファイルをタップ

※極論、↑の⑤の作業をせず、40画像すべてを1つずつ「upload」→「フォトライブラリ」より取り込んでもOKです。わたしは61画像時代にそうしたことがあります。しかししんどかったので今は⑤で説明したZIPファイルに頼っています。
40画像すべてを取り込めたら「次へ」をタップ

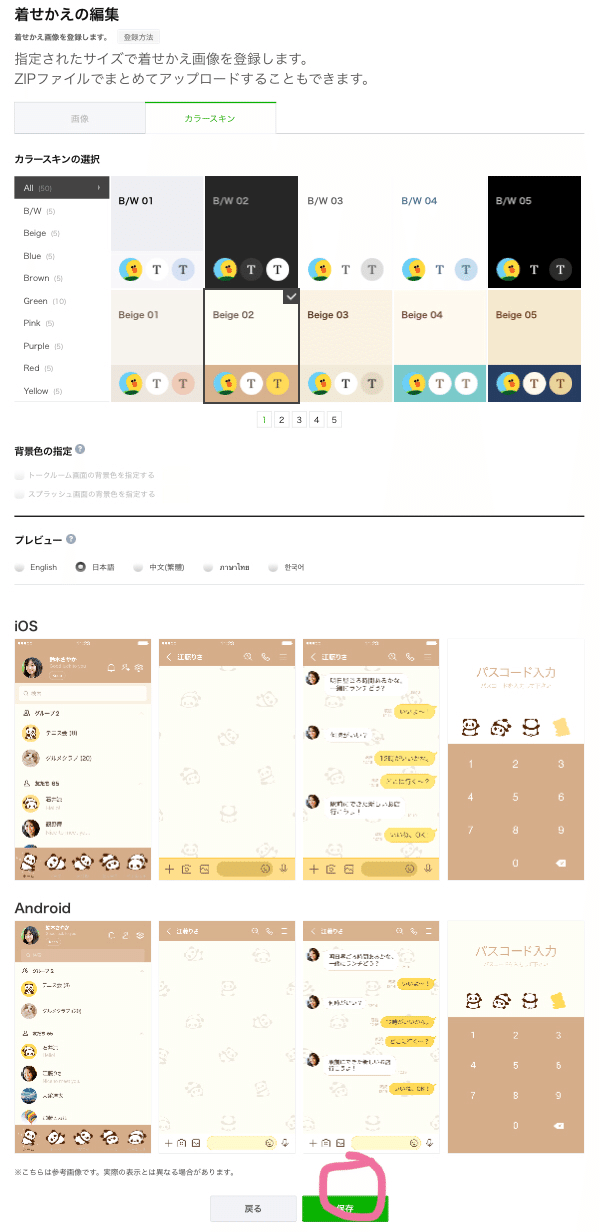
想定していたスキンカラーを選択→「保存」をタップ

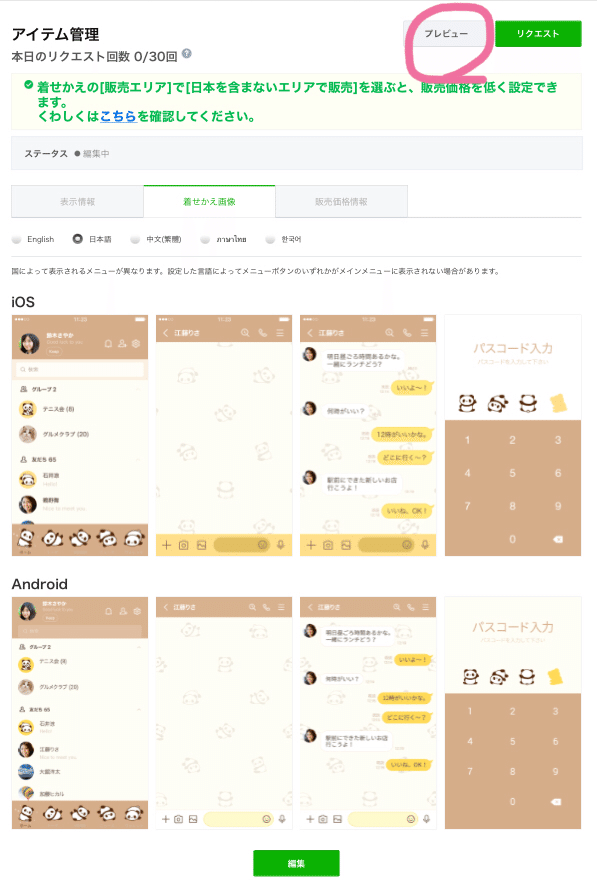
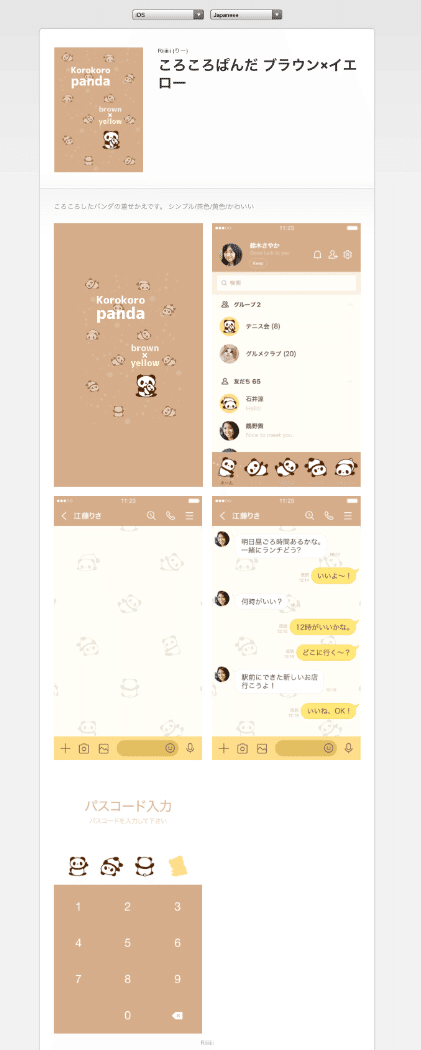
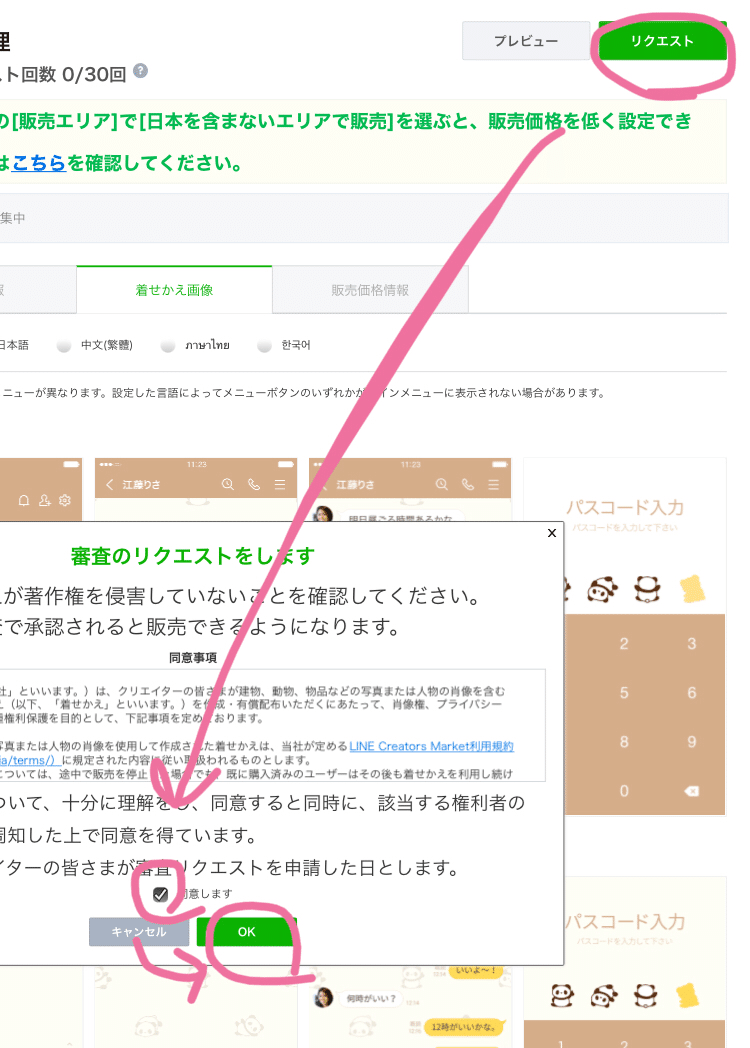
「プレビュー」を見て良さそうだったら、


「リクエスト」します。

これで日本用着せかえ(販売価格:370円)の申請は完了!。
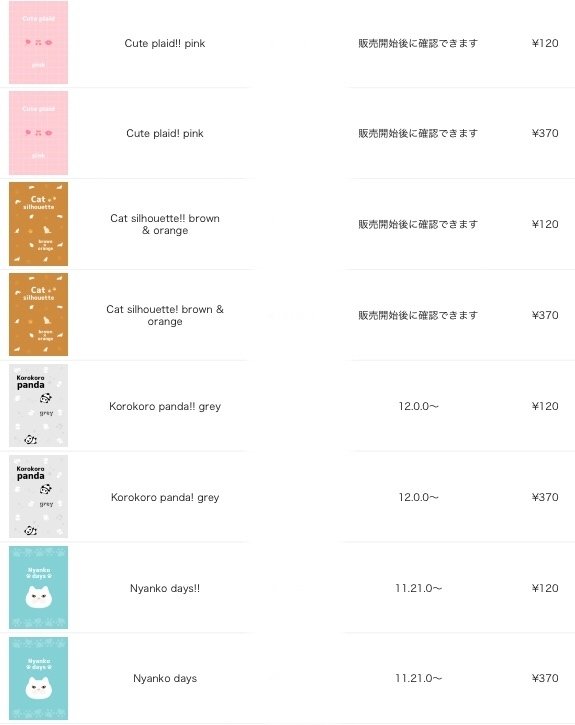
続いて「新規登録」→「着せかえ 」をタップして日本以外用(販売価格:120円)の申請をします。日本版とほぼ同じ作業です。
(つまりこういうこと↓)

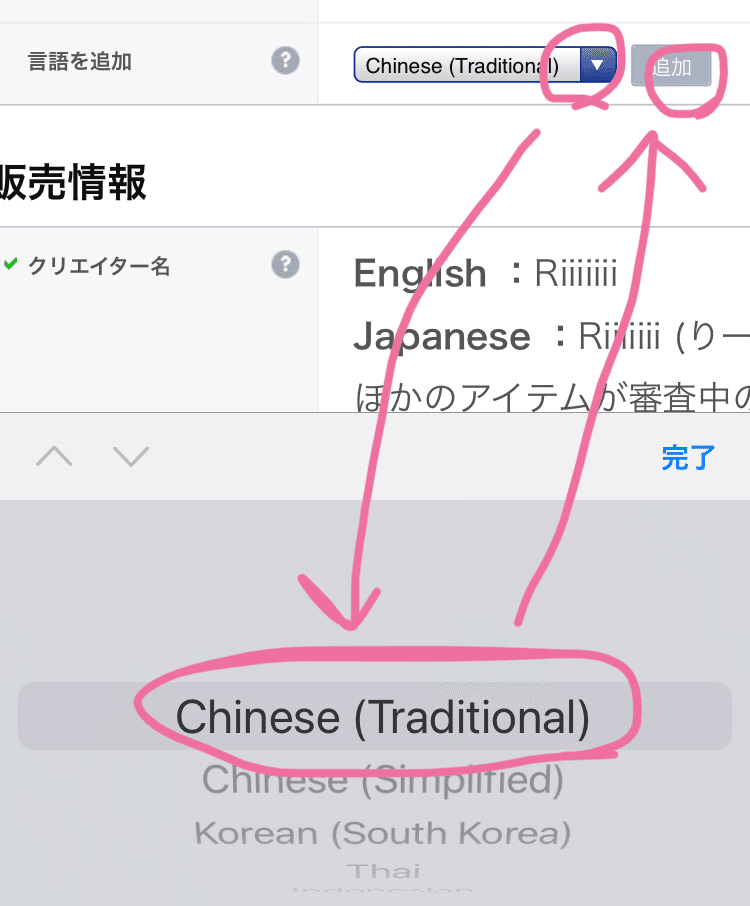
言語は中国語(繁体 traditional)、タイ語を追加しています。少し前までインドネシア語も追加していたのですが、私の場合はインドネシアではほぼ売れていなかったので、最近インドネシア語はやめました。(私にとっては結構負担だったので)

エリアは「日本を含まないエリアで販売」を選んでいます。

その他、日本版と同じように画像登録などおこないます。価格が120円になっているか念のため確認します。よさそうであれば「リクエスト」をタップ。
承認されたら「リリース」します。
iPhoneでLINE着せかえ作成、申請、販売する流れを書いてみました。少しでもお役に立てれば幸いです。
本記事をはじめ、ほとんどの記事をボランティアで一生懸命に書いております。
お役に立ちましたらどうかわたしのLINEスタンプ、絵文字、着せかえをゲットしてくださりませんでしょうか。😭
作品の宣伝も大歓迎です。
noteのサポートもありがたく頂戴いたします。
LINEスタンプ・絵文字
