
Vueの設計について(経験談も少し…)
今回はVueの設計思想についてまとめていこうと思います。
といっても、Vueを利用するということは、ある程度やりたいことも大体同じになるんじゃないかと思います。
Atomic Designについて
Vueの思想としてやはり有力なのはAtomic Designではないでしょうか?
Atomic Designの説明します。
その名の通り原子(Atomic)を意味します。
パーツを原子レベルで分解するイメージで良いです。
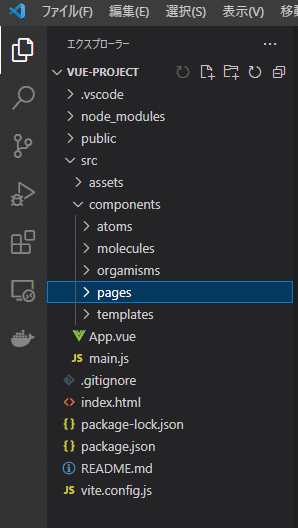
「原子」「分子」「生体」「テンプレート」「ページ」の5つで構成していきます。
ファイル構成としてはこんな感じになります。

1)原子 / Atoms
原子ではほとんどの基本となるものを置きます
注意点としてはあまりStyleなどを当てないようにしましょう(後々面倒です)
2)分子 / Molecules
分子ではAtomicのパーツを2つ程度繋げます。
例)入力ボックスとボタン
ここも基礎となるところですね。
ここまでくるとサービスによっては若干共通のStyleもある気がします。
3)生体 / Organisms
ここら辺から若干難しいと思います。
僕の解釈では機能はここからというイメージです。
分子、または原子をつなげて一つの機能を作っていきます。
よく例に挙げられるのはフッターとかヘッダーあたりですかね。
言い伝え方がわかりませんが、Moleculesにしてはでかい。Templateにしては小さい!みたいな感じです笑
共通化されるようなものもあるので慎重に設計をします。
4)テンプレート / Templates
ここはページの元となるような場所です。
他で呼ばれることはほとんどないです。
パーツを組み合わせてページの元を作っていきます。
ここは簡単ですね
5)ページ / Pages
ここでページを作成していきます。
ヘッダーやフッター(Organisms)とTemplateを合わせてPageを作成します。
ここはユーザーに見せる最終地点です。
実際に運用してみて
と、ずらずらと語ってきましたが、個人的な本音を言えば業務的ではないと思ってます。
とにかく開発に時間がかかる印象です。
ベース(Atmic、Molecules)を誰かが作ってくれていれば、後から入った人は多少やりやすい気はしますが、初期開発で分担してやろうとなると厄介です。
以前、スタートアップでAtomic Designを取り入れました。
「このパーツはどこに置こう」「スタイルの当て方が違う箇所が出てきた。」「このパーツだけ挙動を変えたいなど」
まぁちゃんとした知識など持っていたらそんなことにもならなかったと思いますが、初めてだったのと、複数人が共通の認識をしていないと、共通化できるところもできない。といったことが起こります。
また追加要件での開発が面倒だったので、邪道だとは思いますが開発の初期段階でAtomsとかは消しました。「それくらいなら各々定義して自分で使ってくれ」って具合に。
レビューとかでも慣れてないからか、頭すごく使った記憶あるので、皆さんが使うときは各々で応用して使うのがベターな気がします。
※並行して開発する場合はReadMeとかをしっかり準備して共有してくことが大事だったり。
