
Vue3 + Konva で複数レイヤー
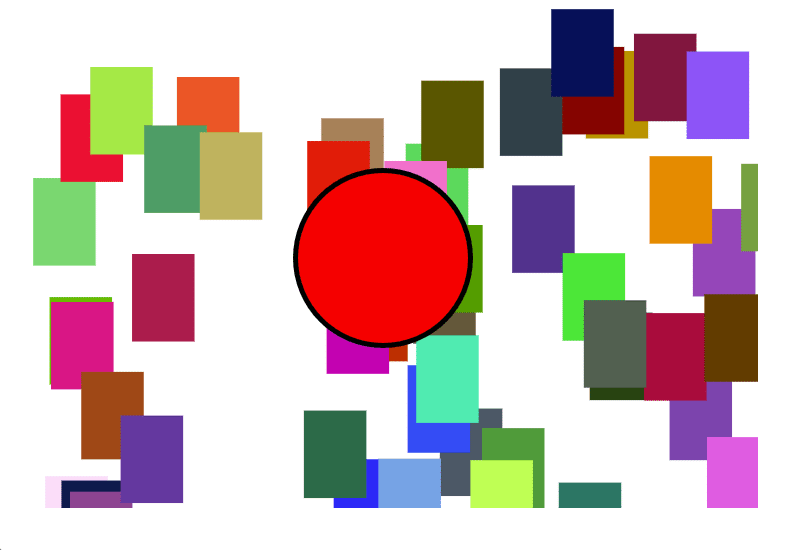
今回作るもの
前回は『Vue3+Konvaチュートリアル』と題しまして、Hello Worldのようなものを作りました。
今回はそれをベースに、複数のレイヤーを実装していきます。

起動
まずは前回作ったものを起動して、ブラウザに表示させておきましょう。
npm run devここからはApp.vueだけを編集していきます。
レイヤーを追加
まずは<template>を以下のようにしてください。
Konvaでは、基本的に後に記載したレイヤーが前面に来るようになっています。
<template>
<v-stage :config="configKonva">
<!-- 背景レイヤー -->
<v-layer>
<v-rect v-for="rectConfig in rectConfigs" :config="rectConfig"></v-rect>
</v-layer>
<!-- 前面レイヤー -->
<v-layer>
<v-circle :config="configCircle"></v-circle>
</v-layer>
</v-stage>
</template>前回作った赤丸を『前面レイヤー』として、今回は『背景レイヤー』を付け足しました。
まだrectConfigsの中身が空っぽなので、見た目は変わってないと思います。
背景レイヤーに四角を大量表示
<script>
export default {
data() {
return {
// 略
rectConfigs: [],
}
},
mounted() {
// 四角を量産
for (let i = 0; i < 50; i++) {
this.rectConfigs.push({
x: Math.random() * this.configKonva.width,
y: Math.random() * this.configKonva.height,
width: 50,
height: 70,
fill: Konva.Util.getRandomColor(),
})
}
},
}
</script>
data()に配列rectConfigsを登録し、mounted()内でそれに大量のrect(四角)用のconfigを追加しています。
ここまでで、小さい範囲に大量の四角が表示され、その前面に赤丸が表示されていると思います。
調整
最後に、全体の表示範囲を600*400に大きくし、赤丸を中心に移動すれば、冒頭の画像の通り表示されたと思います。
App.vueの全体はこの通りです。
<template>
<v-stage :config="configKonva">
<!-- 背景レイヤー -->
<v-layer>
<v-rect v-for="rectConfig in rectConfigs" :config="rectConfig"></v-rect>
</v-layer>
<!-- 前面レイヤー -->
<v-layer>
<v-circle :config="configCircle"></v-circle>
</v-layer>
</v-stage>
</template>
<script>
export default {
data() {
return {
configKonva: {
width: 600,
height: 400
},
configCircle: {
x: 300,
y: 200,
radius: 70,
fill: "red",
stroke: "black",
strokeWidth: 4,
draggable: true,
},
rectConfigs: [],
}
},
mounted() {
// 四角を量産
for (let i = 0; i < 50; i++) {
this.rectConfigs.push({
x: Math.random() * this.configKonva.width,
y: Math.random() * this.configKonva.height,
width: 50,
height: 70,
fill: Konva.Util.getRandomColor(),
})
}
},
}
</script>
前回最後にこっそり記載した`draggable: true`も追記してありますので、赤丸をドラッグアンドドロップできるようになっています。

以上です!お疲れ様でした!
