FL_Chartに触れてみた
お久しぶりです。
PHR事業開発部の松尾です。NOBORIではPHRアプリの開発に携わっています。
PHRアプリの開発にはFlutterを採用しており、iOS/Android共に一つのコードで開発しています。
非常に便利なFlutterですが、まだまだ発展途上でありチャートやヘルスケア関連の一部機能はネイティブコードに頼っています。
今回は今アツいFlutterチャートプラグイン、FL_Chartのサンプルコードを動かして見ていきたいと思います。
https://pub.dev/packages/fl_chart/install
動作環境
Flutter SDK: 2.0.3
FL_Chart: 0.20.1
LineChart

いや、めちゃくちゃお洒落ですね。
基本的なX軸やY軸の見出しやインジケーター等は設定可能です

基準値からラインまでの着色や各ライン間の着色なんかも標準でできちゃったりします。
これは地味に嬉しいです。
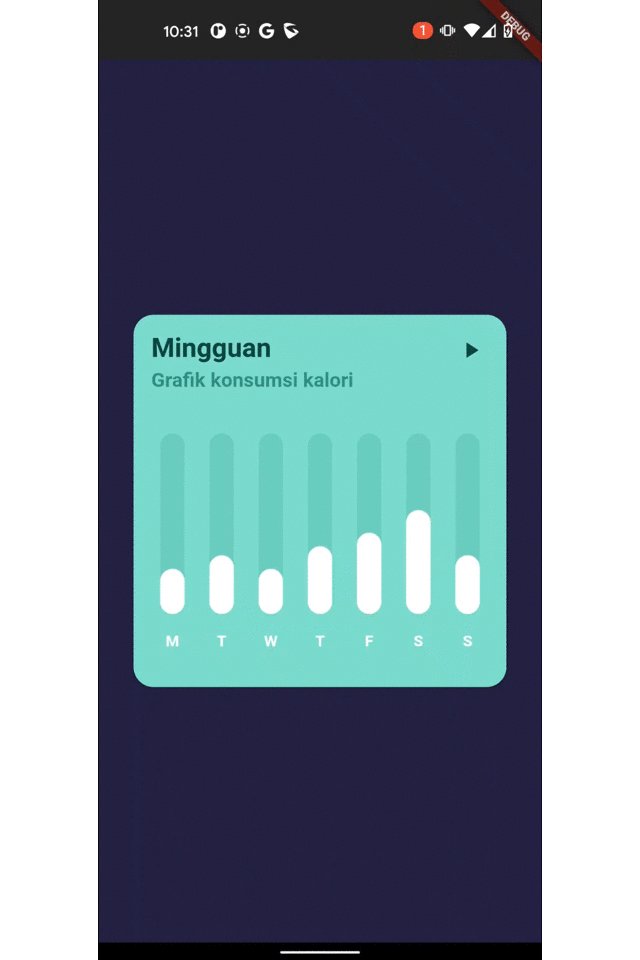
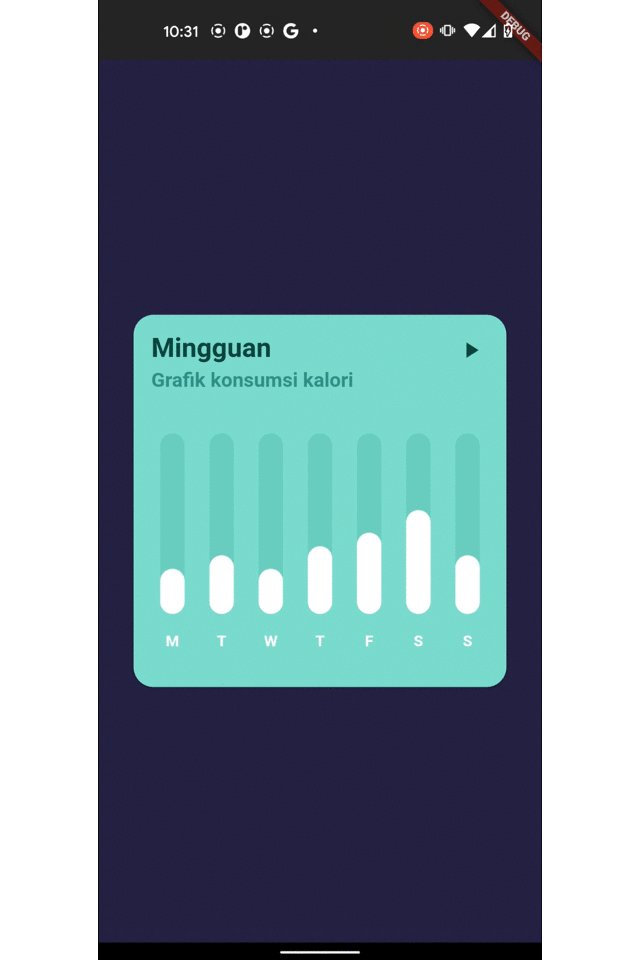
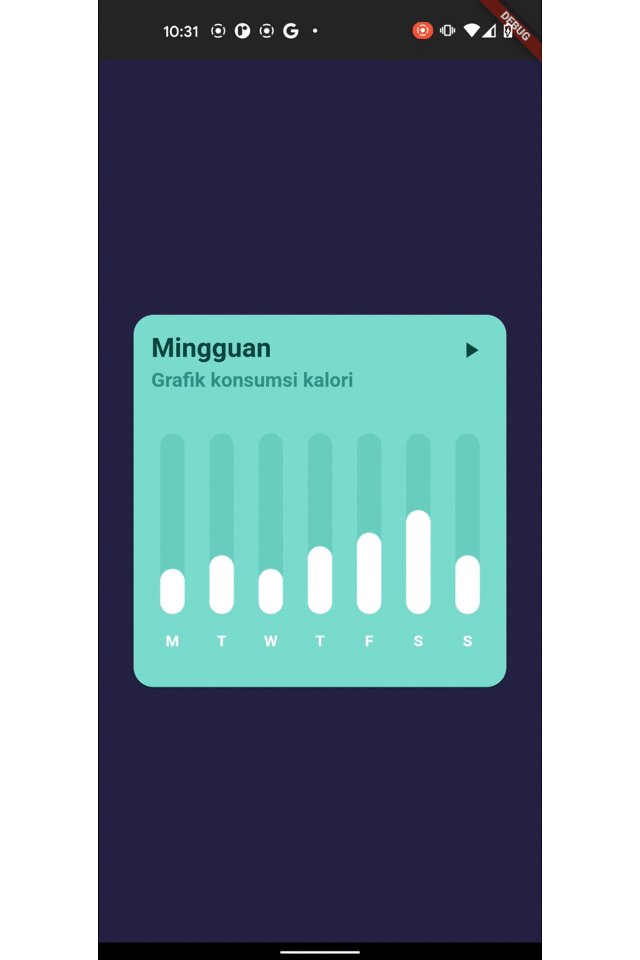
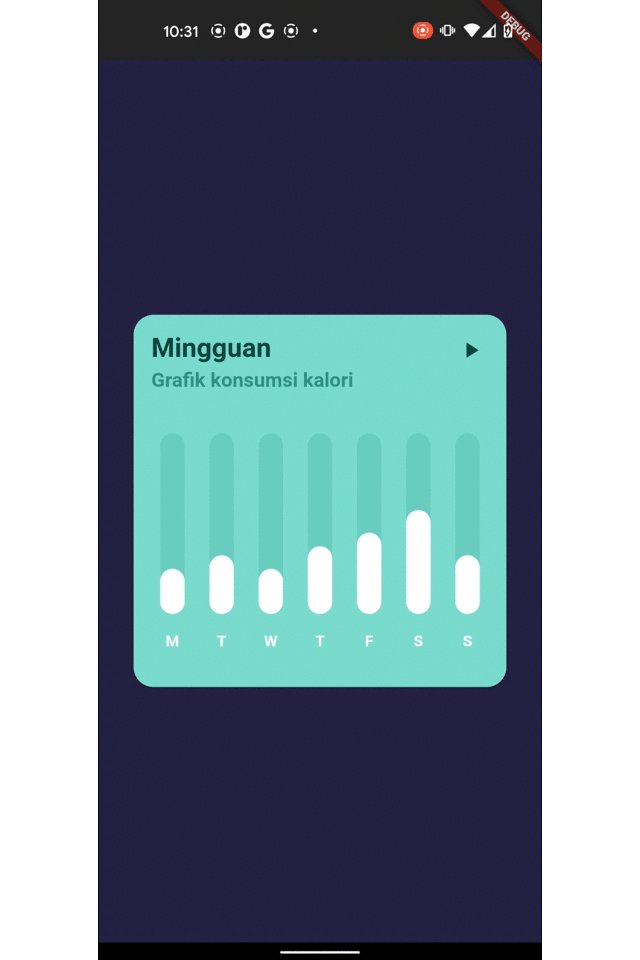
BarChart

いや、パリピすな

積み上げ棒グラフも表現できます。
PieChart

ScatterChart

チャートデータの切り替えもアニメーションで非常にスムーズです。
ここでは複数の選択状態を保持してそれぞれの着色やインジケーターの表示切り替えしています。
RaderChart

もちろん、チャート外のアクションからチャートデータがアクティブになる仕組みもあります
終わりに
いかがだったでしょうか?
グラフィカルで多機能なチャートを手軽に実装できるFL_Chartでした。
これからCandleChartが実装されたら更に実用的なチャートプラグインになると考えています。
今回利用したソースコードはこちらに公開しています。
紹介しきれなかったチャートもありますので、興味があれば覗いてみてください。
ご好評により次回があれば?
更に踏み込んだ機能などをご紹介できればと思います。
