
neovimにcoc.nvimを導入する
こんにちは。
PHR事業開発部の中島です。
新卒で入社した会社ではエンジニアはvimを使っていました。当時の上司は生粋のVimmerで、椅子を並べて丁寧に教えてもらいました。その影響で今でもvimは好きなエディタです。
普段の開発業務はvscodeとneovimを気分で使い分けたりしています。
neovimはvimからフォークされた派生エディタです。
neovimでの開発体験を向上させるプラグインのcoc.nvimを導入して快適だったのでインストールから設定までをまとめました。
vimを使い始めたけどおすすめのプラグインを知りたい、
今回はそんなvimユーザー向けの記事になります。
coc.nvimとは
LSPをフルサポートしたプラグインでIDEのような強力な補完機能などが使えるようになります。
インストール
coc.mvimにはnode.jsが必要です。公式サイトからインストーラーをダウンロードするか、nodenvなどを使ってインストールします。
プラグイン管理にはdeinを使用しています。設定ファイルは~/.config/nvim/dein.tomlに保存しています。
[[plugins]]
repo = 'neoclide/coc.nvim'
rev = 'release'
merged = '0'これでneovimを立ち上げとインストールされます。
TypeScriptの補完をできるようにする
TypeScriptの補完をさせるにはtsserverが必要です。
neovimを開いて以下のコマンドを実行するとインストールされます。
:CocInstall coc-tsserver設定
ファイル保存時に自動的にフォーマットをするようにしたりするため、設定をします。下記のコマンドを実行すると設定を編集することができます。
:CocConfig設定が開いたら下記のように入力しましす。
{
"suggest.triggerAfterInsertEnter": true,
"suggest.noselect": false,
"suggest.minTriggerInputLength": 2,
"suggest.acceptSuggestionOnCommitCharacter": true,
"suggest.snippetIndicator": " ►",
"suggest.enablePreview": true,
"coc.preferences.hoverTarget": "float",
"coc.preferences.formatOnType": true,
"coc.preferences.formatOnSaveFiletypes": [
"typescript",
"typescriptreact",
"javascript",
"javascriptreact"
],
"tsserver.formatOnType": true,
"eslint.autoFixOnSave": true,
"eslint.filetypes": [
"javascript",
"javascriptreact",
"typescript",
"typescriptreact"
],
}動作の確認
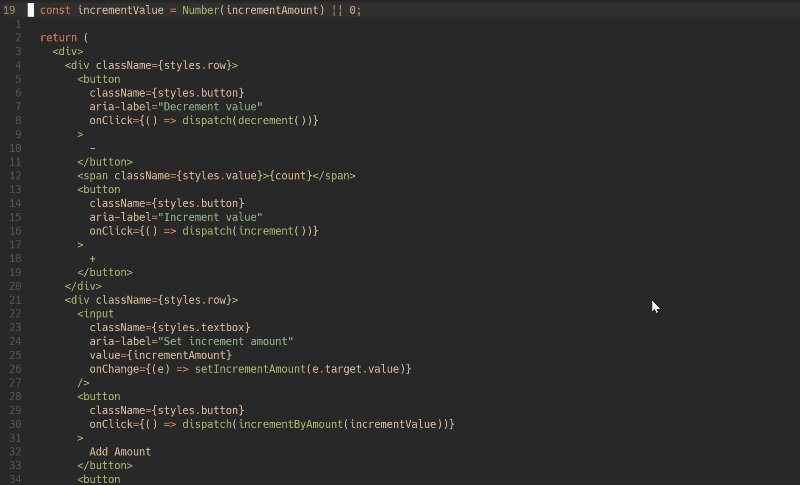
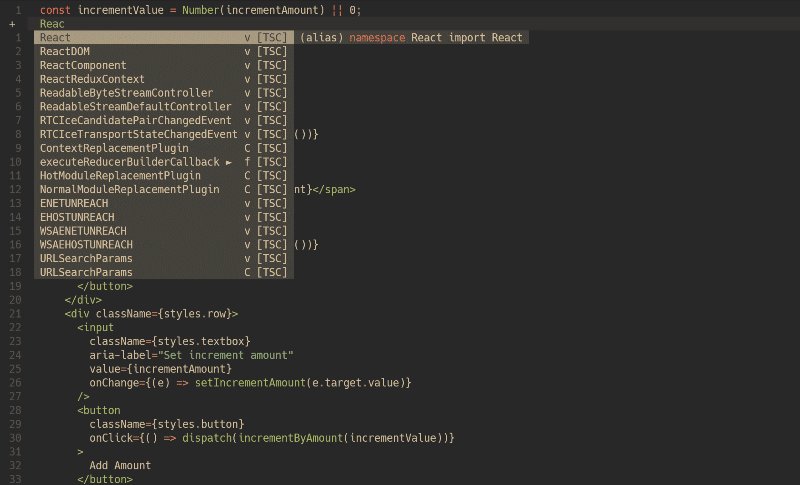
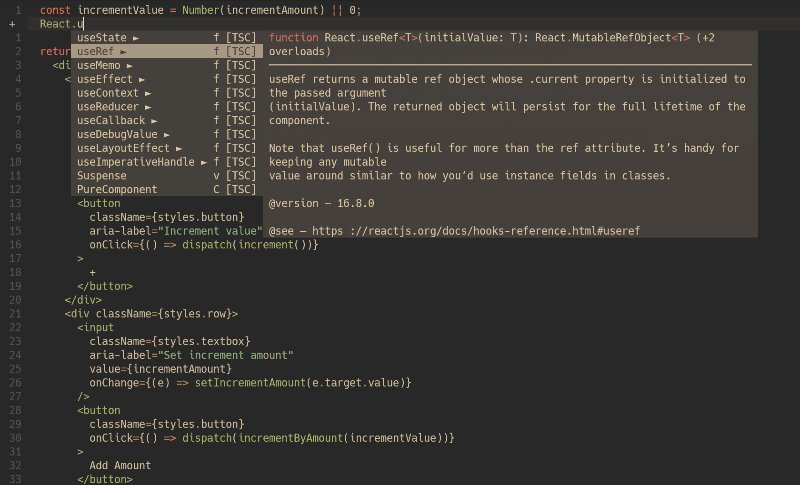
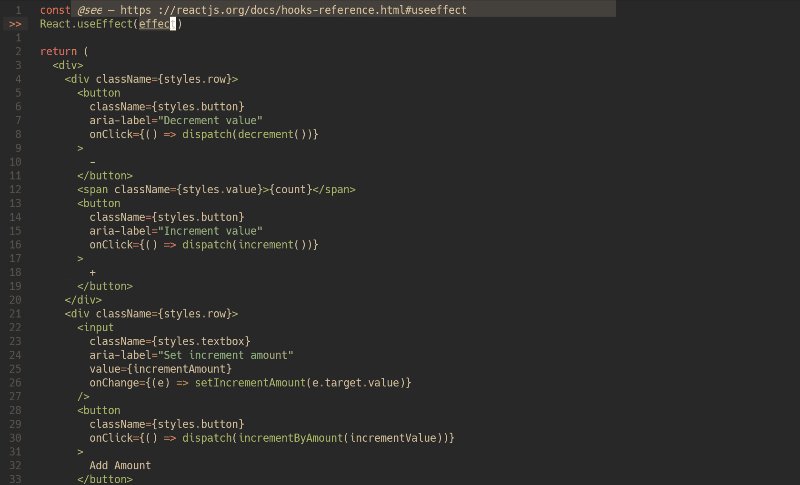
適当なtsファイルを開いて補完が正しく実行されるか確認します。

入力の途中で補完される事が確認できました。
まとめ
neovimにcoc.nvimを導入して補完する事ができるようになりました。
コーディングが快適になり最近お気に入りのプラグインです。
興味があればぜひ導入してみて下さい。
