
プログラミング初心者が始めるFlutter学習②-1
こんにちは。PHR事業開発部の大岡です。
記事を書くのは今回で2回目になりますが、前回はプログラミング初心者の私がどのような段階を追ってFlutterの学習をしてきたのかを振り返りました。
今回はその1つ目の項目について解説してみたいと思います。
画面レイアウト
1つ目の項目は
最初に作られるカウントアップアプリの
・背景の色を変える(例えばピンク)
・文字(’You have pushed the button this many times:’)のサイズを大きくする
・画面の上半分の真ん中に文字、下半分の真ん中に数字が表示されるようにする。これができたら
・文字の部分を入力フォームに変更、数字の部分を「次へ」ボタンに変更
・上の入力フォームに何か文字を入力して「次へ」ボタンを押すと、違うページに画面遷移して入力した文字が画面中央に表示されるようにする
でした。
最初に作られるカウントアップアプリを実行して、シミュレーターや実機のスマホ画面で表示できているところからスタートします。
<カウントアップアプリの中身>
一応カウントアップアプリのソースコードの流れを超ざっくり書きます。
import 'package:flutter/material.dart';:マテリアルデザイン(Android風の画面)にしますよということ。iOS風にしたいときはimport 'package:flutter/cupertino.dart';
main():アプリを実行した時最初に呼ばれる。ここでMyAppを呼び出している。
MyApp:この中でアプリを作っているイメージ。アプリ自体はMterialAppで定義していて、home: で設定しているMyHomePageがアプリを立ち上げて最初に表示される画面。
MyHomePage:MyHomePageと_MyHomePageはセット。この2つで画面1つを作っている。
この辺は最初は分からなくていいと思います。
<Widget(ウィジェット)>
アプリ画面はすべてウィジェットで構成されています。
Widget:画面に表示されるパーツまたはそのレイアウトを指定するもの。
ようやく本題の、箇条書きの1つ目から見ていきます。
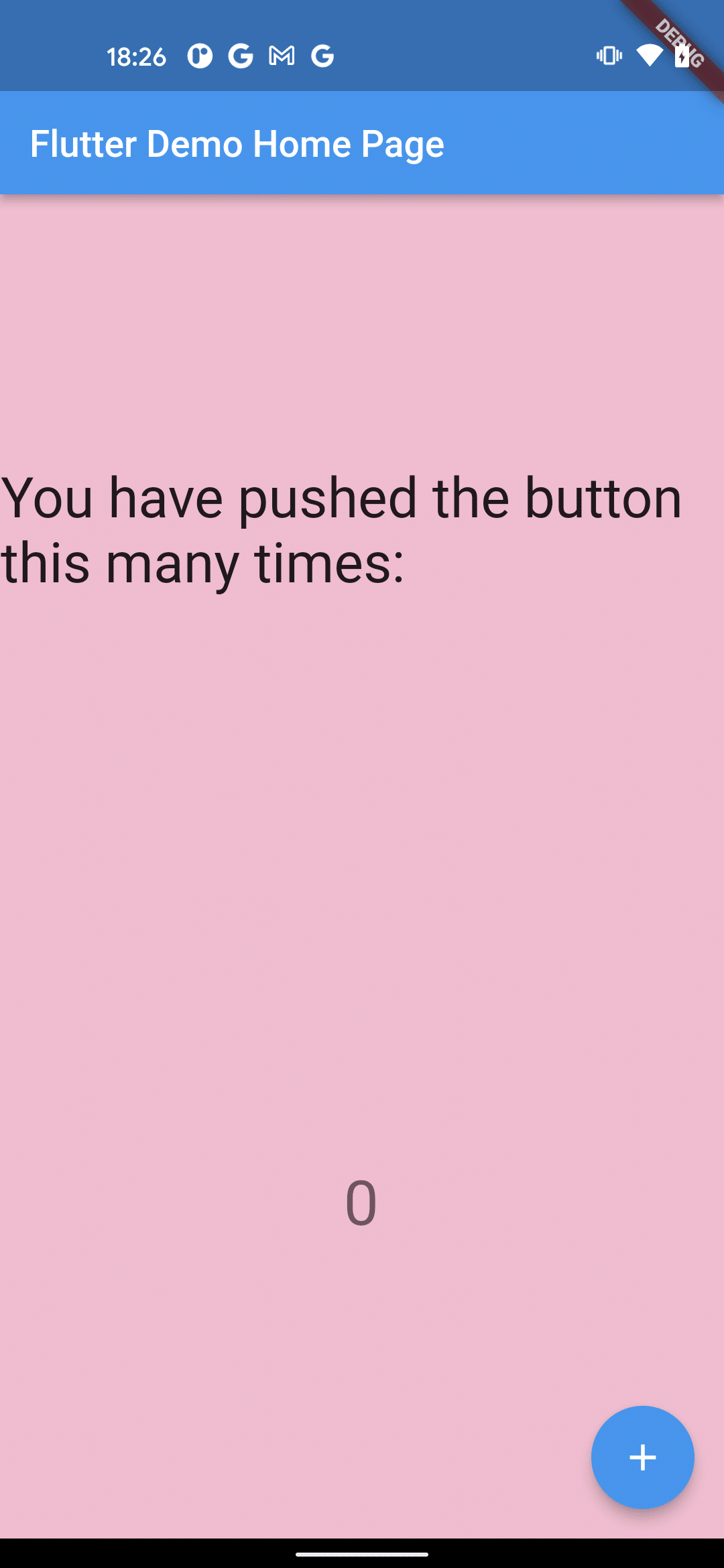
■背景の色を変える(例えばピンク)

Scaffold():アプリ画面の土台。大枠のレイアウトをここで定義する。この中で背景色も指定できる。
コロンで区切って表されている左の部分は、ウィジェットの中で設定するとこができる要素です。「backgroundColor: 色」と書くことで、ここで書いた色が背景に適用されます。
backgroundColorで指定しているColors.pinkはColorsクラスというあらかじめ決めてあるカラーバリエーションの中からpinkを選んでいるという意味です。[ ]内の数字で色の濃さを変えることができ、指定しなければデフォルトの色になります。

①の記事で載せた見本と少し違いますし青とピンクで気持ち悪いですね、すみません。
■文字(’You have pushed the button this many times:’)のサイズを大きくする

Text():画面に文字列を表示させるウィジェット。
TextStyle():テキストの大きさや色などを指定できる。
Textウィジェットの中ではstyle: にTextStyleウィジェットを使用できます。設定しなければデフォルトの状態の文字が表示されます。
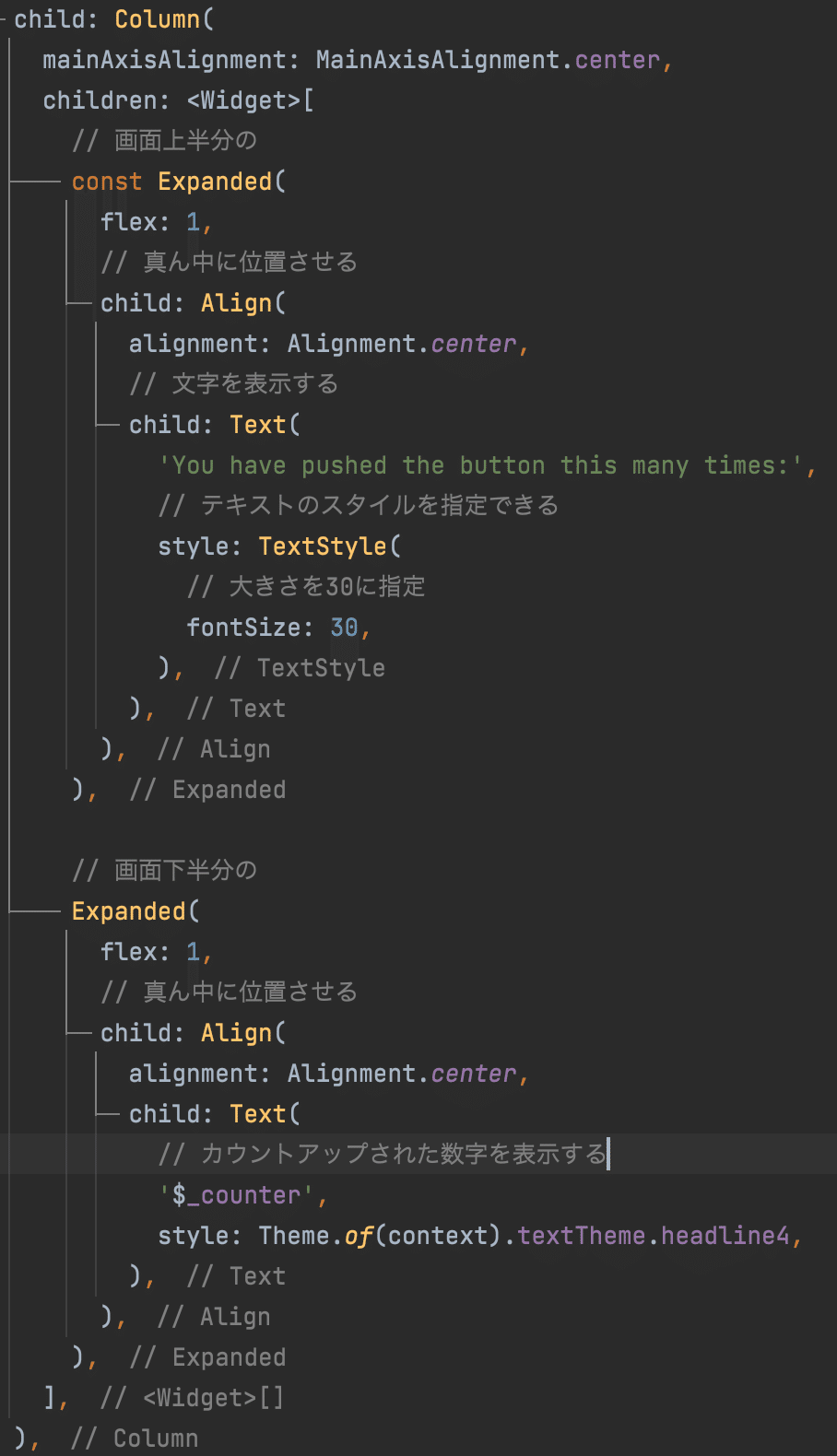
■画面の上半分の真ん中に文字、下半分の真ん中に数字が表示されるようにする

Columun():children: にウィジェットのリスト(例:[Text(), Button(),…])を設定する。リスト内のウィジェットがリストの最初から順に縦に並ぶ。
Expanded():child: で設定したウィジェットが画面いっぱいに広がる。Expanded()を複数並べたときに、各Expandedウィジェットでflex: で比を指定すると、その割合を維持して画面いっぱいに広がる。
Align():child: に位置を指定したいウィジェットを置く。align: で位置を指定できる。
ExpandedウィジェットをColumnウィジェットの中で2つ並べ、flex: をそれぞれ1に設定しているので、目には見えませんが実は画面が1対1の割合で上下2つの領域に分けられています。上下それぞれの領域でAlignウィジェットで位置を指定して文字を表示させています。

まだ半分ですが、、力尽きたので後半は次回にしたいと思います、、
書き方の一例のソースコードはこちらから見られます。
今回説明したところ
https://github.com/psp-engineer/change_layout
次回説明するところ
https://github.com/psp-engineer/screen_transition
コメントで説明を加えているので理解の助けになればうれしいです。
