
Clean Architecture (軽め)
こんにちは。PHR事業開発部の橋本です。
今回は、個人向けサービス「NOBORI」のスマホアプリの開発において採用している「Clean Architecture (軽め)」について、ご紹介します。
Flutterを利用したスマホアプリ開発において、Clean Architectureというフレームワークを採用しています。ただ、全ての概念をきれいに適用という訳ではなくPJの特性に合わせて少し独自の方法で実施しているため(軽め)と表現しました。Clean Architecture自体の理念・詳細な解説については、こちらなど良質な紹介記事が多数ありますので、簡単な紹介にとどめ、主に我々のPJでの利用方法をご紹介します。
Clean Architectureとは?
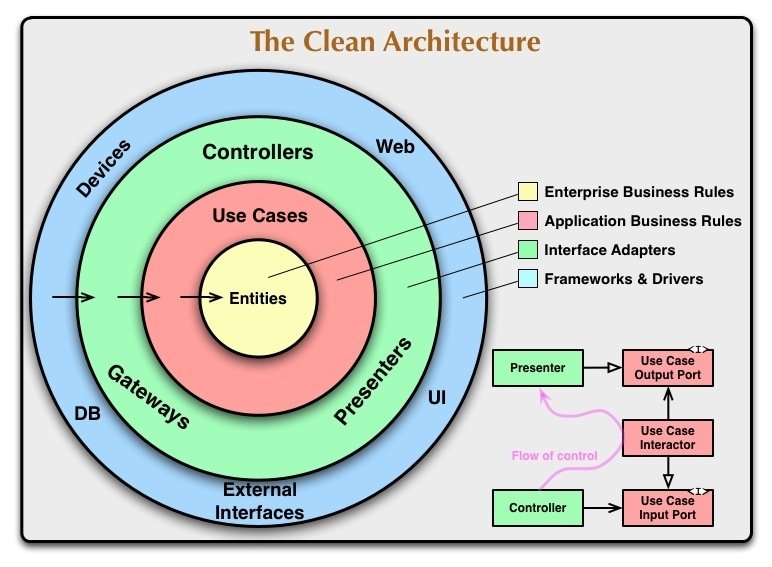
有名なのがこの図。

発端となったのは下記Blogです。
Rovert C. Martin が提唱した設計思想で、DBやフレークワークからの独立性を確保するためのアーキテクチャです。
Clean Architectureのメリット
・役割を分散することでビジネスロジックが明確になる
・従来はViewController(AndroidならActivity)等にロジックを書いて肥大化していたが、クラスの肥大化を防ぐ
・概念フレームワークなので、特殊なライブラリを導入しなくて良い
・ユニットテストがしやすい
Clean Architectureのデメリット
・ファイル数、コード量が増える
・学習コストがかかる
弊社アプリでの採用ルール
CleanArchitectureを厳格に実現しようとすると、大量のコード量、ファイルとなり、管理しづらさがあります。そのため、だいぶ崩した形で採用しています。スマホアプリでメインとなるUI周り(Presentation層)の開発において、少しでも楽になれればという工夫になります。
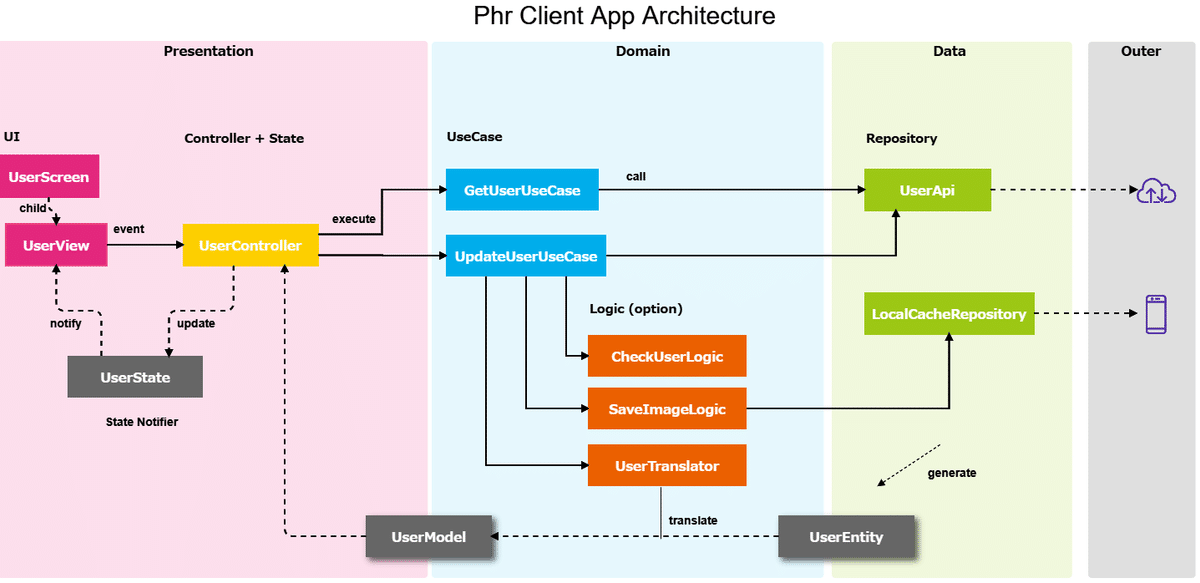
社内で定義している全体概要図は下記のとおり。

擬似CleanArchitecture + StateNotifierProviderとしています。
UI <=> Controller + State=> Domain => Data
Presentation
スマホアプリの大部分を占めるレイヤーです。
画面単位 (Screen) で Controller + Stateを持つこととする。
画面側はController経由でStateを管理する。
Controllerは状態(State)を保持し、Domain層からのデータ取得や更新を行う
Stateが更新されることで、画面への状態変更通知が行われる。
Domain
Domainは状態を持たないUseCaseを利用する。Model を用いて、Presentation層とのやりとり。Entityを用いて、Data層とのやり取りを行う。レイヤー間の受け渡しを行う。
UseCaseは基本的にはレイヤー間における入出力の仲介を行う。
共通的なロジック定義としてLogicを利用可能。
レイヤー間の変換ルールをまとめたものとして、TransLatorを利用可能とする。
Data
アプリケーション外のデータ(API送受信、ローカルファイル、DBなど)とのやりとりを行う。
取得したデータをEntityとして、UseCaseに変換する。
UseCaseのMock化
スマホアプリのメイン作業であるPresentation層の開発・確認のため、UseCase層をMock化(管理DI)することで、お手軽にユニットテストできるよう工夫しております。まさにレイヤー分けていることの恩恵。
最後に
だいぶ簡略化した説明で不足している箇所も多々あるかと思いますが。。。
気になった方、ご質問あればなんでも答えます。
またの機会でFlutterに特化したところの説明も、もう少ししていきたいです。
NOBORIではアプリエンジニアを含め技術職を募集しています。
興味のある方は、是非お気軽にメール頂ければと思います!
メール:phr-bdd@nobori.ltd
