
【超初心者がやってみた】Difyのローカル環境構築備忘録(windows)
みなさん、こんにちは!
sekiyuです。
本記事は、Difyのローカル環境構築、そして初期設定を行った主の備忘録です。最近、仕事の効率化を目的にChatGPTの本を買ったり、YouTubeで動画を見てながら勉強していた投稿という話を後輩にすると、
「Difyって知ってますか?」と言われ、色々調べながらやってみたメモでございます。
ちなみにsekiyuは・・・
・非エンジニア
・プログラミング経験ほぼなし。
(ChatGPTも最近ようやく使い始めた)
と、「超超初心者」です。そんなsekiyuがどのようにローカル環境構築を行ったか、自分の備忘録のためにも投稿させていただきます。
知識のない人間がチャレンジしてみた記事となりますので、間違っている点などありましたらコメント欄でぜひご指摘ください。
◆Difyとは?
Dify(ディファイ)は、プログラミング初心者にもわかりやすいように設計されたノーコード開発プラットフォームです。ノーコード開発とは、プログラミングの知識がなくても直感的にアプリやウェブサイトを作成できる手法のことです。
Difyを使えば、ドラッグ&ドロップやクリックなどのシンプルな操作で、簡単にデータベースを作成したり、画面デザインをカスタマイズしたり、ビジネスロジックを構築したりすることが可能です。これにより、プログラミングのスキルが不足している人でも、簡単に自分のアイデアを実現できるようになります。
プログラミング初心者にとって、Difyはプログラムを書くことなくアプリケーションを開発したり、ビジネスプロセスを自動化したりするための手段として非常に便利です。直感的な操作でアプリ開発を行うことができるため、初心者でもスムーズに活用することができます。
■Difyをローカル環境で使用するための設定
Difyはローカル環境構築をせずにクラウド上で使用することも可能ですが、
無料版で操作する場合は以下のようにメッセージクレジットなどの制限があります。(有料版も月$59~の料金がかかります)
一方、ローカル環境を構築し、ローカルで使用する場合は無料で使用できます(APIの使用料は必要です)。

①Dockerをインストールする。
上記ページの「概要」から使用しているデバイス(Windows Mac)
を選びインストールします。その後、PC上に保存されていることを確認します。
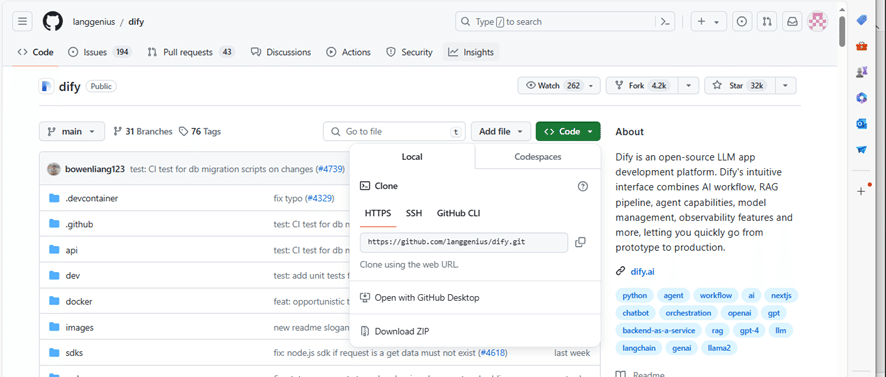
②DifyのZipファイルをダウンロード

こちらの「GitHub」のページを開き、緑色の「Code」ボタンからZipをダウンロードします。PC上にZipファイルが保存されたことを確認してください。

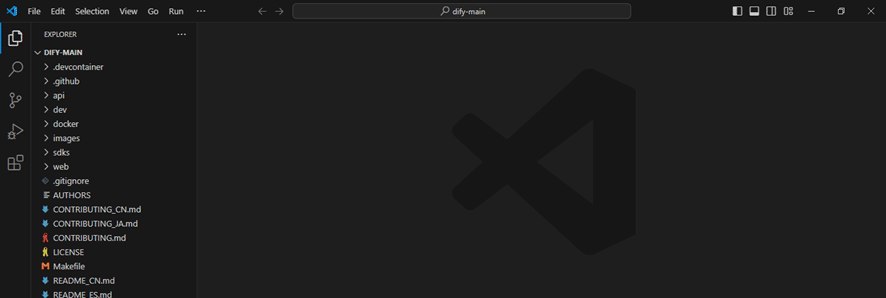
③Visual Studio Codeをインストールし開く(Windows Mac共通)
・先ほどインストールしたZipフォルダを解凍します。
・解凍後のフォルダをVisual Sudio Codeの以下の画面にドラッグし、コピーします。

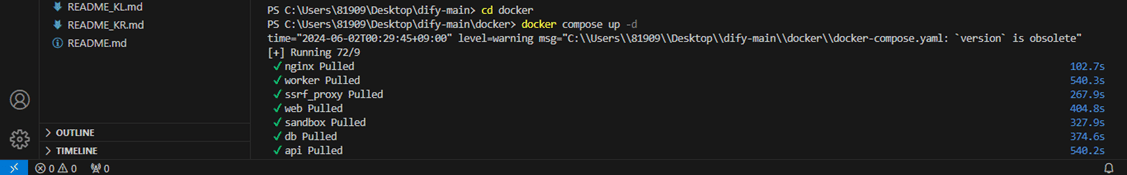
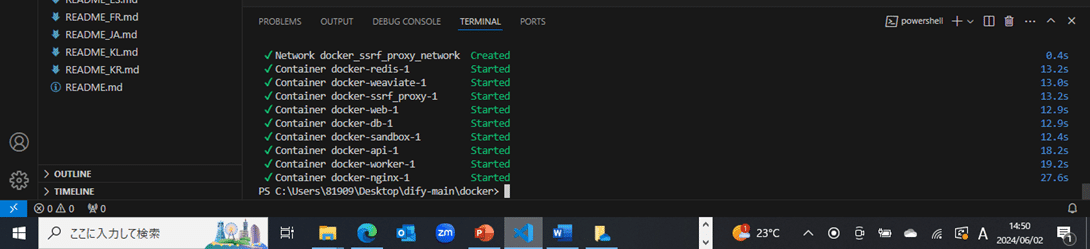
・以下のようにcd docker docker compose up -d」を実行する(10分)


入力後、5分~10分ほどし、二枚目のようにStartedとなったら成功です!
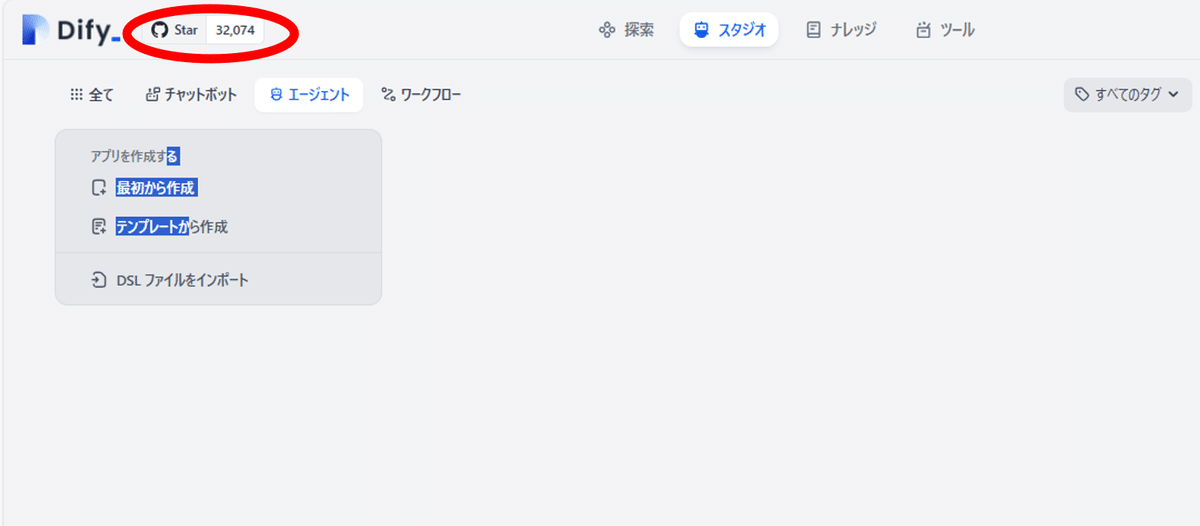
④ローカルのページを開く
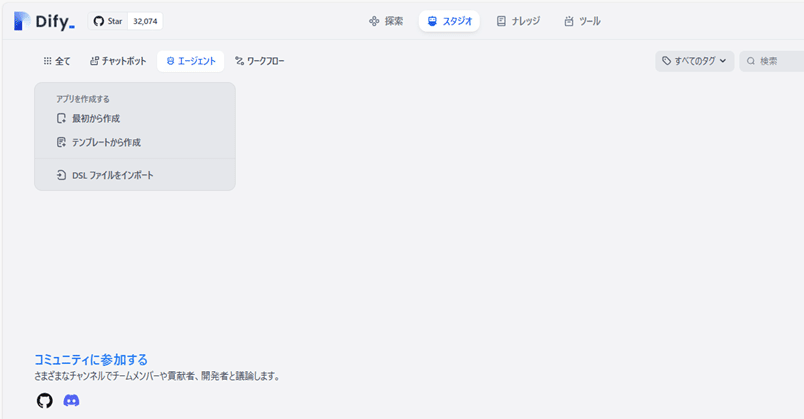
http://localhost/install
このURLからローカル環境でDifyを開くことが可能、チャットボットの設定などが可能になります。
最終的にこの画面に入れれば設定完了です。

以上で設定完了となります。
ローカル環境で開けた後、Dify上でチャットボットの設定などを行うことで
カスタムしながら使用することが可能です。
Difyの設定
こちらの動画がとても分かりやすく、
参考にさせていただきました。この場をお借りしてお礼申し上げます。
① 【Difyの使い方】初心者でもこれ見れば出来る【Docker導入〜ローカル環境構築】【GPTs上位互換】
② OpenAIのGPTsより凄い!無料で使えるDifyを徹底解説してみた
おわりに
環境構築はできたものの、まだまだ使いこなすことはできていないので、
使っていきながら勉強を重ねていければと思います。
