
初歩からのフォトグラメトリ~人物のフォトグラメトリを活用して3Dアバターを作る方法(VRM形式)〜【写真からゲームで使える3Dキャラを作ってみよう! vol.10】
■自分似のアバターでメタバースデビュー!?
こんにちは、茶里です。さて、人物のフォトグラメトリにフォーカスしたハウツーをご紹介している「初歩からのフォトグラメトリ」シリーズ。
いままではどちらかというと、人物フォトグラメトリのやり方そのものを紹介することが多かったですが、今回はフォトグラメトリで作成したモデルを使って何かを作ってみよう、という内容になります。
そして、何を作るのかというと…

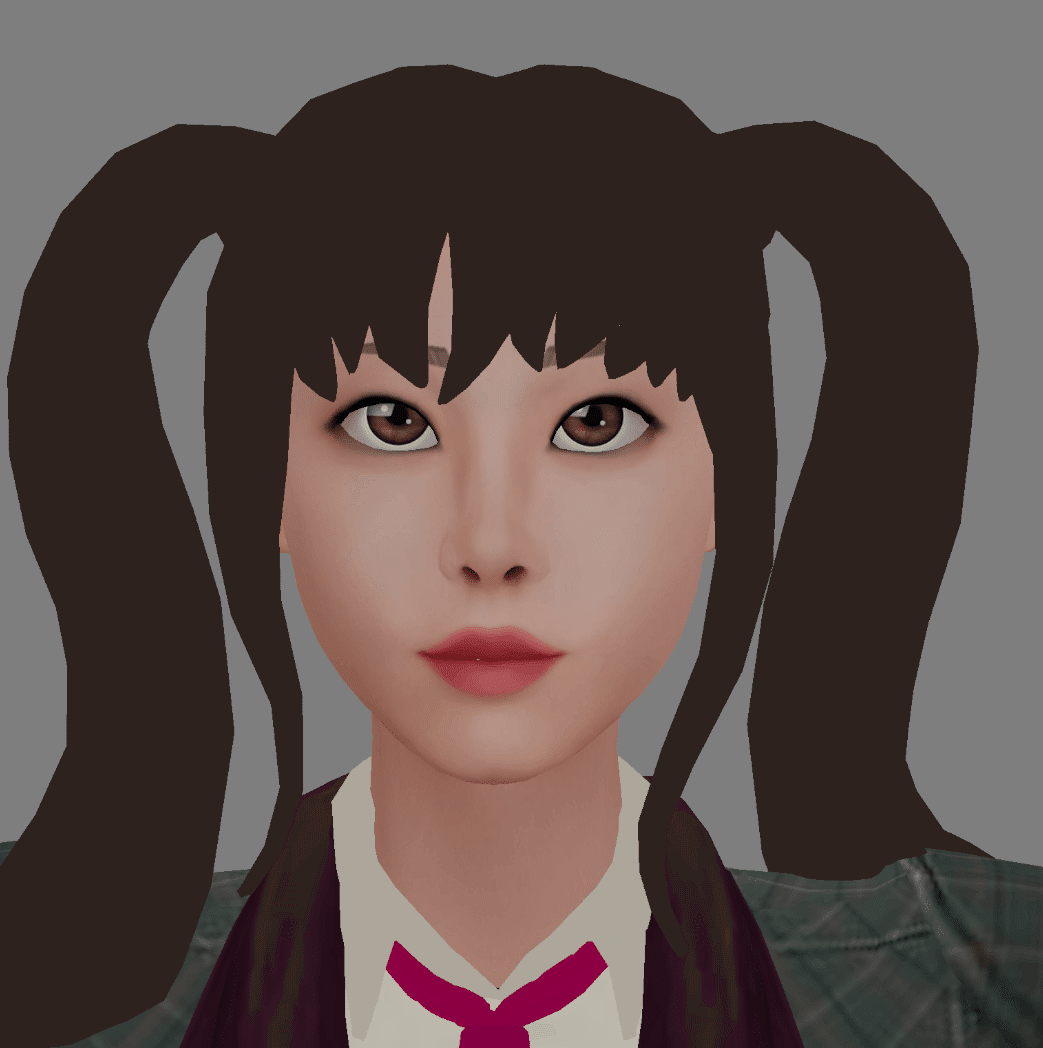
こちら!いまをときめく(?)VRプラットフォーム、VRChatのアバターです!

実はこちらのアバター、写真のモデルさんのフォトグラメトリデータを活用して作成しています(なので、全体的にデフォルメはされているものの、輪郭などはかなり一致しているのが分かるかと思います)

また、この3DアバターはVRM形式で作成しています。記事では試しにVRChatにアップロードしていますが、それ以外にもいろんなソフトウェアで使えるので、様々なことに応用の効く内容になっているかと思います。
思いの外長々としてしまいましたが、その分、書いてある順番通りにやるだけで、誰でも作れるようにしたつもりです、、、一部分だけでも参考になるところがありましたら幸いです!
では早速、その方法を順を追ってご紹介したいと思います!
■ご協力いただいたモデルさん

今回3Dアバターのモデルになっていただいたのは、俳優、モデルの山川愛理さんです。非常に丁寧なお仕事ぶりに助けられ、とても綺麗な3Dデータを作成することができました!
★Profile★
山川 愛理(やまかわ あいり)
プラチナムプロダクション所属。大型ガールズグループ『Shibu3 project』ブルークラス、2022年 カンコー委員会5期生。
instagram⇒airin_1214_
Twitter⇒airin_1214
■ReadyPlayerMeを活用します
前回の記事でもご紹介した、このReadyPlayerMe(RPM)は、自分の写真1枚から、自分に似たアバターが作成できるというサービス。なんと、ダウンロードしたアバターを加工するのも、非商用なら自由となっています。
あらゆるものをゼロから作るのは大変です。なので、今回はこのアバターをフォトグラメトリのデータを活用して、より本人に似ているように加工する……という方法でアバターを作成したいと思います。

右側がフォトグラメトリデータで加工したデータ
■作業の主な流れ
こんな感じで進めていきます。細かなプラグインなどもアレコレ使いますが、インストール方法から使いかたまで、丁寧に解説しておりますので心配ご無用です。
①RealityCaptureでフォトグラメトリデータ作成
②ReadyPlayerMeで加工元となるアバターを作成
③Blender,Zbrush,Wrap3でアバターを加工
④加工したアバターをUnityにとりこむ
⑤UnityからアバターのデータをVRChatにアップロード
■コスト感
上記の過程でいろいろ有料ソフトを使ってるので、みなさんが試したときに、発生するであろう費用についても触れておきます。
RealityCapture
→今回くらいのフォトグラメトリモデルを、都度支払い(PPI方式)で支払うと5ドルくらい。詳しくは第4回記事のココを参照。
ちなみに撮影そのものについては、今回の内容であれば第9回で扱ったiPhoneを使った方法で十分だと思います。
Zbrush
→maxonのサイトを見ると現在、年払いで月額4400円、月払いで月額5500円。14日間の無料体験版もあります。
なお、より安価なzbrush coreもありますが、この記事で使っているGoBプラグインはcoreでは使えません。なお学生さんは9.99ドルで、こちらのmaxon oneのパックが使えます。
Wrap
→インディーライセンスが370ドル(!)しますが、30日間の無料体験版があるのと、なんと学生は無料。詳しくは第8回の記事のココを参照。
ちょっと高いのですが、人物のフォトグラメトリをよくやる人なら、一度は体験していただきたい便利さです。
Blenderや、使用しているその他のプラグインは無料です。では次項から早速作成にとりかかっていきます!
■まずはRealityCaptureでフォトグラメトリ
最初はまずフォトグラメトリデータの作成です。
Reality Captureのインストール方法や使いかたは下記の記事を参照ください。
今回は、下記の記事でご紹介した、複数台のカメラを同期させながら、ターンテーブル撮影する方法で撮影したのですが、
今回はそこまで精度が求められるわけでもありませんし、iPhoneを使った方法でも十分かなと思います。
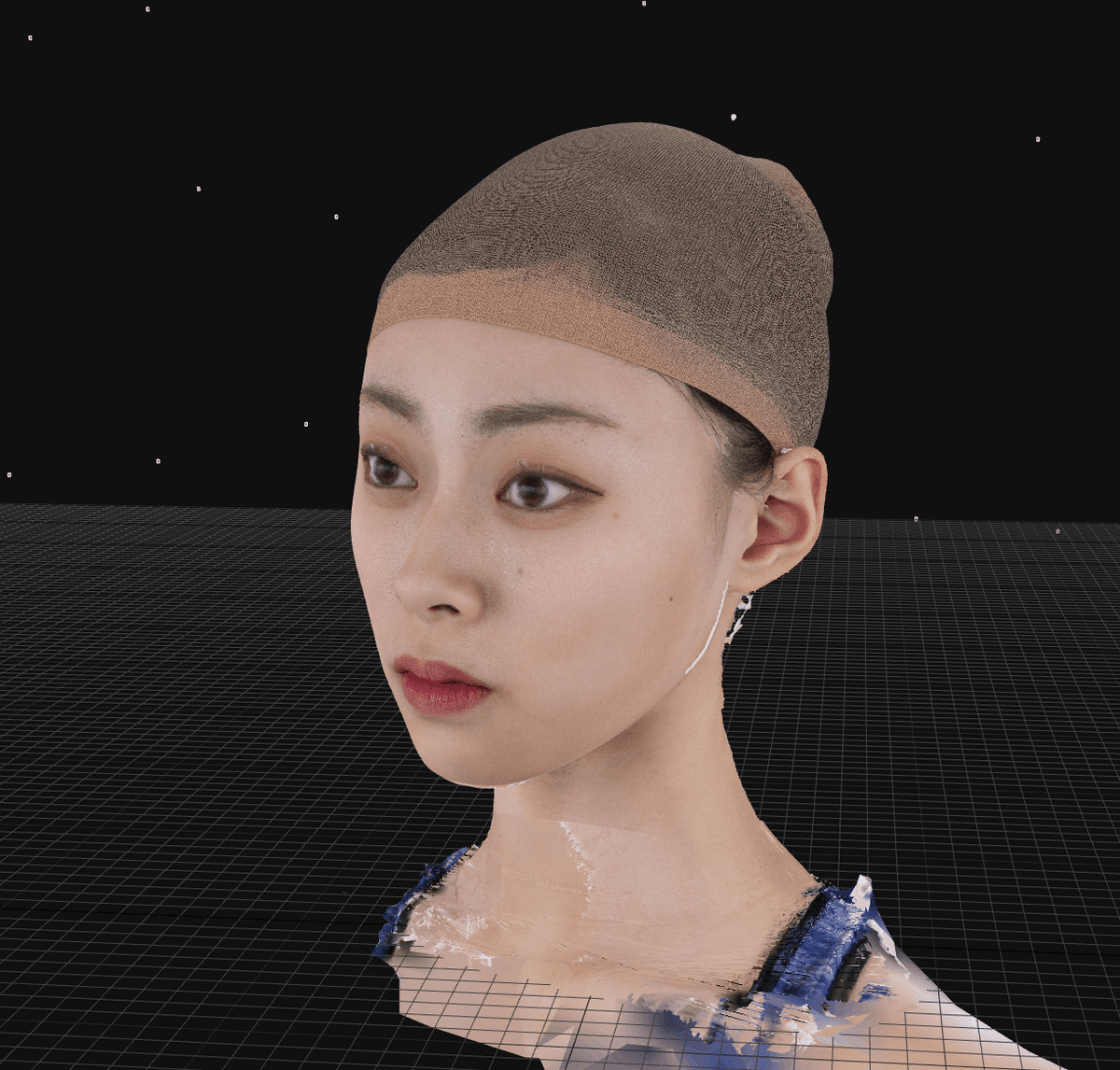
詳細は割愛しますが、以下製作過程です。




作成したモデルは、OBJ形式で出力して保存しておきます。
■Blender, GoB, Zbrushのセットアップ
こちらは前回の記事を参考にご準備ください。説明は割愛します!
■Unityのインストール
▶①必要なバージョンを確認
VRchat に対応したアバターを作成するには、対応したバージョンのUnityをインストールする必要があります。
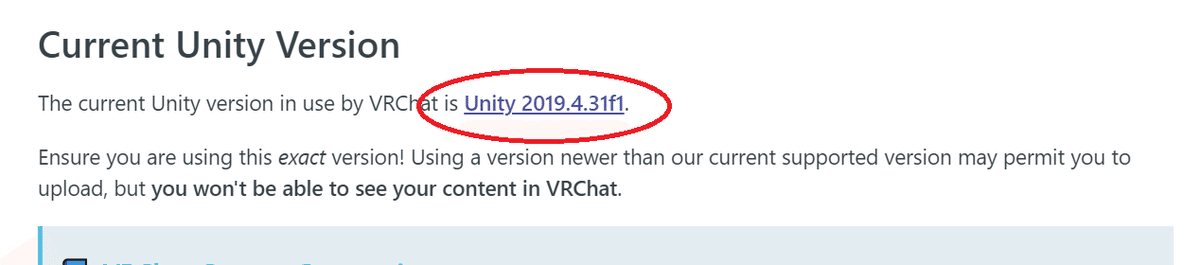
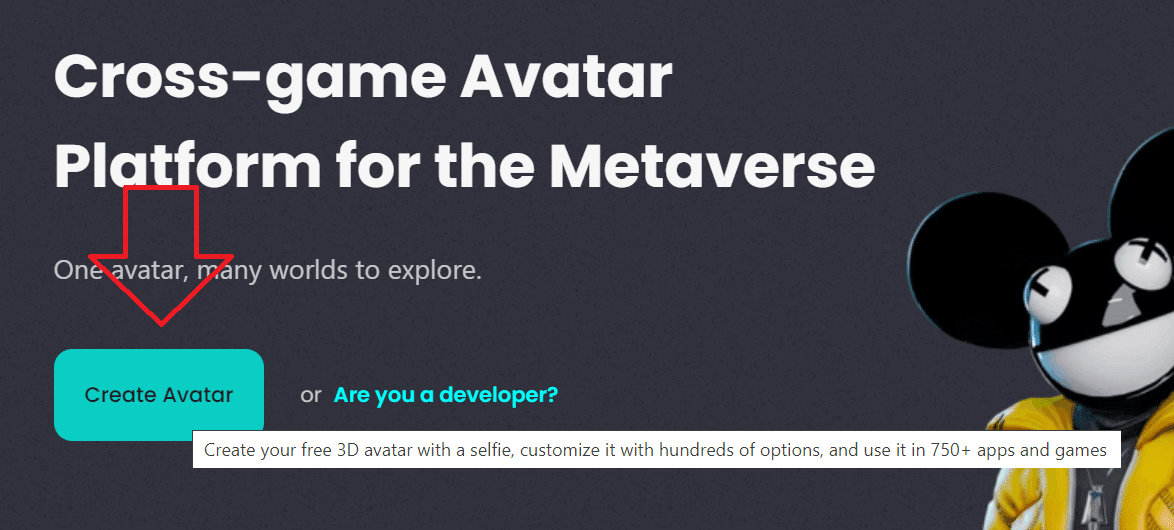
下記のサイトにアクセスしてみて
赤丸のところに書いてあるのが、現在対応しているバージョンの番号です。記事執筆の時点ではUnity 2019.4.31f1となっています。

▶②Unity Hubをインストール
Unityをダウンロードする前に、ここからUnity Hubをダウンロードしてインストールしましょう。
▶③必要なバージョンのUnityをインストール
①で確認したバージョンのエディターをインストールします。「エディターをインストール」をクリックして……

「アーカイブ」タブから「ダウンロードアーカイブ」へ

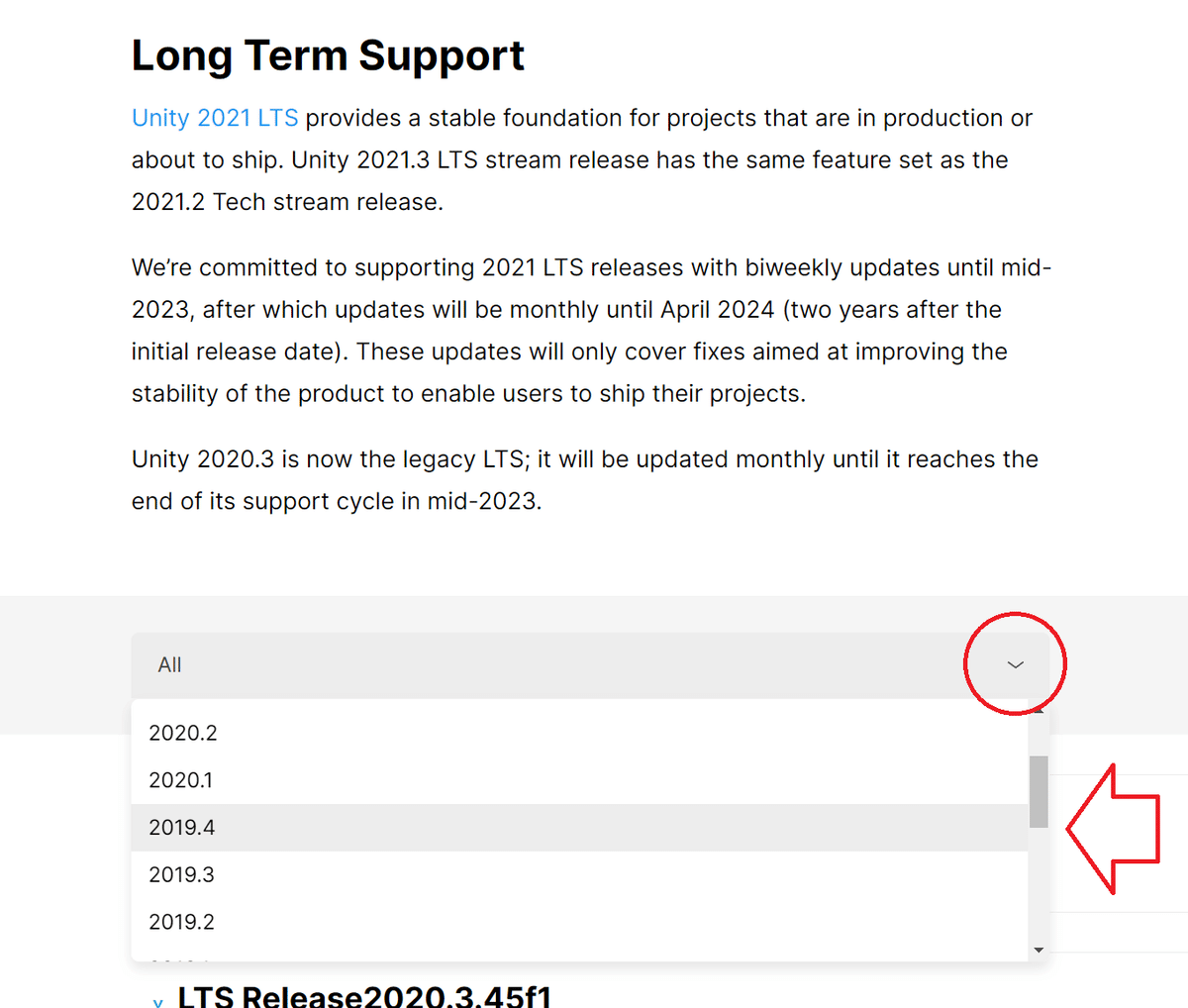
この「Download LTS Releases」をクリック。

プルダウンタブから、探しているバージョンの番号の頭のほうと一致する箇所を探します。今回探しているのは「Unity 2019.4.31f1」なので「2019.4」をクリックします。

見つけたらこの部分をクリックします

するとインストール用のプログラムがダウンロードされるのでクリック


▶④インストールできたのを確認
Unity Hubに戻って「インストール」の項目に、③でインストールしたバージョンが表示されていれば成功です。
※反映されていなかった場合も、PC再起動などすれば反映されると思います

■VRchatの準備
▶①まずはアカウントの登録
今回の最終目標はVRchat用のアバターを作成してアップロードすることなので、下記を参考に登録を進めてください。あと、トラストレベルを「User」まで上げておきます(じゃないとアバターをアップロードできない)
ちなみに、こちらの記事に詳しいですが、トラストレベルをすぐに上げられるよう課金することも可能です!(自分も試してすぐ上がりました)
▶②Creator Comapnionをダウンロード
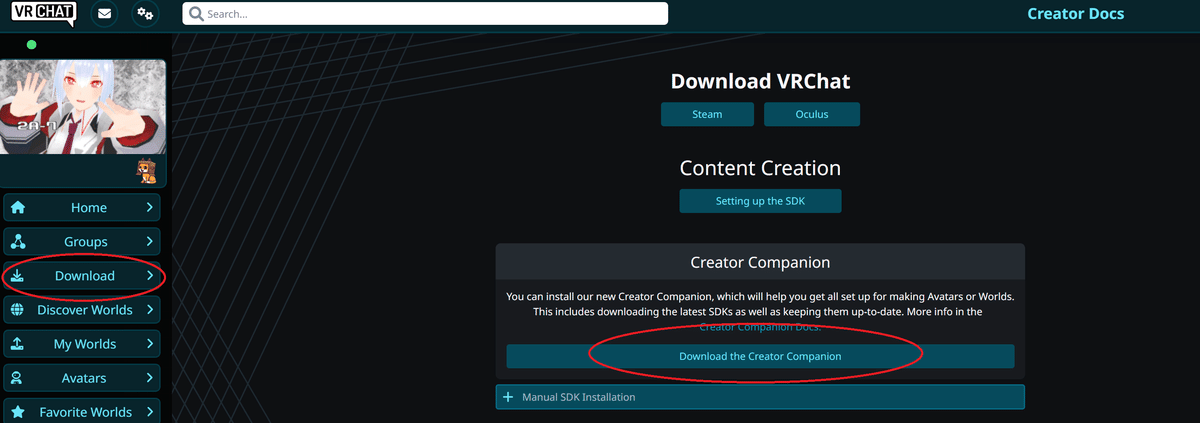
つづいて、VRchatのユーザーのホーム画面から、Unityでのアバターの作成に便利な「Creator Companion(クリエイターコンパニオン)」をダウンロードします。
こちらのDownload Creator Companionをクリックして

このexeファイルをダウンロードします

exeを起動して、自分にだけインストール(上)か、全ユーザーにインストール(下)を選びます。

規約を承諾して次へ

お好きなインストール先を選びます

そのままNextを選んでいけばインストール完了です。
▶③Creator Comapnionでプロジェクト作成
さっそく、アバターを作成するためのUnityプロジェクトを作成してみます。
インストールが成功していれば、スタートメニューにこれが追加されているはずなので、起動します。

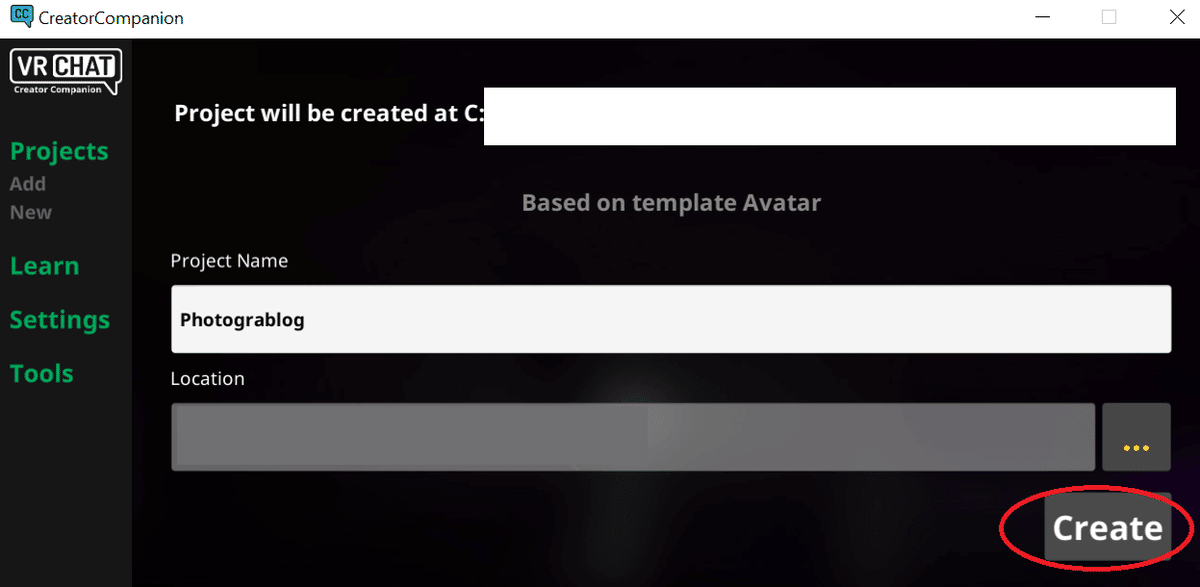
「New」⇒「Avatar」の順にクリック。

適当なプロジェクト名を入力して「Create」をクリックします。

そしてこの画面からOpen Projectをクリック

するとUnityが立ち上がり、VRchatのアバター作成用のプロジェクトを作ってくれます。

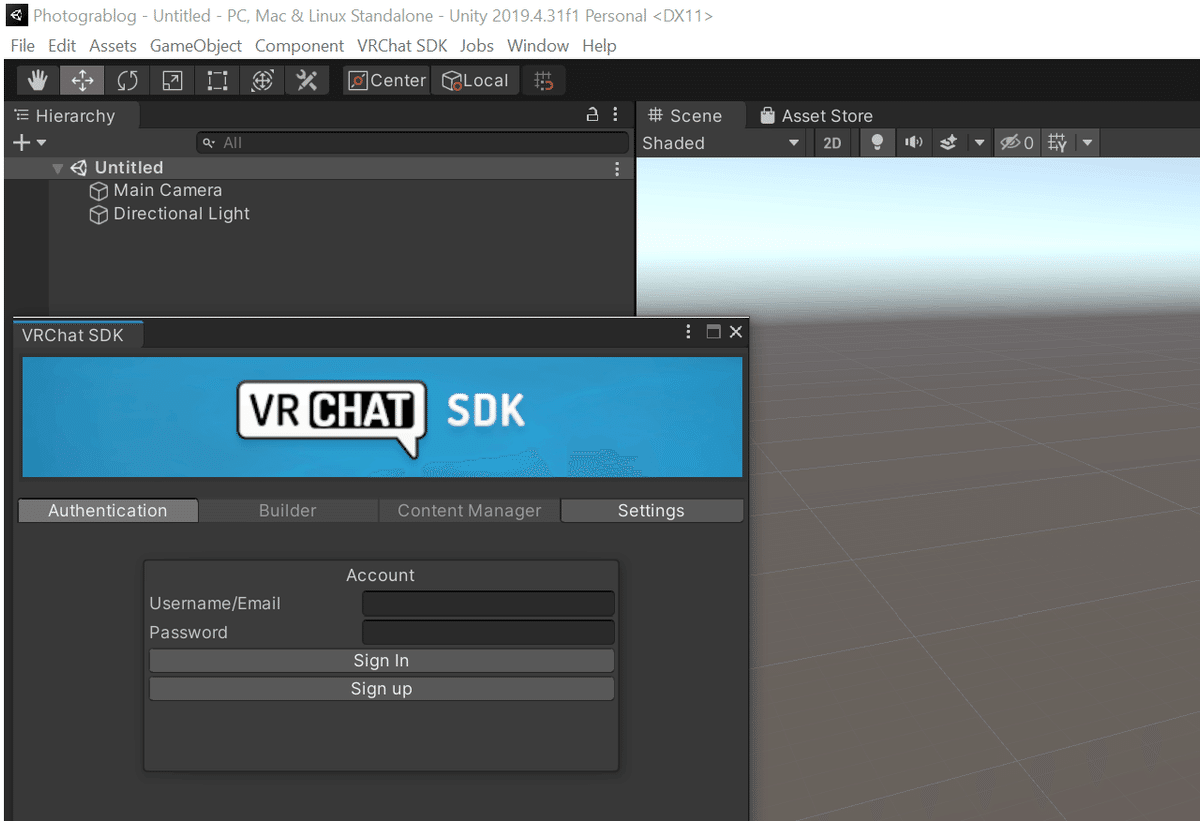
VR CHAT SDKが開くので、ここに登録したVRChatのアカウント情報を入力してログインします。

ログインに成功して、トラストレベルが必要なレベルまで上がっていれば「Allowed to publish avatars(アバター作成が認められている)」の表示が出るはずです。

ログイン完了したら、いったん右上の✖でウィンドウ閉じてもOKです。
▶④アバターを入れるフォルダを作成してメモしておく
この後作成するアバターを入れるフォルダを作っておきます。Assetsで右クリックして、New>Folderの順にフォルダを作成して、適当に名前をつけます。ここでは"Avatar"としました。

作成したフォルダを右クリックして「Shown in Explorer」をクリック

エクスプローラでフォルダの場所が表示されるので、この場所のアドレスをコピペしてメモしておきます。

作業が終わったら、Save Projectでプロジェクトを保存しておきます。

■UniVRMのインストール
▶①GithubからUniVRMをダウンロード
今回、作成したアバターを途中でVRMというフォーマットに変換します。VRMで作ったアバターはいろんなアプリで使うことができ、VRchatもそのひとつ。そして、UnityでVRMを作成するのに必要なのがこのUniVRMです。
↑からダウンロードできるのですが、最新のバージョンだと、今回使用しているUnity 2019.4.31f1に対応していないので、ちょっと前のバージョンをインストールします。
今回の記事ではv0.99.4を使用します。
このファイルをダウンロードしてください。

▶②UnityにUniVRMをインストール
Unityのプロジェクトを開いて、Assets>Import Packageから先ほどダウンロードしたUniVRMのファイルを選択します。

するとこのウィンドウが開くのでImportをクリック

インストールに成功すると、この"VRM0"が表示されます。

ここでプロジェクトをまた保存しておきましょう。
■ReadyPlayerMeでアバター作成
▶①顔写真からアバター作成
さて、いよいよReadyPlayerMeでアバターを作成します。公式サイトのココから作ってもいいのですが、

なんだかこのデフォルトのアバタークリエイターは衣装のラインナップが少ない(?)気がします……。
筆者の方で開発者用のサブドメインを作ったので(ReadyPlayerMeは開発者登録すれば、無料で自分のアプリに埋め込むことができます)、よければ下からアクセスしてみてください。ちなみにご自分で開発者登録するのもそんなに難しくないですよ。
公式サイトと操作方法は同じですが、衣装のラインナップが多少多いようです。
アカウントは作っても作らなくてもOKです。とりあえず「Feminine(女性型アバター)」をクリックします。

つづいて、アバターの元になる写真を読み込みます。スマホなどを使っていてカメラが使える場合は「Take a photo(写真を撮る)」が使えますが、今回は事前に撮影した写真を使うので「Pick a file(ファイルを選択する)」を選びます。
※写真を使わず進む場合は「Continue without a photo」をクリック

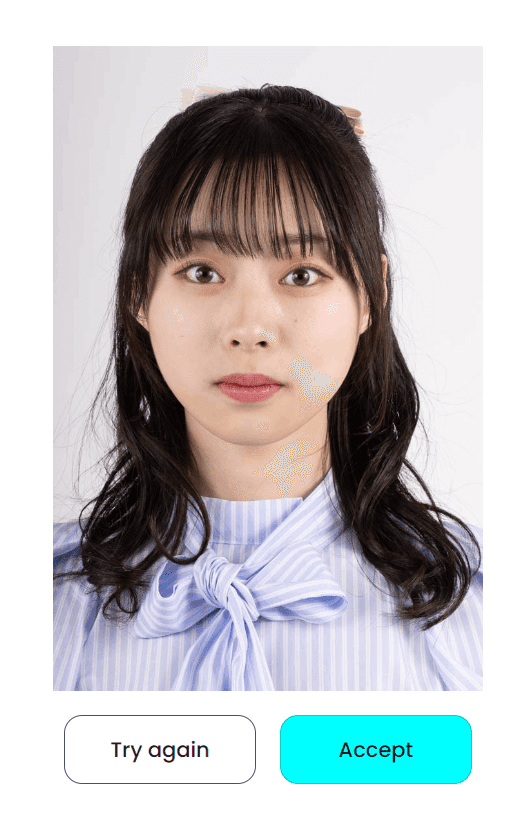
写真が読み込まれたらAcceptをクリック。

そして暫く待つと……アバターが出てくるのですが、まぁまぁ似てないです……笑 しかし、これを似るように仕上げるのが今回の目標なのでOKです!

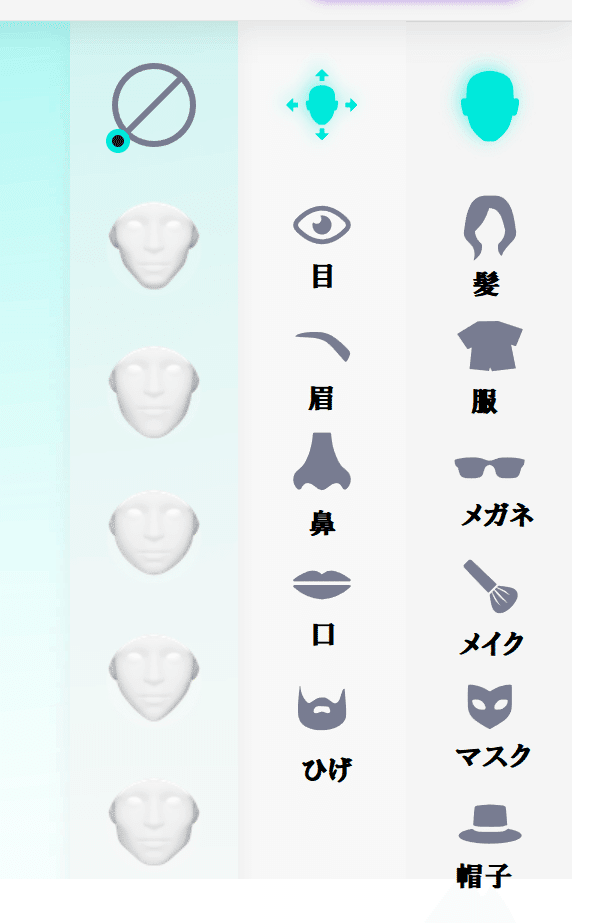
こんな感じでアバターはいじる事ができます。顔の形はこのあと修正するのですが、眉の形や髪の色、服などはここで確定させるので思い残すことのないようにします。

このあと輪郭などはフォトグラメトリで本人に限りなく近くなりますが、服装や目の色、眉の形などはここで決まるので慎重に選びましょう。
山川さんがShibu3 projectでガールズグループとしても活動されているということもあり、なんとなくそれっぽい感じ(?)にしてみました……

作り終えたらNEXTをクリック

またアカウントを作成するかどうか聞かれます。いつでも再ダウンロードできるように保存したいなら、アカウントを作ってもいいですが、別に作らなくてもこのまま進めます。

ダウンロード用のURLが表示されるので、確実にコピーします。
▶②ダウンロード時に重要なこと
さて、モデルをダウンロードする時にとても重要なことがあります。
https://models.readyplayer.me/xxxxxxxxxxxxxxxx.glb
↑モデルのダウンロードURLはこのようになっているかと思うのですが
glbに続いて
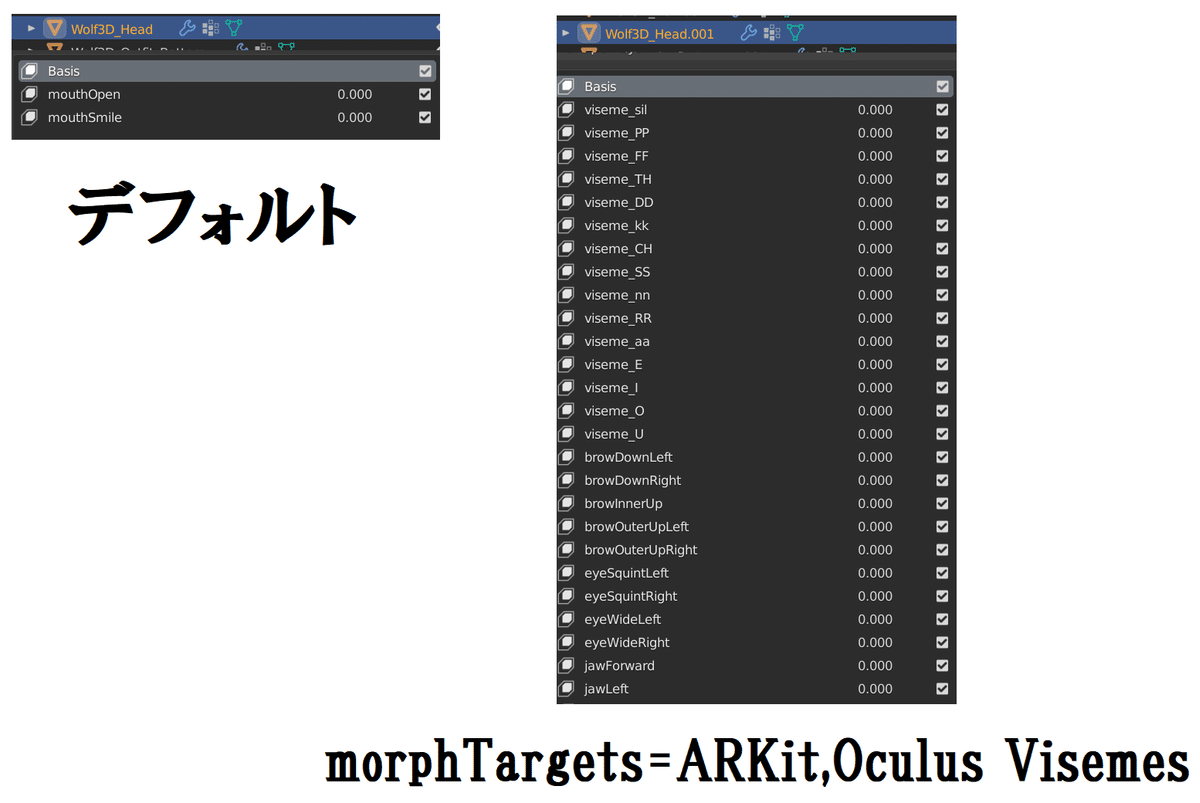
?textureAtlas=none&morphTargets=ARKit,Oculus Visemes&pose=T
このように追記してダウンロードしてください!
↑こんな感じです。詳しい説明はココ↓にある通りですが
RPMでは開発者向けにいろいろと細かいオプションを用意しており、ダウンロードURLの末尾に指定の文字列を書くことでオプションを設定できます。
※オプション用の文字列は?で書き始め、複数のオプションを&でつなぐことができます。
細かい説明は端折りますが、上で記入した文字列の意味をザックリ解説するとこんな感じです。
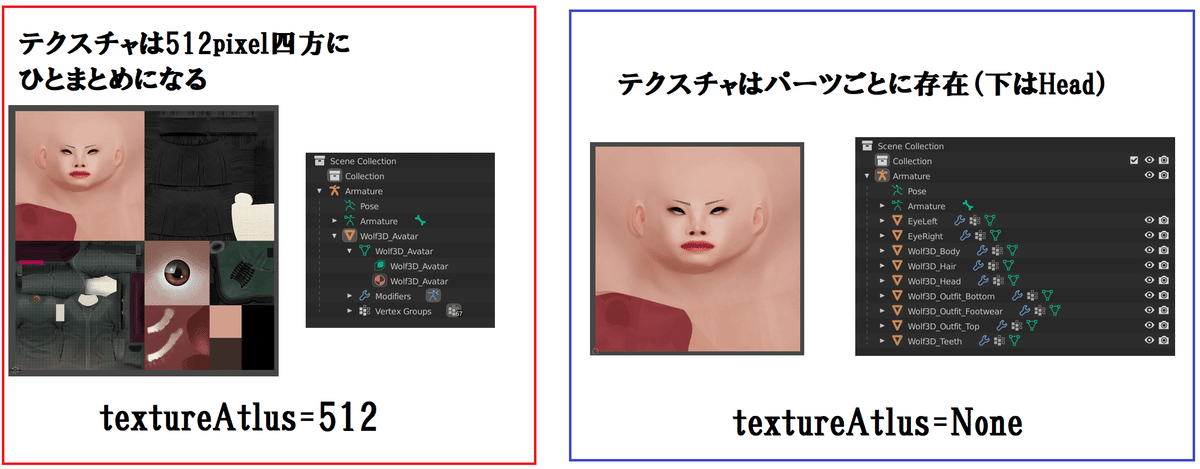
textureAtlas=noneでテクスチャをまとめる機能(テクスチャアトラス)をOFFにします。テクスチャと一緒にパーツの分かれ具合が変わるのですが、分かれていたほうが後の作業がしやすいです。

morphTargets=ARKit,Oculus Visemesでデフォルトよりも表情や口パク、瞬きなどのアニメ(blendshape)が豊富になります。少ないと出来上がったアバターに表情がつきません。

pose=tでDLしたアバターのポーズがTポーズになります。Tポーズの方があとの作業がしやすいです。

入力したアドレスにアクセスして、glbファイルをダウンロードして、すきな名前をつけておきます。

■面倒だけどこれはやっておく
▶①glTF Shell Extentionをインストール
さて、いよいよダウンロードしたアバターをblenderで編集していくのですが、最近glbファイルをblenderで扱うとテクスチャが変になる(blender内ではいいが、fbx出力時などに不都合が発生する)という事があるようです。たぶんいつか直るバグなのですが、念のため対策しておきましょう。
Microsoftのストアから↓をインストールします。ページ右上の「Microsoft Store アプリの取得」からインストールできます。
▶②ダウンロードしたglbファイルを展開
インストールができたら、ダウンロードしたglbファイルを右クリックして「Unpack to glTF」をクリックします。

チェックを入れたままUnpackをクリックします

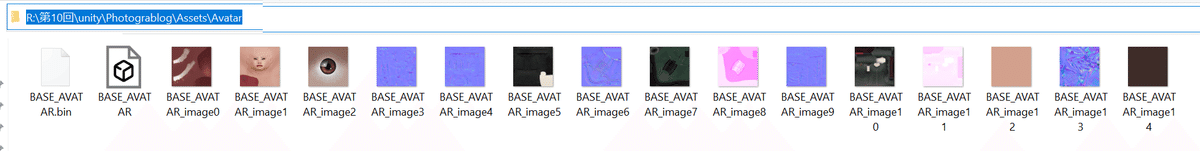
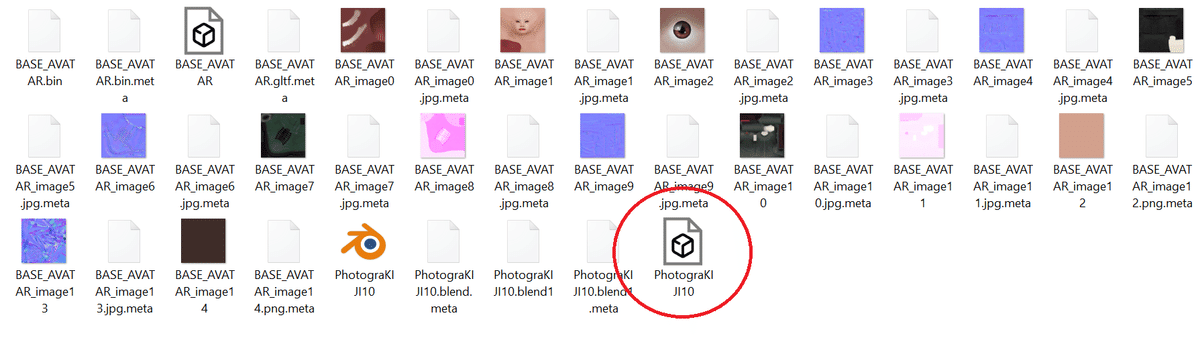
するとこんな感じで、ひとつのglTFファイルと、その他テクスチャなどのファイルに解凍されます。

▶③展開したファイルをUnityの作成しておいたフォルダへ
前述の「アバターを入れるフォルダを作成してメモしておく」でメモしたフォルダに、展開したファイルをコピペします。これでバグ対策完了です!

■Blenderでアバターを開く
▶①いらんものを消す
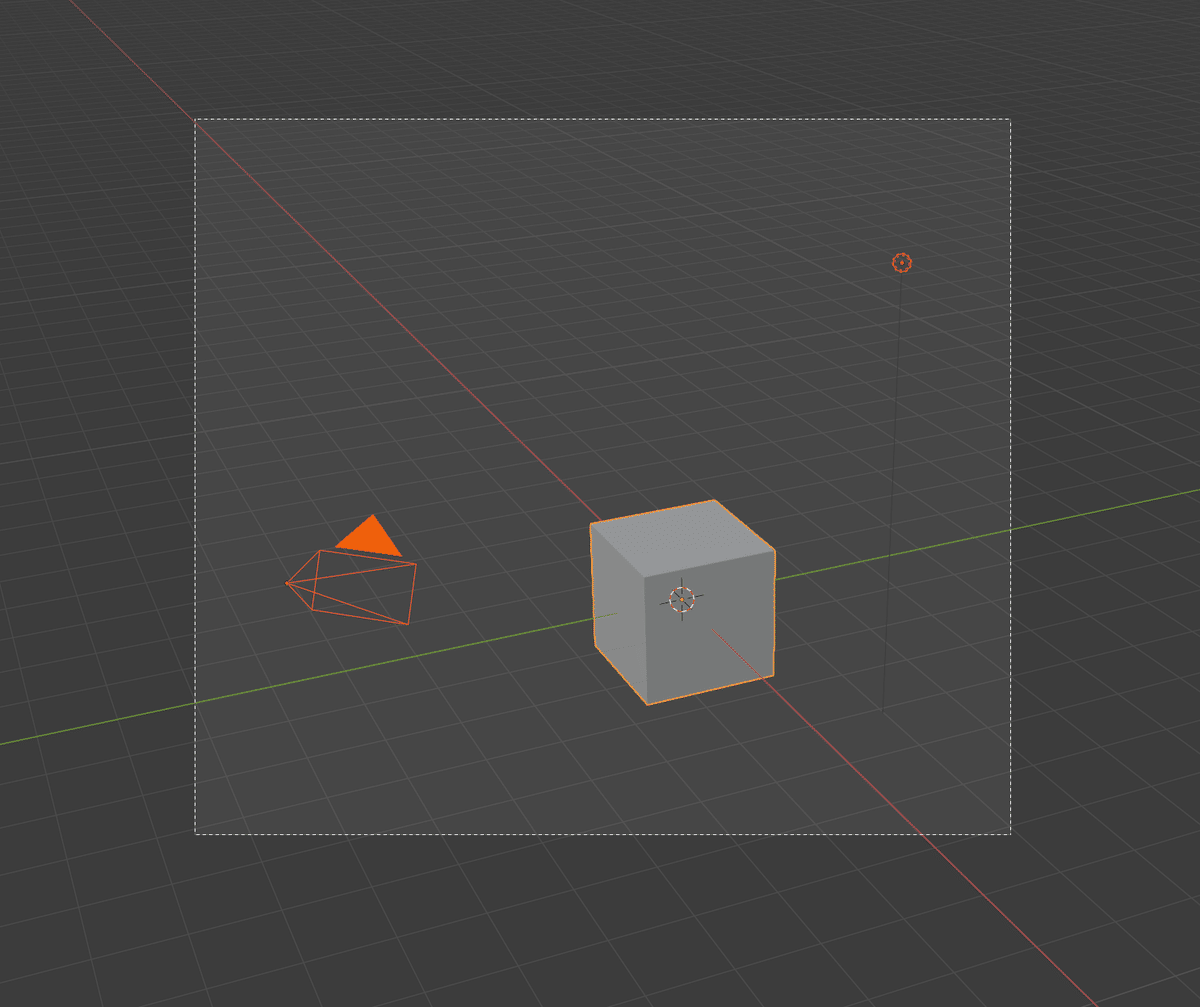
Blenderを開いたら、マウスドラッグして中央の「Camera」「Cube」「Light」を選択して、Delキーで削除します。

▶②アバターをインポート
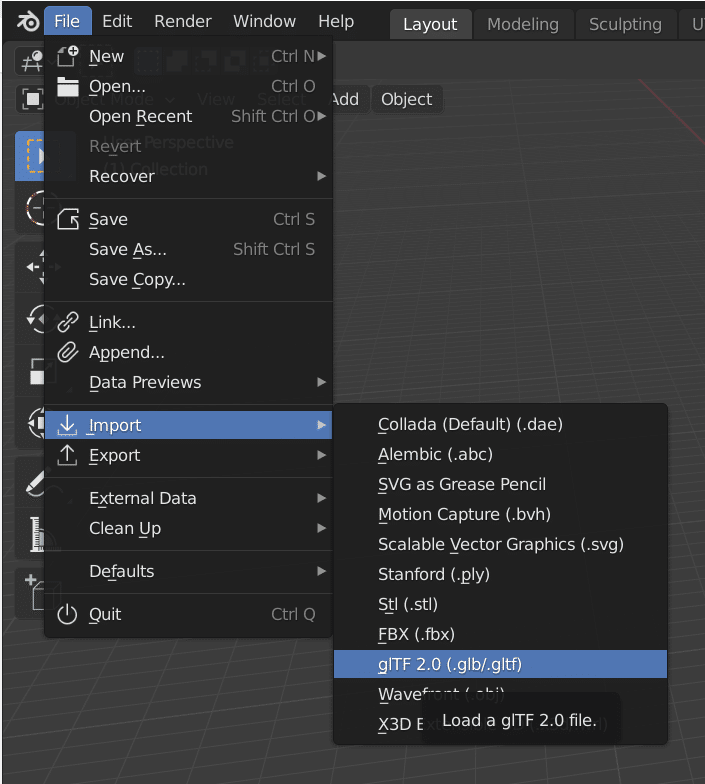
File>Import>glTF2.0を選択

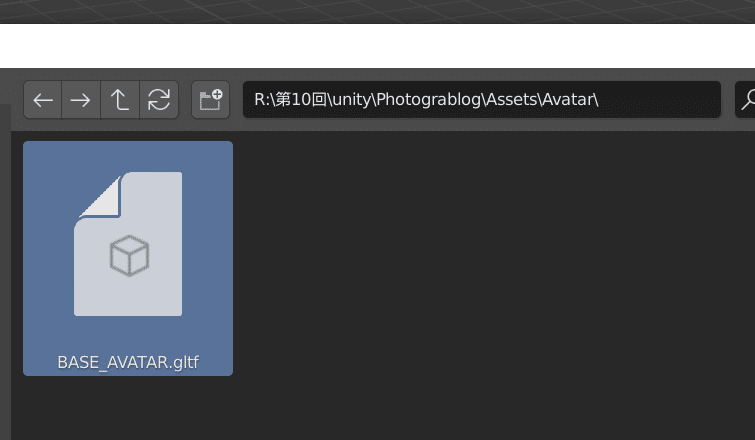
前項でUnityのフォルダに保存したアバターを開きます

最初はテクスチャが非表示なので

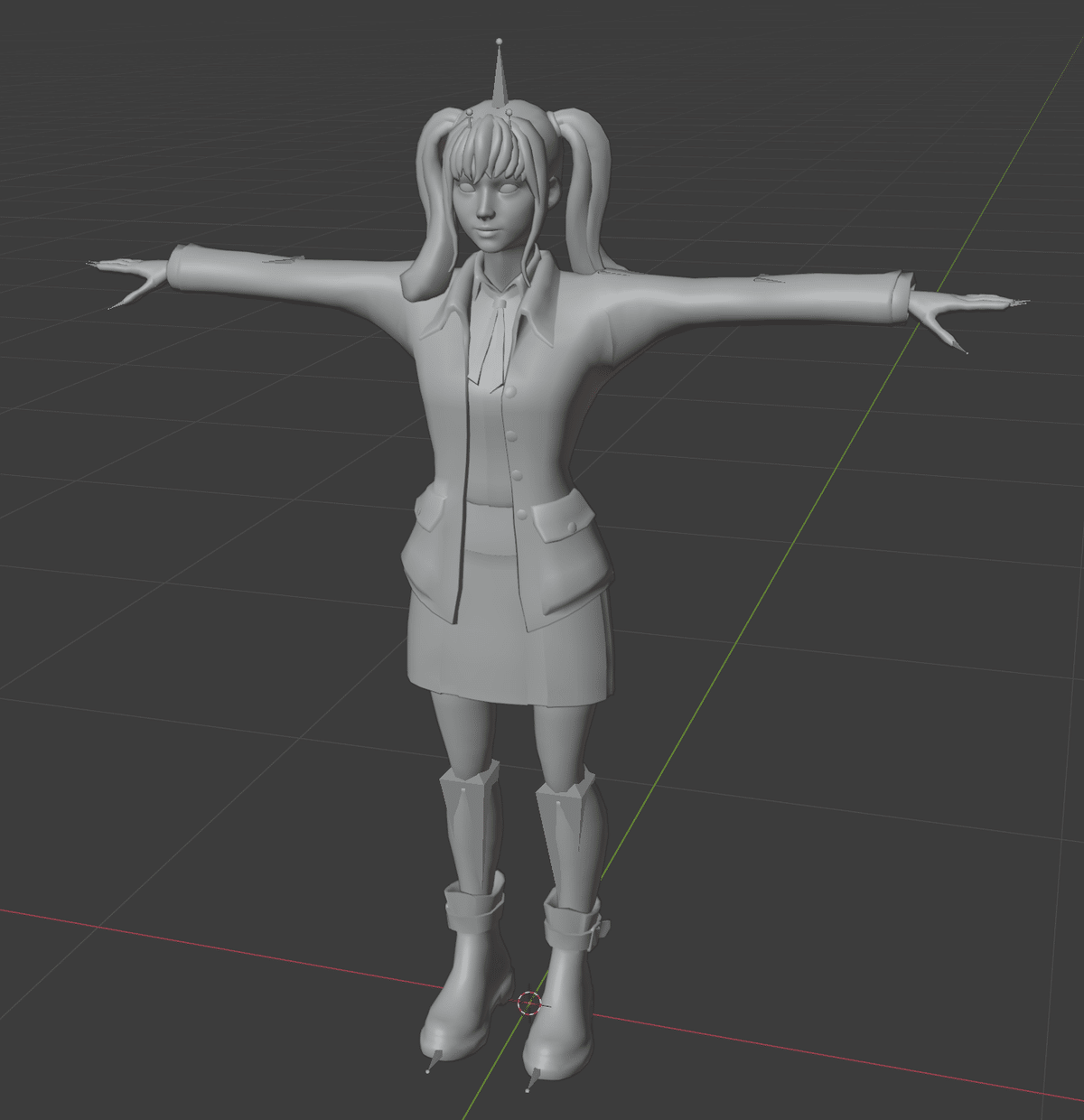
右上から表示モードを「Material Preview(マテリアルプレビュー)」に変更してテクスチャを表示します。

基本操作はこんな感じです。アバターを眺めてみましょう。
マウスホイール:ズーム、ズームアウト
マウスホイールドラッグ:カメラ回転
Shift+マウスホイールドラッグで平行移動
▶③目と頭と歯のパーツを結合
ここからは前回の記事に詳しいのですが、以下のパーツを結合して、Zbrushにデータを受け渡す準備をします。
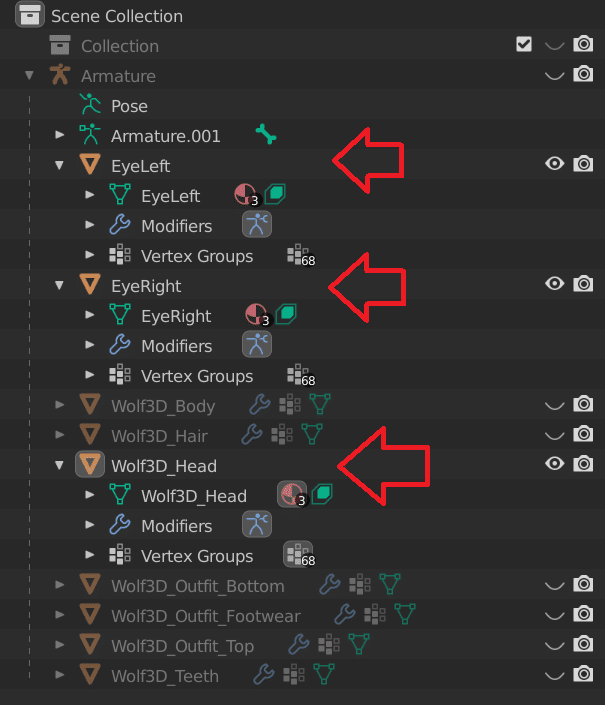
EyeLeft
EyeRight
Wolf3D_Head
Wolf3D_Teeth
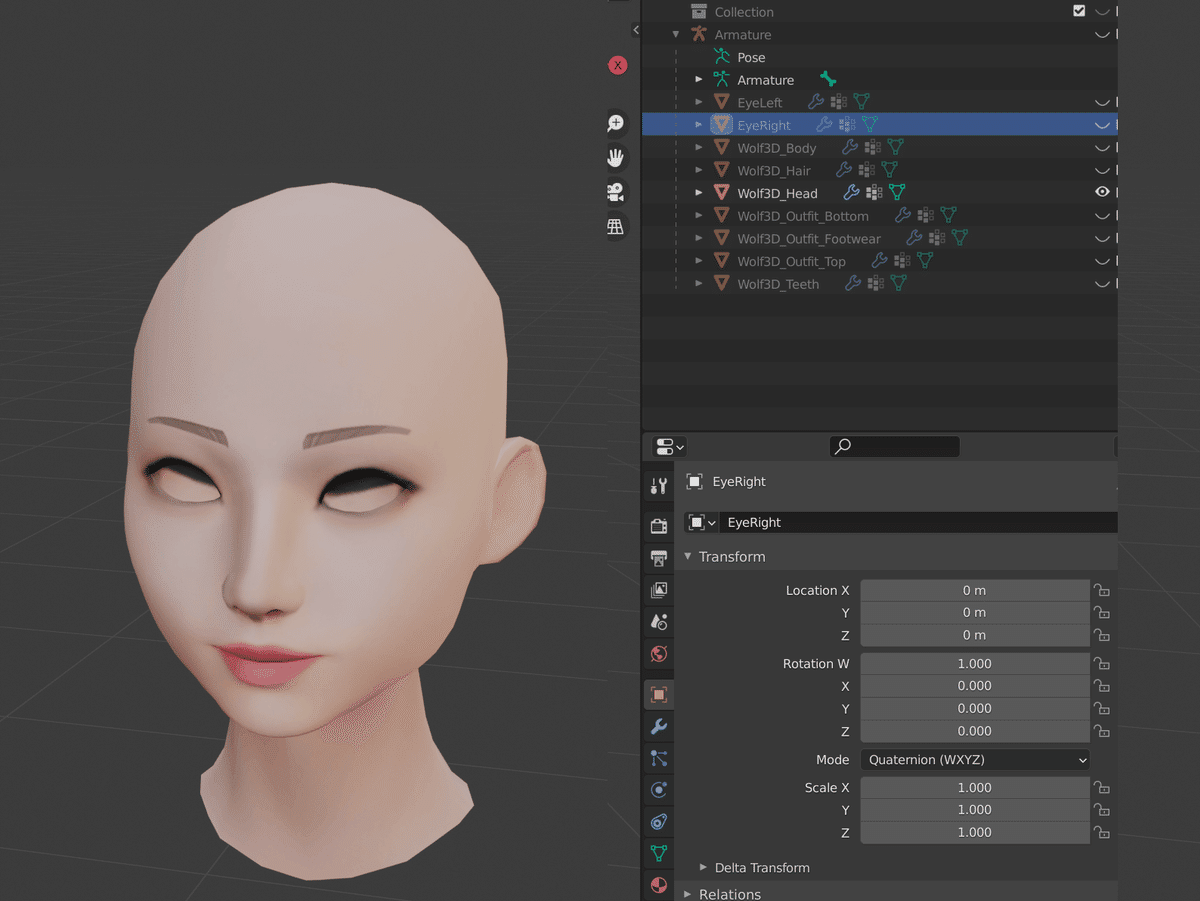
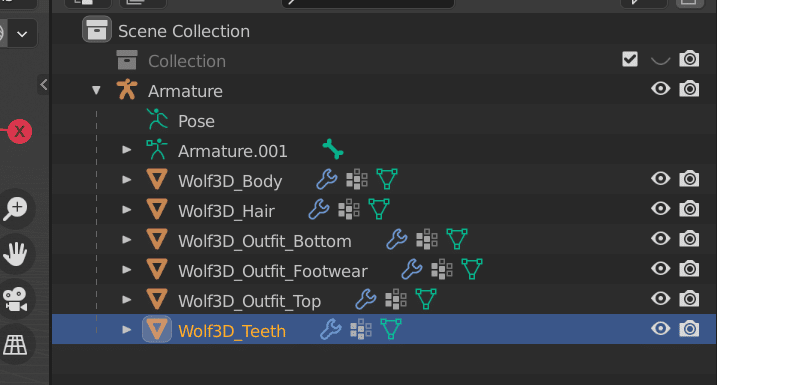
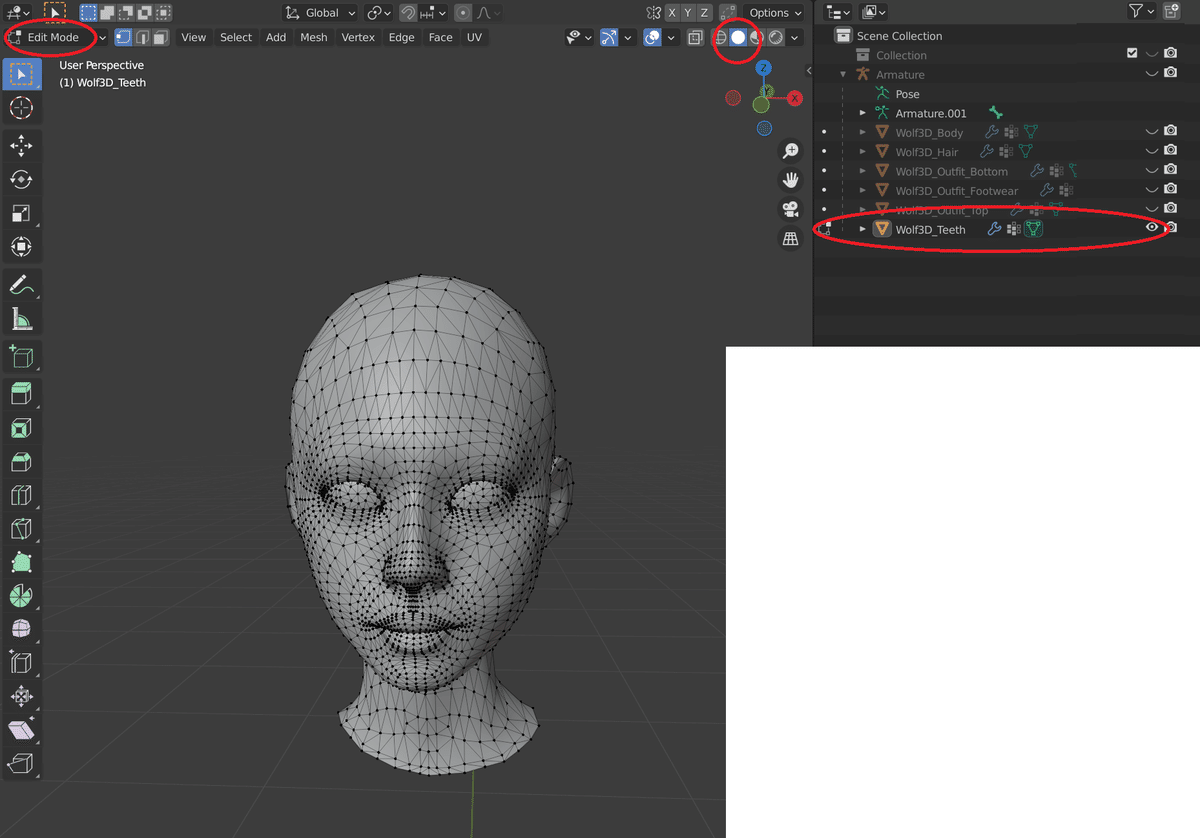
右のメニューから、目玉のマークをクリックして表示・非表示を切り替えて、それぞれのパーツを確認していきます。



左上がObject Mode(オブジェクトモード)になっているのを確認して、それぞれのパーツをCtrlキーを押しながらクリックしていき選択。

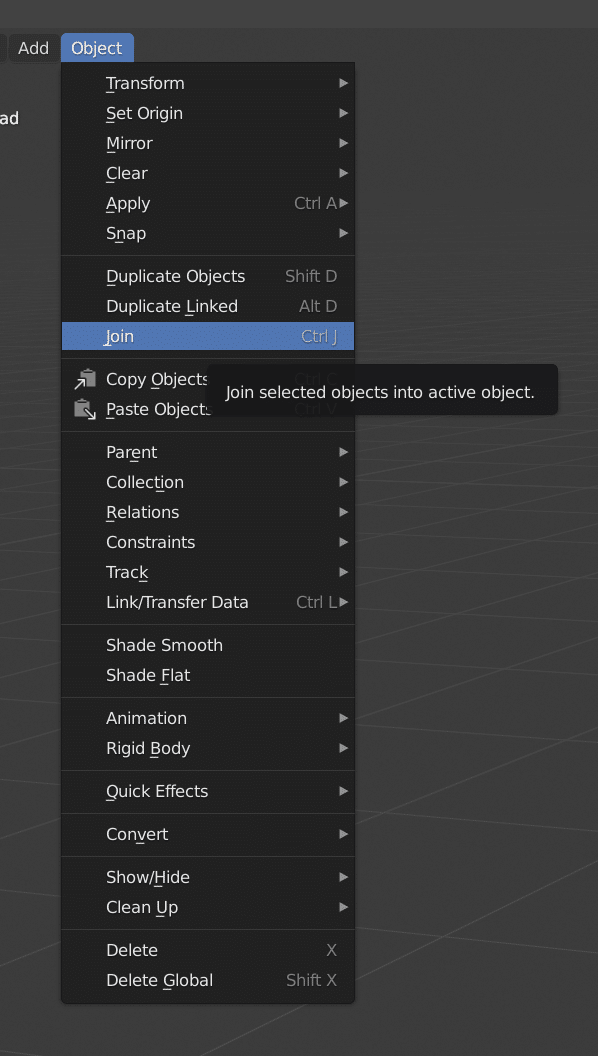
Object>Joinをクリック

パーツがひとつにまとまりました!最後に選択したパーツに統合されるようです。


▶④Unityのフォルダにプロジェクトを保存
File>Save asを選択して

作成しておいたUnityのフォルダに好きな名前を付けて保存します。

■Blender⇒Zbrush⇒Wrap3への受け渡し
▶①ZbrushにGoBで転送
Blenderで結合したWolf3D_Teethを選択して"Export"をクリック

すると、Zbrushが立ち上がり、該当のパーツがZbrushに転送されます。

▶②ZbrushからOBJファイルを出力
ExportからOBJファイルを選択して好きな場所に保存します。ファイル名はそのまま(サブツール名と同じ)にしておきましょう。

▶③WrapでOBJファイルを読み込む
Wrap3を立ち上げ、右側のGraphにZbrushから出力したOBJファイルをドラッグアンドドロップで読み込みます。左側のタブを"Viewport3D"にすると表示されますが、ちょっとサイズが小さすぎるようです。

そこでScaleを30に設定しました。見失ったらFキーでフォーカスします。

ちなみに変な場所にあるんですが、これは動かさないように進めるのがオススメです(Zbrushに戻したときにメッシュの位置がズレることがあるので。回避方法はあるんですが、気を遣うのが面倒)
■Wrap3で作業
※使ったことない方は第8回の記事を参照ください!そちらで説目した基礎的な内容は頭に入っている前提で説明します。
▶①RCで作成したモデルを読み込んで並べる
第8回の記事の
▶STEP3 クリーンアップしたいメッシュを読み込む
▶STEP4 読み込んだメッシュを正しく表示する
▶STEP5 テクスチャを読み込む
▶STEP6 さらにピッタリ合わせる
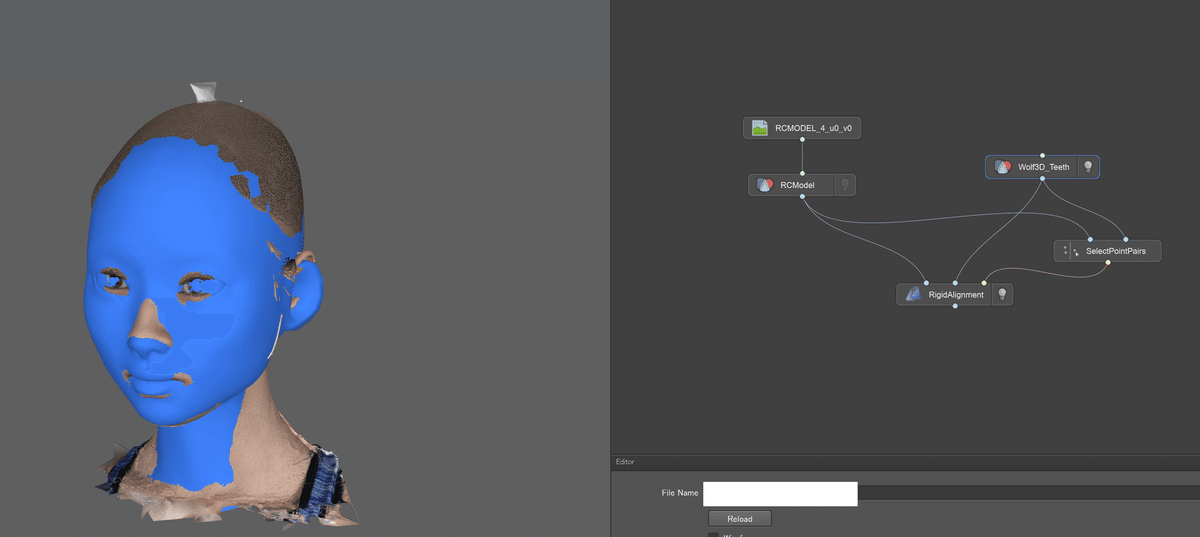
こちらのステップを踏んで、読み込んだOBJファイルと、RealityCapture(RC)から出力したファイルを並べます。
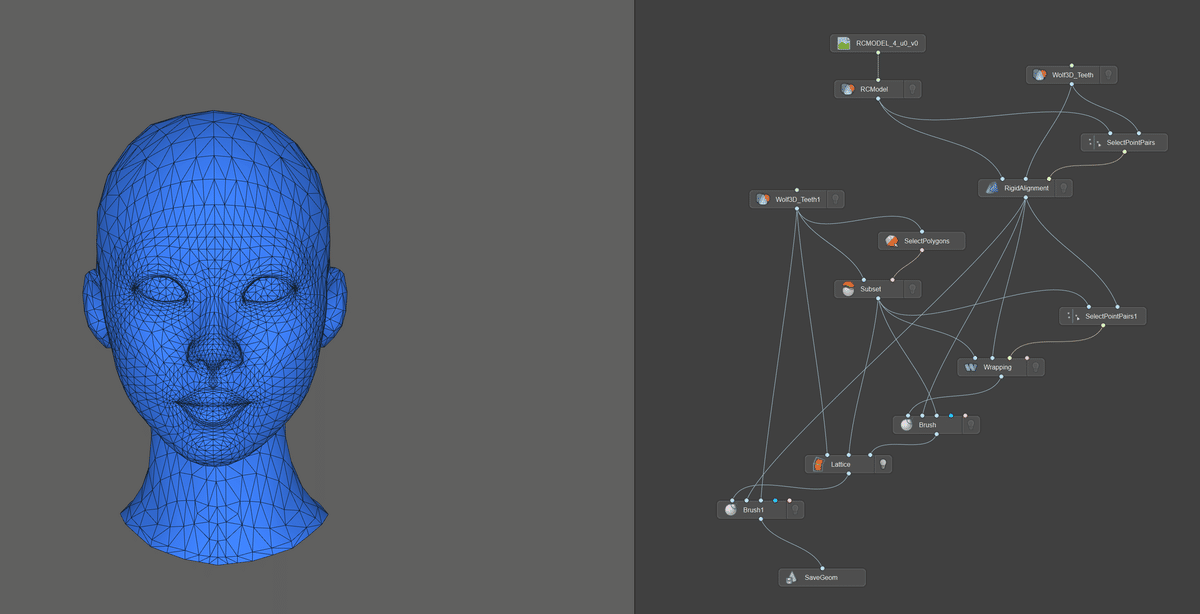
参考までに、RigidAlignmentノードに使ったポイントはこんな感じです。

並べ終えた状態はこんな感じになります。

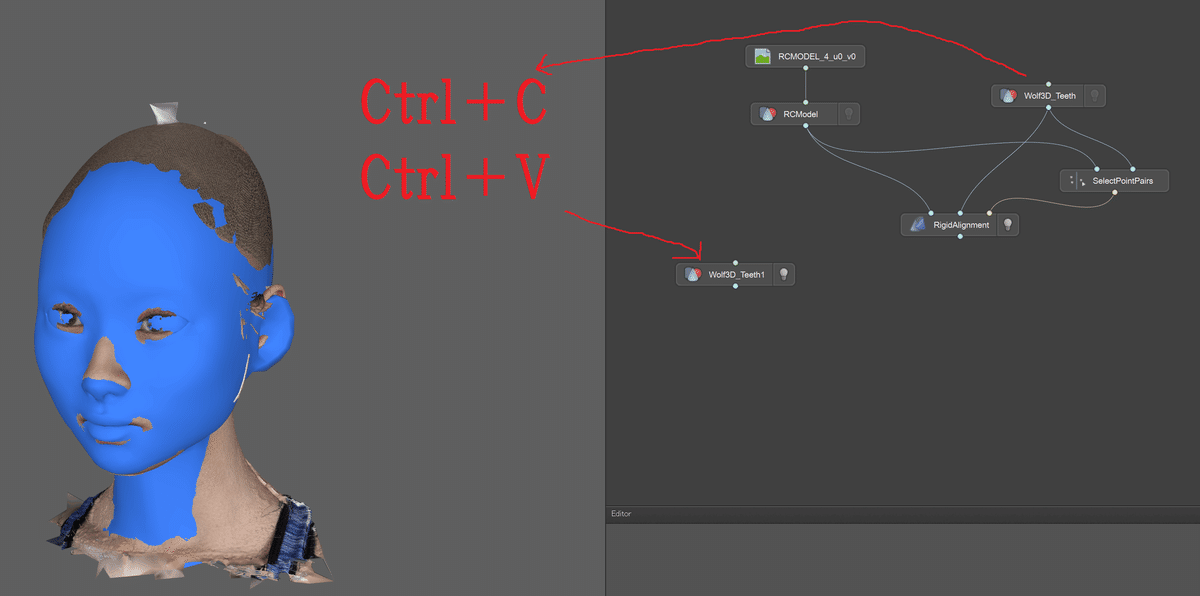
このあとの作業の時、線がこんがらがるのを軽減するため、Zbrushから出力したほうのメッシュをコピペで複製しておきます。

なお、テクスチャがあったほうが見やすければ先ほど生成されたtexturesフォルダの中にあるテクスチャをpaintで開いて…

「垂直方向に反転」させて…

赤矢印の部分に繋げばテクスチャが適用されます(うまくいかなければ、反転させずそのまま適用してみてください)

▶②Subsetノードを使う
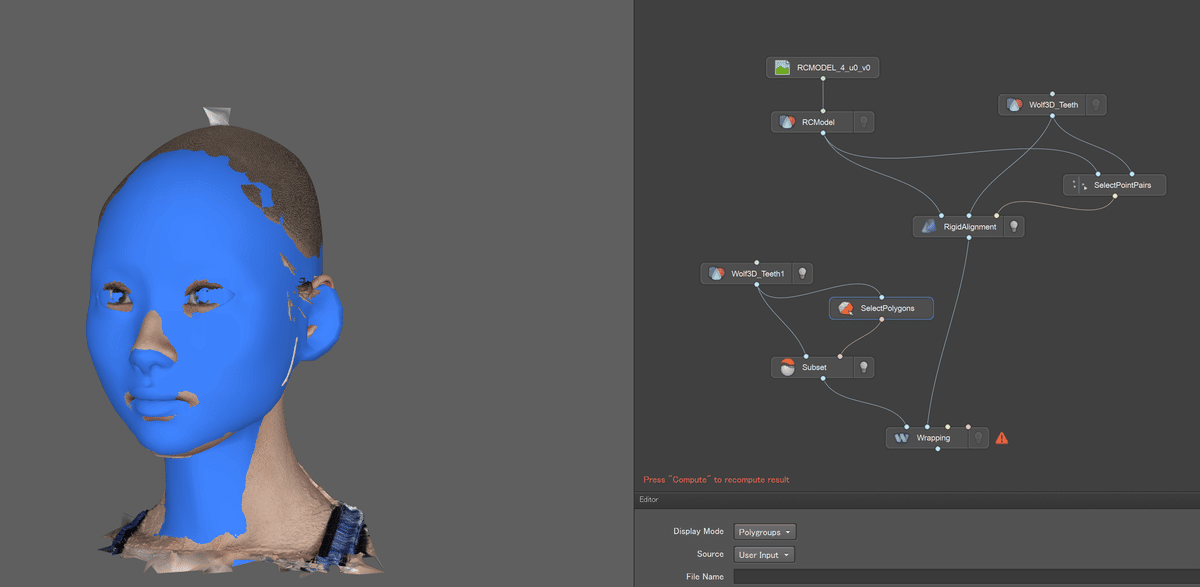
さて、ここからは第8回の内容を超えたWrap使いの中級編です。じつは、この状態で第8回と同じようにWrapノードを使おうとしても上手くいきません。

試しにつないでみると「floating geometry~」というエラーが出ています。直訳すると「変形させようとしているメッシュに11の不連続なポリゴンコンポーネントが存在しています。1つである必要があります」という感じです。

Wolf3d_Teethはもともと3つに分かれているパーツを無理矢理ひとつにまとめたものなので、不連続な部分があるのは当たり前ですね。
細かなパーツに分かれているメッシュをWrapノードを変形させるときは、Wrapに使うパーツをひとつだけ選ぶ必要があります。この時に活用するのがSubsetノードです。
繋げ方はこんな感じです。Subsetノードをアバターのメッシュにつないで、間に「SelectPolygons」ノードをはさみます。

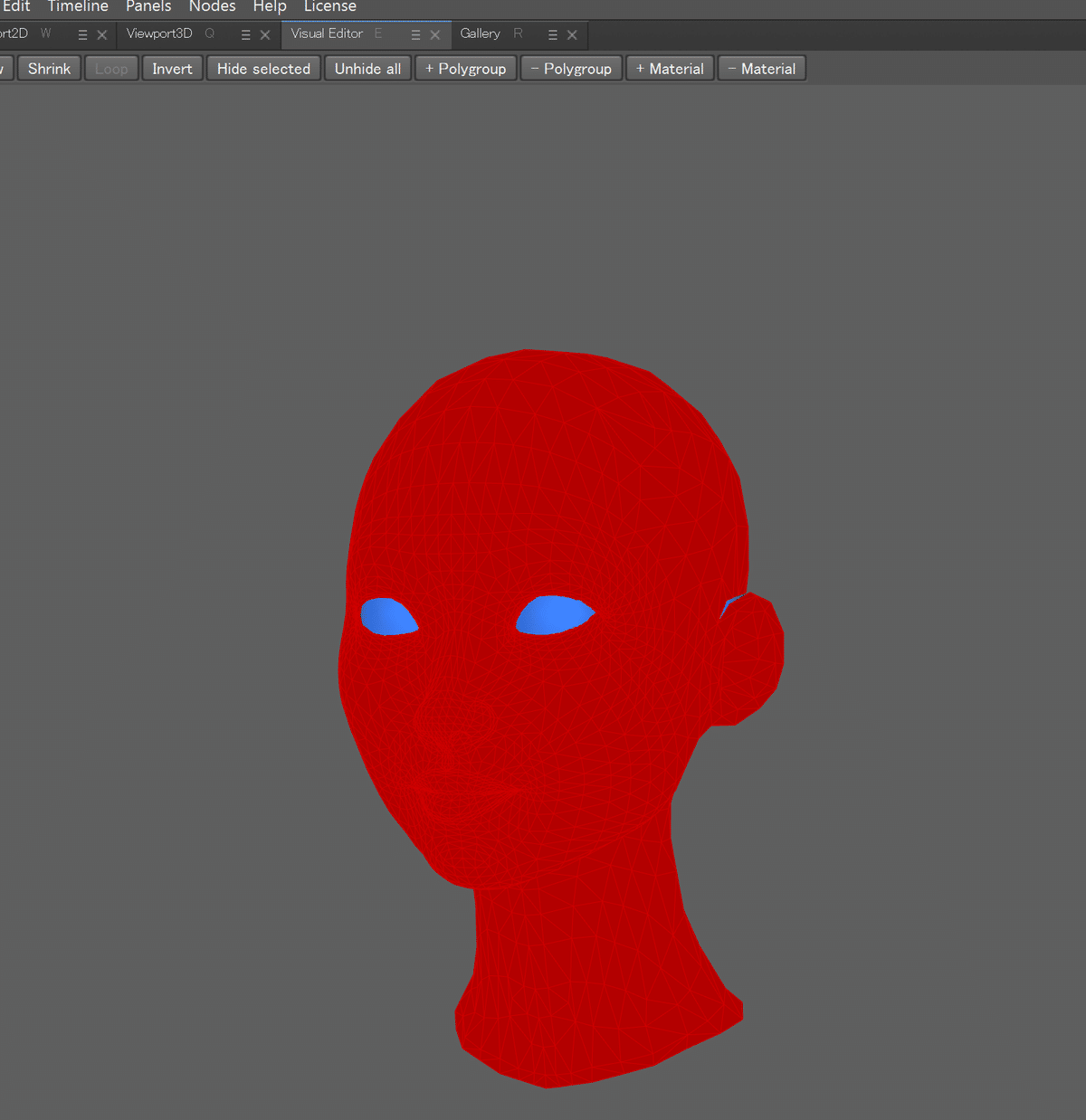
SelectPolygonsノードを選択して、Visual Editorに移ったら、顔の部分のポリゴンをひとつクリックして"Grow(拡張)"ボタンを、赤い範囲が増えなくなるまでひたすら連打してください。
これで、連続しているポリゴンだけが選択されます。


あとは、第8回同様、SelectPointPairsをつないだうえでWrapします。

やり方を忘れた方は下記リンクを参照ください。
▶STEP7 いよいよWRAPしてみる
▶STEP8 Wrappingの精度を高める

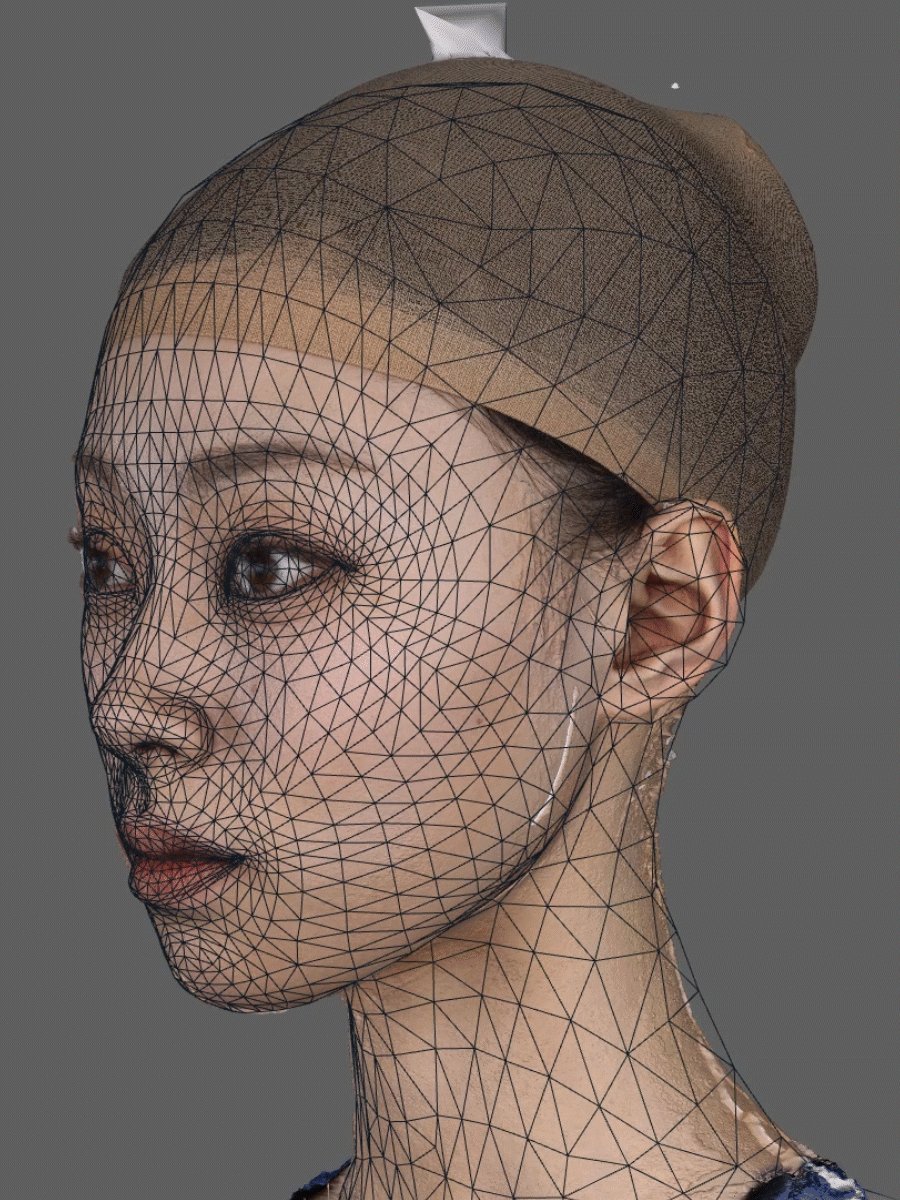
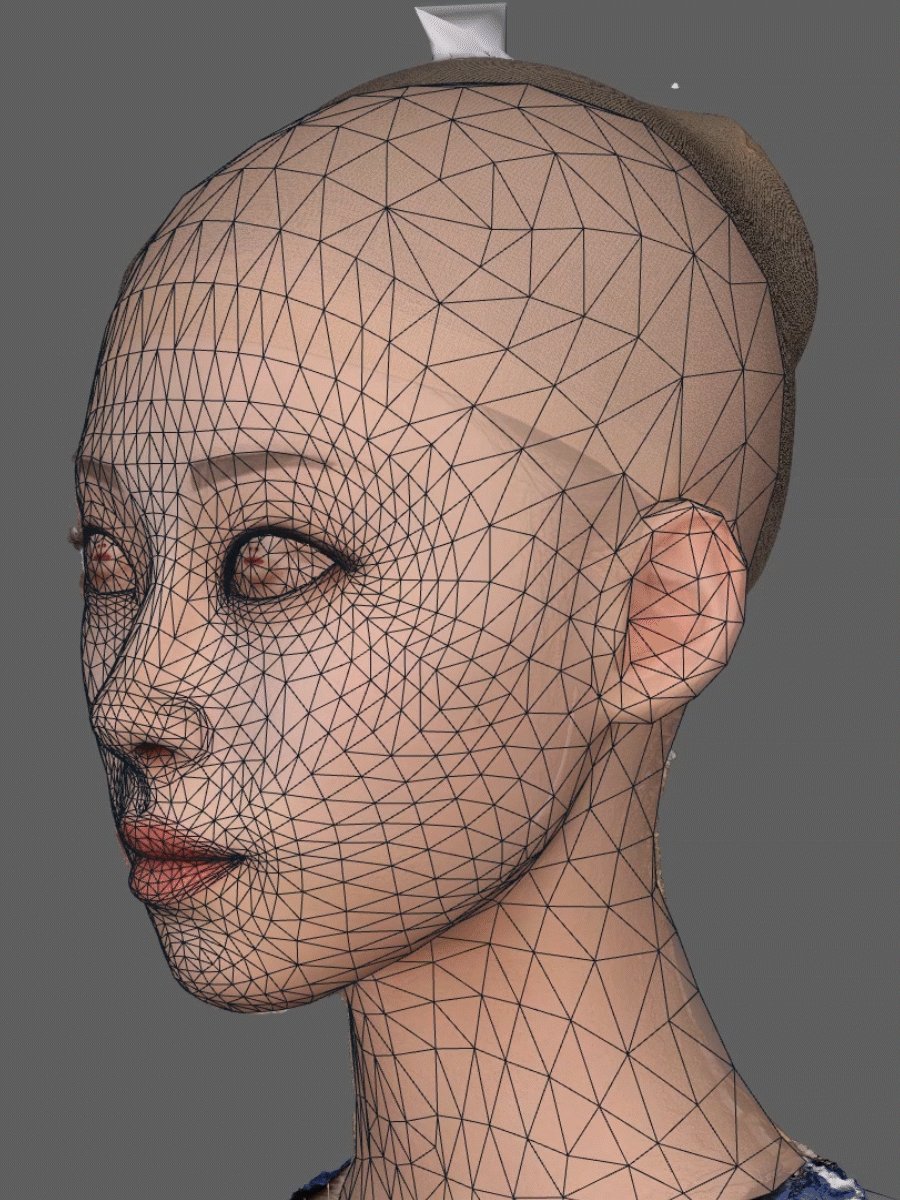
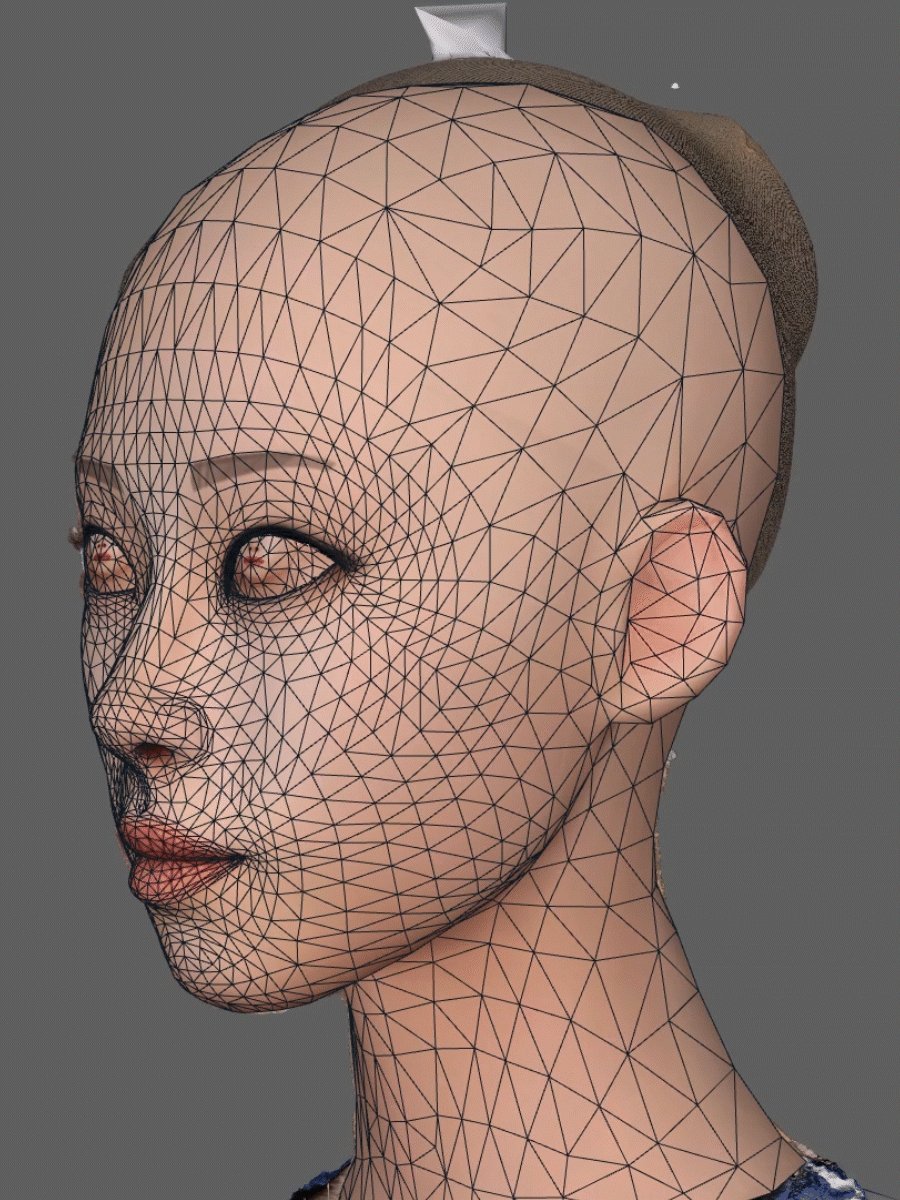
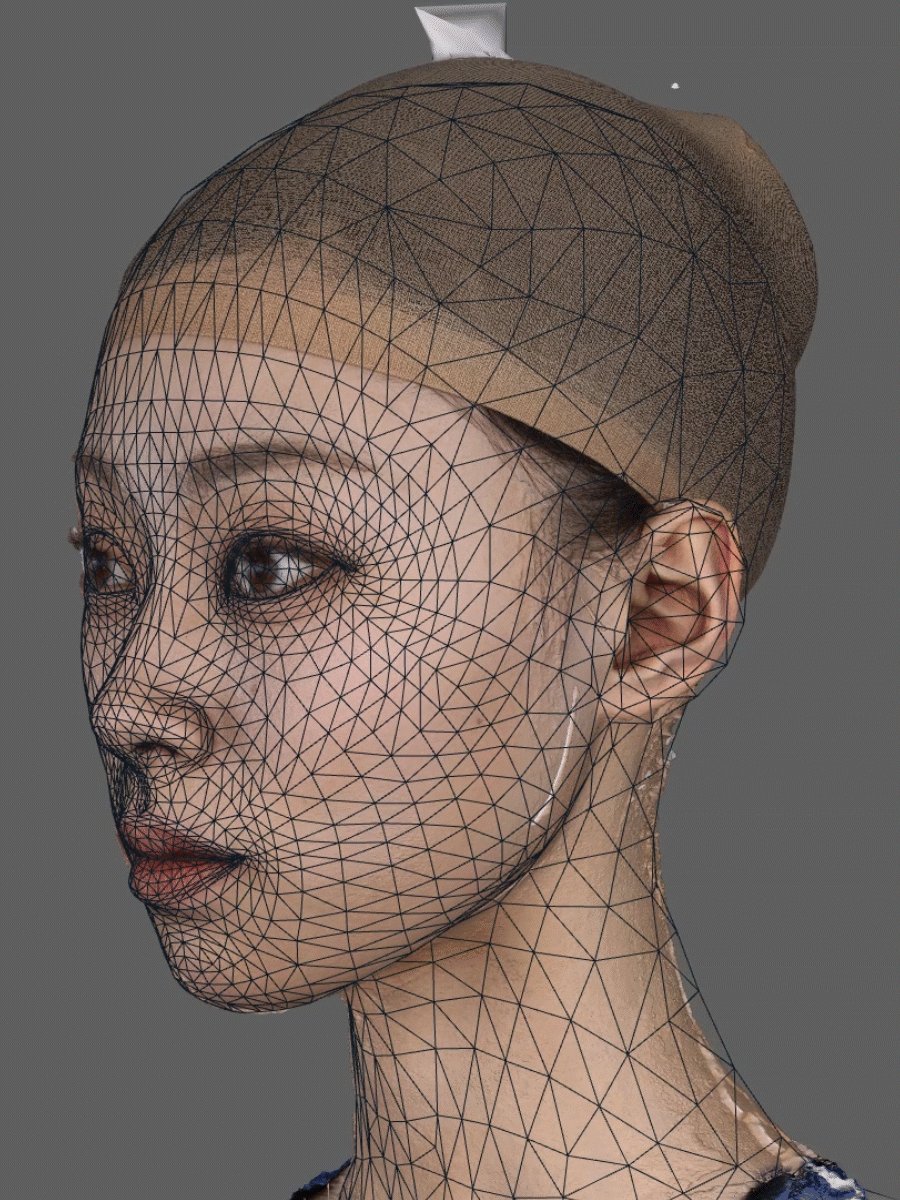
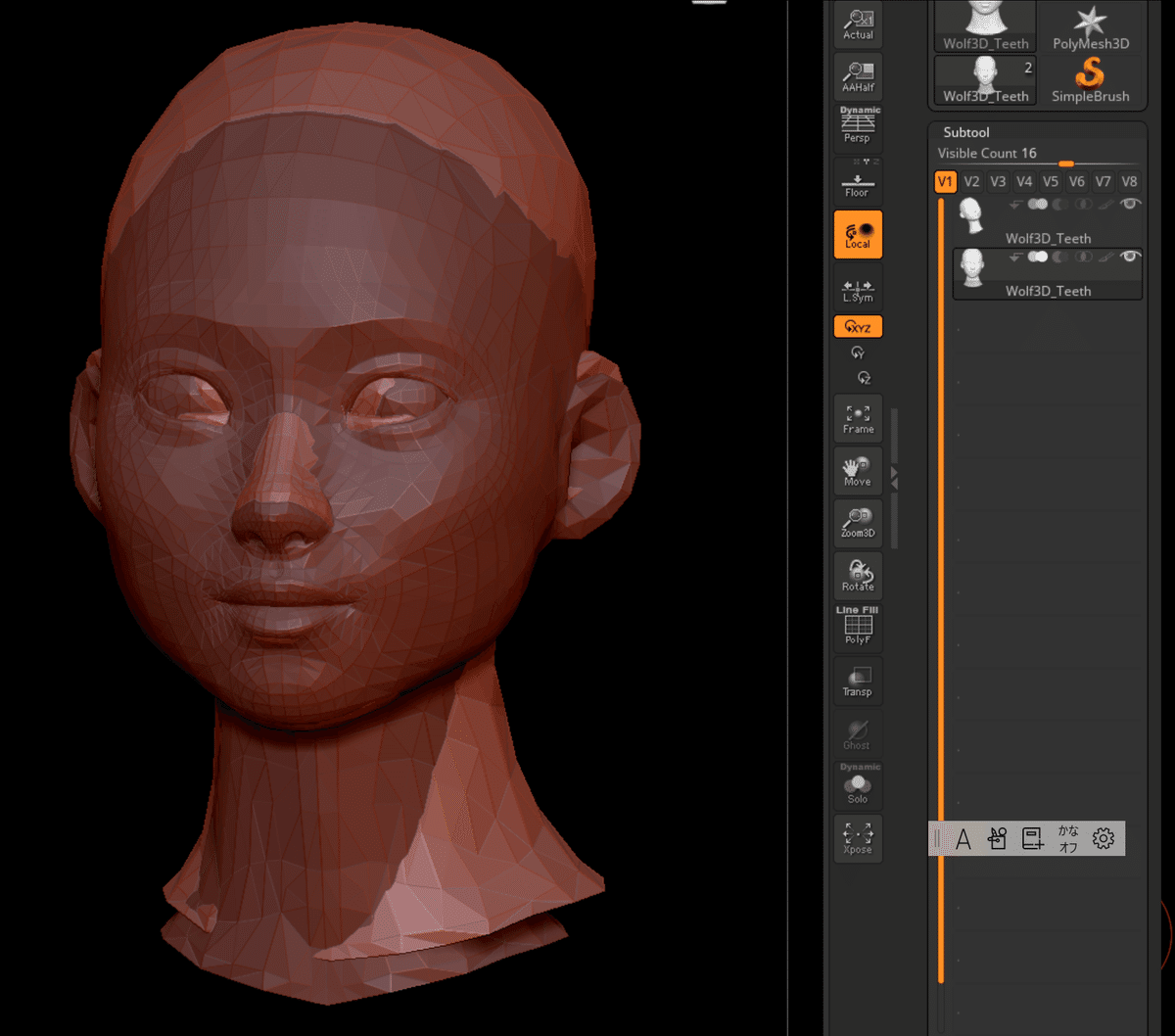
Wrapし終えると、このようになりました。

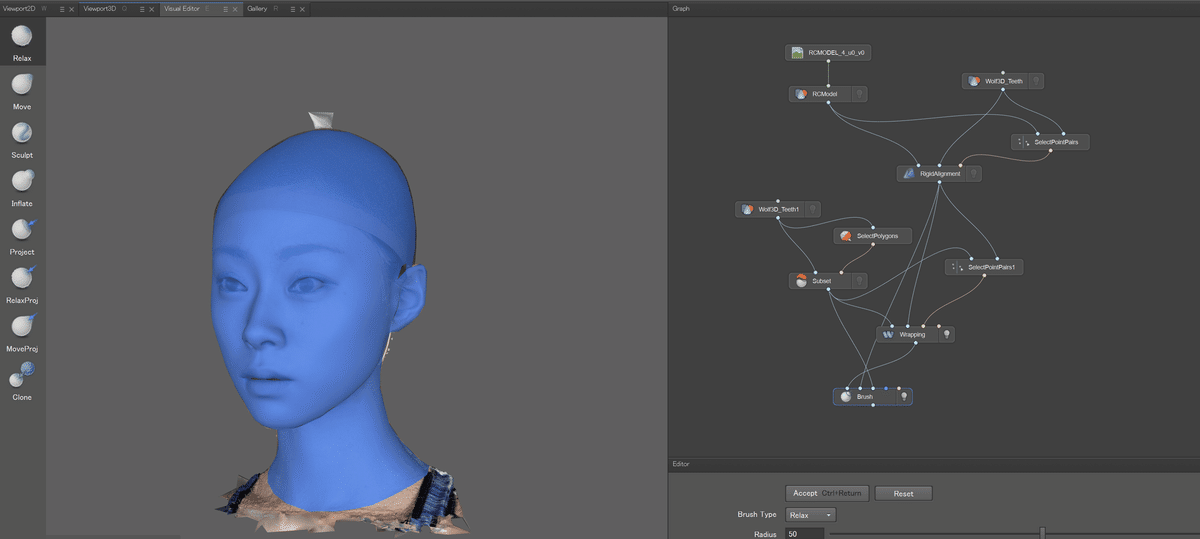
▶③Brushノードで形を整える
つづいて、Brushノードをこのようにつないで、メッシュの形を整えていきます。詳しくは下記リンクへ。

メッシュを表示する場合は元のWolf3D_TeethのWireframeにチェックを入れましょう。

綺麗に仕上げるコツは、しっかりめにCloneブラシをかけることです。まずは目の周りから。動きに変化がなくなるまで、思い切りかけてOKです。

側面などもCloneブラシをしっかりかけていきます

頭もしっかりかけていきますが、このように後頭部がパッカリ割れているのは後から直るので気にしなくてOKです

口の裏側なども大きく変形している場合は軽くかけておきます

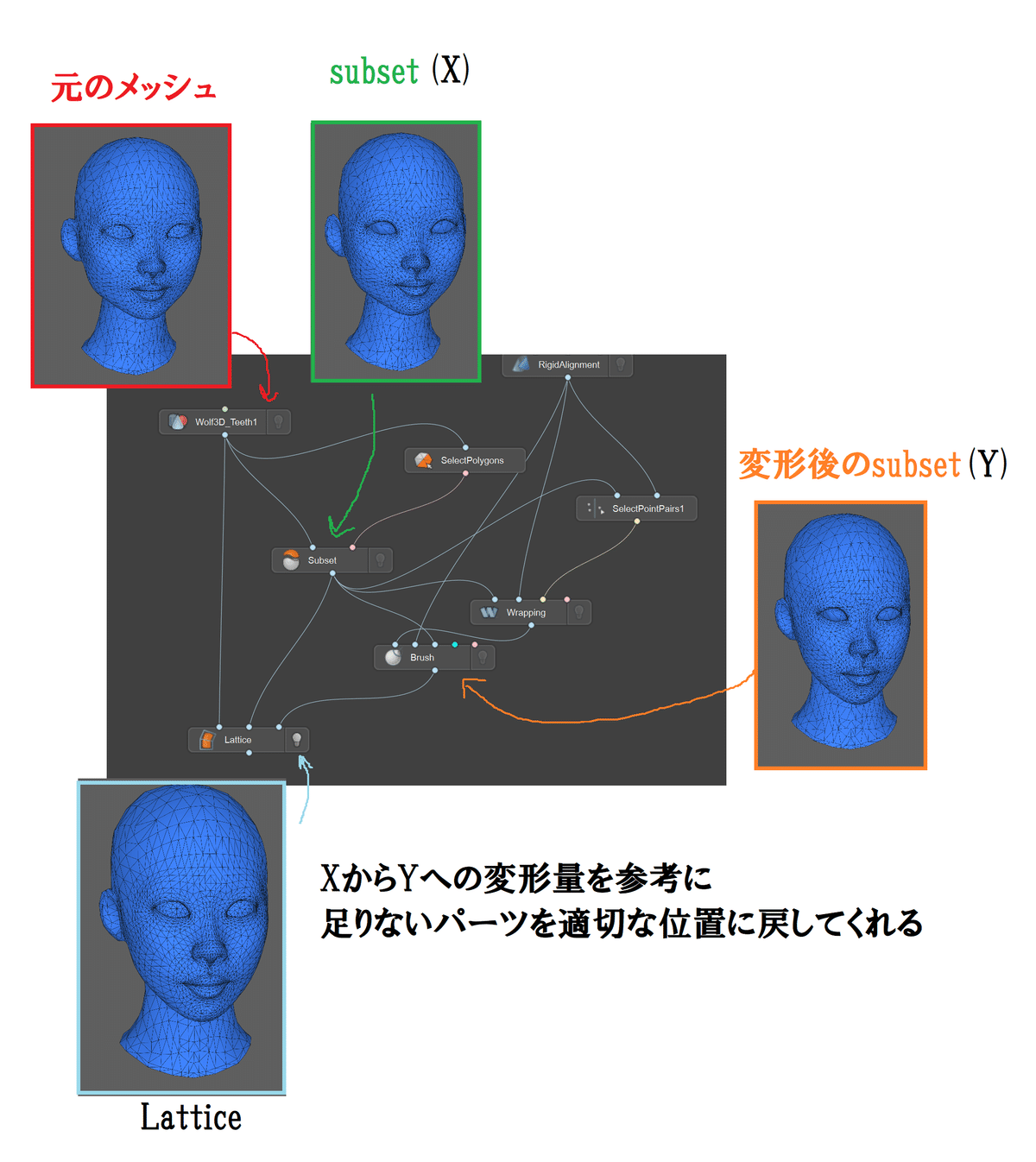
▶④LatticeノードでSubsetを元の形にもどす
さて、Subsetノードを使ったときに、下図のパーツは取り除かれてしまっています。これを元の位置に戻す、という作業が必要です。

ただ、SubsetはもうWrapで変形させてしまったので、このままでは元に戻せません。

そこで役立つのがLatticeノード。変形後のSubsetに、除外されたパーツを適切な位置に戻してくれるのです。

こちらを参考にノードをつないでみてください。

※上級者向けの注意
後頭部の変化など見ると分かりやすいですが、Latticeノードを使うと「元のメッシュの構成に近づく」形でメッシュが多少、移動・変形します。超細かくBrushノードで位置を整えておいたりしても、Latticeを使うとある程度移動してしまうことは念頭に置いてください。

▶⑤最後にもう一度brushをかけて保存
Latticeをかけたあとのモデルを精査して、問題があれば最後にもう一度だけBrushをかけます。超細かいですが、今回は唇のエッジがギザギザしているのを修正しました。

直すと唇がちょっと開いてしまうのですが、そこまで気にならないのでヨシとしました。

納得いくまで修正できたら保存してOBJを出力します。

保存方法は下記の末尾にある通りなのですが、
▶STEP9-3 Brushノードで形を整える(RelaxProjブラシ)
2点注意があります。1点目はこの「Include Transform」のチェックを外すことです。

これを外さないと、最初の方でメッシュのscaleを30ほど大きくしたのが反映されて、うまくzbrushにメッシュをインポートできなくなります(位置がずれちゃいます)

2点目は、Zbrushから出力したときの、このサブツールとまったく同じ名称をキープすることです。

こうしないと、この先の過程が上手くいかなくなるからです。

OBJが保存できたら、ついでにプロジェクトも保存しておきましょう。
■変形したメッシュをblenderに戻す
▶①BlenderとZbrushの状態を確認する
※これまでの作業状態で、BlenderとZbrushが開きっぱなしの場合はそのまま②に進んでOKです(GoBでexport直前のBlenderのプロジェクトがUnityで作ったフォルダに保存されているかどうか、ダブルチェックしてくださいね)
Blenderを閉じてしまった場合は、一度Zbrushも閉じてあらためてExportボタンを押します

Zbrushに正しくエクスポートされているのを確認します。

▶②OBJファイルをBlenderに適用する
↑基本的にこれと同じことをします
GoBをImportモードにします

Zbrushでexportしたサブツールをduplicateで複製します

複製したサブツールを選択した状態でImportをクリック、Wrapから出力したOBJファイルをインポートします

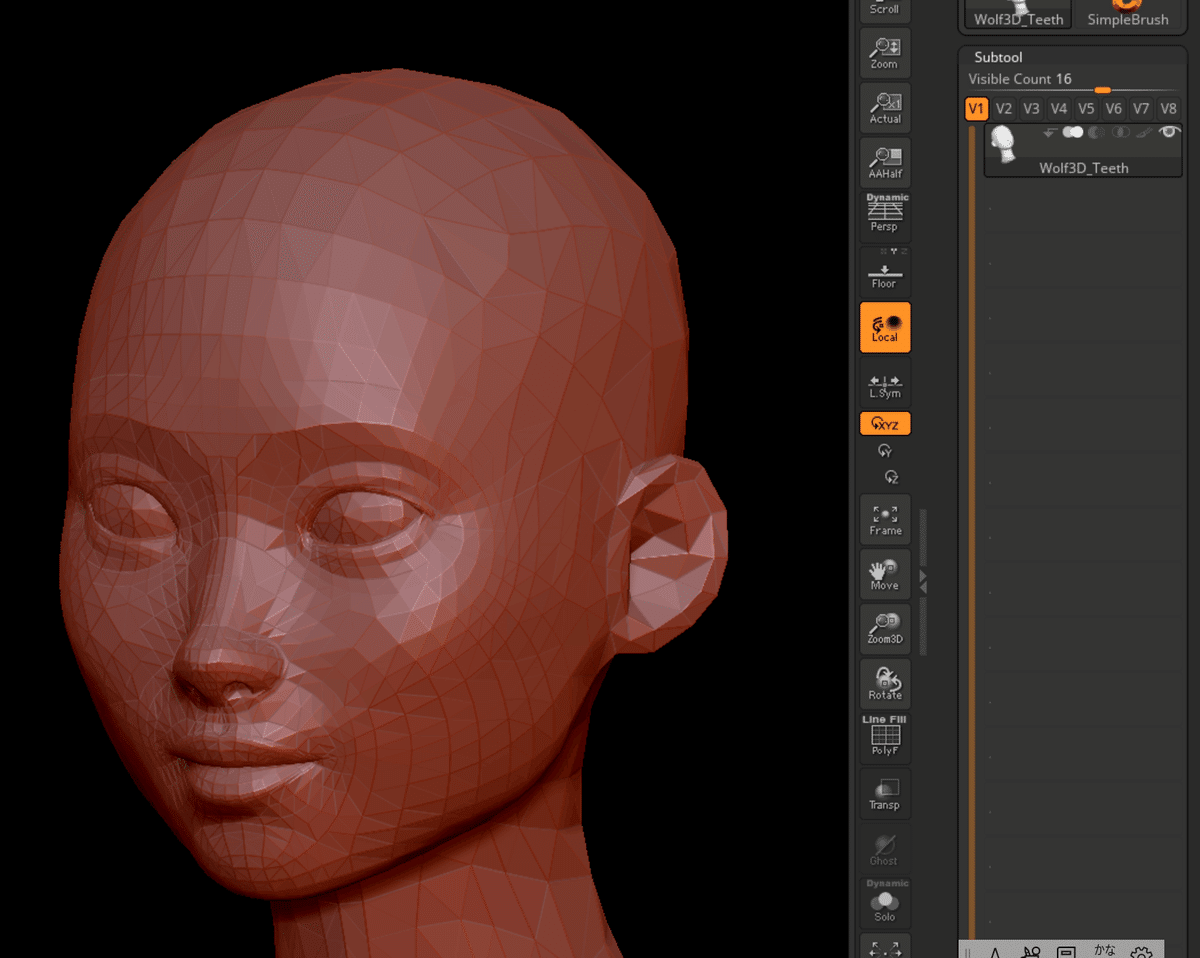
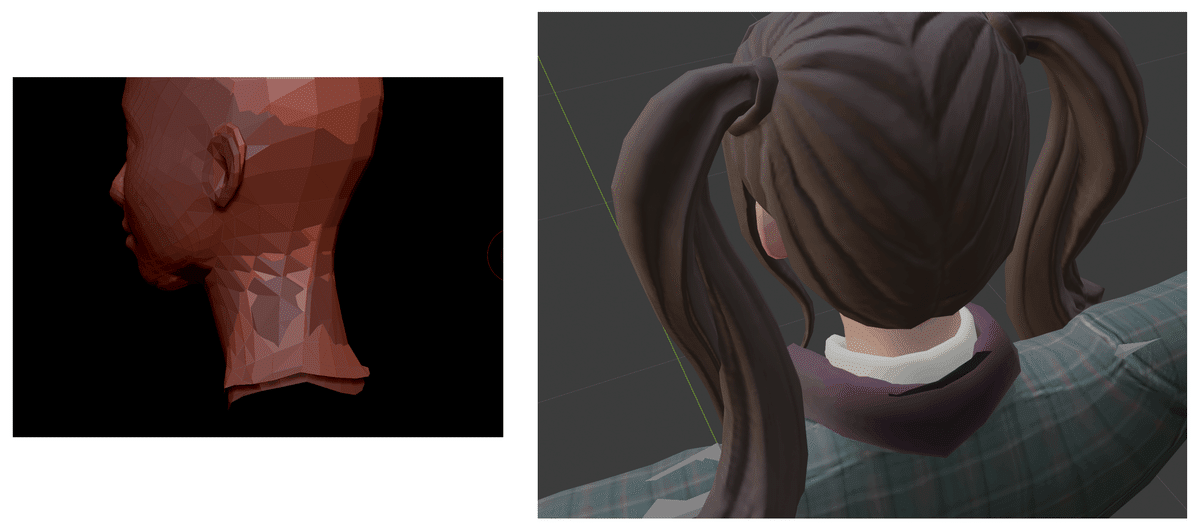
成功するとこんな感じになります。赤い部分がWrapからインポートしたメッシュで、赤黒い部分がWrap前のメッシュです。

モデルを眺めまわして、不都合が出そうなところが無いかチェックします。今回の場合、首の部分がもとより膨れていたので、このままインポートすると右のように服からハミでてしまいます。

そこで、Moveブラシを使ってハミ出そうな箇所をひっこめておきました。こうすれば後々、このようにキレイな仕上がりになります。

準備ができたらGoZをクリックします。

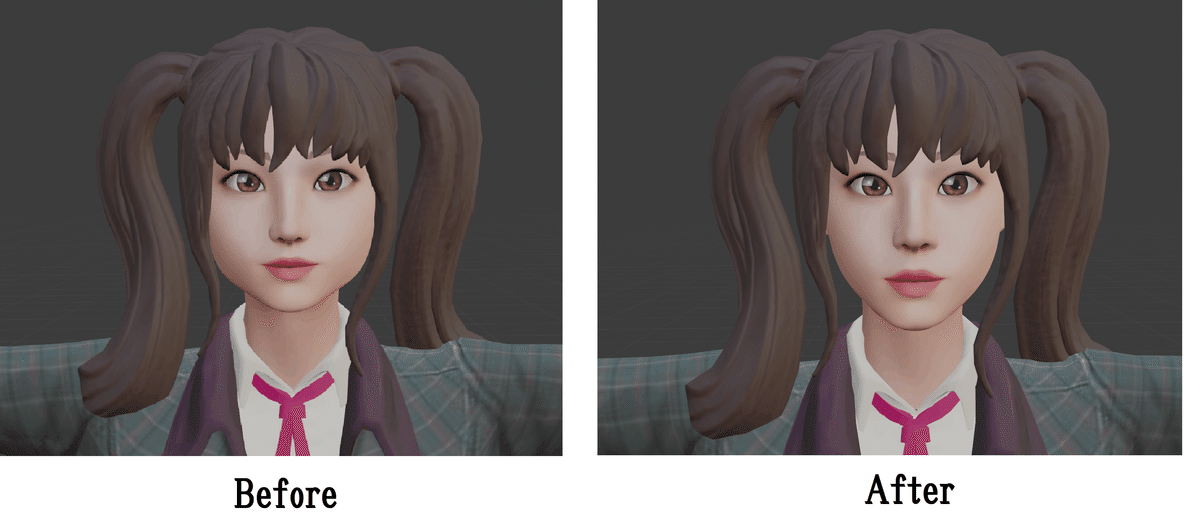
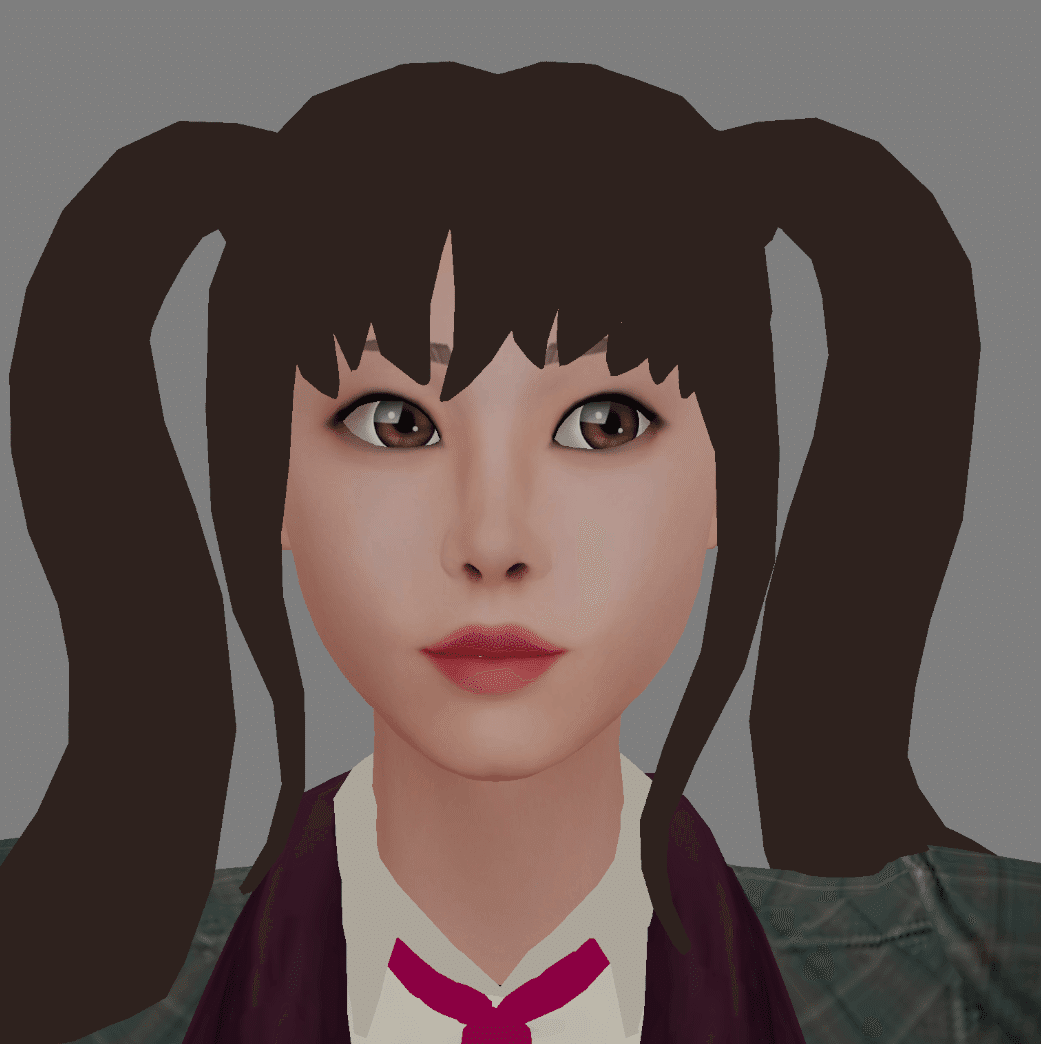
すると修正が反映されました!

修正前よりだいぶご本人に近づいたかと思います!

完了したら、BlenderのImportボタンはOFFにしておきましょう。
▶③結合したパーツを元に戻す(分離)
前回のこの項の応用です
いろいろ分離する順番は考えられると思いますが、以下筆者のオススメ。
まずはEditモードにして、表示をソリッドモードに切り替え。あと、表示パーツをこれから分離するものだけに。

片方の目をクリックしてLキーを押し、選択範囲を目全体に拡張。
その後右クリック>Separate>Selection
すると、目のパーツが分離します。

同様に、もう片方の目も分離します

同様に、頭のパーツの表面をクリックしてL。下図の範囲を分離します。

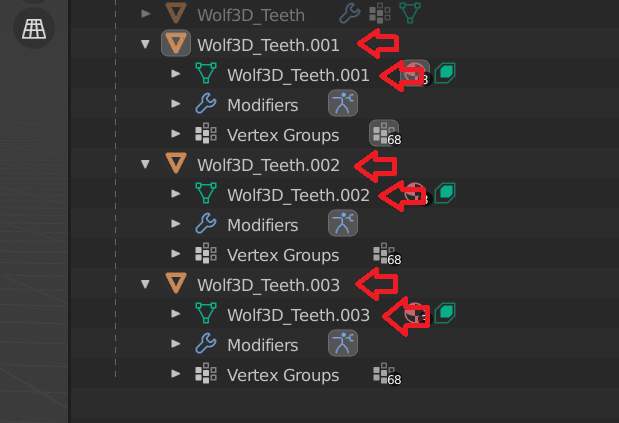
上で顔の表面から分離された、この「Wolf3D_Teeth」パーツを単独表示にします(メニューの目玉アイコンをクリックして操作)
この耳の後ろ側に位置する2パーツを
左クリックドラッグ⇒Shiftを押したまま反対側も左クリックドラッグ
で両方選択して、またSeparate>Selection

この歯のパーツの上にある、口上部のパーツを選択(矢印の一辺りをクリックすると上手くいきやすいかも)

Shiftキーを押したまま、口下部のパーツもクリック、Lキーを押して、赤い口の部分が上下とも選択されるようになったら、Separate>Selection

▶③結合したパーツを元に戻す(部分的に結合)
ここで一旦パーツの結合作業をするのでObject Modeに

この顔表面のパーツ、耳の後ろ、口のパーツを結合します

それぞれのパーツをShiftキーを押しながら順にクリックしてJoinをクリック

こうしてひとつのパーツに結合されました

▶④消えたテクスチャを再設定
歯と舌のパーツ(Wolf3D_Teeth)のテクスチャが消えているので再設定します。
1.マテリアルプロパティ
2.ベースカラーの項目内をクリック
3.Image Textureをクリック

するとこういう状態になるので、Openをクリック

Unityに保存したテクスチャの中から、このテクスチャを選びます(この場所のファイルを直接指定します)
するとテクスチャが設定されました!

▶⑤パーツ名を元に戻す
名前が変わったパーツを元に戻します。矢印の箇所をダブルクリックして元の名前を設定してください。

いちおう元の名前は下記のとおり


元に戻したあとはこんな感じです

ここまで来たら、プロジェクトを保存しておきましょう。
▶⑥FBXファイルを出力
File>Export>FBX
で、このアバターをFBX形式で出力します。出力先は、Unity側に作った、テクスチャを保存してあるフォルダを選んでください。

無事に出力されました!

出力すると、Unity側でこのようなメッセージが出ます。いまは細かいことはわからなくてもOKなので「Fix Now」で先に進んでください。

■UnityでアバターをVRM形式に変換する
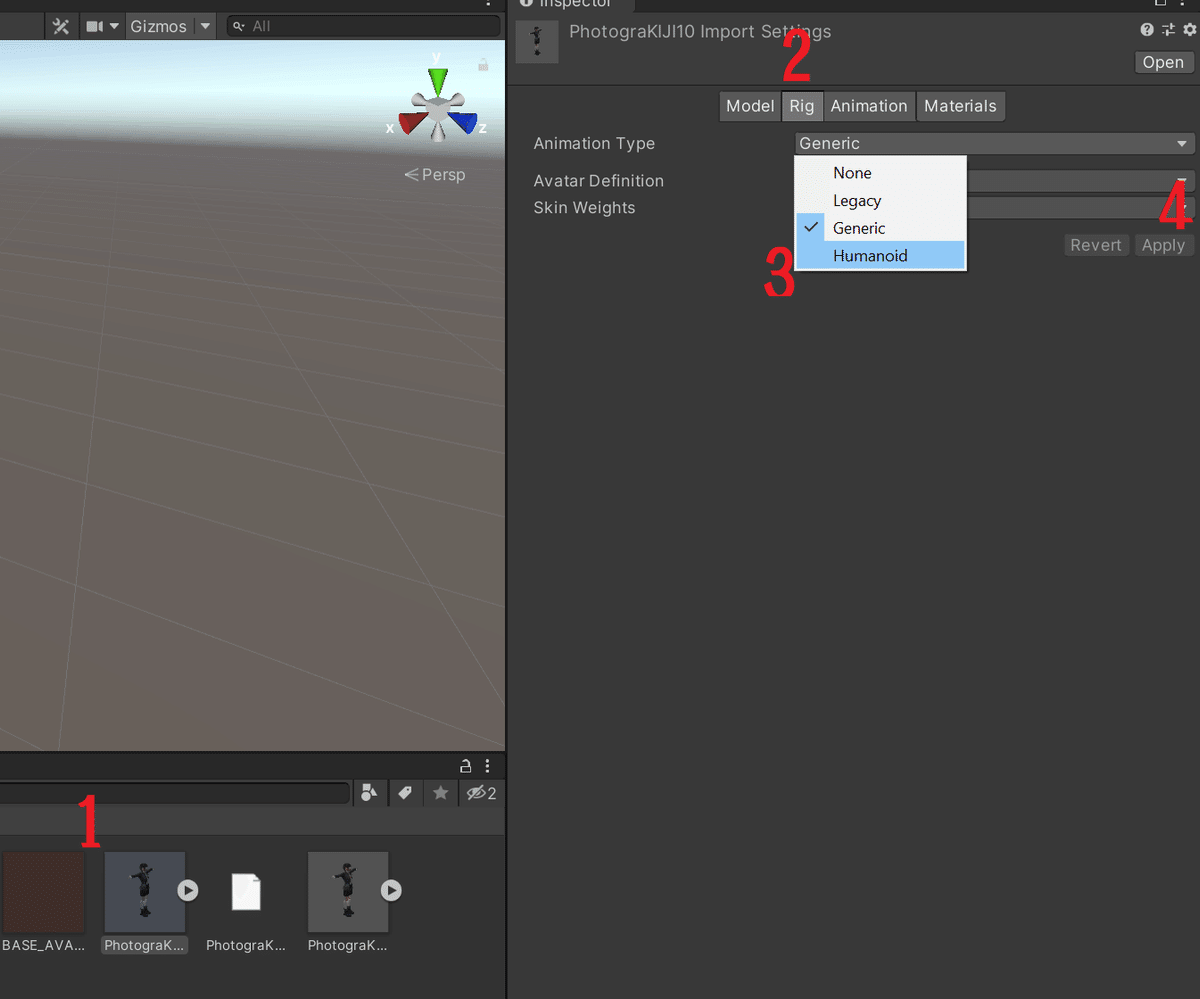
▶①Rig設定をHumanoidに
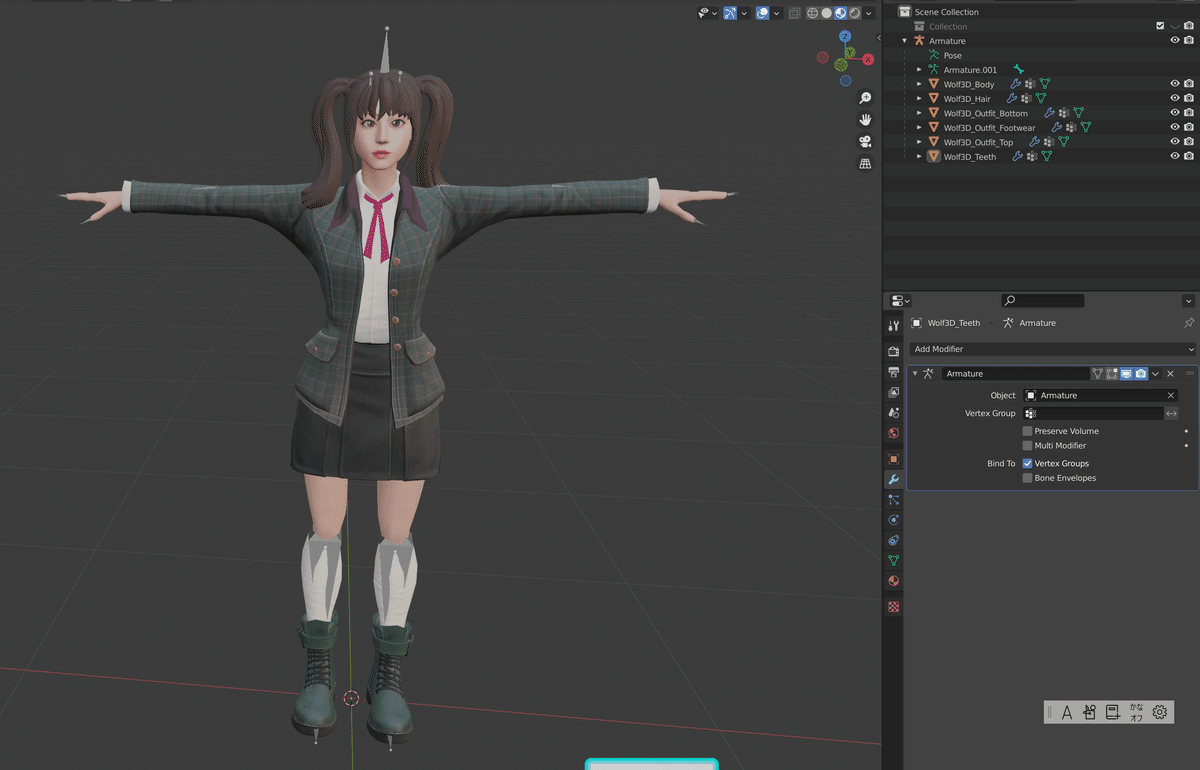
出力したFBXファイルを、VRM形式に変換するために細かな設定をしていきます。まずは、Unityのフォルダから、さきほど出力したフォルダのFBXファイルを選択して、Rigタブから、Animation TypeをHumanoindにして、Applyで適用します。

▶②Material設定をUse External Materialsに
つづいてマテリアル設定です。Locationを"Use External Materials(Legacy)"に設定してApplyで適用します。

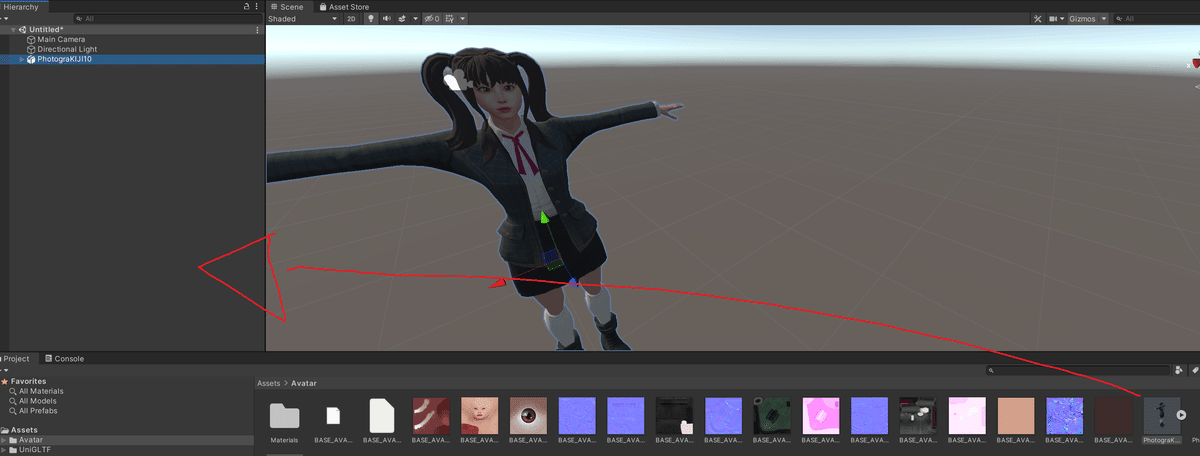
▶③FBXを配置
アバターをここにドラッグ&ドロップして、アバターを読み込みます。

▶④VRM用のマテリアル設定を行う
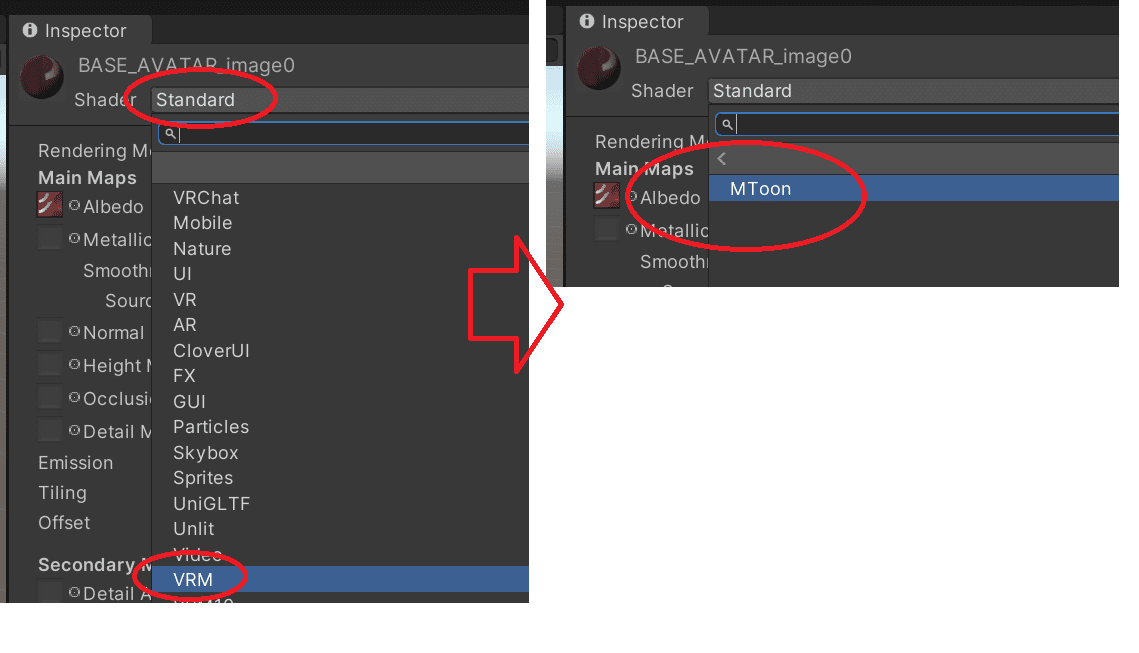
こちらのMaterialフォルダを開いて

フォルダ内のマテリアルをひとつクリック

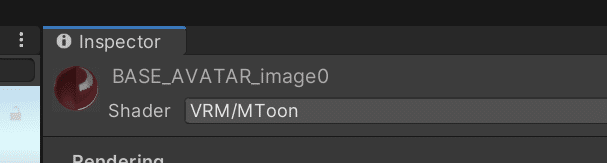
ShaderをStandardから VRM>MToonに変更します。

この表示になれば成功です。

すべてのマテリアルにVRM/MToonが設定されている状態にします。

▶⑤UniVRMでアバターを出力する
設定を終えたFBXファイルを選択した状態で、
VRM0>Export to VRM 0.x を選択します

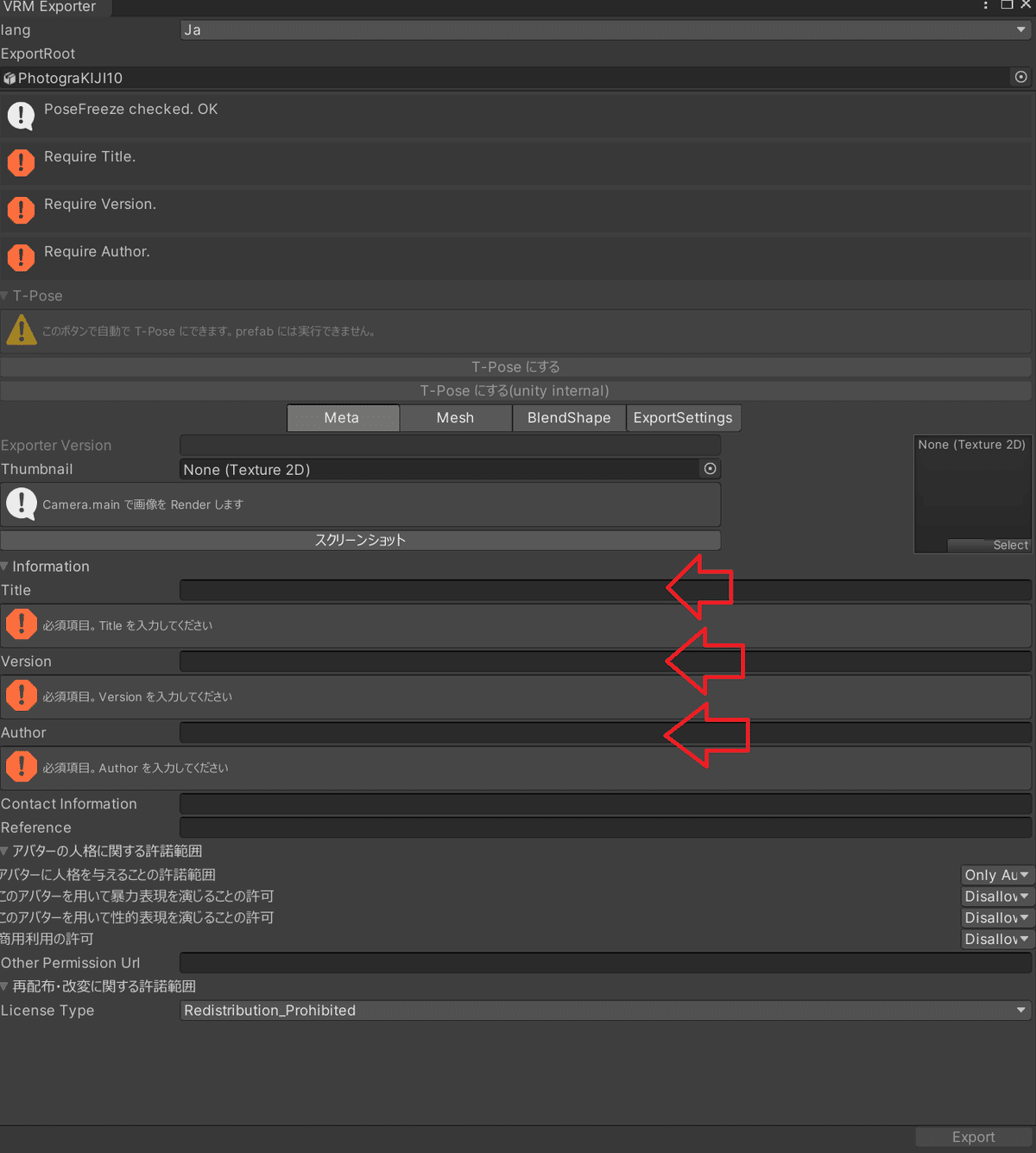
Exporterが起動して、入力必須な項目にエラー表示が出ます

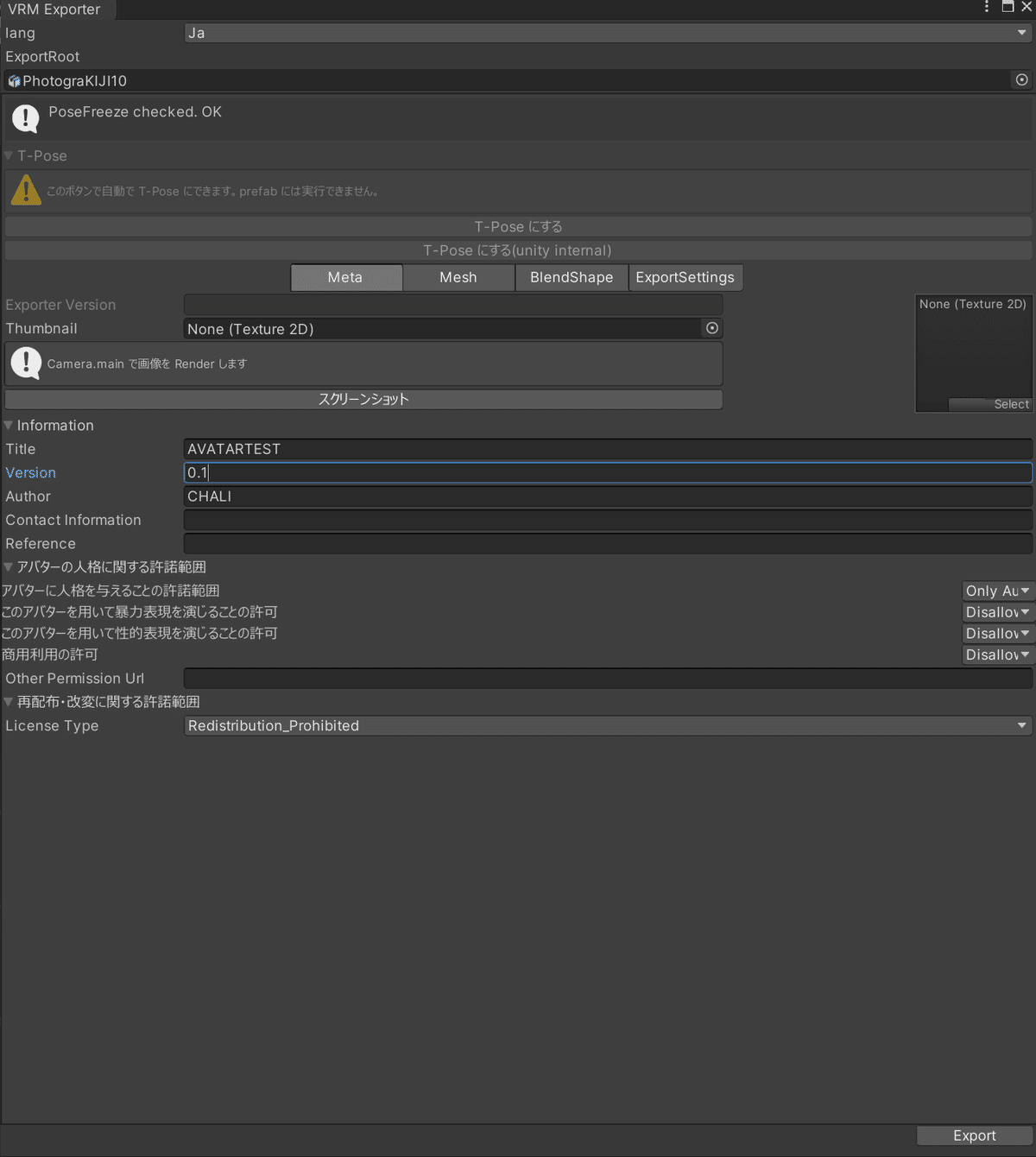
ので、適当に入力してExportをクリックします。好きな出力先を選んで、VRMファイルの作成完了です!

▶⑥出力したVRMにアニメの設定をする
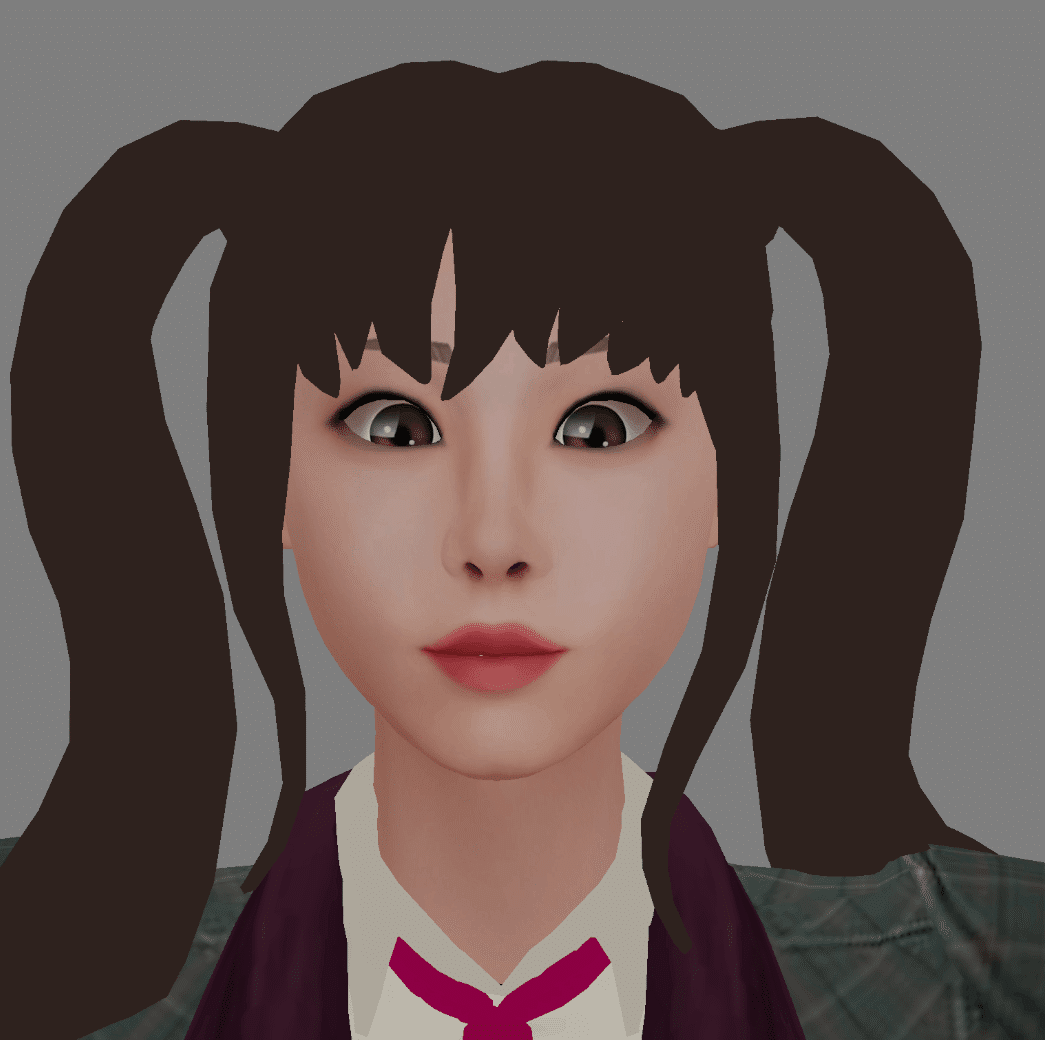
いまのままでもVRChatのアバターにできるのですが、いまのままだと一切顔が動かないアバターになってしまうのでアニメの設定をします。
さきほど出力したVRMファイルを、プロジェクトで使っているフォルダにドラッグ&ドロップします。

するとVRMファイルが読み込まれていろいろフォルダが作成されました。一覧視しやすいように、右下のスライダーを左に移動させて、アイコン表示からリスト表示に切り替えます。

そして、この水色の立方体アイコン(読み込まれたVRMファイル)をこちらにドラッグ&ドロップして読み込みます。

Assetsフォルダ内の「アバター名.Blendshapes」内の「Blendshape」をクリックします。

すると、こちらのアニメ設定画面になります。この画面で、各状態のアニメを設定していきます。
最低限「A(あ)」「I(い)」「U(う)」「E(え)」「O(お)」と「Blink(瞬き)」が設定されていればいろいろ便利かと思いますが、ここではせっかくなので全部設定してみます。

たとえばですが「A」をクリックして
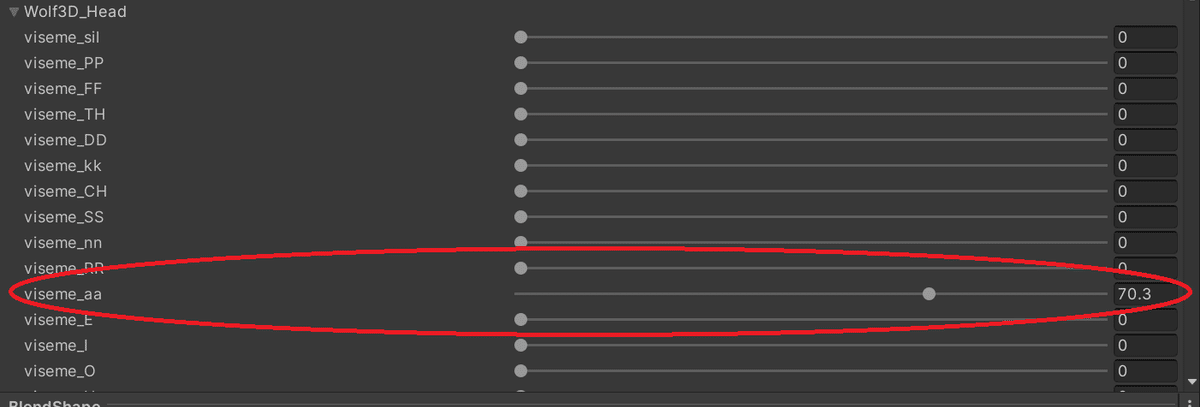
Wolf3D_Headの「Viseme_aa」を70くらい

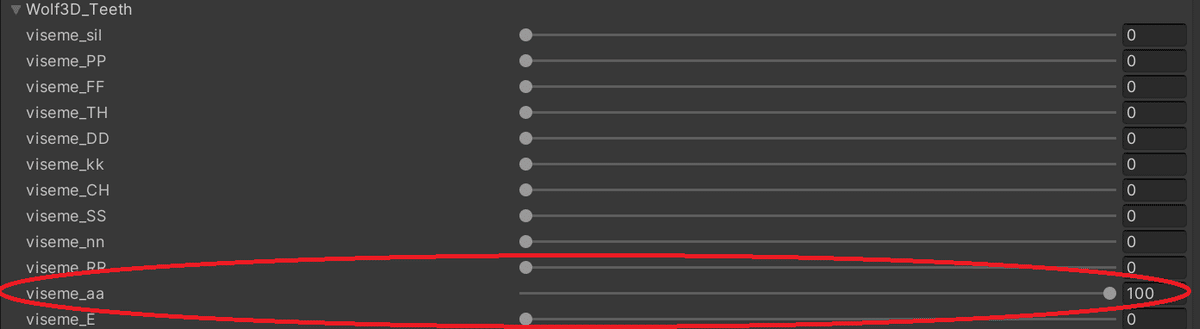
Wolf3D_Teethの「Viseme_aa」を100くらい

に設定すると、下記のようになります

Wolf3D_Teethの「Viseme_aa」=100
この調子でこれらの項目を全部設定していきます。お好きに設定すればよいですが、筆者の設定した値を記載しておきますのでご参考にどうぞ。


設定値無し

Wolf3D_Headの「Viseme_aa」=70
Wolf3D_Teethの「Viseme_aa」=100

Wolf3D_Headの「Viseme_I」=70

Wolf3D_Headの「Viseme_U」=78

Wolf3D_Headの「Viseme_E」=82
Wolf3D_Teethの「Viseme_E」=81

Wolf3D_Headの「Viseme_O」=75
Wolf3D_Teethの「Viseme_O」=100
Wolf3D_Teethの「jawopen」=10

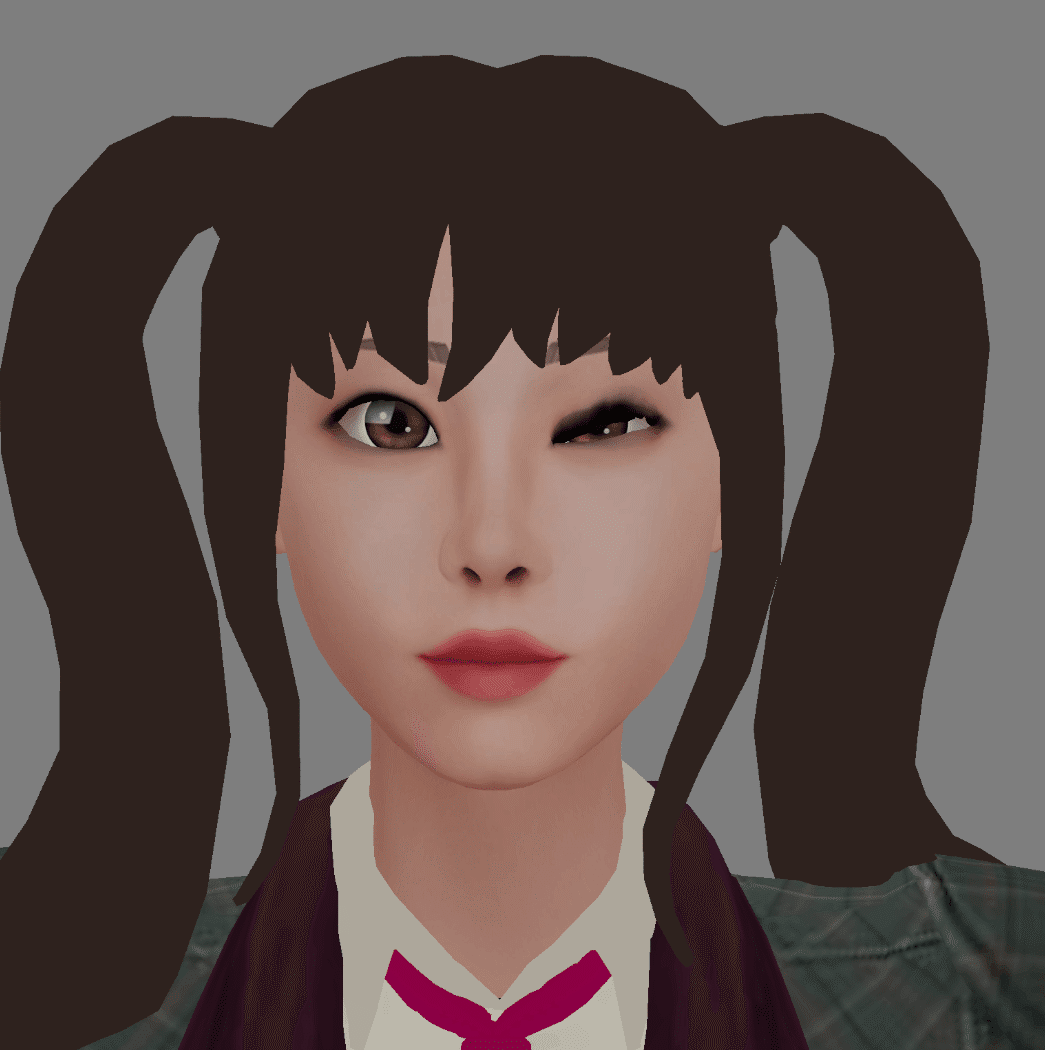
Wolf3D_Headの「eyeBlinkLeft」=100
Wolf3D_Headの「eyeBlinkRight」=100
※目が閉じきらないのはblenderで直せますが、瞬きに使うくらいならこの状態でも問題ないのでスルーします…

Wolf3D_Headの「mouthSmileLeft」=25
Wolf3D_Headの「mouthSmileRight」=25

Wolf3D_Headの「browDownLeft」=100
Wolf3D_Headの「browDownRight」=100
Wolf3D_Headの「mouthPucker」=67
Wolf3D_Headの「cheekPuff」=48

Wolf3D_Headの「browInnerUp」=45
Wolf3D_Headの「mouthShrugLower」=16
Wolf3D_Headの「mouthRollLower」=100

Wolf3D_Headの「jawOpen」=32
Wolf3D_Headの「mouthSmileLeft」=30
Wolf3D_Headの「mouthSmileRight」=30
Wolf3D_Teethの「jawOpen」=26

eyeLeftの「eyeLookUpLeft」=40
eyeRightの「eyeLookUpRight」=40

eyeLeftの「eyeLookDownLeft」=60
eyeRightの「eyeLookDownRight」=60

eyeLeftの「eyeLookOutLeft」=67
eyeRightの「eyeLookInRight」=19

eyeLeftの「eyeLookInLeft」=19
eyeRightの「eyeLookOutRight」=67

Wolf3D_Headの「eyeBlinkLeft」=100

Wolf3D_Headの「eyeBlinkRight」=100

▶⑥再度UniVRMでアバターを出力する
アニメの設定が完了したらこの↓VRMファイルを選択して⑤とまったく同じように、もういちどUniVRMでVRMを出力します。

最後に、管理しやすいように別フォルダを作成して

出力したVRMファイルをドラッグ&ドロップ。必要なファイルやフォルダがまた生成されます

これでVRChatにアップロードするVRMファイルは完成です!
■VRM Converter for VRChatを導入
いよいよVRMをVRChatにアップロードしますが、そのために下記のソフトをインストールします。
ここからインストーラーをダウンロードします(pixivアカウントが無い方は作成してからダウンロードします)

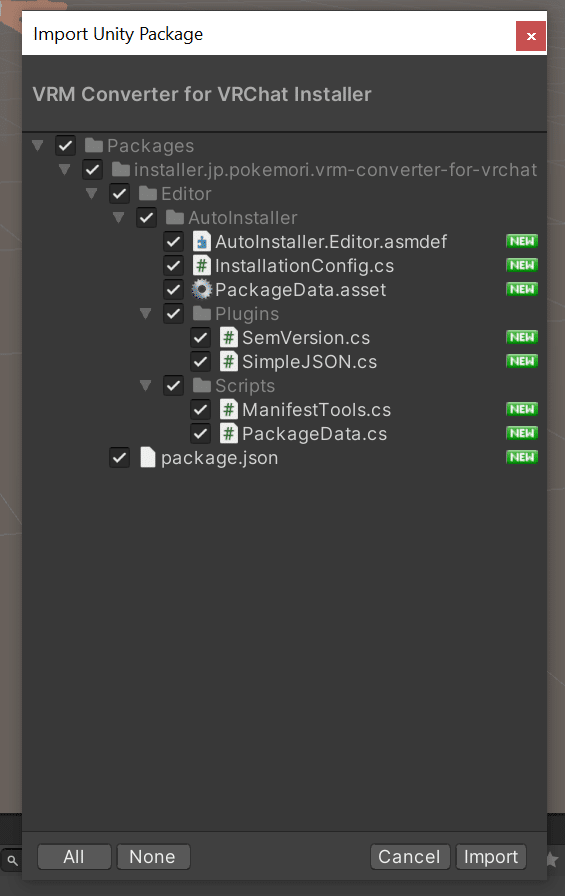
ダウンロードした中身を解凍。Unityのプロジェクトを開いたままでいいのでダブルクリックします

インストール用のウィンドウが開くのでImportをクリックすればインポート完了です。

■VRChatにアバターをアップロード
いよいよアバターをアップロードします。左上に読み込んでいたアバターはいったん消すと作業が分かりやすくなります

最後に作ったVRMファイルをクリックして

VRM0>Duplicate and Convert for VRChatを選択

Duplicate and Convertをクリック

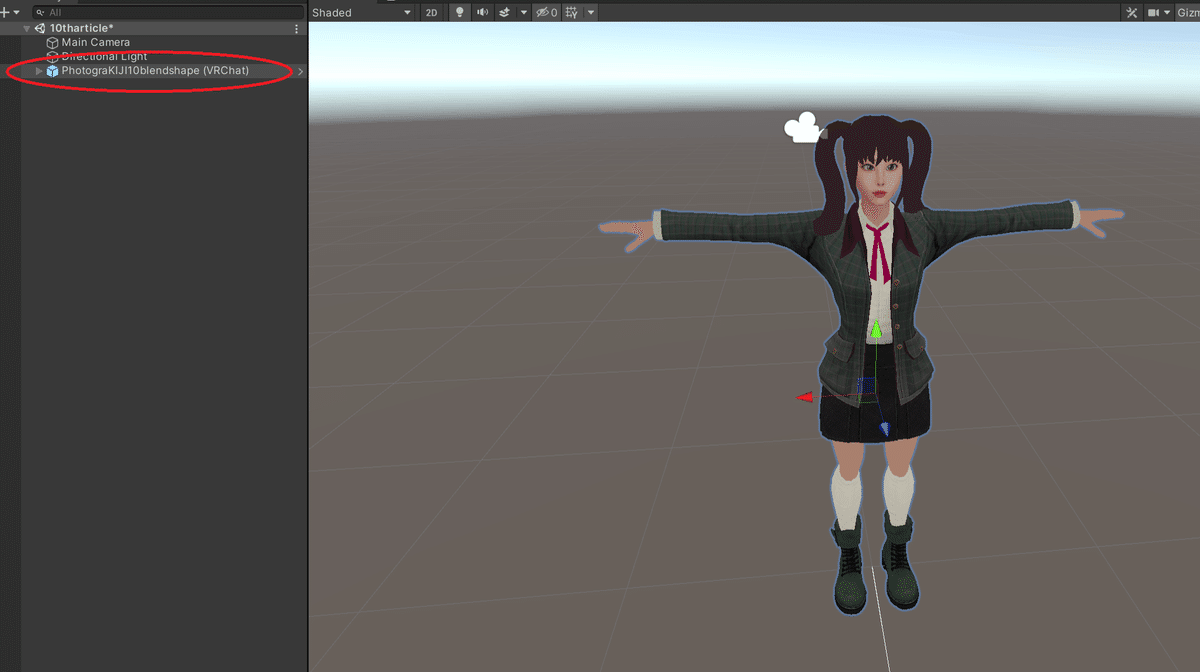
アバターが読み込まれるので選択

VRChat SDK>Show Control Panel

BuilderからBuild & Publish for Windows

こうなったら手前のウィンドウはもう閉じていいです

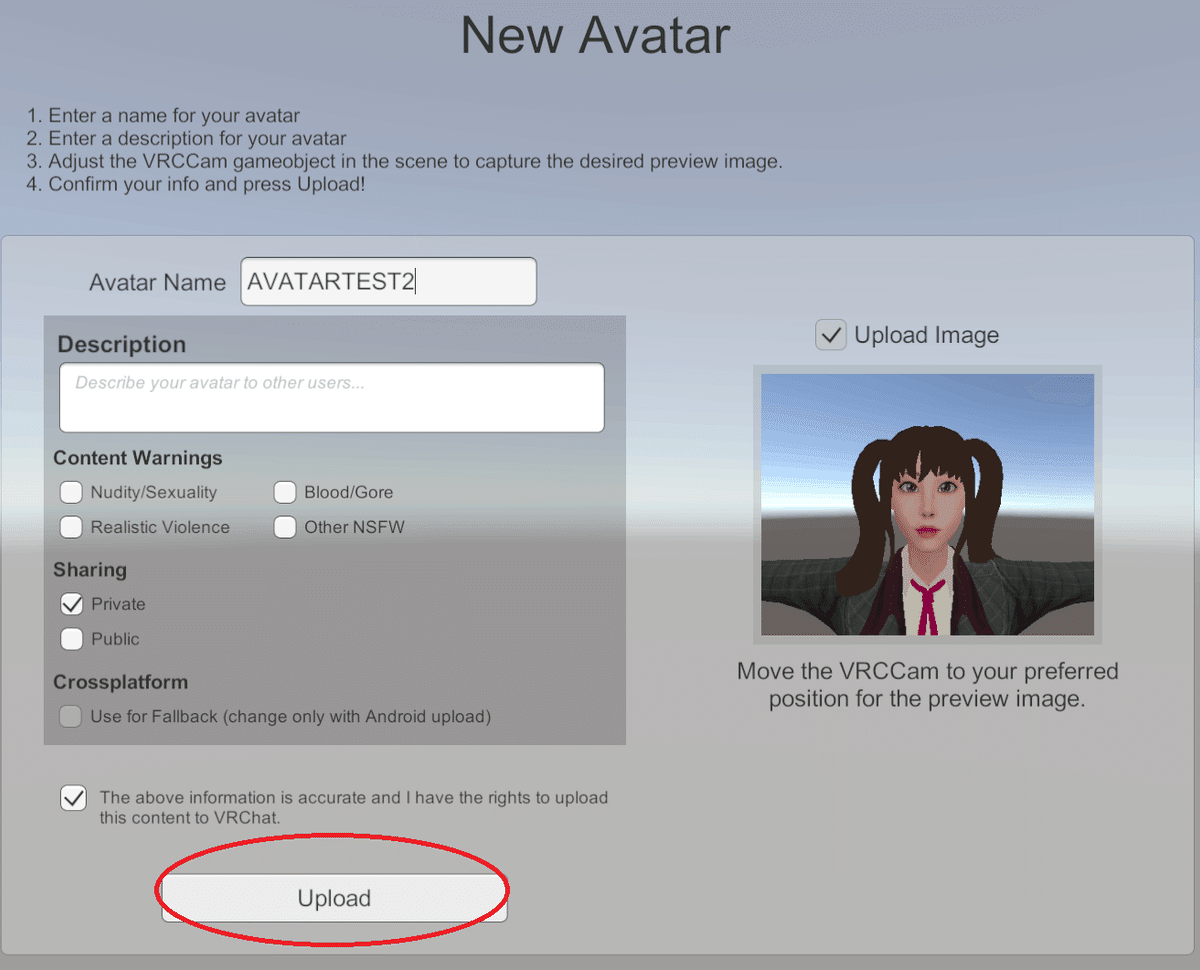
名前を入力してアップロードです

※基本名前だけ入力すれば先に進めますが、詳細を知りたい方はこちらのサイトなど参考にどうぞ!
■VRChatでの動作テスト
アップロードしたアバターで動作テストをしてみました。御覧の通りちゃんともろもろの設定込みで反映されていました!
■反省など
さて、いかがでしたでしょうか。
想像以上に工程が長くなってしまい、実用性という観点では今ひとつかもしれませんが……ひとつひとつの工程の中に、少しでも皆さんの役に立つ部分がありましたら幸いです!
