
初歩からのフォトグラメトリ~人物フォトグラメトリを活用してUnreal EngineでMetahumanを作成する方法〜【写真からゲームで使える3Dキャラを作ってみよう! vol.11】
■とうとうゲーム用のキャラを作成します
こんにちは、茶里です。以下のようなラインナップでお届けしてきた「初歩からのフォトグラメトリ」シリーズも、回を追うごとになかなか高度な内容を扱うようになってきました。
【本編】
Vol.1 フォトグラメトリってなんだろう?
Vol.2 3Dスキャンスタジオ"iris"を訪問!
Vol.3 人物のターンテーブル撮影に挑戦!
Vol.4 RealityCaptureの使い方(ターンテーブル編)
Vol.5 カメラを複数台使ってストロボ撮影する方法
Vol.6 RealityCaptureで作ったモデルをZbrushとPhotoshopでクリーンアップしてみよう!
Vol.7 動画×RealityCaptureで人物のフォトグラメトリを実験
Vol.8 Wrapの使いかた(初級編)RealityCaptureで作ったモデルを綺麗にリトポロジーしよう!
Vol.9 iPhoneとRealityCaptureで人物フォトグラメトリに挑戦!
Vol.10 人物のフォトグラメトリを活用して3Dアバターを作る方法(VRM形式)
【番外編】
・立体映像を記録できる!メタバース時代の注目技術「ボリュメトリックビデオ」でMVを撮影しよう!
・CanonのVRレンズ「RF5.2mm F2.8 L DUAL FISHEYE」とEOS R5でVR180映像を撮影してMeta Quest2で見れるようにするまで
・Blender作業メモ:3Dアバターを部分的に加工したり交換したりする方法
しかし
写真からゲームで使える3Dキャラを作ってみよう!
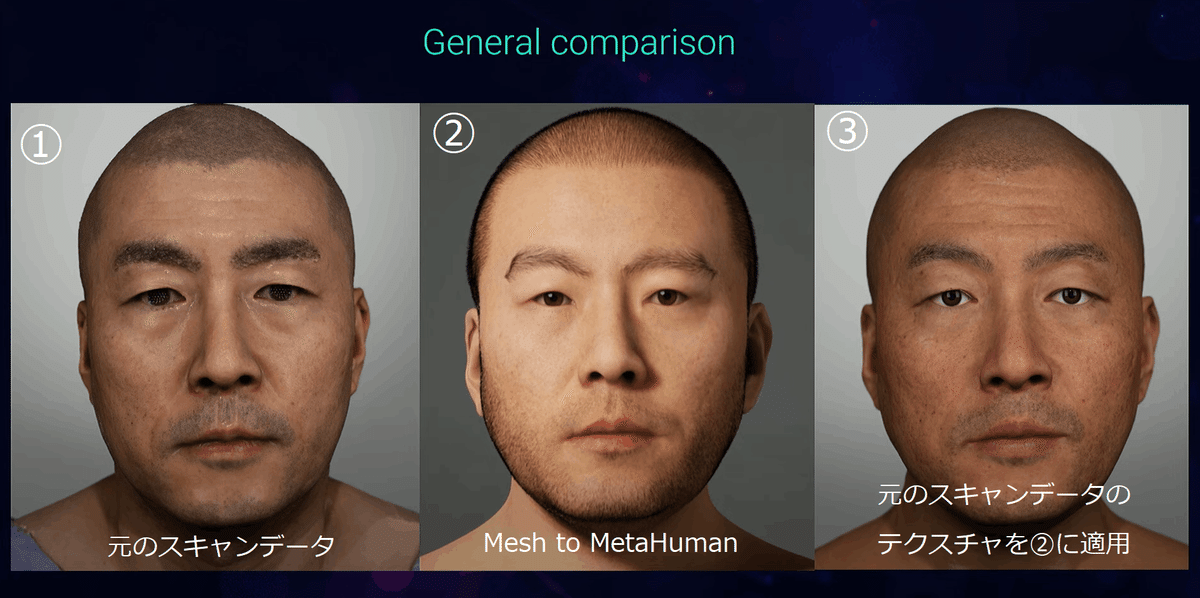
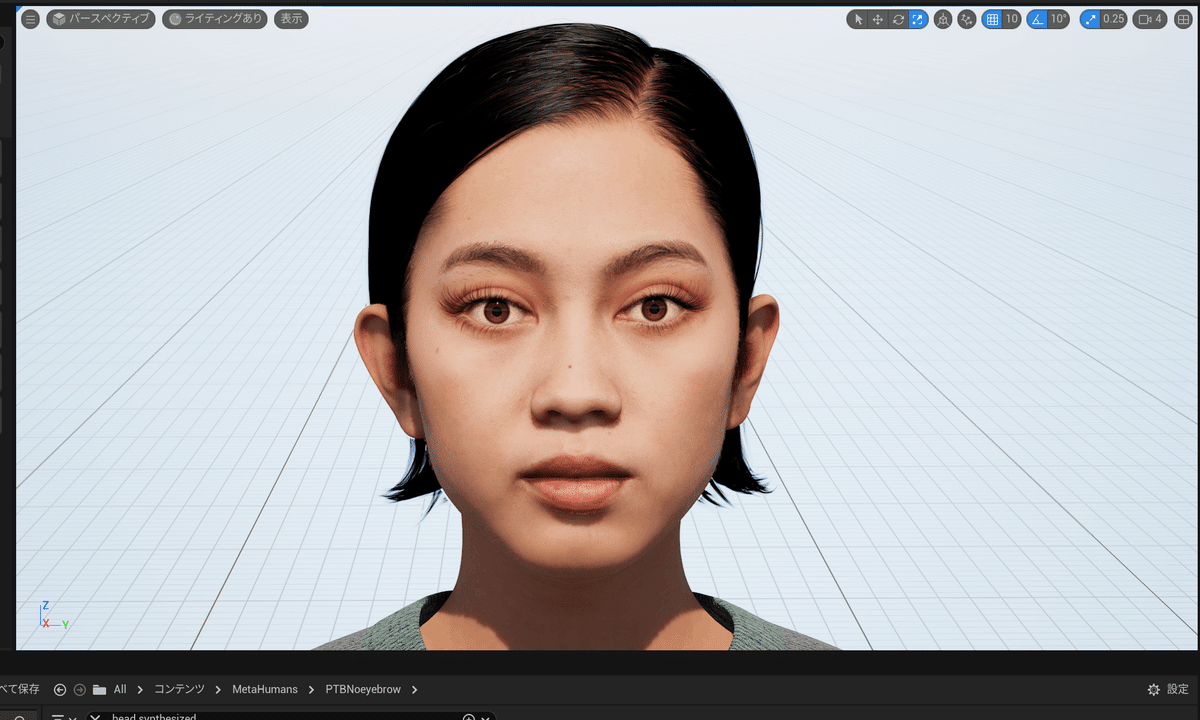
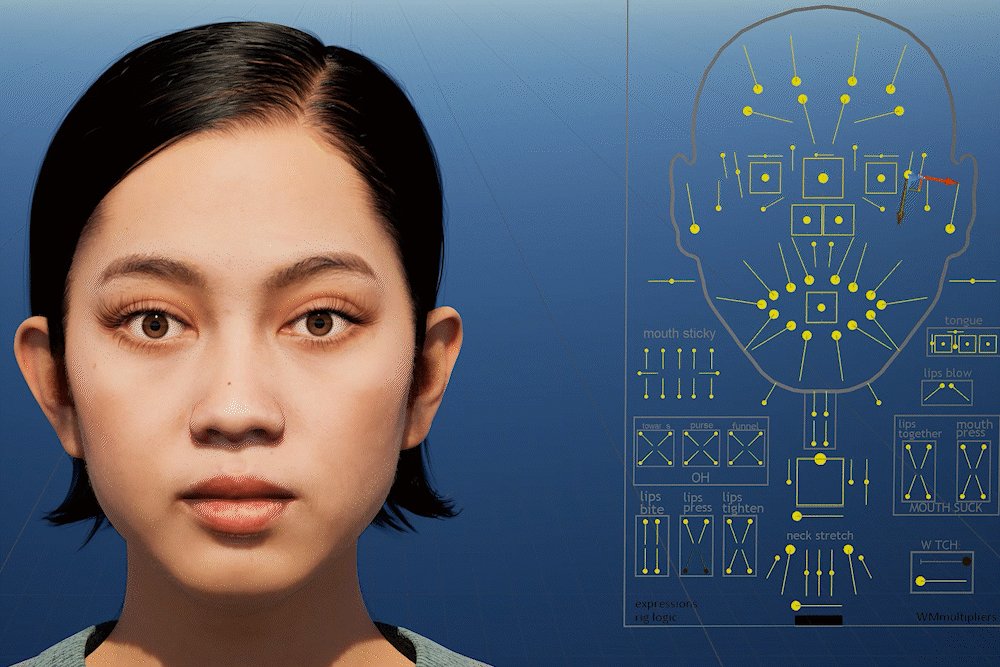
とサブタイトルで掲げながらも、なかなかその本題に取り組めておりませんでした……。ということで、とうとう今回は作ってしまいました!先に結果を見せておくと、こんな感じです。
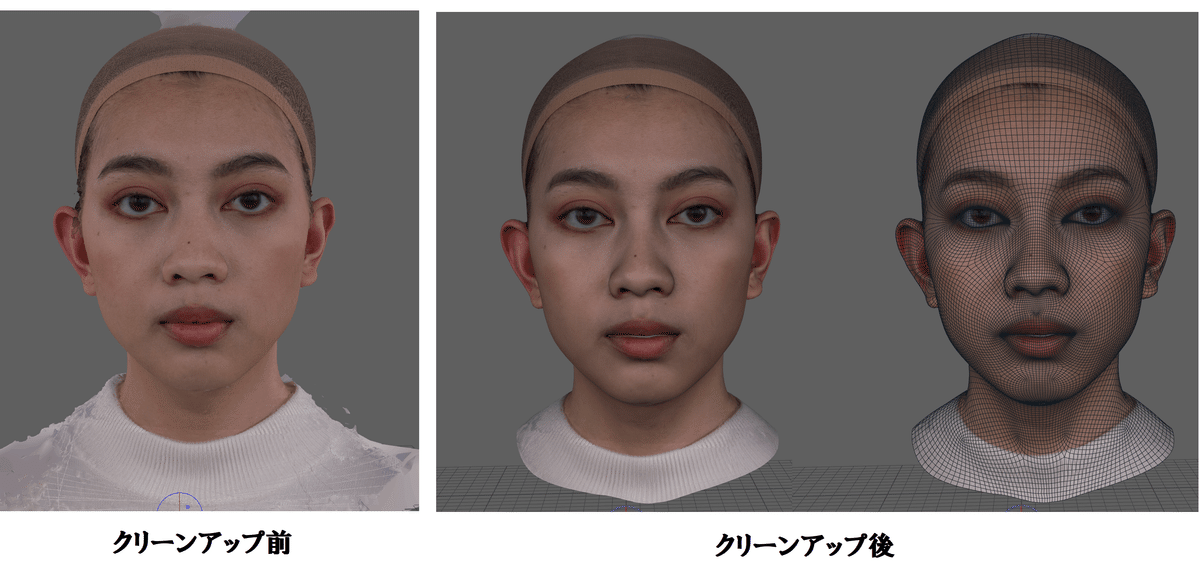
左が元になったモデルさんの写真で、右側が、そのモデルさんのフォトグラメトリデータを元に作成した3Dモデルです。かなりフォトリアルな出来栄えですが、これを作成するのに、3Dモデリングの技術や才能は一切必要ありません!今回は、これを作成する方法をご紹介します。

こちらの人物モデルは、Unreal Engineというゲームエンジンで利用できるMetaHumanというフォーマットで作成されていて、Unreal Engineで作成するゲームや映像など、幅広い場所で活用が可能です。
もちろんアニメーションにも対応していて、Unreal Engine内の操作で比較的簡単に表情を動かすことができます。

■UNREAL FESTの動画を参考にしました
Unreal Engineの大型勉強会、UNREAL FEST 2022の中で、フォトグラメトリのデータを活用してMetahumanを作成する、という内容の講演があったのですが、今回の記事ではその内容を参考に、もうちょっと初心者でも真似できるレベルに簡略化してみました。
フォトグラメトリモデルのメッシュの形状を参考に、Metahumanを作ることは超簡単(Mesh to Metahumanという機能を使う)なのですが、テクスチャを流用する方法を紹介しているチュートリアルは案外少ないので、同じことをしようとしている方の参考になれば幸いです。
※わかっている方向けの詳しい解説
上記の動画で説明されている通り、Unreal EngineのMetahumanプラグインの機能である「Mesh to Metahuman」を使えば、フォトグラメトリのモデルから下の②ように「輪郭や顔のパーツの形状が同じキャラ」を作るのは容易なのですが、それだけだとイマイチ似ません。
もっと似させるには、③のように、元のスキャンデータのテクスチャを持ってきてやる必要があります。
①⇒②を説明するチュートリアルは山ほどあるのですが、③にどうすれば到達できるか説明してくれているところが本当に少ないので、本記事ではそこに焦点を当てています。

■ご協力いただいたモデルさん

今回3Dキャラクターのモデルになっていただいたのは、モデル、俳優としてご活躍の一宮レイゼルさんです!
★Profile★
一宮レイゼル(いちみや れいぜる)
instagram⇒razel0423
■作業の主な流れ
だいたいこんな感じで進めていきます。Unreal Engineに触ったことが無い方も、インストールから解説していますのでご安心ください。
①RealityCaptureでフォトグラメトリデータ作成
②Wrapでデータをクリーンアップ
③Unreal Engineにデータを取り込み、Metahuman CreatorでMetahuman作成
④Wrapでフォトグラメトリデータのテクスチャを、Metahuman Creatorで作成したモデルへ投影(転写)
⑤テクスチャをPhotoshopでクリーンアップ
⑥Photoshopで作成したテクスチャをUnreal Engine上でMetahumanに適用
それでは早速、作成していきましょう!
■RealityCaptureでフォトグラメトリ
さて、こちらのプロセスは毎度同じなので省略させていただきますが、まずはフォトグラメトリでモデルさんの3Dメッシュを作成します。
今回は第5回の記事でご紹介した、複数台のカメラを同期させながらシャッターを切る方法で撮影しました。
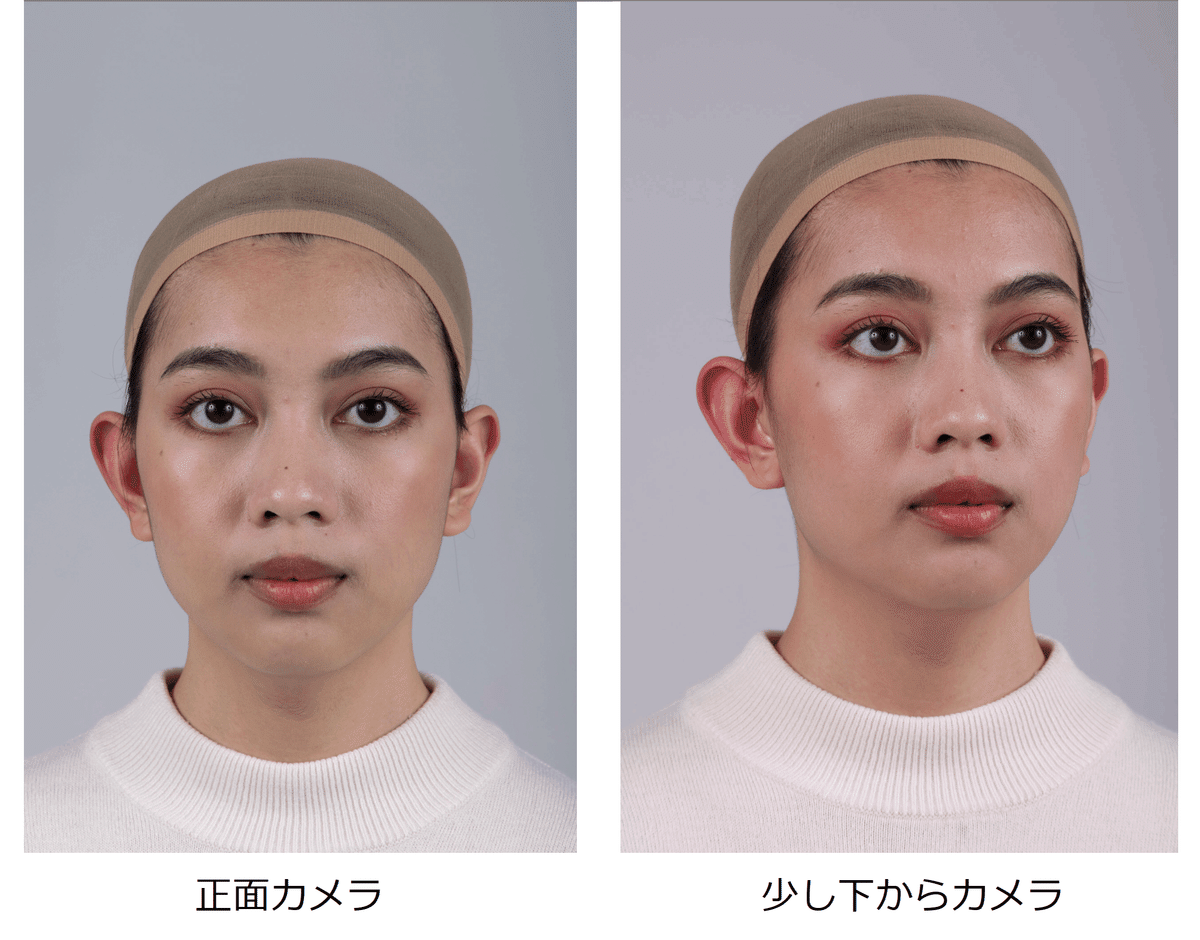
ただし、5回目の記事ではカメラを3台使っていたのですが、今回は2台しか使っていません。モデルさんの正面と、やや下方からのアングルで、1周33枚、合計66枚の写真を撮影し、RealityCaptureでモデルを作成しました。

ちょうどいい気がしています
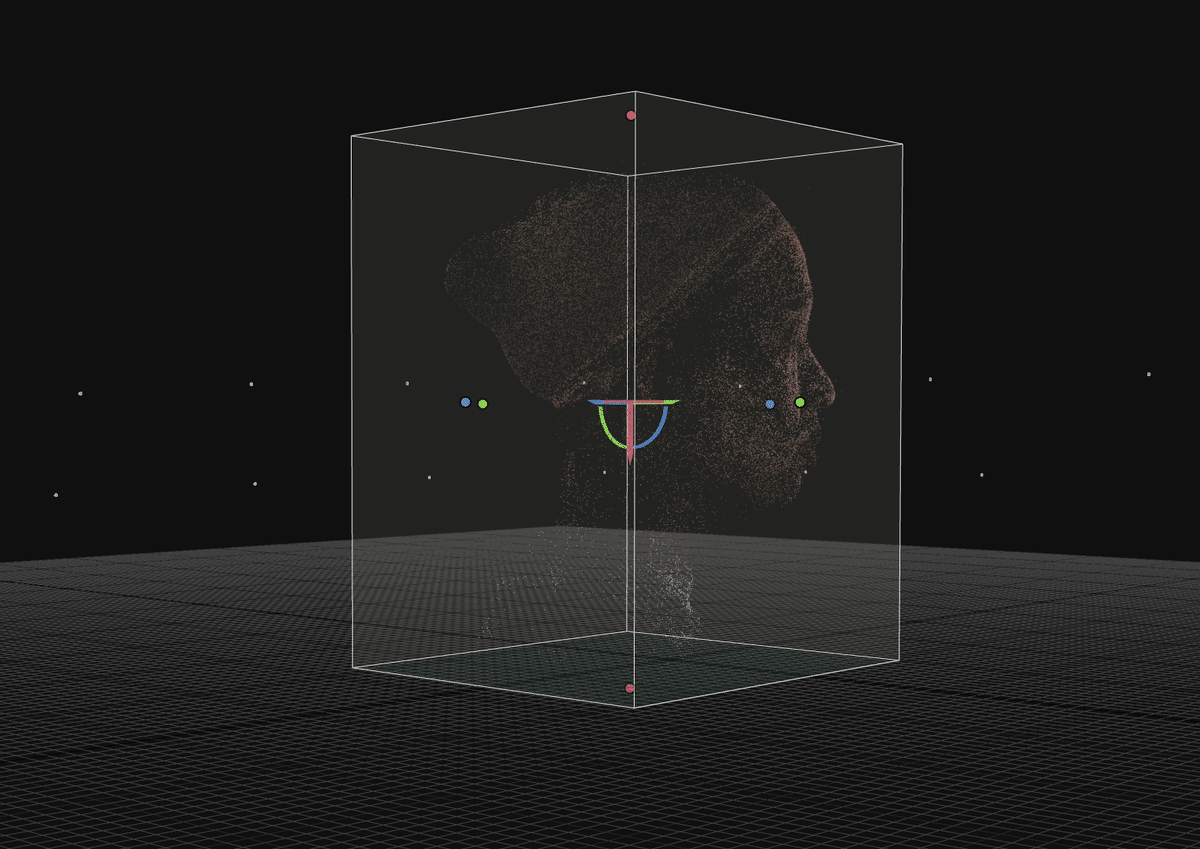
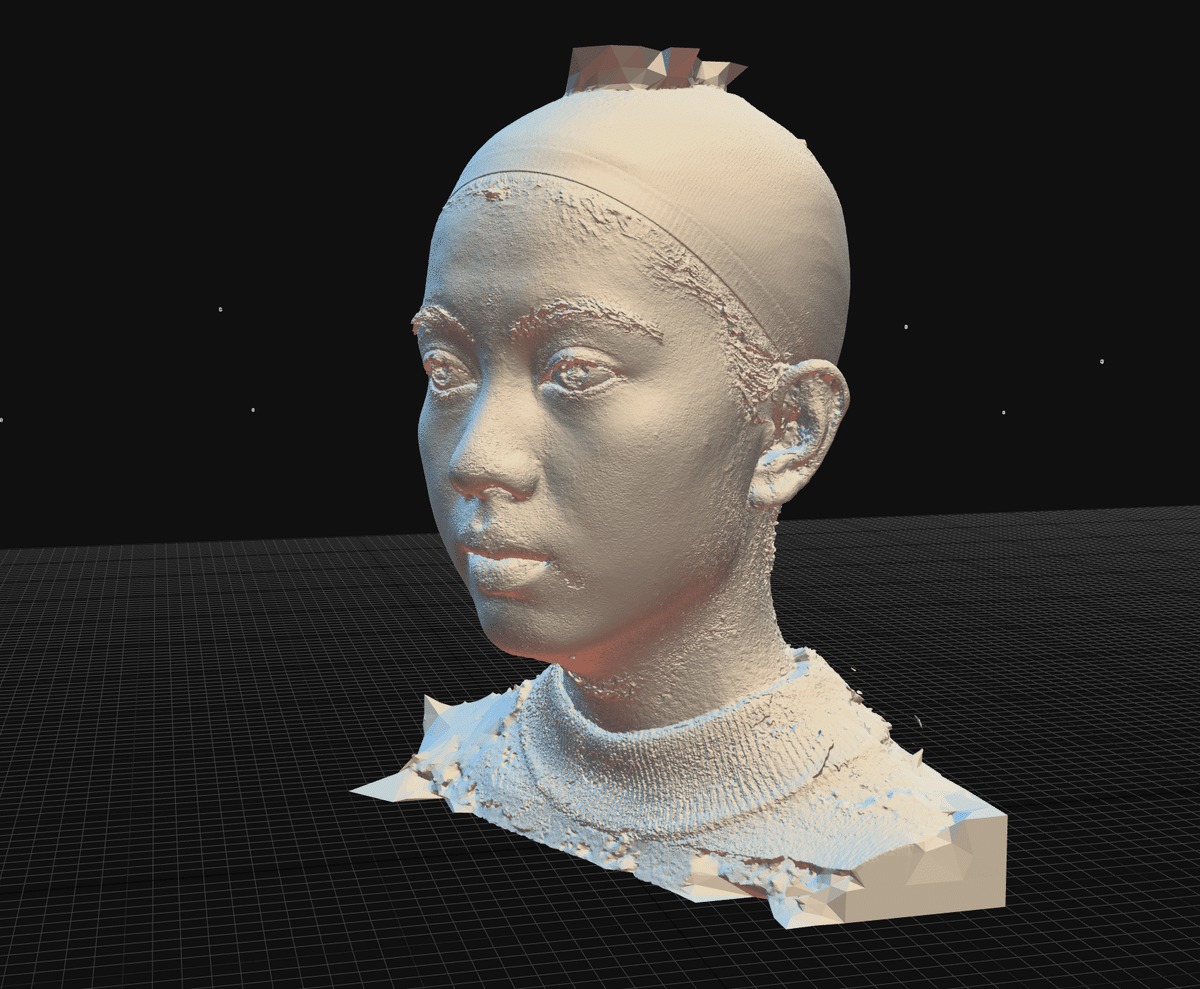
RealityCaptureの使い方そのものは、第3回と同じです。以下、製作過程をざっくりご紹介します。

今回も点群が綺麗に並んでくれました

この時点で結構顔がハッキリわかります


いつも通り、作成したメッシュをObj形式で出力して保存します。
※ちなみに、フォトグラメトリをしている時間は無いけれど、フォトグラメトリからMetahumanを作ってみたい……という方は、下記の3D SCAN STOREなどで、人物フォトグラメトリの写真パックが販売されています!
■Wrapでクリーンアップ
第8回の記事に沿って、Wrapを使ってRealityCaptureのモデルをクリーンアップします。
だいたい分かってるよーという方は、第8回のココから順にやっていただければいいと思います。
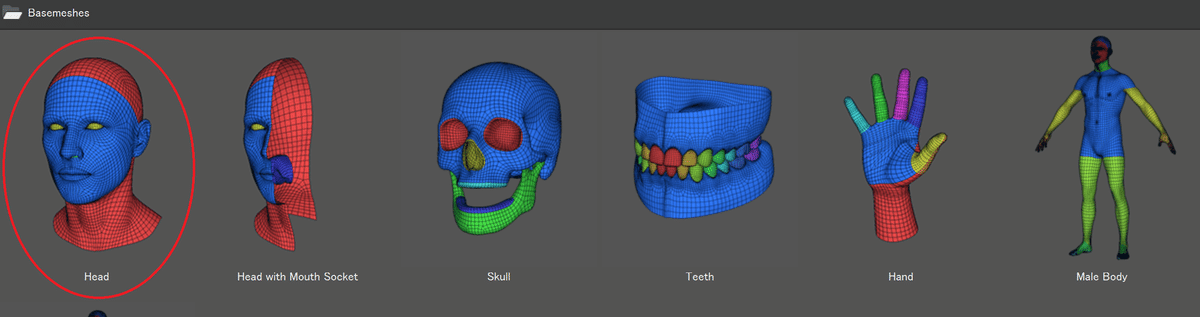
第8回とまったく同じように、付属の頭部のベースメッシュを使ってWrapしました。

Wrapが終わった時点で、だいたいこんな感じです。

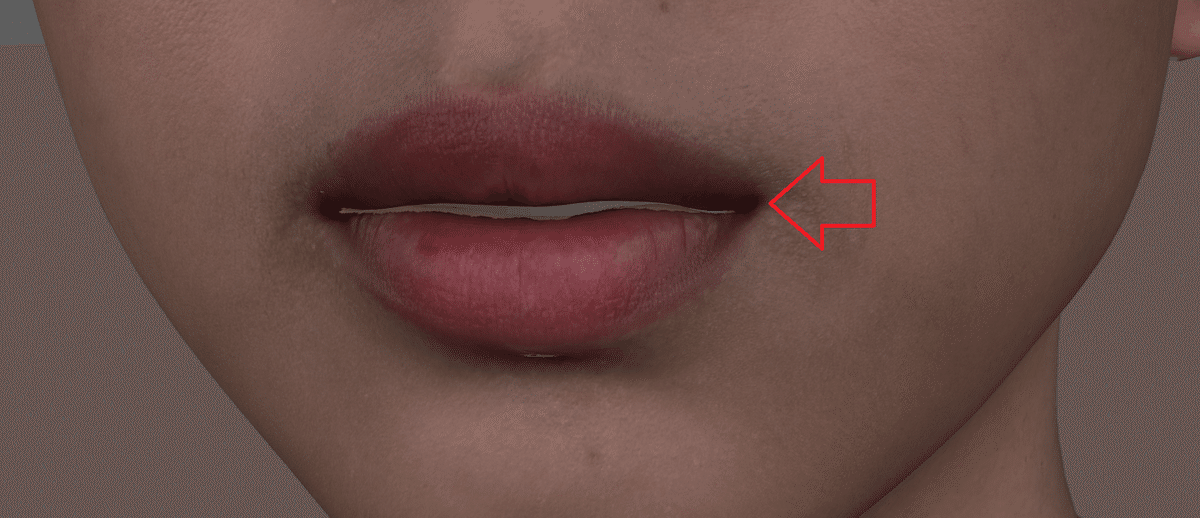
ちなみに、唇の間にスキマが空いているのですが(使ったベースメッシュにそもそもスキマがあるので、こうなりがち)この後の工程には特に影響ないので無視してOKです。

メッシュのOBJファイルと、テクスチャのPNGファイルを出力します。

■UnrealEngine5のインストール
下記に沿ってインストールを進めます。
※勝手に英語サイトになる場合はここで日本語に切り替えます

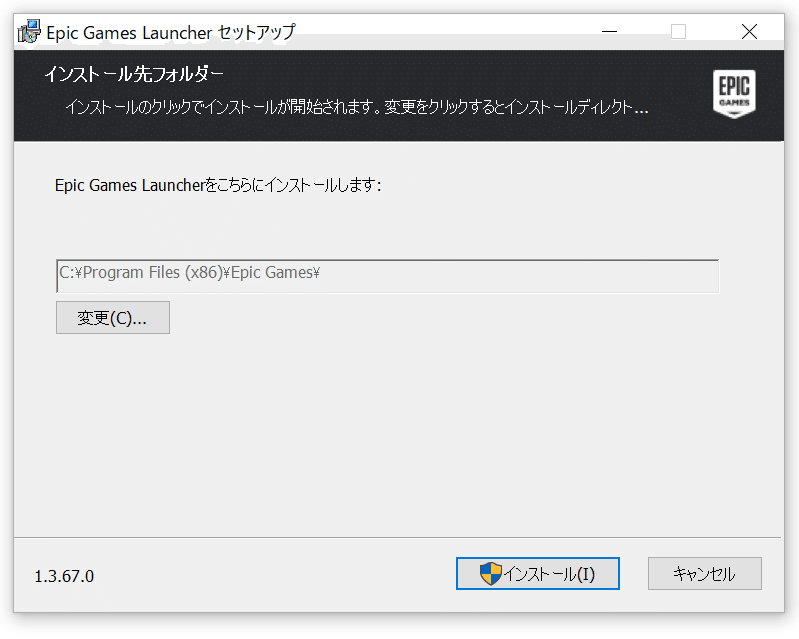
まずはEpic Games Launcherのインストールを進めます

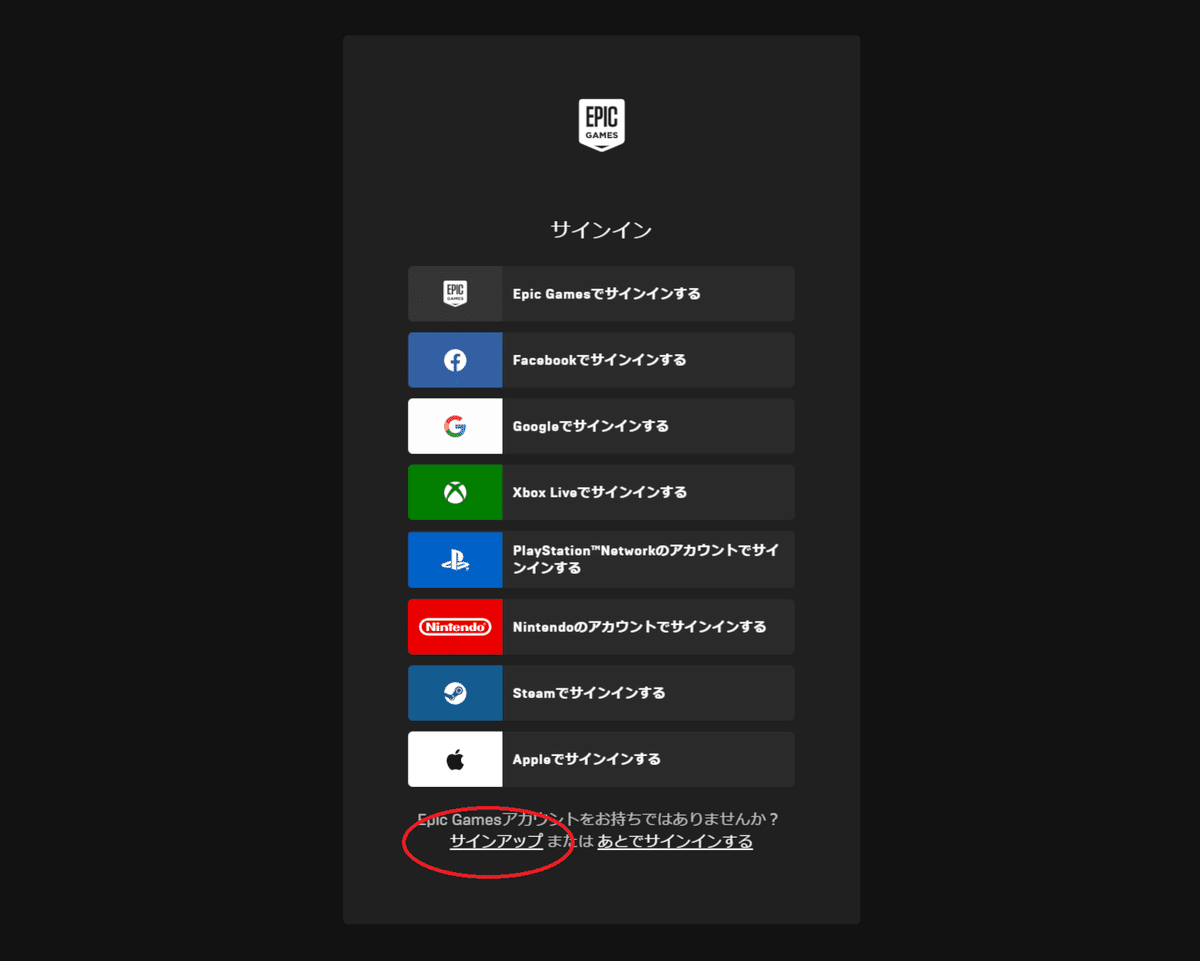
インストール完了すると勝手に立ち上がります。Epic Gamesアカウントが無い場合はサインアップしておきましょう

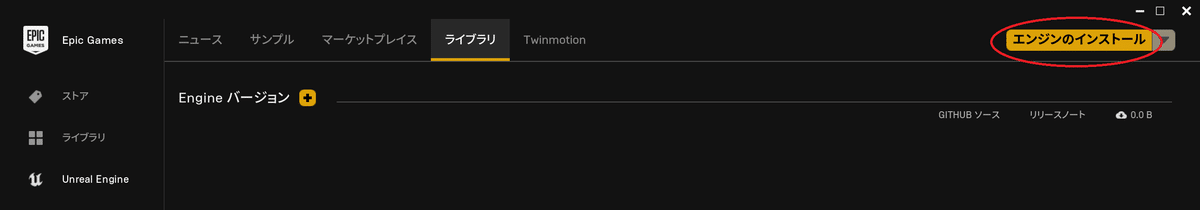
Unreal Engine タブ>ライブラリからエンジンをインストールします

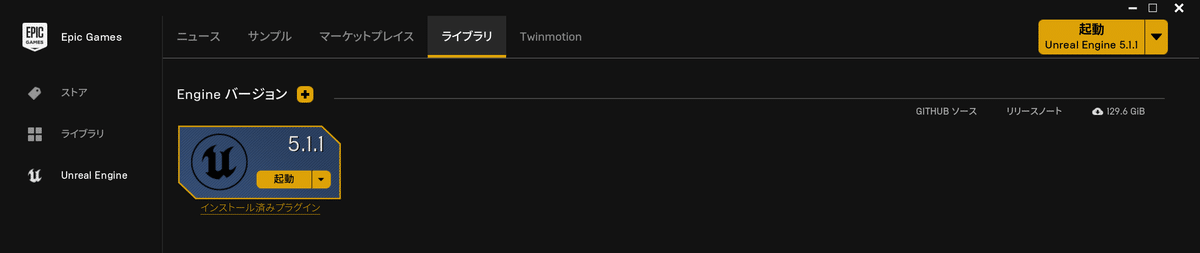
インストール完了です

■MetaHumanプラグインのインストール
続いて、Metahumanの作成に必要なプラグインをインストールします。
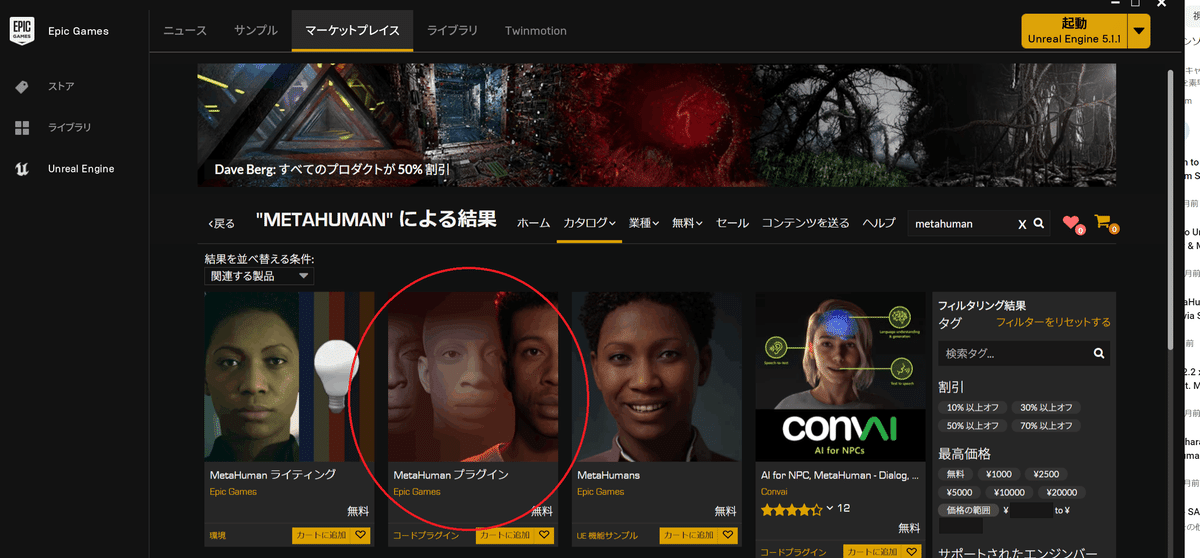
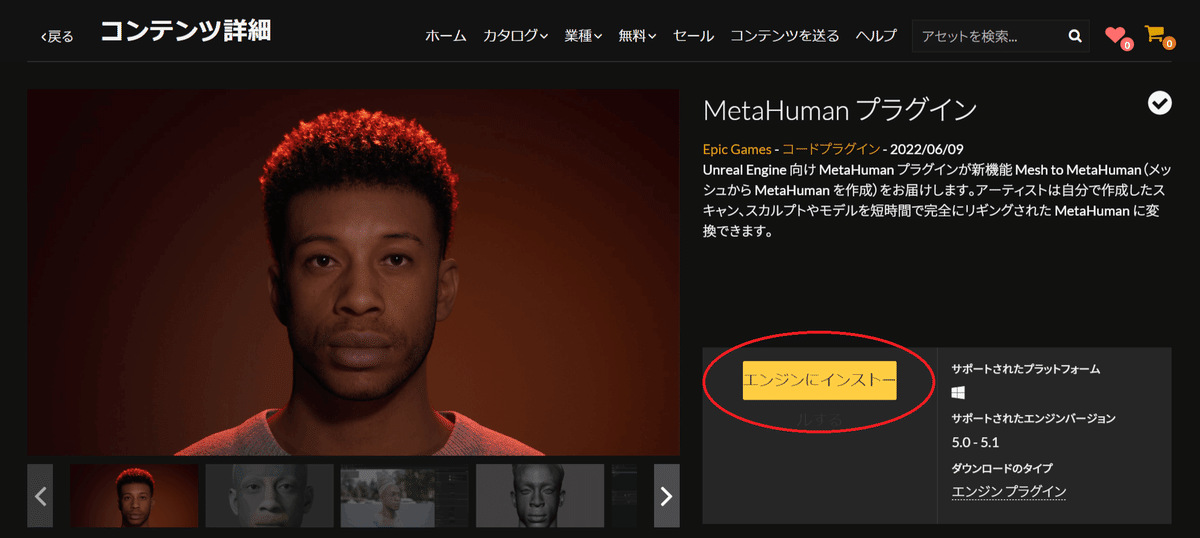
Unreal Engine タブ>マーケットプレイスからMetaHuan プラグインをクリック

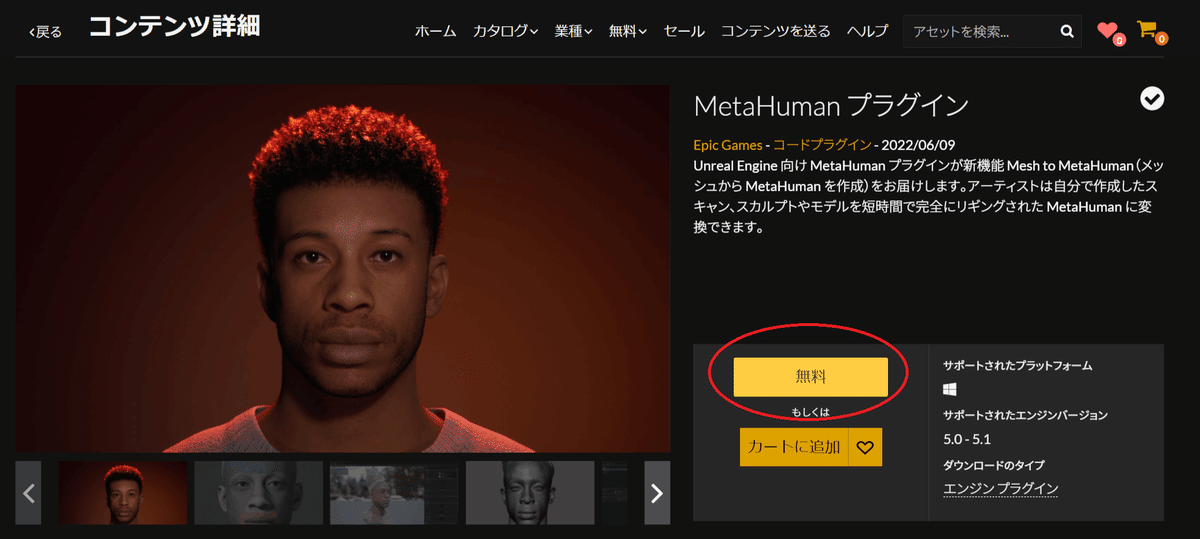
「無料」をクリック、利用規約に同意します

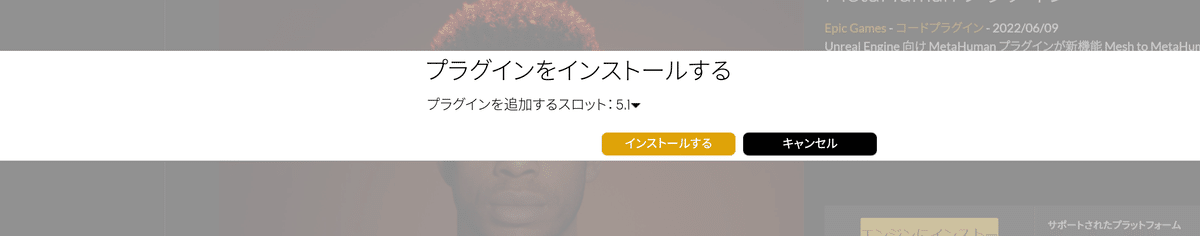
「エンジンにインストール」をクリック


これでプラグインのインストールは完了です。
■UE5を起動してプラグインを有効化する
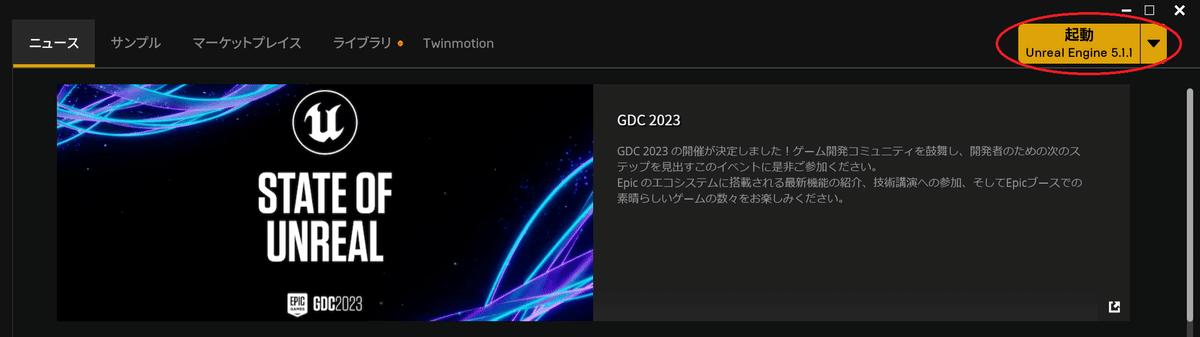
ダウンロードしたプラグインを有効化して、使用できる状態にします。Unreal Engine タブから、UE5を起動しましょう。

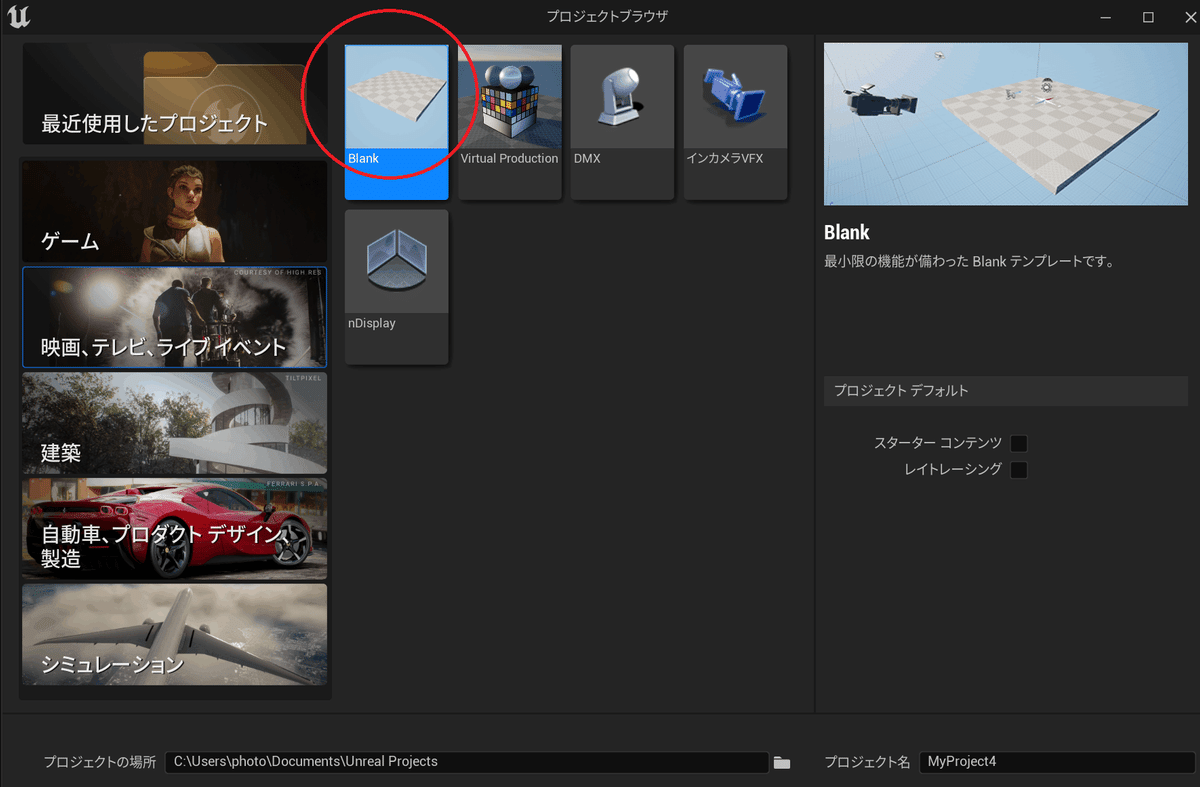
プロジェクトの種類はなんでもOKですがとりあえず
映画、テレビ、ライブイベント>Blank
に設定します

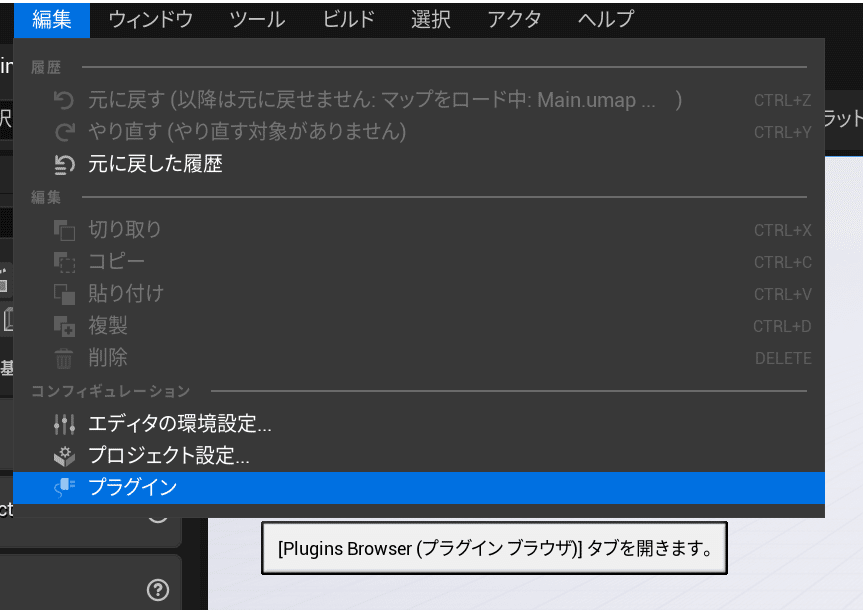
開いたら、
編集>プラグイン

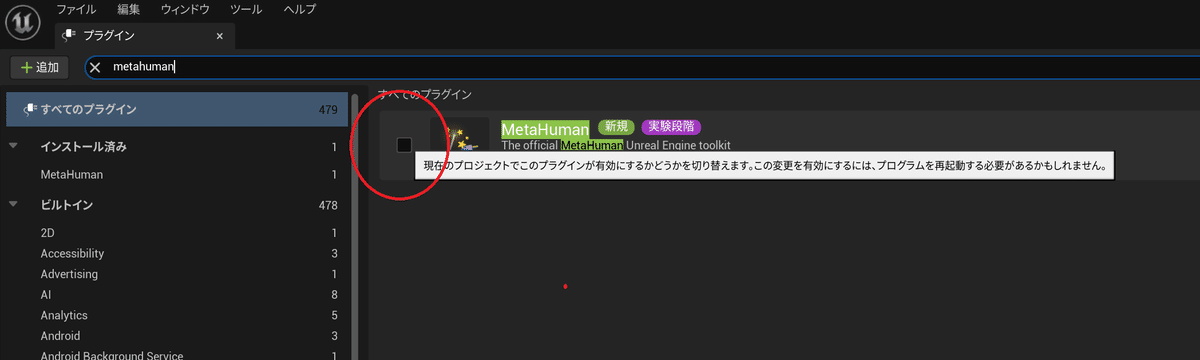
「metahuman」を検索して、プラグインのチェックボックスをチェック

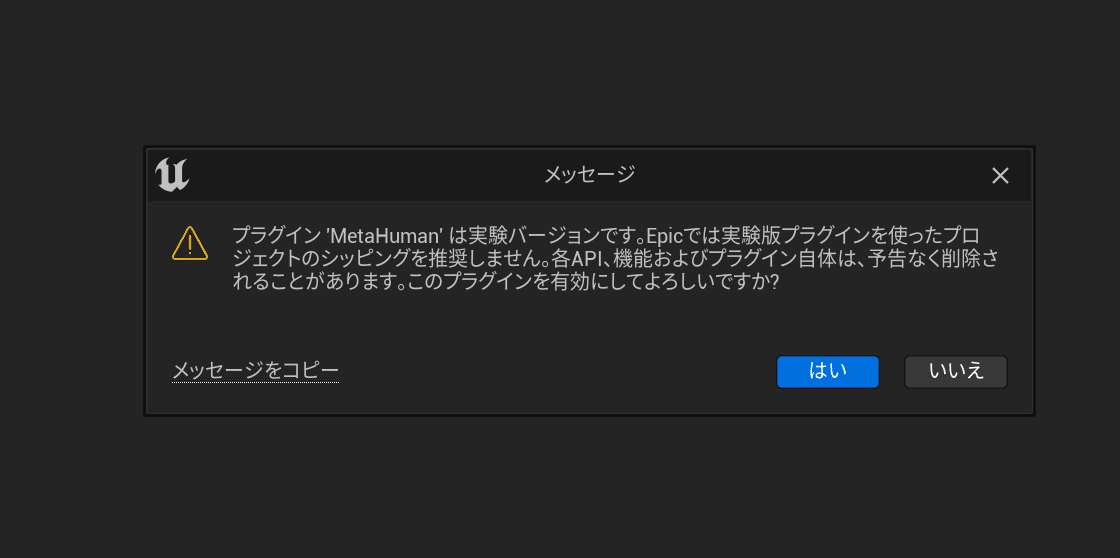
このメッセージが出たら「はい」をクリック

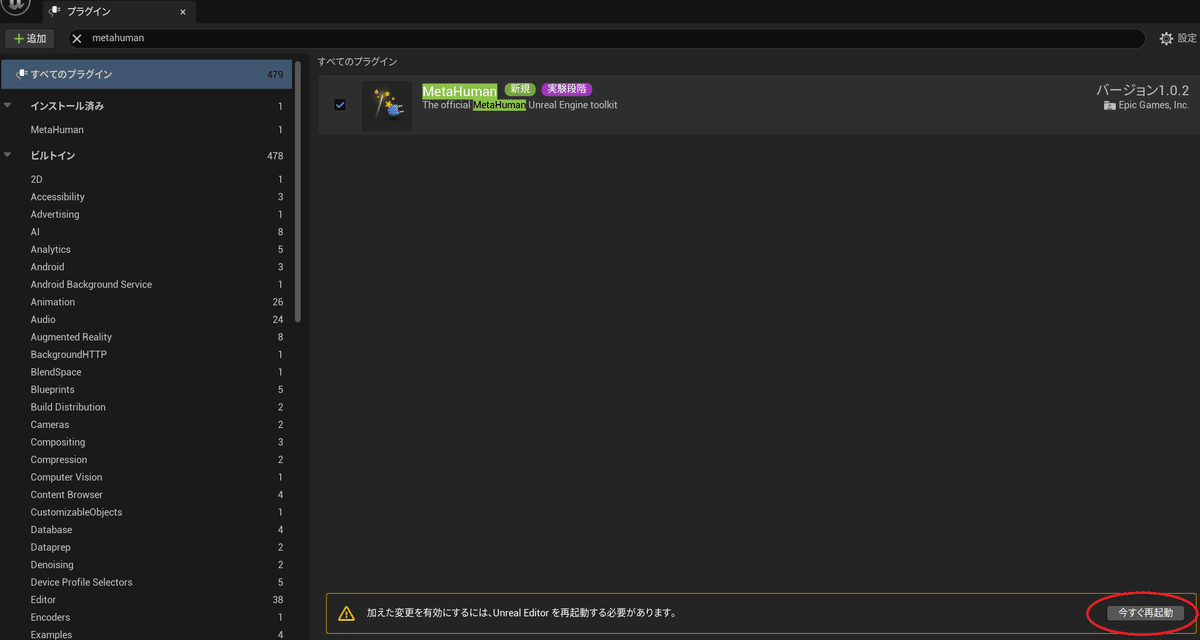
「今すぐ再起動」でUnreal Editorを再起動すれば、metahumanプラグインが使用可能になります。

■Quixel Bridgeにログインする
Metahumanの作成をするには、Quixel Bridgeというサービスにログインしておく必要があります。
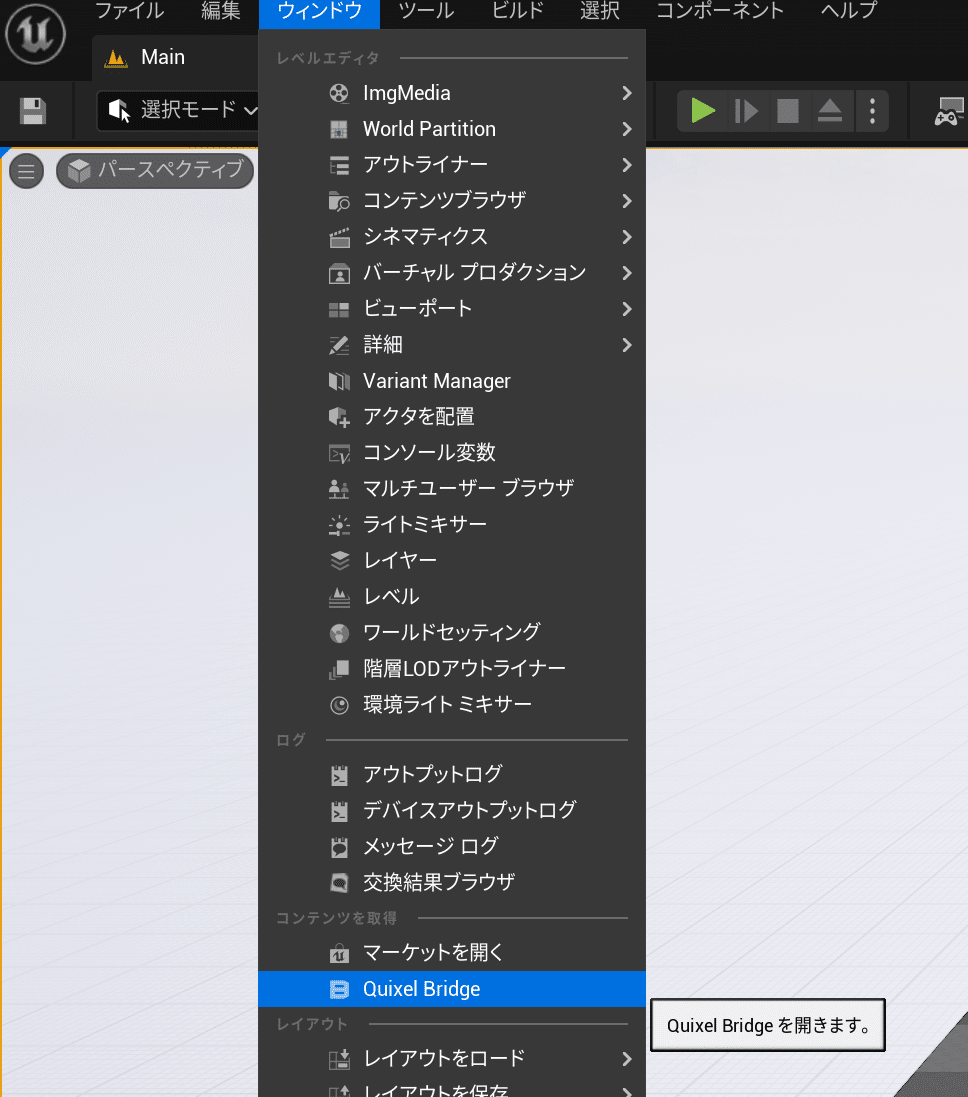
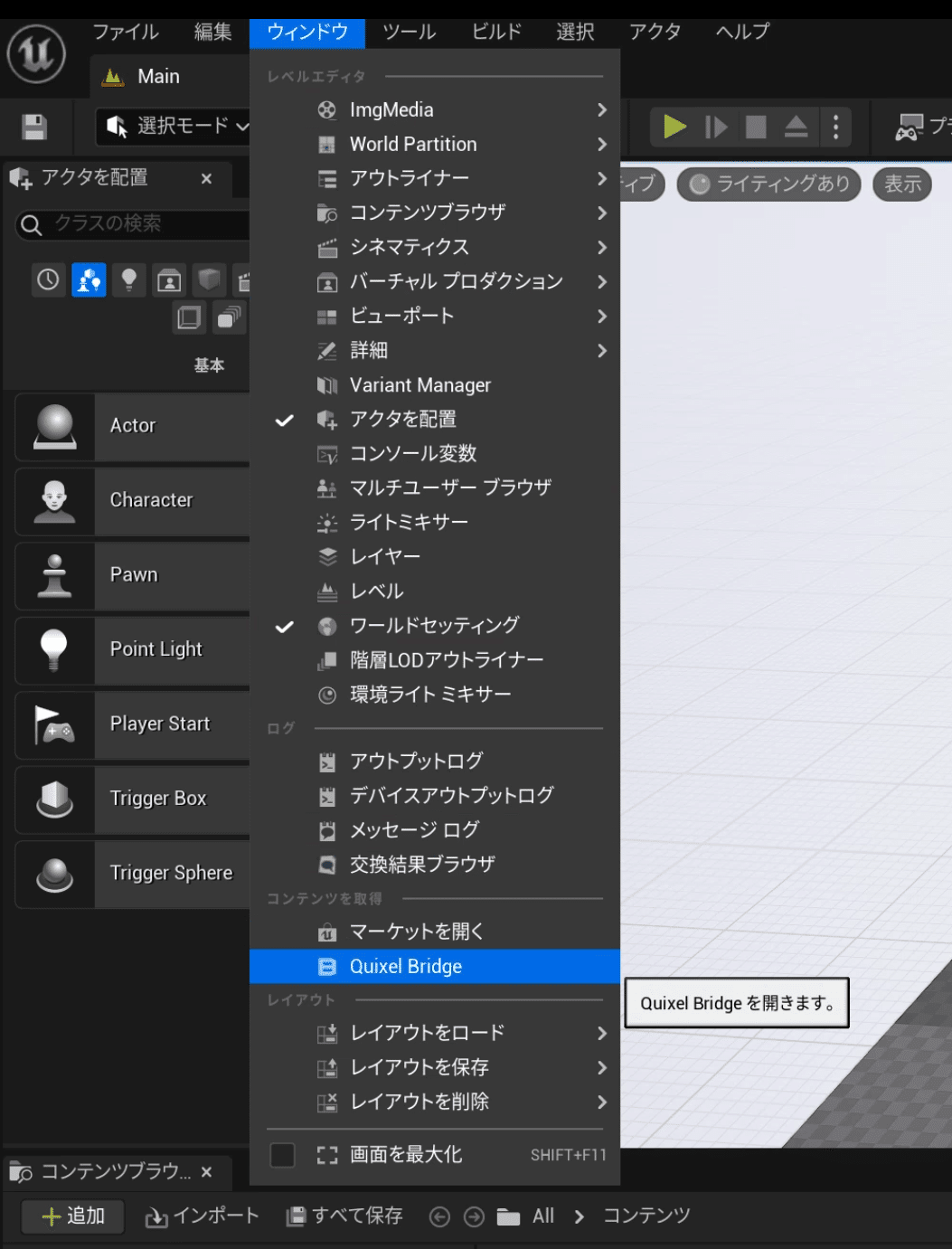
ウィンドウ>Quixel Bridge

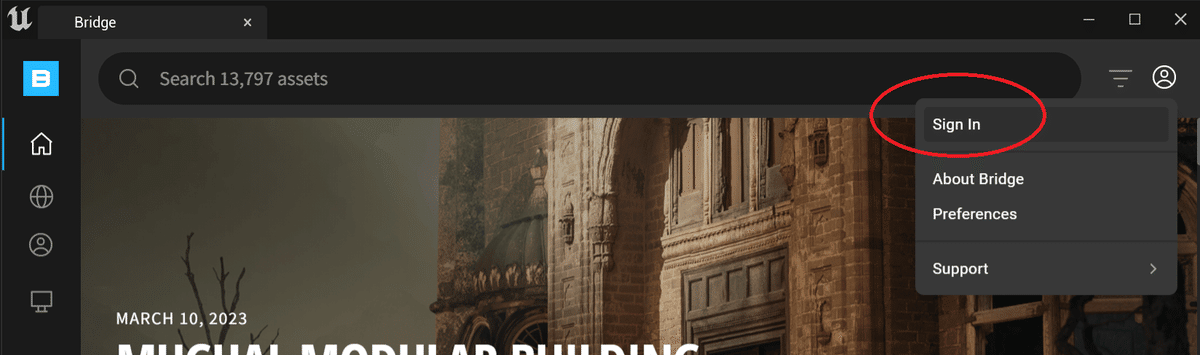
Sign Inを選択すると

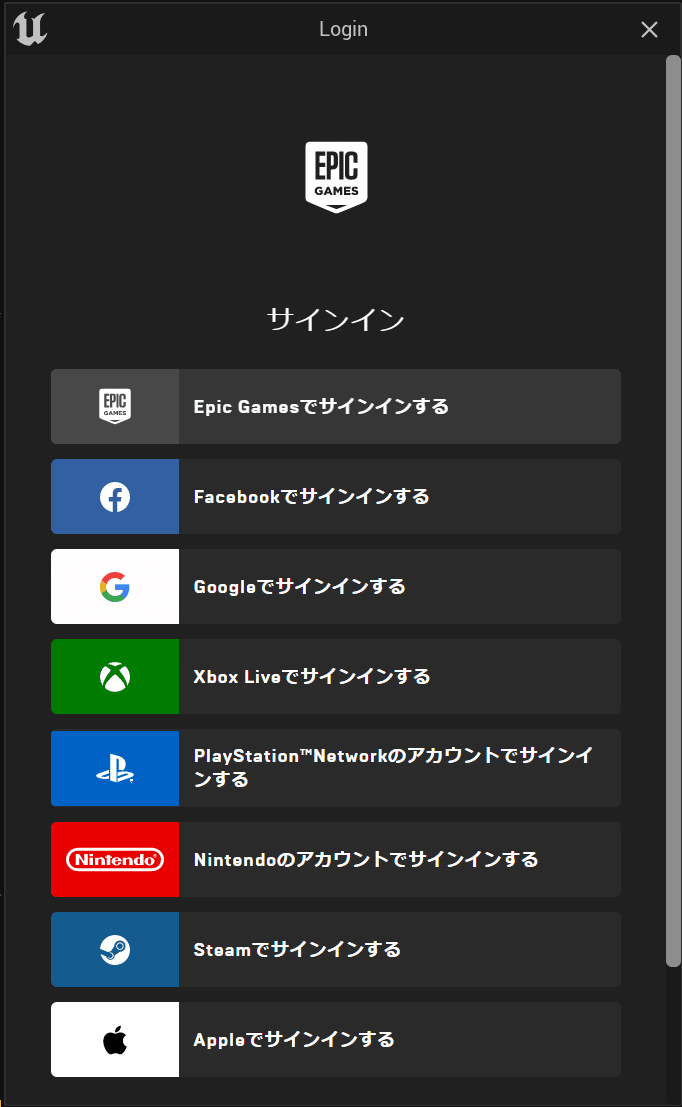
サインイン画面になります。UE5のダウンロード時に登録しておいたEpic Gamesアカウントでログインするのがスムーズかと思います

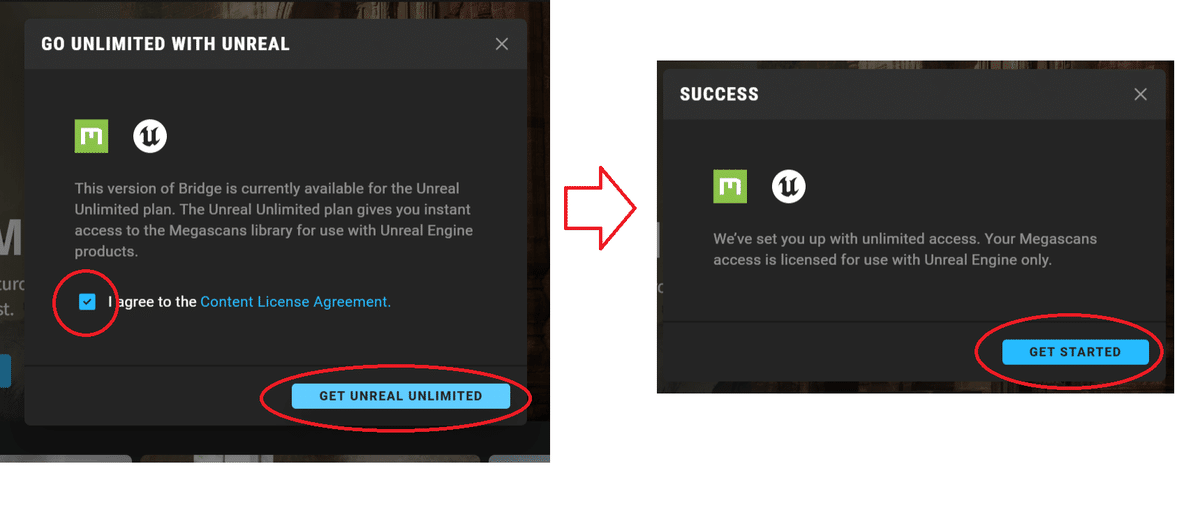
サインインに成功したら、利用許諾を承認して「GET STARTED」をクリックします。これで準備完了です。

■メッシュをインポートする
Wrapでクリーンアップしておいたメッシュを、UE5にインポートします。
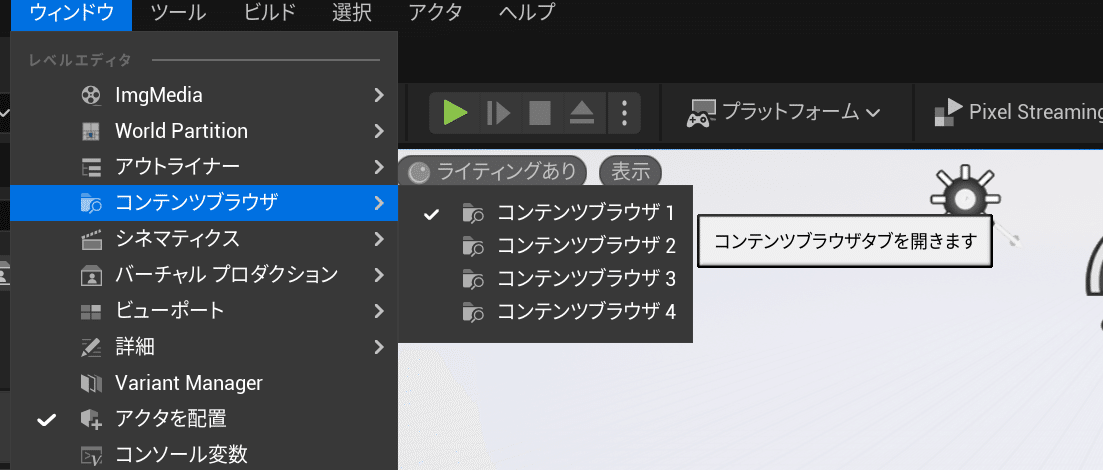
コンテンツブラウザが表示されていない方は、
ウィンドウ>コンテンツブラウザ>コンテンツブラウザ1
をクリックして、コンテンツブラウザを表示させます。

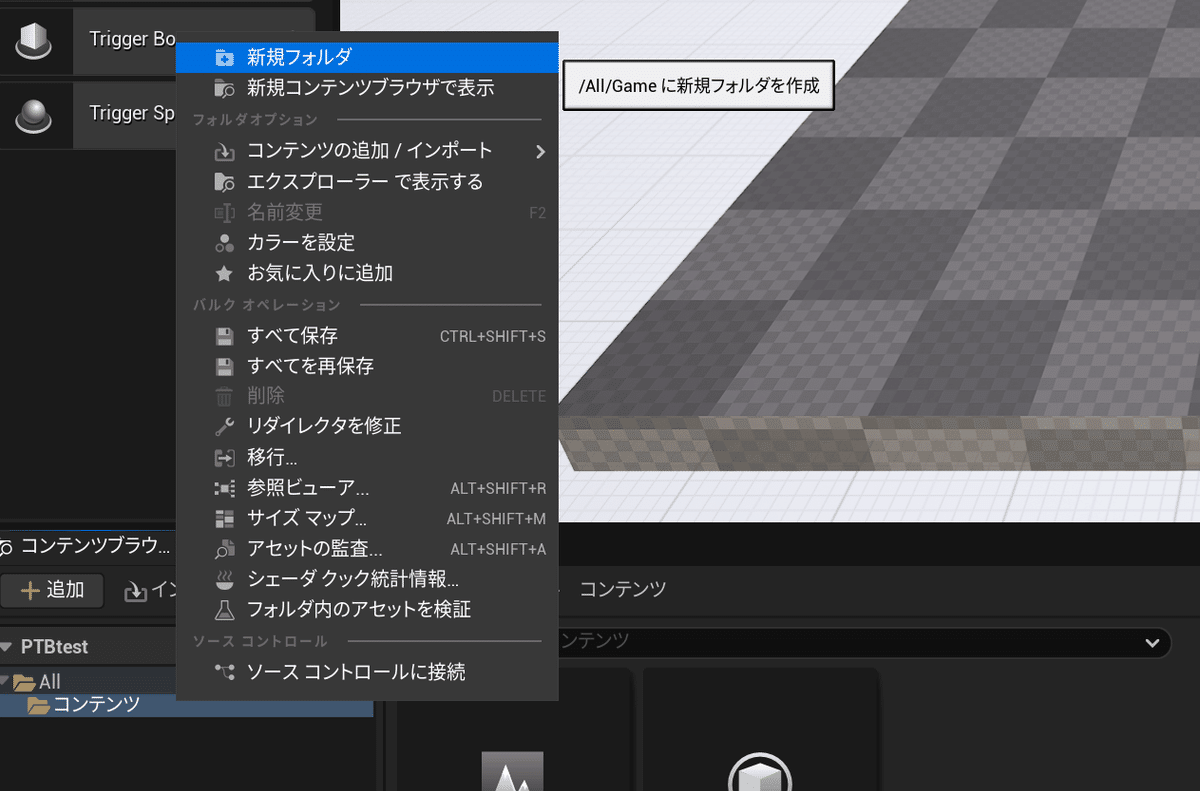
コンテンツブラウザ上で「コンテンツ」をクリックしたあと、
右クリックメニュー>新規フォルダ
でメッシュのインポート用のフォルダを作成します。

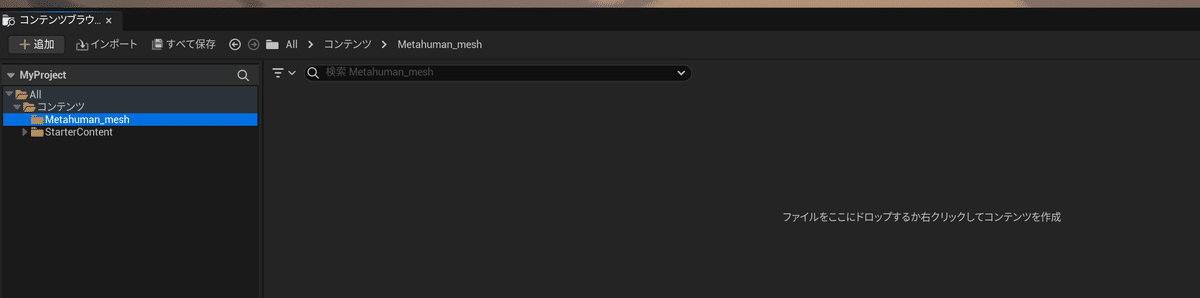
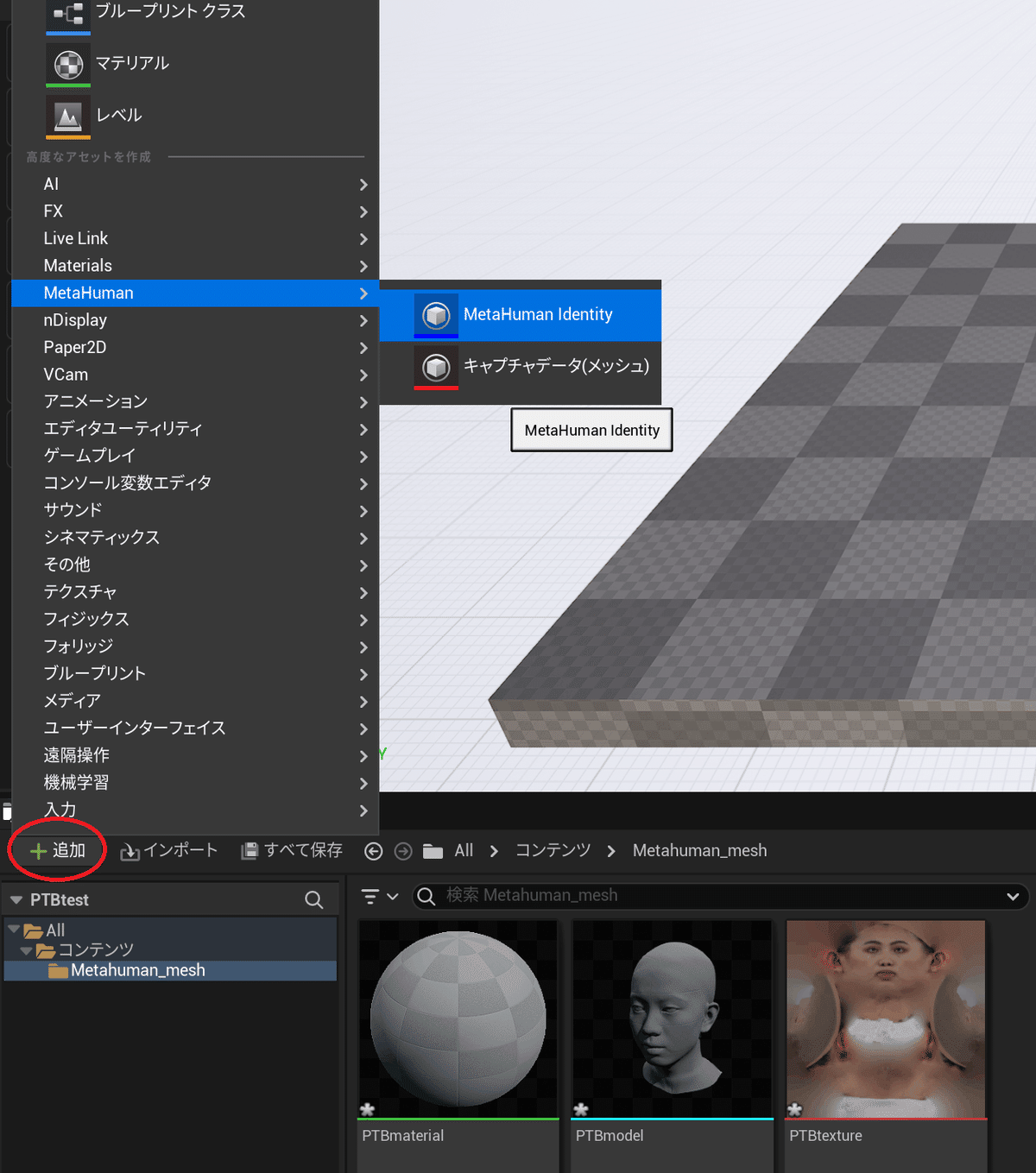
Metahuman_meshというフォルダを作成しました

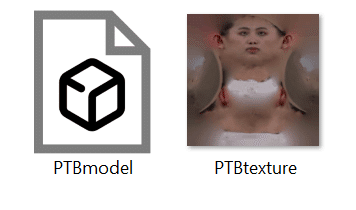
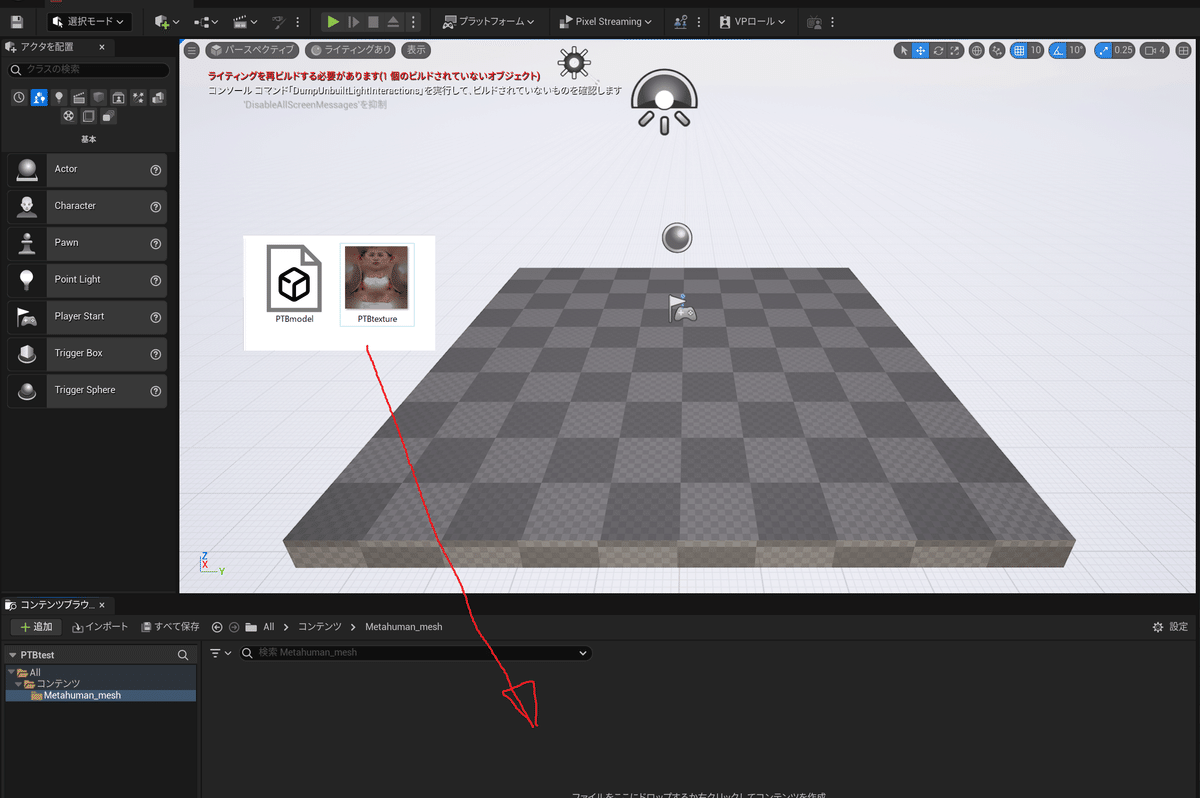
ここに先ほどWrapで作成した.Objモデルとテクスチャをドラッグアンドドロップ

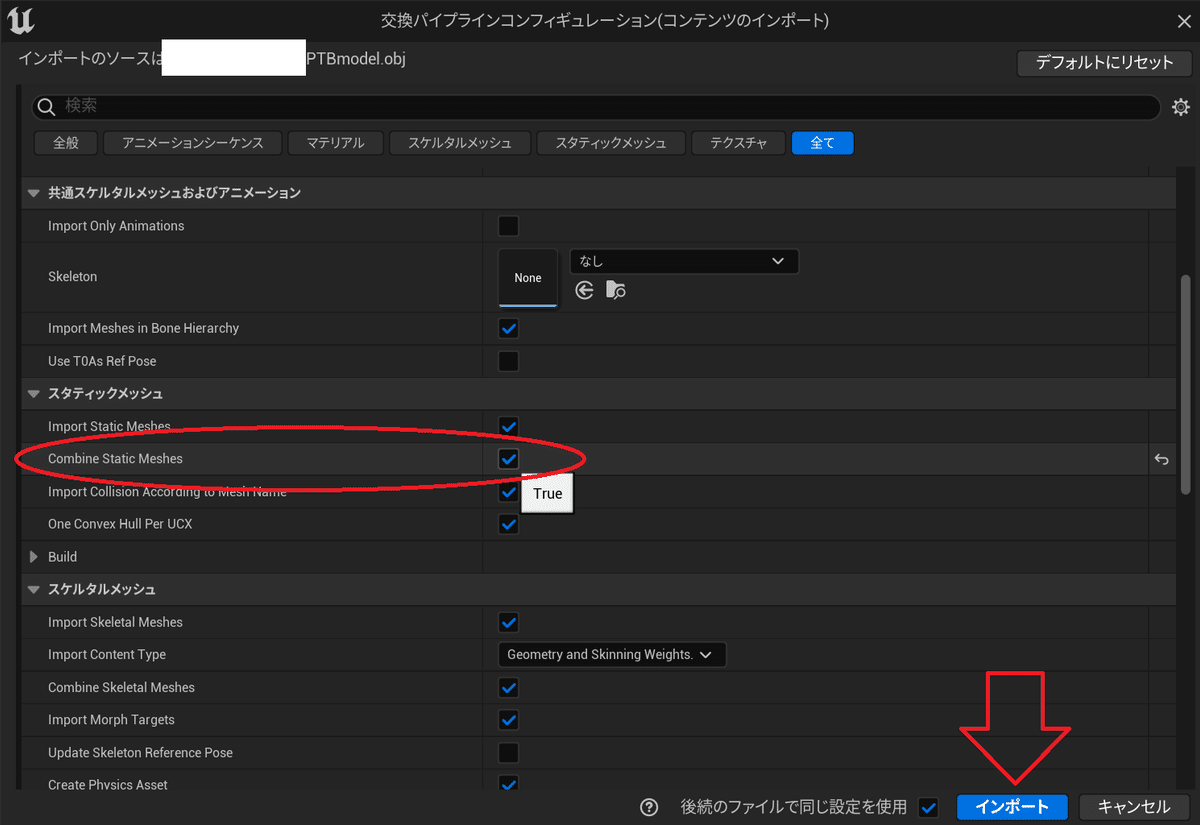
インポートのオプションでCombine Static Meshesをチェックしてインポート(こうしないと、メッシュがパーツごとにバラバラにインポートされてしまいます)

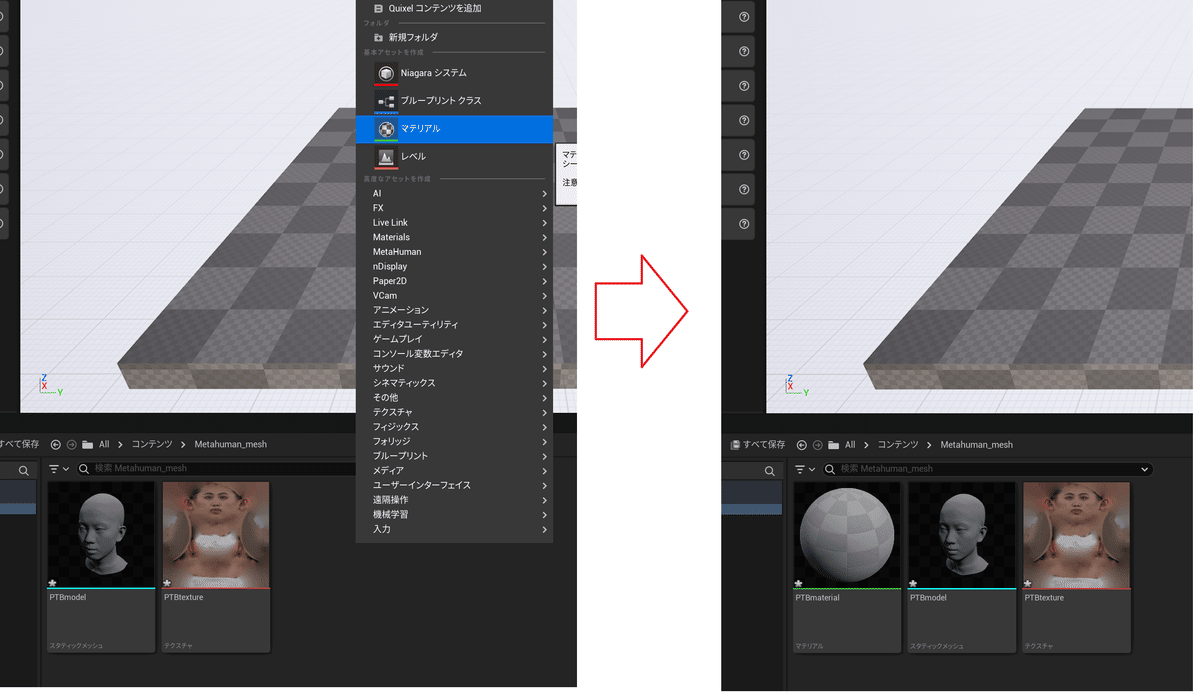
テクスチャとメッシュがインポートされましたが、メッシュにテクスチャが表示されるようにするには設定が必要です。まず右クリックメニューから「マテリアル」を作成し、適当な名前をつけます(ここでは「PTBmaterial」としました)

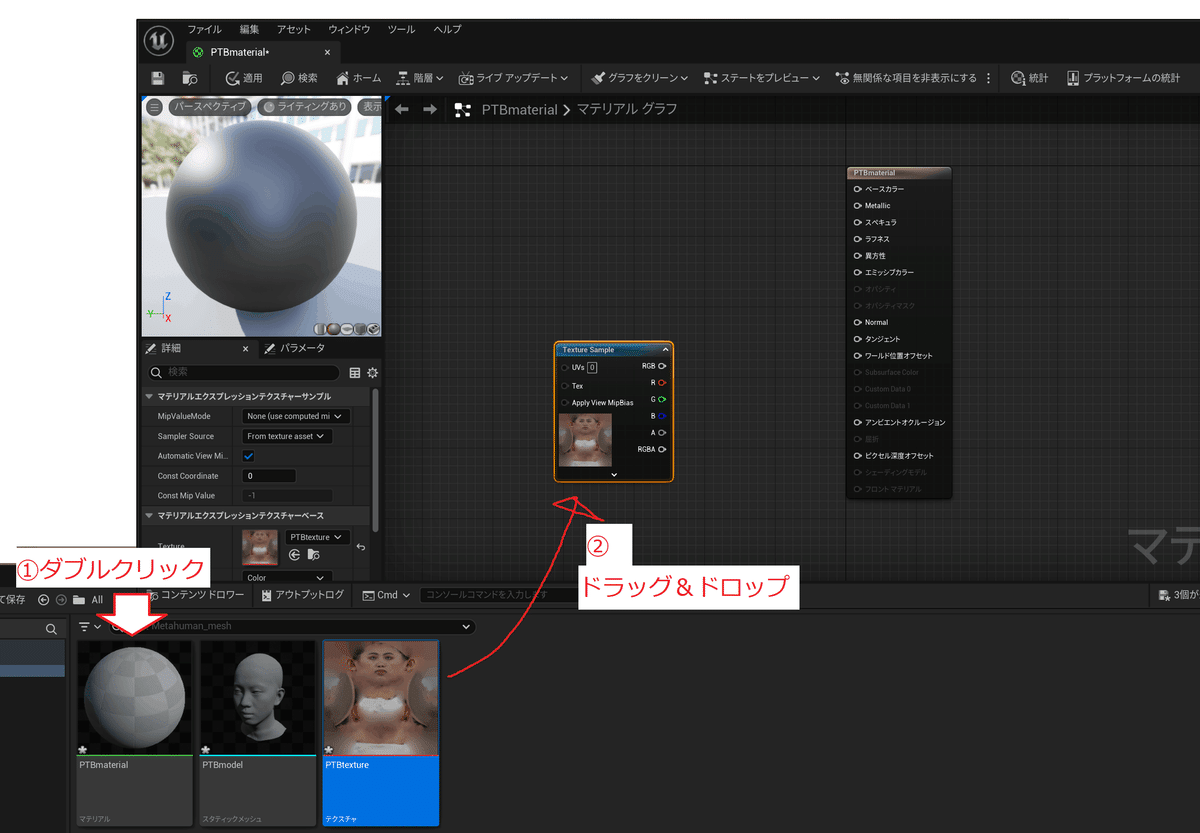
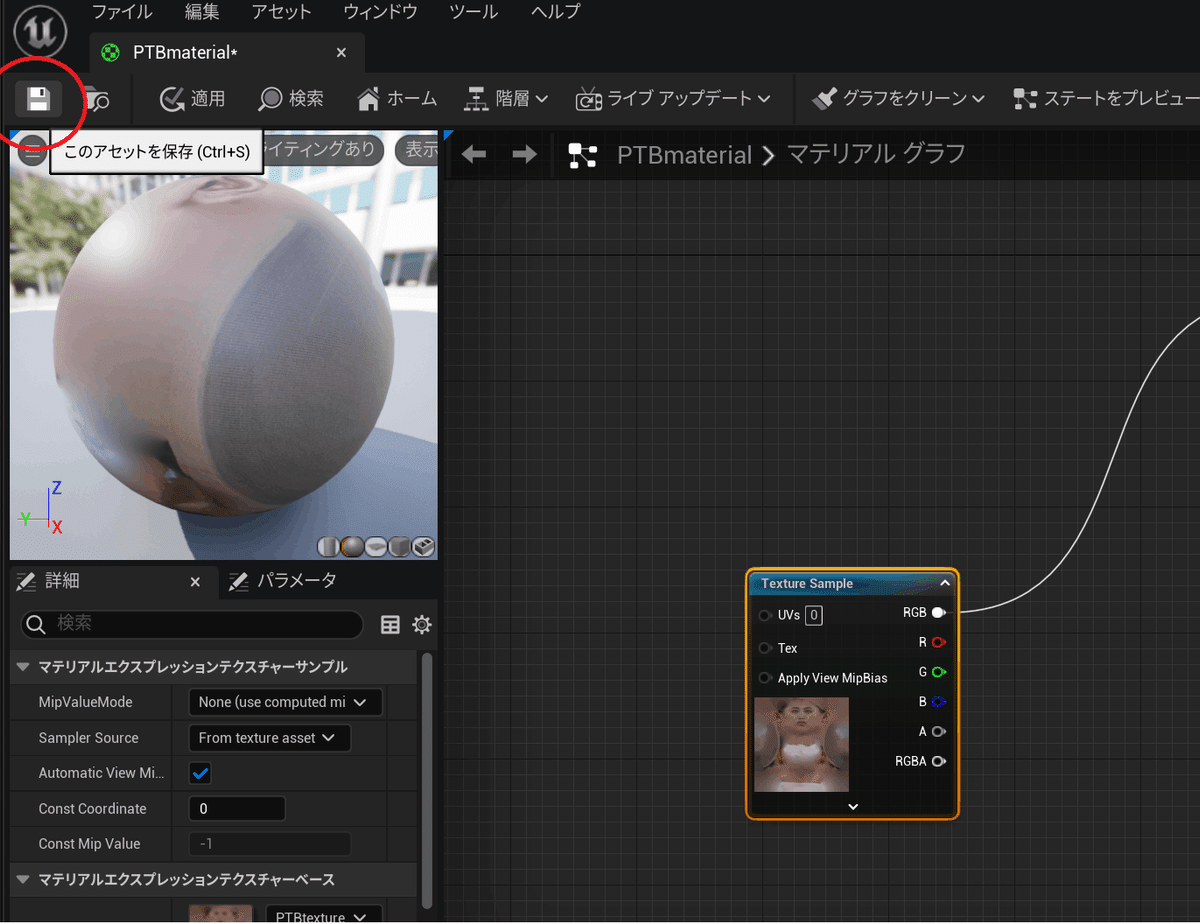
作成したマテリアルをダブルクリックして、マテリアルの設定画面を開いたら、テクスチャをドラッグ&ドロップ

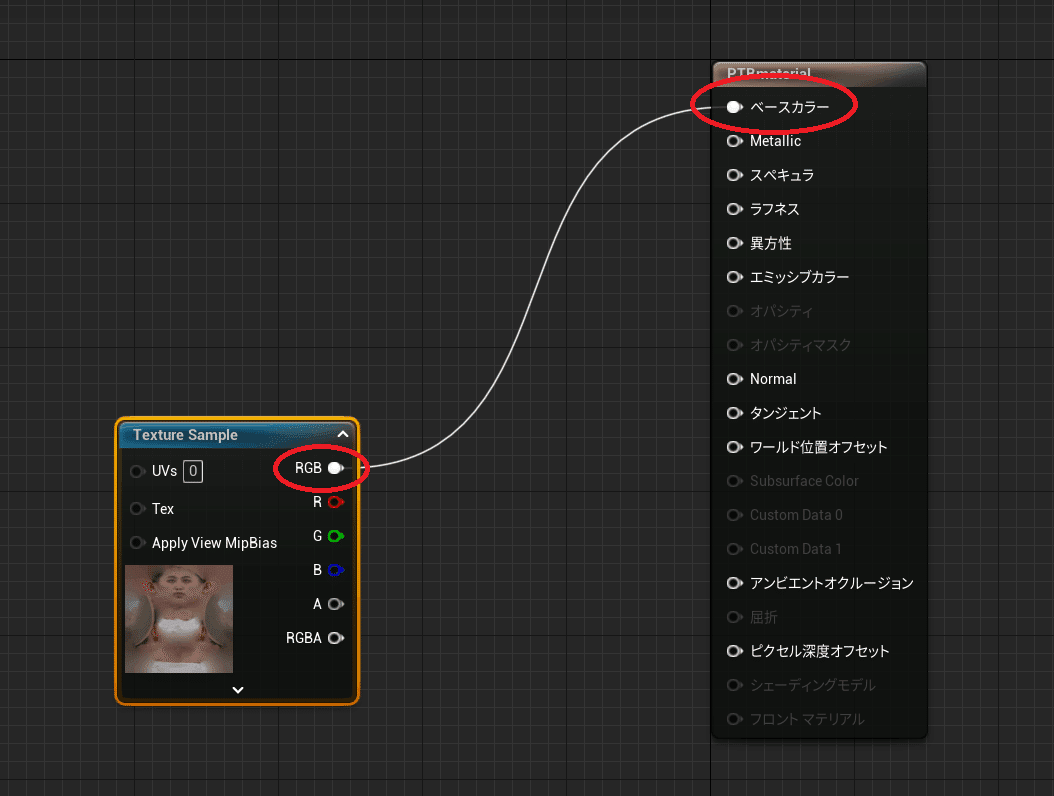
テクスチャの「RGB」とPTBmaterialの「ベースカラー」を繋げます

アセットの保存ボタンをクリックします

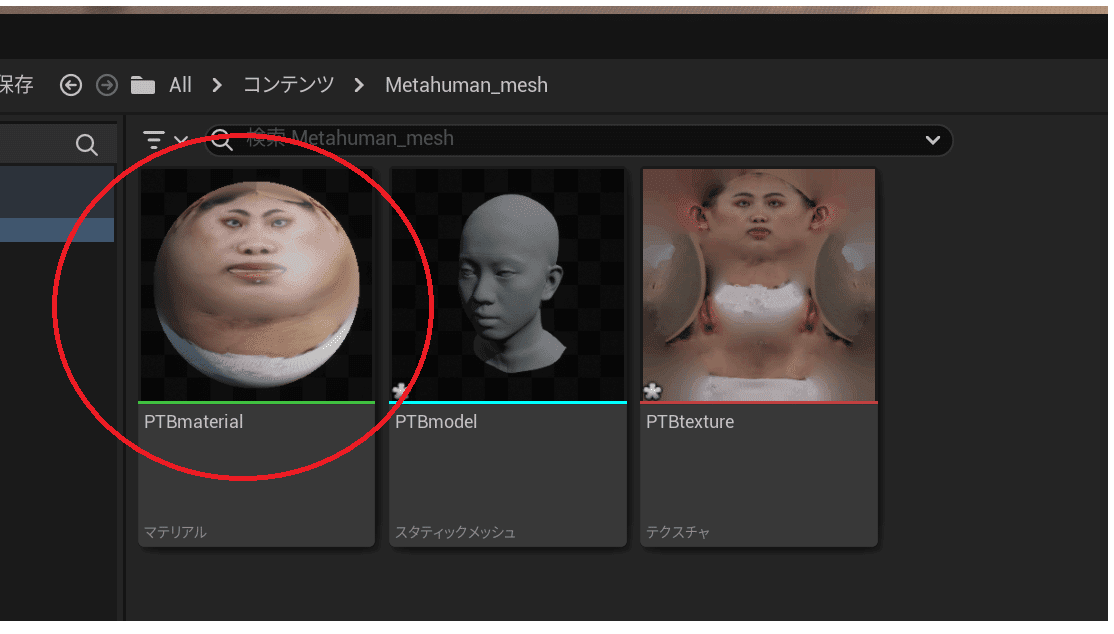
すると、マテリアルにテクスチャが反映されました

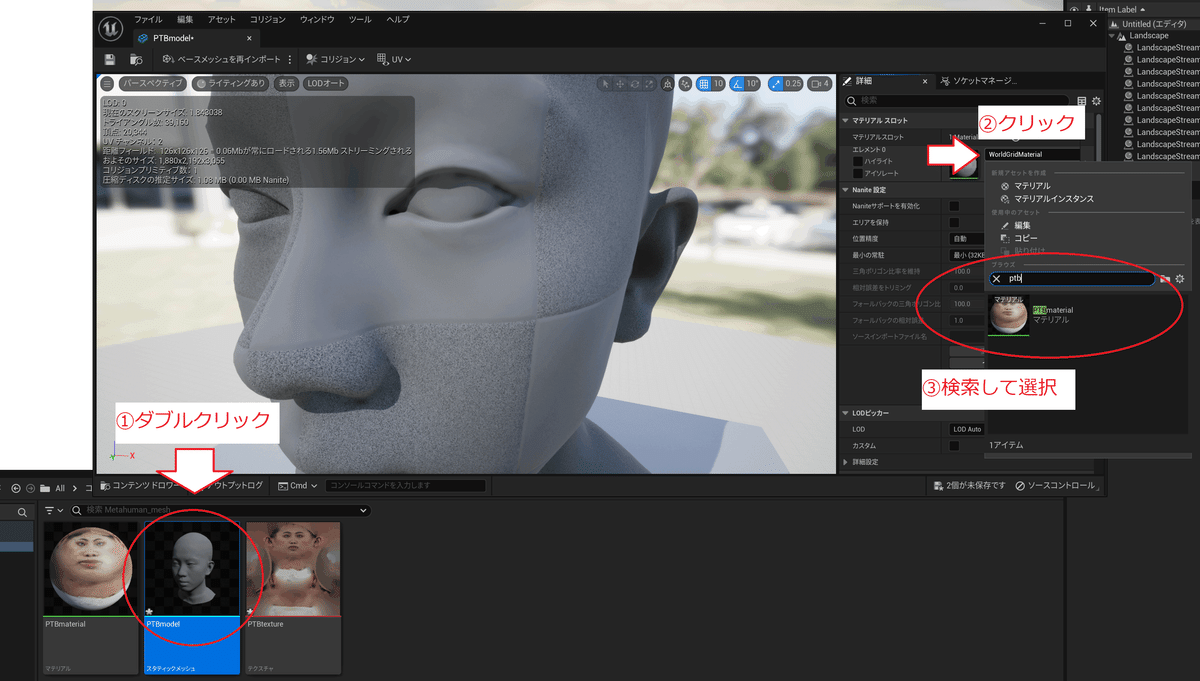
今度は、メッシュのほうをダブルクリックして、マテリアルの設定欄をクリックしたあと、さきほど作成した「PTBmaterial」を検索、クリックして適用します。

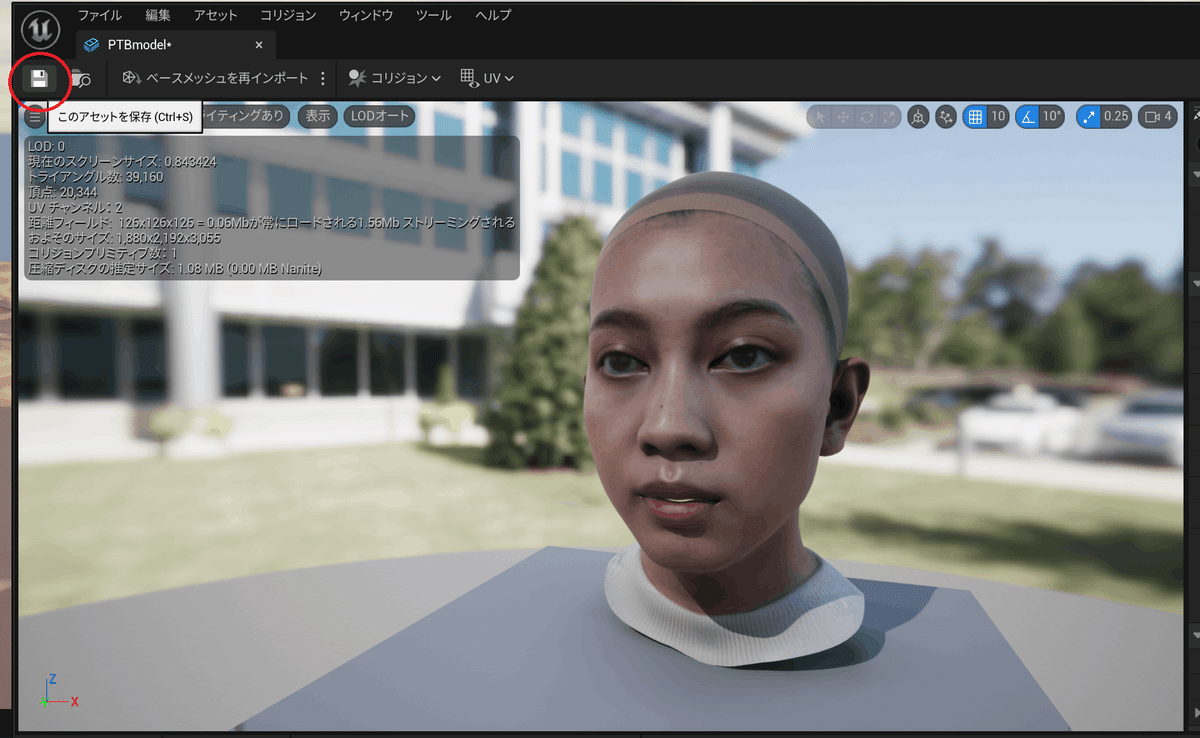
すると、テクスチャが設定されるので、保存ボタンをクリックします。
これでメッシュのインポートは完了です。

■Metahuman Identityの作成
Metahumanを作成するには、まず「Metahuman Identity」を作成する必要があります。
追加>Metahuman>MetaHuman Identitiy
をクリックして

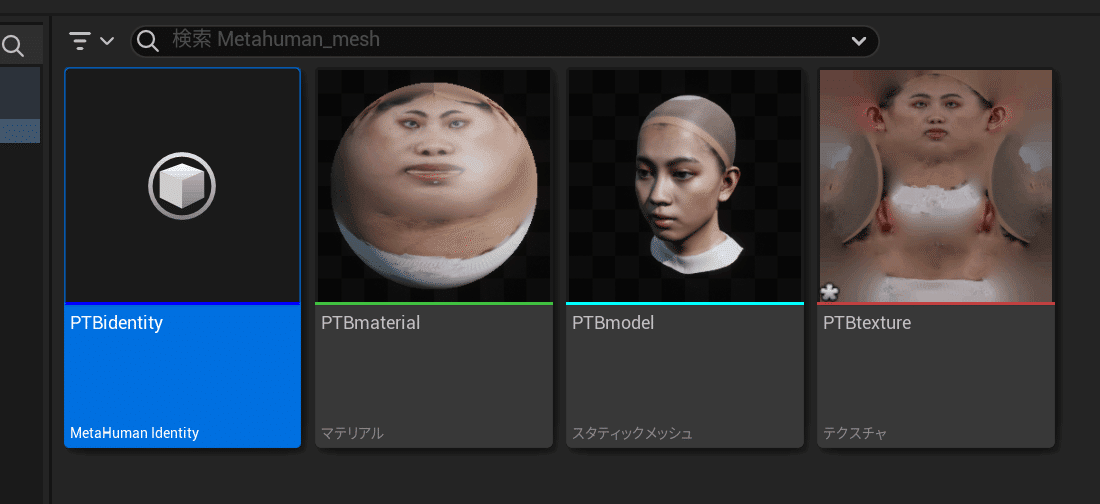
適当に名前をつけます。ここでは「PTBidentity」としました(記事の公判で別の名前に変わってしまっているのですが、ご容赦ください……)

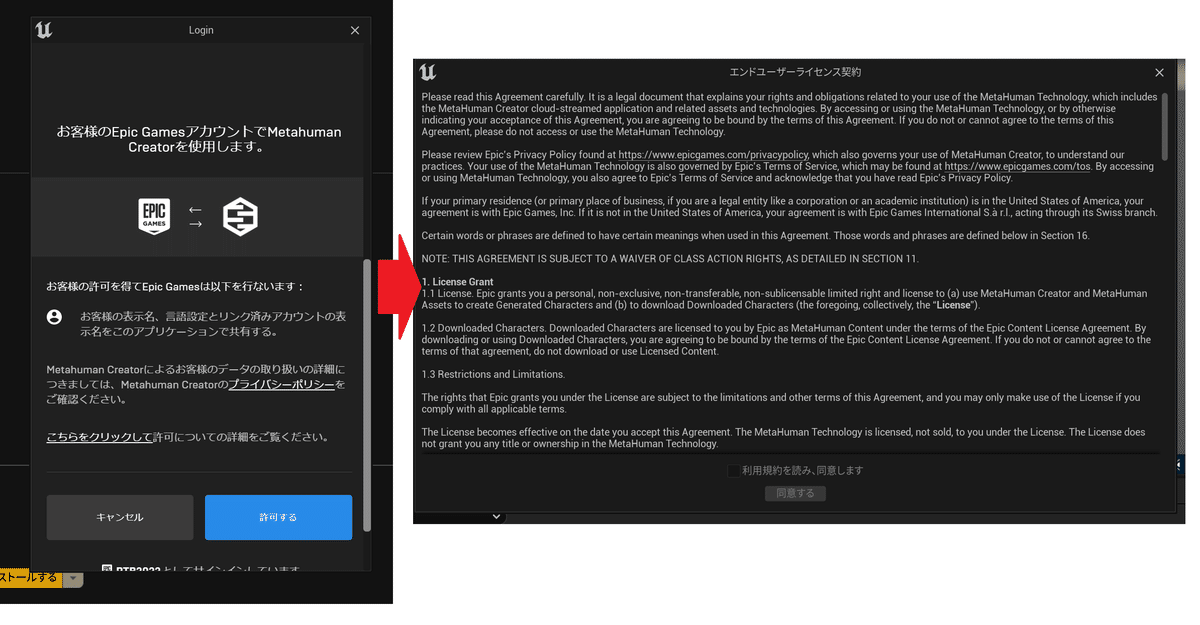
サインインを求められたら、再びEpicのアカウントでサインインして、利用規約を読んで先に進みます

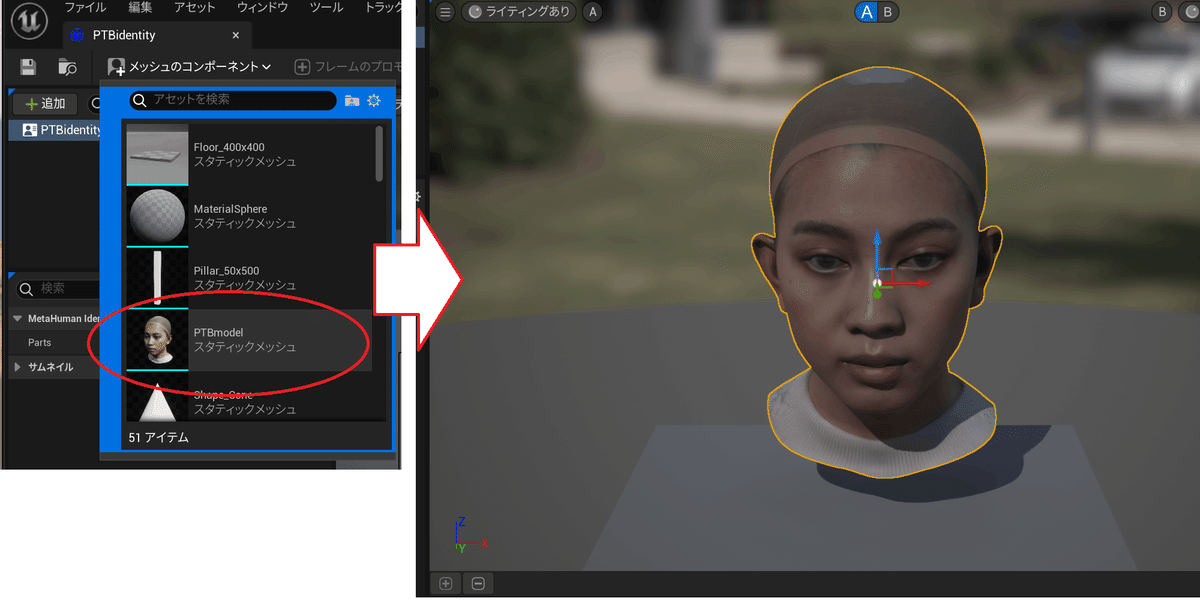
Metahumanの作成用ウィンドウが開いたら「メッシュのコンポーネント」から、先ほどマテリアルを設定したメッシュ(PTBmodel)を選択します。すると、読み込まれました。

ちなみに、画面の操作方法はこんな感じです
Alt+左クリックドラッグ⇒回転
左クリックドラッグ⇒左右に移動
右クリックドラッグ⇒上下左右自由に移動
マウスホイール⇒ズームイン/アウト
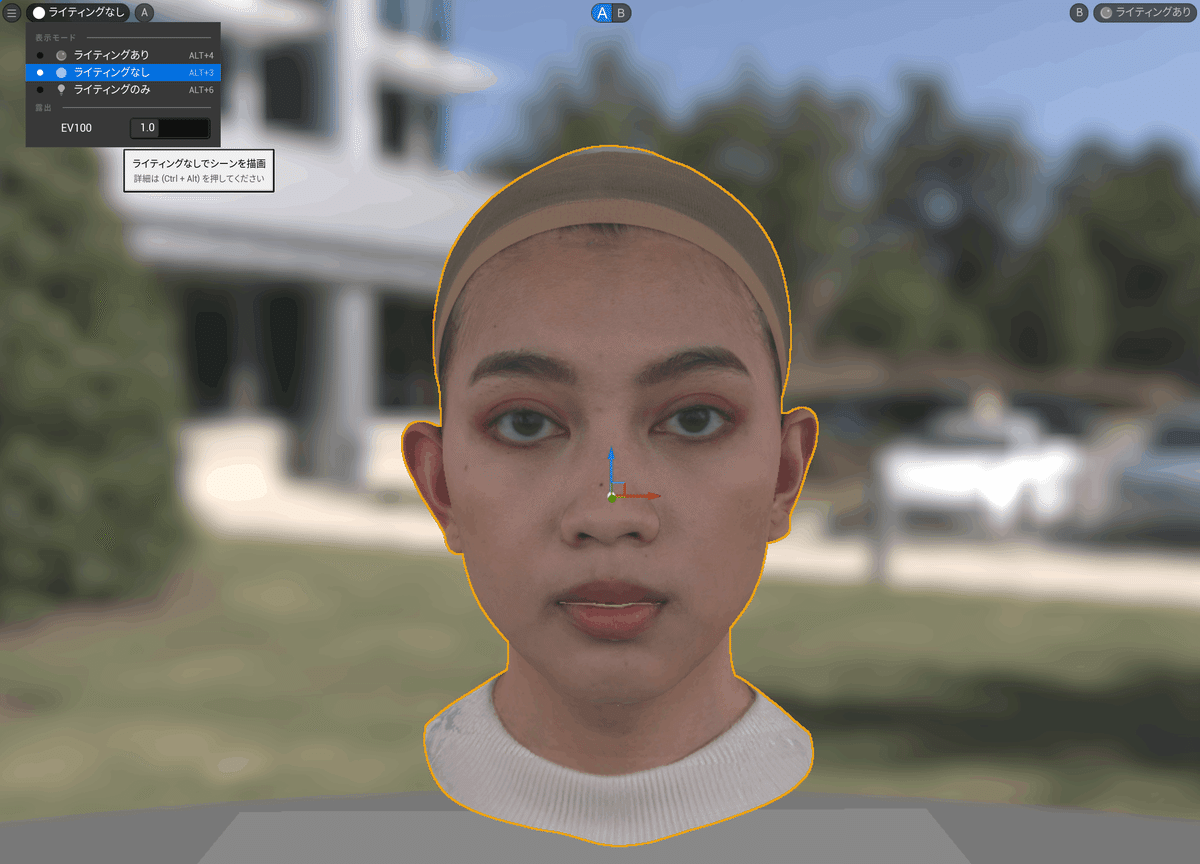
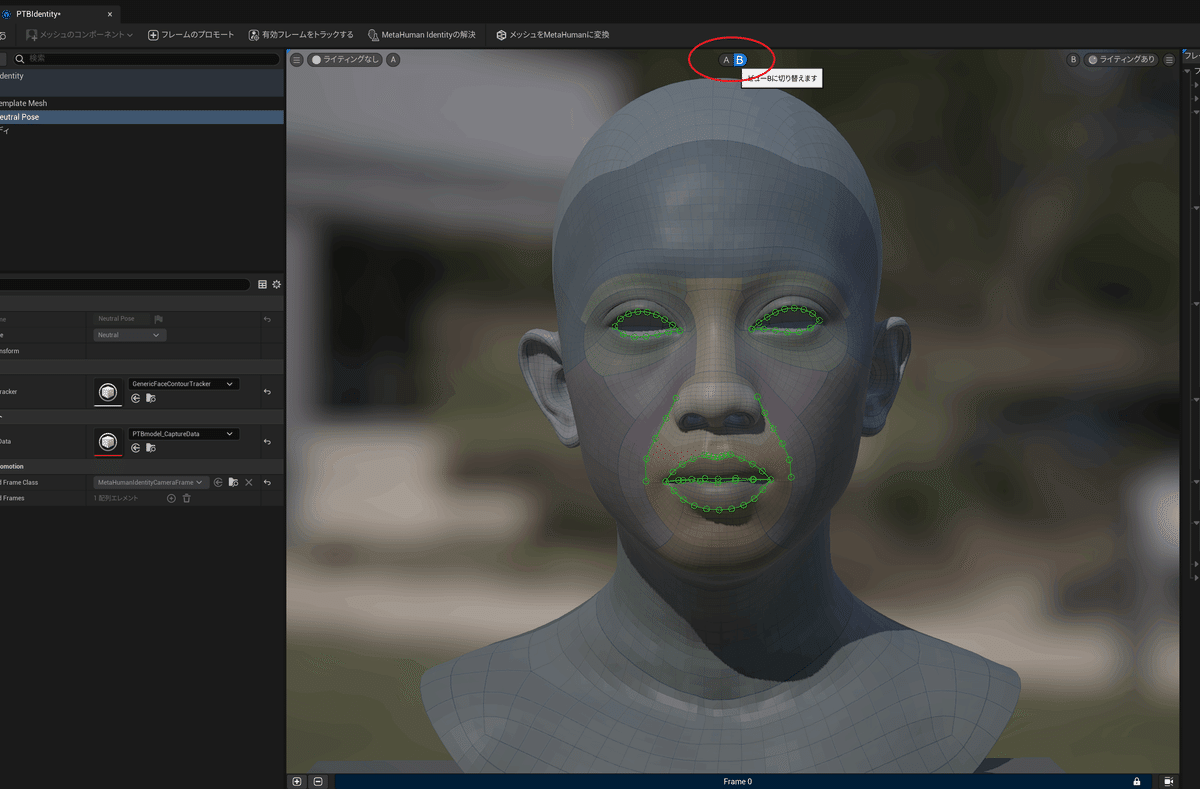
画面左上のライティング設定をクリックして「ライティングあり」を「ライティングなし」に切り替えます。

左上の三本線をクリックして、視野角を20くらいにして、画面いっぱいに顔を表示するようにします。

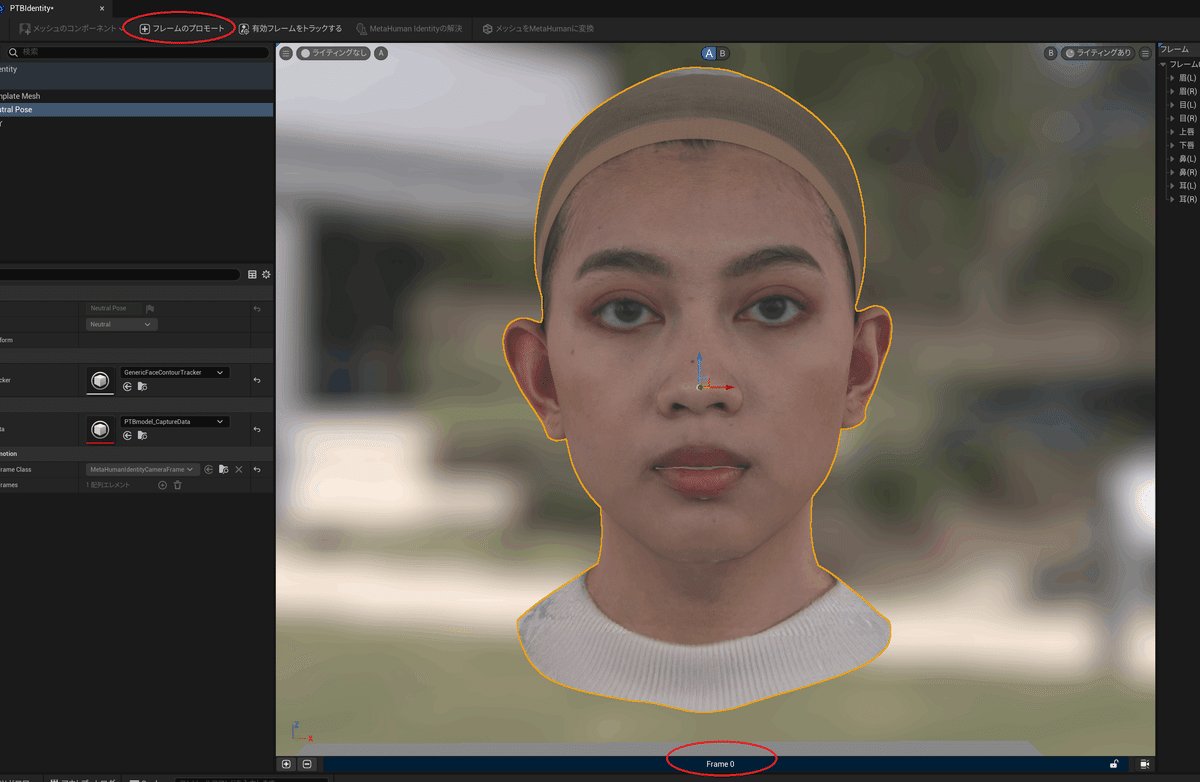
フレームのプロモートをクリックすると、"Frame 0"なるものが追加されました。
MetahumanCreatorが、顔のパーツ位置の計算などに使うためのフレーム(スクリーンショットみたいなものです)を追加するのが、プロモートです。複数枚追加できるのですが、ここはまず正面の一枚、"Frame 0" だけを使います。

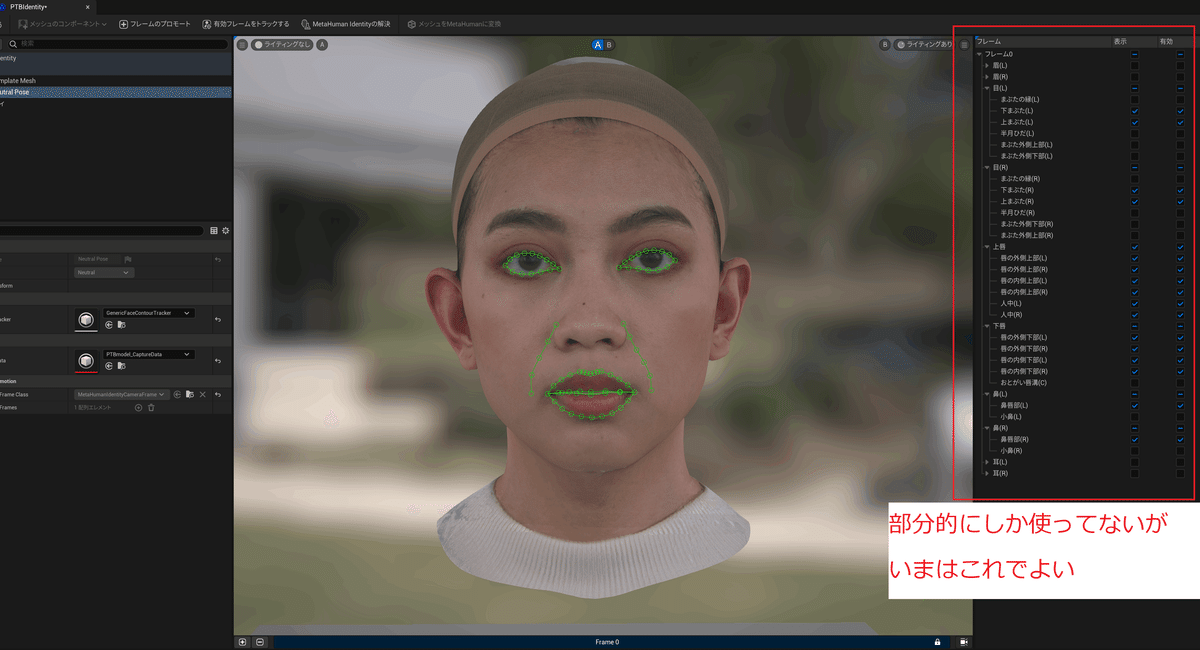
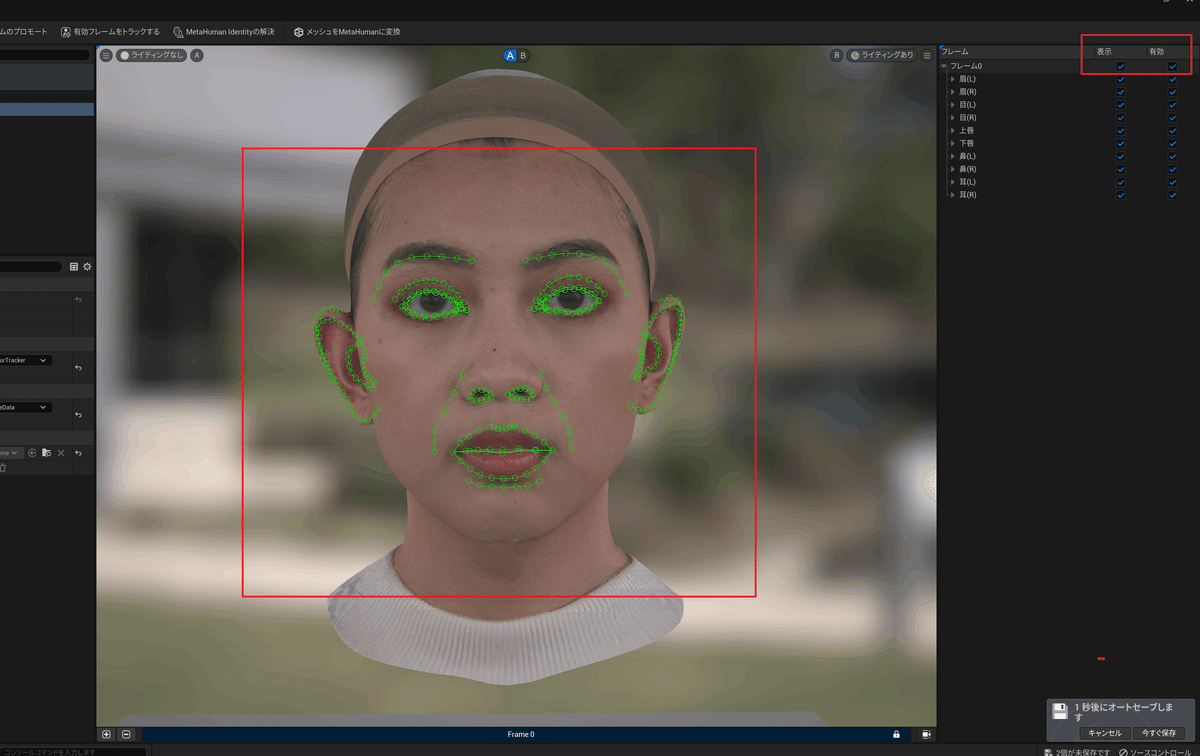
続いて、「有効フレームをトラックする」をクリックして、しばらく待ちます。すると、現在のフレームの特徴がトラッキングされて、顔のパーツに緑の枠線が表示されます。
ちなみに、右の画面に、現在トラッキングされている顔パーツの一覧が表示されています(▼をクリックすると各項目を展開します)。ほかにもいろいろトラッキングできるパーツがあるのですが、これは後で調整するので気にしないでおきましょう。

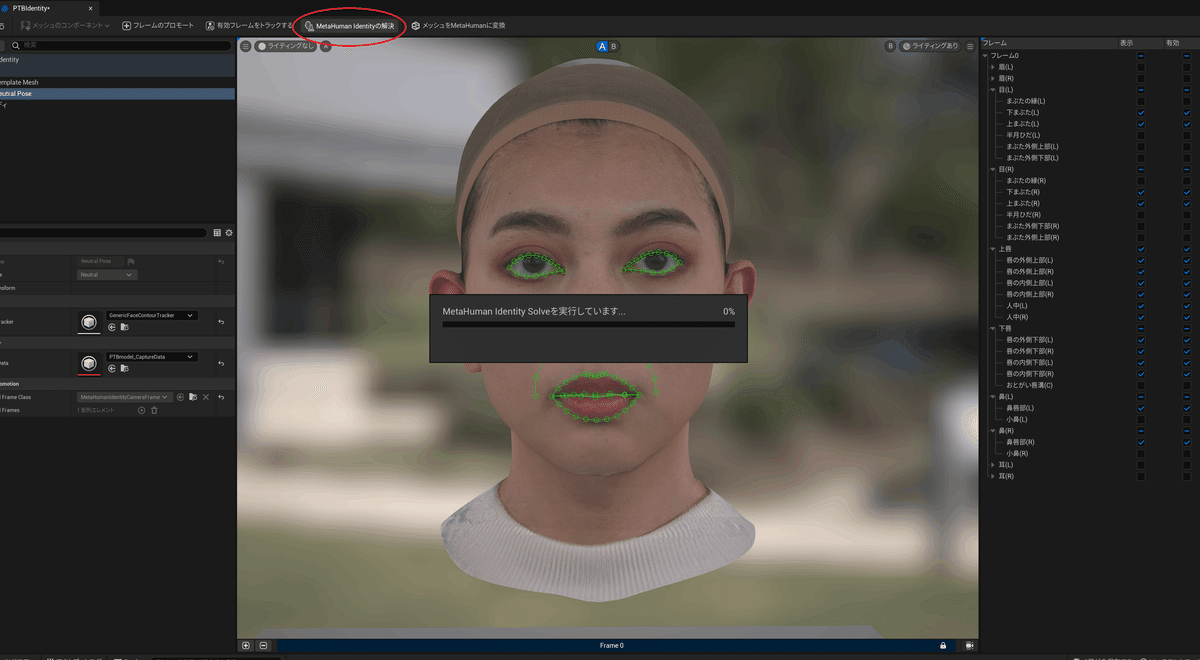
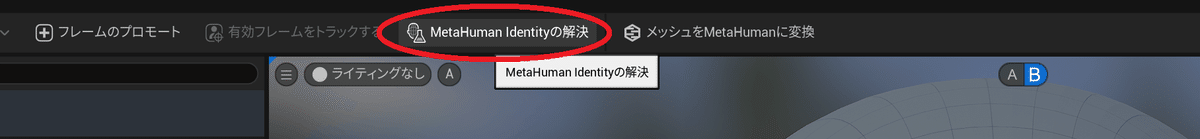
続いてMetahuman Identityの解決、をクリックします。メッシュの形状や、トラッキングされている緑の枠線から、Metahumanのメッシュが計算され、出力されます。

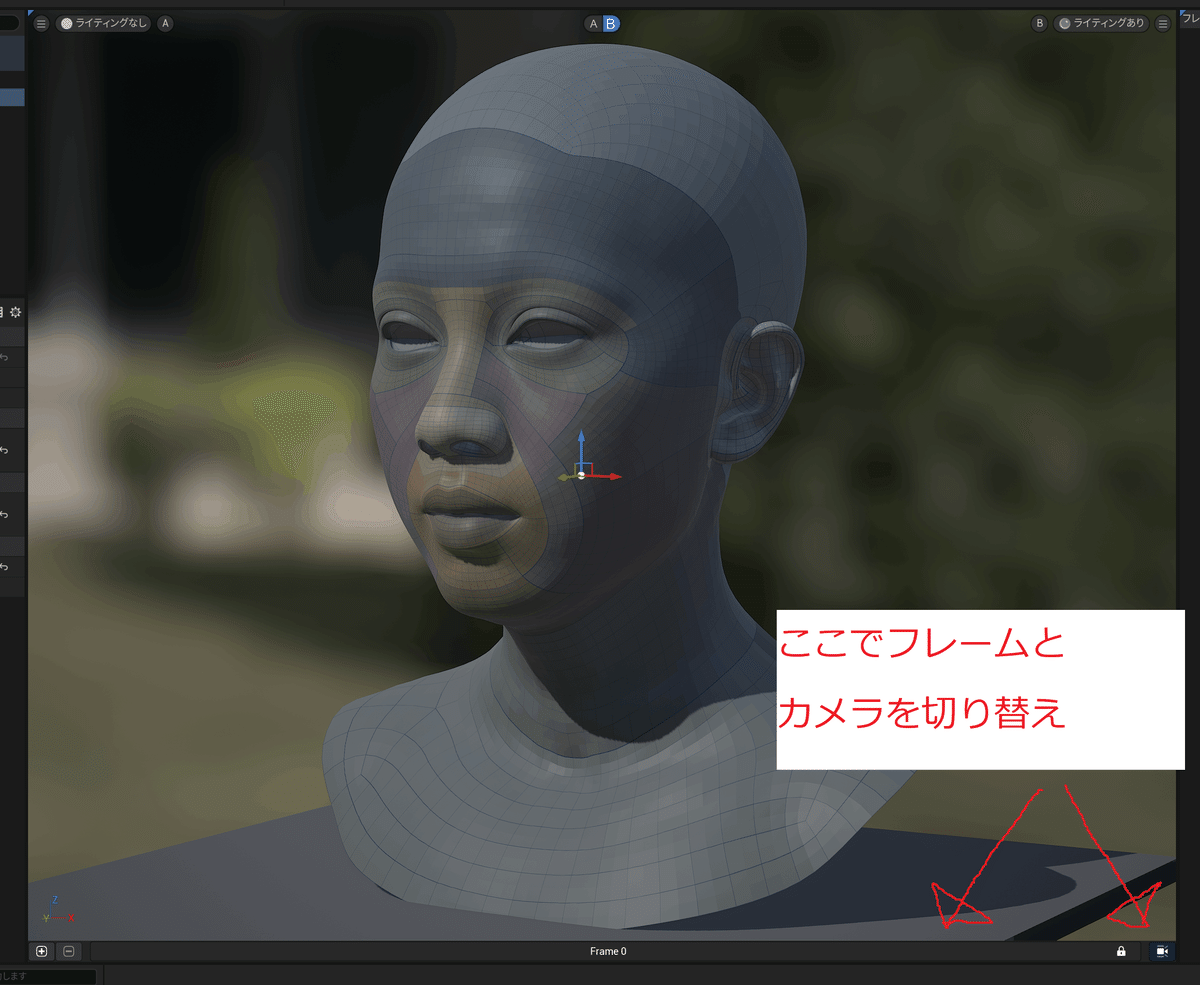
画面上部のA⇔Bをクリックすると、完成したMetahumanのメッシュと切り替えができます。

画面下部のカメラアイコンをクリックすると、現在のフレームと、自由移動のカメラを切り替えられるので、完成したメッシュを眺めてみましょう。

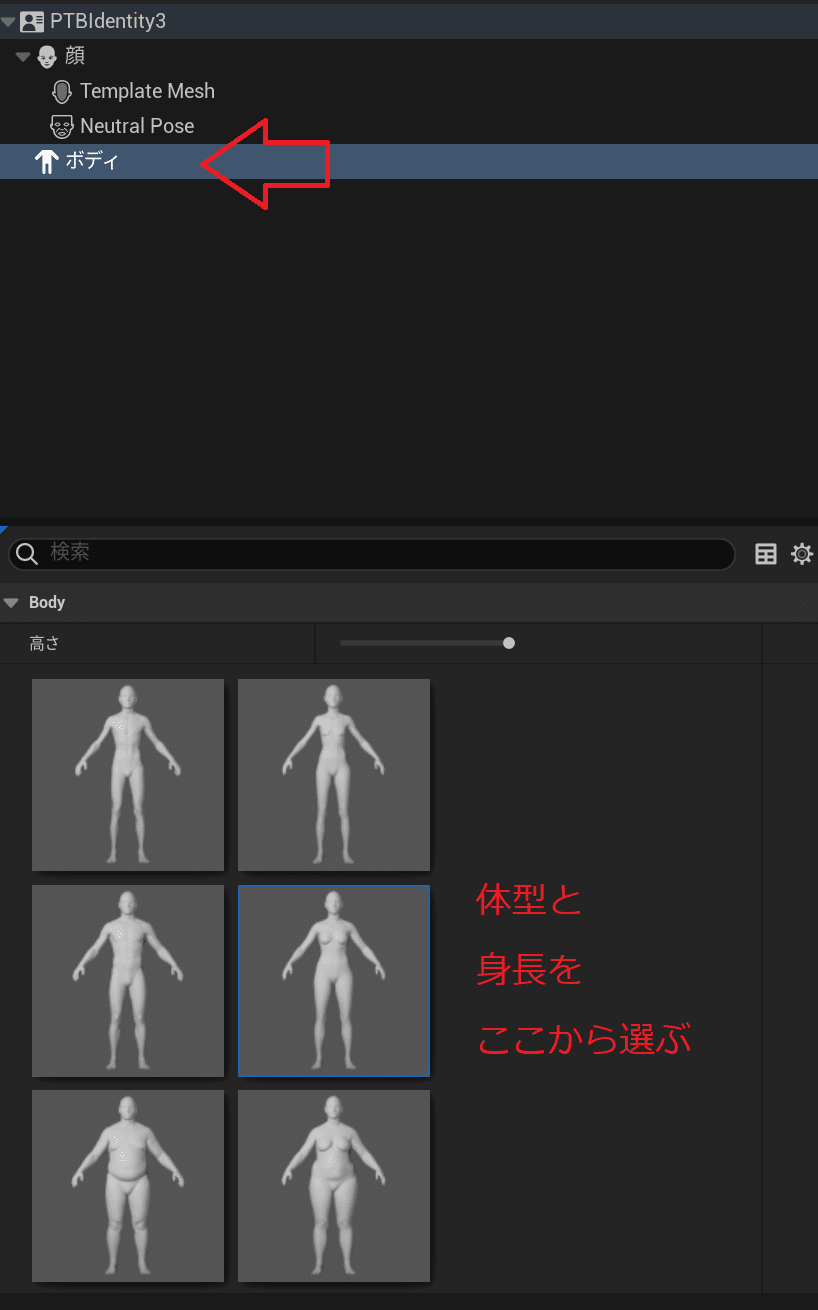
ボディの項目から、体型と身長を選んでいったん完了です。

■トラッキング部位の追加
さて、よく見る他のチュートリアルでは、このまま完成へ向かうことが多いですが、今回はさらに本人に似るように調整してみましょう。
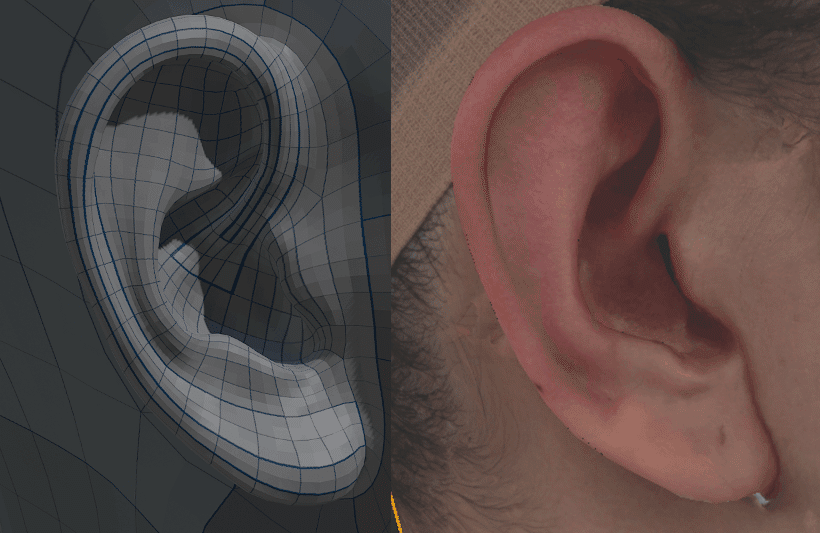
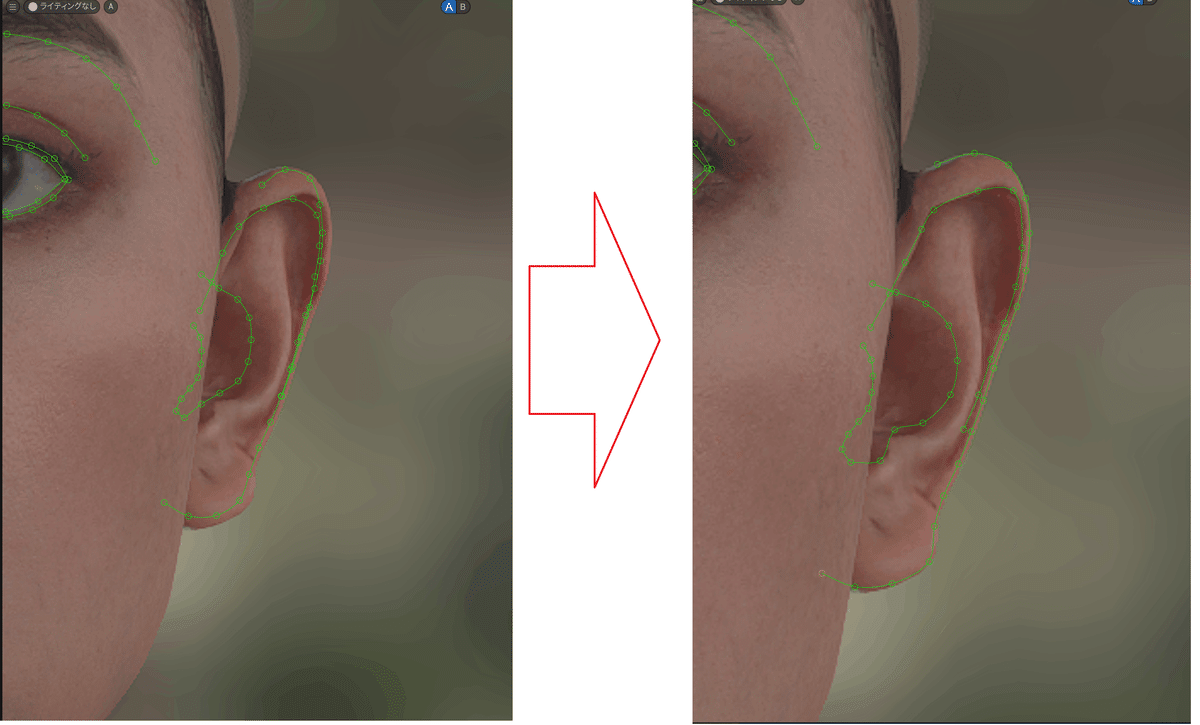
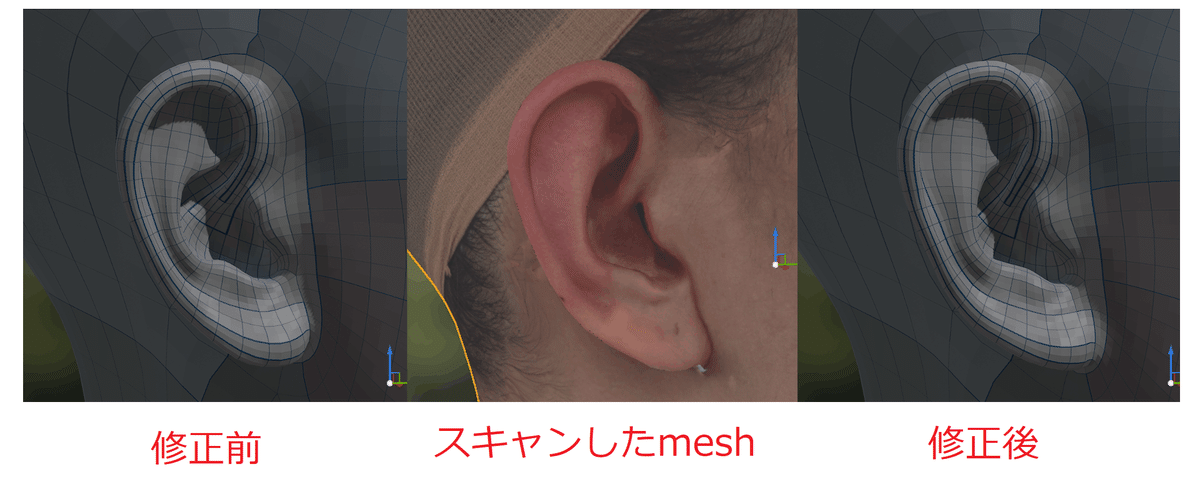
例えば、今の状態だと耳の形状があまり一致していないがわかります。

これより先のステップを踏むと、こうした細かな部分も前より似てくるはずです。
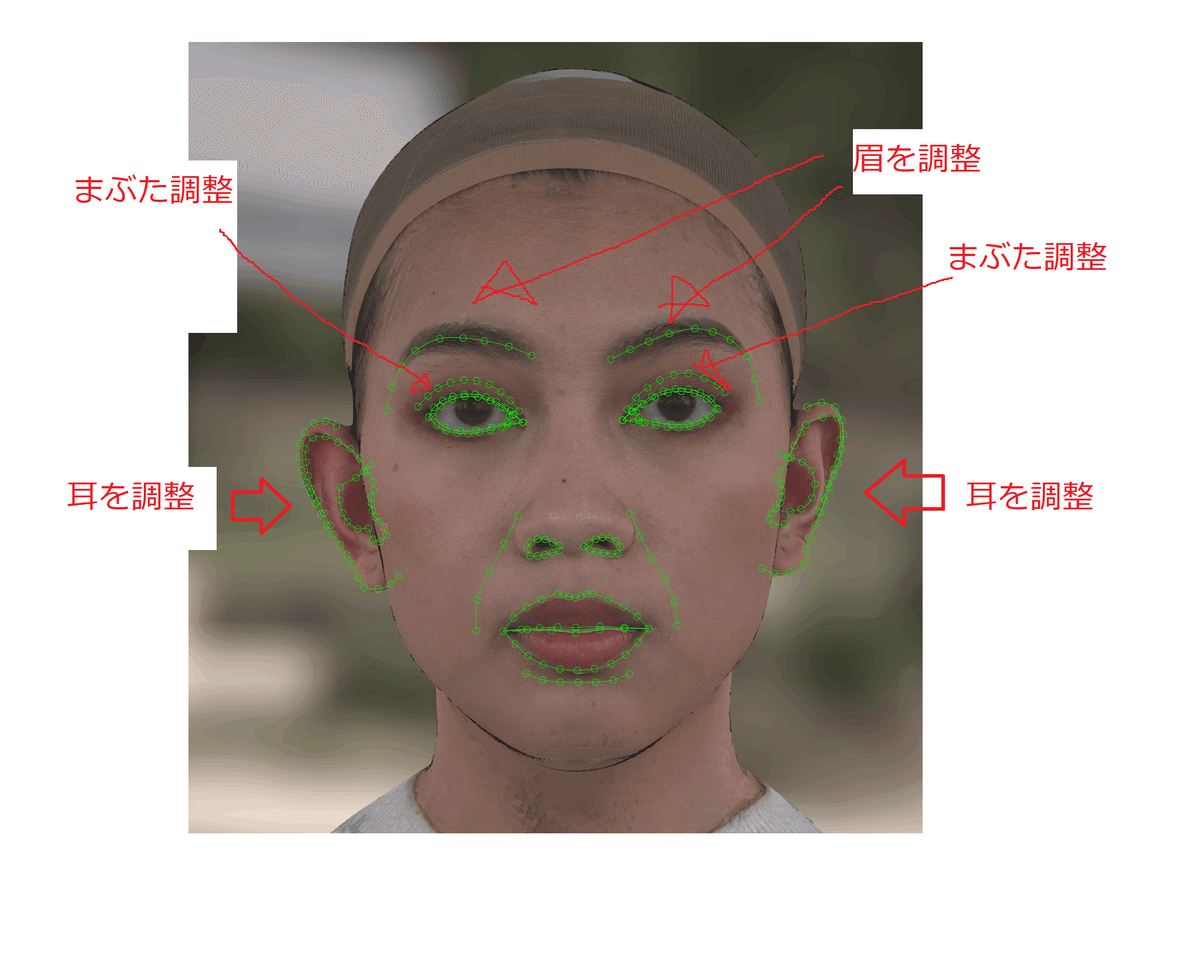
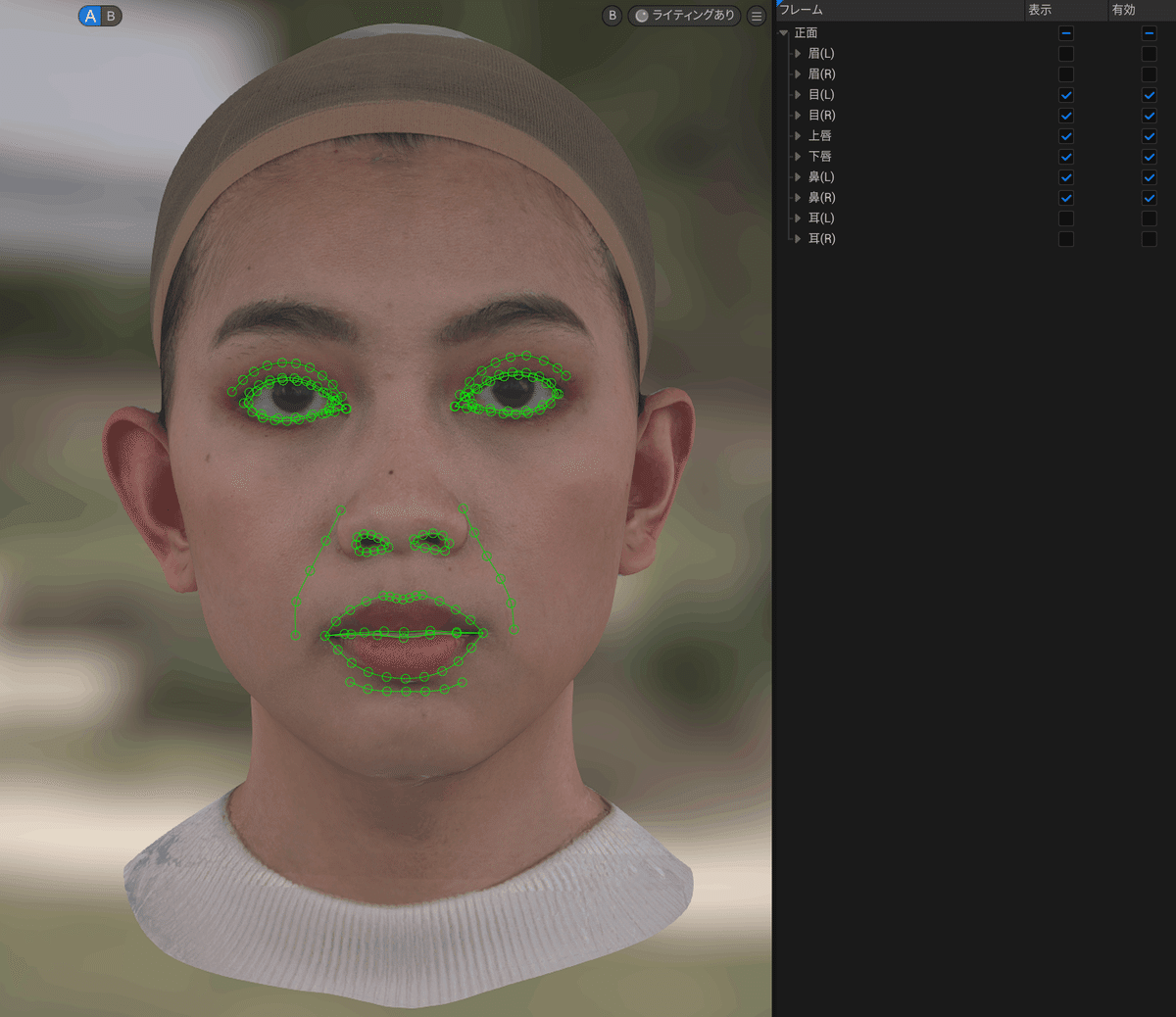
まず、"Frame 0"に戻し、画面右上の「表示」と「有効」をクリックして、トラッキング可能な顔パーツの項目を全部表示し、有効な状態にします。
さきほどよりもトラッキングの箇所が増えていることが分かるかと思います。

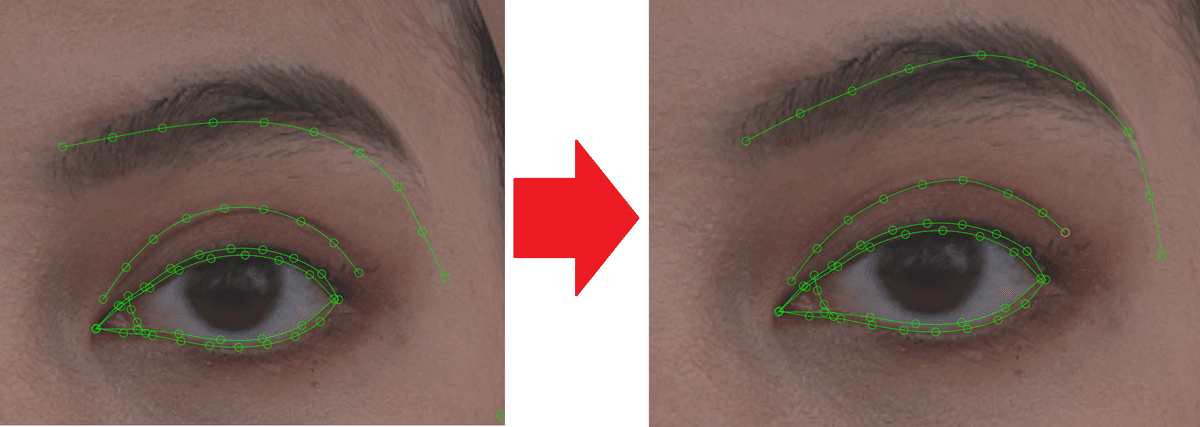
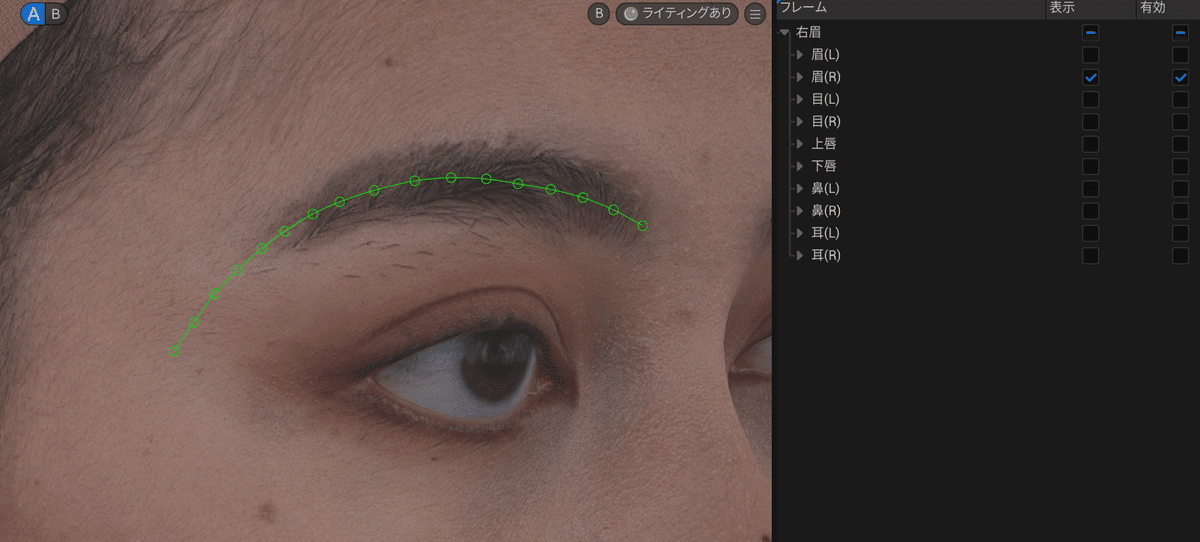
緑の丸の部分をクリック&ドラッグすると移動できるので、これを利用してより詳細な位置に移動させます。これを各位置にやっていきます。

※基本的には、きれいなメッシュを使っていれば大体合ってることが多いので、修正は最低限でいいと思います。やりすぎないのが大切です。
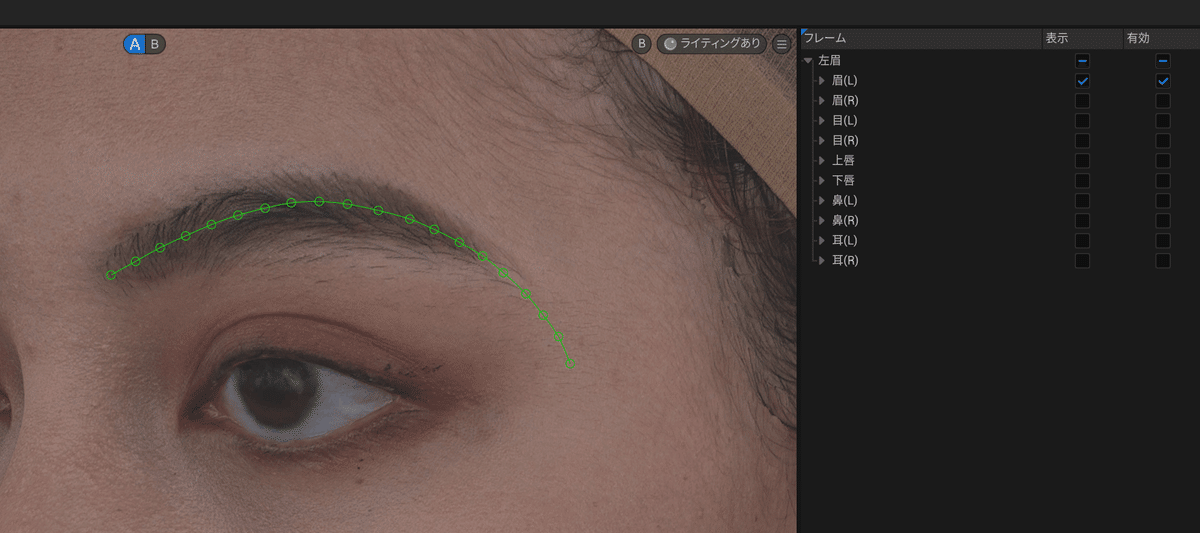
たとえば、こんな感じで眉の中心を緑の線が通るように修正するのは、別に問題ないのですが……

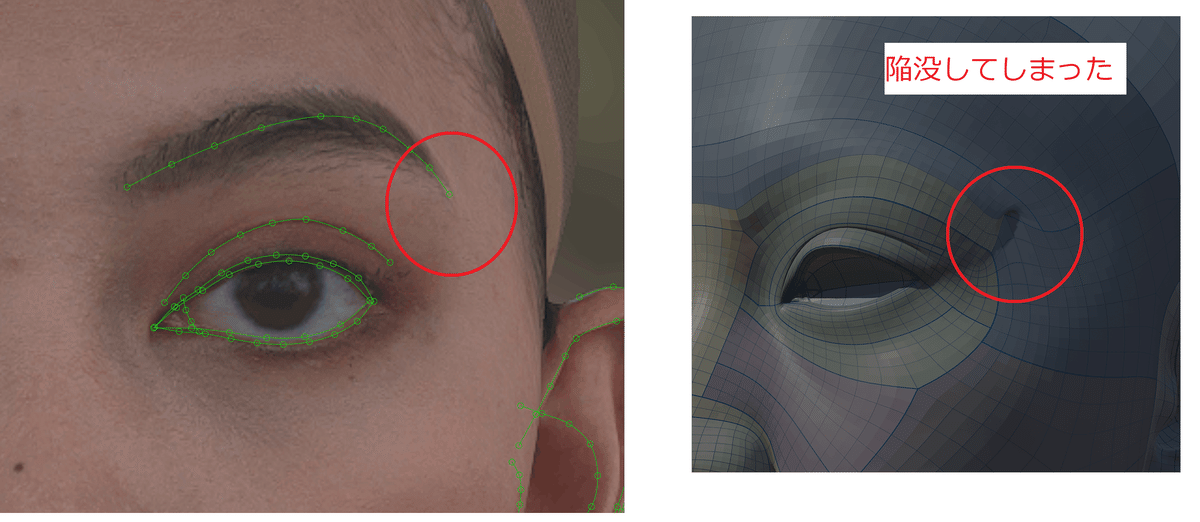
先っぽの部分(一見いらない部分にも見えるけど…)を短くしてしまったりすると、ご覧のように必要な部分が陥没してしまいます。線の長さが変わるような修正は、影響力がでかいので注意しましょう。一見不自然に見えても、だいたいデフォルトの位置には意味があるものと思ったほうがいいです。

今回は、下記のように調整しました

修正完了したら、Metahuman Identityの解決をクリックして、
次に進みます。

■パーツ別フレームの追加
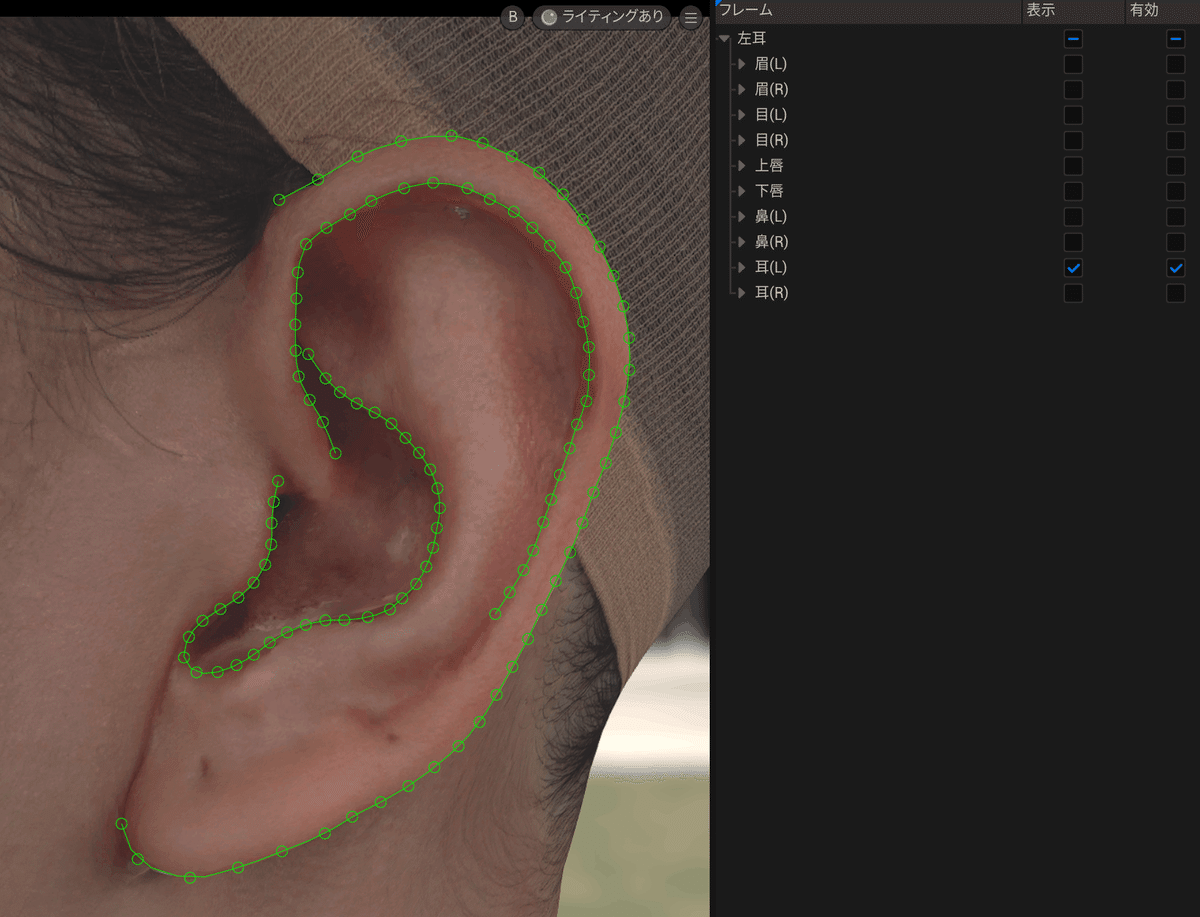
さて、上記の修正でも全体的な一致率は向上しますが、先ほどの耳の形状などの細かなパーツをより丁寧に修正したい場合は、微調整したいパーツごとにフレームを追加します。
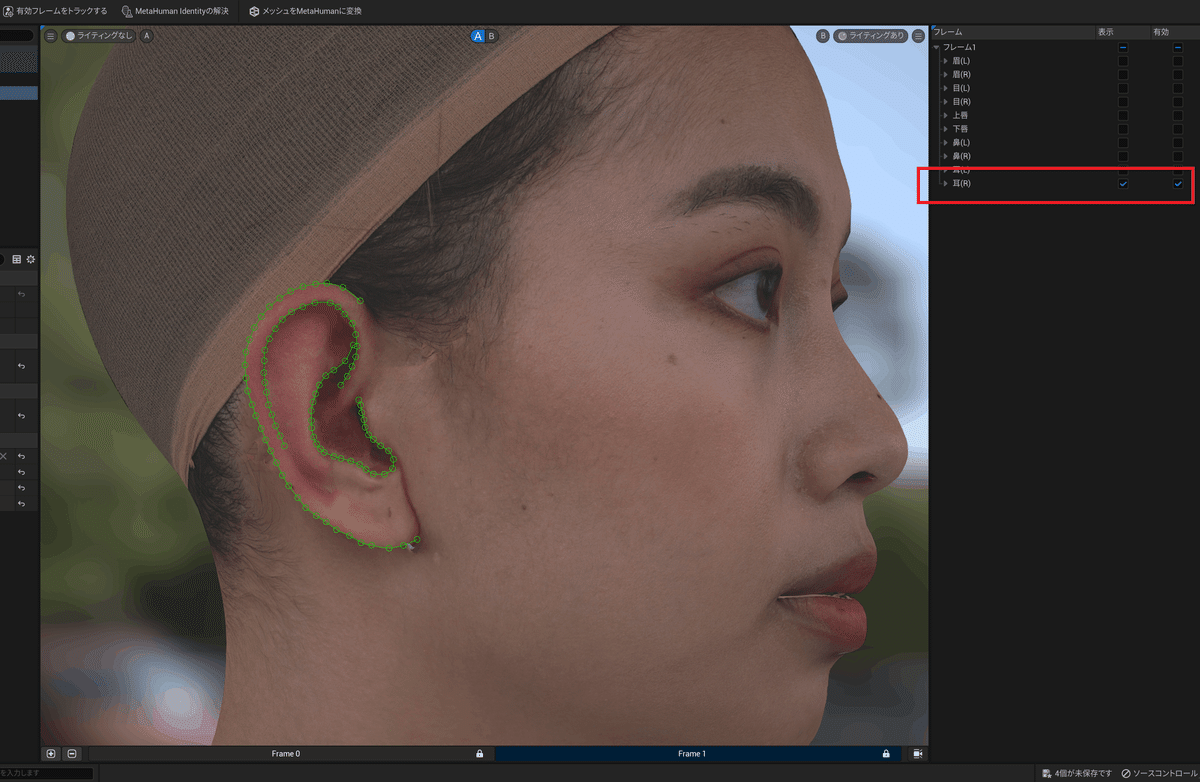
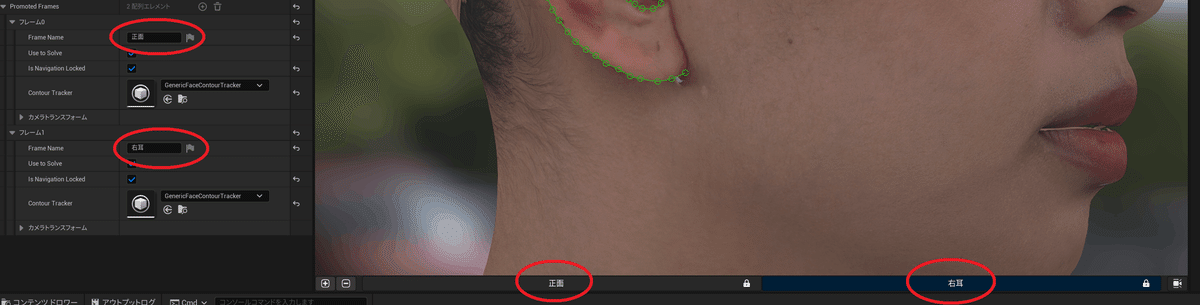
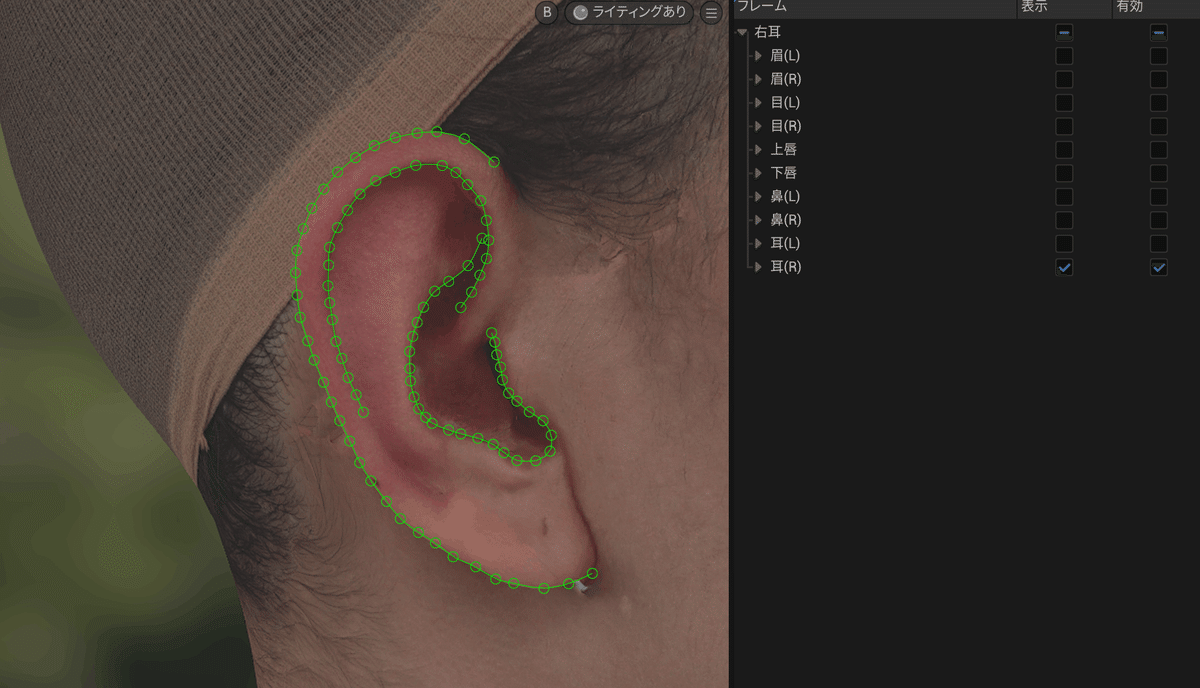
いままでと同様に、こうやって右耳の全体が映るようなフレームをプロモートして、右耳だけをトラッキングされる状態にし、緑の枠線を調整します。

左のメニューから、フレームの名前をわかりやすいものに変えておくといいです。

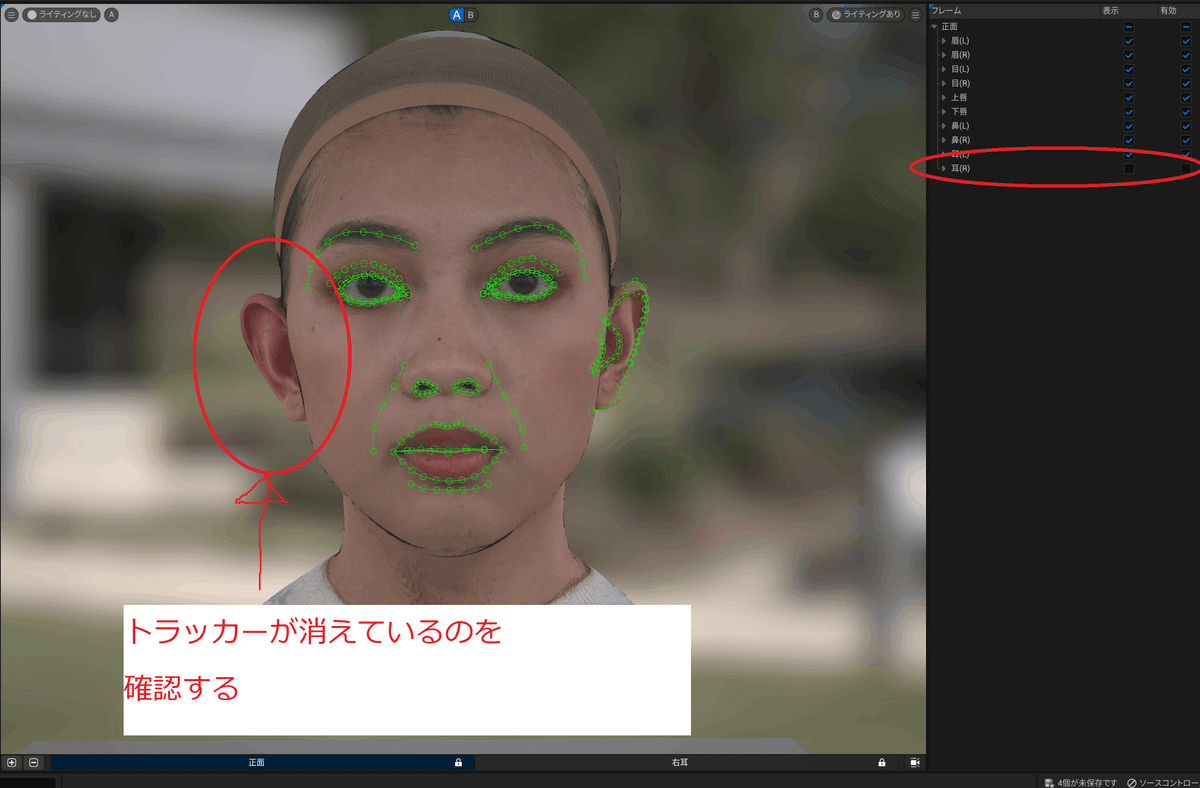
枠線の調整が終わったら、Metahuman Identityの解決をするのですが、一度正面のフレームに戻って「右耳」のトラッカーを使用しない状態にします。

準備ができたら、Metahuman Identityの解決をします。すると、ご覧の通り、修正前に比べてだいぶ一致率が高まったのがお分かり頂けるかと思います!

最終的に、今回は以下の5フレームに分けてトラッキングをしました。





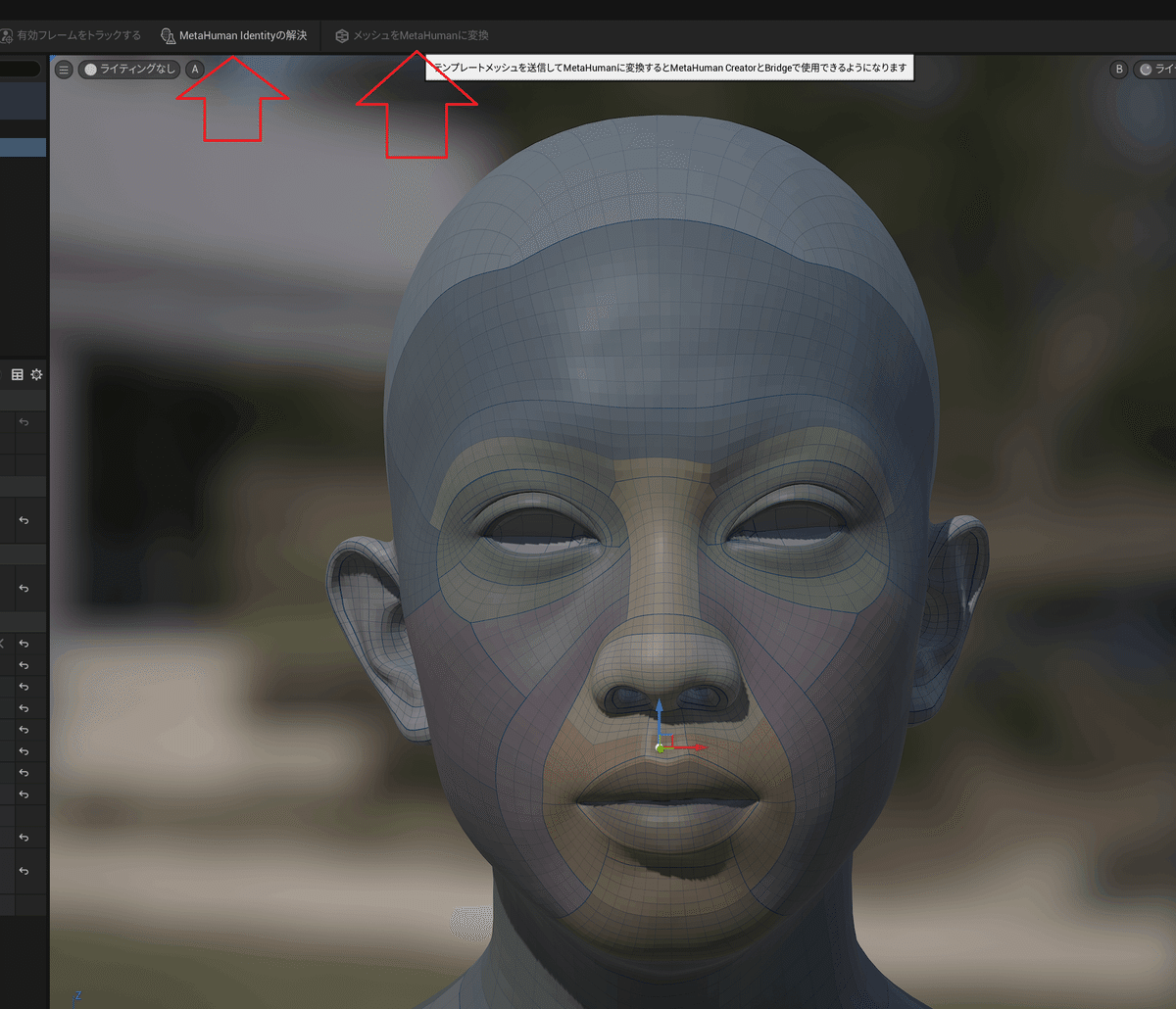
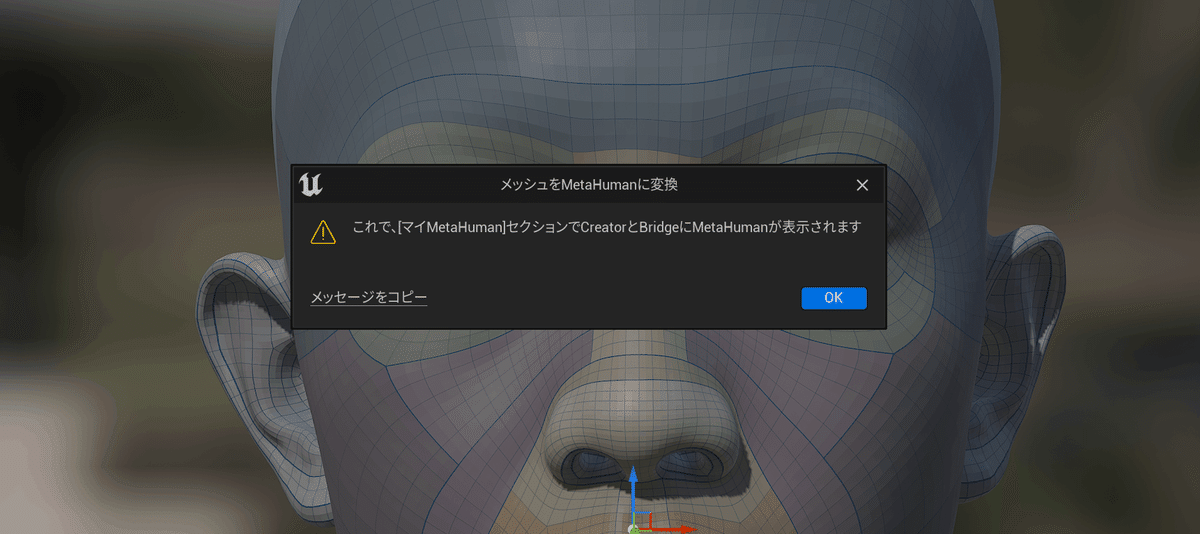
すべてのフレームの準備ができたら、"Metahuman Identityの解決"⇒"メッシュをMetahumanに変換"をクリックします。


めちゃくちゃエラーメッセージめいたものが出てくるのですが、これで合ってるので心配しないでください。
■Metahuman Creatorにアクセスする
作成したMetahumanのテクスチャなどの設定は、下記のサイトで、ブラウザ上でおこなっていきます。
「最新のMetahuman Creatorを起動」をクリック

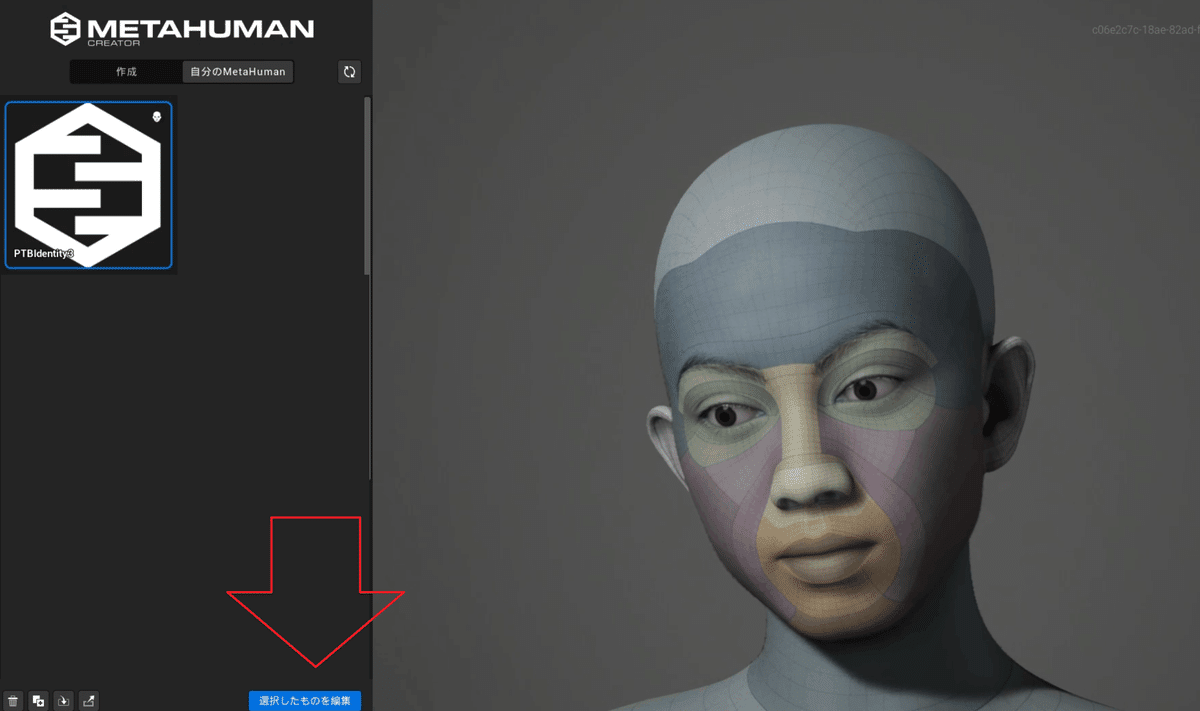
すると、UE5で作成したMetahumanが動き回っていると思います。

「選択したものを編集」をクリックして先に進みます。
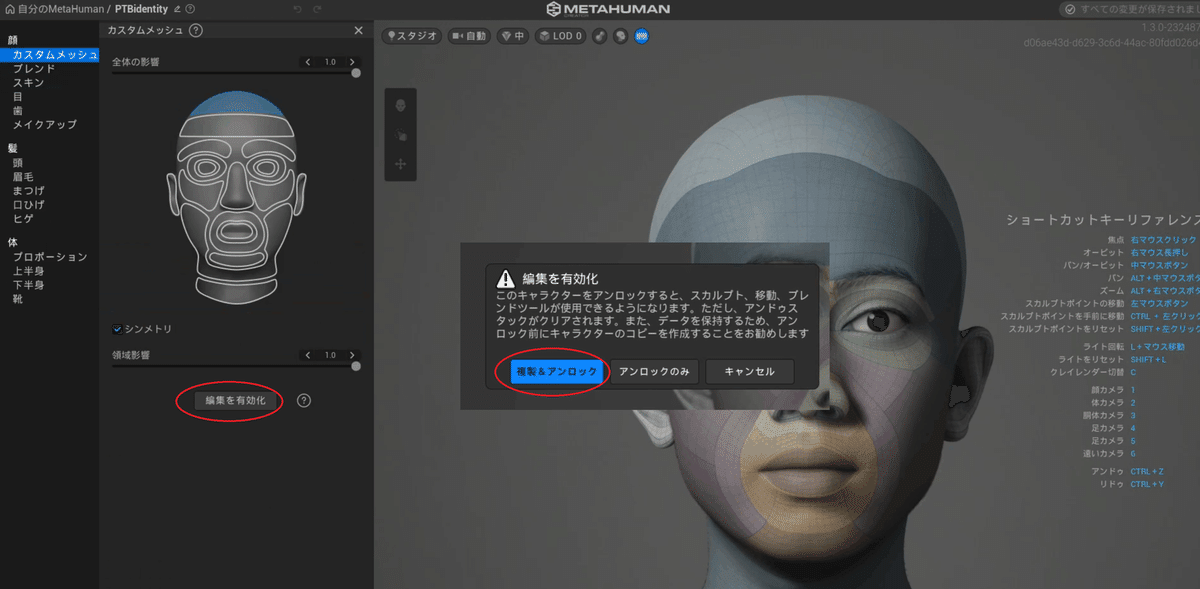
カスタムメッシュ>編集を有効化>編集&アンロック をクリック
これで編集が始められるようになります

詳細な説明は下記の通りですが、今回の目的を踏まえ、最低限やればいいことだけ抜粋したいと思います。今回のポイントは、眉毛を作らない事と、メイクをしないことです(眉毛もメイクも、元々のフォトグラメトリモデルのテクスチャから持ってくるので)
▶①肌を作成する
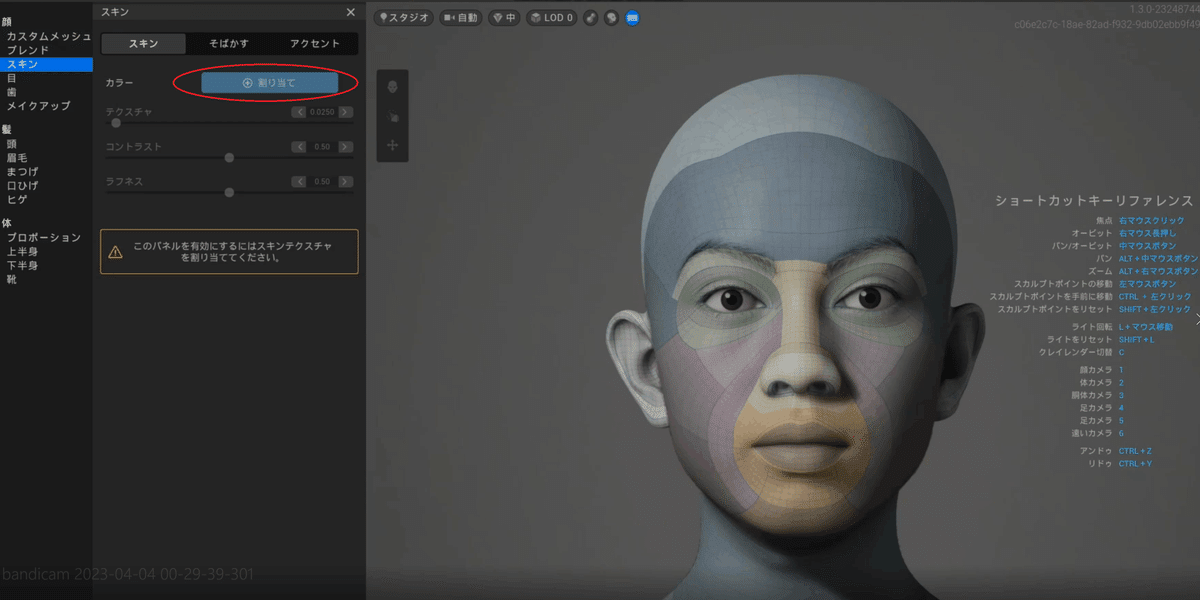
顔>スキン>割り当て
を選択して肌の色を設定できる状態にします。

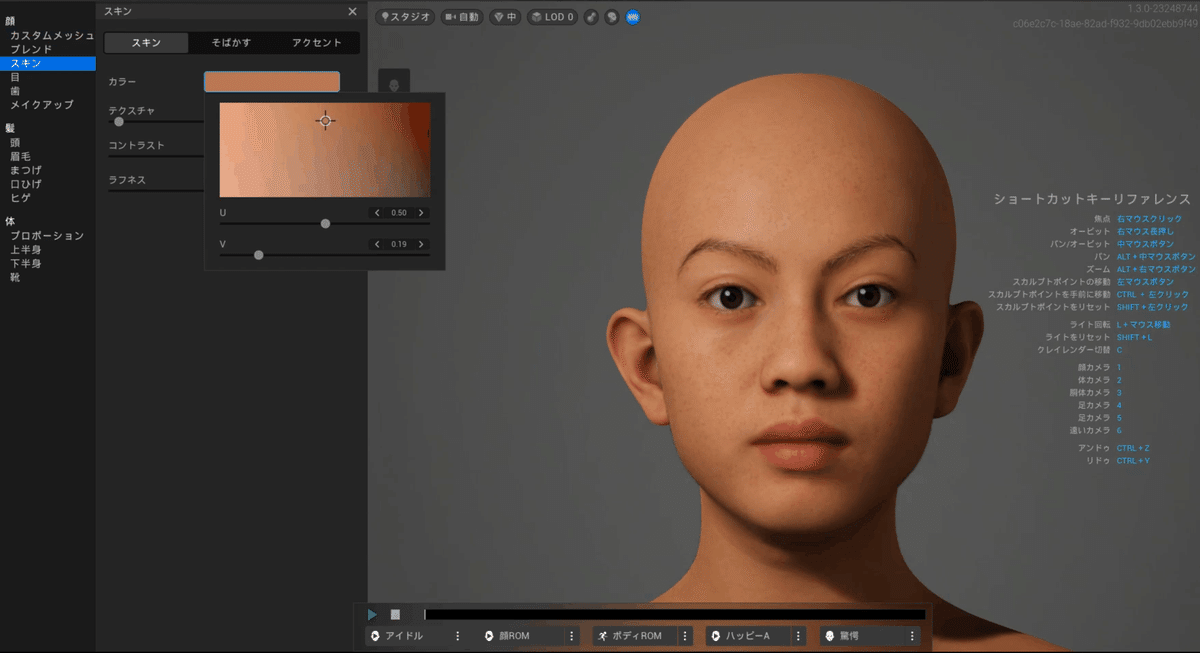
その後、好きな色を割り当てます。

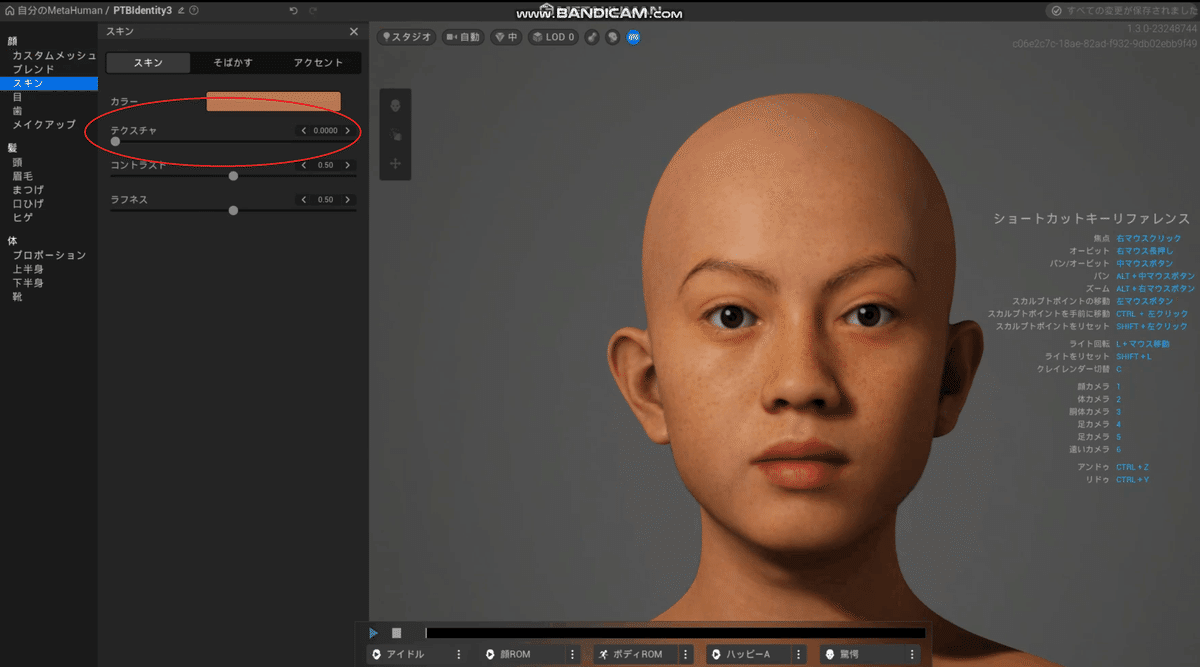
顔>スキン>テクスチャ
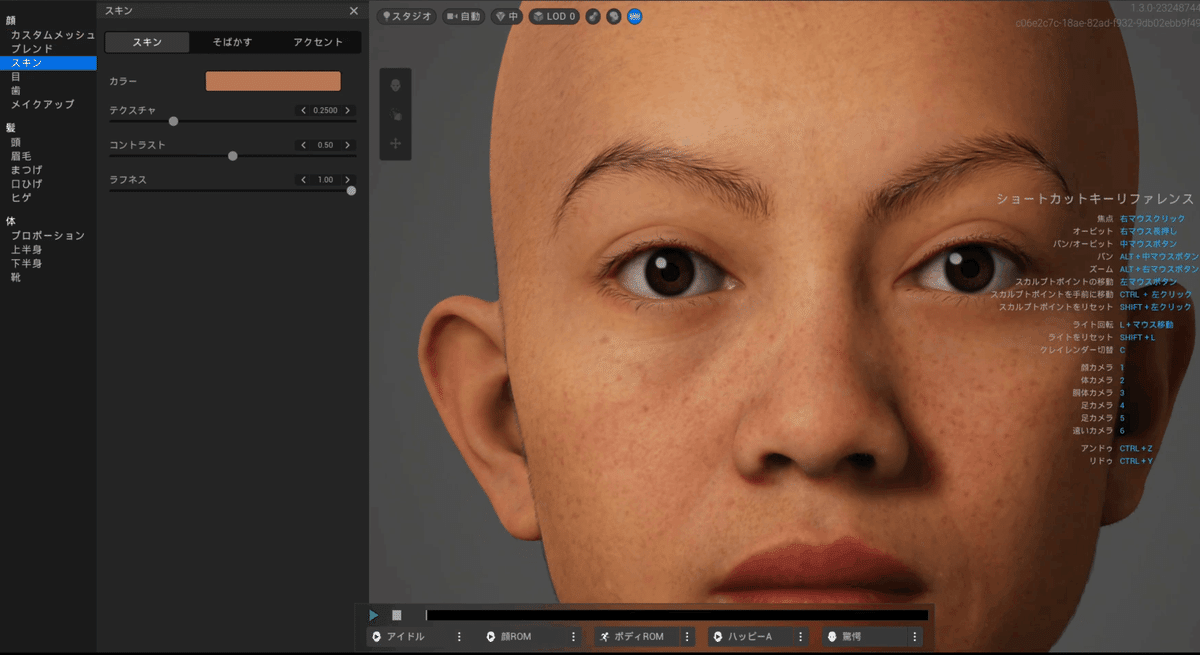
で必要に応じて肌のパターンを変更します。右側にいくほど老齢っぽくなりますが、基本ランダムに変化します。今回はどうせフォトグラメトリで作成したテクスチャに差し替えるので、シワのないツルっとした肌にします。

顔>スキン>ラフネス
で表面の粗さ、光沢感を設定します。テクスチャの見た目はこの後差し変わりますが、光沢感は引き継がれるので注意します。あまりテカテカしないほうがよさそうなので、今回はラフネスを1にして、光沢をなくしました。

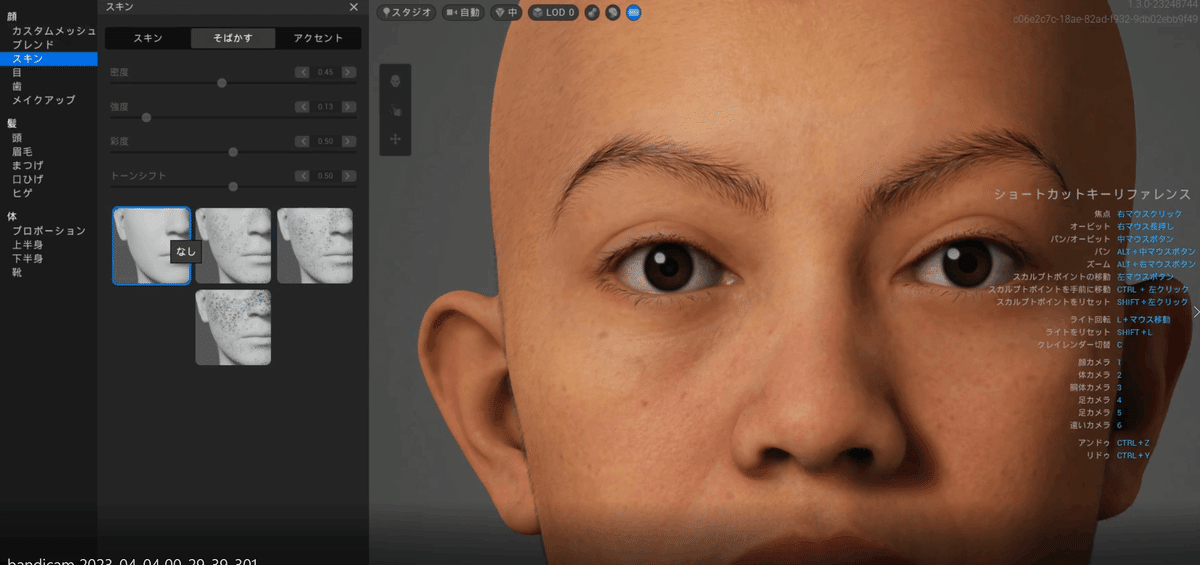
顔>スキン>そばかす
で、必要に応じてそばかすを設定します。ただ、今回は必要ないので「なし」にしておきます。

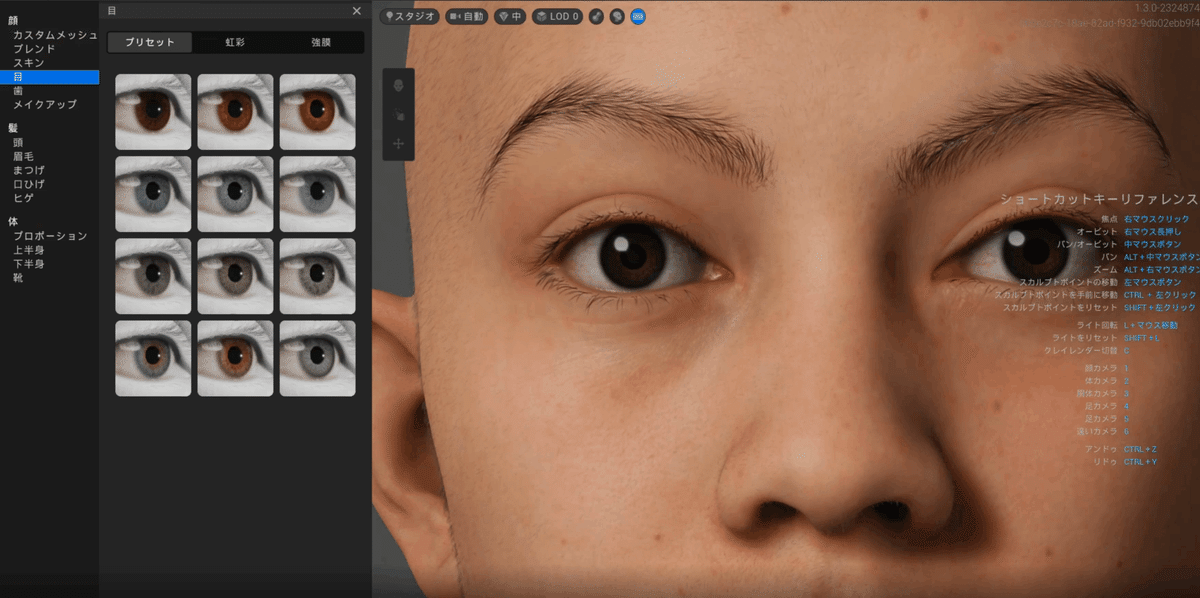
▶②目を作成する
顔>目>プリセット
から、目の色を調整します。モデルさんの参考写真など見ながら、近いものを選びます。

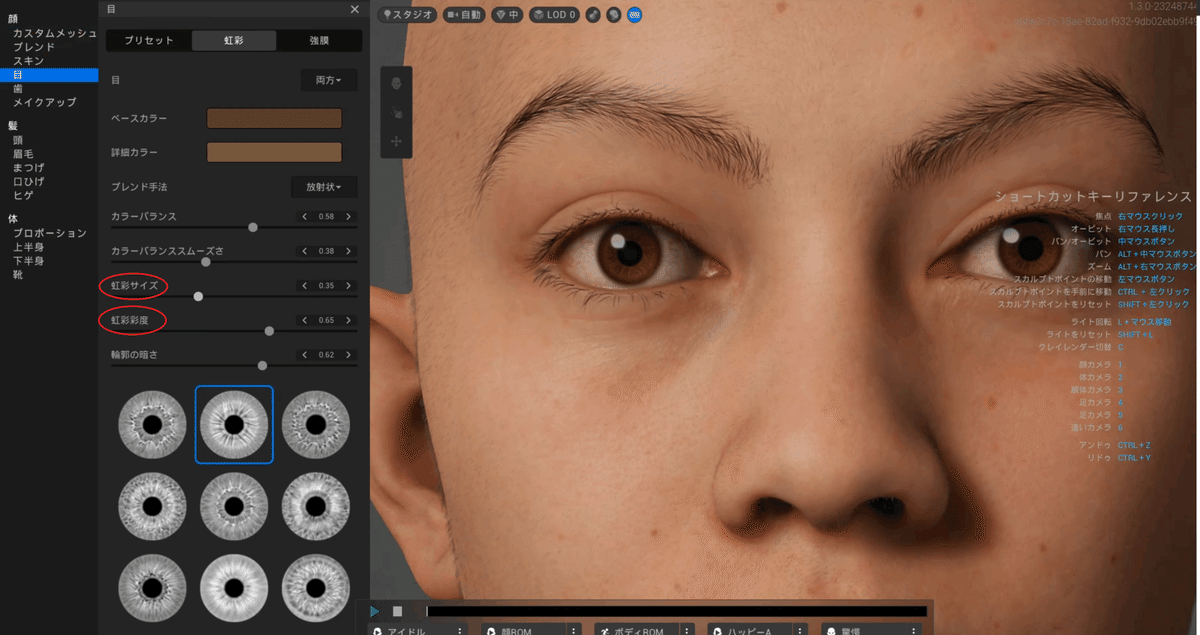
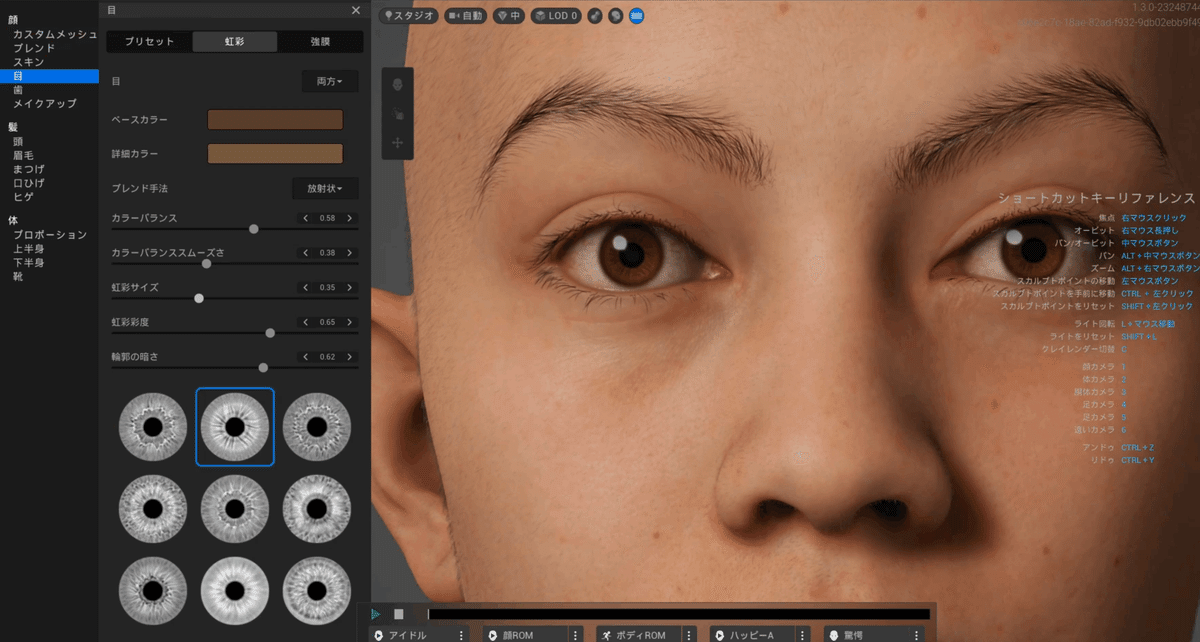
顔>目>虹彩
から、必要に応じさらに微調整します。特に重要なのは「虹彩サイズ」と「虹彩彩度」でしょうか。目の大きさの印象と、色を整えます。

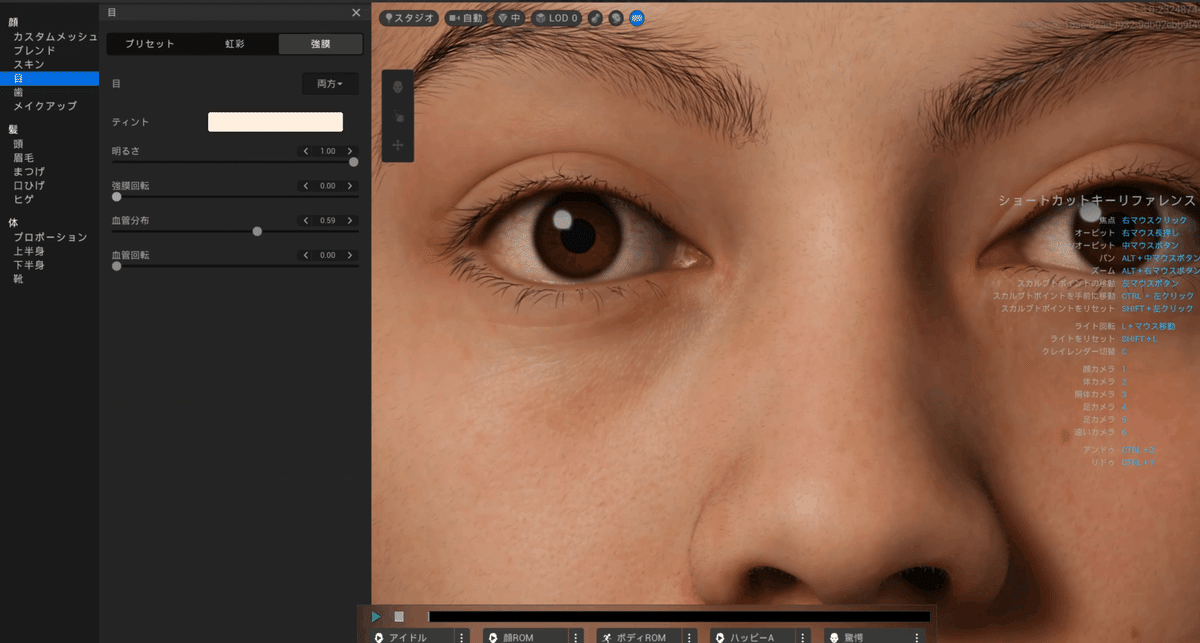
顔>目>強膜
強膜と聞いてもピンと来ないかもしれませんが、要はここで白目の部分の調整ができます。「明るさ」で白目の白さを調整します。今回は1に設定して、一番明るく、白い状態にしました。


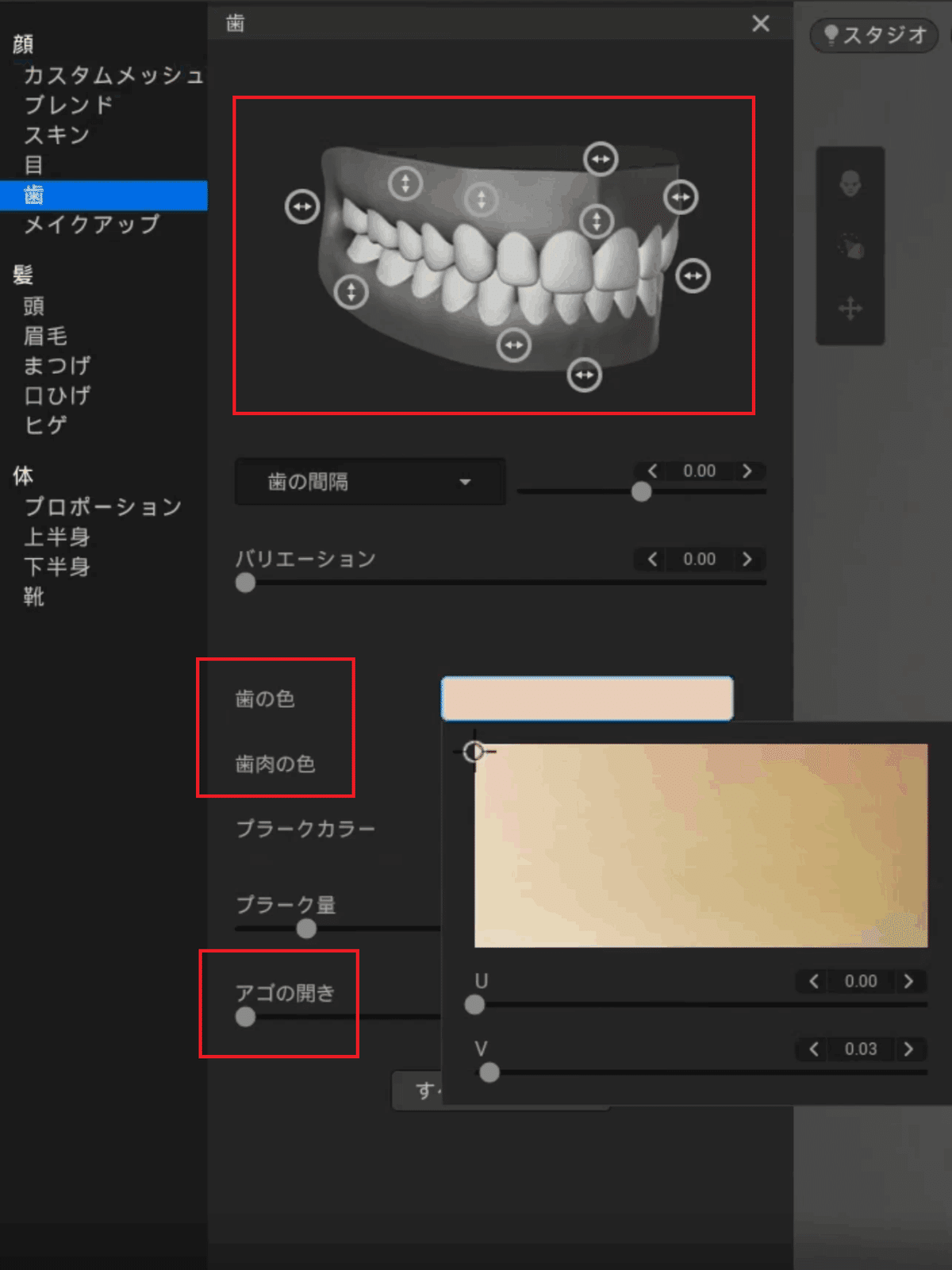
▶③歯を作成する
顔>歯
から、歯を設定します。主にいじるのは下記の項目です。

・アゴの開き
これ、開き具合をここで永久に設定するかのような、ややこしい書き方になっていますが違います!必要に応じ、ここで口を開けたり閉じたりしながら、調整に役立てるための項目です。
・歯の形状のコントローラ
マウスオンするといろいろ説明がでるので、それぞれの矢印を動かしながら形状を調整しましょう。
・歯の色と歯肉の色
それぞれの色を設定します。今回は歯を白くしてみました。
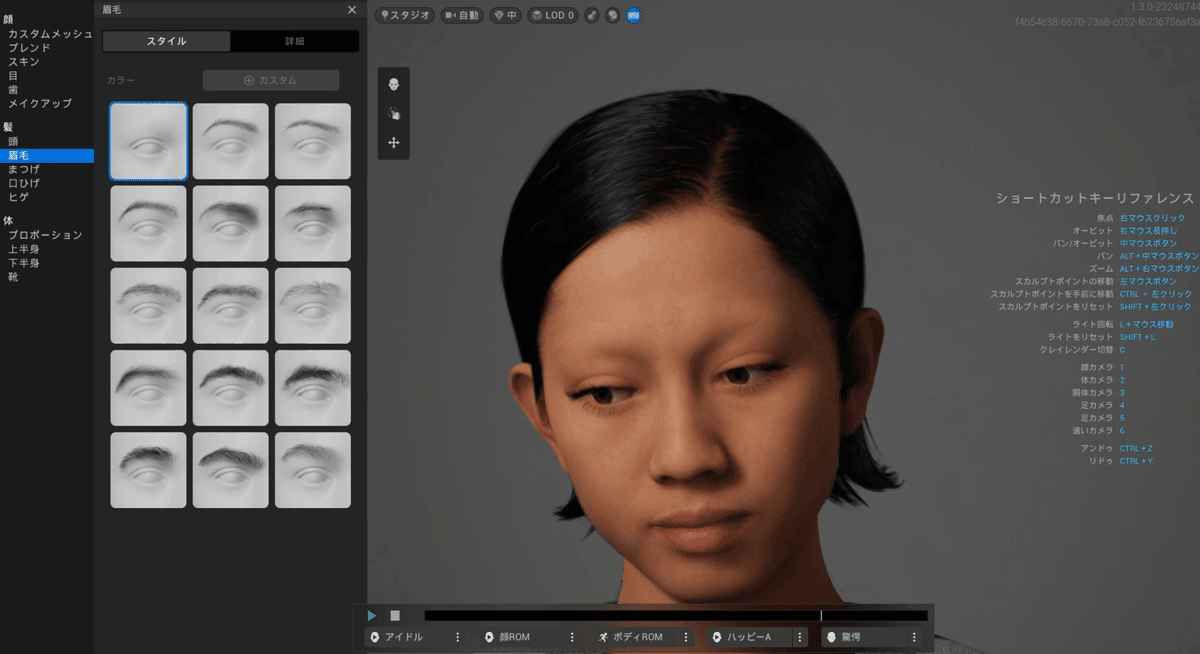
▶④眉を消す
髪>眉毛
から、眉毛を設定しますが、ここではあえて消します。

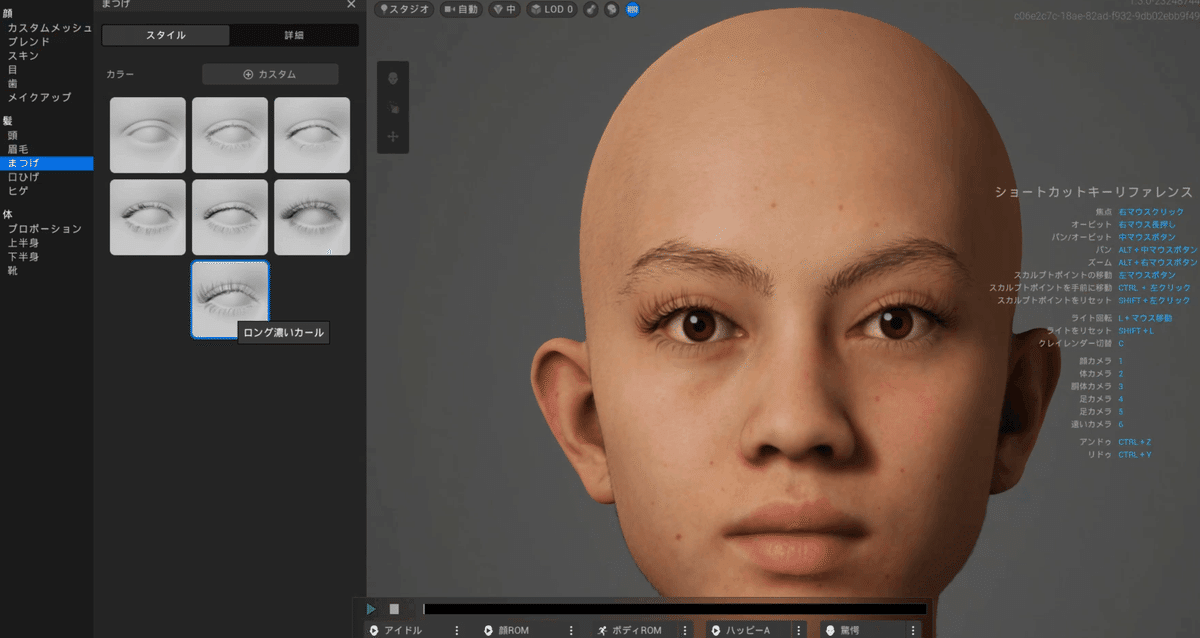
▶④まつ毛を作成する
髪>まつげ
から、まつげを設定します。好きな形を選びます。

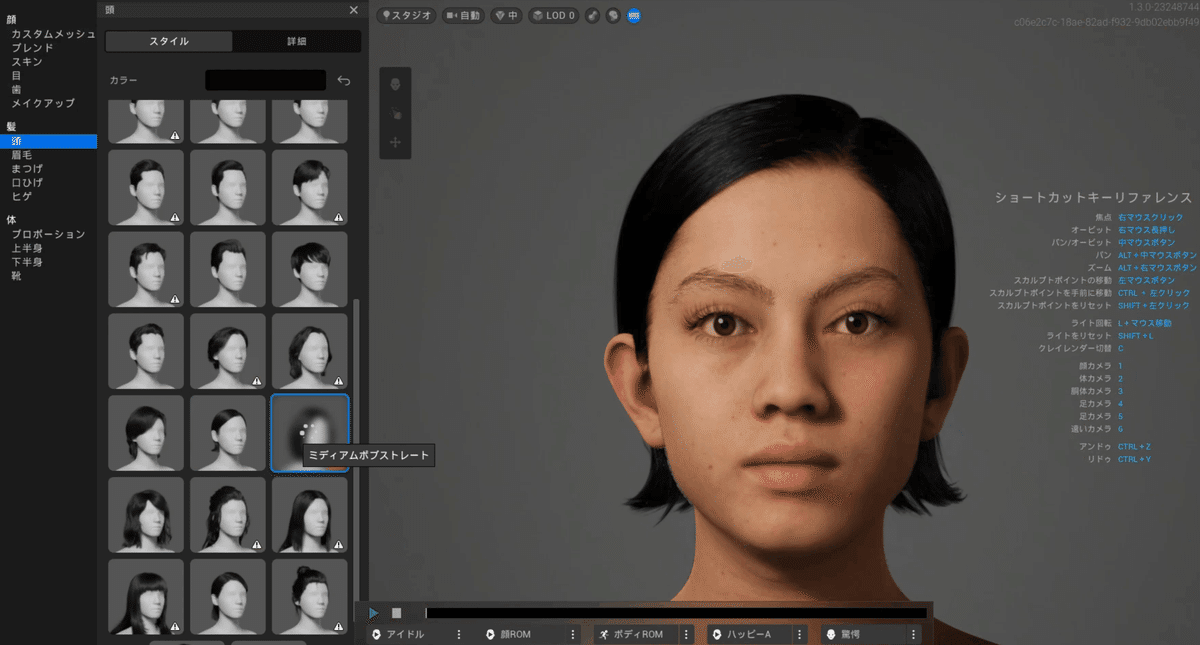
▶④髪の毛を作成する
髪>頭
から、好きなヘアースタイルを設定します。髪色を調整したい場合は「カラー」から変更します。

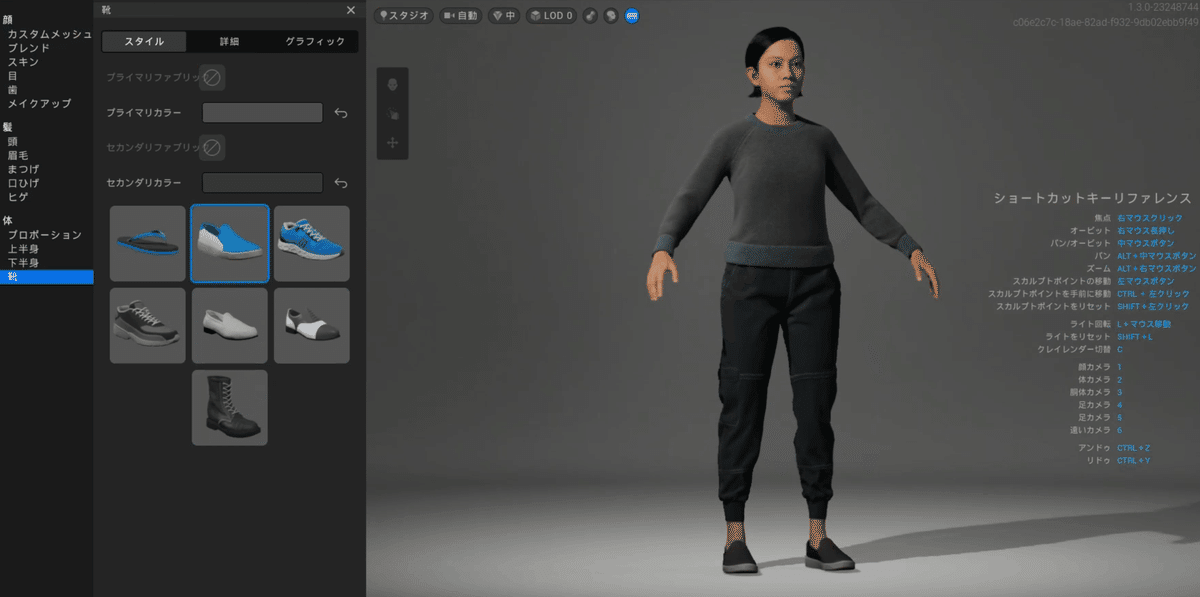
▶⑤体型・服装を設定する
体>プロポーション/上半身/下半身/靴
から、体型と服装を設定します。

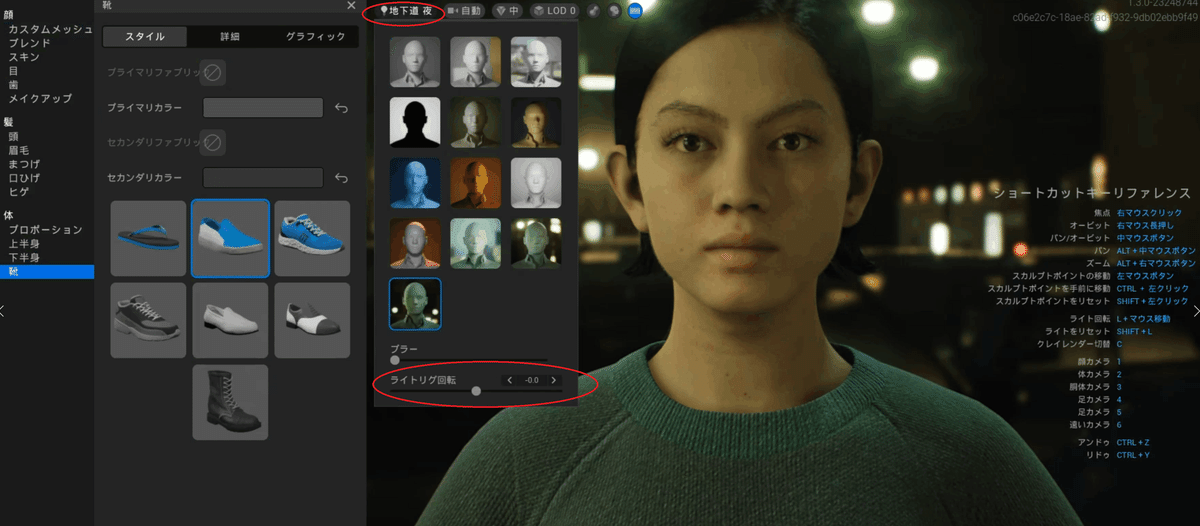
▶⑥ライティングを変えて出来栄えを確認する
画面上の電球のマークから、異なるライティングで、出来栄えを確認することができます。

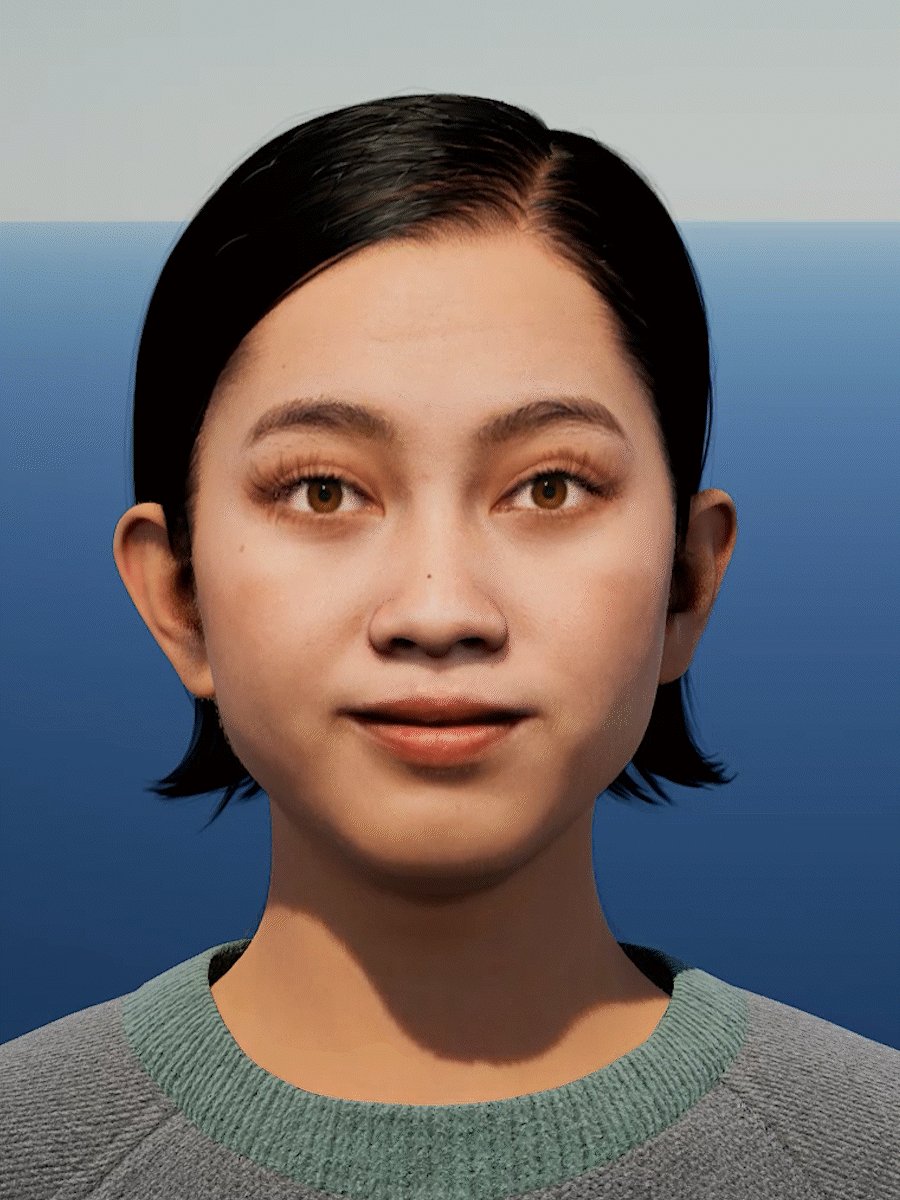
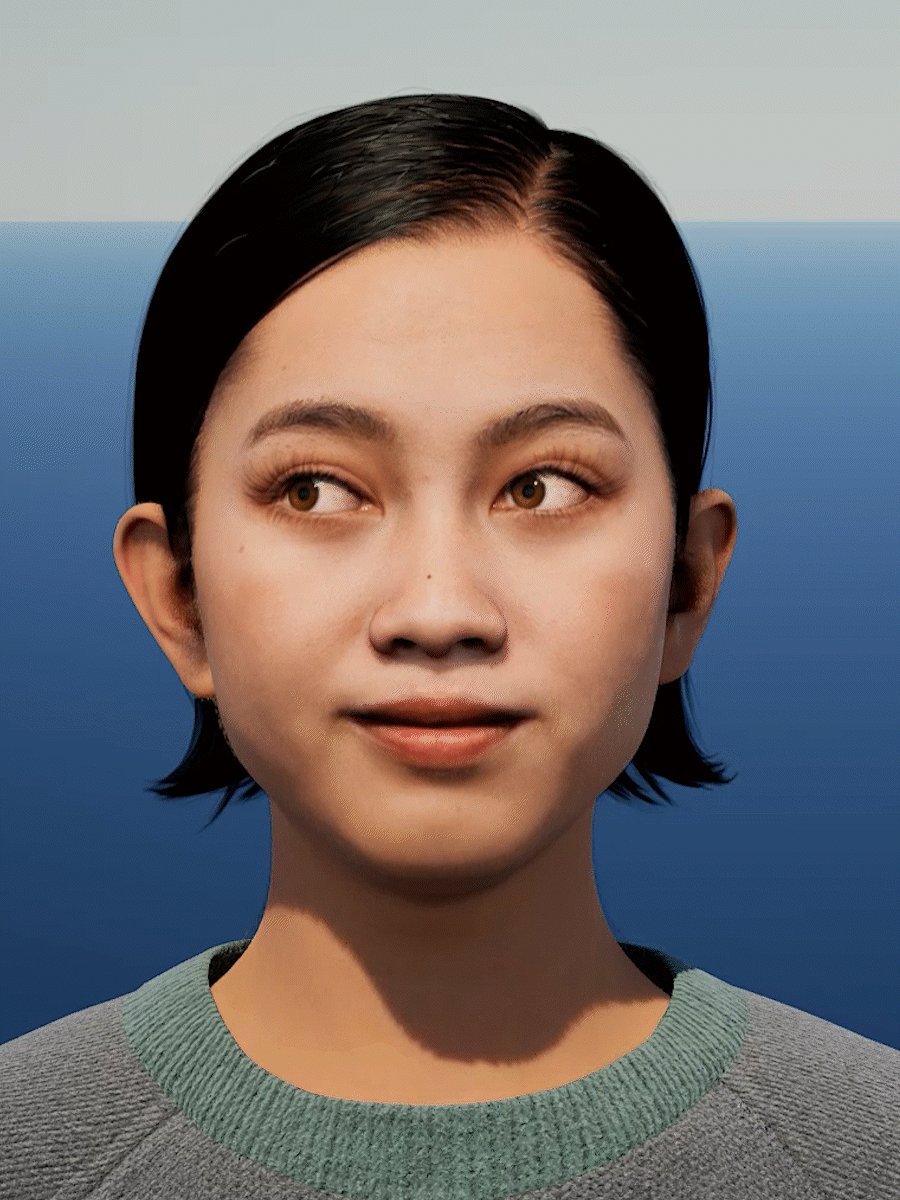
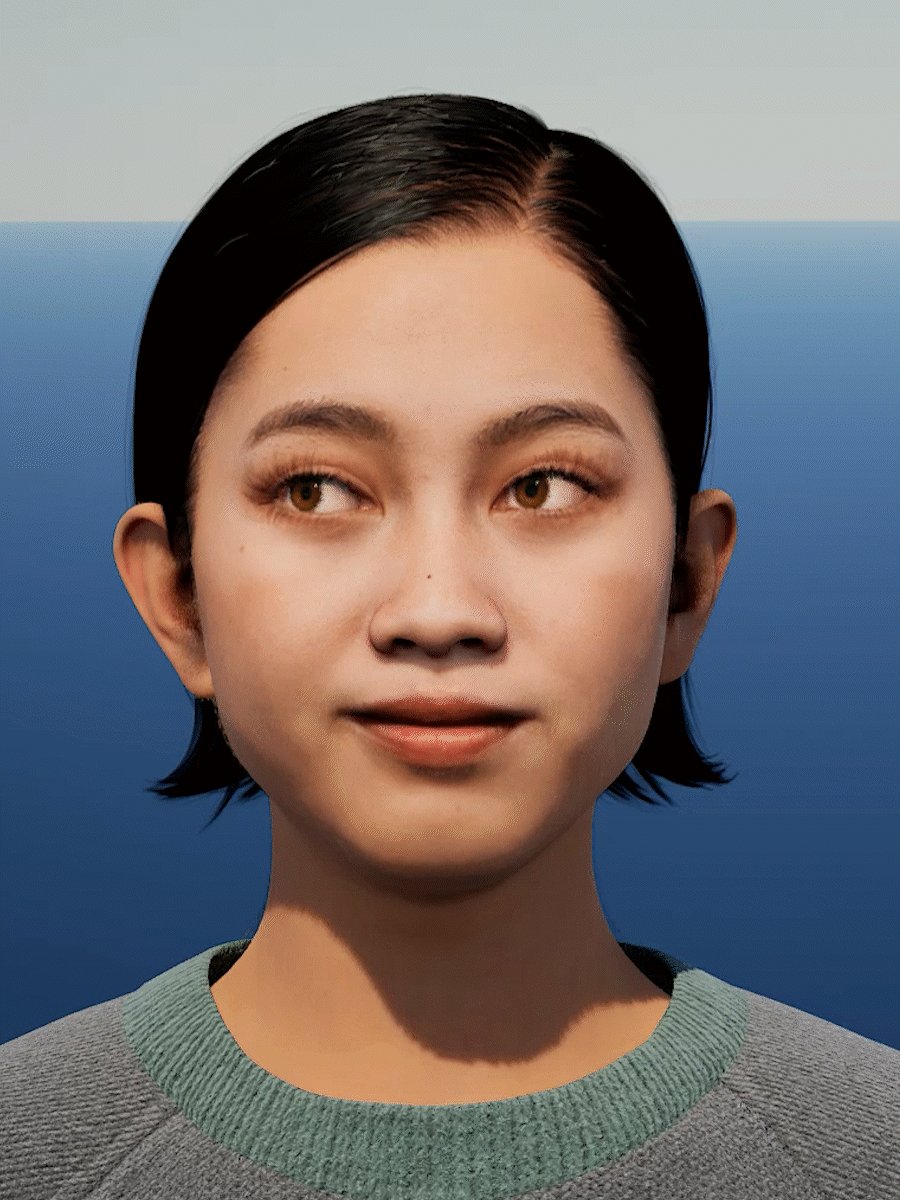
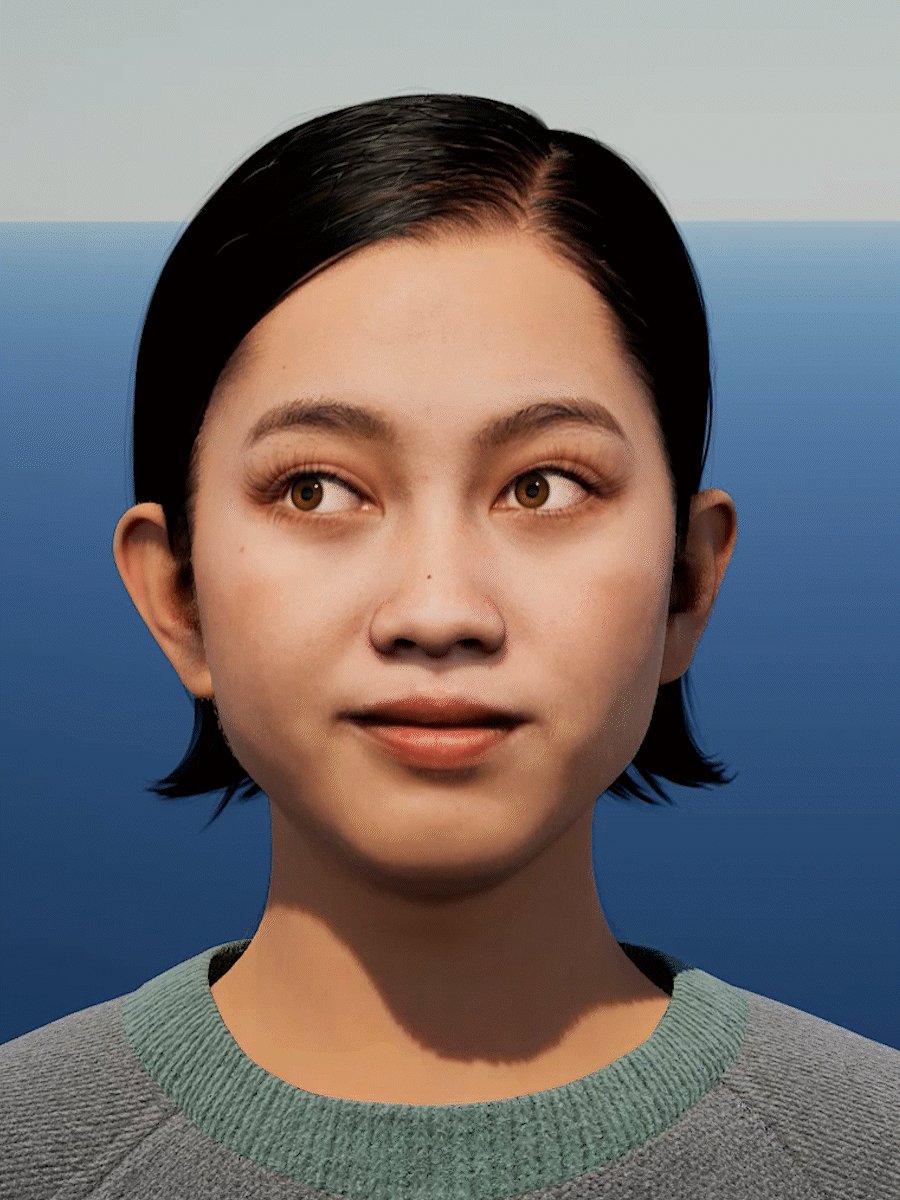
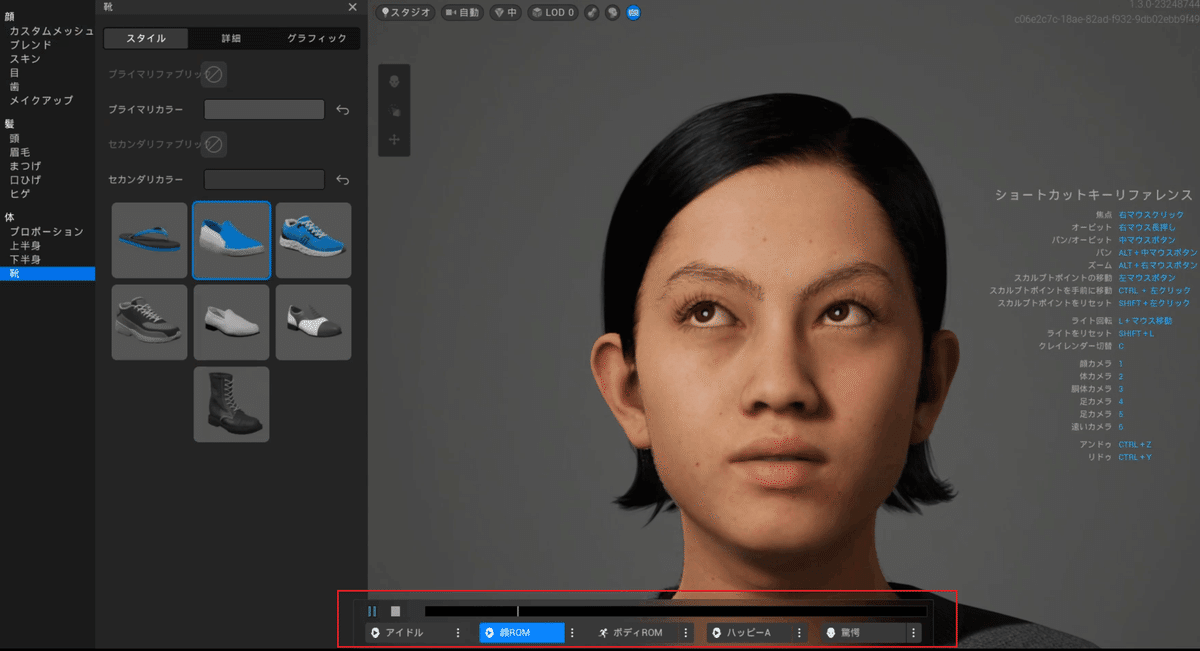
▶⑦アニメーションのテストをする
画面下部のエリアから、各種テストアニメを流せるので、テストします。

出来栄えに満足したら、Unrealに戻ります!(セーブは自動でされているのでブラウザは閉じてOKです)
■MetahumanをUE5にダウンロード
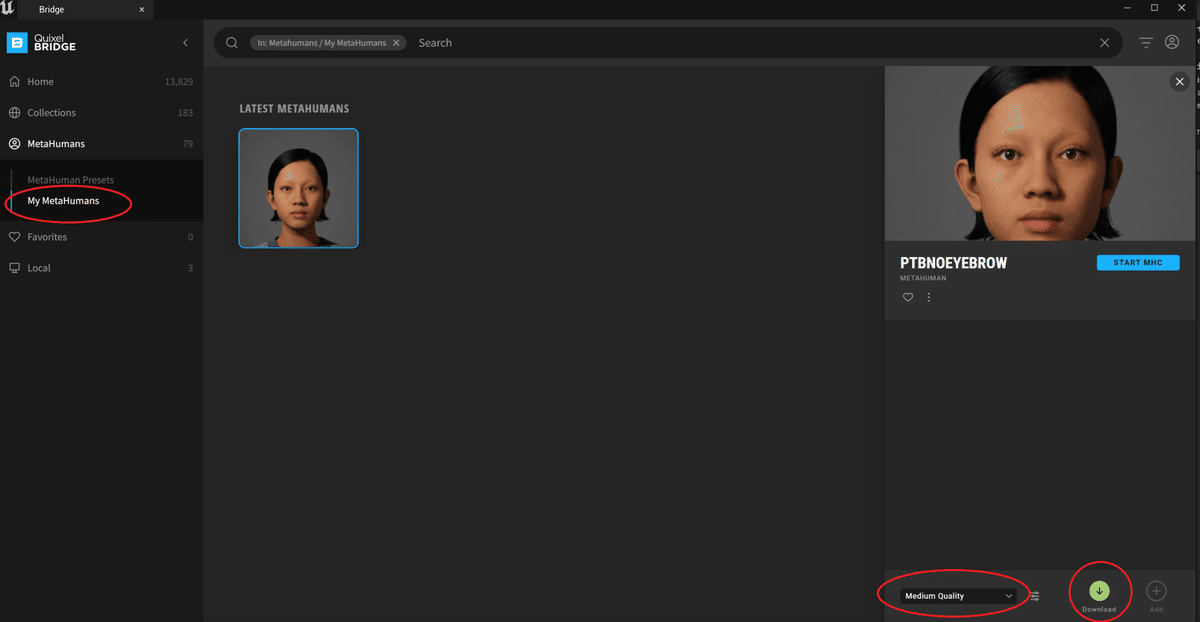
UE5に戻ったら、Quixel Bridgeを開きます。

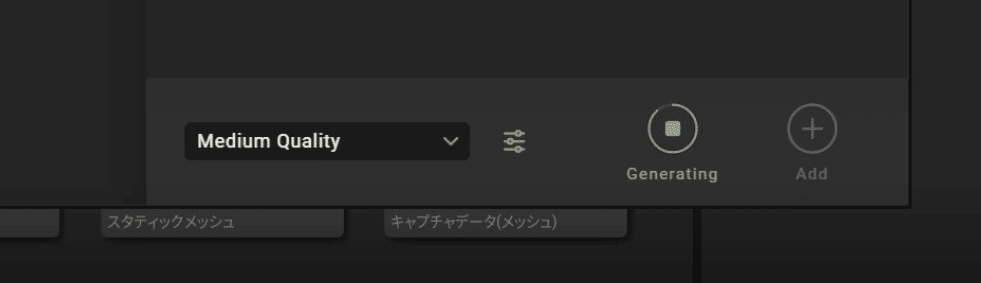
MetaHumans>My Metahumanから、作成したMetahumanをダウンロードします。今回は品質はいったん「Medium Quality(中品質)」でいいでしょう。ダウンロードを進めます。

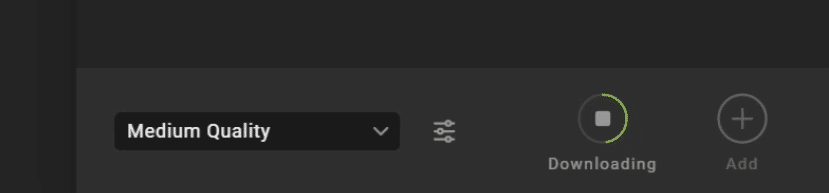
そこそこ時間がかかるので気長に待ちます。


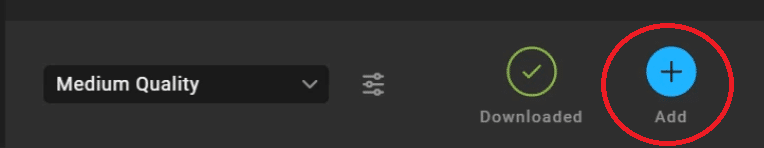
ダウンロードが完了したら、Addボタンをクリックします

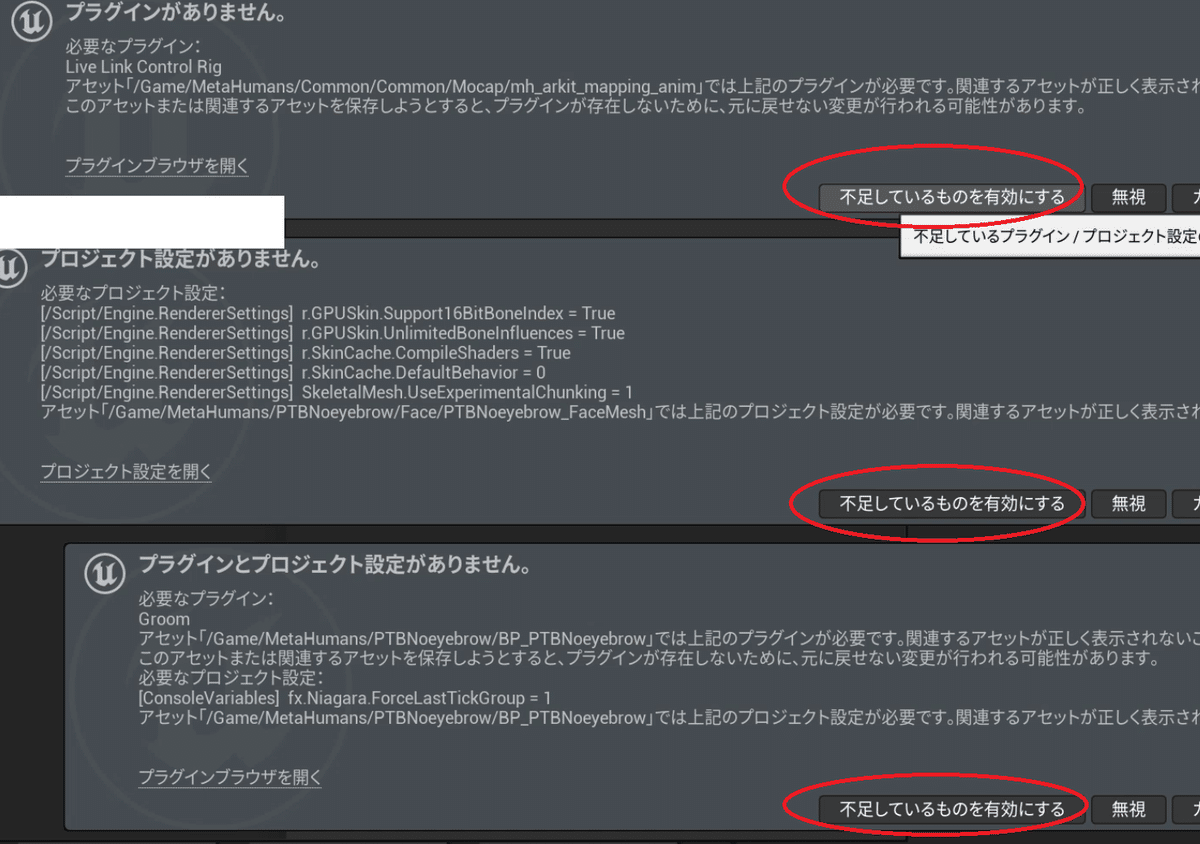
不足しているプラグインなどを有効にするか聞かれるので、どんどん有効にしていきます。さらに、再起動も促されるので再起動します。

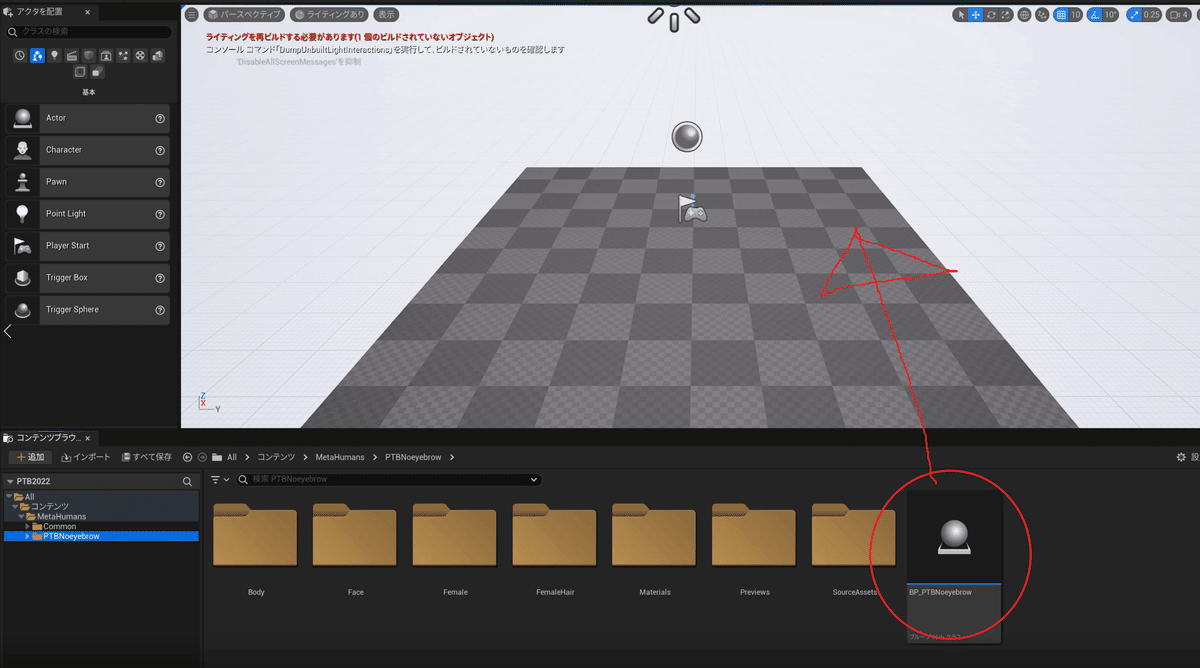
再起動が済むと、Metahumansフォルダの中に、自分の作成したMetahumanの名前のついたフォルダが作成されています。
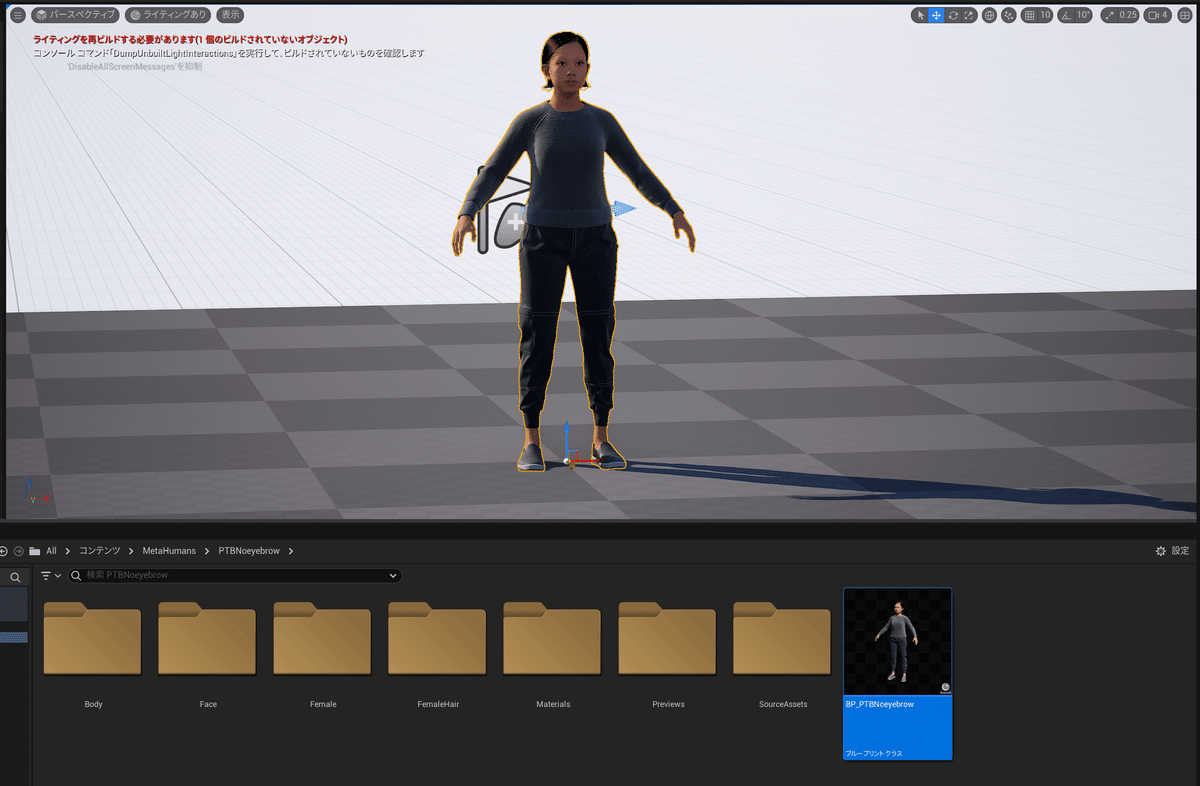
そのなかにある「BP」から始まるファイルが、Metahumanの本体なので、ビューポート上にドラッグアンドドロップします。

すると、Metahumanがちゃんとロードされます。きちんとダウンロードされているようですね。

■Metahumanをエクスポートする
さて、続いてこのMetahumanのテクスチャをいじるために、準備をしていきます。
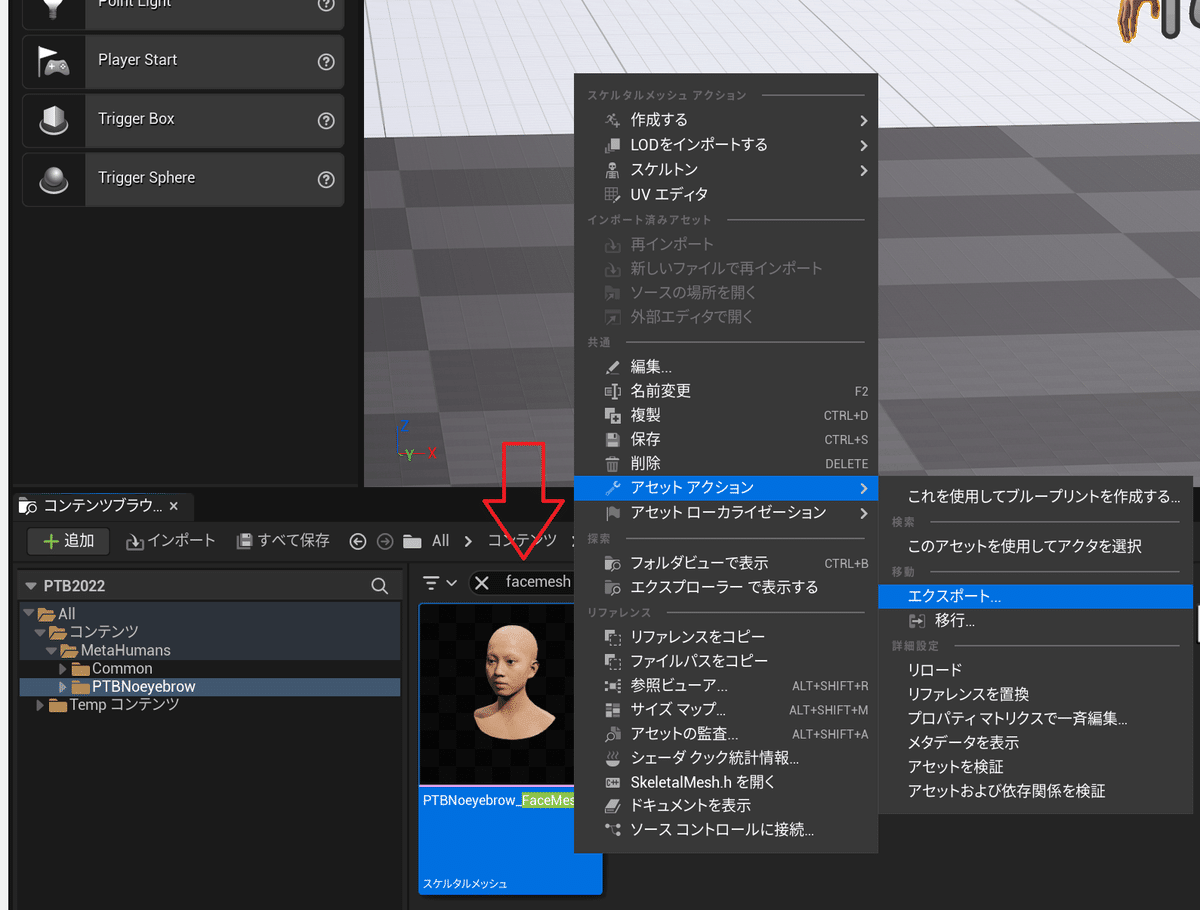
ダウンロードしたMetahumanのフォルダを選択して、検索ウィンドウに"facemesh"と入力して「Metahuman名_FaceMesh」というファイルを見つけてください。これが、ダウンロードしてきたmetahumanの頭部のメッシュです。
このファイルを右クリックして
アセットアクション>エクスポートを選択します。

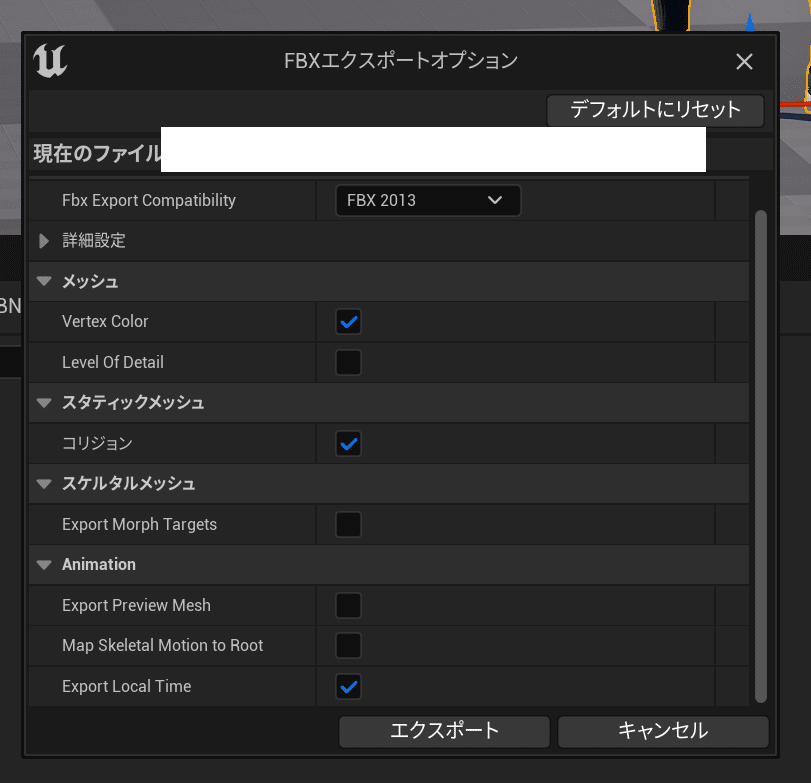
保存先を選択したら、下記の設定でエクスポートしてください。

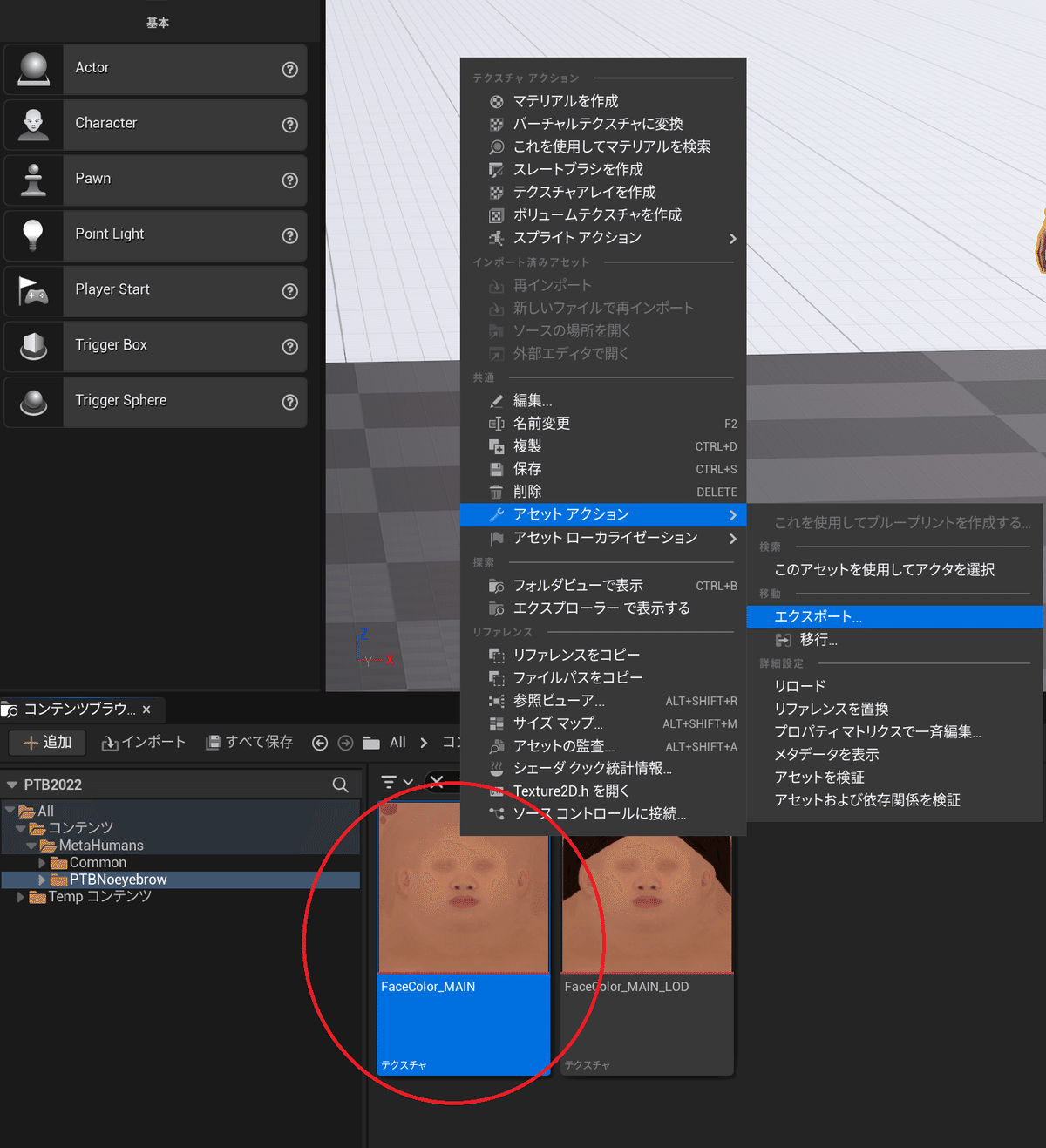
同様に「FaceColor_MAIN」で検索して、この顔のテクスチャ(髪の毛のないやつです)をエクスポートしましょう。
アセットアクション>エクスポート
をクリックして、わかりやすいところに出力します。

■Blenderでエクスポートしたメッシュを調整
Wrapで扱える状態にするために、エクスポートしたメッシュをBlenderでいじります。
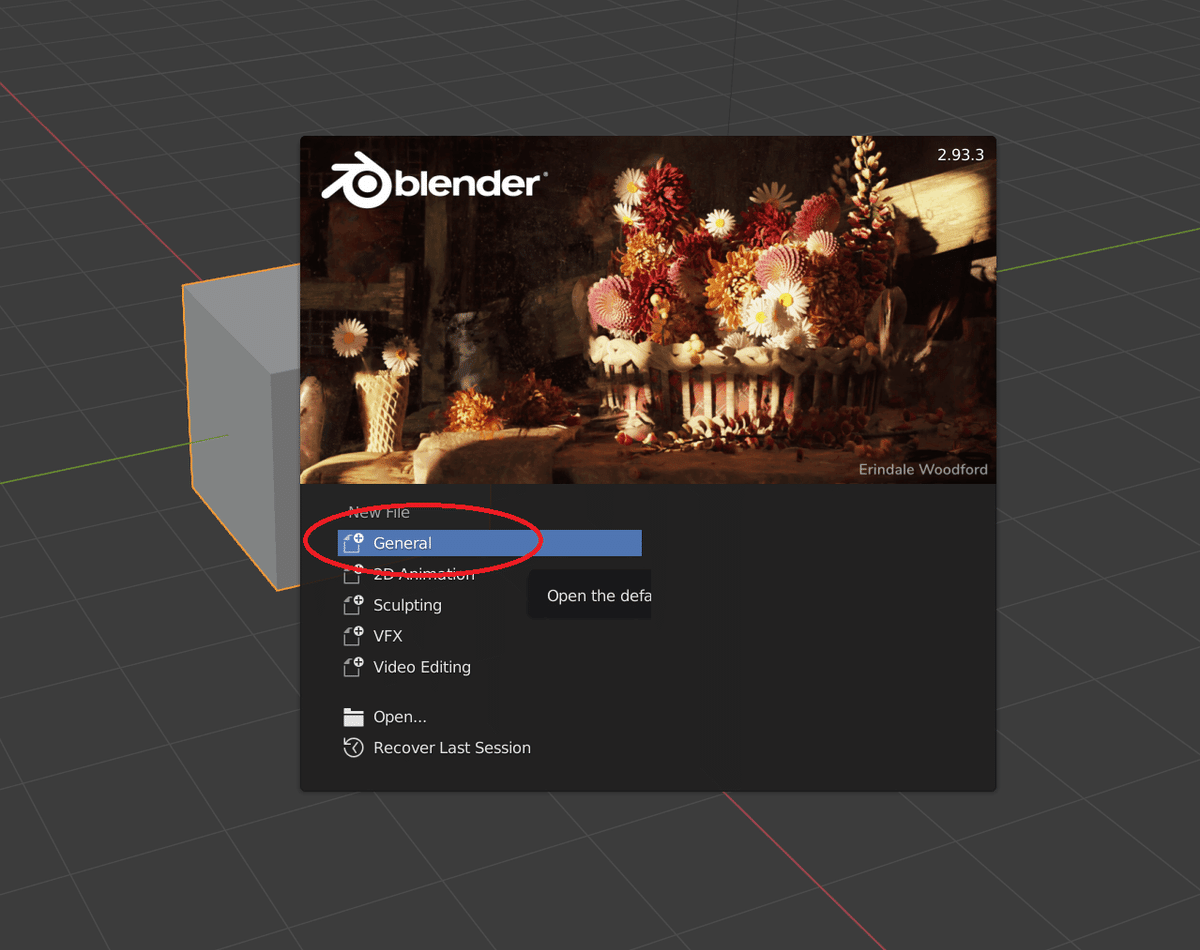
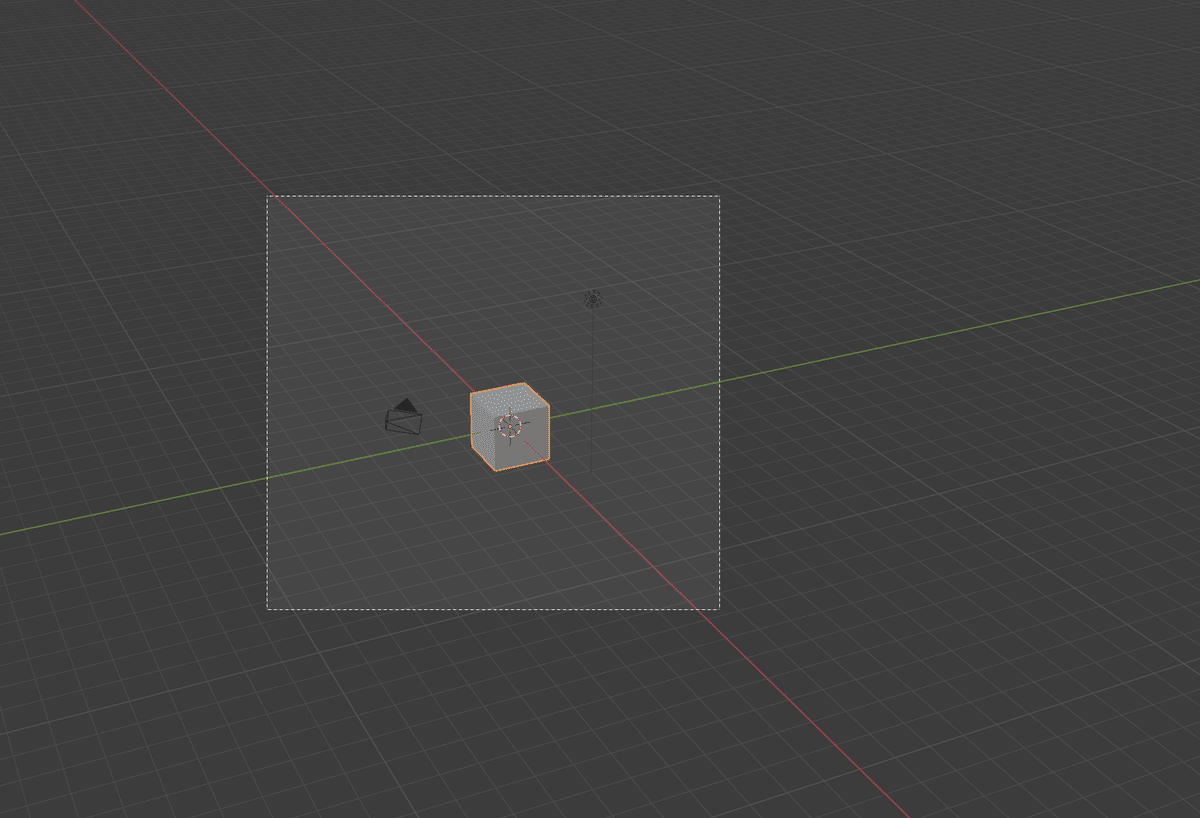
Blenderを開いて、Generalから新規ファイルを作成します。

中央の3つのオブジェクトを左クリックドラッグで選択して、Delキーで削除。

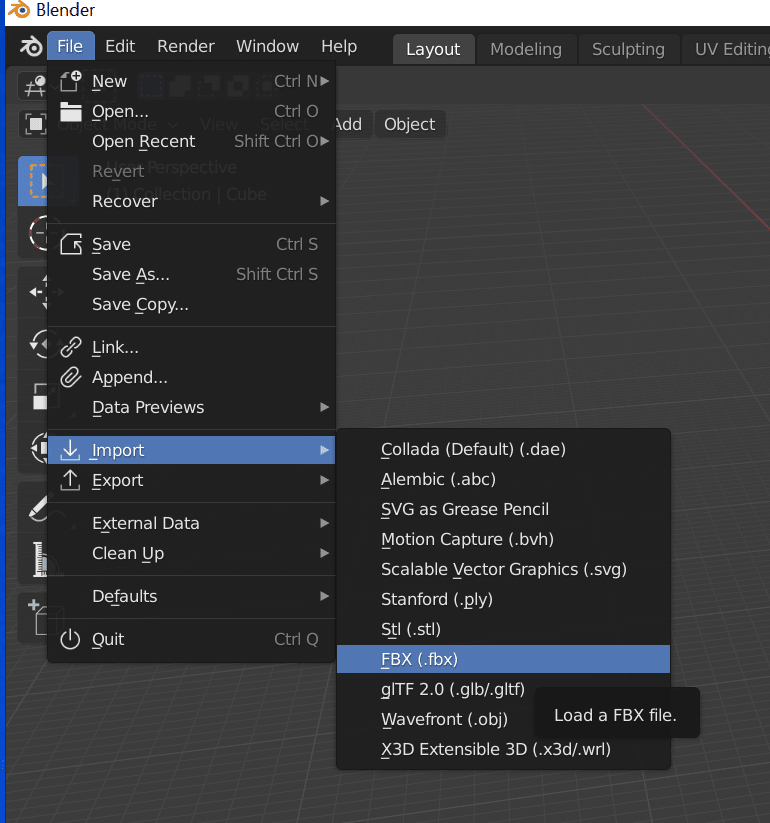
File>Import>FBX
から、先ほど出力したFBXファイルを選択します。

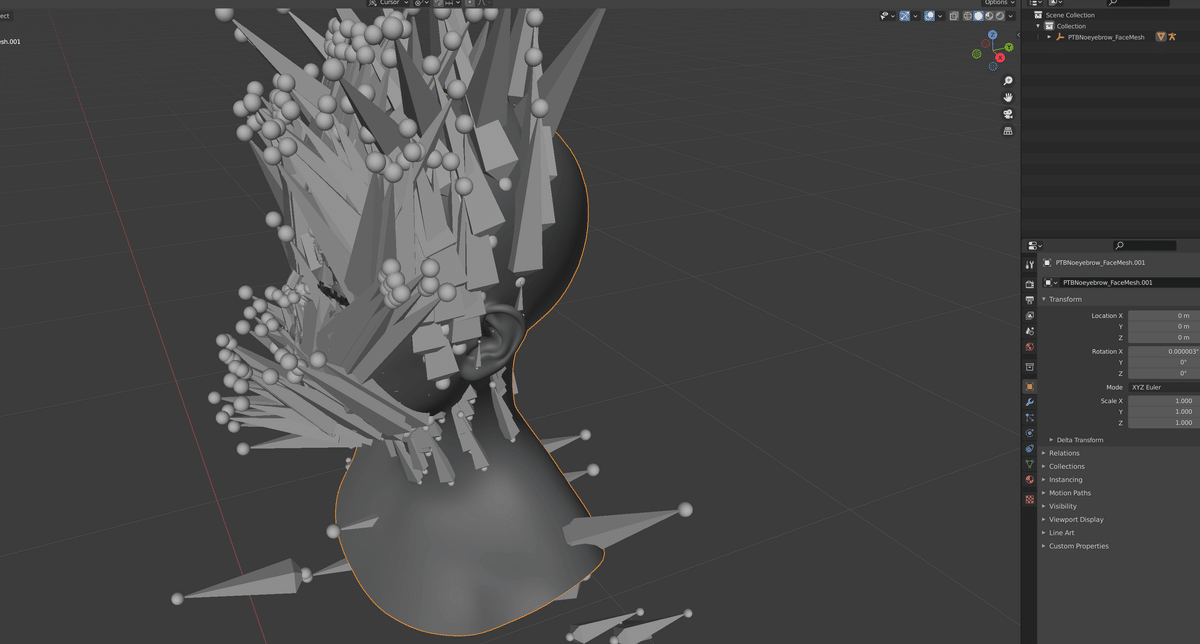
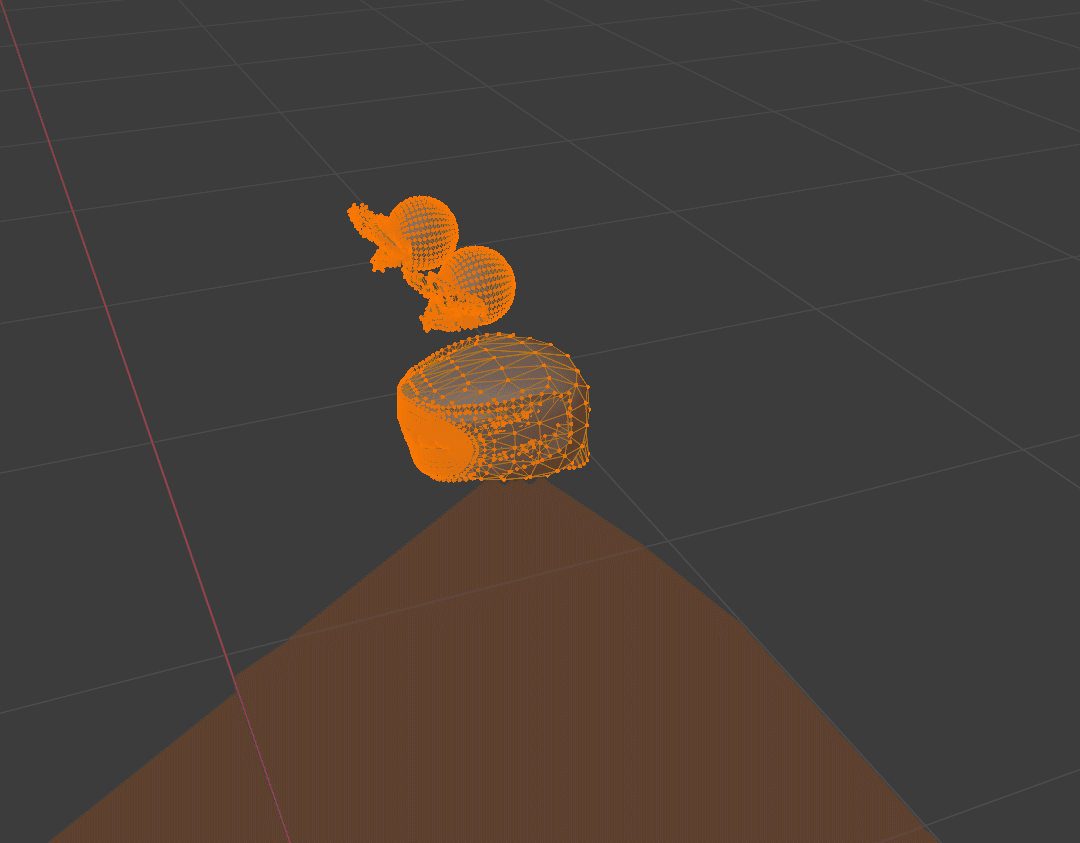
テンキーの「.」と「Del」が一緒になったキーを押して拡大します(テンキーの3の下にあるキー)です

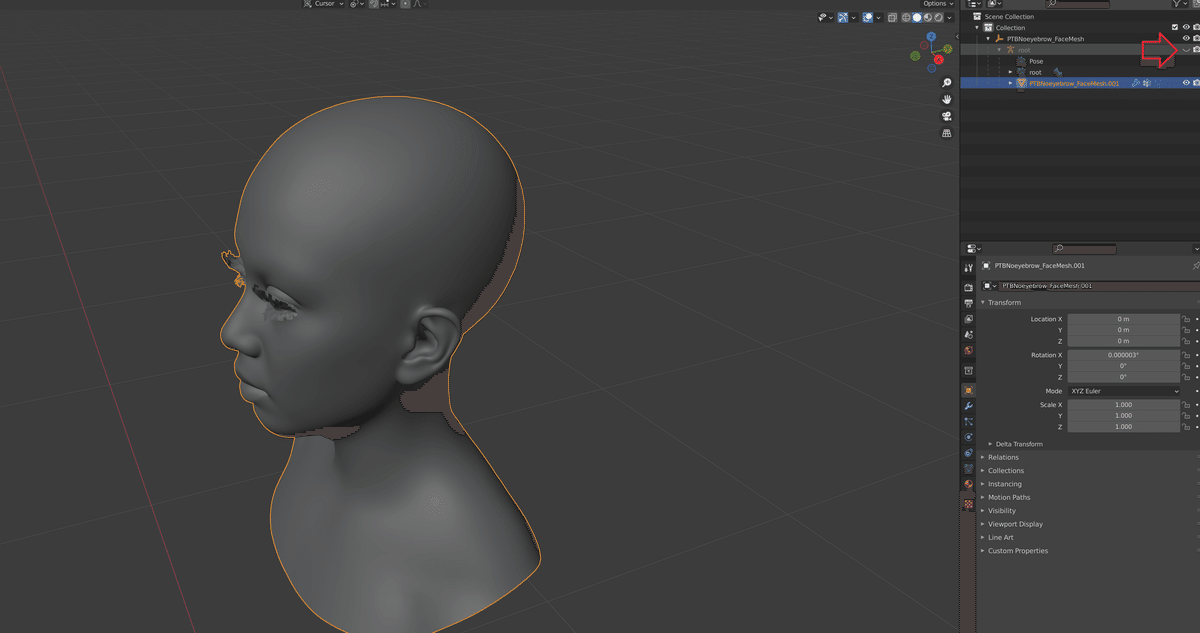
rootの右側にある、目玉アイコンをクリックして、非表示にして下画面のようにモデルだけが表示されている状態にします。

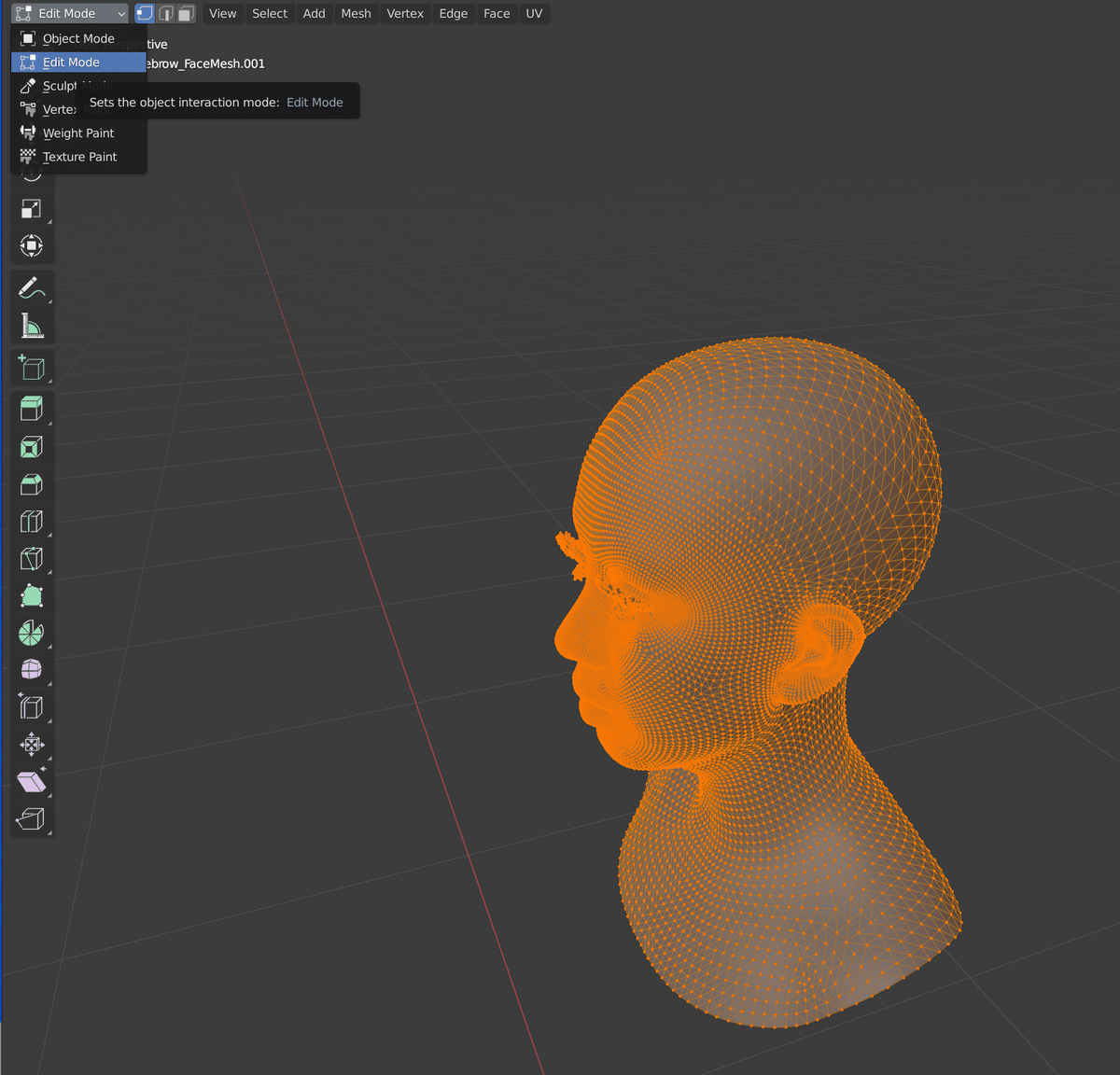
左上のモード切替で、Edit Modeに

いったん、モデルの外側を左クリックして非選択状態にしたら

モデルのこのあたりをクリックして、Lキーをクリック。頭部のひとつながりの部分がハイライトされます。

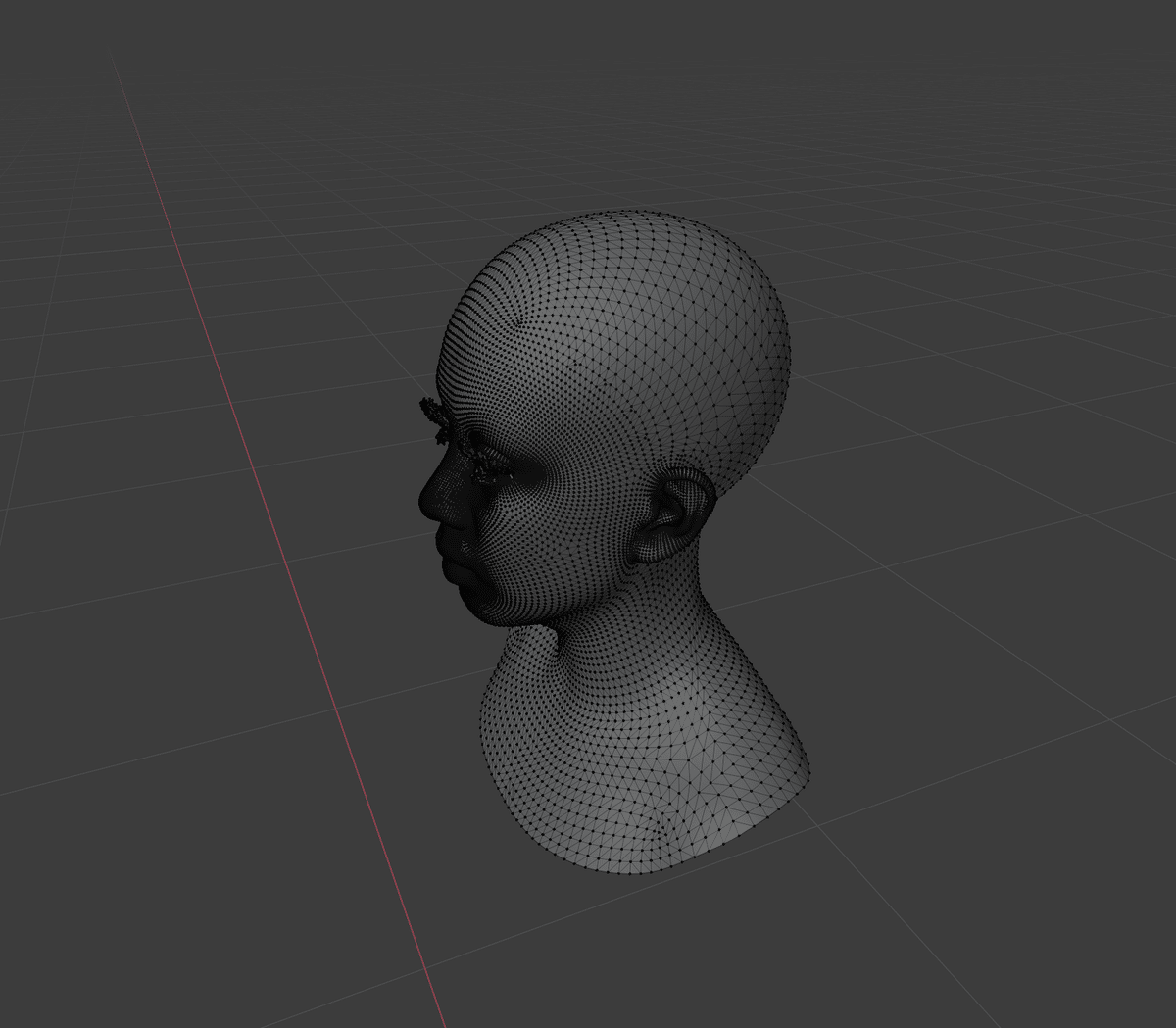
この状態でHキーを押して、選択中のメッシュを非表示にします。

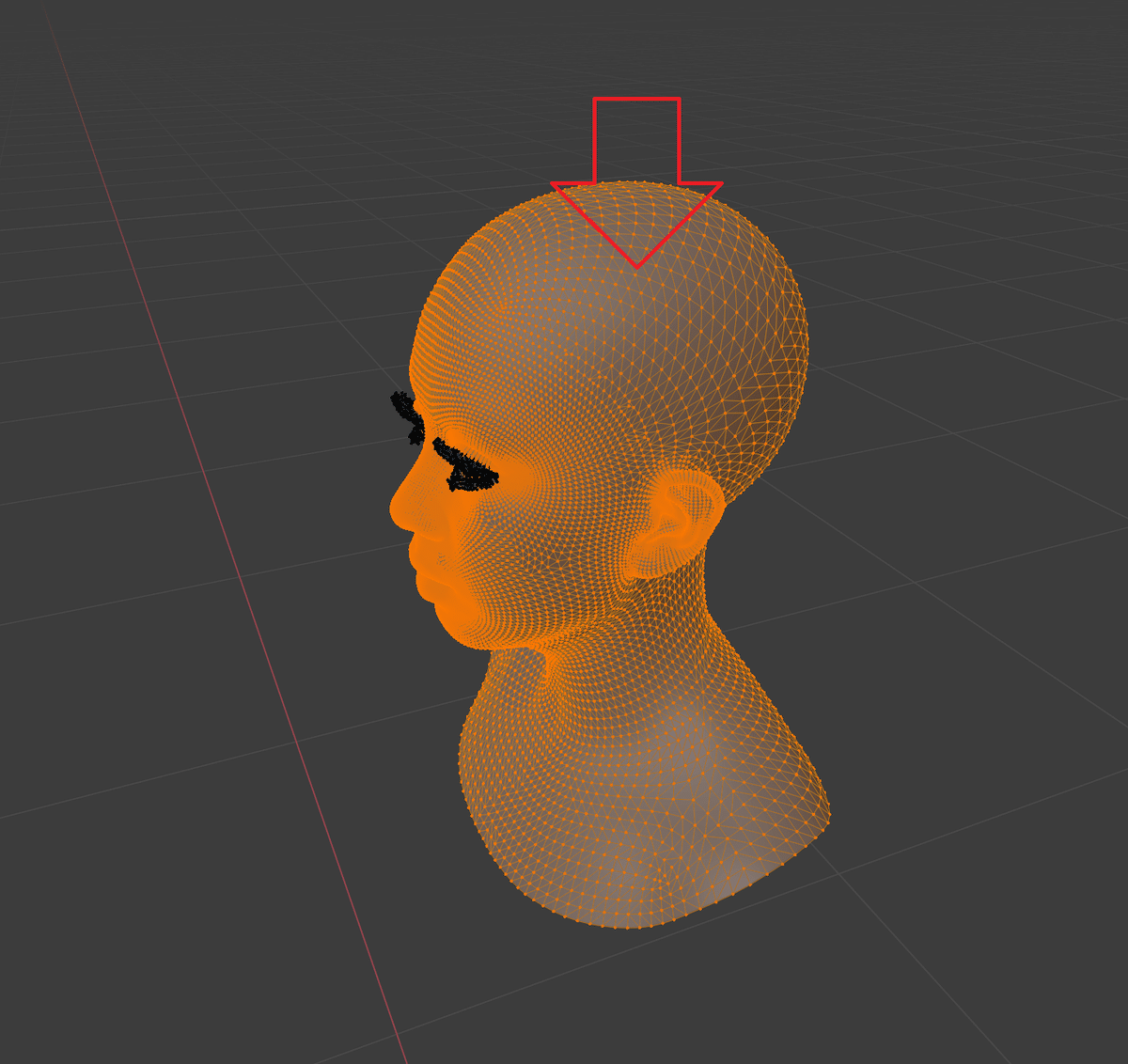
更にこの状態でAキーを押して、表示されているパーツを全選択。

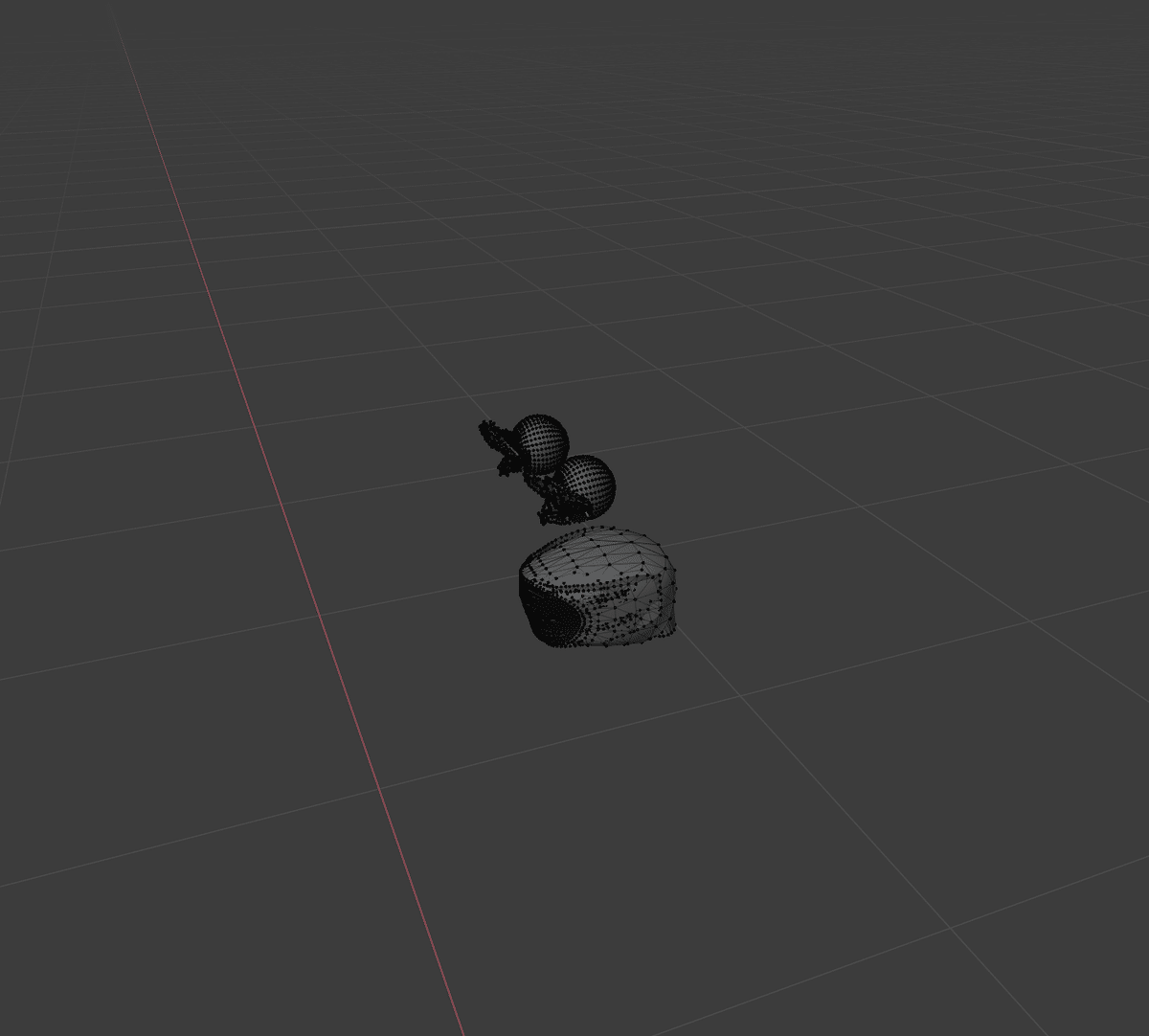
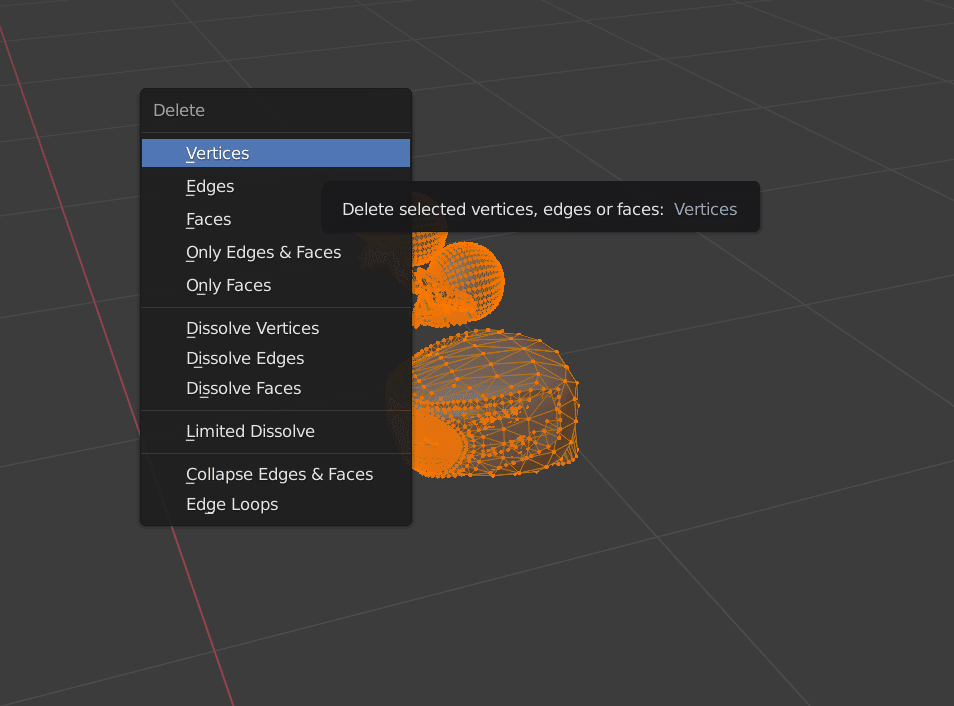
その状態でXキーを押して、Verticesを選択して、パーツを消去します。

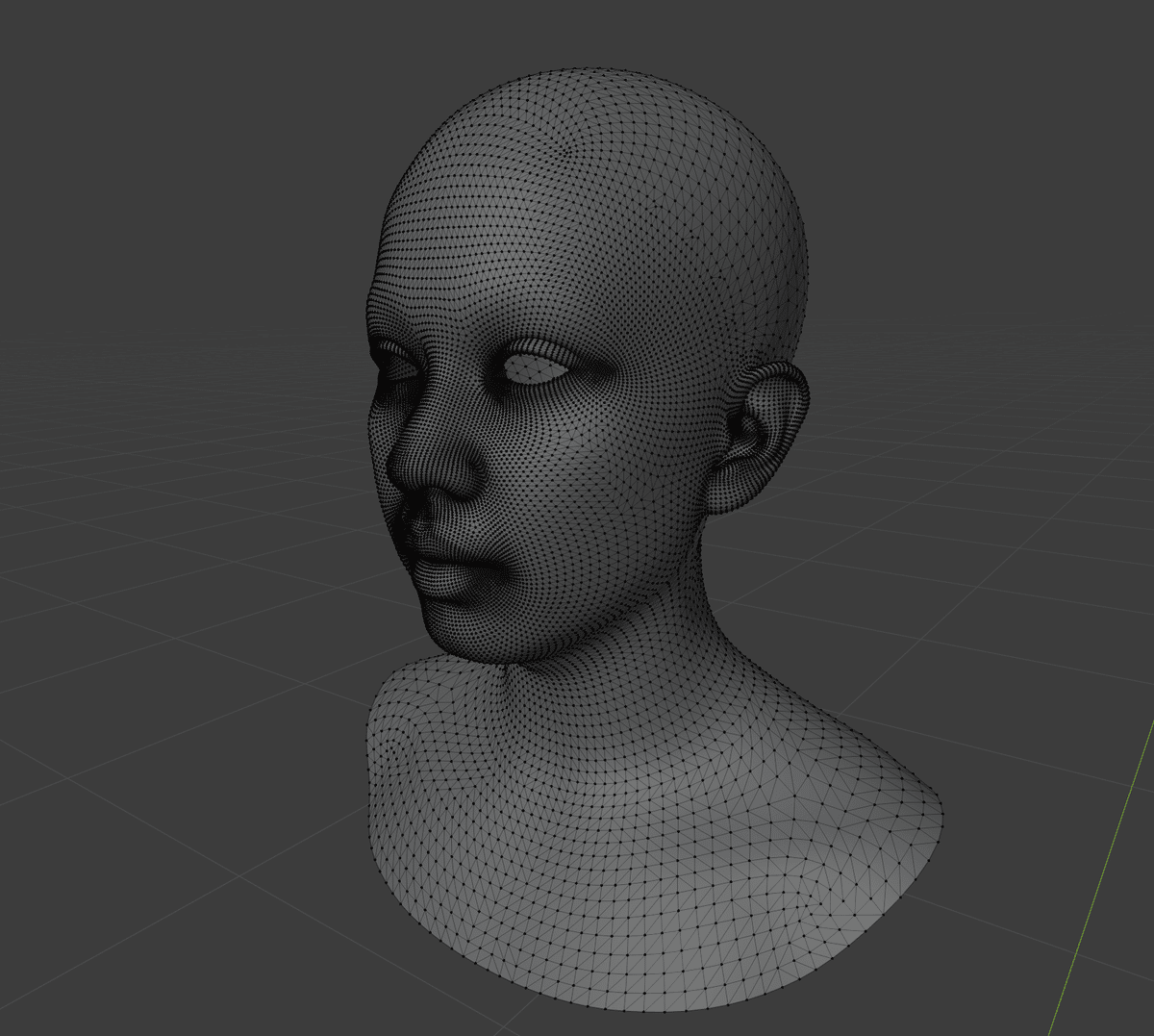
Alt+Hで、非表示にしていた箇所を表示します。これで、必要なパーツだけが残りました。

File>Export>Wavefront(.obj)
からobj形式で、この頭部のメッシュを出力します。これでWrapでの作業にうつる準備が整いました!
■Wrapでテクスチャを転写
さて、続いて、フォトグラメトリで作成したテクスチャをMetahumanでも使えるように転写していきます。
まず、
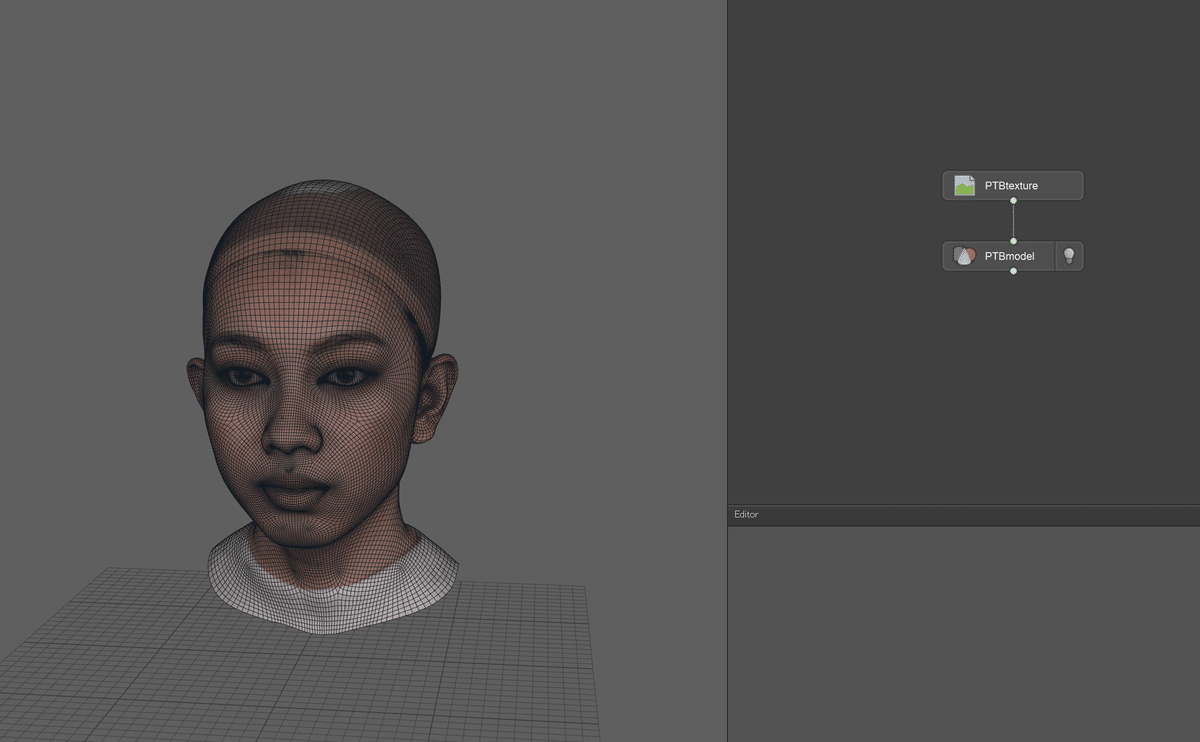
まず、先ほどUE5に読み込むために作成したメッシュとテクスチャをドラッグ&ドロップで右画面のGraphへ。2つのノードをつないだら、こんな感じで読み込まれるはずです。

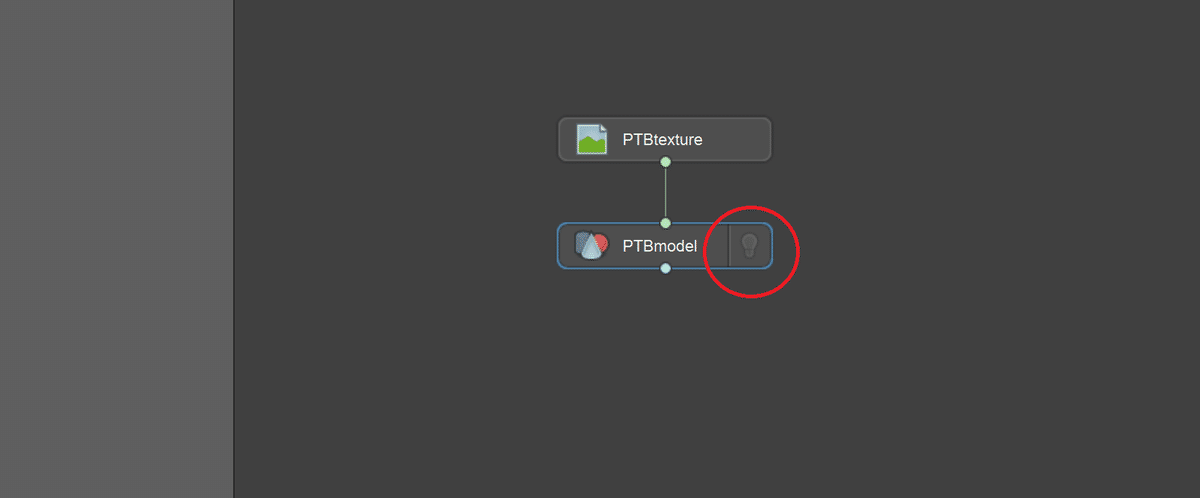
ひとまず、電球アイコンをクリックして非表示にしておきます(次に読み込むメッシュの上に重なって見づらいことがあるので)

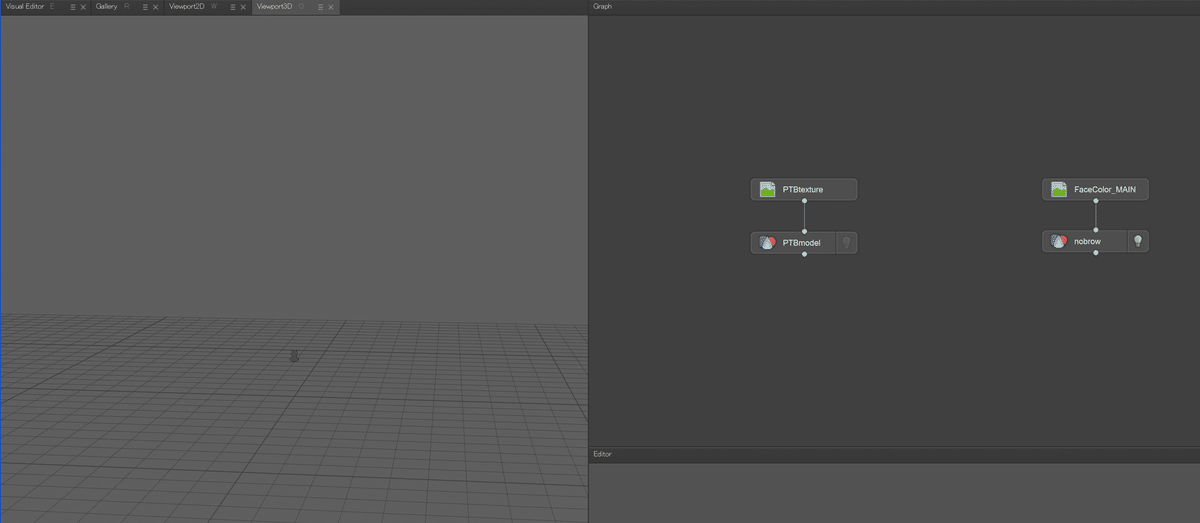
続けて、さきほどblenderから出力したmetahuman頭部のobjファイルと、UE5から出力したmetahuman頭部のテクスチャを読み込みます。
豆粒のように小さくて視認できなかったので

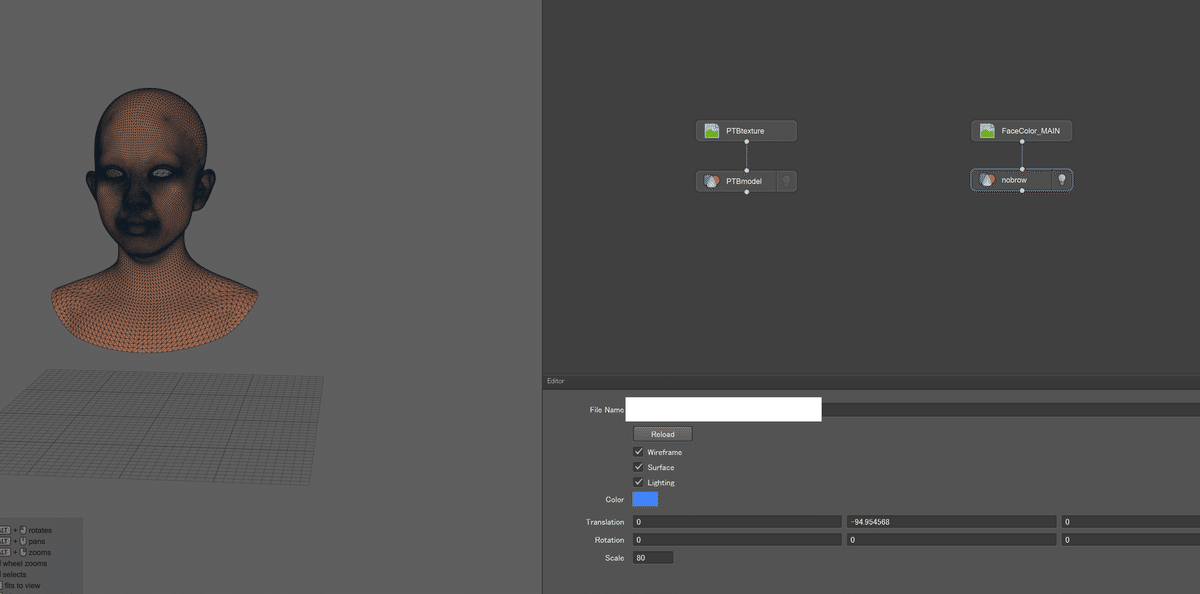
Scaleを80にしておきました

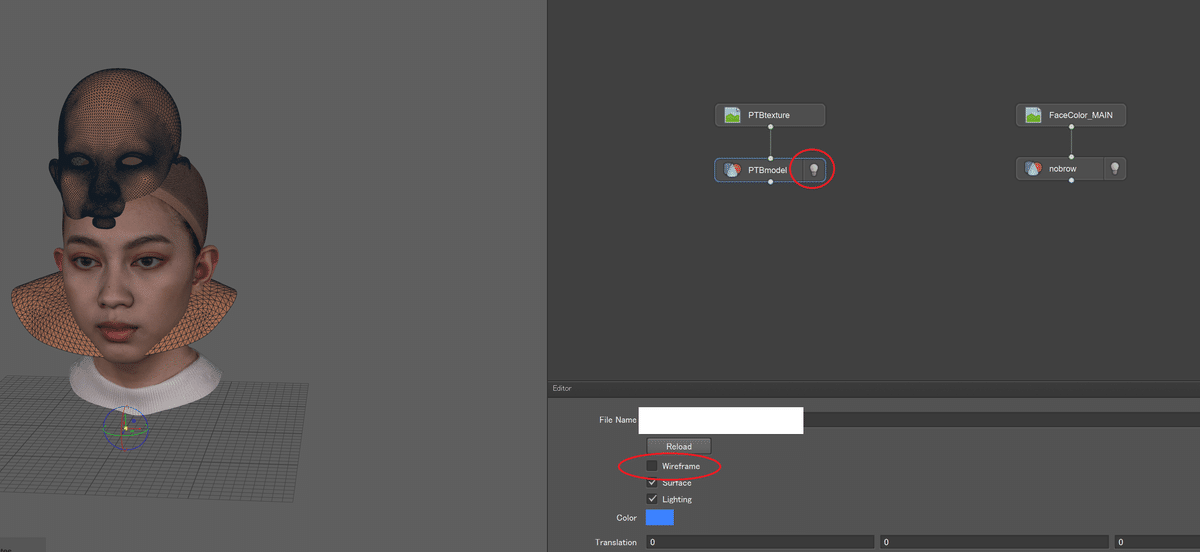
Metahumanモデルのほう、電球アイコンをクリックして表示状態にし、"Wireframe"のチェックを外して、テクスチャが見やすいようにします。

つづいて、RigidAlignノードで2つのモデルをピッタリ並べます。詳しい説明は第8回のこの箇所参照です。
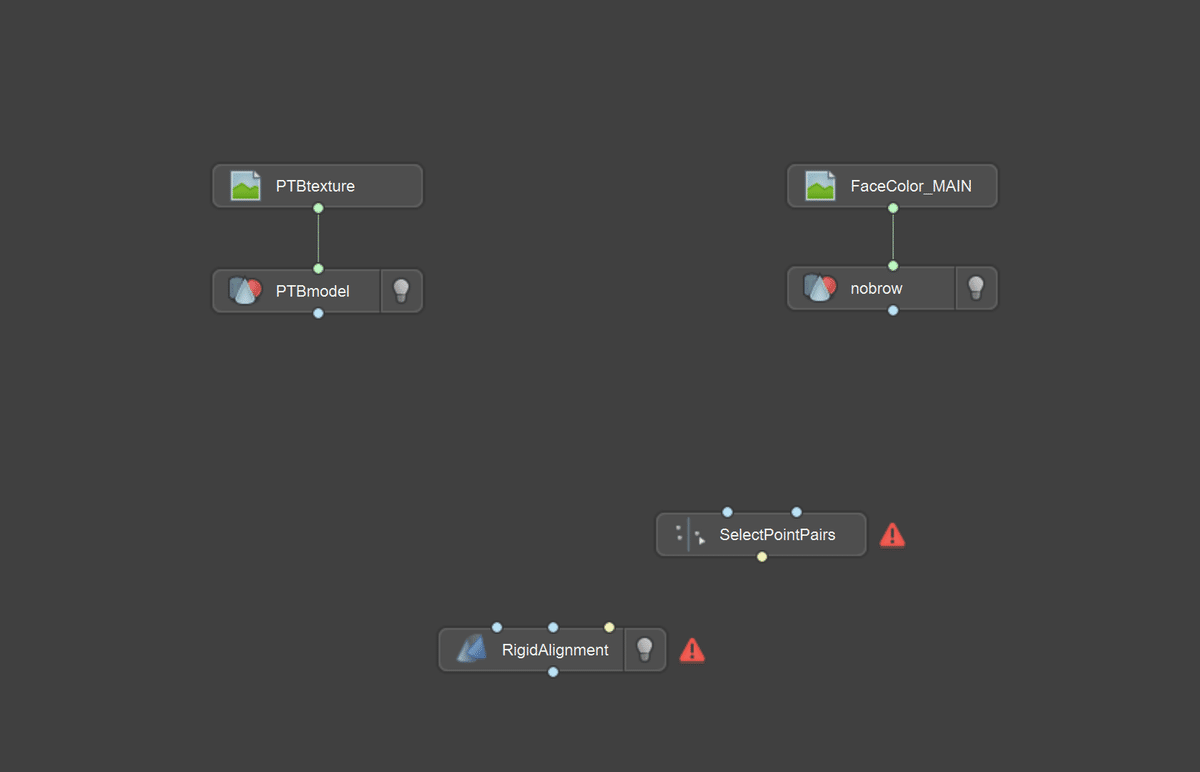
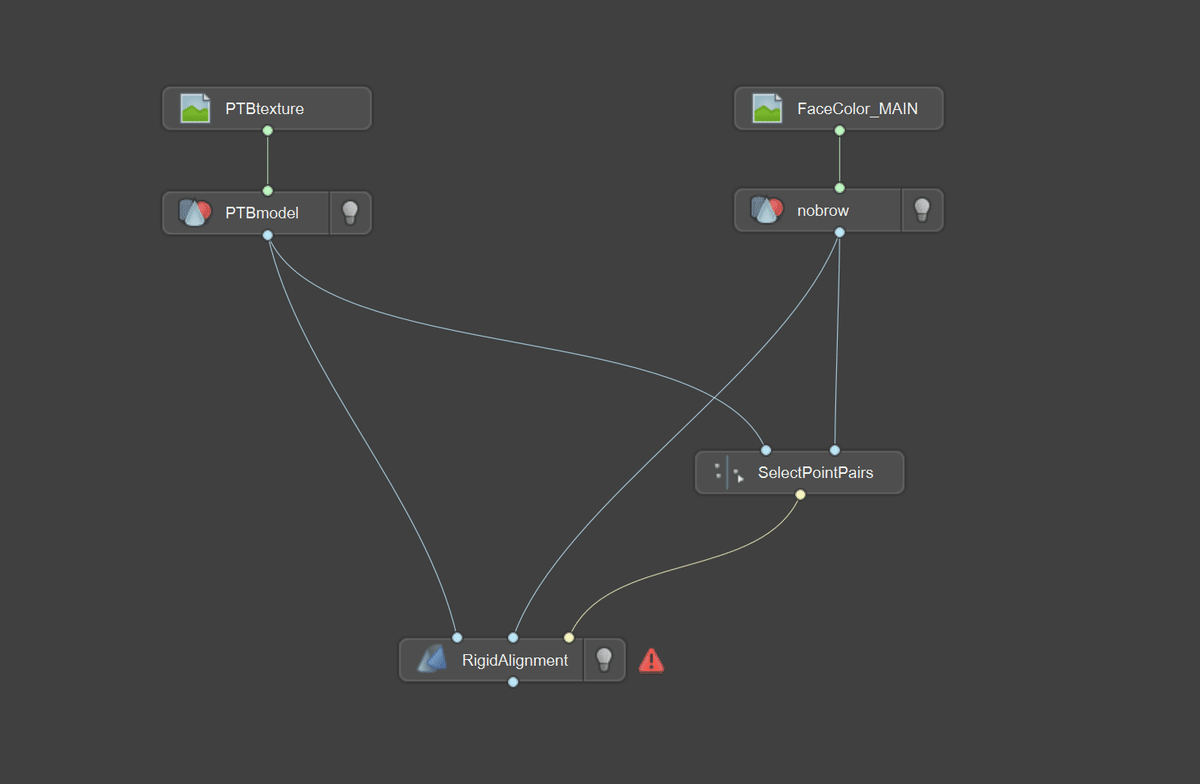
右クリックの検索ウィンドウから、RigidAlignmentノードとSelectpointpairsノードを呼び出して

このようにつなげます。

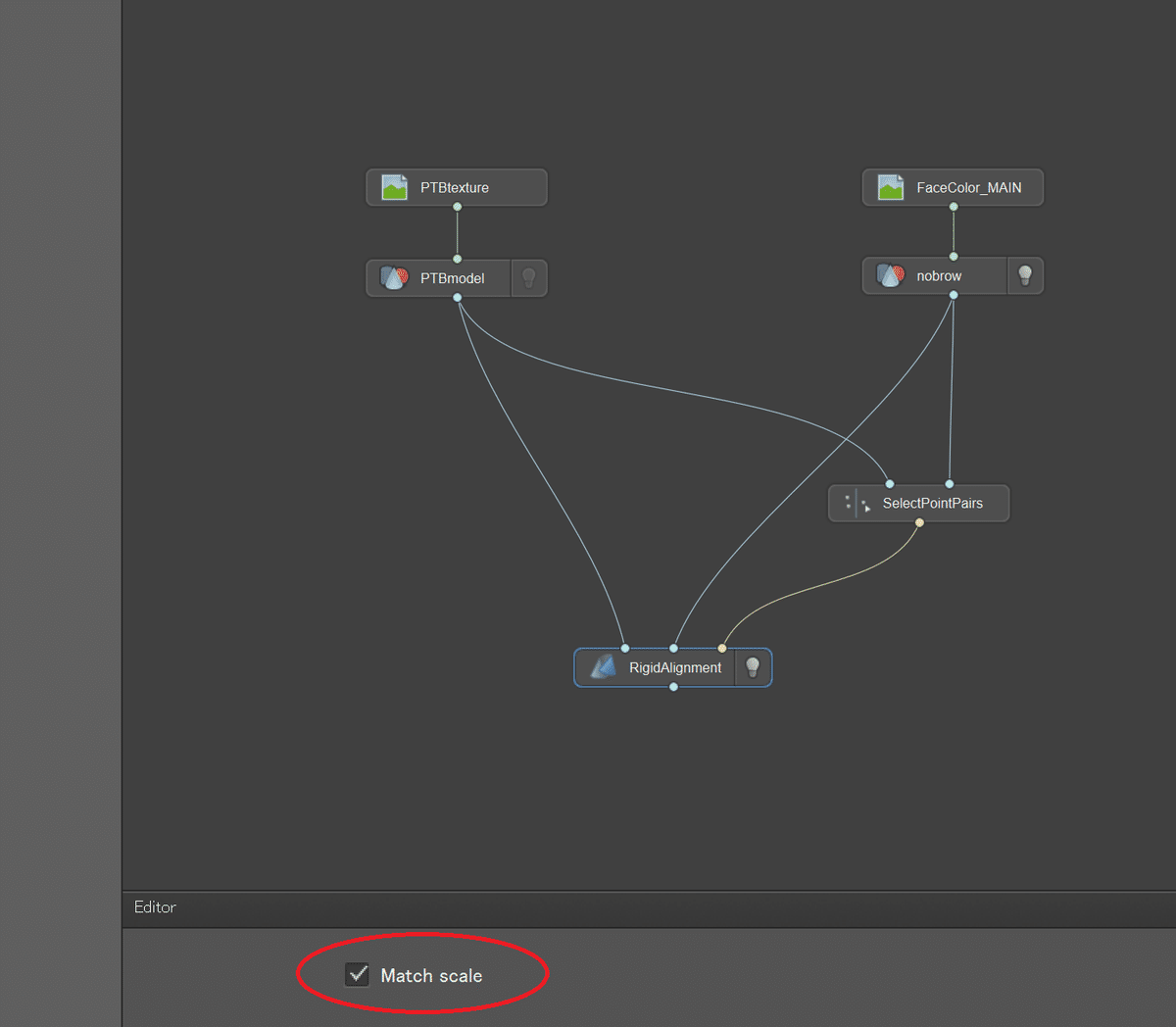
RigidAlignmentノードをクリックして、Match scale(スケールを合わせる)にチェックを入れておきます。

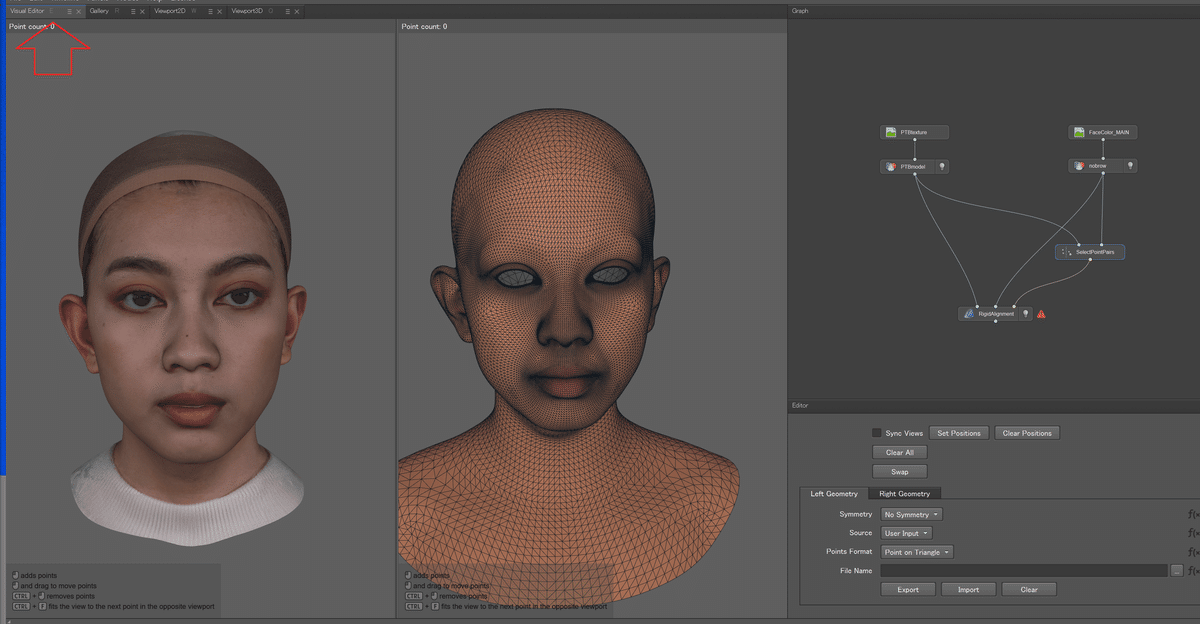
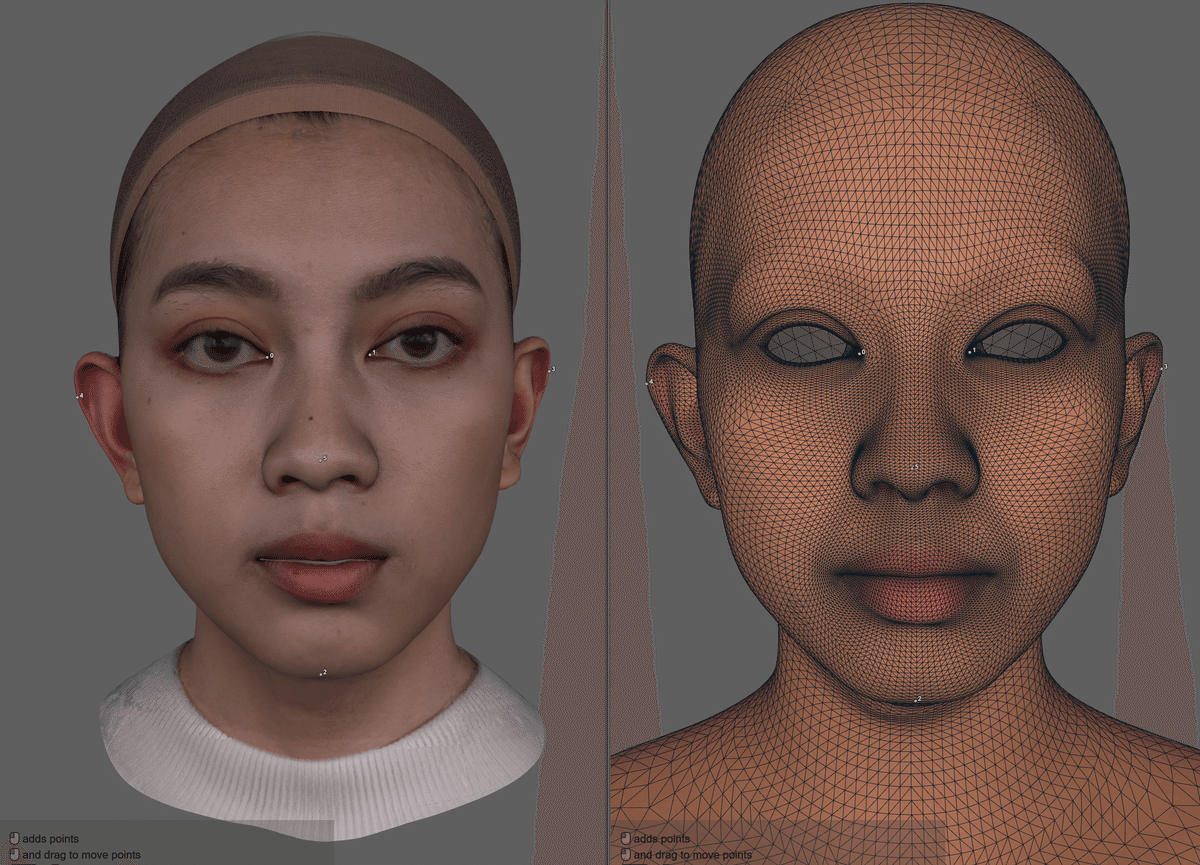
SelectPointpairsをクリックしてから、Visual Editorへ移動し、SelectPointpairsの設定画面へ。

このあたりを参考に、対応する点を選択します。今回は両目、両耳、鼻先、あご先の6点を選択しました。

Viewport3Dに戻り、
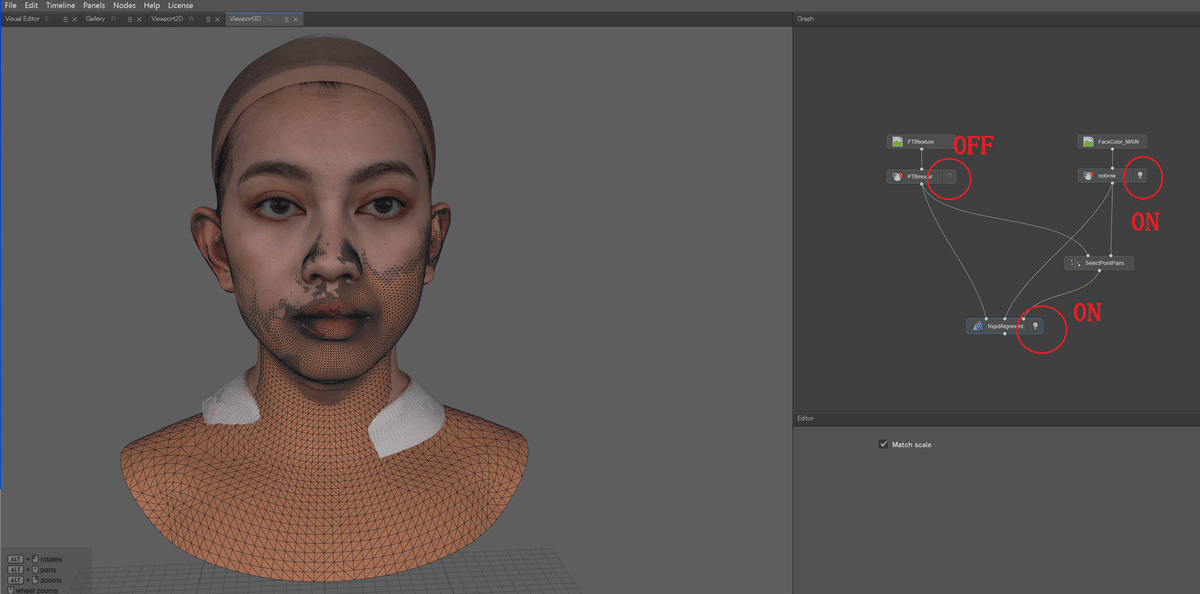
RigidAlignノードと、Blenderからエクスポートしたメッシュのノードを表示状態に、あとは非表示にします。
すると、2つのメッシュがこうやって重なる状態になると思います。

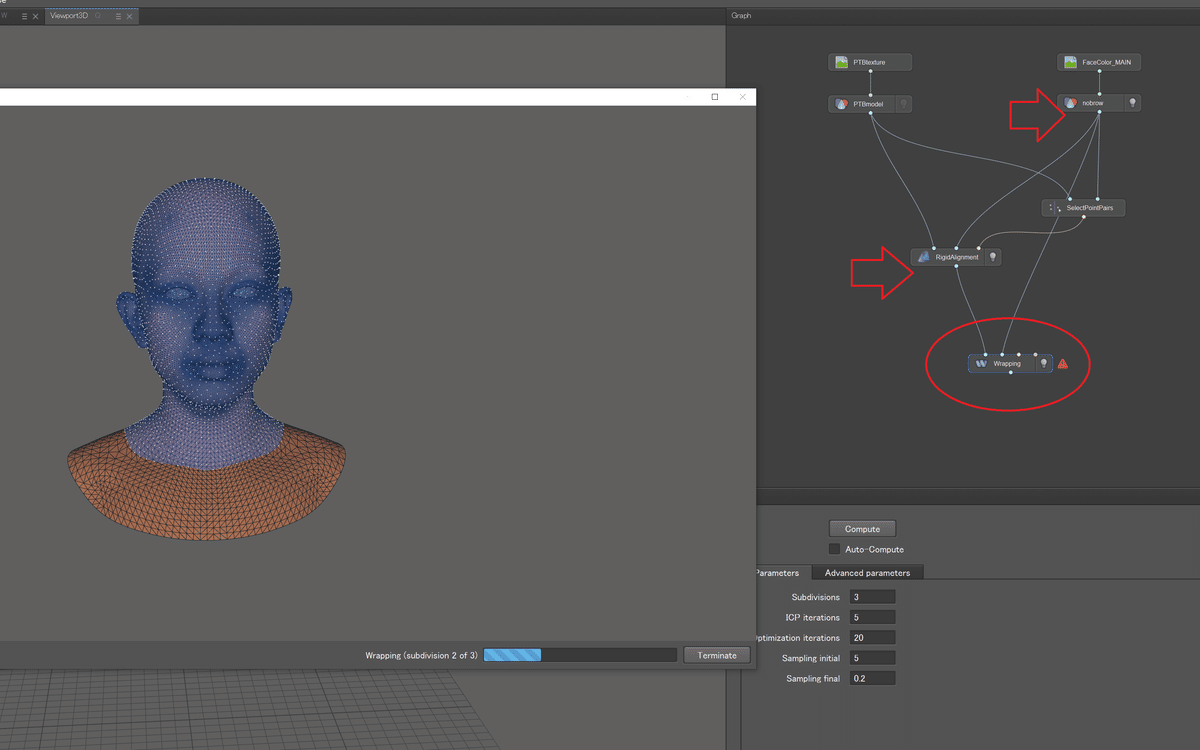
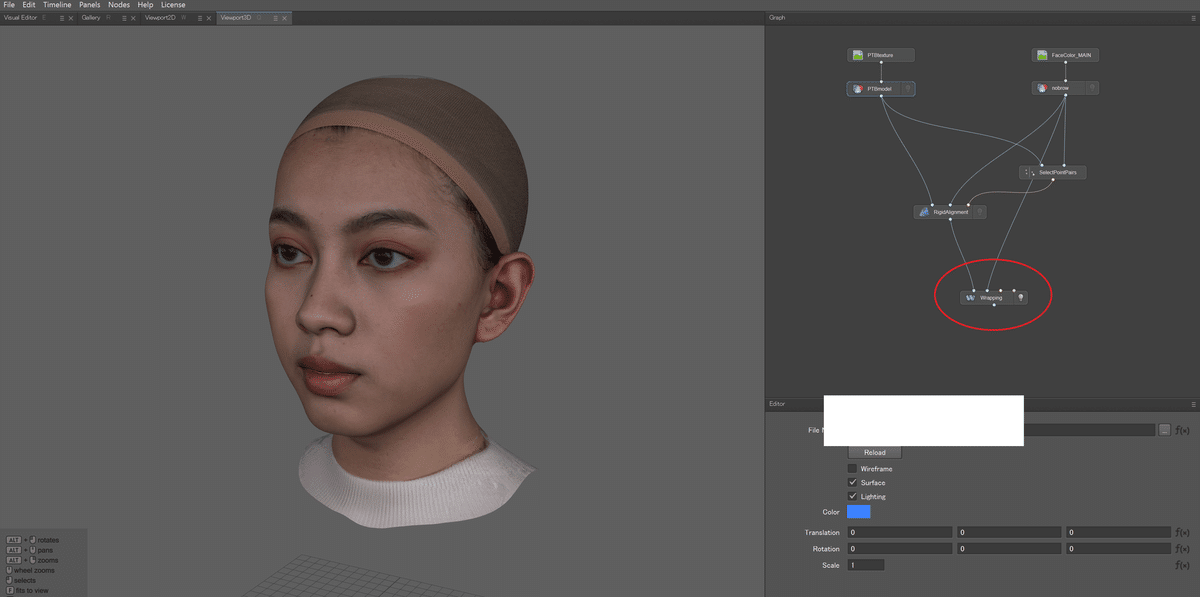
この状態になったら、右クリックでWrappingノードを検索し、追加。このように繋いで、Computeでラッピングを開始します。

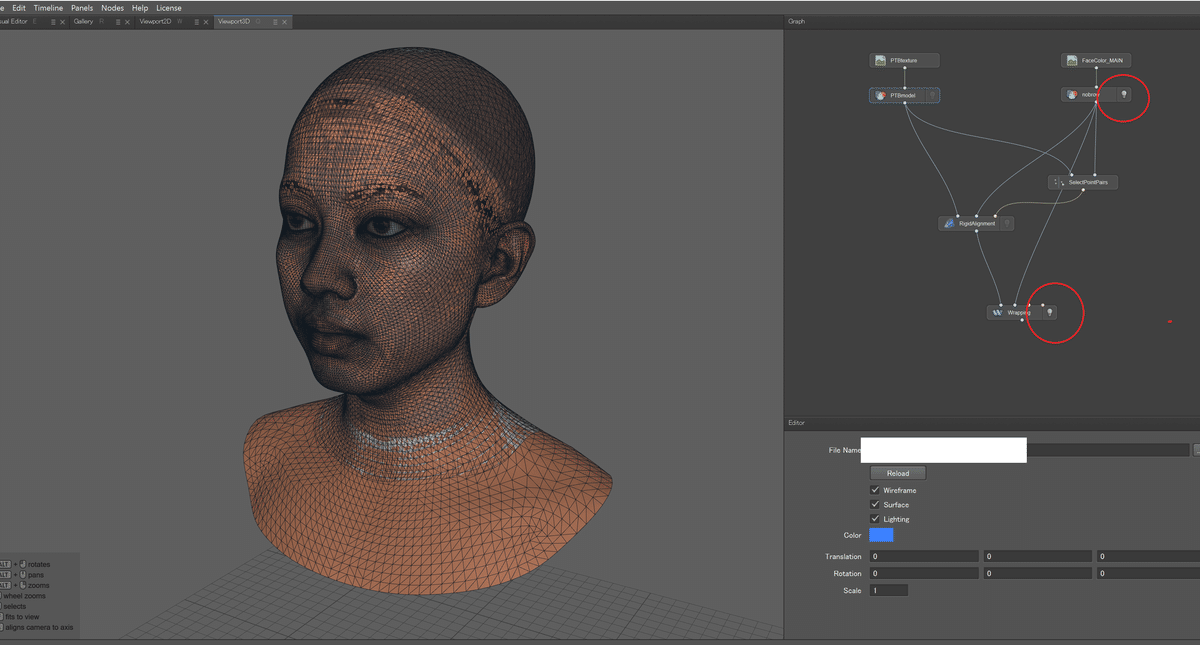
計算結果を見てみましょう。metahumanのメッシュとwarappingノードだけを表示して、このようにぴったり重なっていれば成功です。

Wrappingノードだけを表示状態にして、特におかしいところがないかどうかもチェックしておきます。

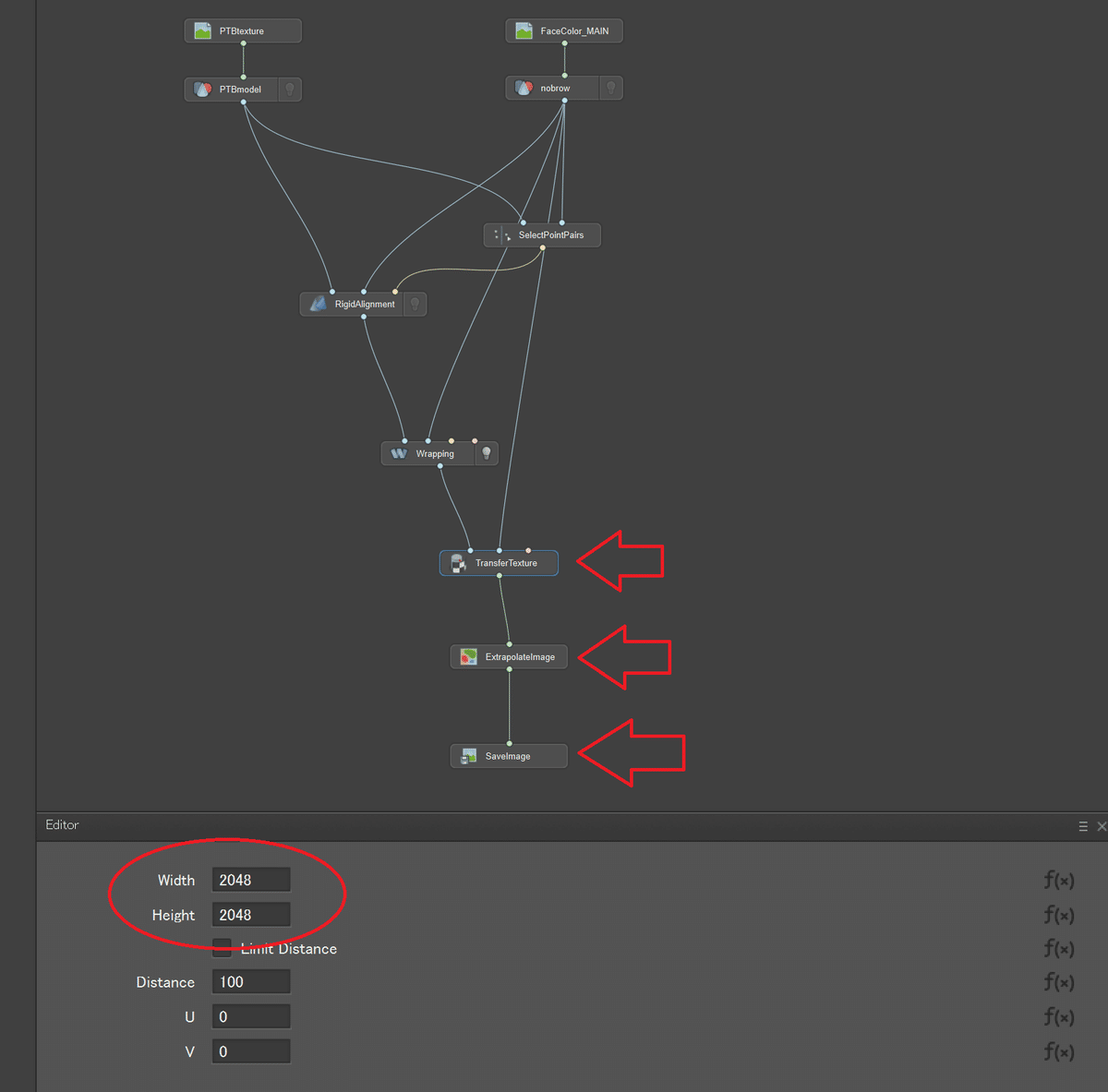
続いて、TransferTexture、ExtrapolateImage、SaveImageをこのように繋げます。フォトグラモデルのテクスチャを、Metahumanのメッシュに転写する感じです。
TransferTextureのテクスチャサイズは適当に2048x2048くらいに設定します。倍くらいあってもいいです。

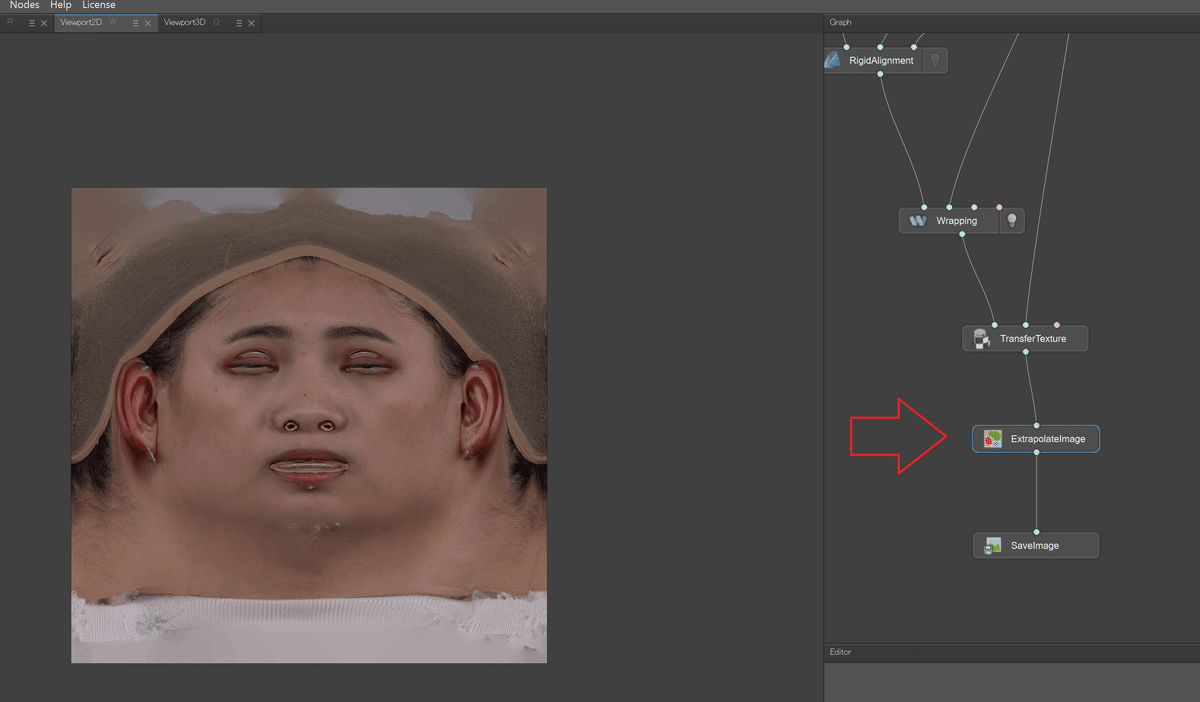
Viewport2Dにうつり、ExtrapolateImageを選択した際に、このように正しく転写されたテクスチャが表示されていれば成功です。

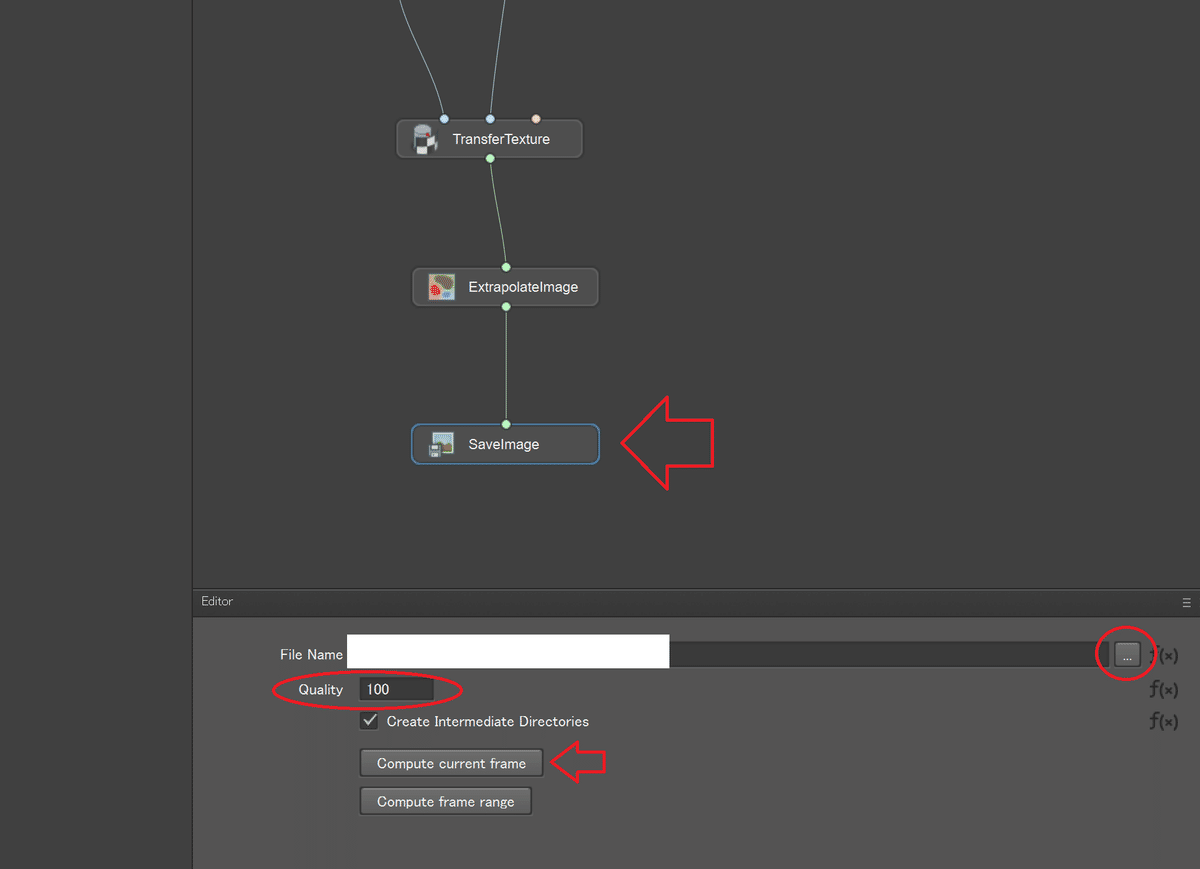
最後にSaveImageノードを選択して「…」からファイルの出力先を設定、PNGなどで保存する設定をします。
Qualityは100にして、Compute current frameをクリック。これで、テクスチャが出力されたはずです。

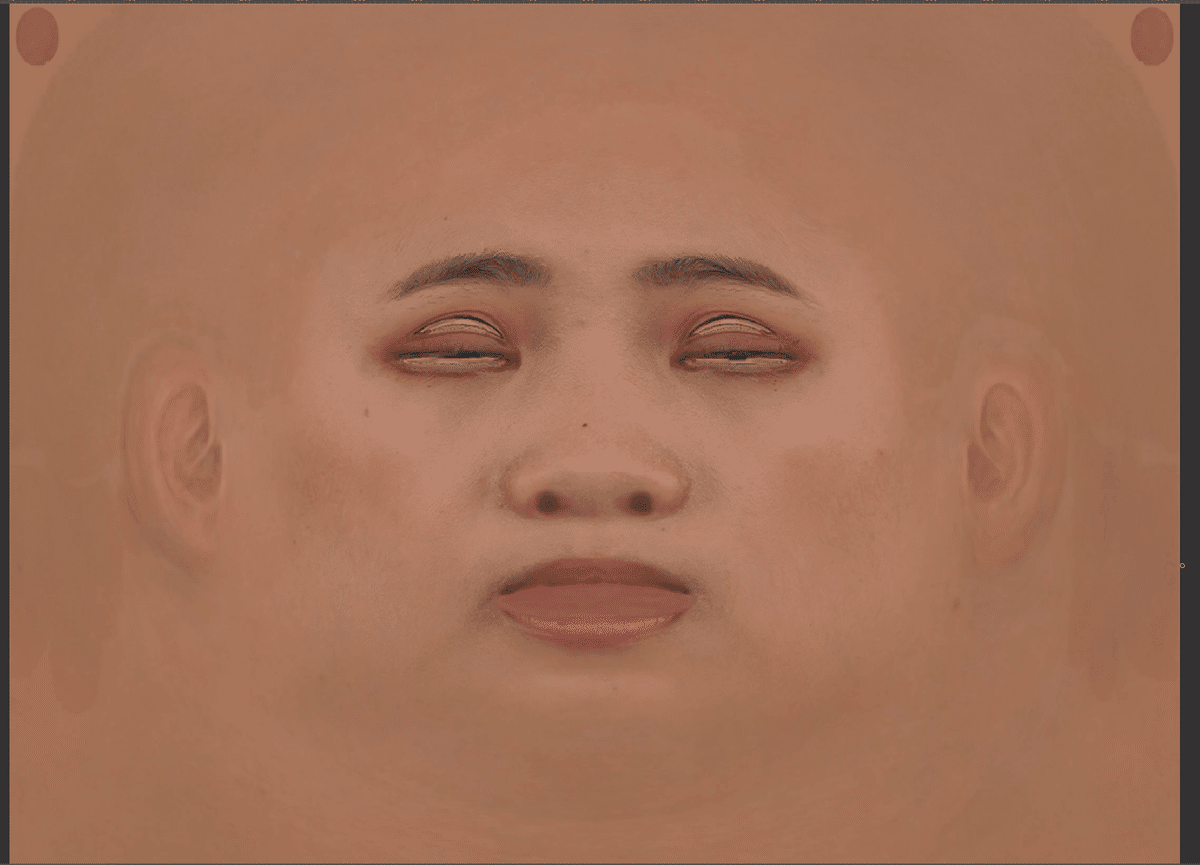
■Photoshopでテクスチャをいじる
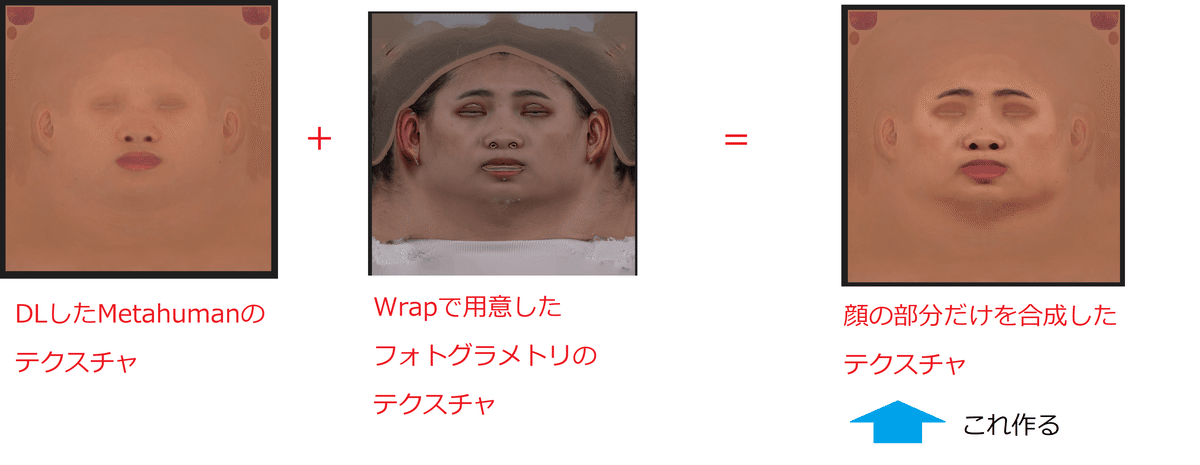
それでは、続いてPhotoshopを使って、下図のようにMetahumanのテクスチャと、Wrapから出力したテクスチャを合成していきます。

▶①2つの画像の肌色を合わせる
まず、フォトグラメトリのほうのテクスチャの肌色を調整して、DLしたMetahumanの肌色に近くなるように調整します。
山ほど方法があるので、どれ使ってもいいと思うのですが、今回はyoutubeで「skin color match」で最初に出てくる
Photoshop でスキン トーンをすばやく一致させる簡単な方法 - YouTube
この動画を大いに参考にさせていただきました!
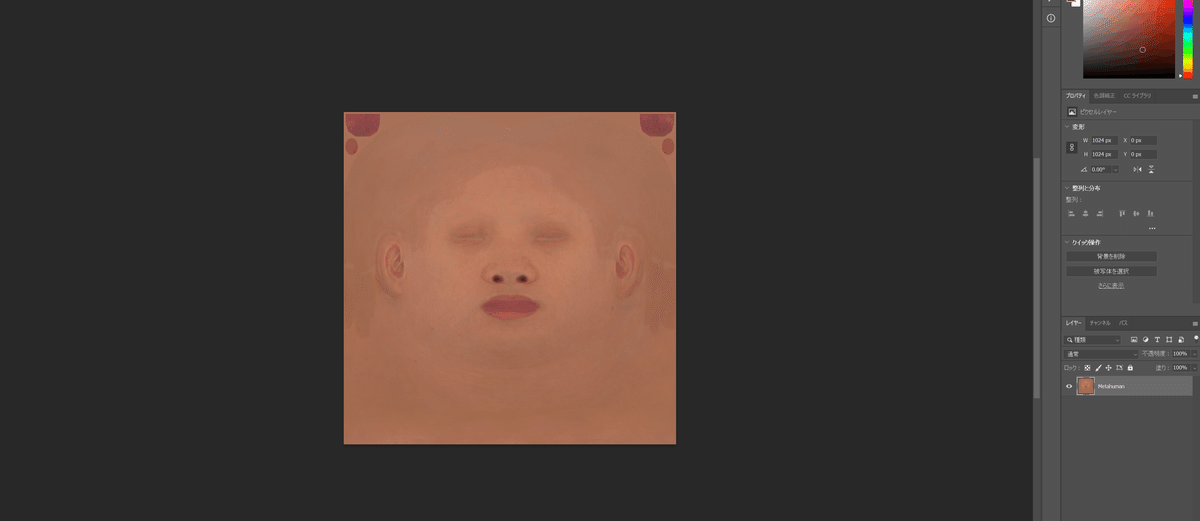
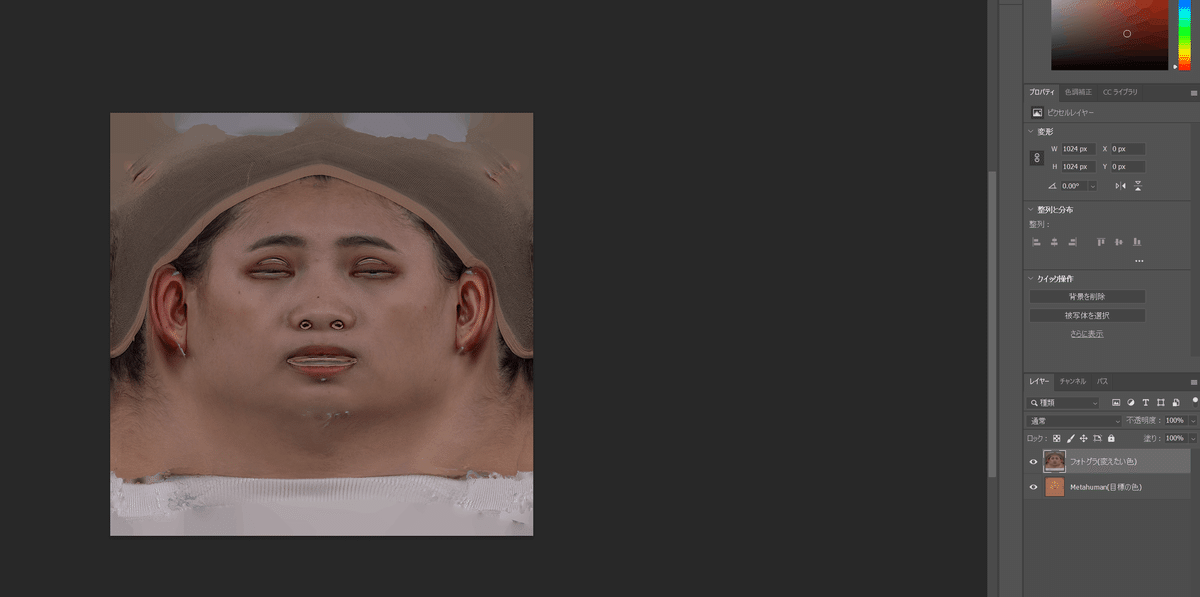
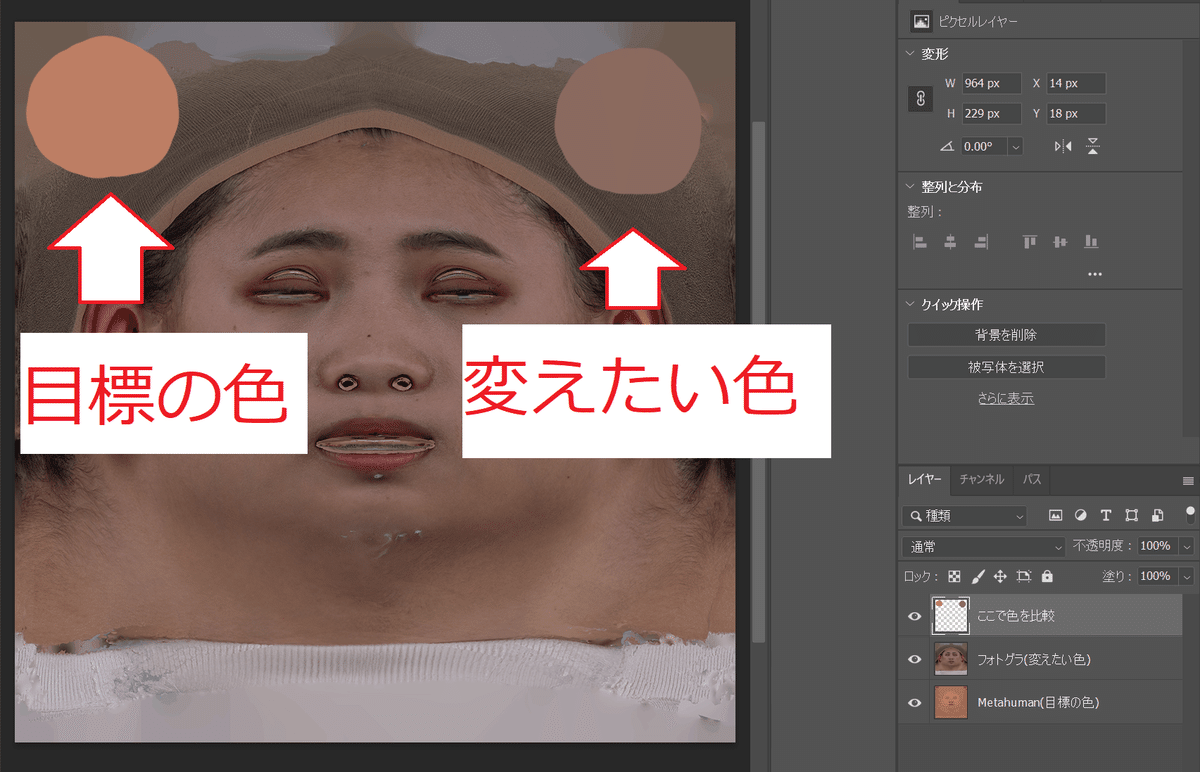
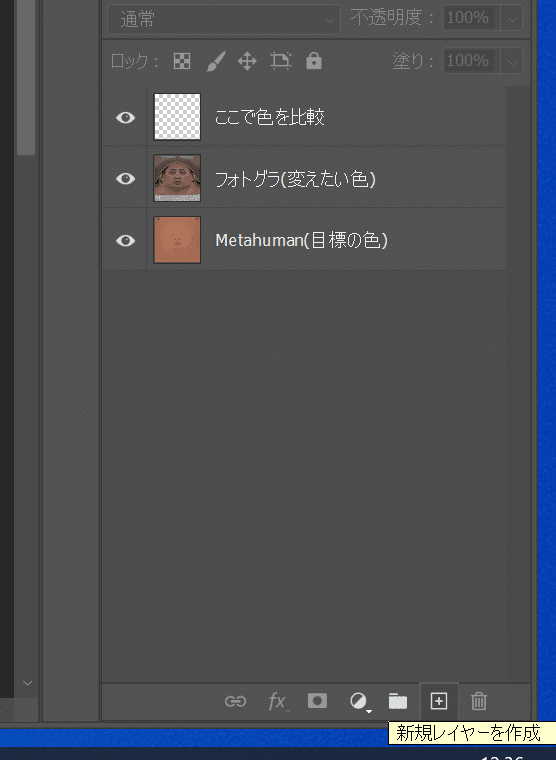
まずMetahumanのテクスチャを読み込んで「Metahuman(目標の色)」というレイヤーを作成します。

そして、フォトグラメトリのテクスチャを読み込んで「フォトグラ(変えたい色)」というレイヤーを作成します。ラスタライズを求められたら、ラスタライズしておきます。

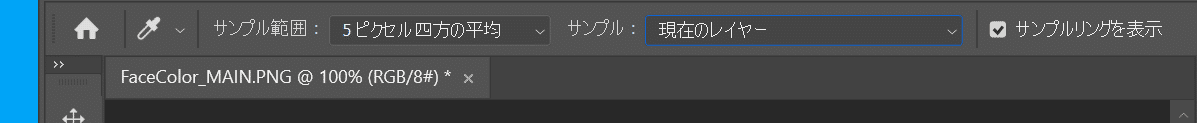
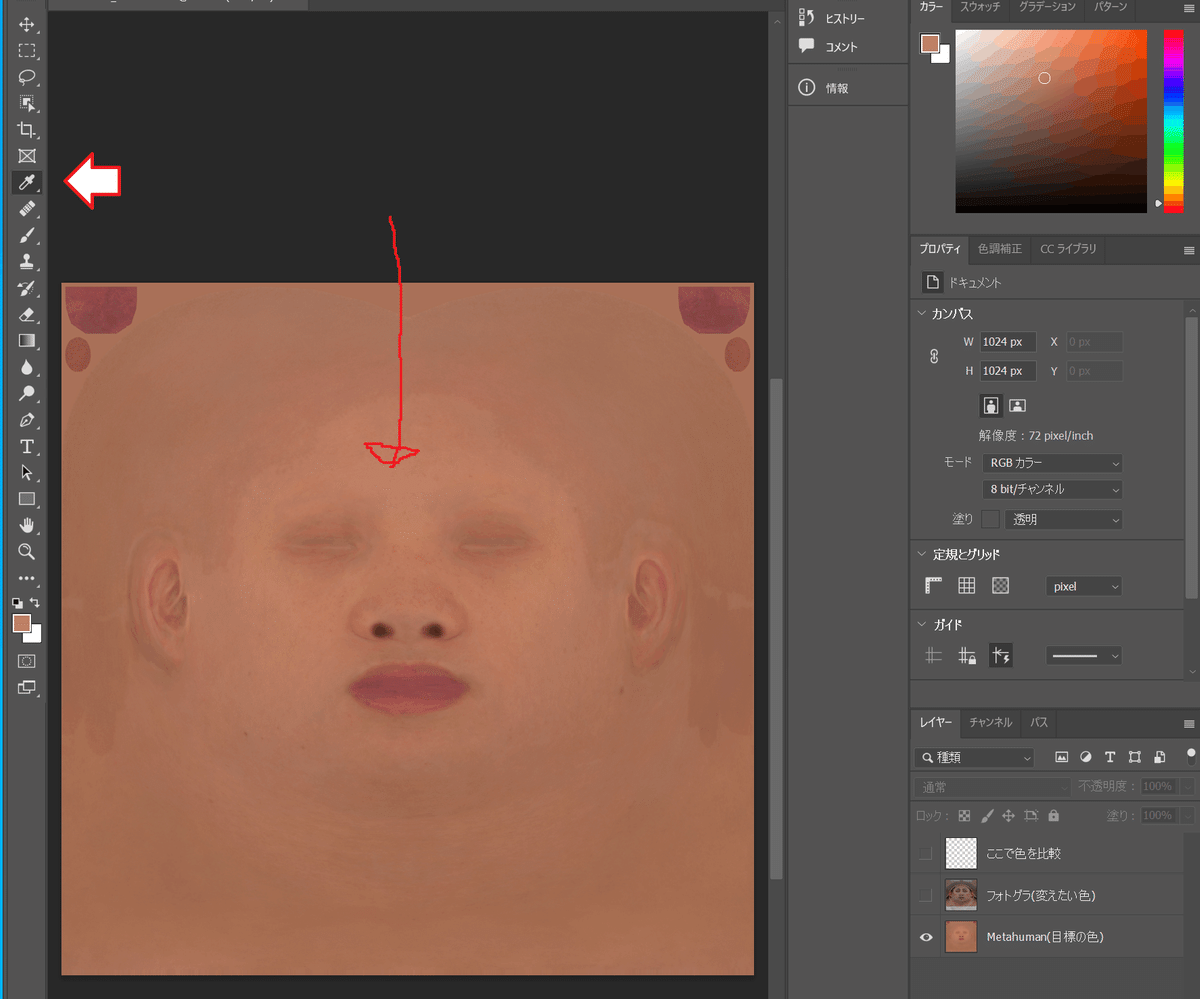
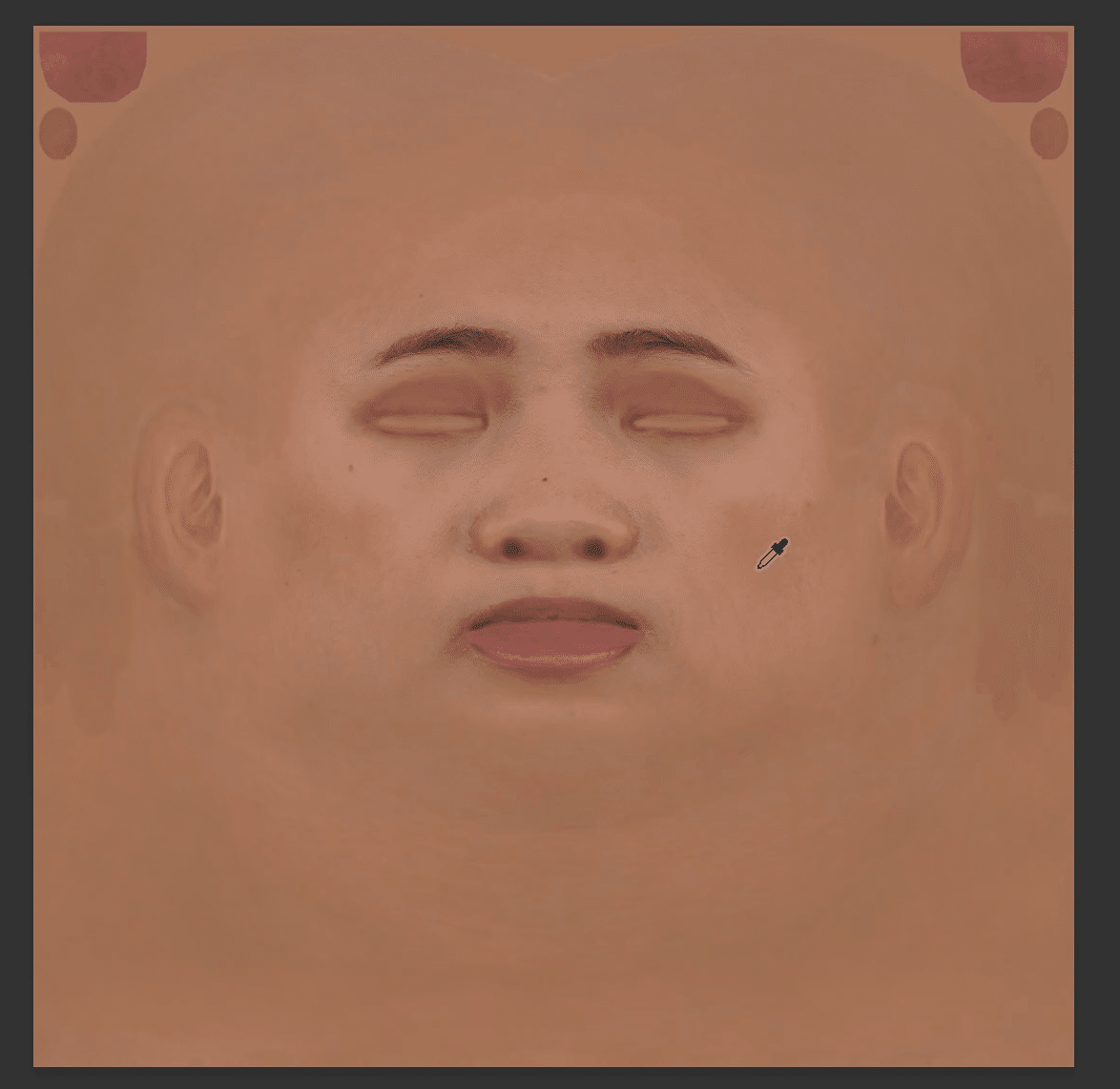
スポイトツールを選択してサンプル範囲を「5ピクセル四方の平均」か「11ピクセル四方の平均」くらいに調整します。

スポイトで「目標となる肌色」をサンプリングします。明るすぎず、暗すぎない、肌の色を代表している(?)場所を選びます。眉間くらいがちょうどいいかもしれません。

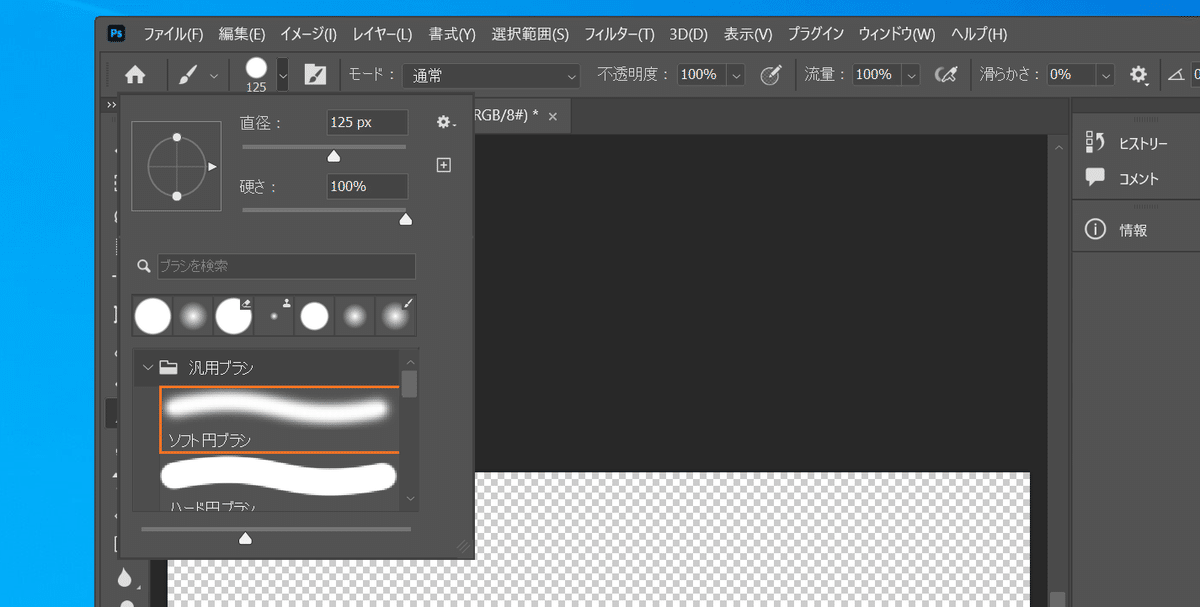
ブラシツールを選択し、硬さ100/不透明度100/流量100 として

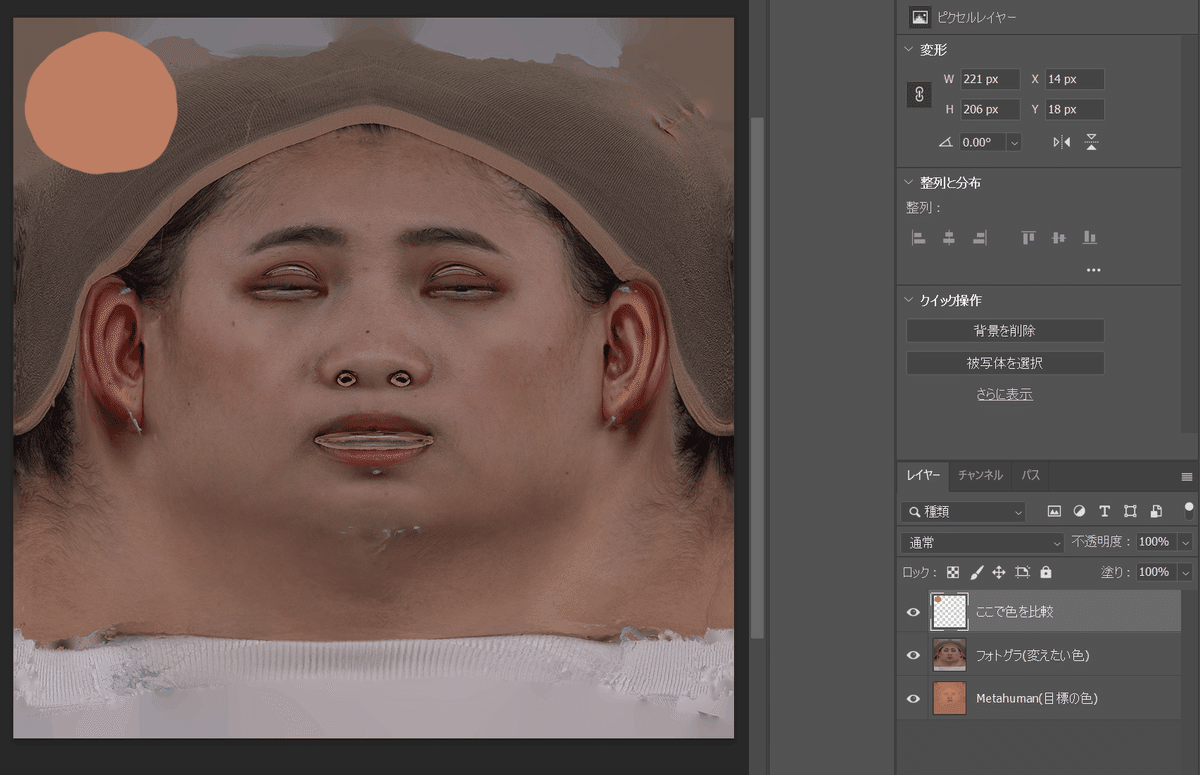
「ここで色を比較」レイヤー左上の、他レイヤーの顔部分と重ならない場所に色を塗ります。

同様に、フォトグラレイヤーの色もサンプリングして

「ここで色を比較」レイヤーにブラシで色を塗ります。いまから、この右の色を変化させて、左の色に近づけることを目指します。

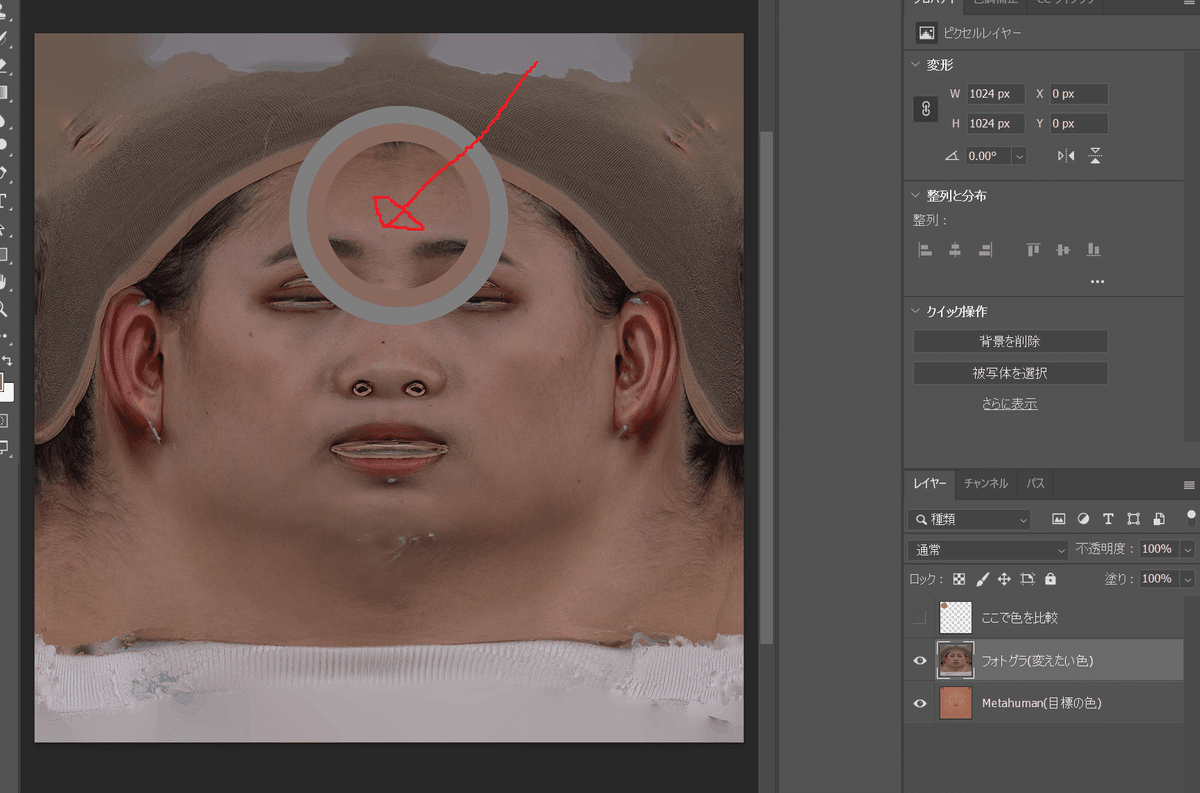
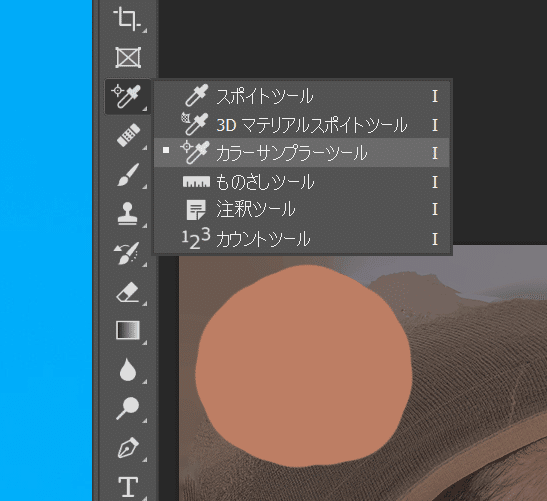
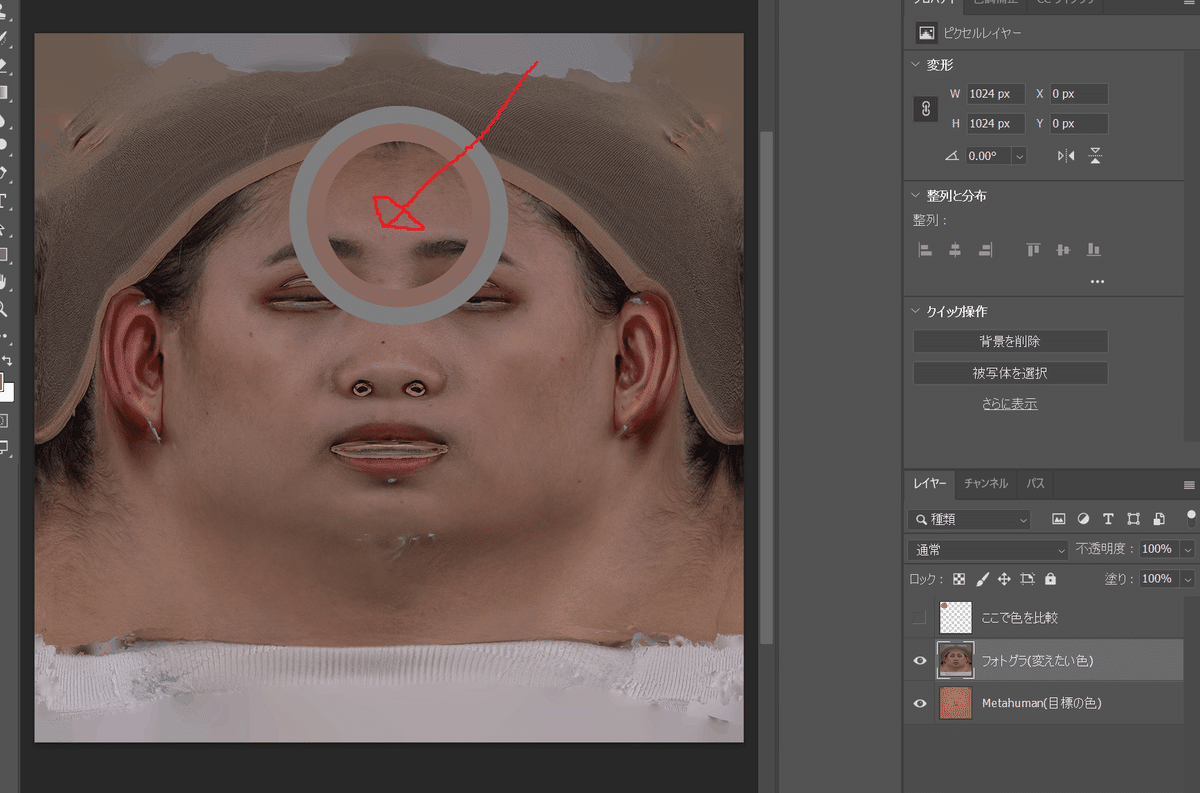
スポイトアイコンを長押しして「カラーサンプラーツール」を選択します

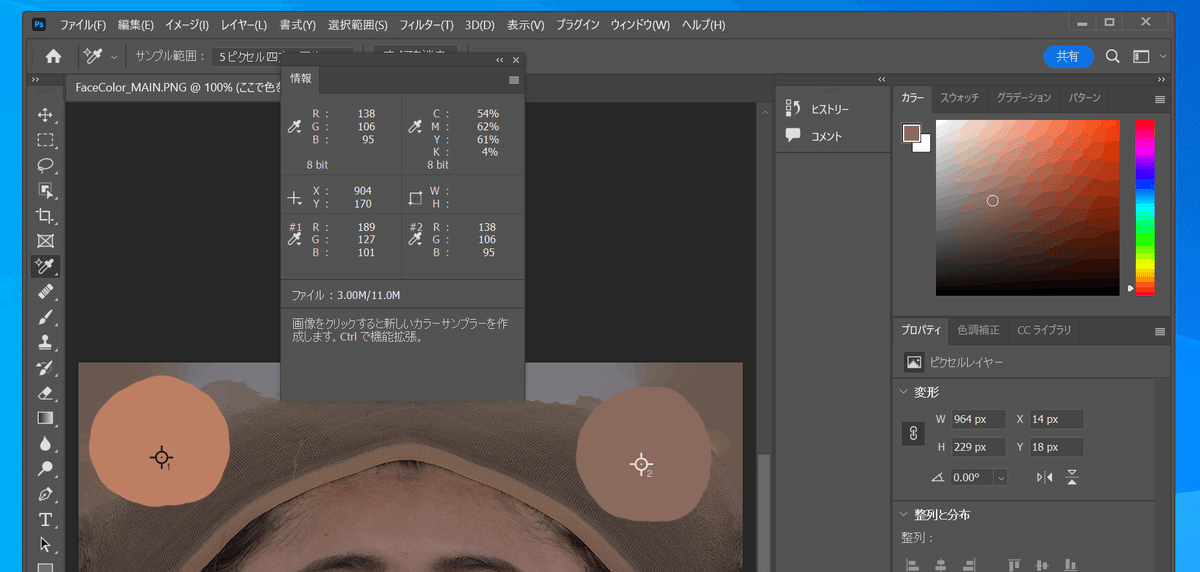
「ここで色を比較」レイヤーを確実に選択した状態で、「目標の色」「変更したい色」を順番にクリックして、色情報を表示させます。(サンプリング箇所を間違えたら、altキー押しながらクリックすると消せます)

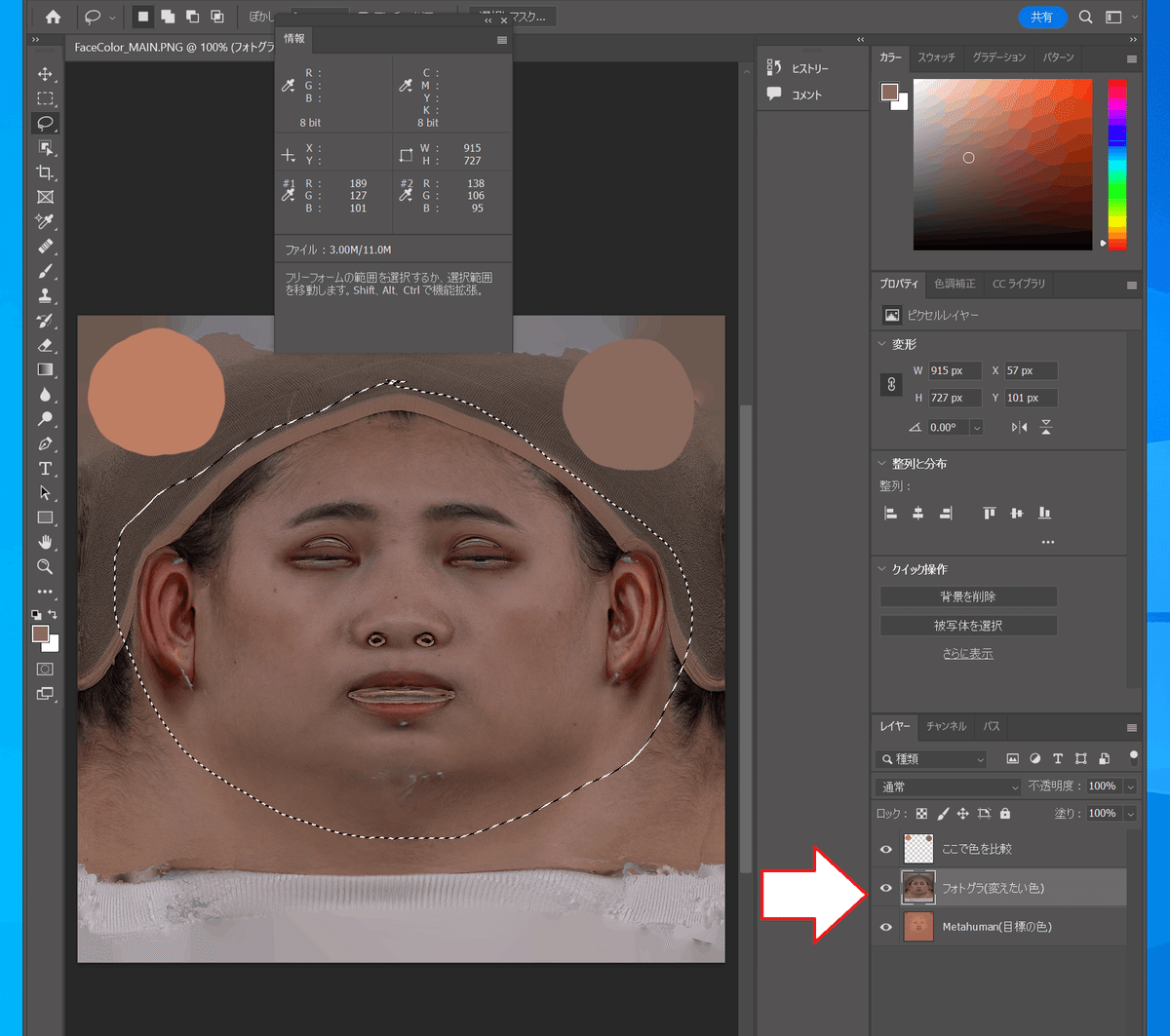
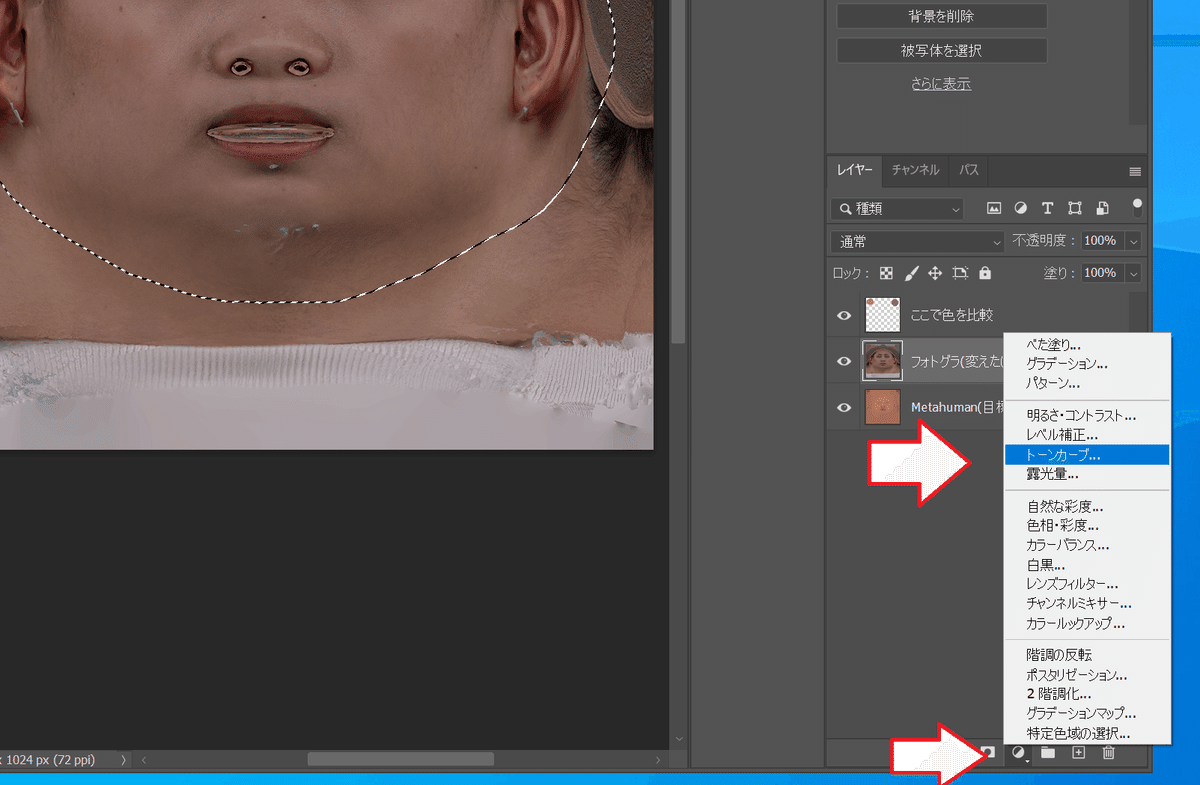
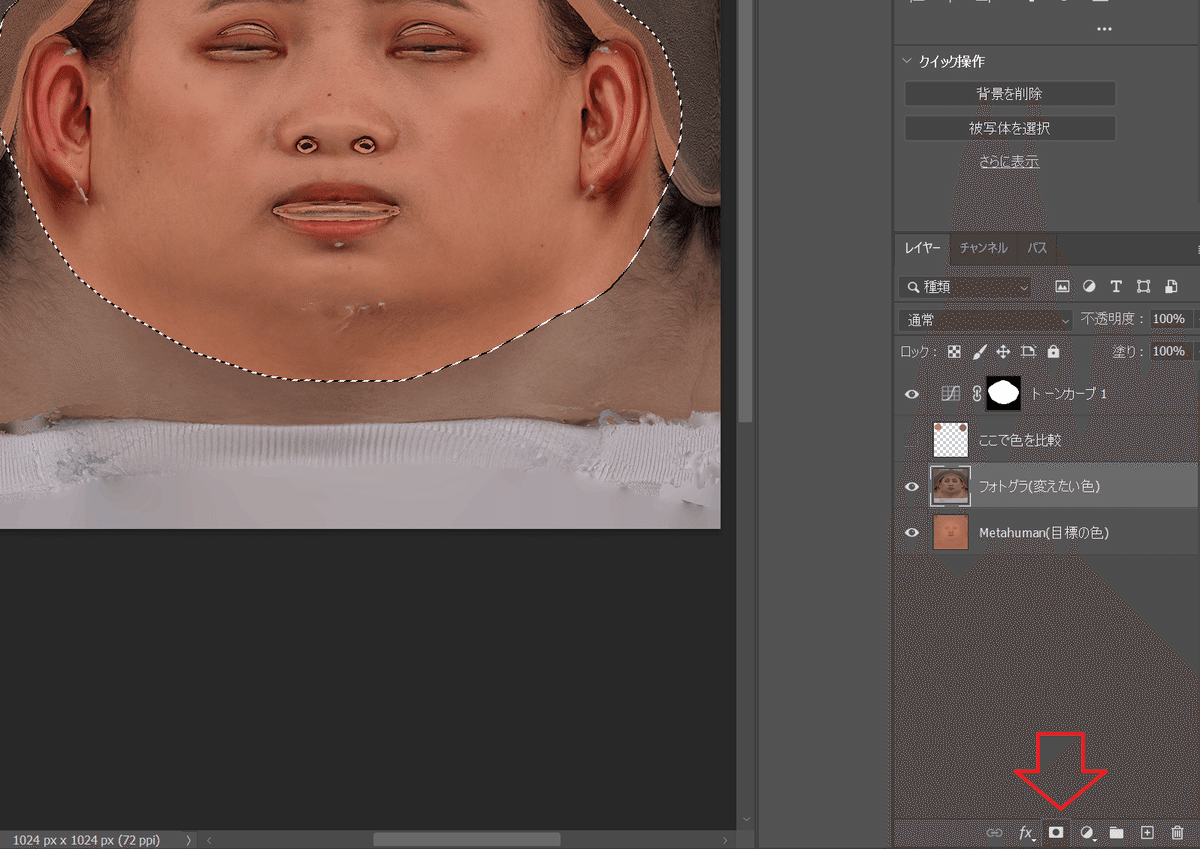
変えたい肌色を含んでいるレイヤーを選んでいる状態で、顔の部分を投げなわツールで選択します。

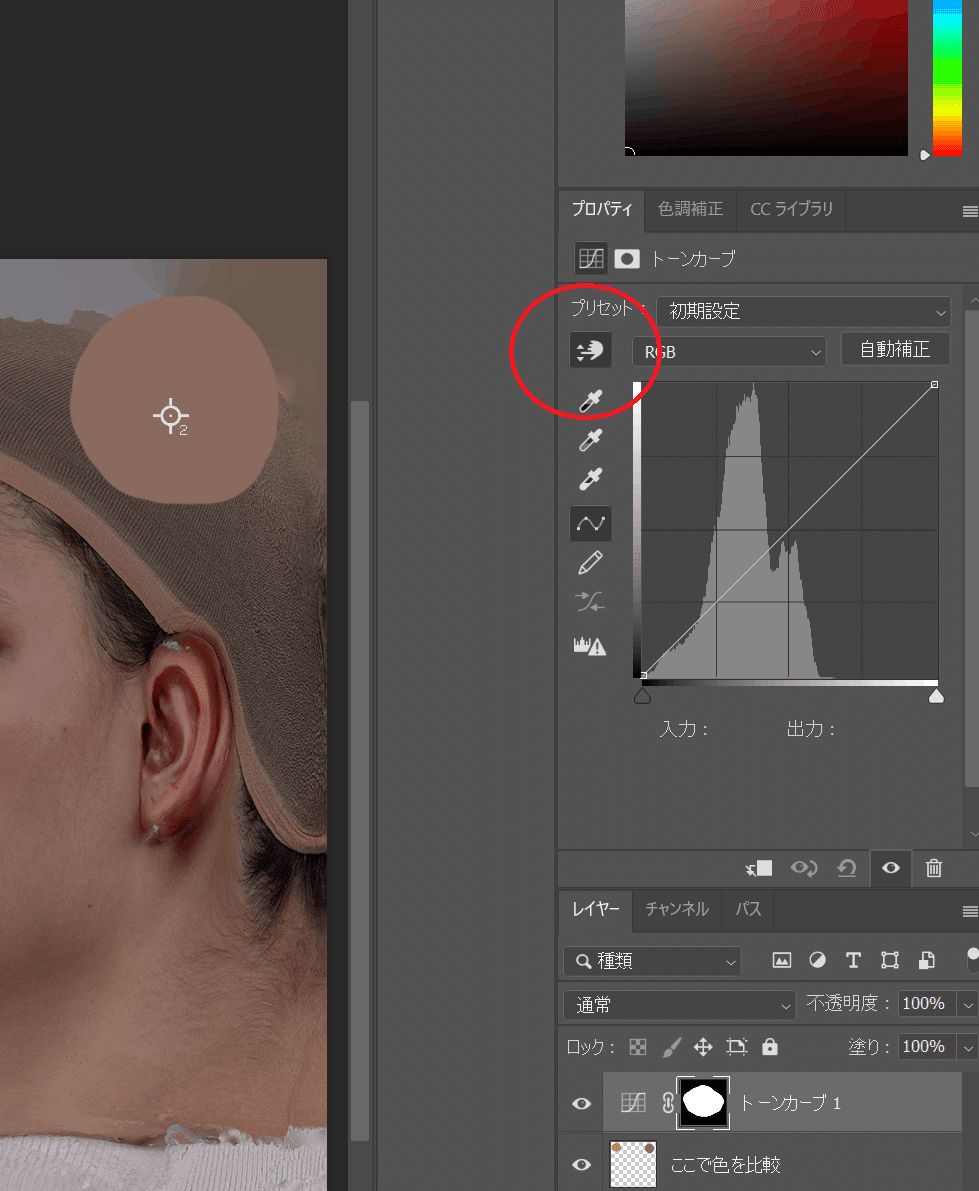
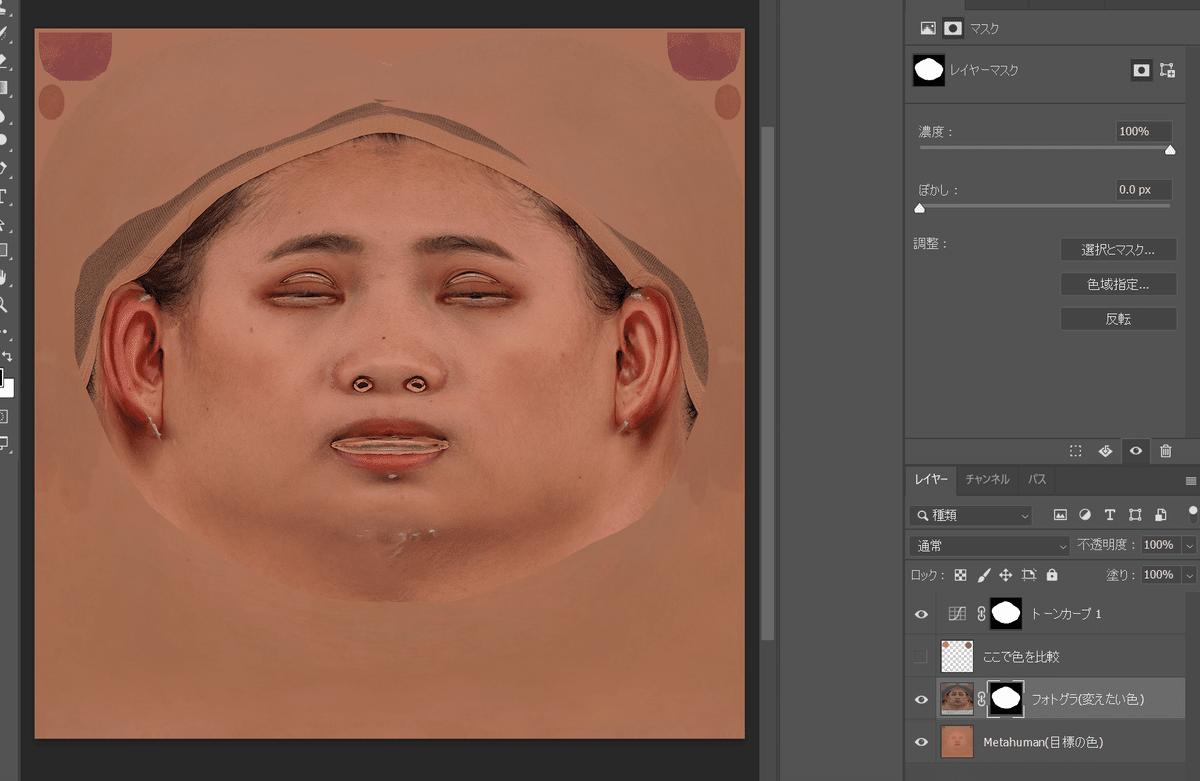
そしてその状態で、トーンカーブを作成します。


新規レイヤーを追加し「ここで色を比較」と名付けました

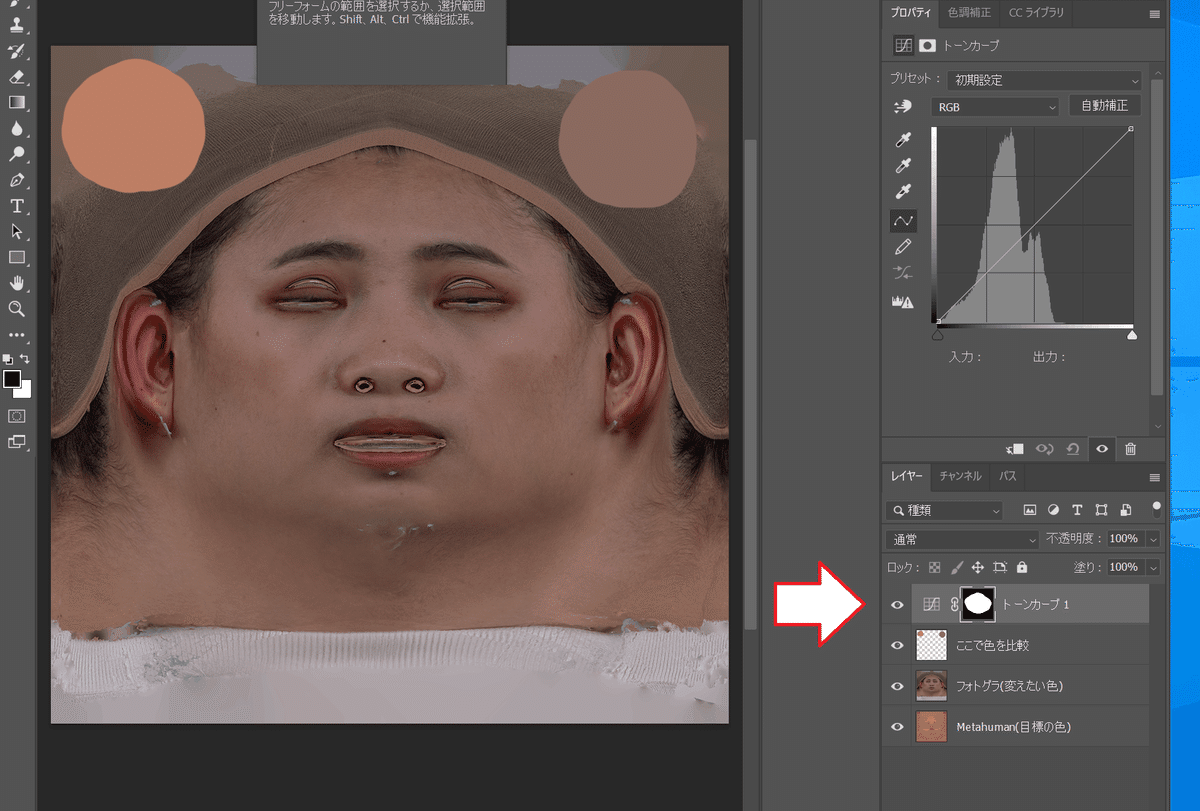
トーンカーブのレイヤーが、一番上に来るように調整します。

ここで、トーンカーブレイヤーの、マスクのほうでなく、カーブのほうのアイコンが選択されているか確認してください。選択されてなければクリック。

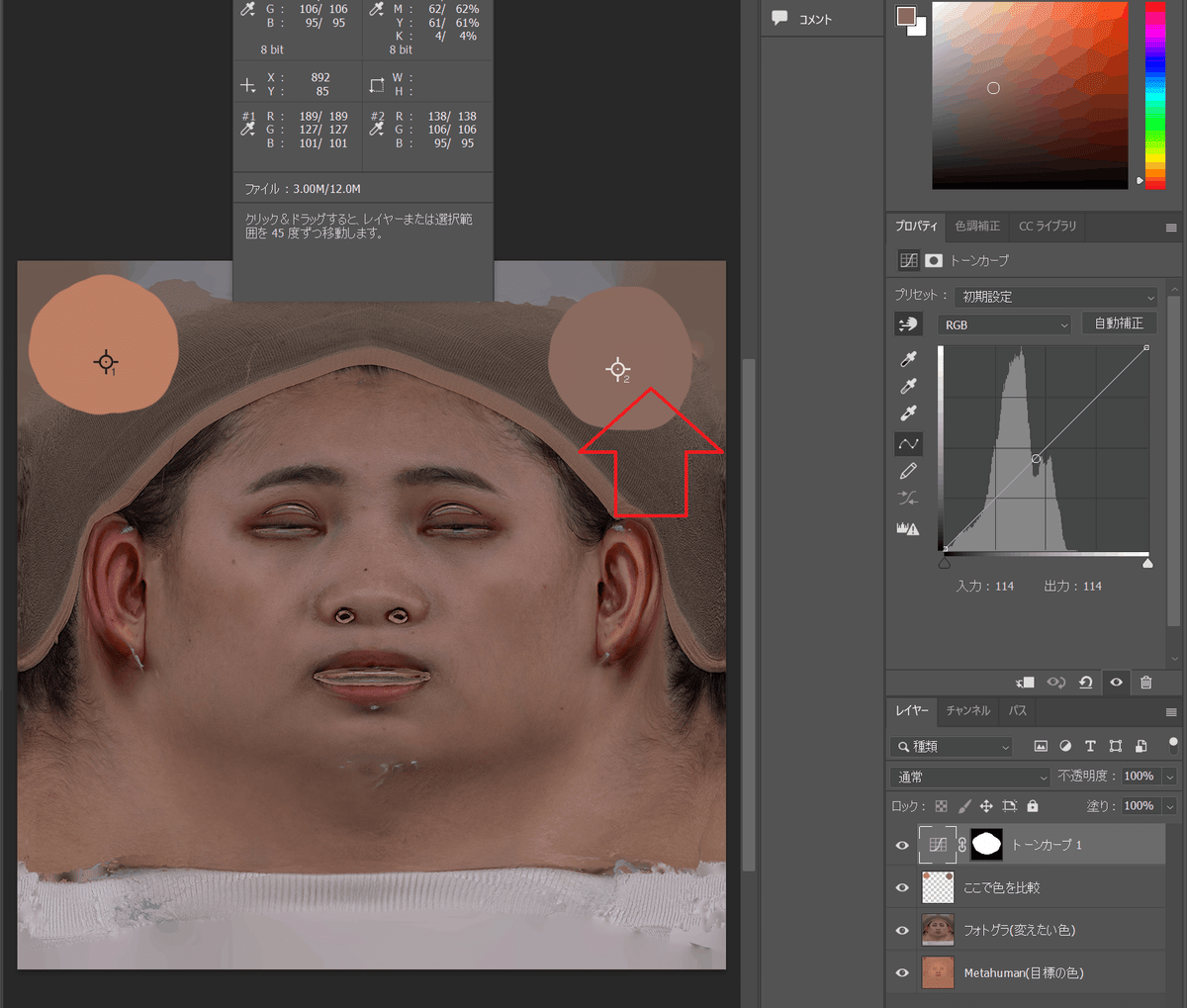
そして、トーンカーブの指のアイコンをクリックして

Ctrl+Shiftをクリックしながら、変更したい方の色をクリックします。

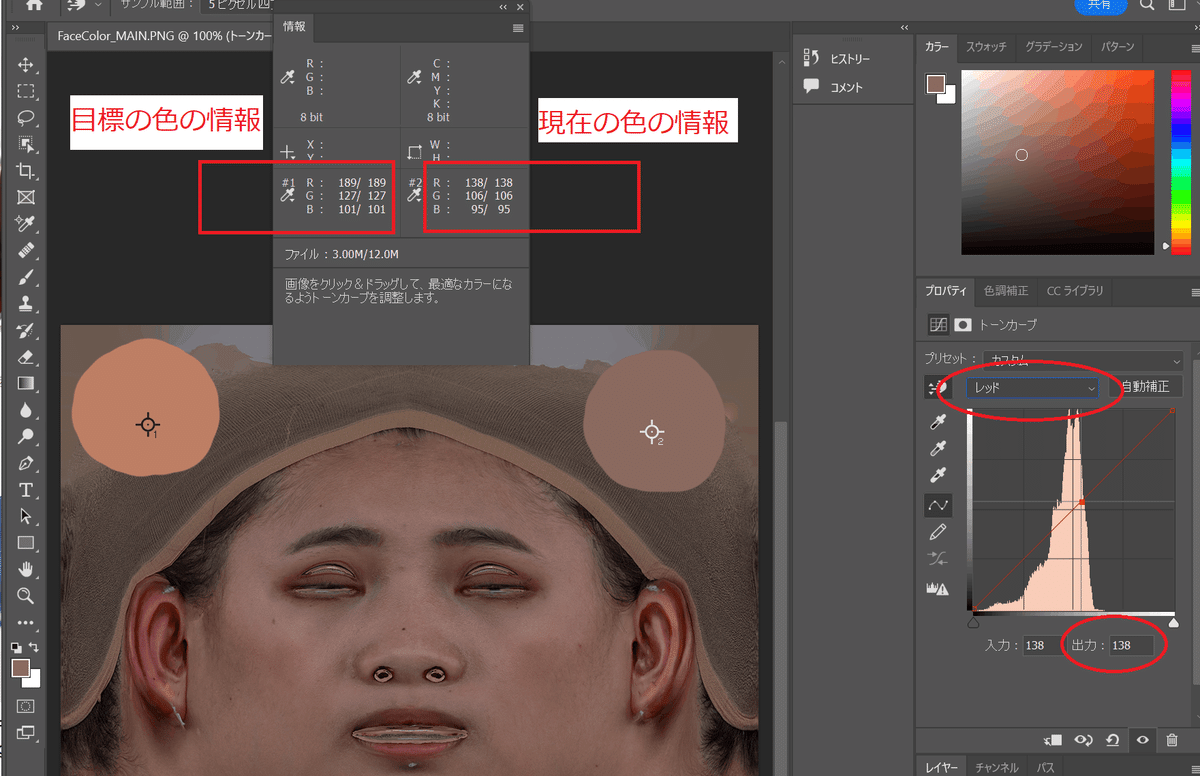
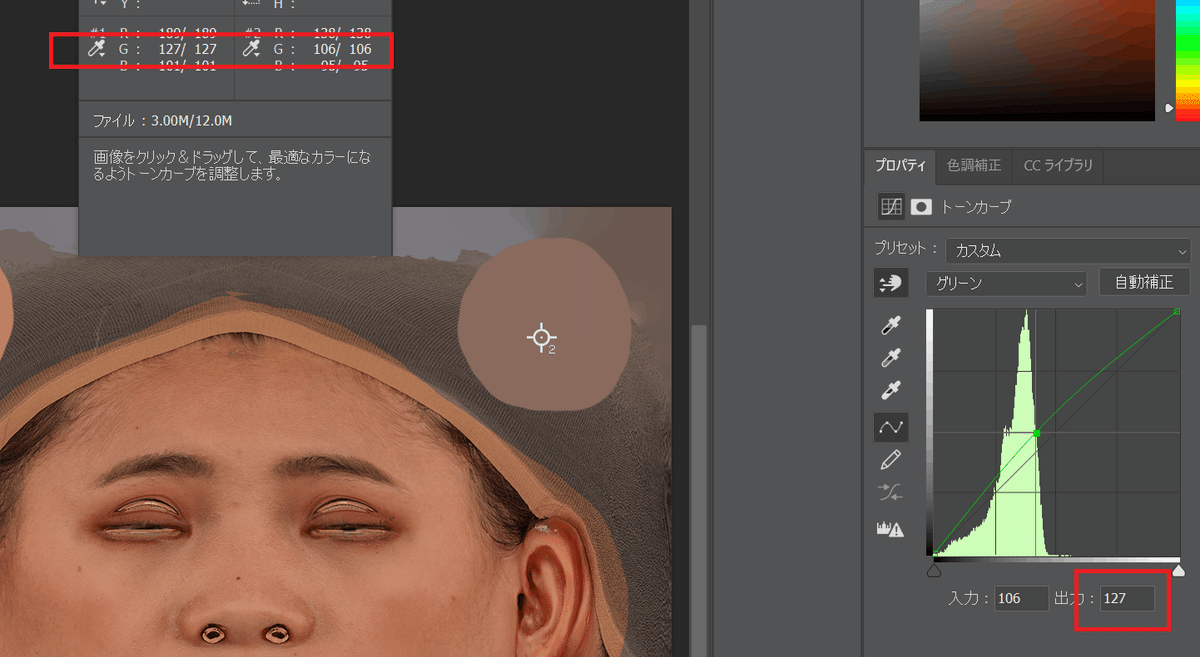
トーンカーブの「レッド」で、赤チャンネルの情報に移動します。ここで、先ほど取得した色情報を見ます。目標はR(レッド)の値が189となっています。現在は138のようです。

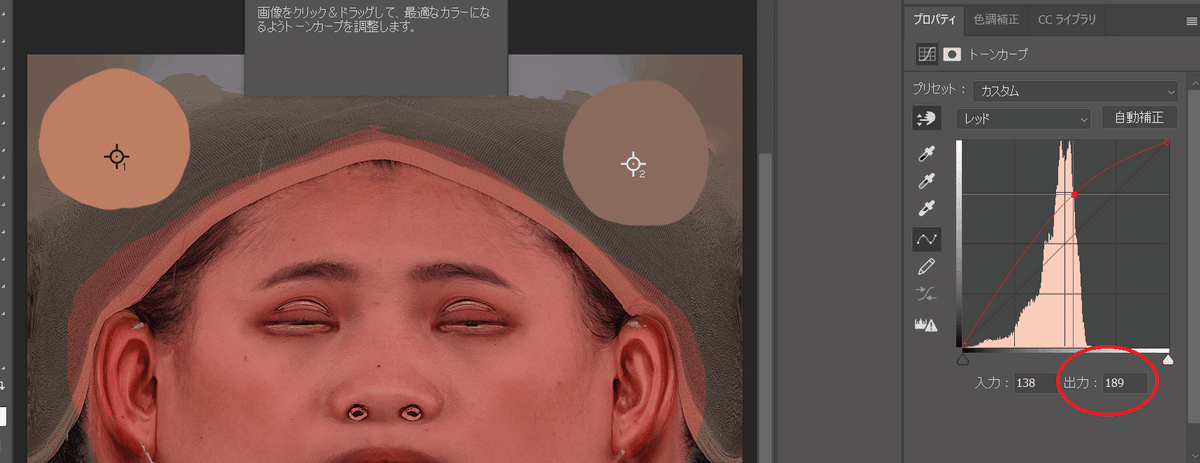
そこで、出力を「189」に変えると、マスクしていた部分の肌色が変わりました。これを、グリー、ブルーのチャンネルにも順番にやっていきます。

グリーンの値を106から、目標値の127に出力設定

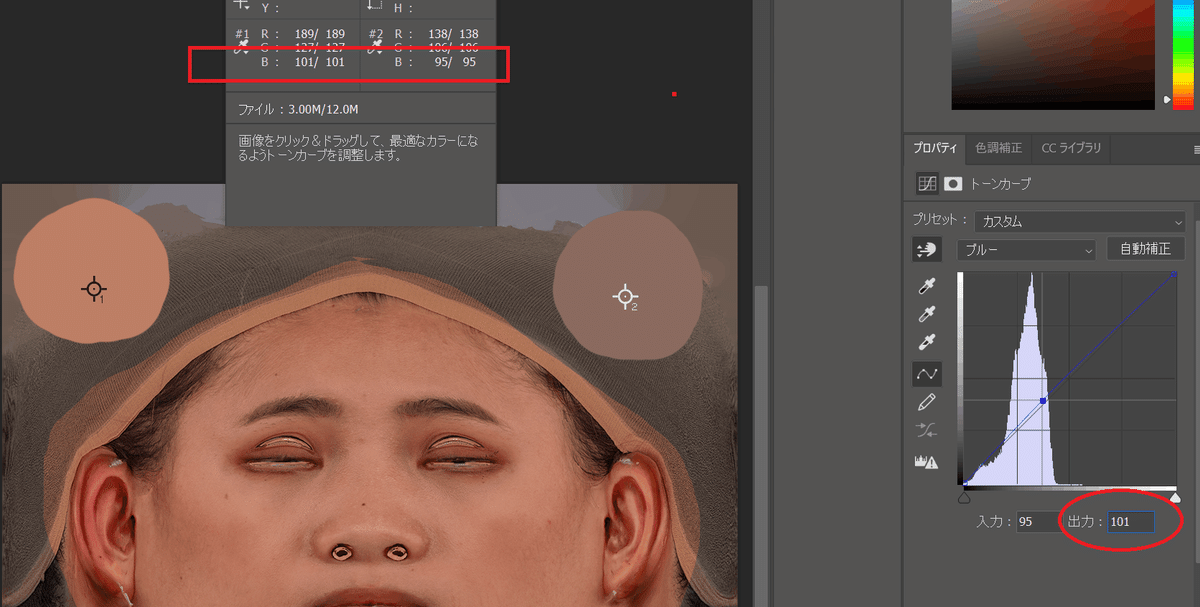
ブルーの値を95から、目標値の101に出力設定

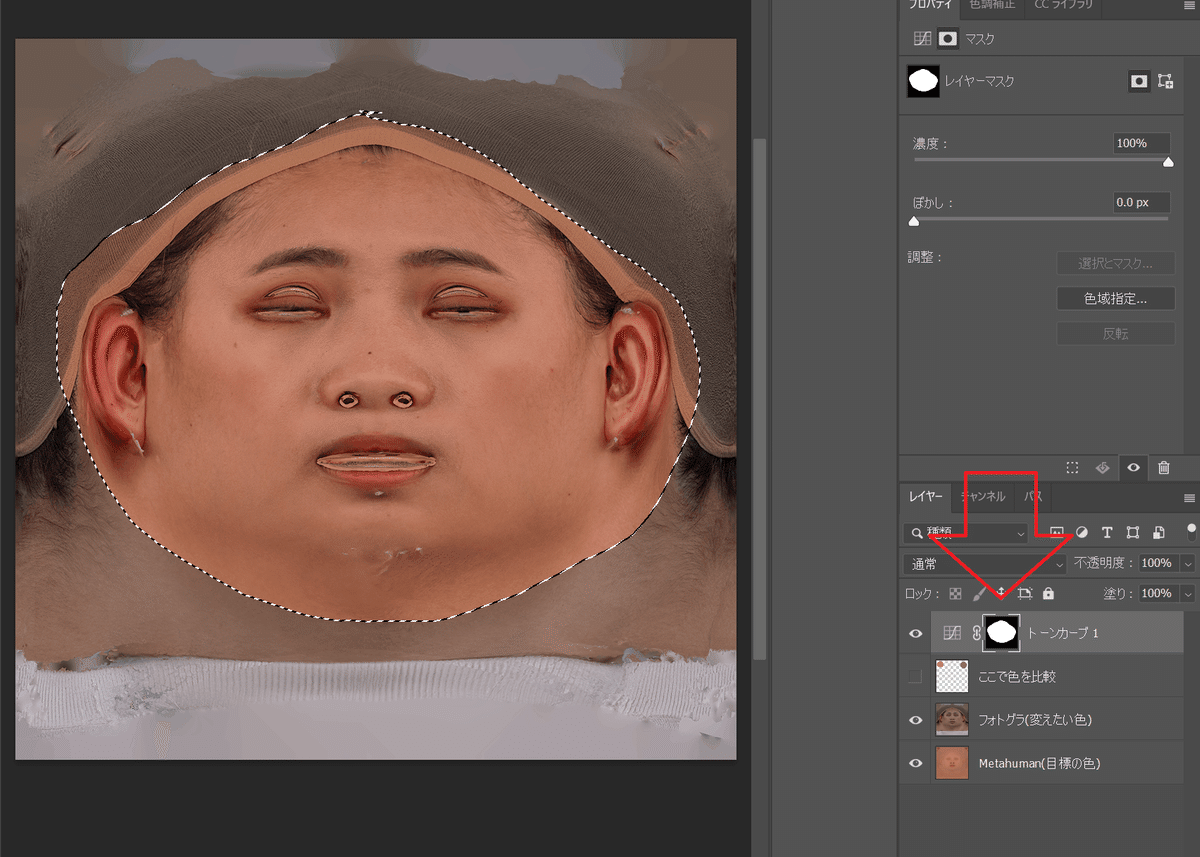
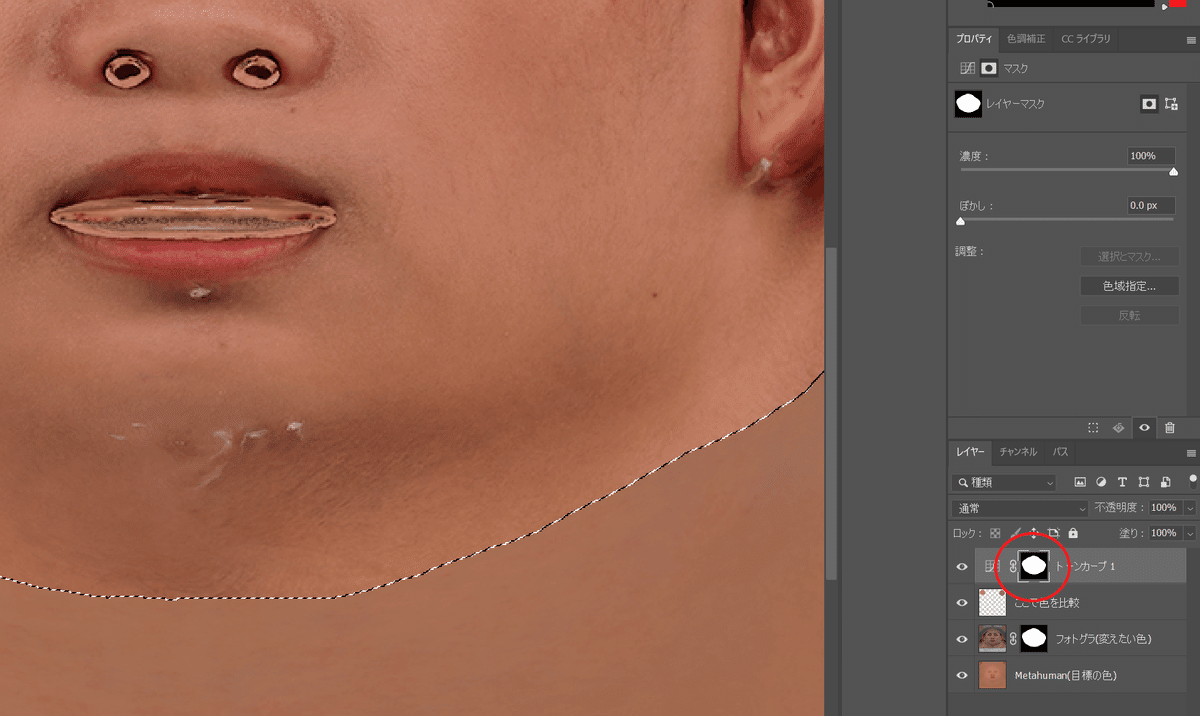
なかなかいい感じだと思われるのですが、Metahumanの肌色と比較してみましょう。Ctrlを押しながら、トーンカーブのレイヤーをクリックしてマスクに使っていた範囲を選択します。

この状態で、フォトグラレイヤーを選択して、レイヤーマスクを作成します

こういう状態になりました。

肌の堺目の部分を見てみて色がだいたい近い感じになっていればOKです(これくらいは許容範囲かと思います)

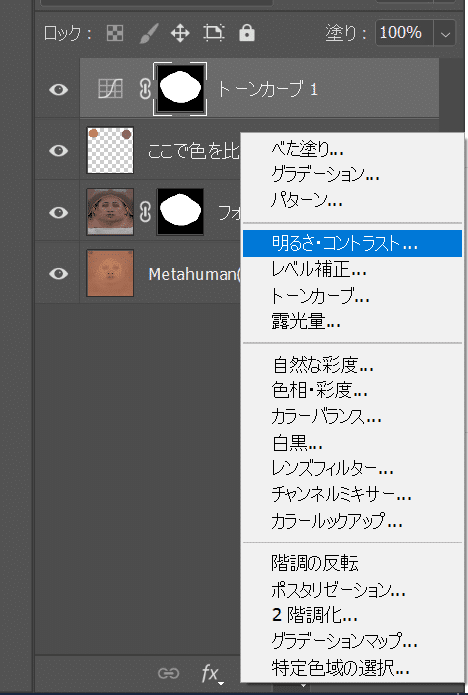
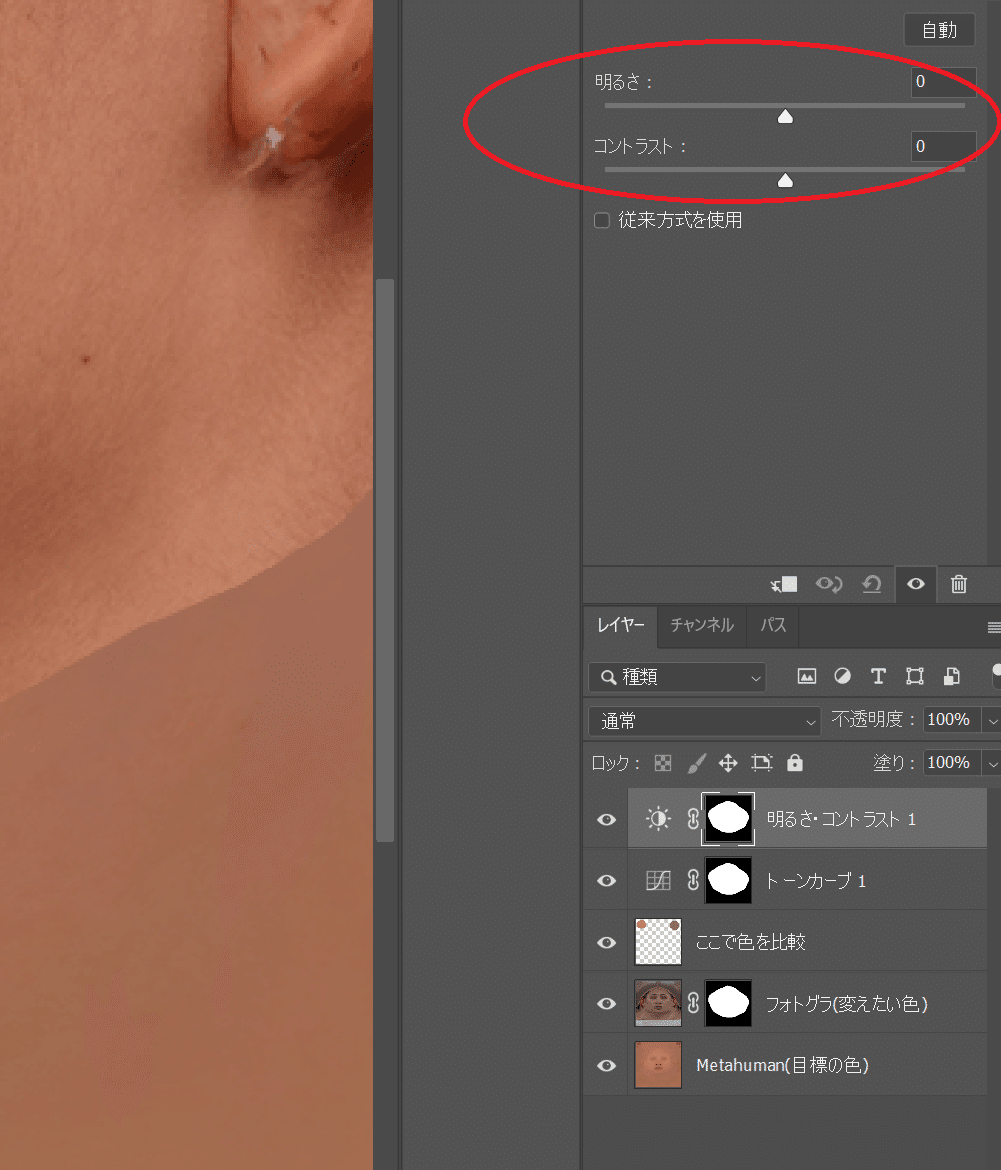
もし、明るさとコントラストを調整したいな……ということがあればトーンカーブをさらに微調整すればいいですが、あまりトーンカーブの扱いに自信がない方は
Ctrlをクリックしながら、トーンカーブに使っていたマスクをクリックして

調整レイヤーの「明るさ・コントラスト」を選択

この値をいじって微調整します

コントラストを少し下げてみました

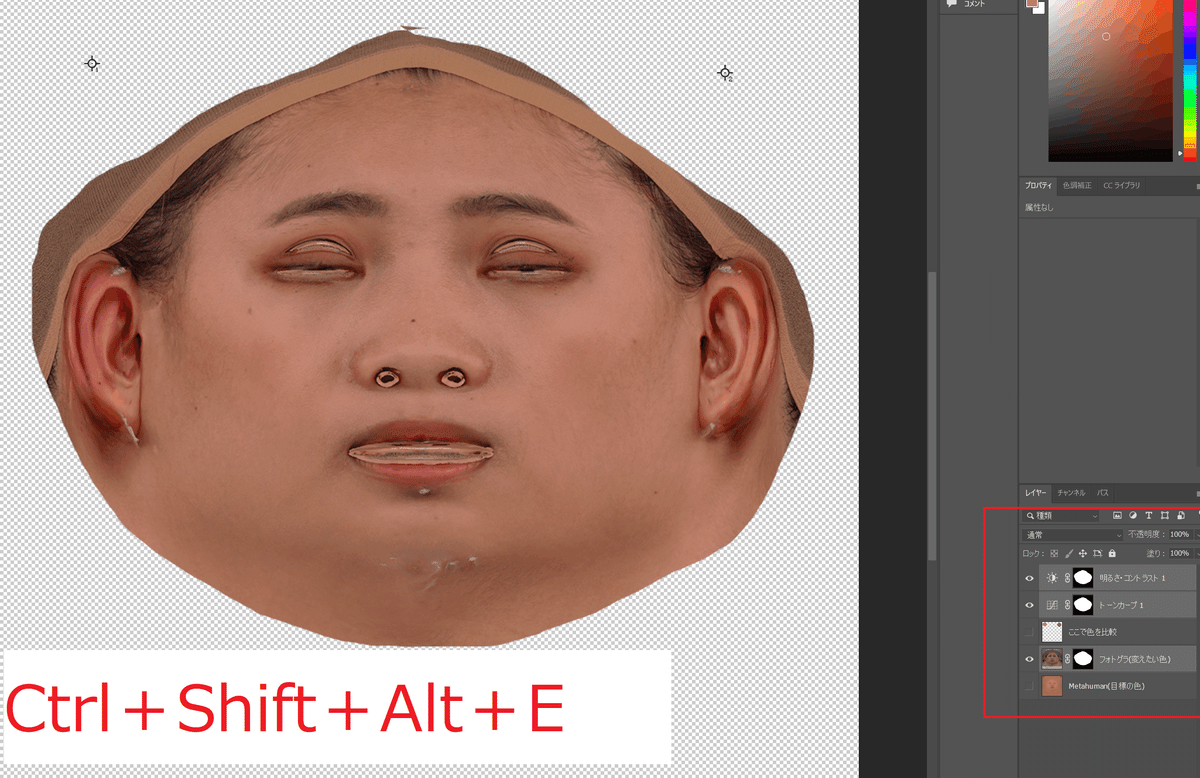
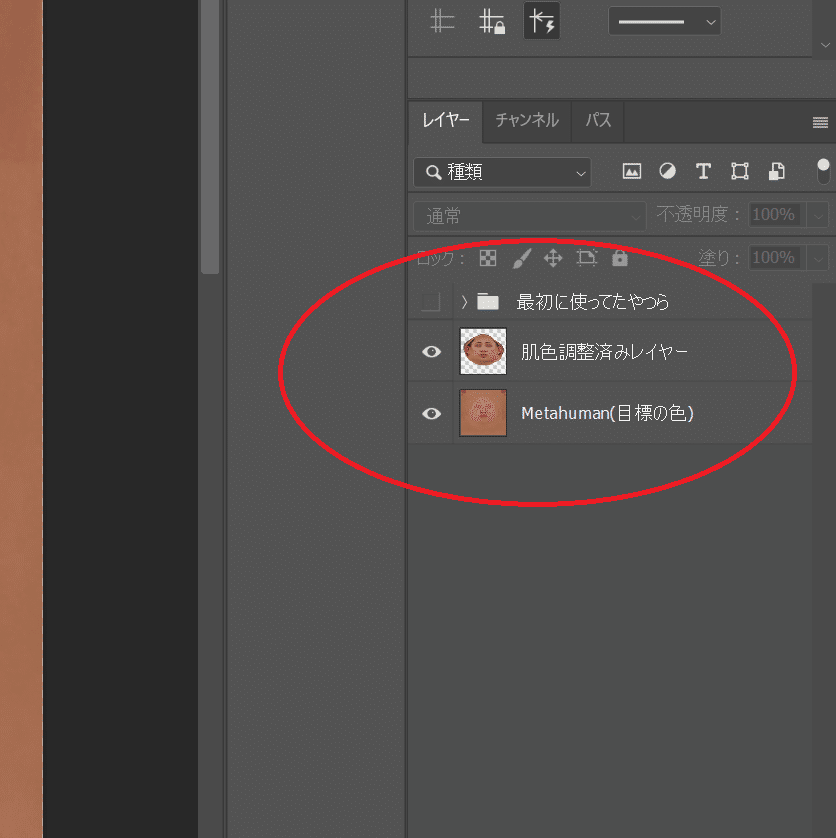
さて、準備ができたら必要なレイヤーだけを表示状態にして、Ctrl+Shift+Alt+Eをクリックします

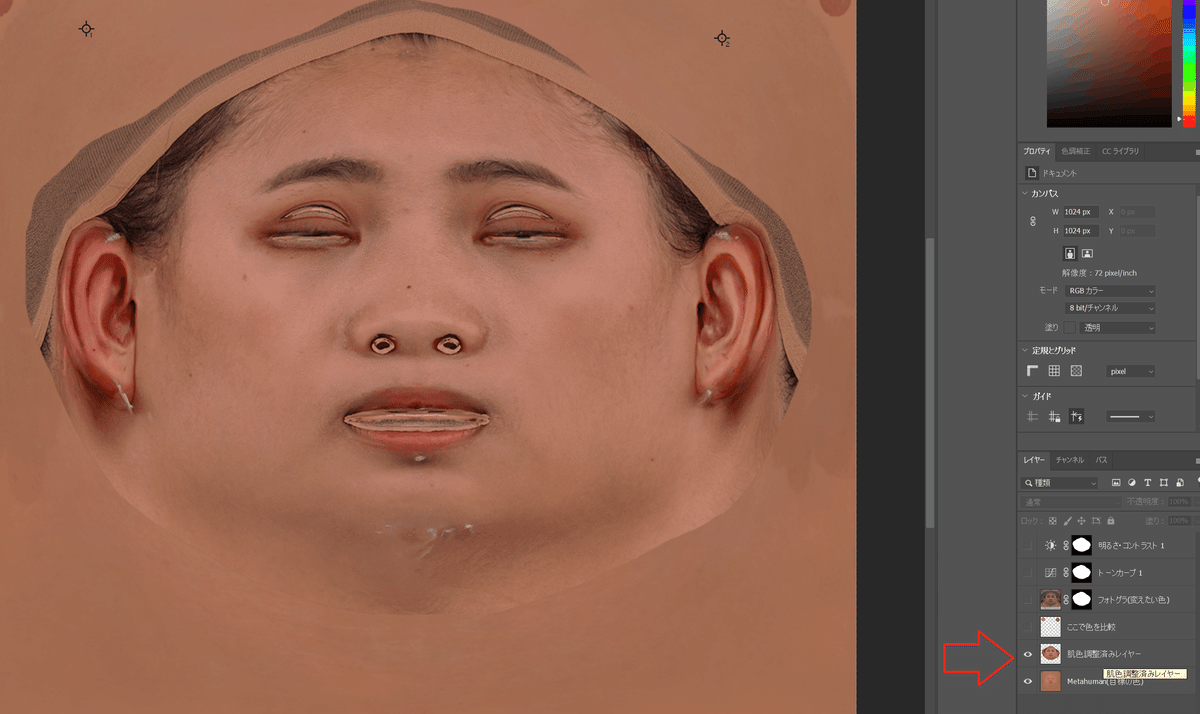
すると、表示されたレイヤーを結合した新規レイヤーが作成されるので「肌色調整済みレイヤー」とでも名付けておきます。

これ以外のファイルは使わない可能性が高いのですが、一応フォルダを作って、調整済みレイヤーと、Metahumanのレイヤーだけを残してしまっておきます。

▶②2つのテクスチャを合成する(顔の外側)
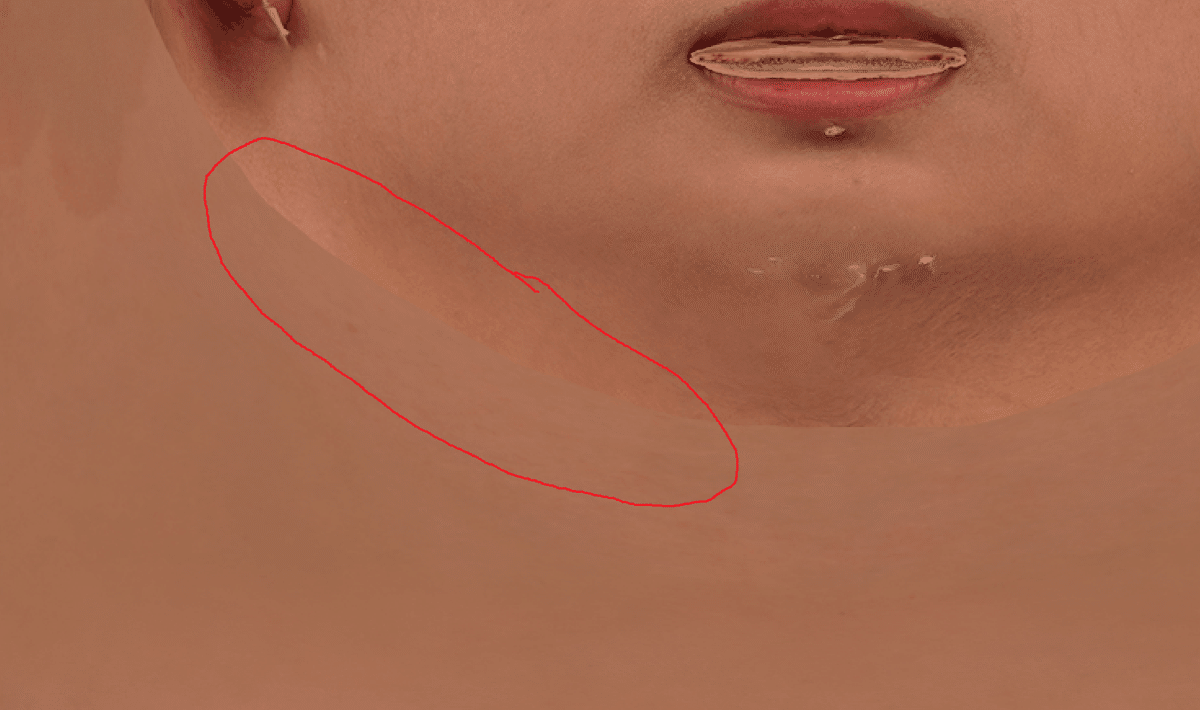
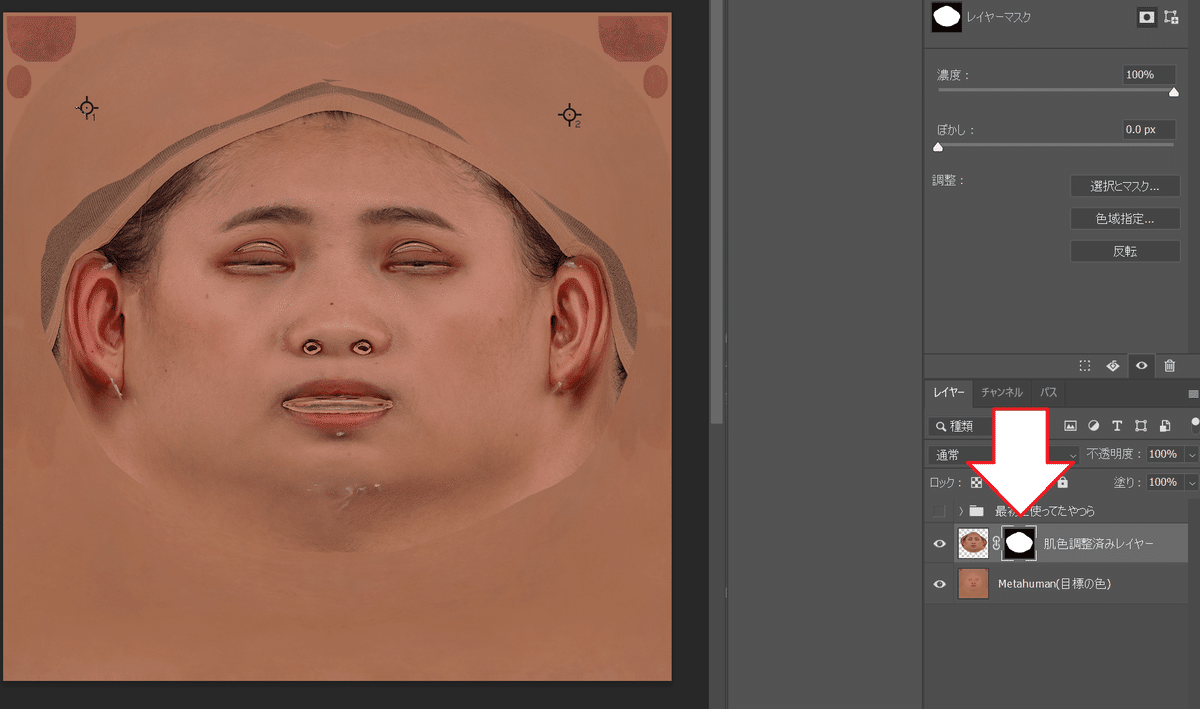
では、2つのテクスチャを馴染ませていきます。まずは外側から。このレイヤーマスクを選択して、編集状態にします。

ブラシツールにして、硬さ、流量を低くします。

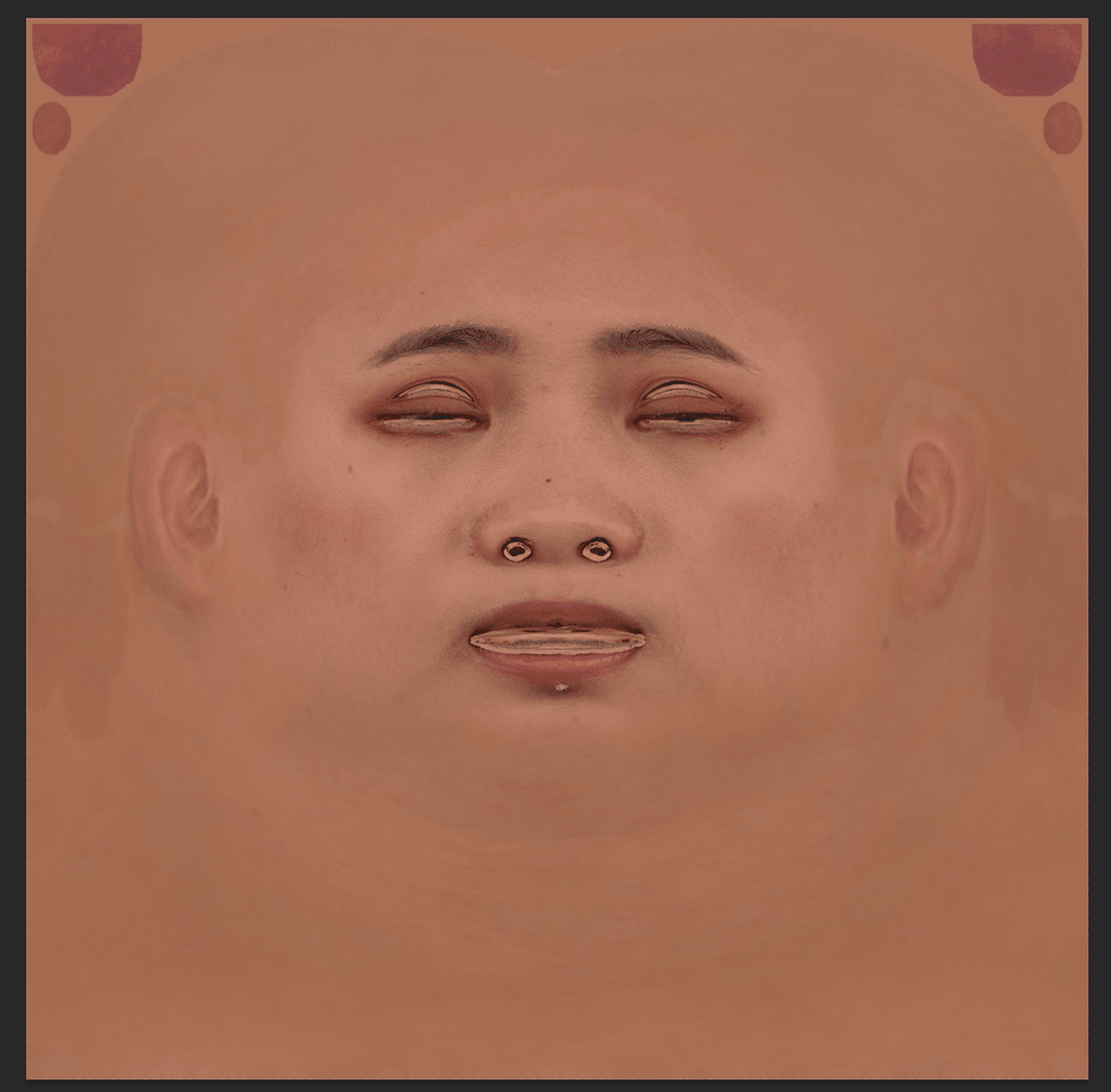
肌の境目を黒ブラシでなぞっていき、こういう状態にします。

作業の参考動画はこちら↓
▶③2つのテクスチャを合成する(口と鼻)
口元も同じように修正していきます。適宜ブラシサイズを調整しながら進めます。

こんな感じに

鼻も同様に修正して、残すは目だけです。

▶④2つのテクスチャを合成する(目)
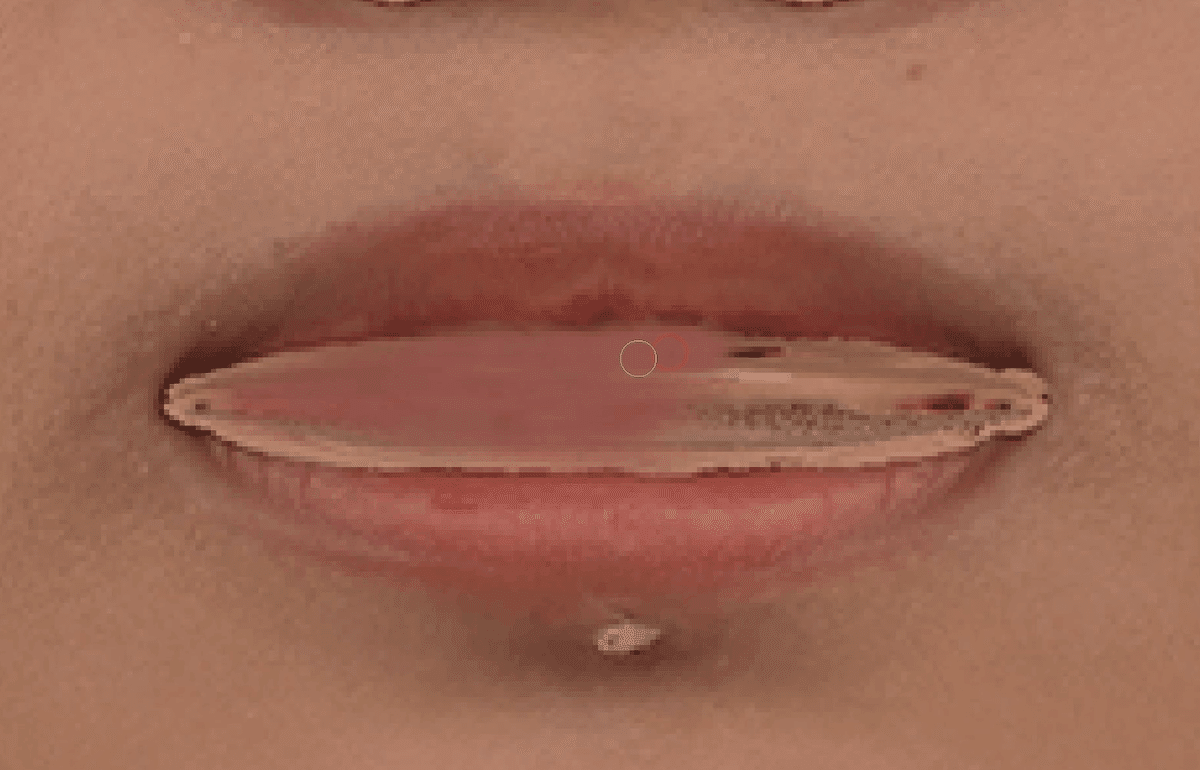
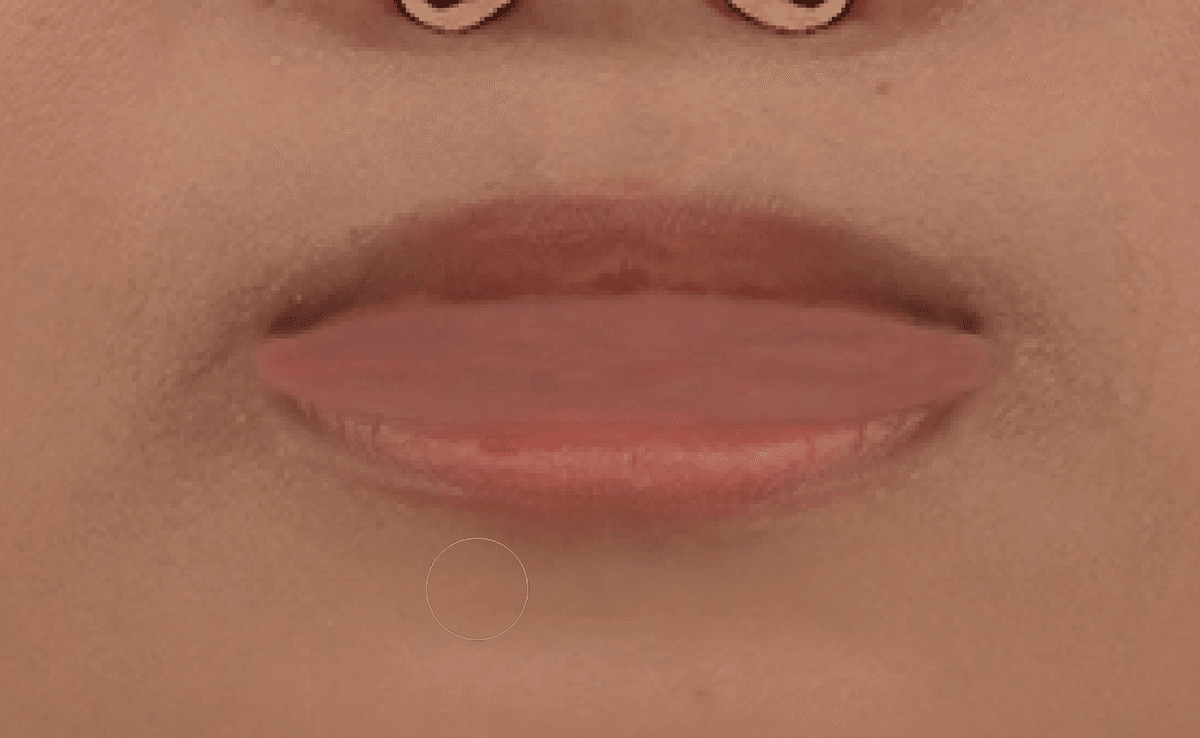
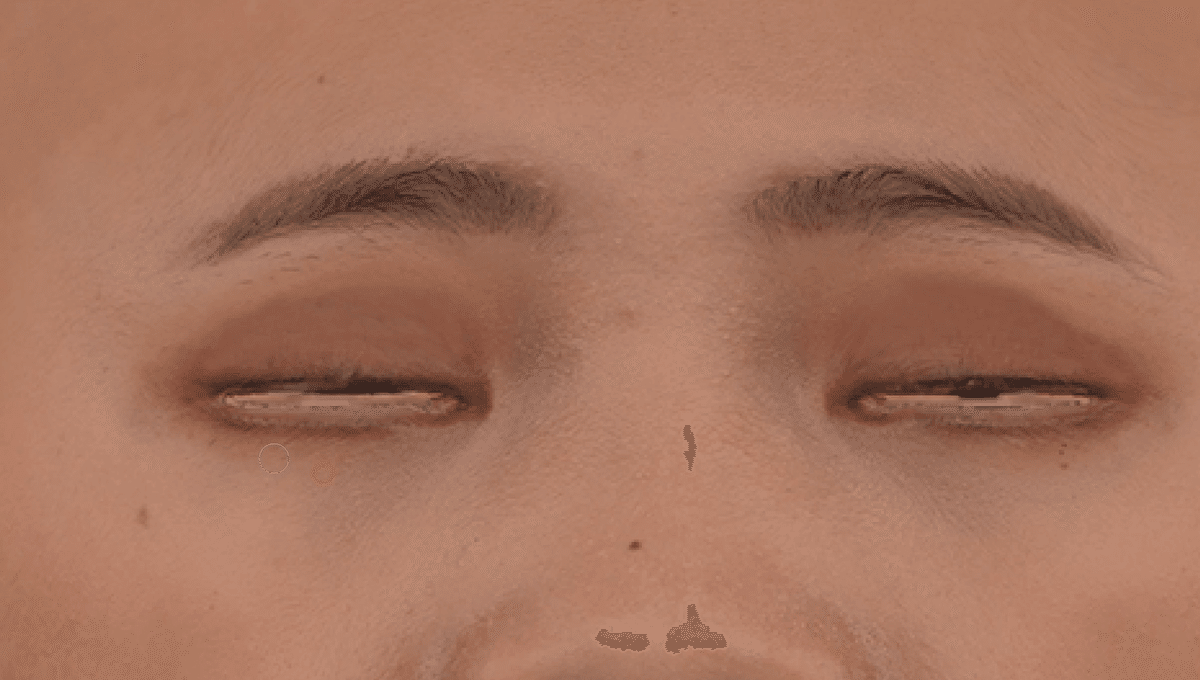
さて、目は本人に似る率を大きく左右するので、特に丁寧に作業します。まずは、コピースタンプツールで、壊れている部分を綺麗にします。

不透明度や流量などは適宜作業しやすい値に調整します。

両目とも、これくらいの状態にします。

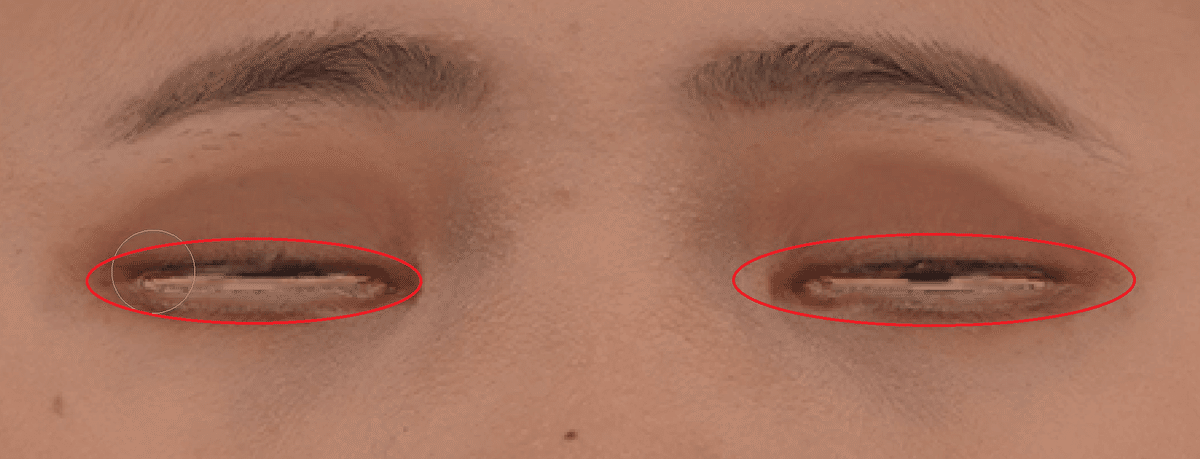
この眼球との境目の部分は、Metahumanのもとのテクスチャを濃いめに出しながら修正します。

レイヤーマスクを黒のブラシでちょっとずつ塗りながら修正していきます。

最終的にこんな感じになりました。

参考動画はこちら。
これでテクスチャの調整は完了です!PNG形式などでエクスポートしておきましょう。
■UE5でテクスチャを適用
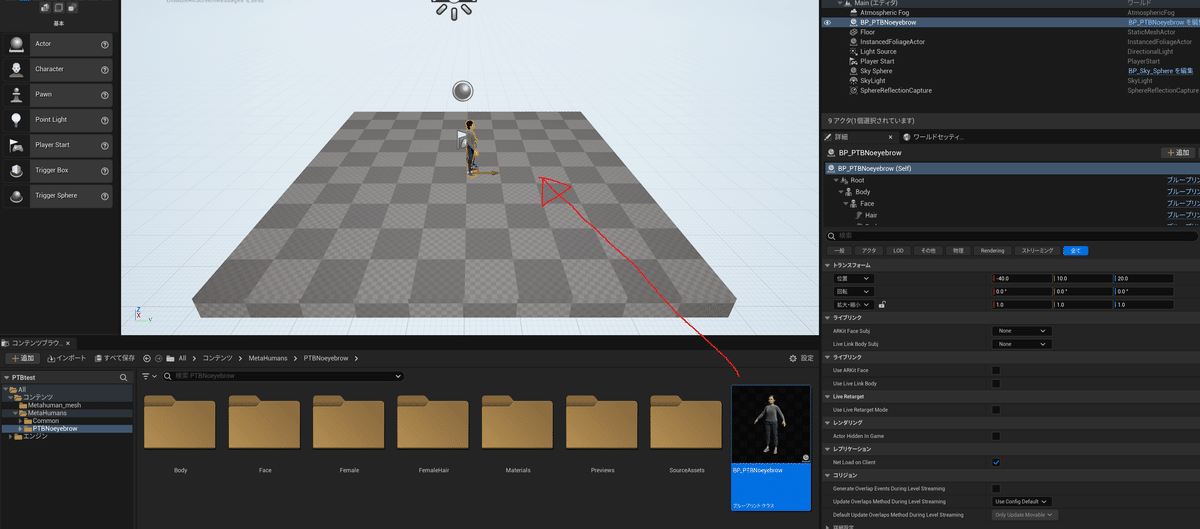
では、あらためてMetahumanに作成したテクスチャを適用していきます。"BP_"から始まる、ダウンロードしたMetahumanのアセットをドラッグ&ドロップします。

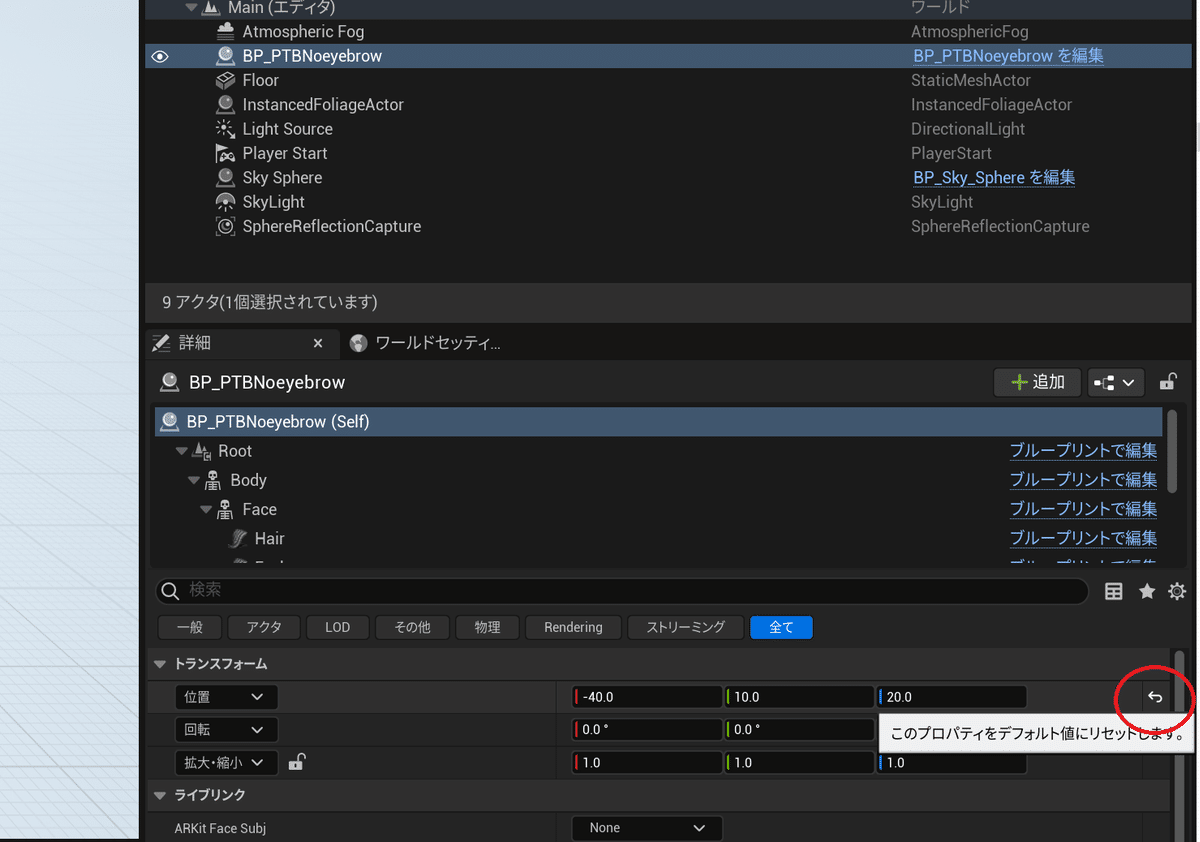
キャラの位置はどこでもいいですが、筆者と状況をそろえると話がわかりやすいかもしれません。位置の項目にあるリセットボタンを押して、原点(0,0,0)に移動させます。

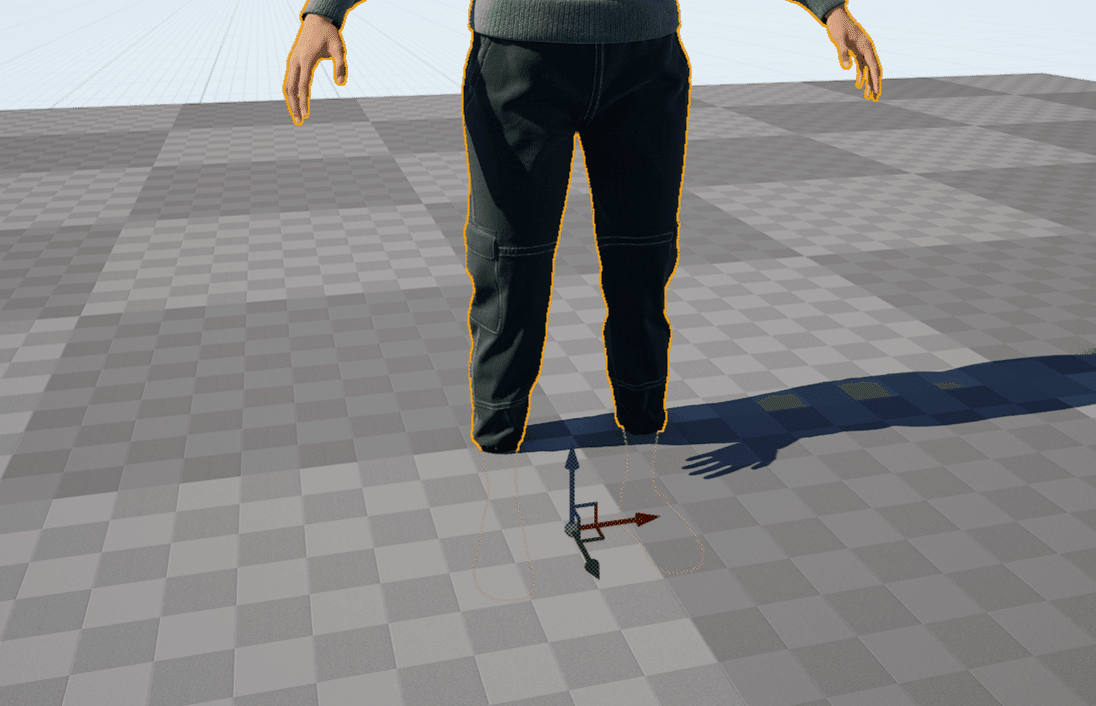
足が埋まるので、Wキーでこの移動用のギズモを表示させて…

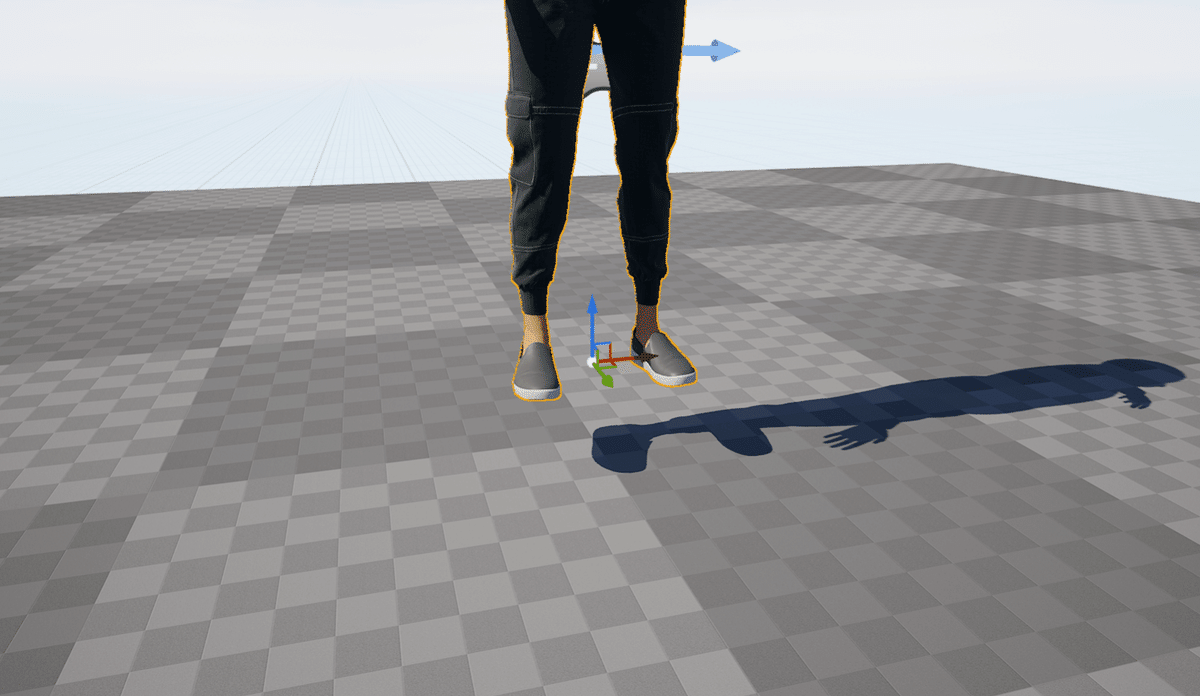
青矢印をドラッグして地面から浮かせて、Endキーをクリックして設置させます。


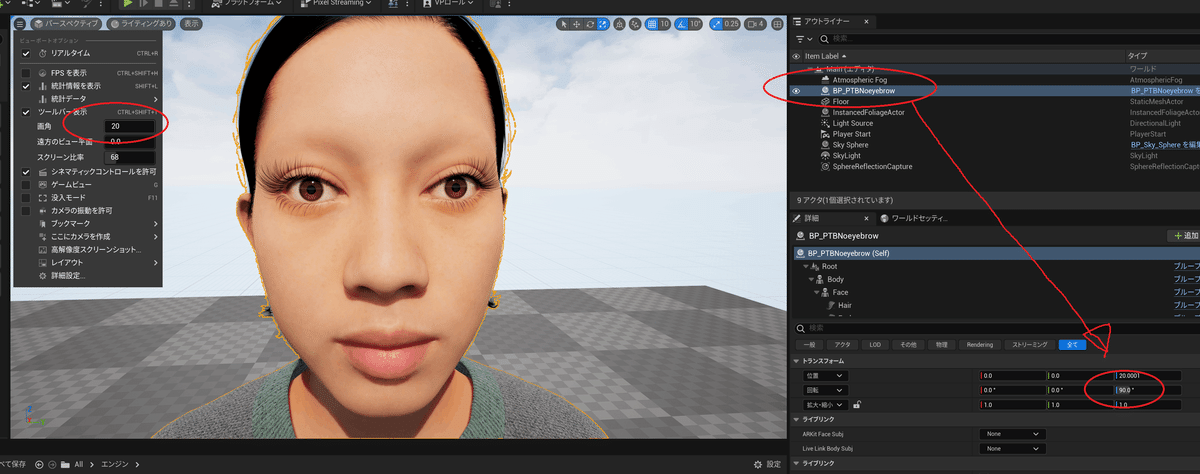
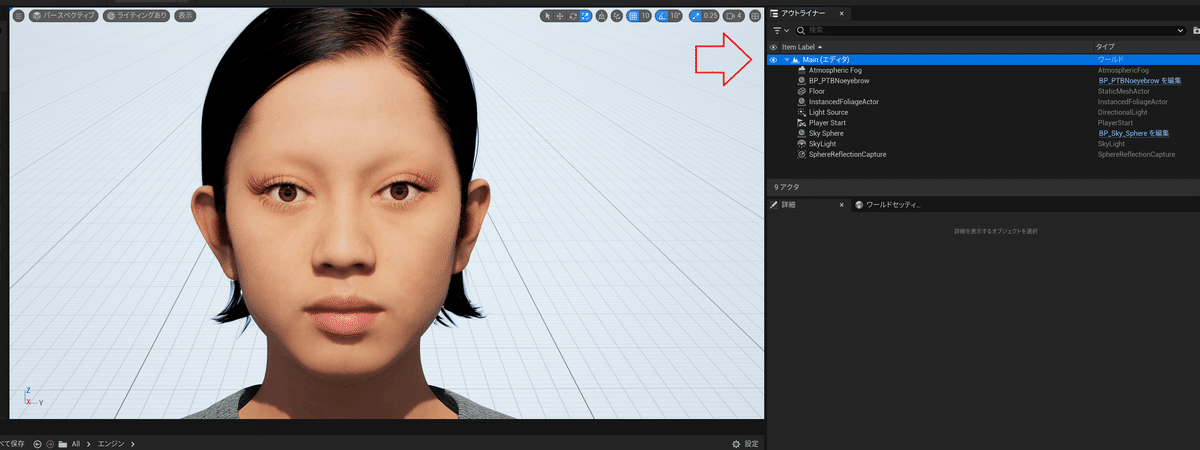
左上の三本線のアイコンから画角を20に、Metahumanの項目をアウトライナーで選択して、回転のZ値を90にします。

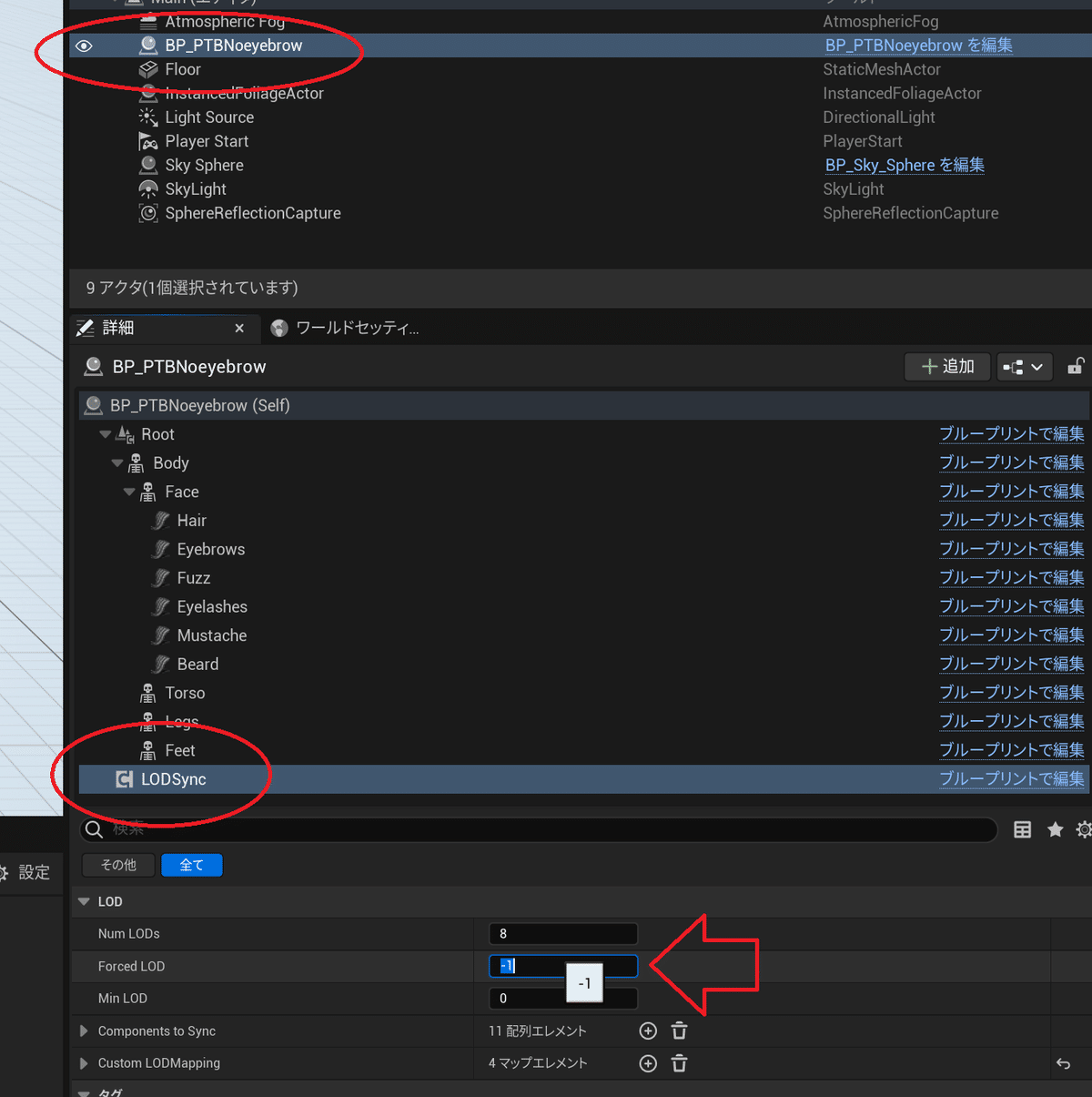
さらに「詳細」の中にある「LODSync」のForced LODの値を「0」にします(カメラが離れた際に、低解像度モデルが代替表示されるのを防ぎます)

Mainをクリックすれば、この状態になるはずです。テクスチャが適用されていないので、現時点では全然似てないのが確認できるかと思います。

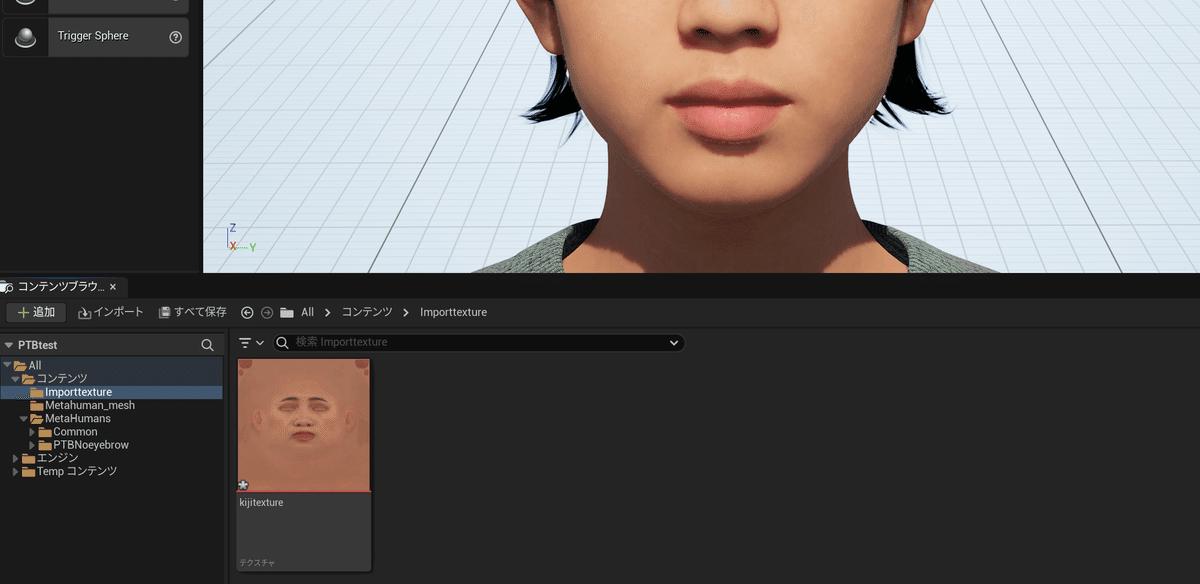
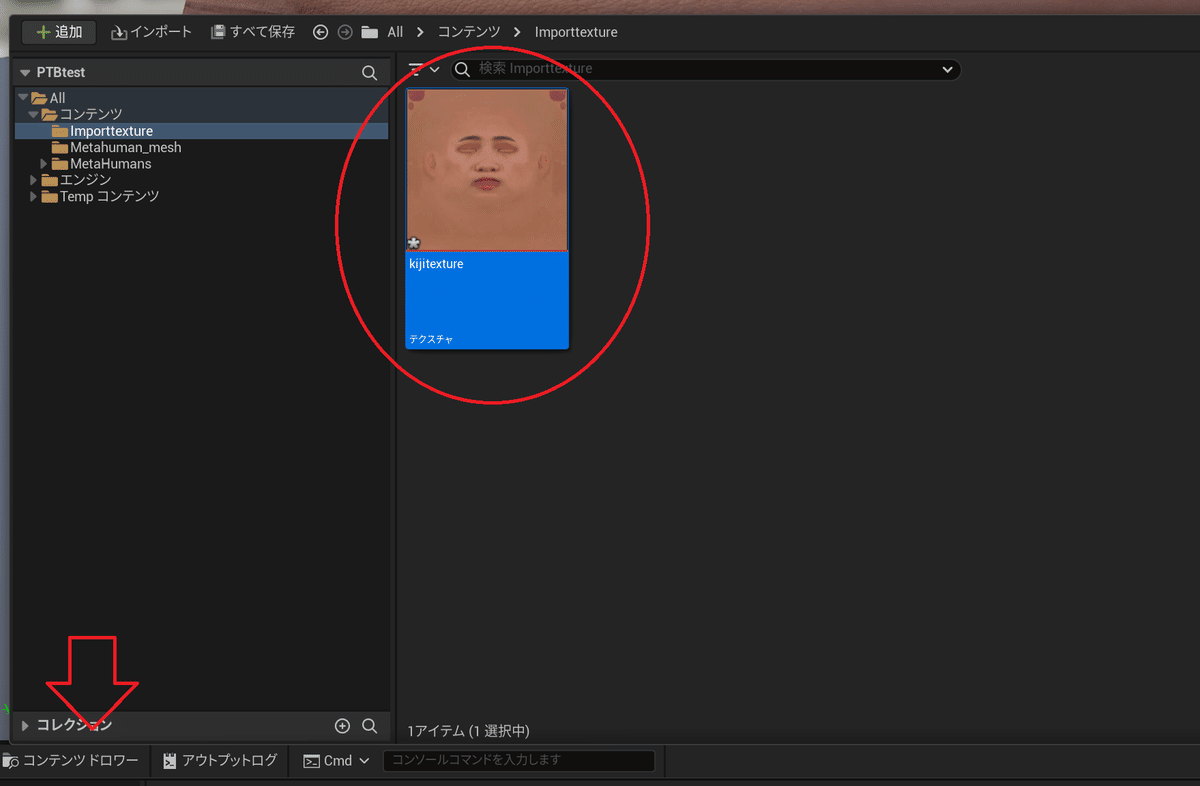
コンテンツフォルダを選択し、右クリックから「新規フォルダ」を選択します。ここにPhotoshopで作成したテクスチャをドラッグアンドドロップしてください。

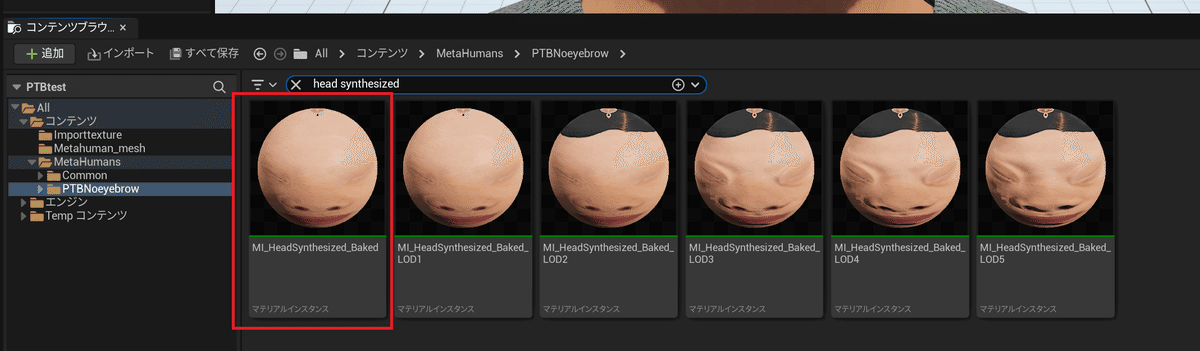
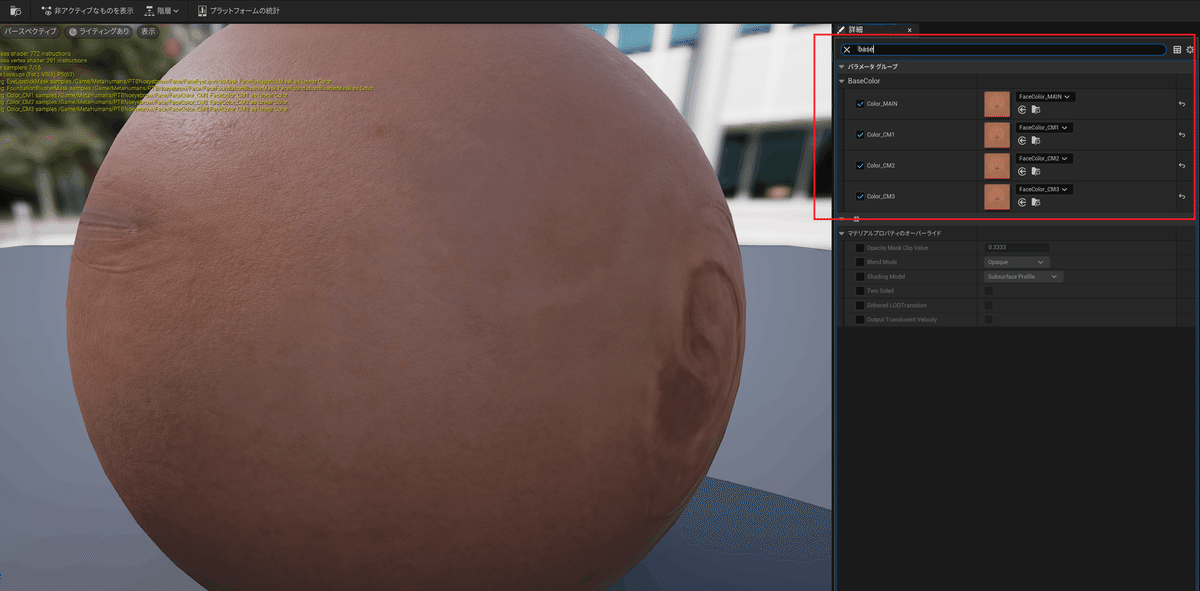
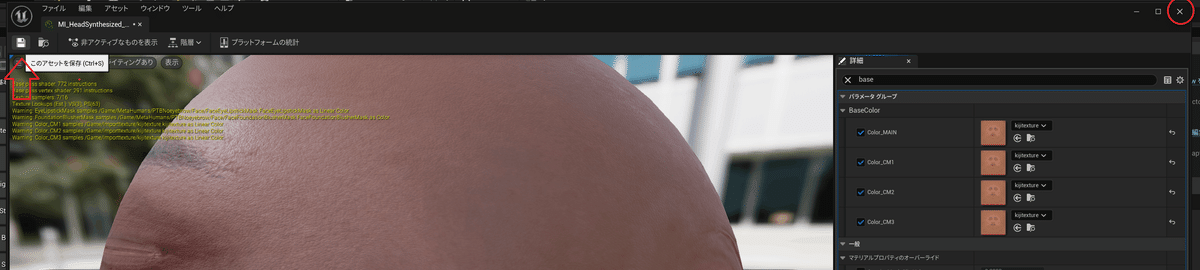
ダウンロードしたMetahumanのフォルダを選択し「head synthesized」と検索し、この「MI_HeadSynthesized_Baked」アセットをダブルクリックします。

別ウィンドウが開いたら、検索窓で「base」と検索し、この4つのテクスチャを表示させます。

コンテンツドロワーをクリックして、さきほどインポートしたテクスチャを選択します。

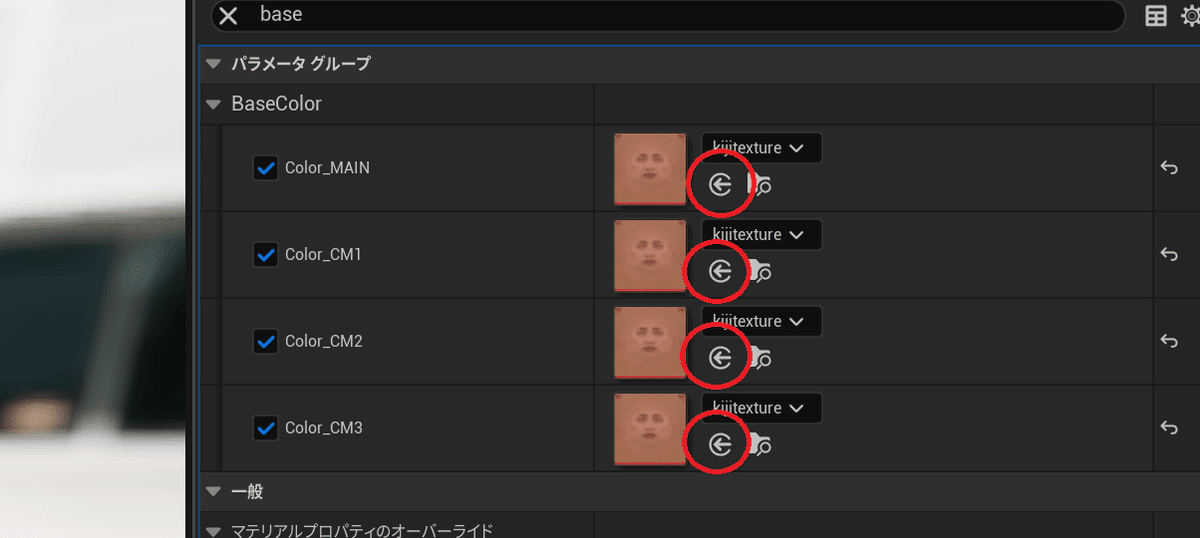
この矢印マークを次々に押して、選択していたテクスチャを適用します。


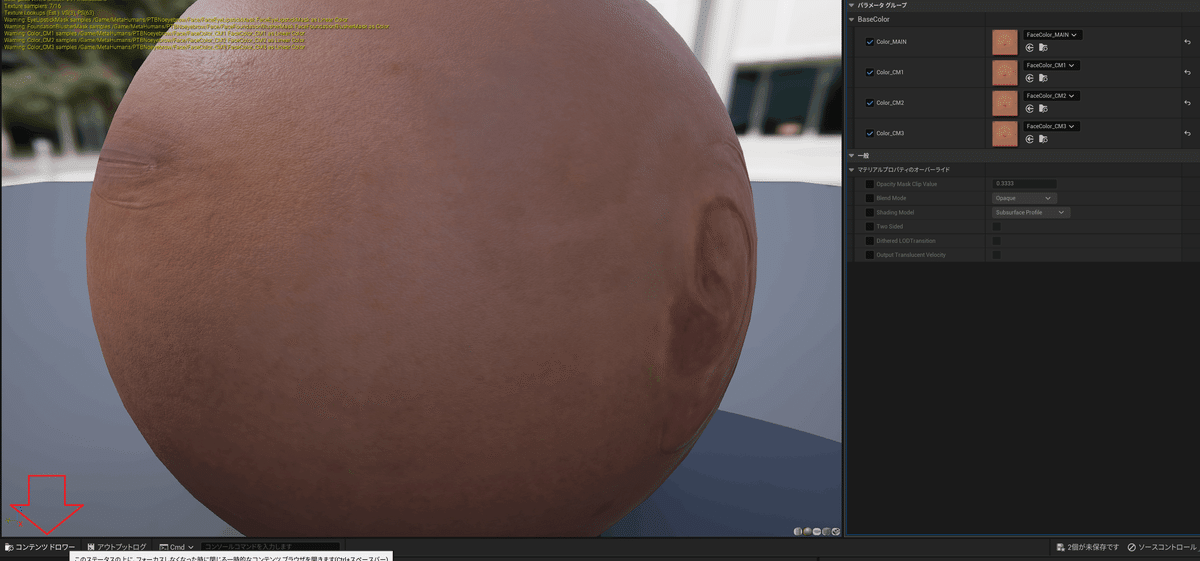
アセットを保存してウィンドウを閉じると……

テクスチャが適用されました!いい感じです!

※詳しい方向けの補足
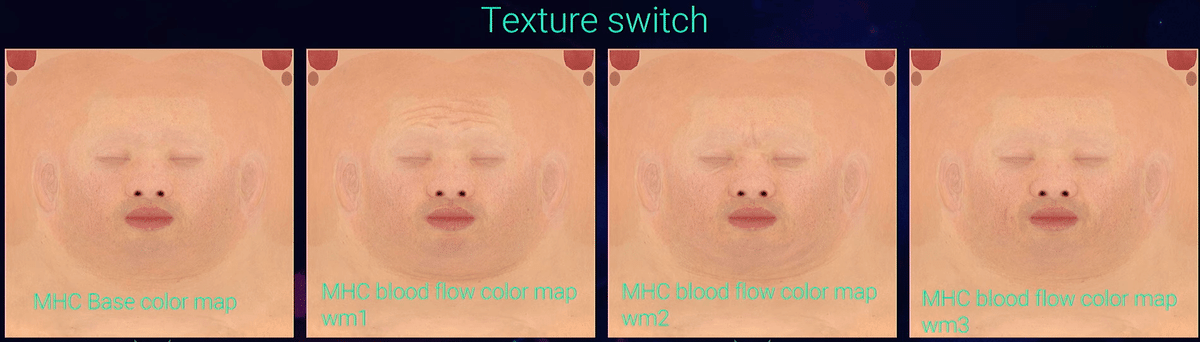
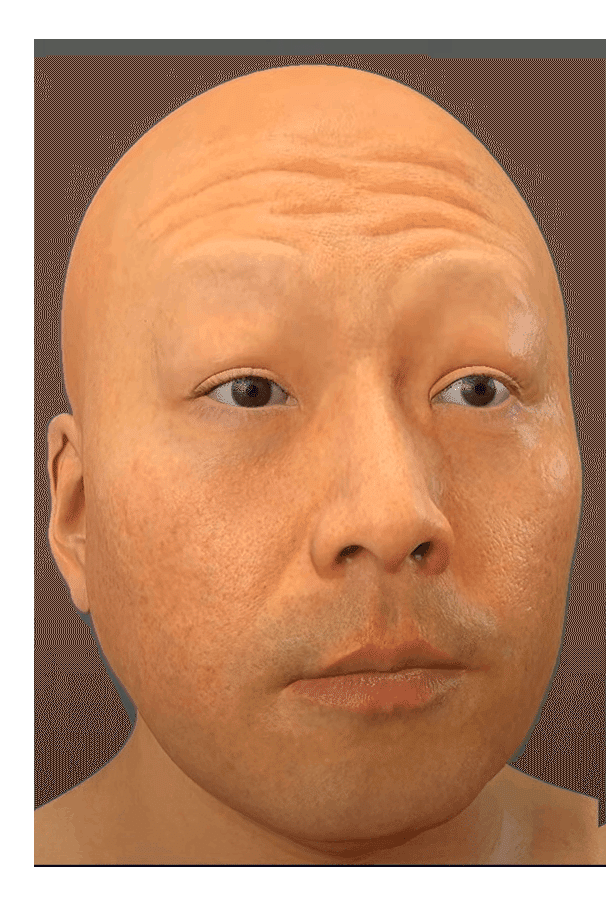
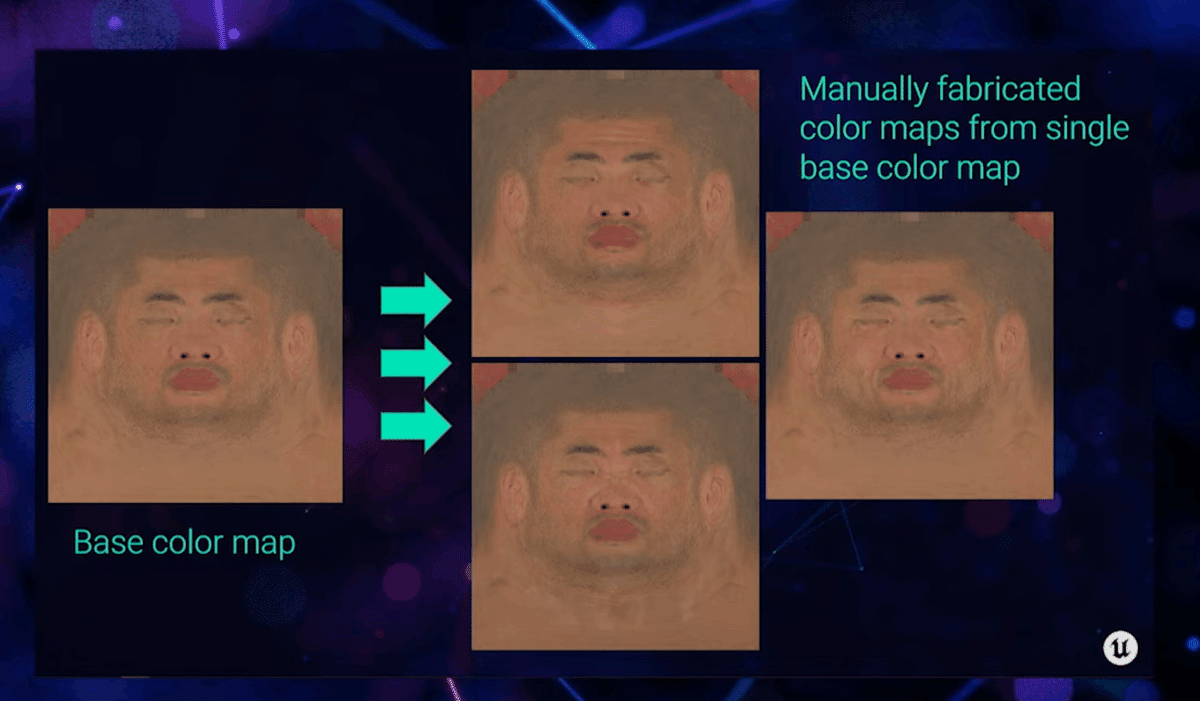
上でテクスチャを4つも設定していますが、これ何に使ってるの?と思いませんか?じつは冒頭で紹介した動画でも説明されていますが、Metahumanのベースとなるカラーは本来この4つのテクスチャの組み合わせで表現されていて

たとえば「Color_CM1」はこのように眉を上げるようなアニメをする際に使用されているものです(使用するアニメによって、テクスチャが部分的にブレンドされるような仕組みになっています)

最初のUNREAL FESTの動画では一番左のBase color mapをベースに、CM1 CM2 CM3もちゃんと作り分けているのですが

今回はなるべく初心者向けということで、全部ひとつのBase color mapで置き換えています(今回Normal Mapとかも特に作り直さずズボラで恐縮なのですが、超高い精度が必要とされていないなら、これでも十分違和感のない仕上がりになるかと思います)。英語ですが、このあたりにの話については最初の動画のこのへんで触れられています。
■顔アニメのテスト1(コントローラ)
さて、作成したMetahumanにちゃんと表情を付けられるのかテストします。作成場所はどこでもいいのですが、わかりやすくするため新しいフォルダ「animationtest」を用意しました。フォルダ内を右クリックして
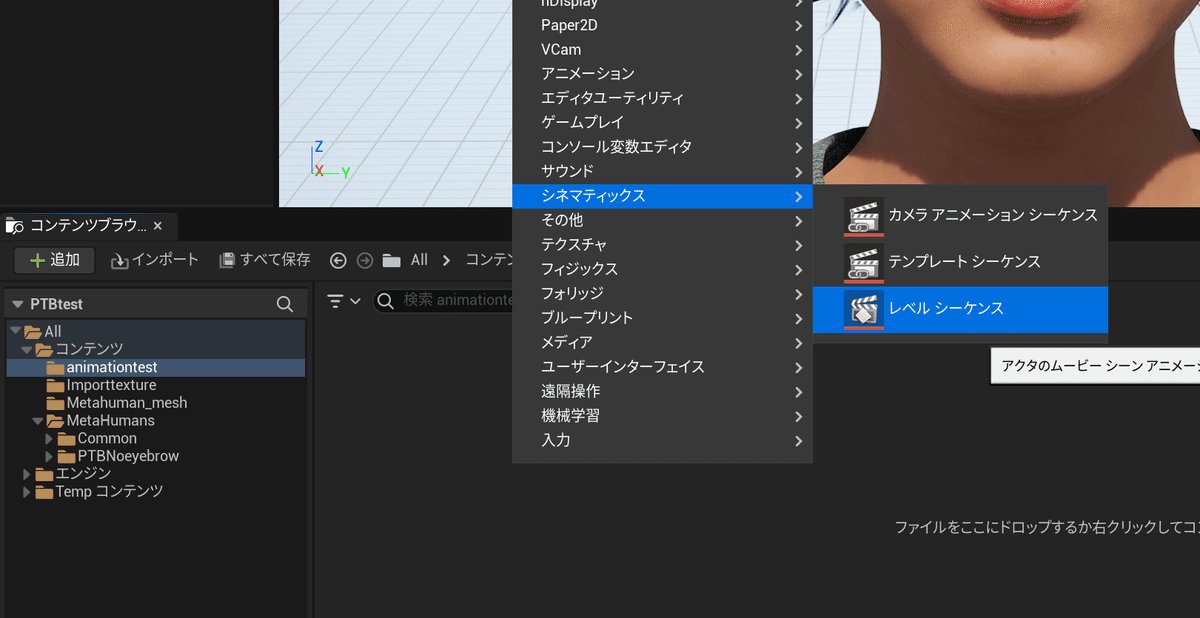
シネマティックス>レベルシーケンス
を作成します。


「シーケンサー」タブが開くので
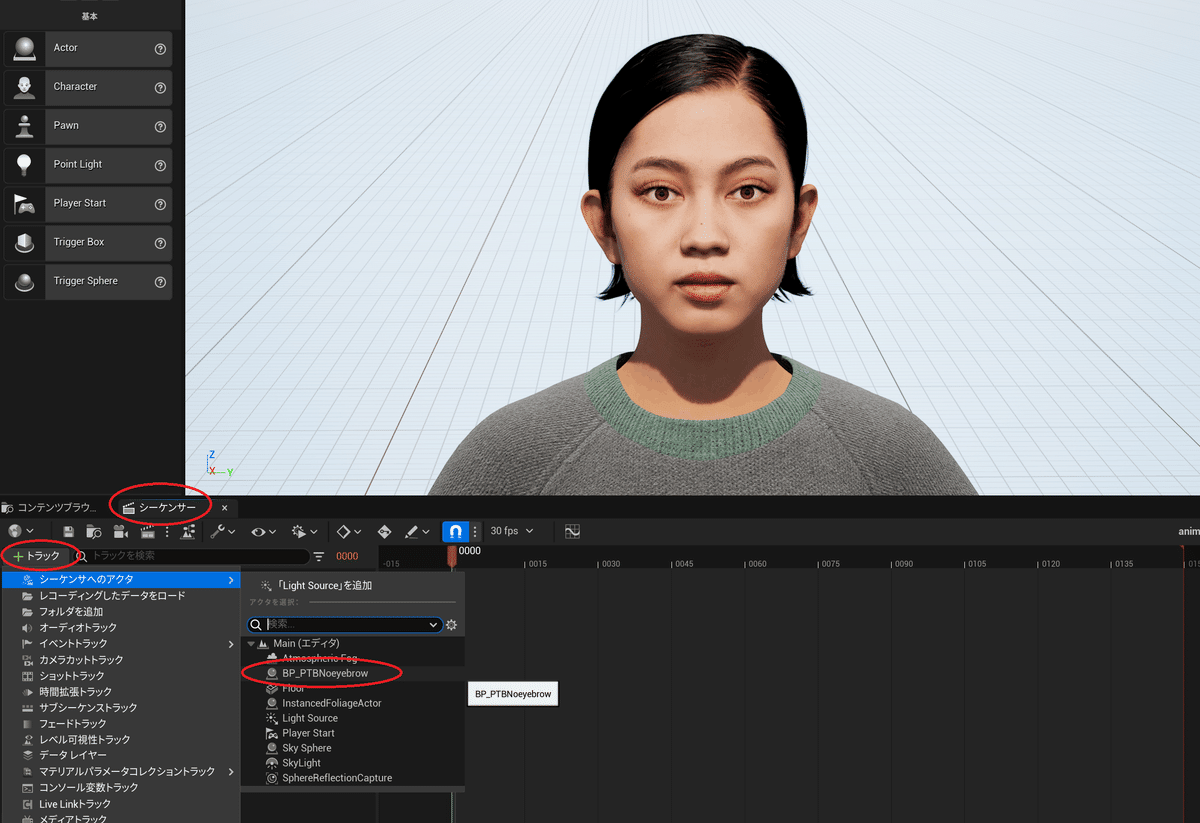
+トラック>シーケンサへのアクタ>BP_(自分のMetahuman名)
で、自分のMetahumanをシーケンサに紐づけます。

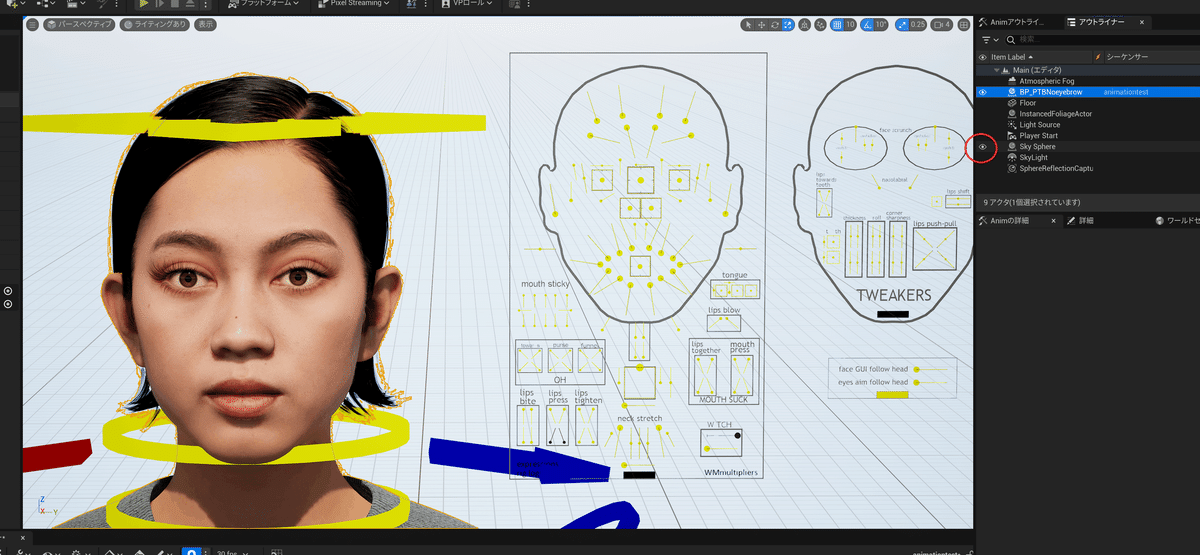
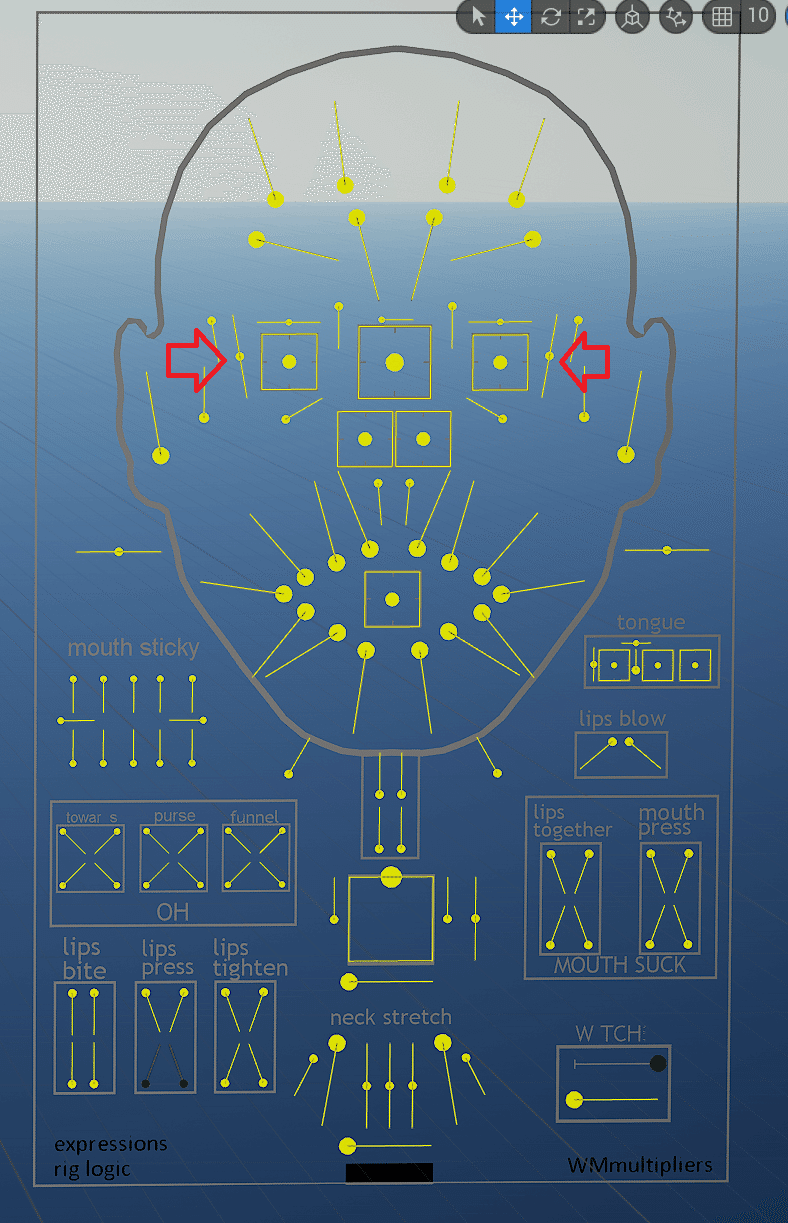
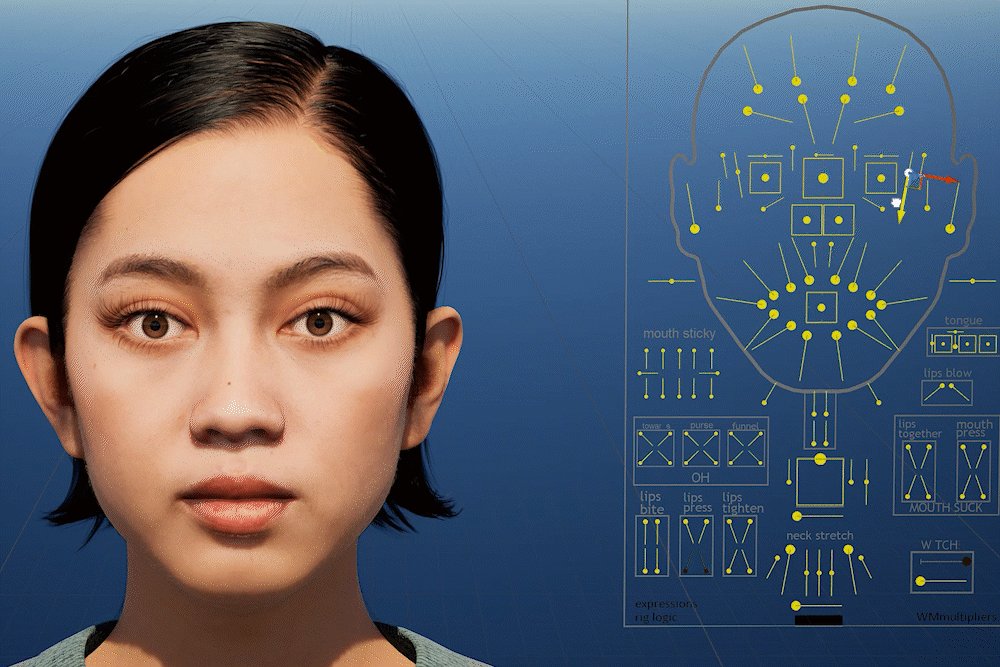
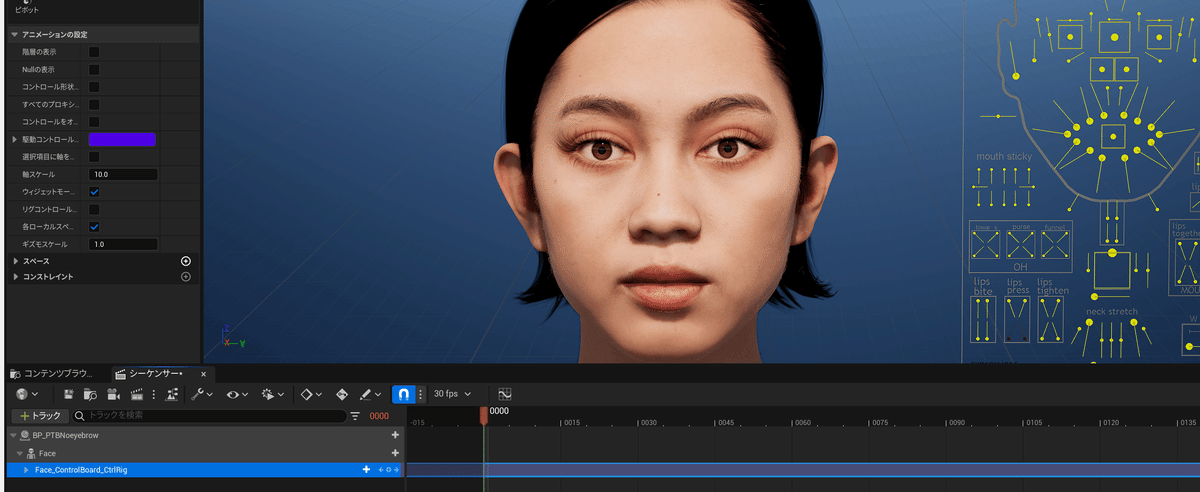
すると、こんな感じで顔アニメのコントロール用のリグが表示されます。ちょっと見づらいので「Sky sphere」の目玉マークをクリックして非表示にしてみます。

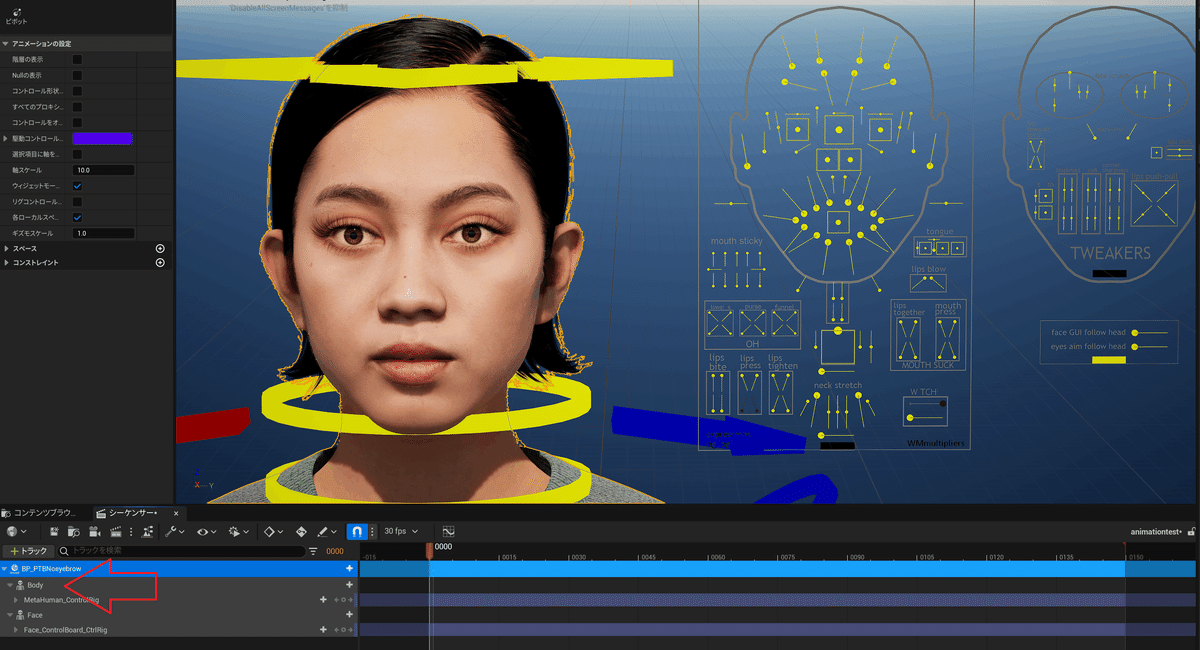
かなり見やすくなりました。さらに、体のリグは今回使用しないので「Body」をクリックしてDelキーで削除してしまいます。

これでアニメを付ける準備完了です!

詳しい操作方法は、こちらの公式動画が日本語字幕に対応しているので、これを見るのが一番なのですが……
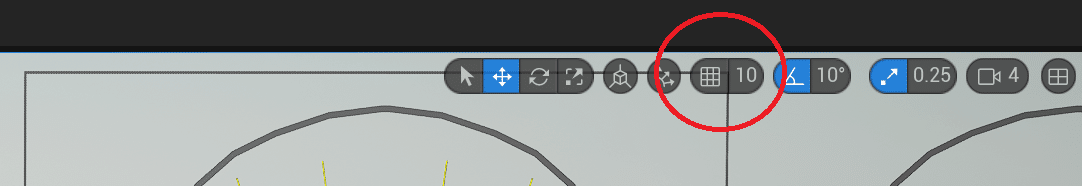
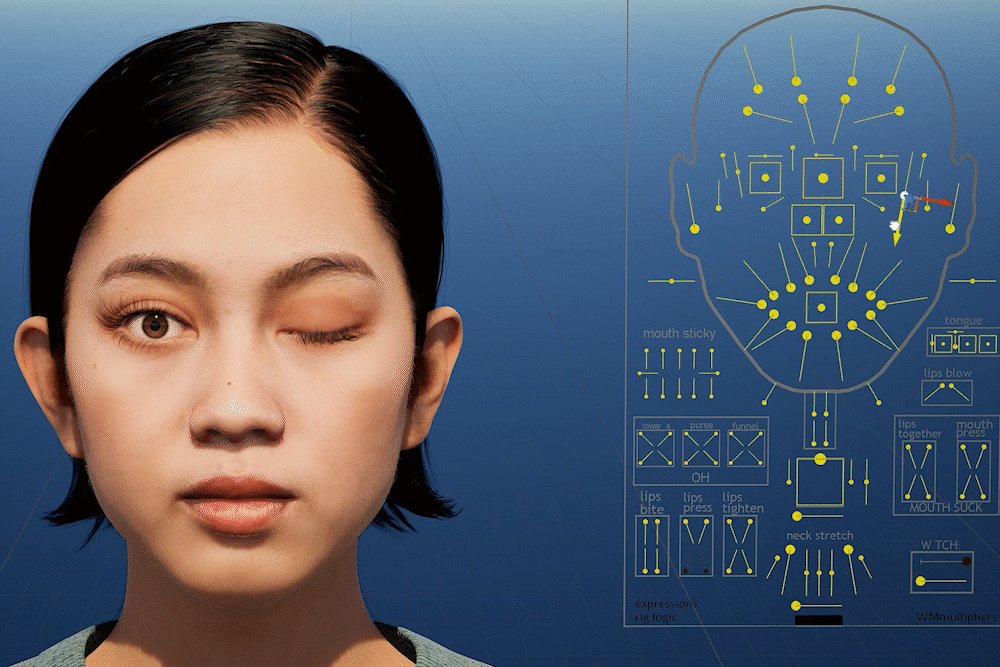
とりあえず、ここでは目を閉じられるか試してみます。画面上のマス目のマークが青くなっていないのを確認します(オブジェクトのスナッピング機能を無効にします)

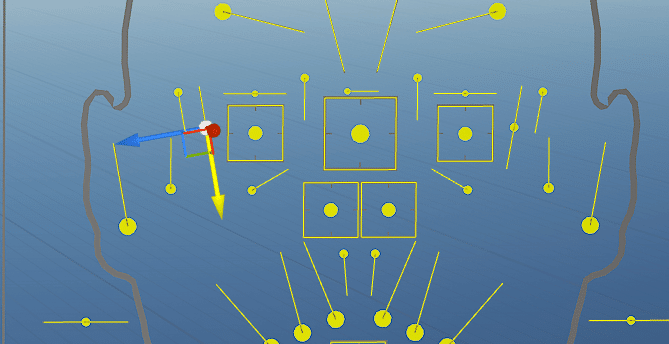
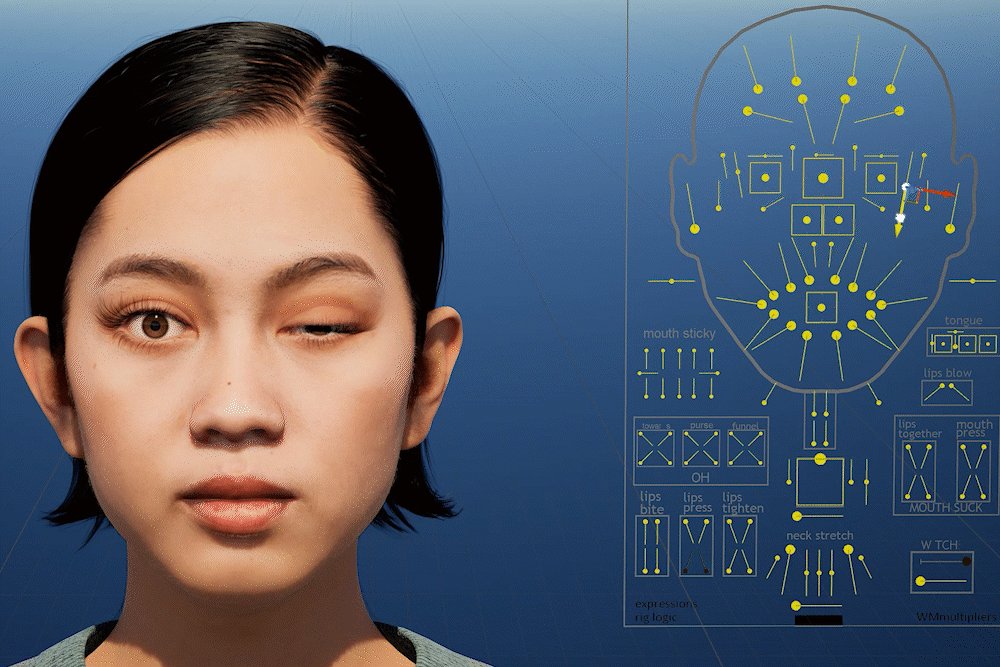
ここが、まぶたのコントローラなので、ここをクリックして

Wキーで移動モードにして、上下に移動させてみます。

ちゃんとアニメーションできました!

■顔アニメのテスト2(アニメの移植)
テストの第2弾として、他で使われている表情のアニメを移植してみます。
下記の動画を大いに参考にさせていただきました!
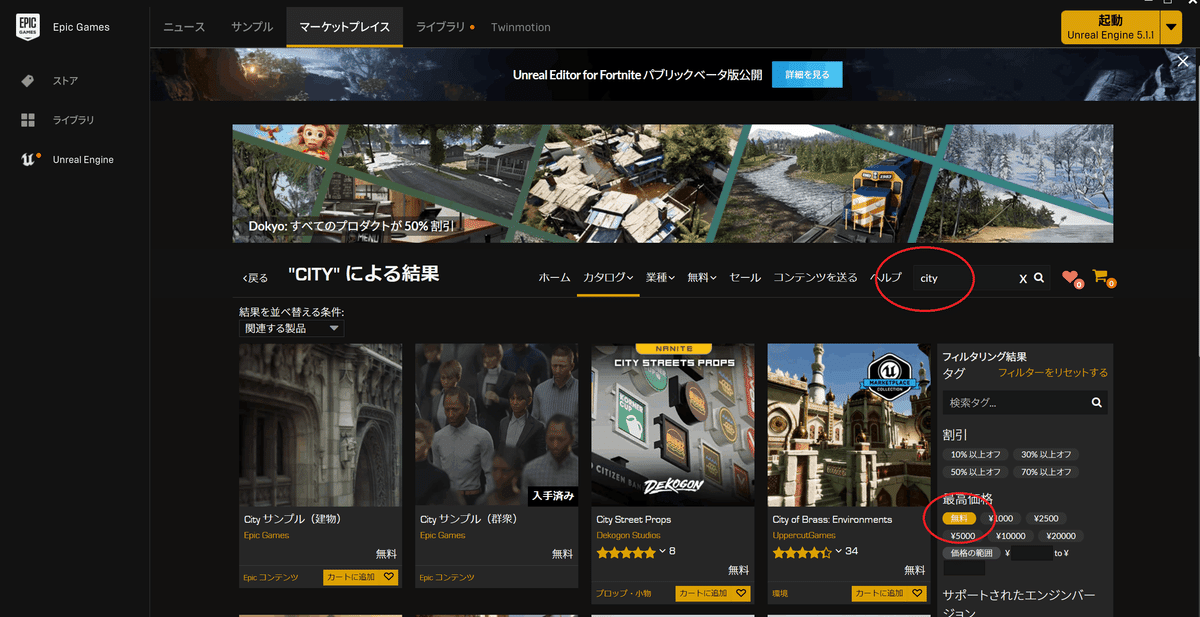
Unreal Engineのマーケットプレイスで「city」と検索し、City サンプルをダウンロードします。価格を「無料」でフィルタすると見つけやすいかと思います。

同じものをダウンロードしてください
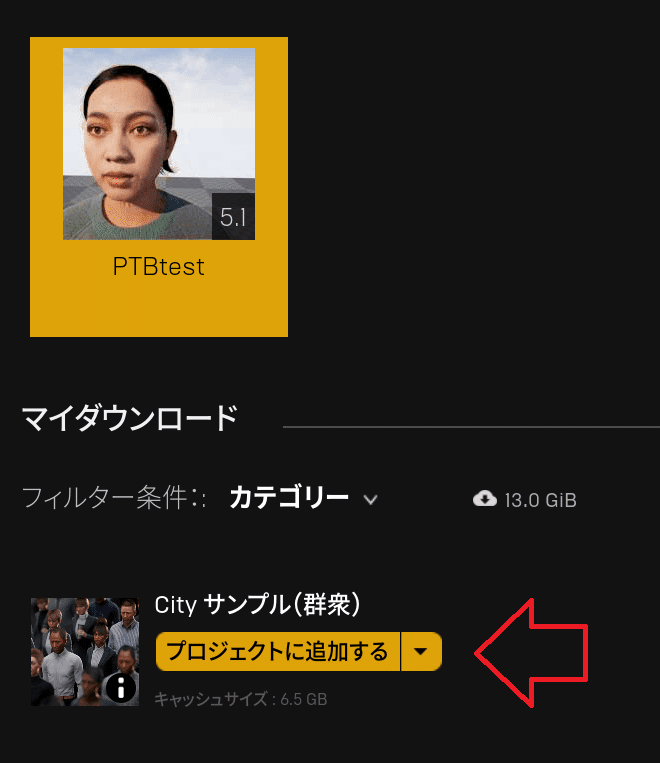
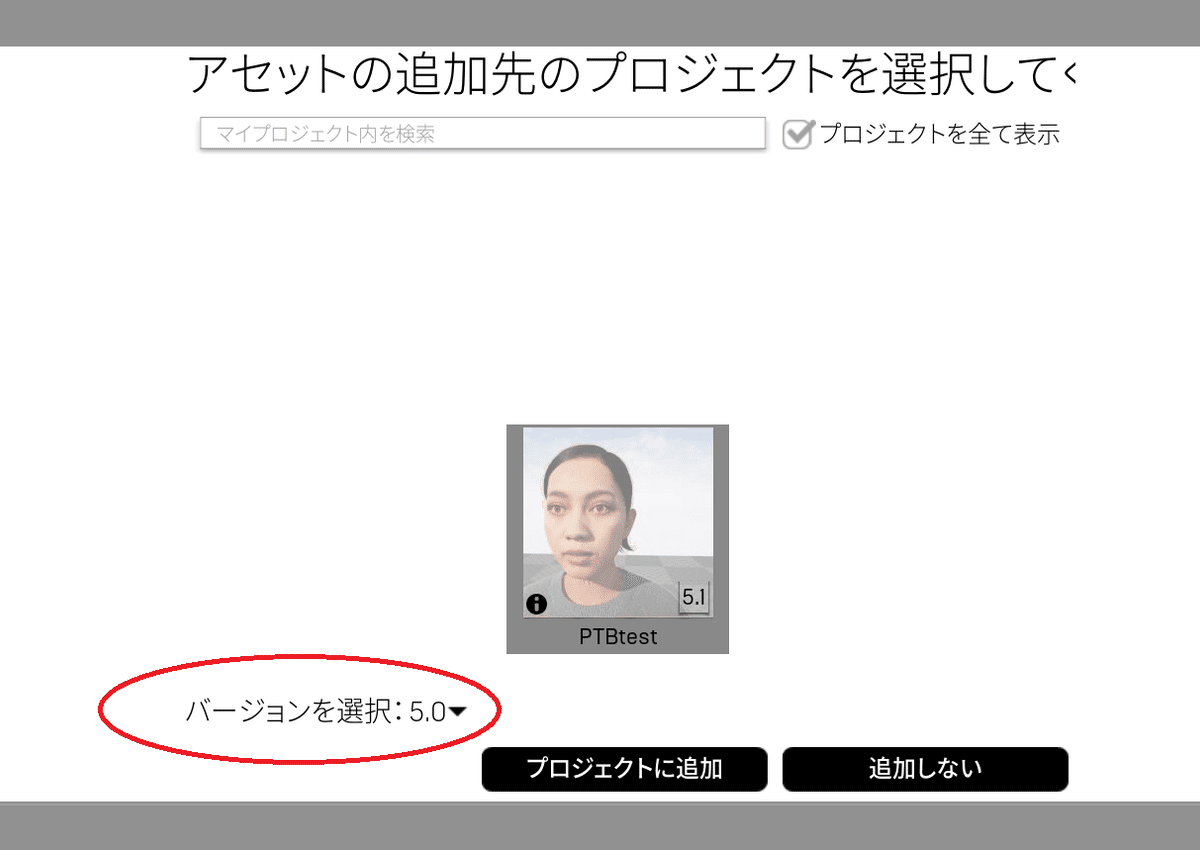
ダウンロードできたら、ライブラリから、作業中のプロジェクトを選択して「プロジェクトに追加する」をクリックします。

Unrealのバージョンに対応していないという事を言われたら、バージョンを一番近いものに下げてから「プロジェクトに追加」をクリックします。今回は、バージョンを「5.0」に設定したら追加できました。

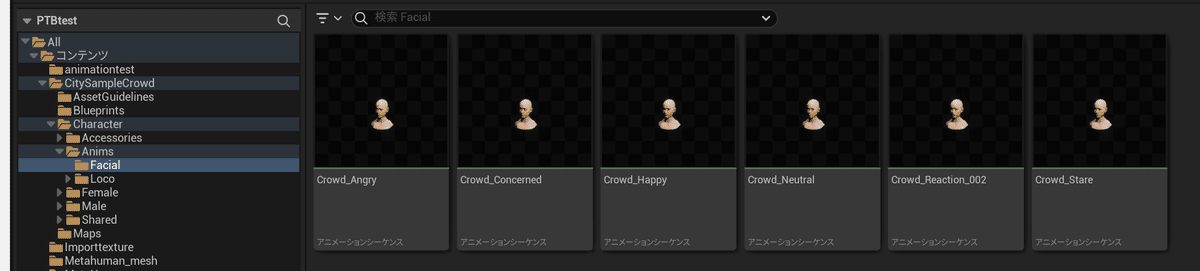
プロジェクトを開き、追加されたこのフォルダの中にある、アニメーションサンプルの中から好きなものを選びます。今回は「Crowd_Angry」選択してみます。

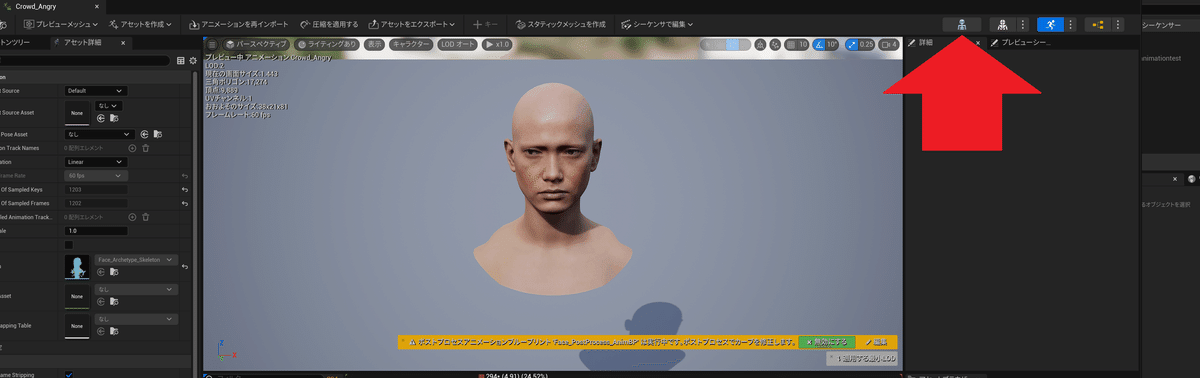
ダブルクリックで開いたら、この青い骨のマークを選択します。

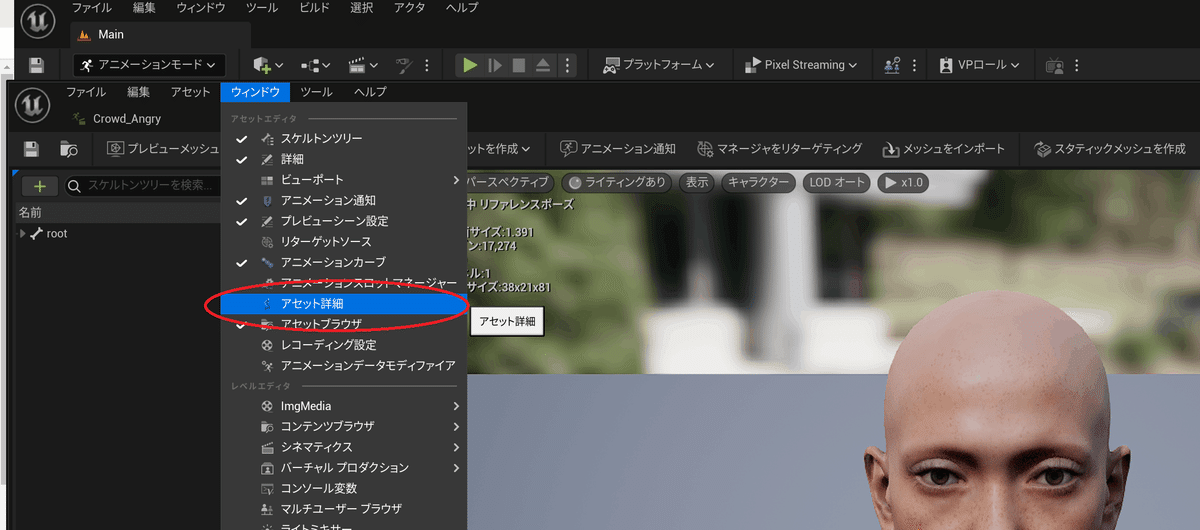
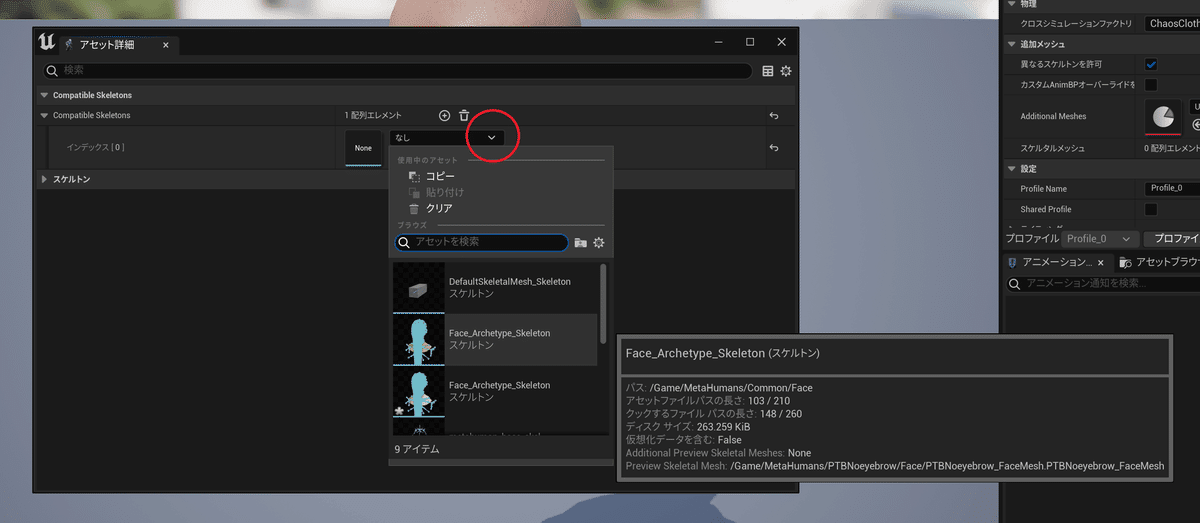
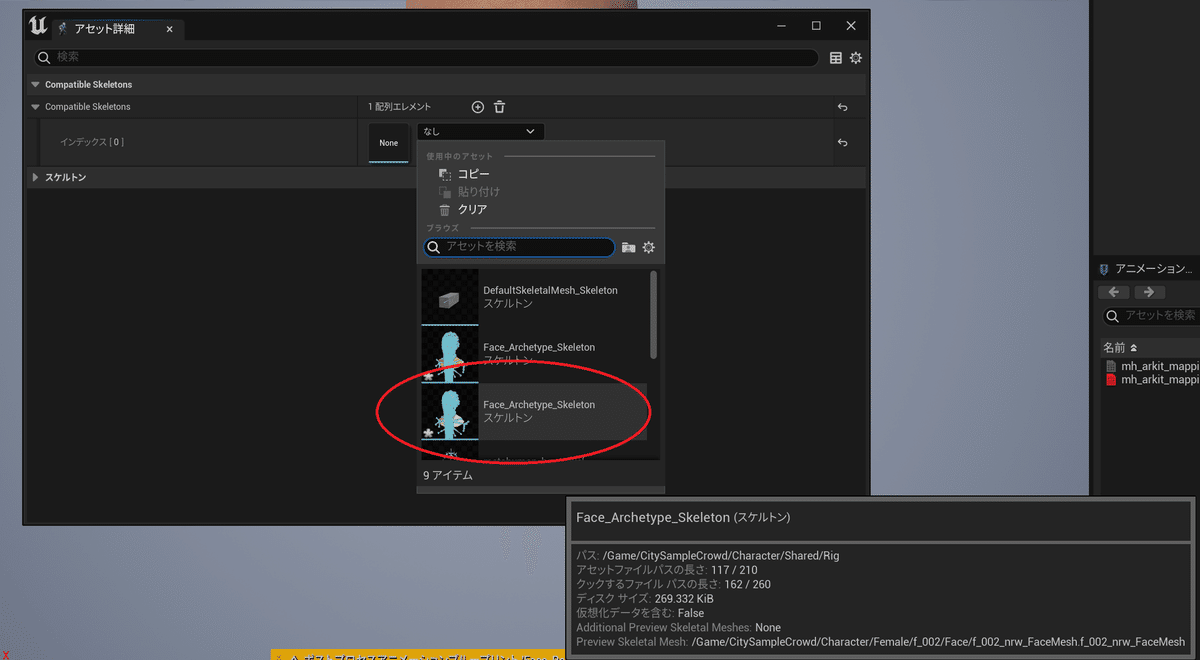
ウィンドウから「アセット詳細」をクリックして開きます。

ここで、下向き矢印から「Face_Archetype_Skelton」を選択します。2つあるので、必ずパスが「/Game/Metahumans/Common/Face」のものを選択します。

設定ができたら、いったん保存します

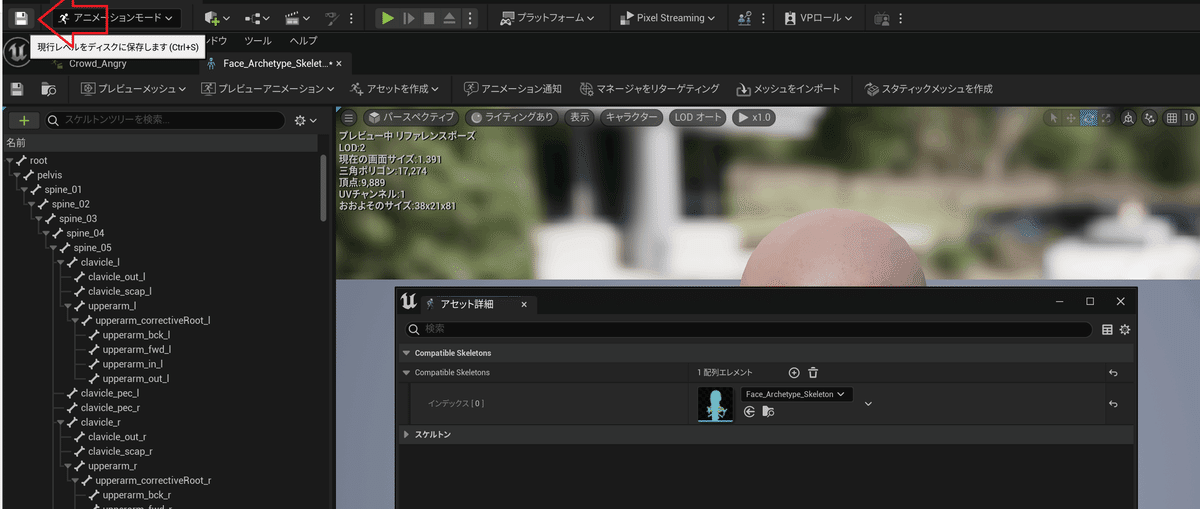
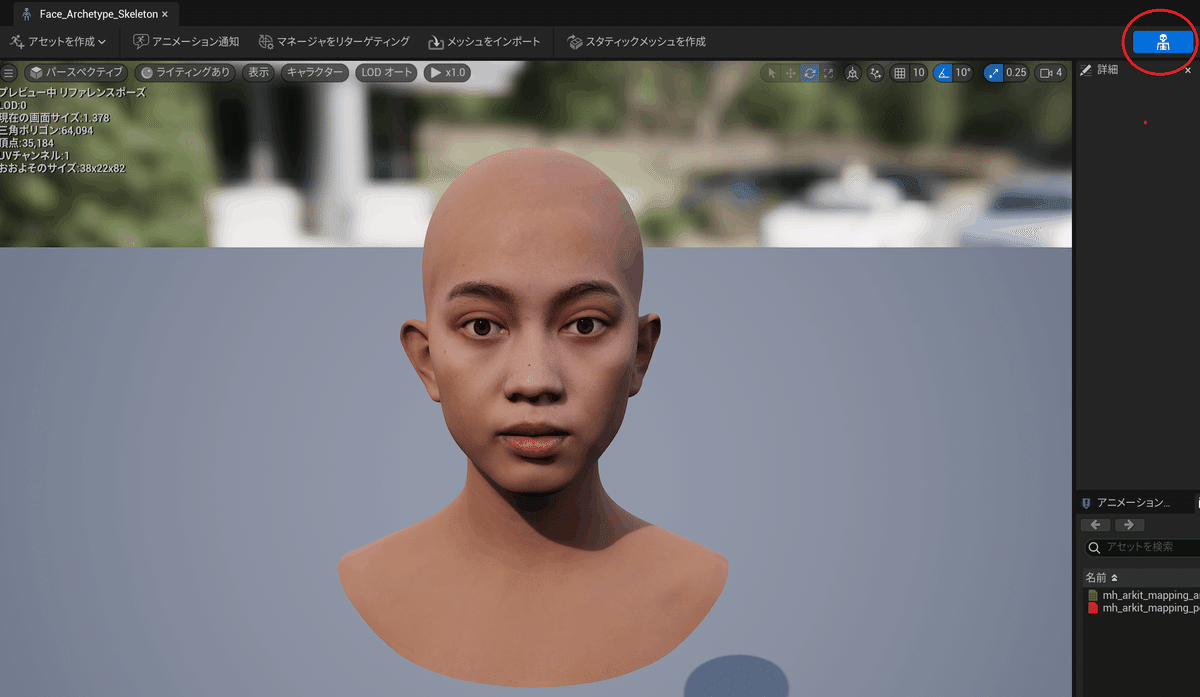
続いて今度は、いま設定したこのアイコンをダブルクリックします

今度は、Metahuman側の同様の画面が表示されるので、また青い骨のアイコンをクリックします。

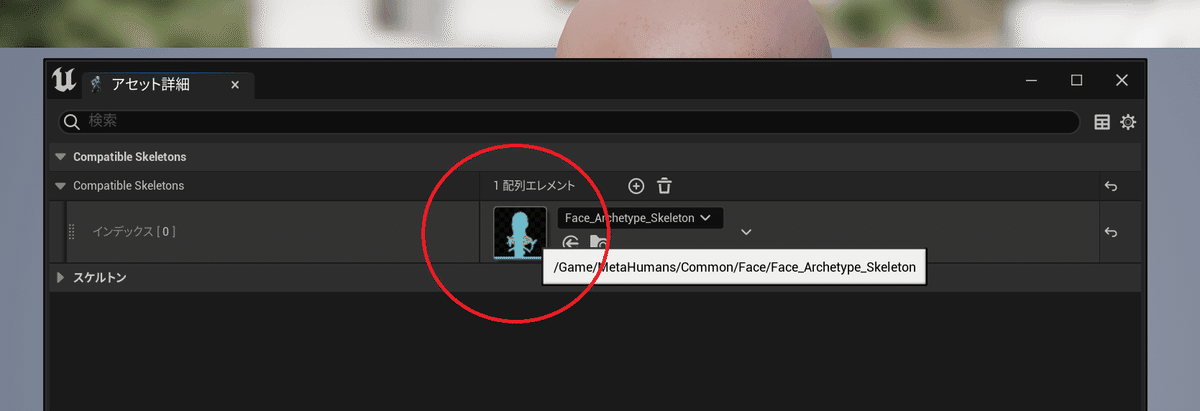
またCompatible Skeletonsの項目で「Face_Archetype_Skelton」を選択します。ただし、今回はパス「/Game/Citysamplecrowd/Character/Shared/Rig」のものを選択します。選択出来たら保存します。

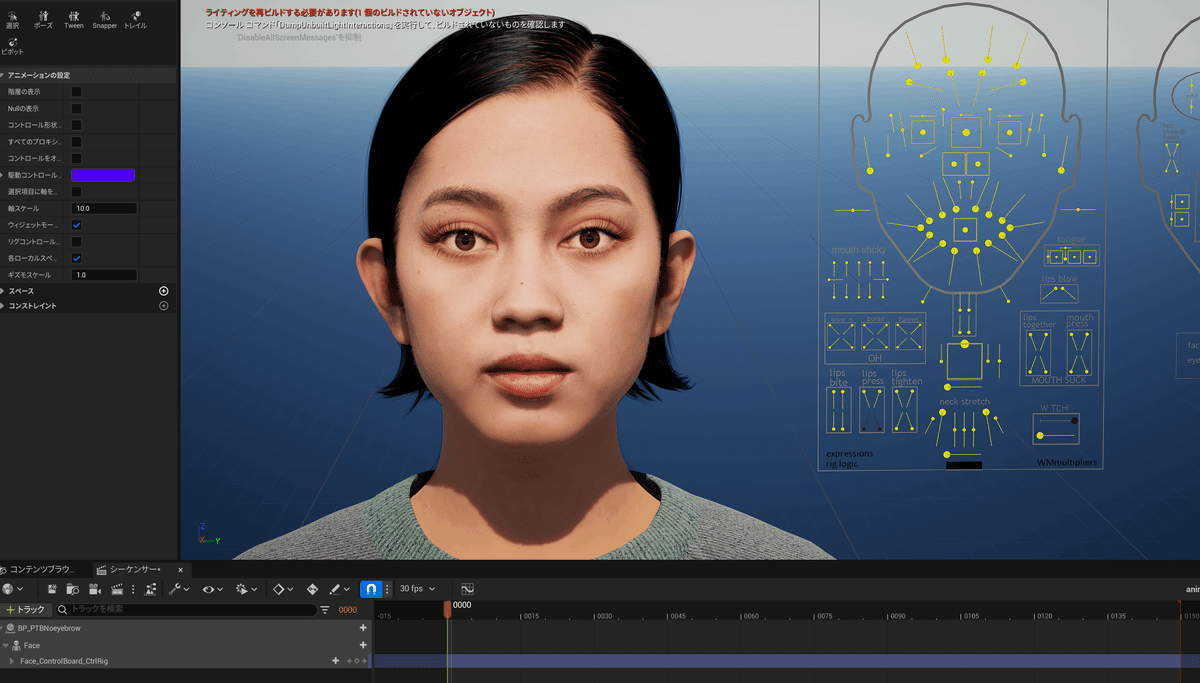
シーケンサーに戻り、Face_Controlboard_CtrlRig」を選択して、Delキーでいったん削除します。

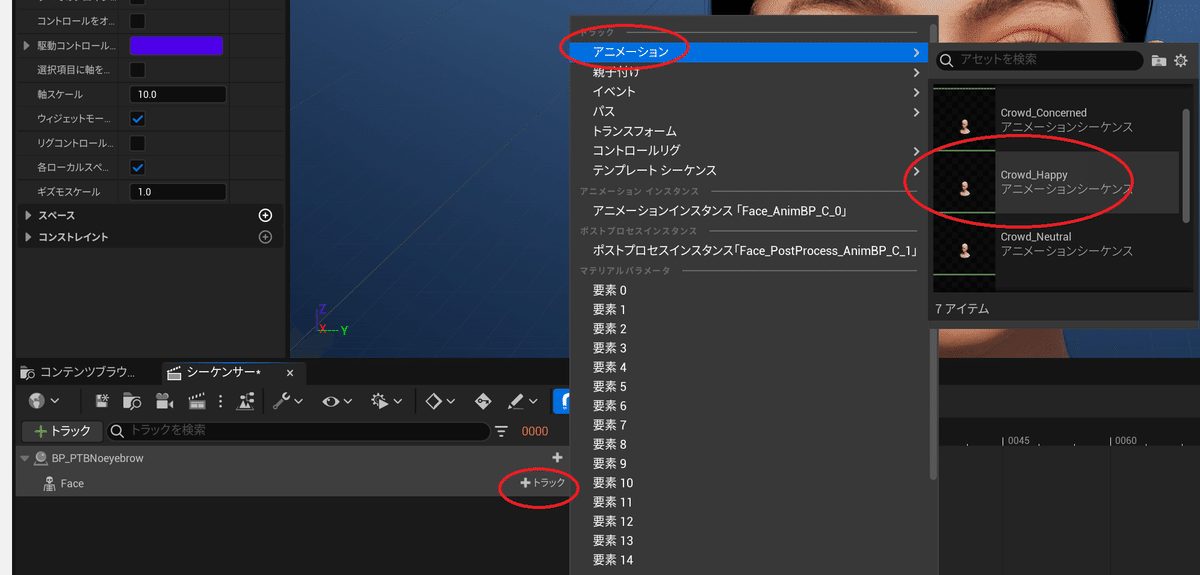
+トラック>アニメーション
から、好きなアニメを選択します。ここでは、Crowd_Happyを選択します。

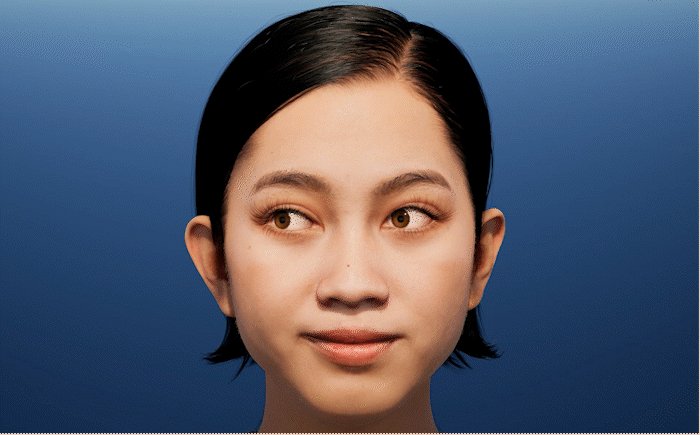
ループ再生をありにして、▶の再生ボタンをクリックします。アニメーションできました!

■最後に
いかがでしたでしょうか?ちょっと難しい部分もあったかもしれませんが、個人レベルでも、こんなにリアルな3Dモデルが作成できるとは、素晴らしい時代になったものです……
つい先日も、MetaHumanのフェイシャルアニメをiPhoneでつける……という技術の発表が行われたばかりで、Metahuman界隈は今後もどんどん便利になっていきそうです。
ということで次回以降も、ちょくちょく、フォトグラメトリを利用して作成したMetahumanモデルの活用方法を紹介していけたらと思っています。どうぞお楽しみに!
