
7ステップで作るPixel Streaming(リアルな音声会話アバター作成|プロジェクトマネージャーのAI研究)【Unreal Engine|UE5】
こんにちは。株式会社マネジメントのAIプロジェクトチームです。
この記事は、下記の記事の続きで、Pixel Streamingに関する解説記事です。
会話する仕事をAIが助けてくれる未来が近づきつつあり、音声で会話できるアバターの技術検証を実施しています。
近い将来にはプロジェクトマネージャーやプロジェクトデザイナーのアシスタントとしてサポートできる想定です。
なお、本件は2024年10月時点の情報であり、Unreal Engineやプラグインがアップデートされて、このとおりに作動しなくなる場合もありますことは、あらかじめご了承ください。
1.はじめに
1-1.完成イメージ
PCの画面上のフォトリアルなアバターとPixel Streamingでのリップシンクでの発話ができます。
1-2.環境
Windows 11
UE 5.3.2
2.手順
2-1. プロジェクトの作成
プロジェクトを開くか、新規作成する。
なお、プロジェクトの保存場所は、パスに日本語がないところ。
後の手順でパッケージ化するときにエラーになるため、「ドキュメント」などの日本語のパスがあるような場所への作成はNG。
C:\ドキュメント\UnrealEngineProject #NGちなみに、今回の検証では、以下のフォルダに保存してます。
C:\UnrealEngineProject
プロジェクトを開いたら(作成したら)
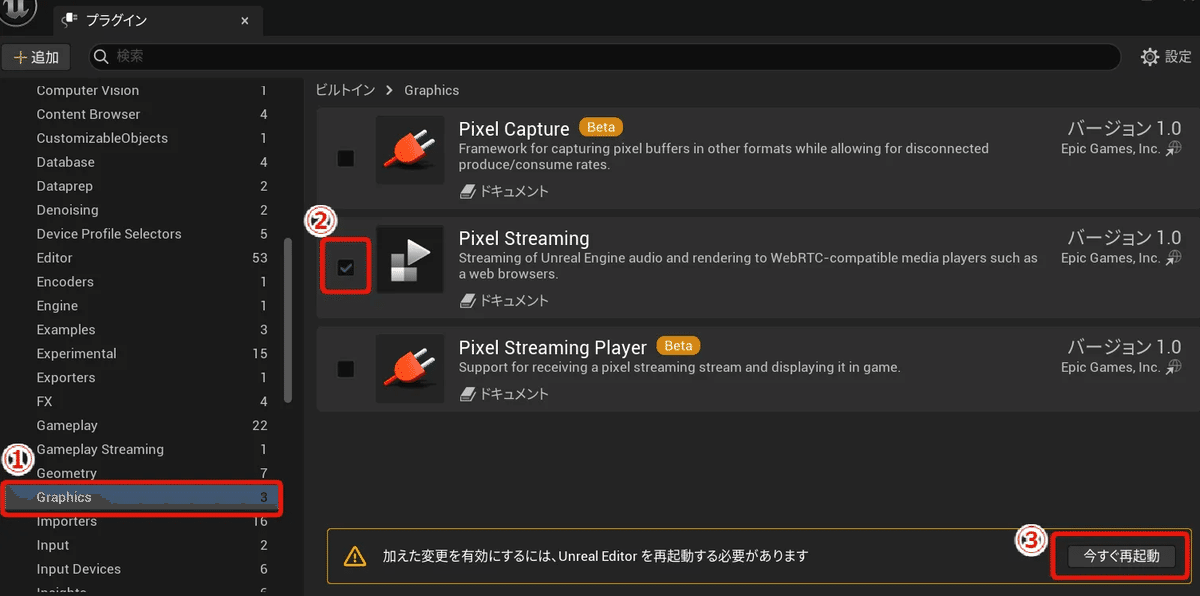
編集 > プラグイン
Graphics > Pixel Streaming にチェックをいれて、
「今すぐ再起動」

2-2.環境設定
再起動後
編集 > プロジェクト設定
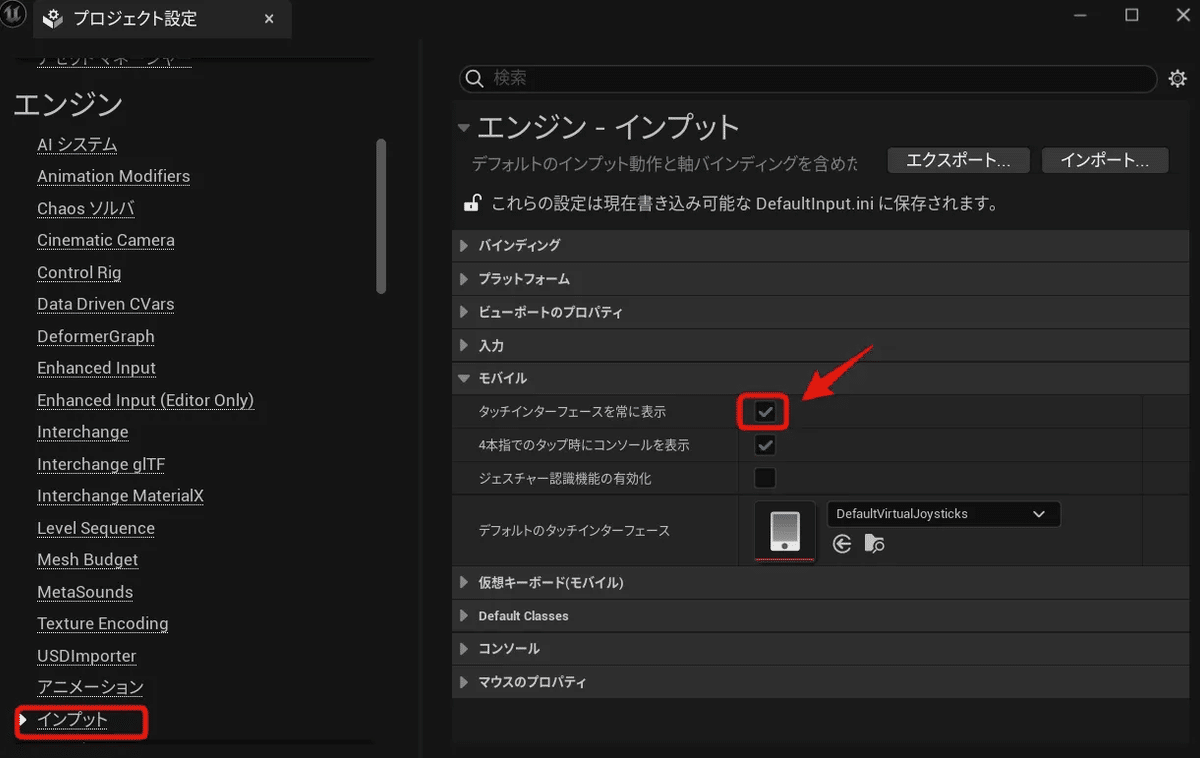
エンジン ー インプット
モバイル ー「タッチインターフェイスを常に表示」にチェック

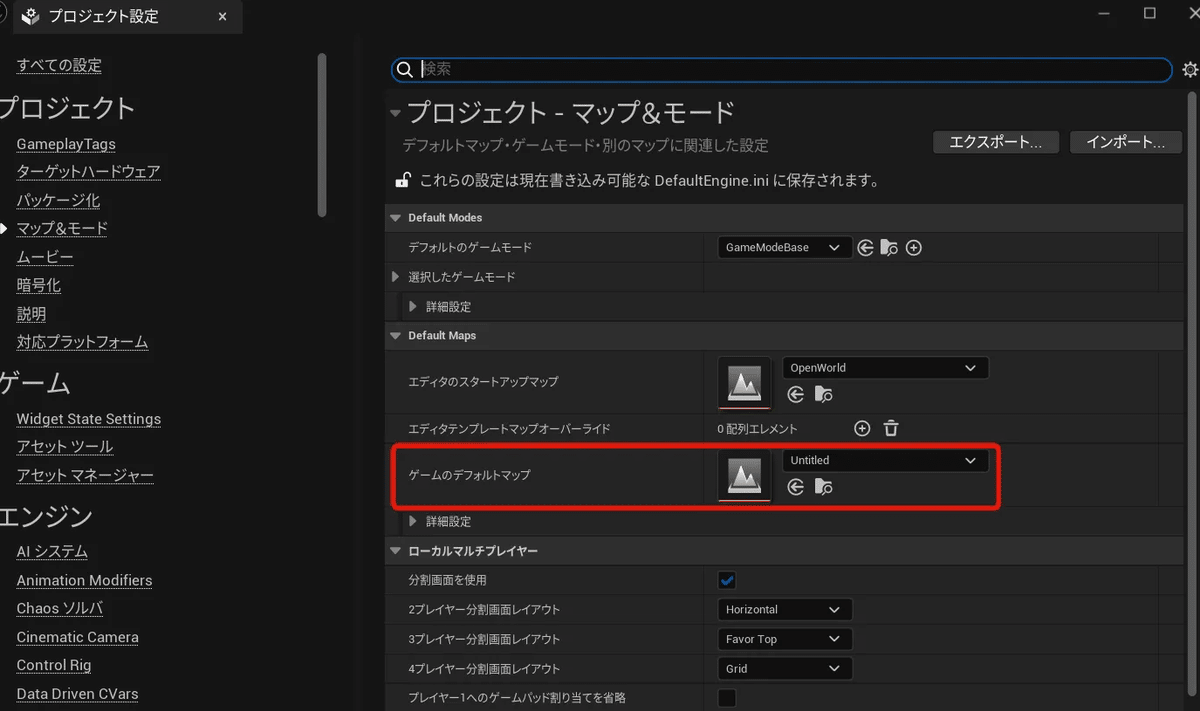
プロジェクト - マップ&モード
「ゲームのデフォルトマップ」 に最初に開きたいレベルを指定

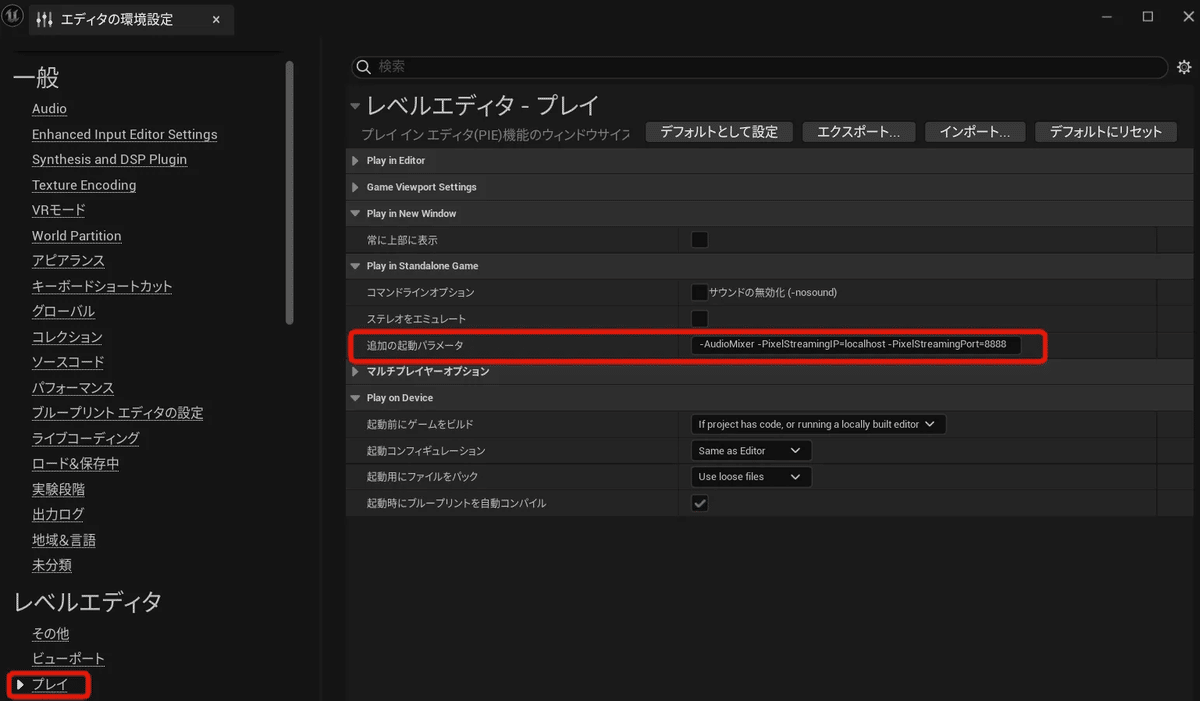
編集 > エディタ環境設定
レベルエディタ ー プレイ
追加の起動パラメータに以下を入力
「-AudioMixer -PixelStreamingIP=localhost -PixelStreamingPort=8888」

2-3.パッケージ化
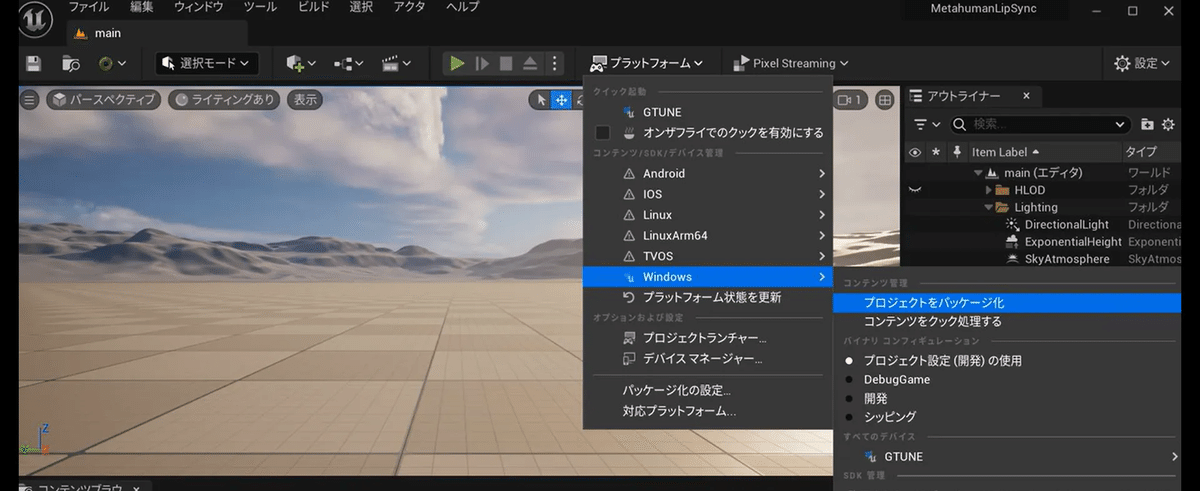
プラットフォーム > Windows > プロジェクトをパッケージ化


しばらくすると、パッケージ化完了
ちなみに、初回のパッケージ化には約2時間。
パッケージ化が失敗したとき、IntermediateフォルダとSavedフォルダを削除
ビルドしてないものを全ビルドする。
2-4.ショートカットにパス設定
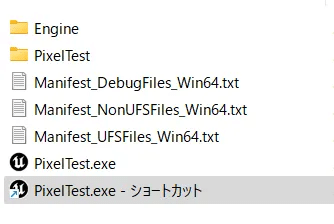
ビルド終了を待ち再開するとパッケージ化したフォルダを開く。
exe ファイルのショートカットを作成。
(Alt キーを押したままにして対象の .exe ファイルをドラッグするとショートカットが作成できる)

今作成したショートカットを右クリック > プロパティ
ショートカットのパスに半角空白+以下を追加
-AudioMixer -PixelStreamingIP=localhost -PixelStreamingPort=8888
2-5.Pixel Streaming サーバーを取得
いろいろな方法がありますが、今回の検証は以下で実施。
C:\UnrealEngineProject\プロジェクト名\Samples\PixelStreaming\WebServers
get_ps_servers.batget_ps_servers.bat を起動(ダブルクリック)
コマンド画面が開き、色々な設定がされる。
同じフォルダにファイルが増える。
2-6.Pixel Streaming サーバーを起動
C:\UnrealEngineProject\プロジェクト名\Samples\PixelStreaming\WebServers\SignallingWebServer\platform_scripts\cmd
setup.bat setup.bat を起動
コマンド画面が開き、色々な設定がされて閉じる。
Powershell を開き cmd の場所にディレクトリを移し、
$ Set-ExecutionPolicy -Scope CurrentUser -ExecutionPolicy Unrestricted
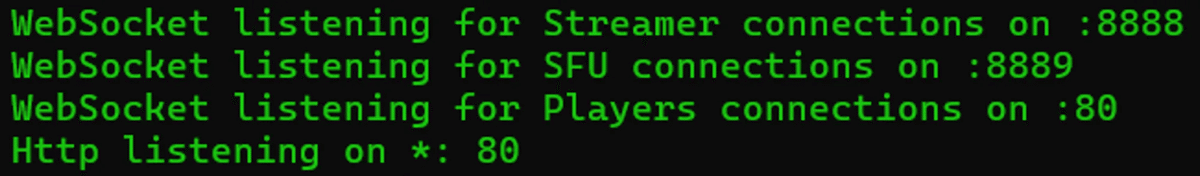
$ .\Start_SignallingServer.ps1Pixel Streamingサーバーが起動する。

2-7.プロジェクトを起動
先ほどのショートカットからプロジェクトを起動する。
画面いっぱいになるので、Alt +TAB でPowershellを開き、
「Streamer connected」って表示されていれば、ストリーミング開始されている。
Webブラウザーのアドレス バーに、http://127.0.0.1 を入力。
他のPCで確認する場合は、同じネットワーク環境で、
ipconfig で確認したIPアドレスを入力 http://192.168.xxx.xxx
以下の動画のようにWebブラウザでストリーミングが確認できた。
3.参考サイト
Unreal Engine で Pixel Streaming を開始する
UE5でpixel streaming
検証メモ
プロジェクト名:MetahumanLipSync3
執筆者|質問&お問い合わせ先
記事の執筆者:おとわ&Tatsuya1970|対話型AI・開発プロジェクトメンバー
Tatsuya1970|自己紹介はこちら
