
動画投稿が圧倒的に楽になる(?)ショート動画投稿環境の構築方法
はじめに
この記事では動画投稿環境の構築を紹介していますが、決して強制するものではないので、導入に関しては自己責任でお願いします。
後述するツールの不具合はともかく、WEBアプリケーションにアクセスしてアラートが出たとか、自分用にカスタマイズして動かなくなったとかは対処しかねるのでご了承ください。
また、ツールに関しては完全に個人開発で作成したものなので、多少不格好だったり作りこみが甘いところもあるかと思いますが、そこも含めてご了承くださると助かります。
_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/
対象者スケール
この記事はこんな人向け!!
PC作ったショート動画を簡単に投稿したい
tiktokやinstagramなどに同じ動画を投稿したい
とにかくデスクトップからお手軽に投稿したい
こんな方は非推奨…
海外のサイトを使うのは抵抗がある
スマホだけで撮影・編集が完結する
毎回動画の概要を変えたい
_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/
概要
動画投稿には様々なプラットフォームがありますが(Youtube、tiktokなど)、この記事ではそれらへの動画投稿を簡単に、しかも1度に投稿できる環境の構築方法を解説します。
_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/
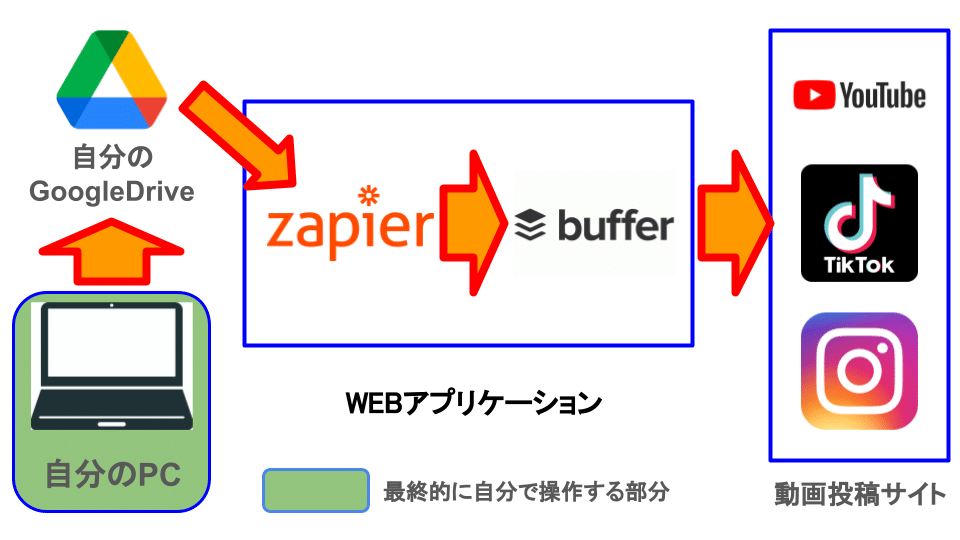
全体像

少し遠回りに見えますが、最終的には自分のPCのデスクトップで操作するだけで投稿が完了します。設定次第では同じタイミングで別々のサイトへの投稿も可能です。
_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/
構築手順
手順が多いですが、がんばって設定しましょう。
(動画投稿サイトのアカウントは既にあるものとします)
GoogleDriveに専用のフォルダを作成
Google Cloud projectの作成
OAuth 同意画面の設定
認証情報の作成
「buffer」のアカウント作成、設定(Youtubeのみ投稿したい場合は飛ばしても構いません)
「Zapier」のアカウント作成、設定
ローカルで操作するツールの準備
_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/
1.GoogleDriveに専用のフォルダを作成
Googleアカウントは持っている方も多いと思いますし、登録自体も簡単なので、ここではGoogleヘルプのリンクを張るだけで省略させていただきます
⇒ Googleヘルプ アカウント作成方法
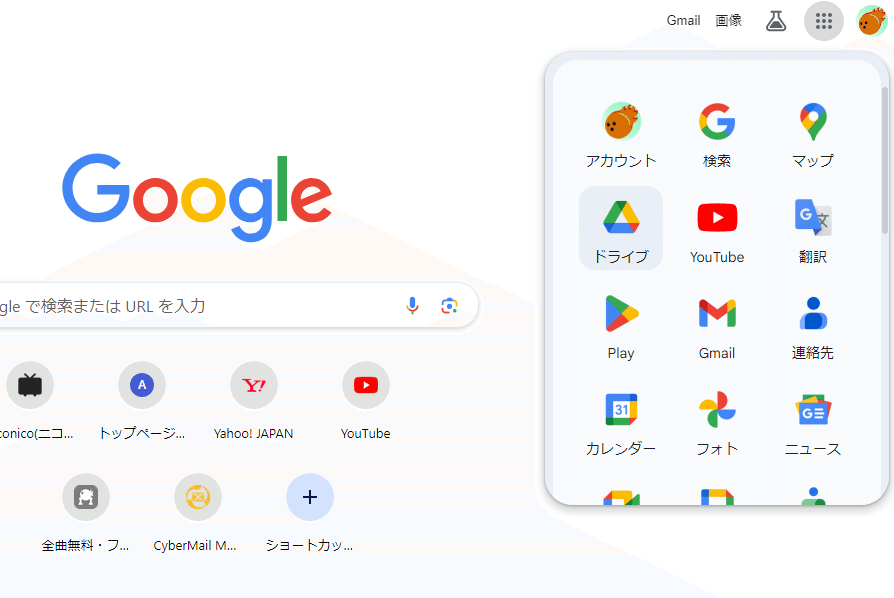
GoogleDriveにはGoogle「https://www.google.co.jp/」にアクセスして、右上の9点リーダーからアクセスすることができます。

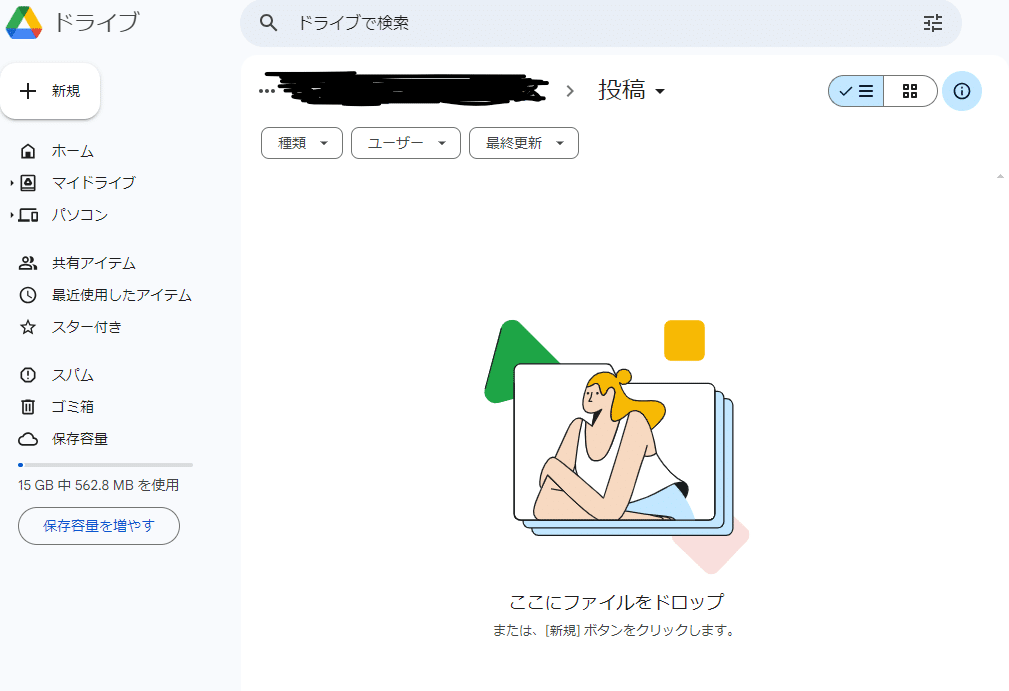
GoogleDriveでは動画をアップロードする専用のフォルダを作成します。後述しますが、ここに動画がアップロードされたことを検知してWEBアプリケーションが動き出します。
私は普段からドライブを使うため以下のようなフォルダ構成で置いています。
マイドライブ
┗movie
┗ショート動画
┗投稿 ←ここに動画をアップロードする

作成するのは基本的にマイドライブ、もしくはグループ以外の人のアクセスを制限しているドライブで行いましょう。
URLは「https://drive.google.com/drive/~ ~/folders/*******(フォルダのID)」という形になっていますので「*******(フォルダのID)」をコピーし保存しておきます。あとでツールの設定時に使用します。
_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/
2.Google Cloud projectの作成
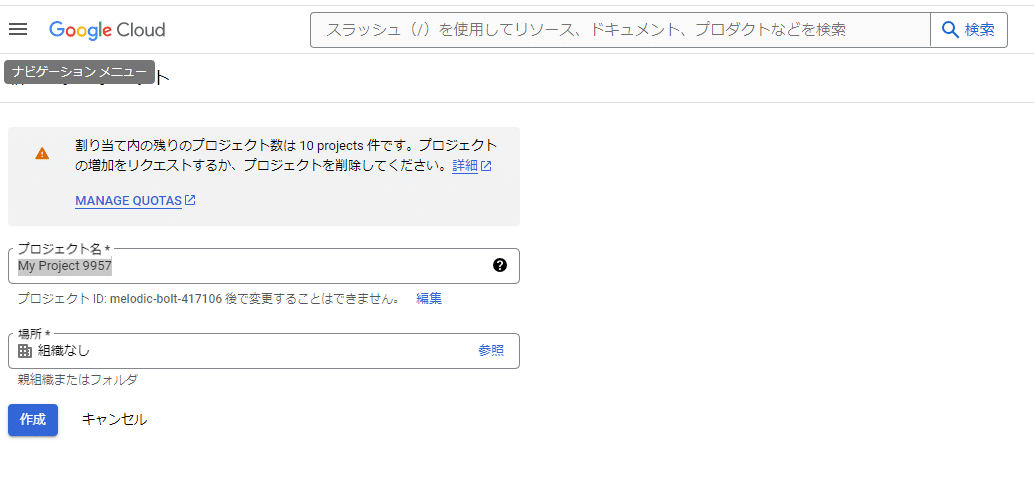
・下記のリンクを参考にGoogle Cloud projectを作成します。
Google Cloud project

プロジェクト名わかりやすかったら何でもいいです。
場所は特に何も設定してなかったら組織なししか選べないと思うのでそれを選択してください。
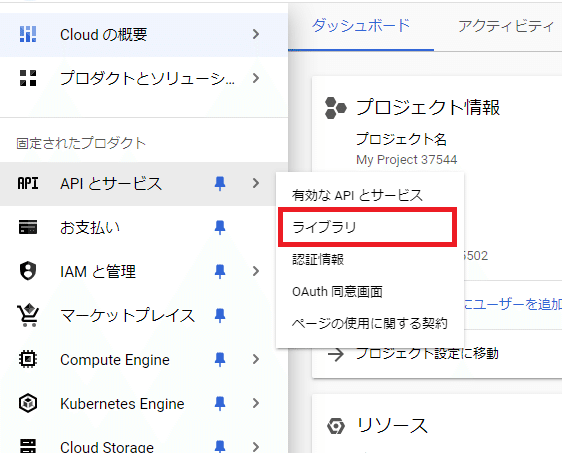
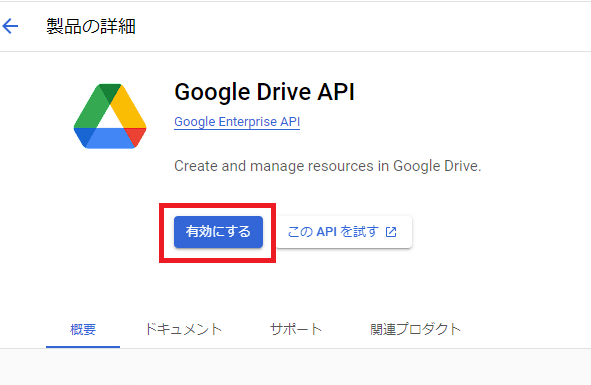
・ライブラリを選択してGoogle Drive を検索し、有効化します。


_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/
3.OAuth 同意画面の設定
・下記のURLからGoogle Cloud projectにアクセスします。
https://console.cloud.google.com/
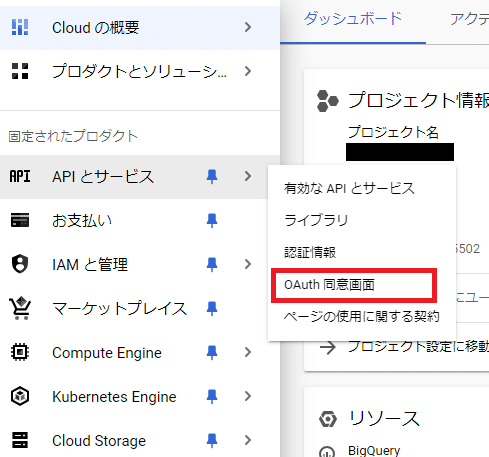
・OAuth 同意画面を選択します

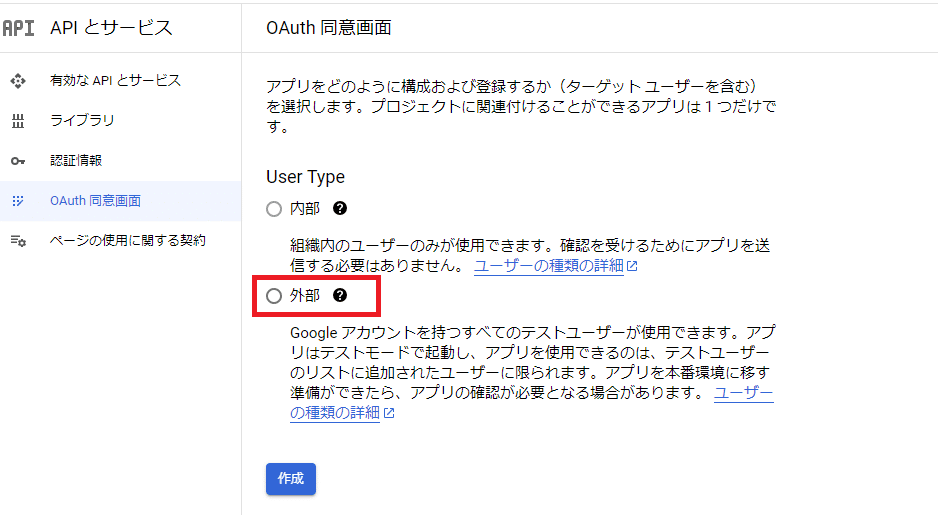
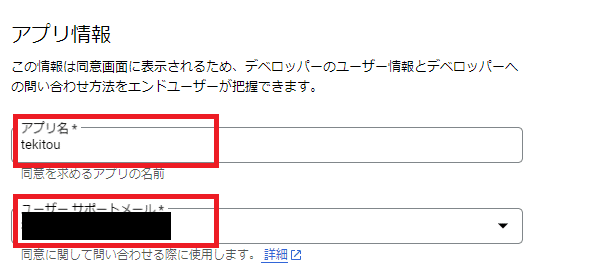
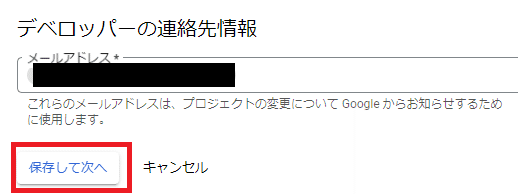
・OAuth を設定します。



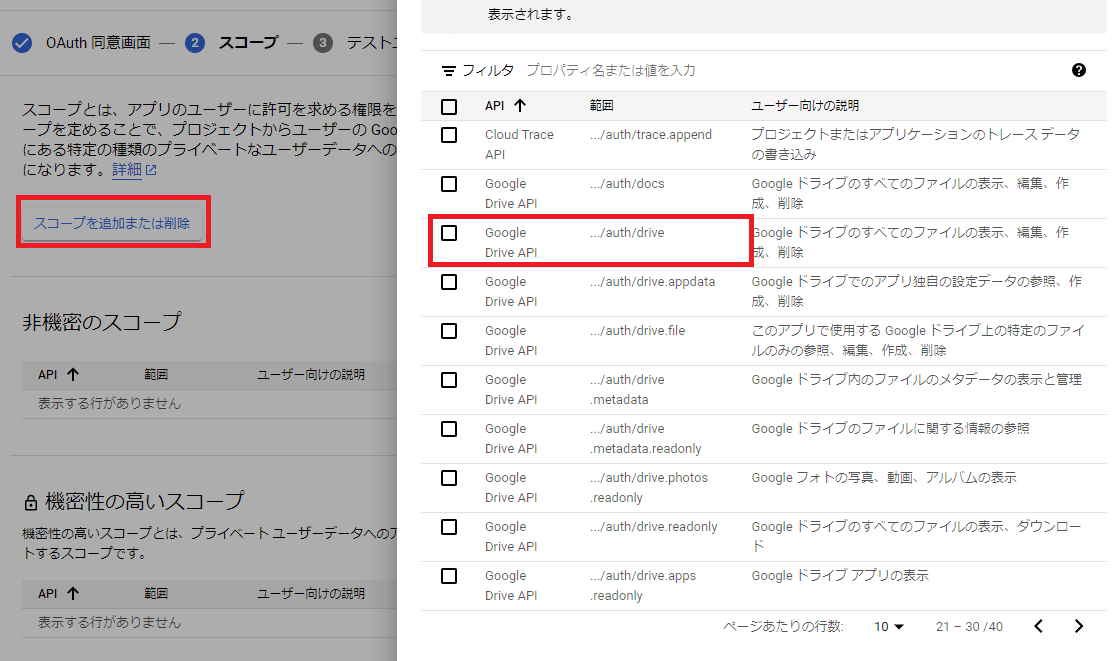
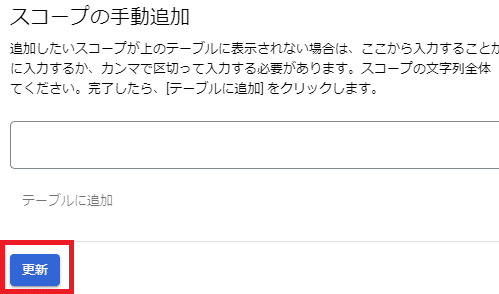
・「スコープの追加」では ../auth/drive を選択します。


この後は特に設定する必要はないので「ダッシュボードに戻る」が出るまで「保存して次へ」を押しましょう。
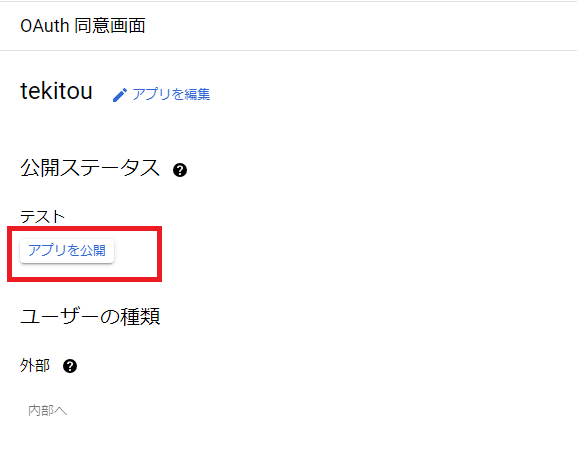
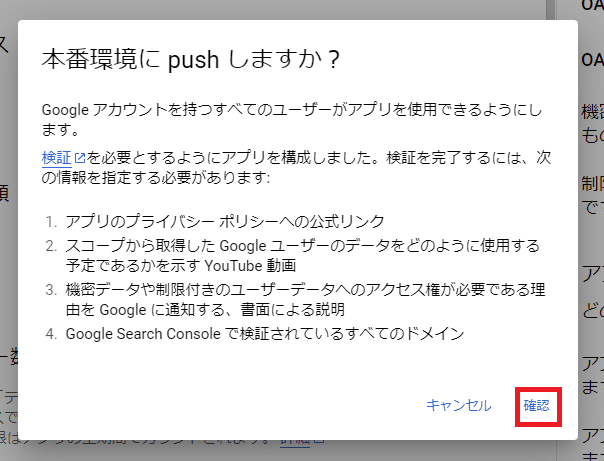
・「アプリを公開」します



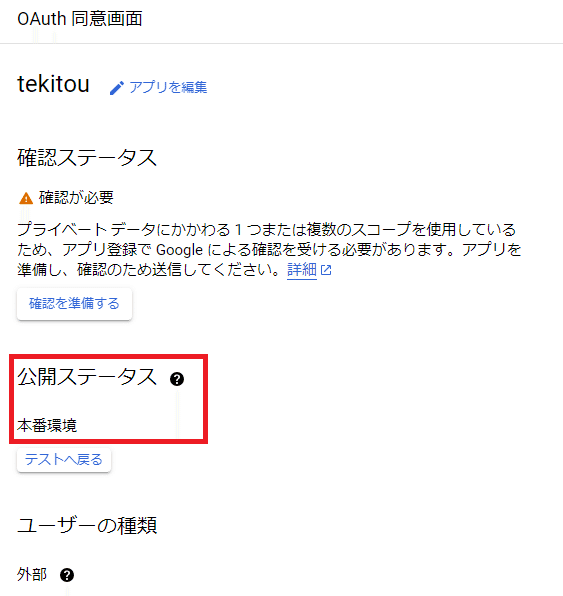
「公開ステータス」が「本番環境」となれば大丈夫です。
_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/
4.認証情報の作成
※パスワード並みに大事なものなのであかの他人に共有するのは絶対にしないでください
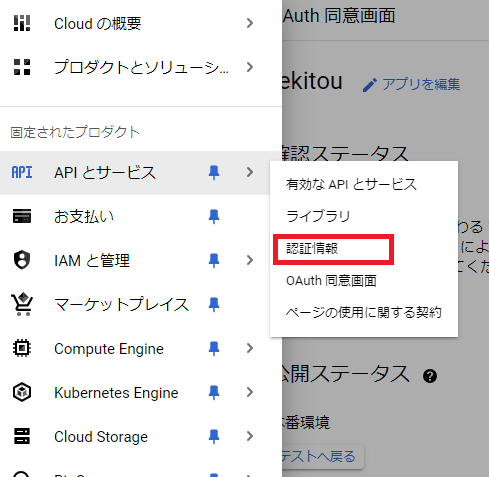
左上の「ナビゲーションメニュー」を開いて「APIとサービス > 認証情報」から作成します。

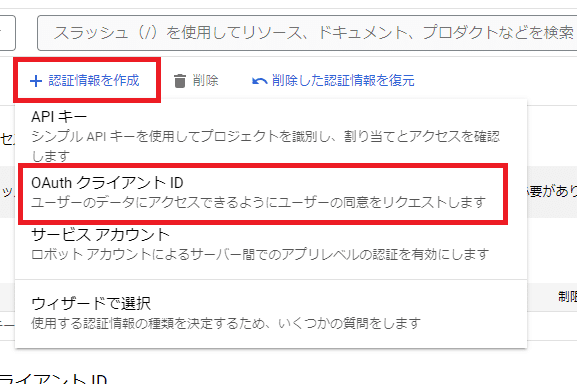
そしたら画面上部の「認証情報を作成」を押して「OauthクライアントID」を選択します。

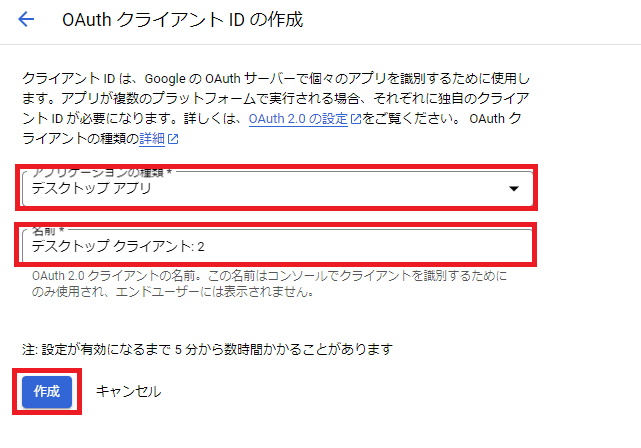
「アプリケーションの種類」に「ディスクトップアプリ」を選択します。

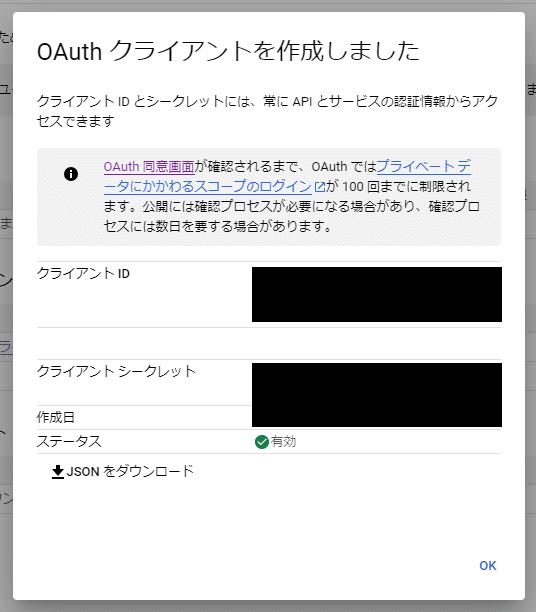
すると下記のような画面が表示されるので、「JSONをダウンロード」よりJsonファイルをダウンロードします。

これで認証情報の作成は完了です。ダウンロードした認証情報は、「client_secrets.json」という名前で保存しておきましょう。
_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/
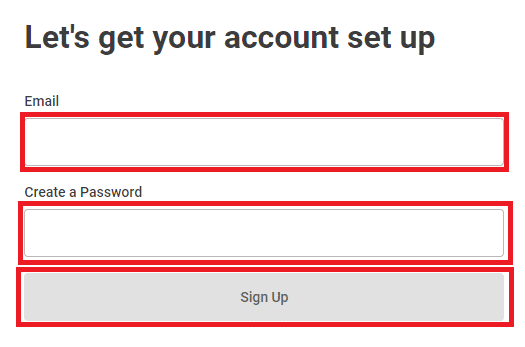
5.bufferのアカウント作成、設定
bufferはSNSや動画投稿サイトでの予約投稿、定期的投稿を設定することができるWEBサービスです。その関係上、アカウントを紐づける必要があります。
以下のリンクからサイトにアクセスしましょう。
https://buffer.com/



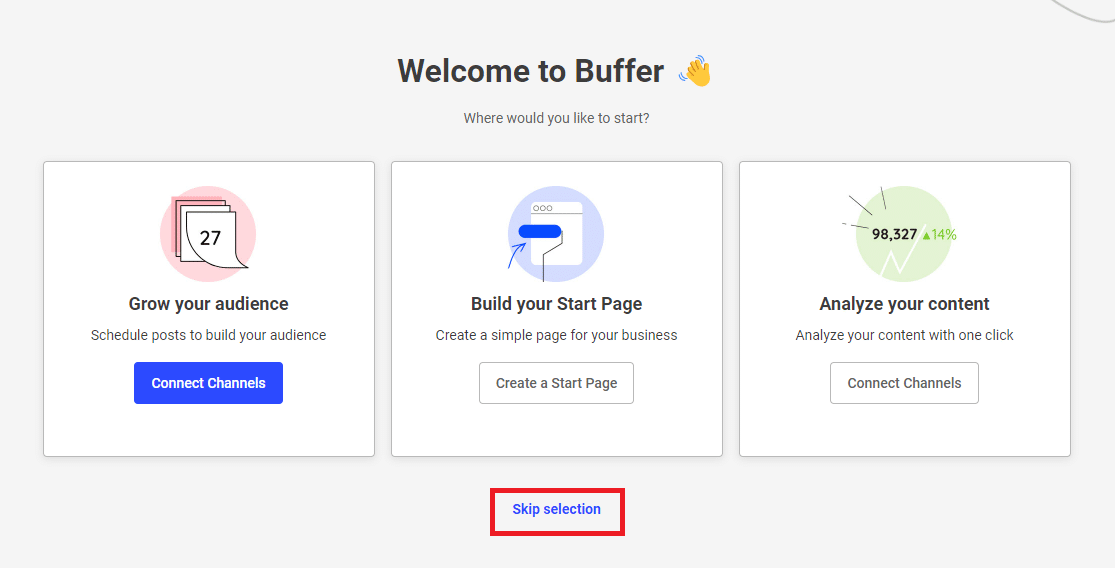
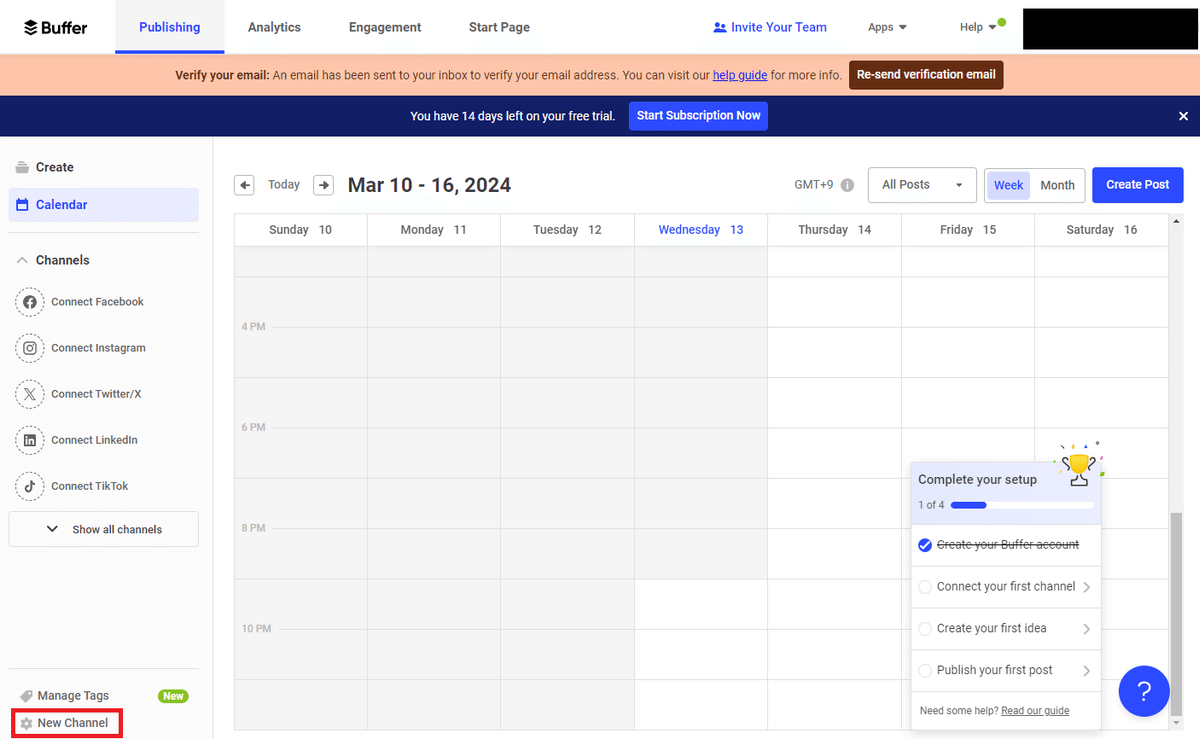
メニュー画面が出たら左下の「New Channel」をおしてチャンネルを作りましょう。

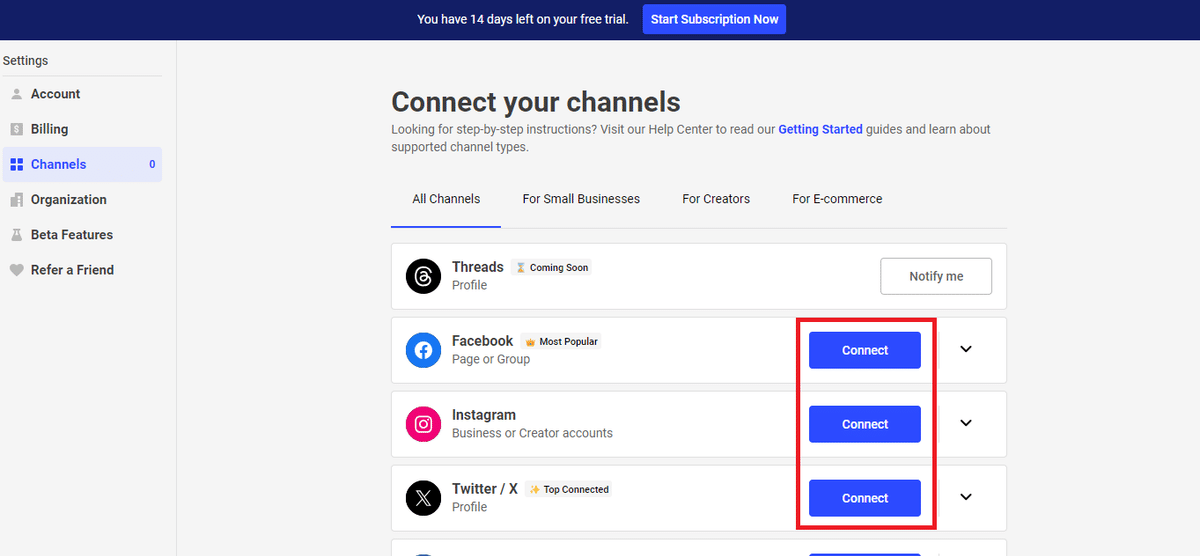
動画を投稿したいWEBサービスを選択しましょう。
(今回はTiktokを選択してすすめます)

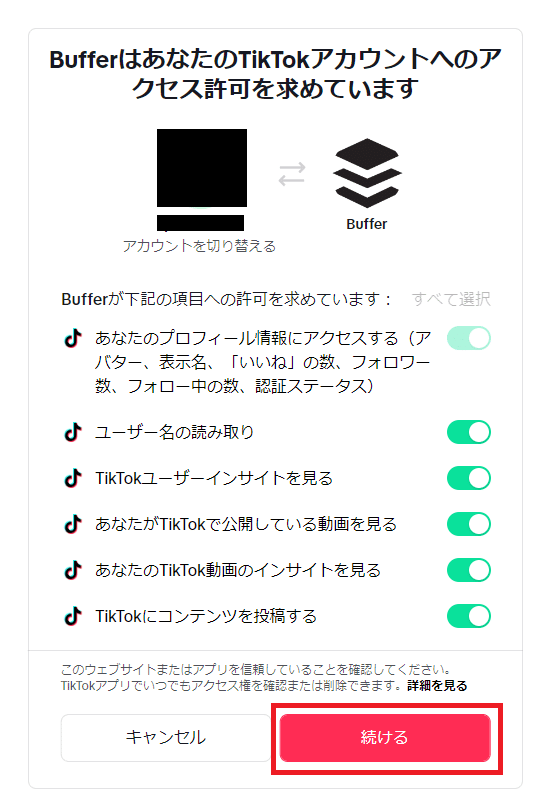
許可をして「続ける」を押しましょう。

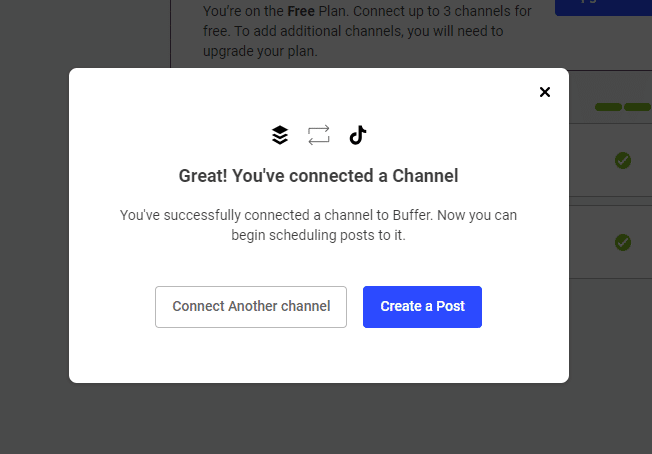
この画面が出たら紐づけ成功です。


_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/
6.Zapierのアカウント登録、設定
Zapierはワークフローの自動化を実現することができるWEBアプリケーションです。これで
『GoogleDriveの特定フォルダに動画がアップロードされたとき、Bufferを通じて投稿する』
もしくは
『GoogleDriveの特定フォルダに動画がアップロードされたとき、Youtubeに直接投稿する』
というワークフローを作成します。
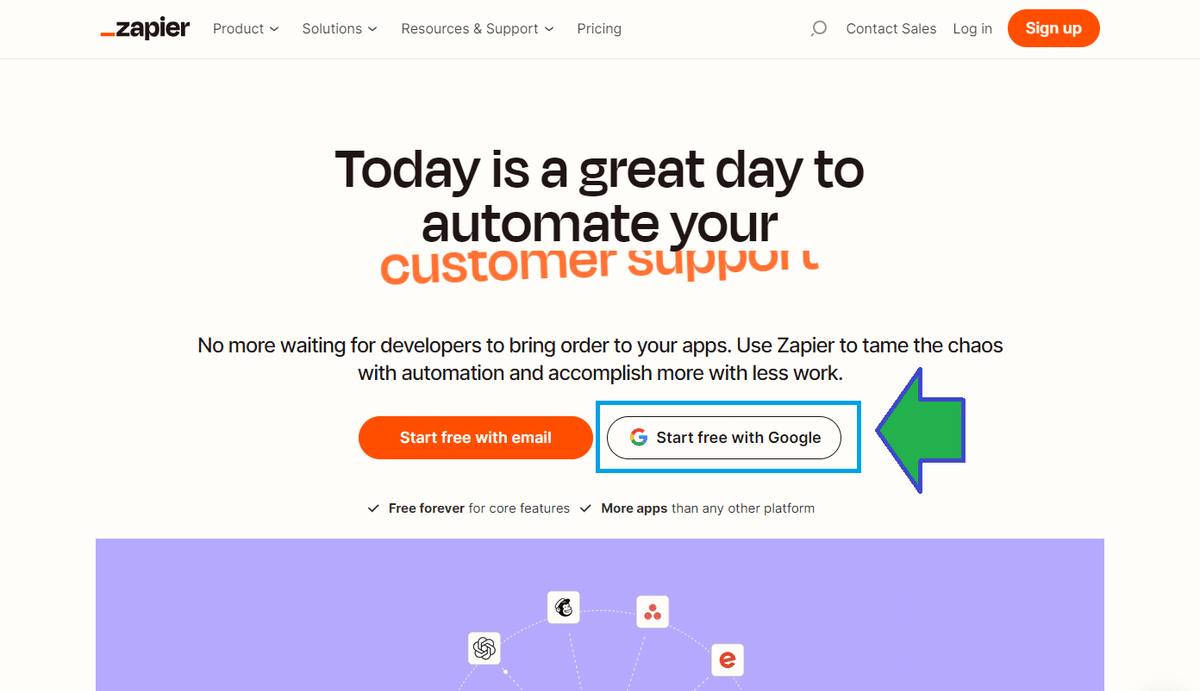
ZapierのアカウントはGoogleアカウントと紐づけて登録することができるので、そちらで簡単に登録できます。

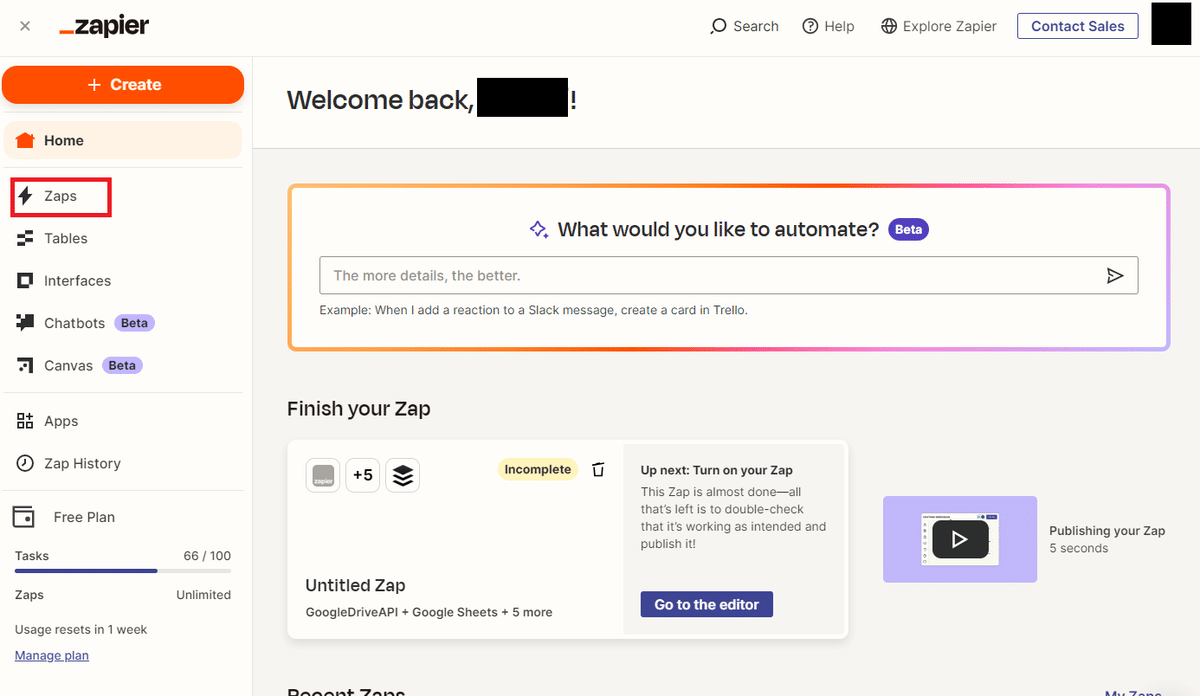
入ると以下のような画面になります。
そこで左上のZapsをクリックしましょう。

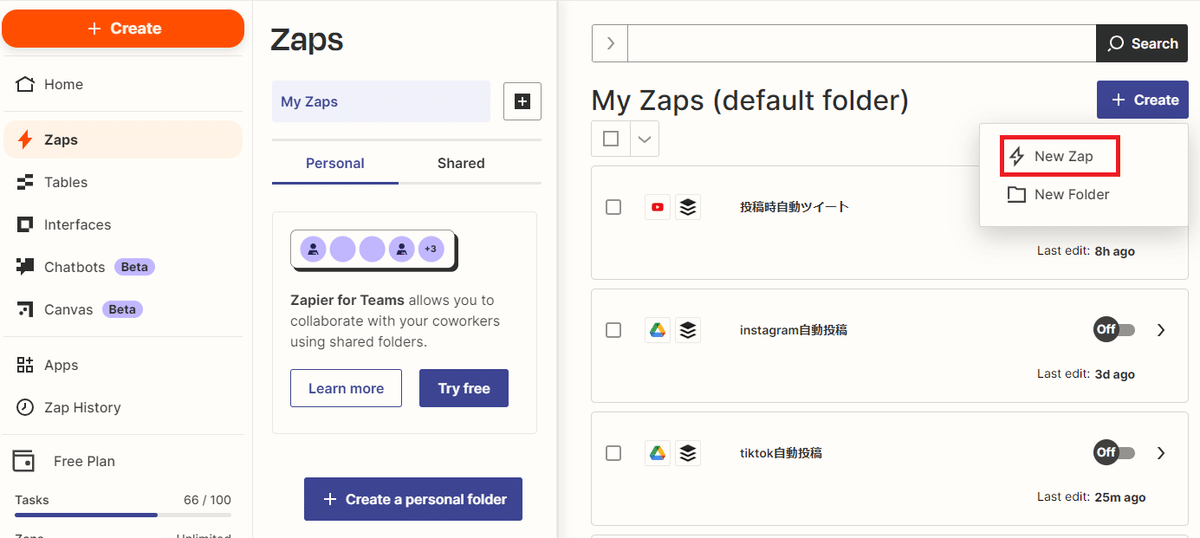
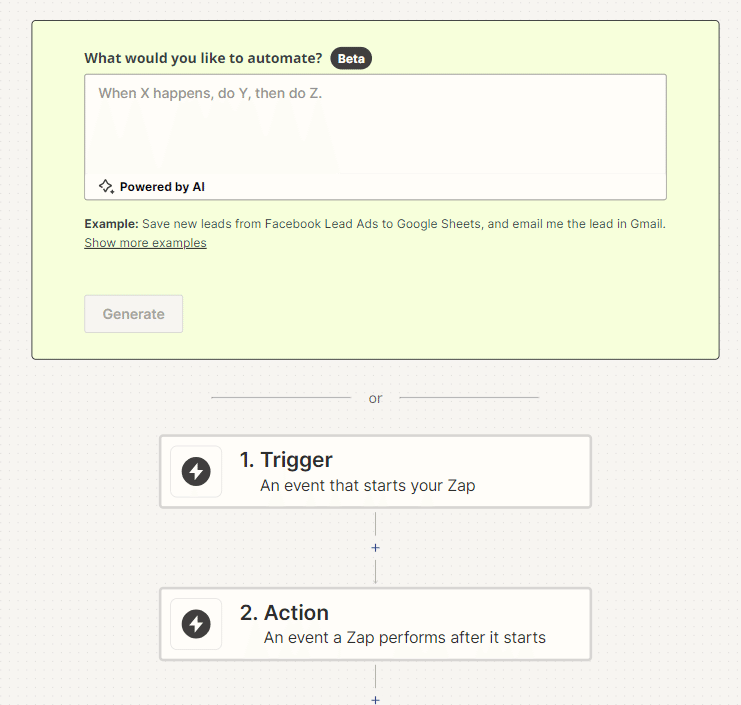
右上の「+Create」から「NewZap」を押してワークフローを作成する画面に移ります。

無料アカウントでは、ワークフローの起動きっかけとなる「Trigger」とその後何をするかの「Action」を1つずつ設定できます。

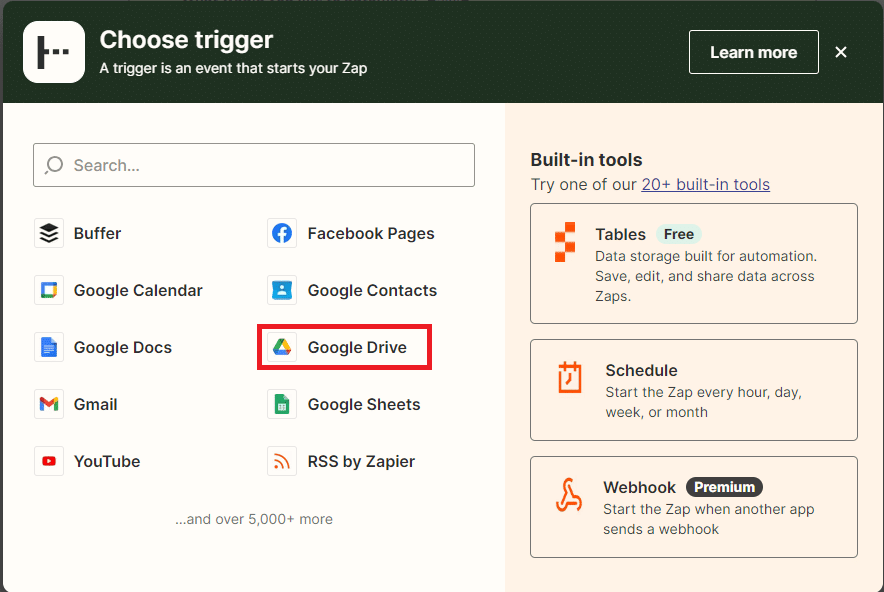
まずはTriggerで「専用フォルダに動画がアプロードされたとき」という部分を作ります。

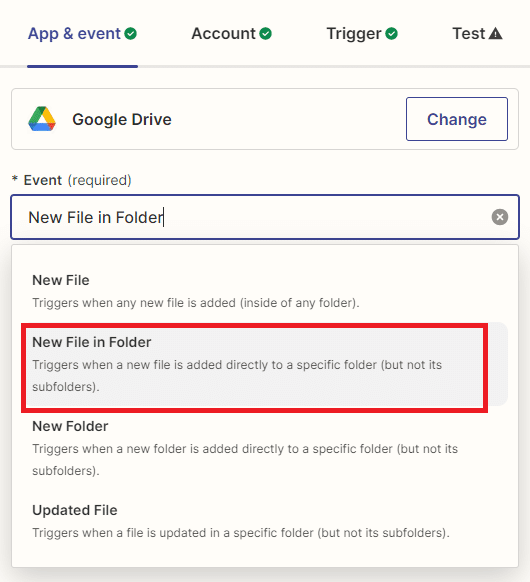
New File in Folderを選択

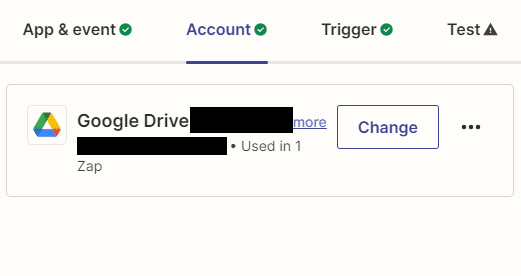
アカウントを紐づけ

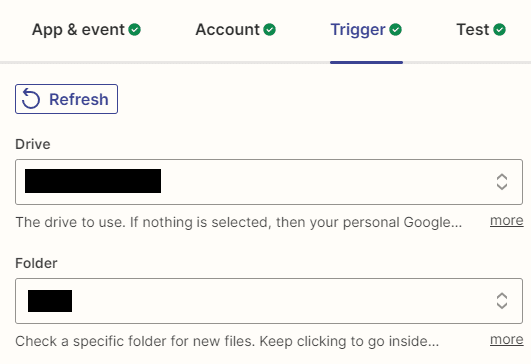
前述に作成したフォルダを指定

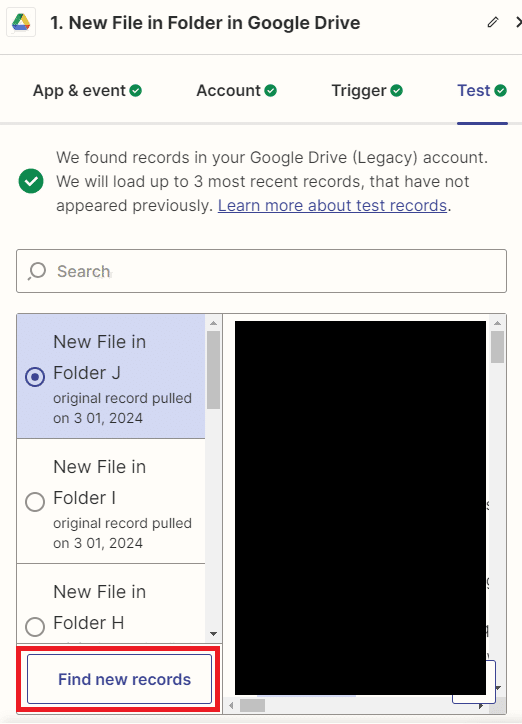
最後にはテストフェーズがあります。
ためしに設定したフォルダになにか適当なファイルをアップロードして「Find new records」を押すと認識してくれます。

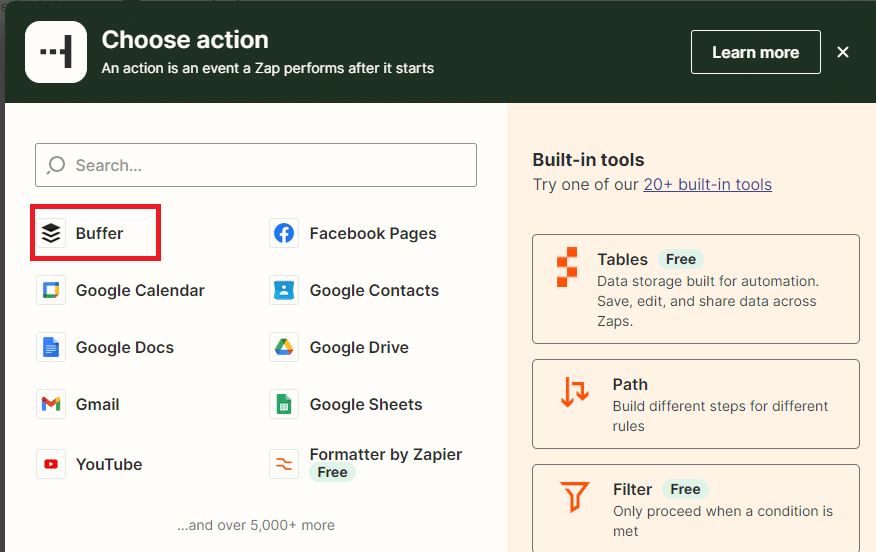
続いて「bufferを通じてアップロードする」もしくは「Youtubeに投稿する」という部分を作ります。
まずはbufferの場合

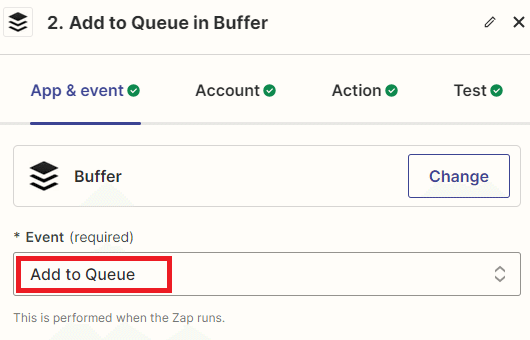
Add to Queueを選択

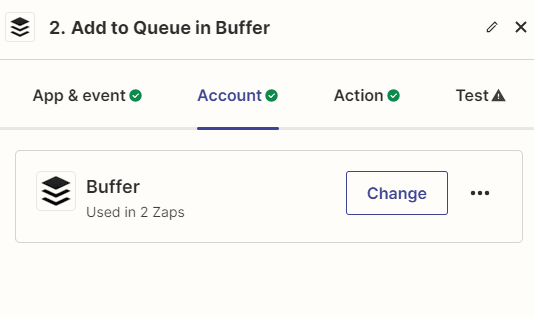
Bufferのアカウントを紐づけ

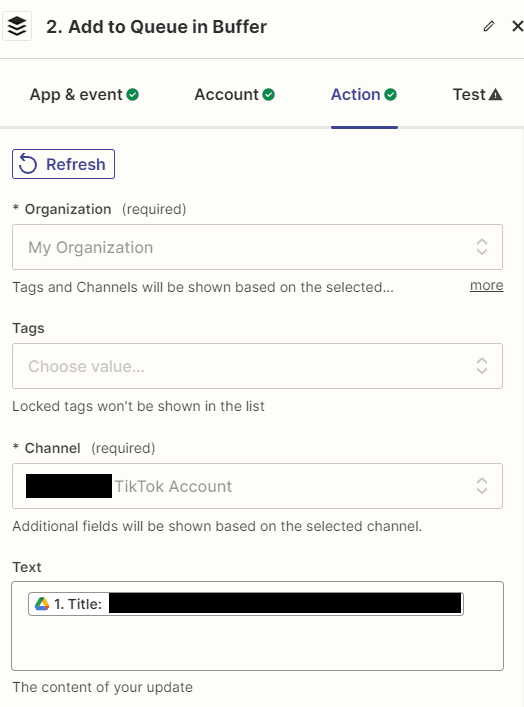
3番目のActionで細かい設定を行います。
共通で設定するのは以下の通りです。
Organization・・・My Organization
Channel・・・Bufferで作成したチャンネル
Video・・・File (Exists but not shown) ←これが動画ファイルです
Method・・・Schedule Post もしくは Share now
そのほか概要欄とかは自由に設定してください。
ちなみにScheduled Date & Timeはかなり自由度があり、「1:30 a.m. tomorrow」と設定したり、「1 hour later」と指定することもできます。

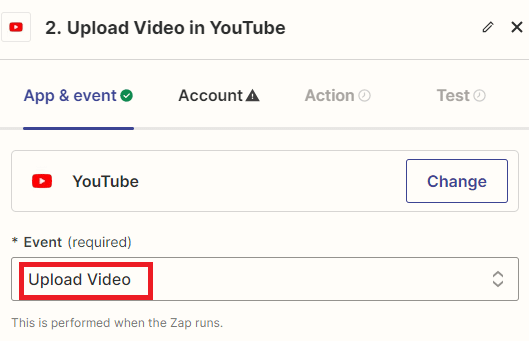
つづいてYoutubeの場合
Upload Videoを選択

アカウントを紐づけ

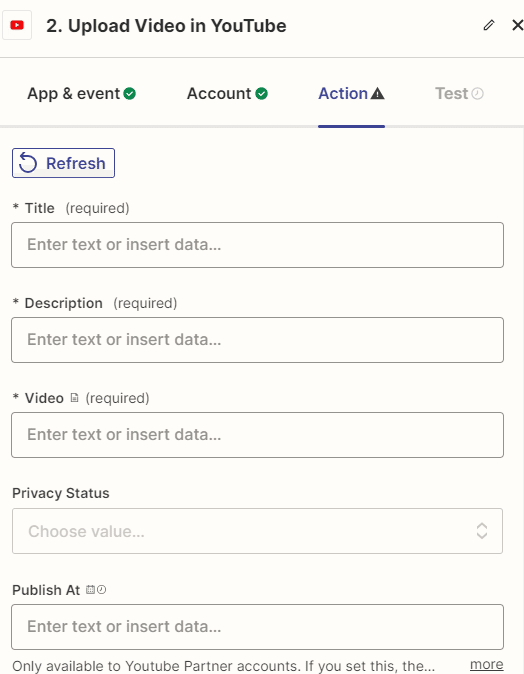
Youtubeの場合もbufferの時と同じくActionで細かい設定をします。
YoutubeはVideoが共通なくらいで、ほかはお好みにカスタマイズしてください。

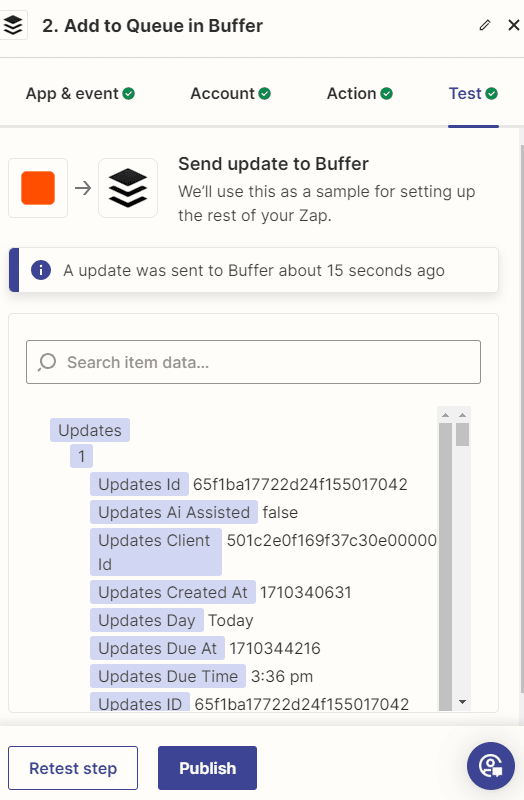
最後にテストステップですが、ここでテストを実行すると成功すると実際に投稿が実施されます。

_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/
7.ローカルで操作するツールの準備
以下からツールをダウンロードして、適当な場所に保管してください。
https://drive.google.com/file/d/1GpflqoL9lU036i8bsZ9gUnuMXASYqUNV/view?usp=drive_link
その後、以下の設定・配置を行います。
・client_secrets.json 配置
・config.txt 設定
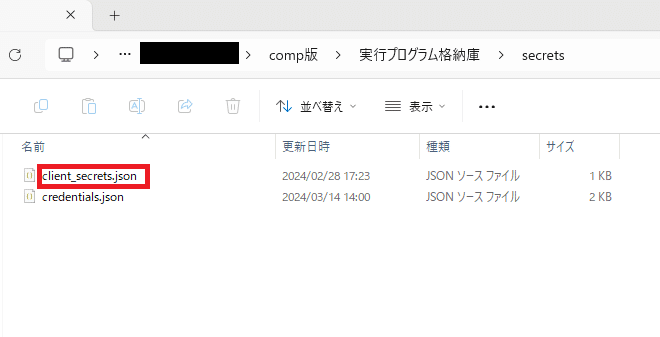
「client_secrets.json」は4.認証情報の作成で作成したものを配置します。配置場所は [実行プログラム格納庫]>[secrets] に格納してください。

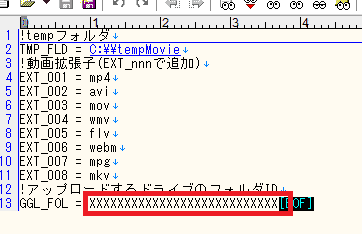
「config.txt」は1.GoogleDriveに専用のフォルダを作成の最後でコピーしたフォルダのIDを使用します。
「config.txt」を開き、「GGL_FOL」欄にある「XXXXXXXXX・・・」の部分をフォルダIDに書き換えて保存します。

あとは「Upload_movie.vbs」のショートカットを作成して配置すれば使えるようになります。
これで下準備は完了です。
_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/
_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/
実際の使い方
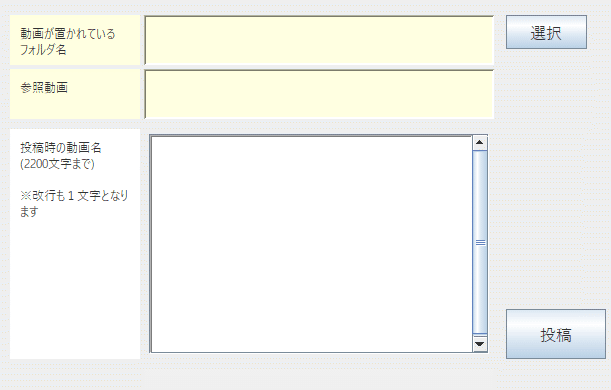
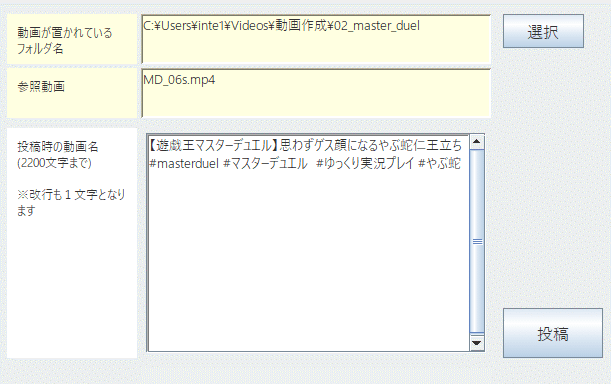
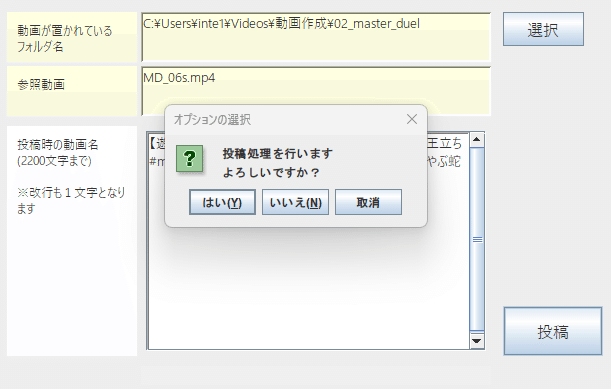
実行すると以下のような画面が出てきます。

ここにアップロードする動画とその動画名を入力します。

「投稿」を押し、「はい」で確定させると動き出します。


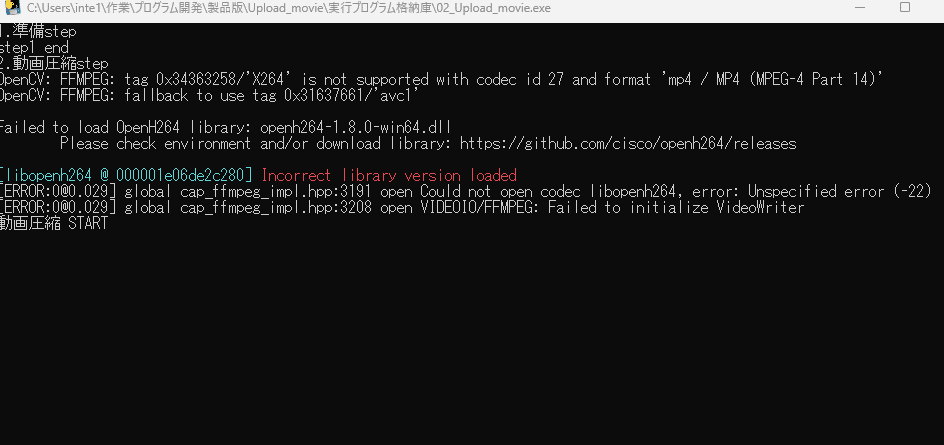
動画圧縮を行うため、完了するまで1~2分ほどかかります。
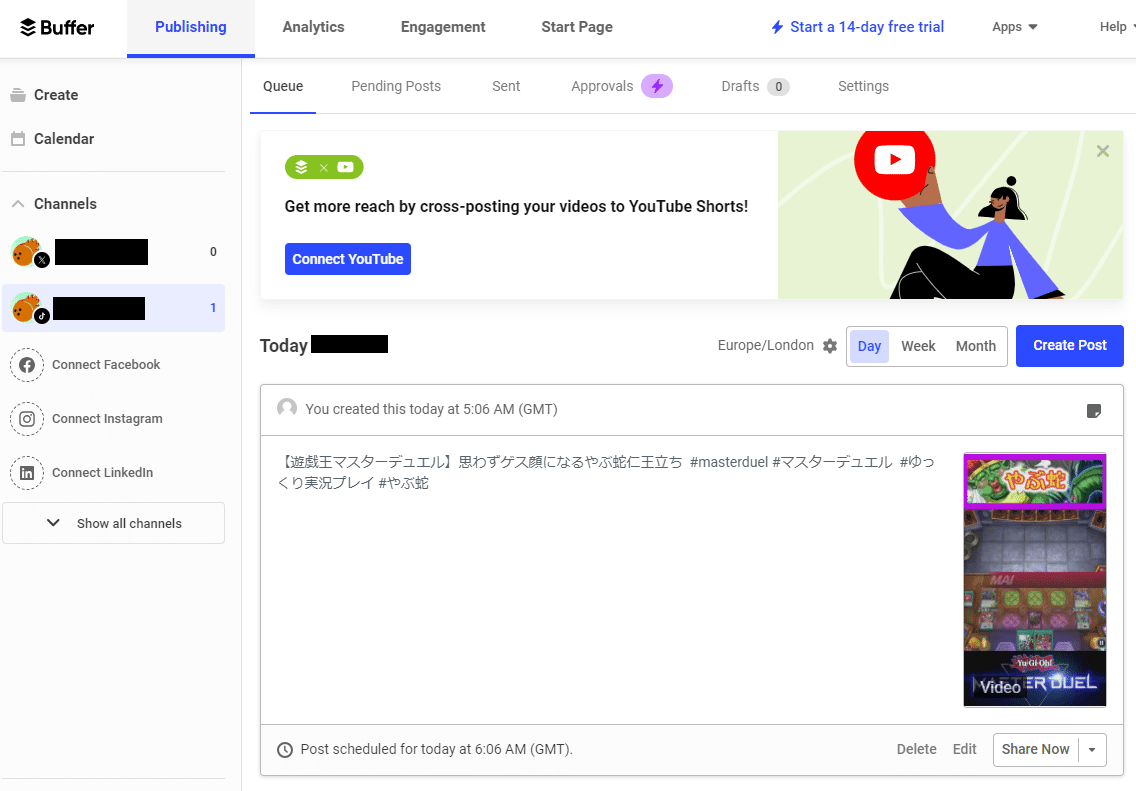
以下のようにBufferに投稿予約ができたら成功です。

あとは待ってるだけで投稿が完了します。
おわりに
はじめはtiktokへの投稿をいつも忘れてしまうので、「少し投稿作業が楽になればいいな」程度で始めたのですが、思ってたより大掛かりになってしまいました。
でも設定してしまえばちょっとの操作で完了するので、私のような実況者の手助けとなれば幸いです。
