
【準備編】プログラムを書く前に必要なもの
こんばんわ😊
今日はセンター試験の日ですね。
あ、今は大学入学共通テストっていうんでしたっけ。笑
全国の受験生諸君、がんばるんだよ!
今大変な思いをしていることは絶対に無駄にならないからね😪✨
私も陰ながら応援しています🌸
本題に入ります!
プログラムを書く前に
プログラムを書いていく前に準備することがあります。
ざっと簡単に以下が必要です!
・パソコン
・エディター
・(統合開発環境)
・パソコン
プログラムはスマホでも書くことはできますが、パソコンがおすすめです。スマホにプログラム環境を構築しようとすると、結構大変だったりします。
・エディター
プログラムを書くメモ帳やノートだとお考え下さい。
ここにプログラムを書いていくことで、自分の思い通りに動かすことができます。
プログラムは実行する際に、パソコンでも理解できる機械語という言葉に変換され、実行されます。
0110110101010001101001
というような0と1だけで表されるのが機械語です。
後で書きますが、プログラムには書き方(お作法)があります。この通りに書かないと、いわゆるバグが発生します。
・(統合開発環境)
こちらはあまり気にしなくて大丈夫です。
プログラムはノートに書いたプログラムを機械語に翻訳して実行しますが、この翻訳に当たる作業やバグが出た時にどこでバグっているか調べるのに便利なのが統合開発環境だと考えてください。
調べるのは便利なのですが、重たかったりすることが欠点です。私は使ってないです。
エディターを入れてみよう!
ということで早速エディターをダウンロードしてみましょう!
エディターのおすすめはいくつかありますが、ここでは2つ載せておきます。個人的には、VS Codeがおすすめです。
この記事ではVS Codeを前提に話を進めていきます。
あ、どちらも無料ですので、ご安心ください!
VS Code
Atom
VS Codeをお勧めする理由は、やはり使いやすいからです。
Atomもいいのはいいんですが、便利にしようとすればするほど、追加ダウンロードを行うことで重たくなってしまうという話を聞きました。
VS Codeのインストールは、以下の手順でできます。
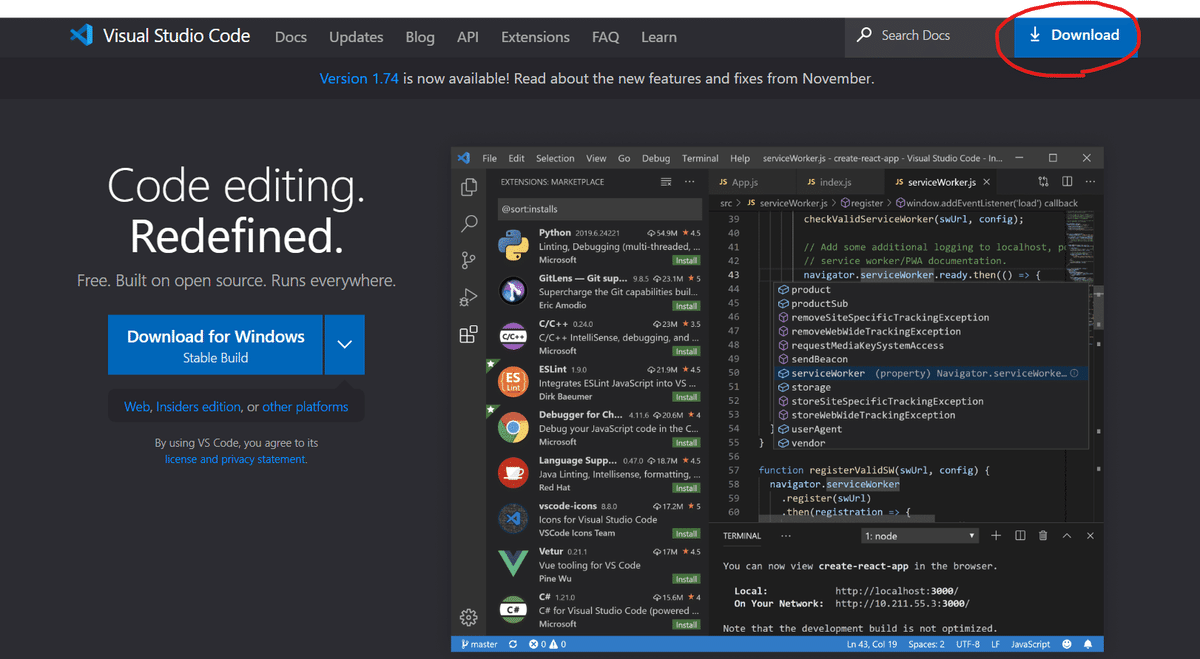
1.サイトにアクセスして、右上のDownloadを押します。

2.Windowsを使っている人はWindowsを、Macを使っている人はMacのボタンを押します。

私の環境はWindowsなので、赤枠で囲ったWindowsのボタンを押しました。
3.画面が変わってDownloadされます

4.インストールを行います

Downloadフォルダにダウンロードされたファイルをクリックすると、このような画面が出てきます。同意する、をおして次へを押してください。
5.基本的に次へを押します

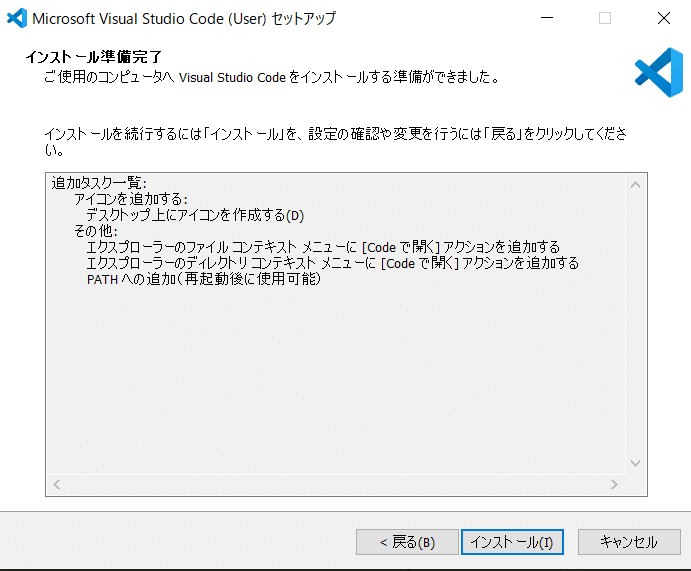
デスクトップ上にアイコンを作りたい場合は、一番上の「デスクトップ上にアイコンを作成する」のチェックをつけて次へを押してください。
6.インストール完了!

最終確認画面です。問題なければインストールを押してください。
これでインストール完了です!簡単でしたか?笑
インストールできましたら、一度VS Codeを立ち上げてみましょう!
エディターを起動する

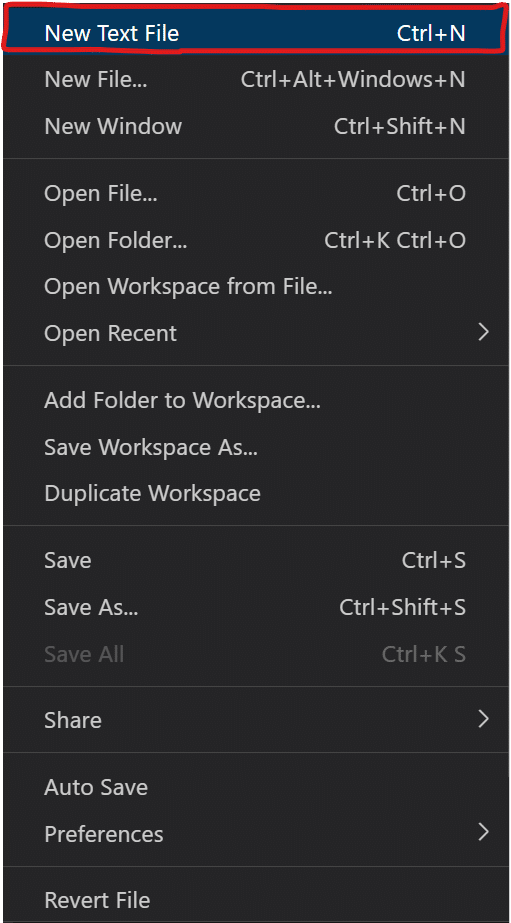
VS Codeを起動したら、上のバーにあるFileというのを押してください。すると次の項目が出てきます。

New Fileを押すとプログラムをメモする画面が出てきます。
ここまでできれば次はプログラムを書いていくことになります!
追記:
VS Codeをインストールしたはいいんだけど、これ英語で使いにくいよ・・・・🤔
という方がいらっしゃると思います。
慣れないアプリを入れて、英語でプログラミングのハードルは相当高いのでは!?
と思ってしまいますよね。
安心してください。
日本語モジュールがありますよ!!!!
ということで日本語モジュールを入れましょう!
VS Codeを日本語にする
まずはVS Codeを開いた状態にしてください。
□
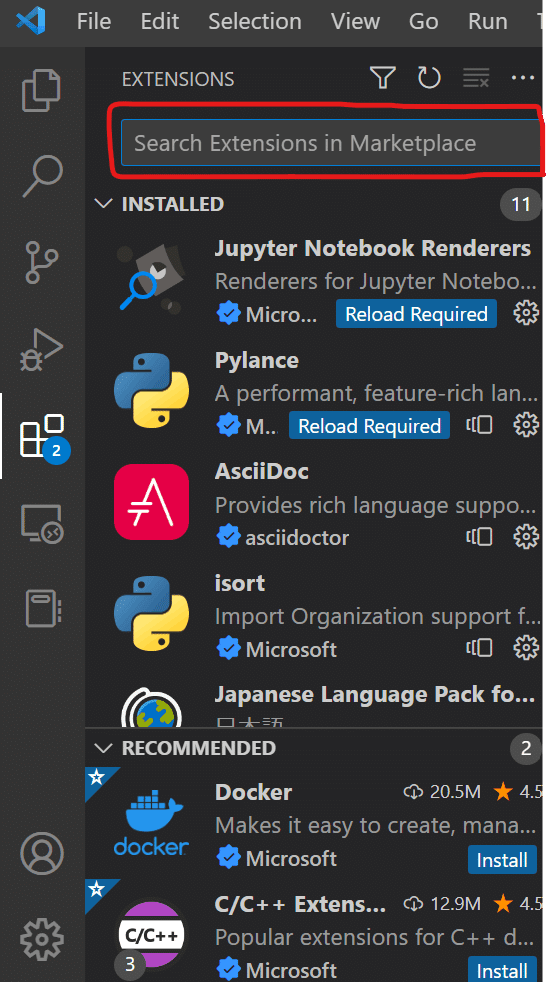
この画面の左下にある□□みたいなボタンを押してください。

すると、なんかぶわーーーっと英語で何書いてるかよくわからないものが開くと思います。あわわ、あわわ、英語daaaevknaovaon😭

大丈夫です。落ち着いてください。
この赤枠で囲まれたところに、
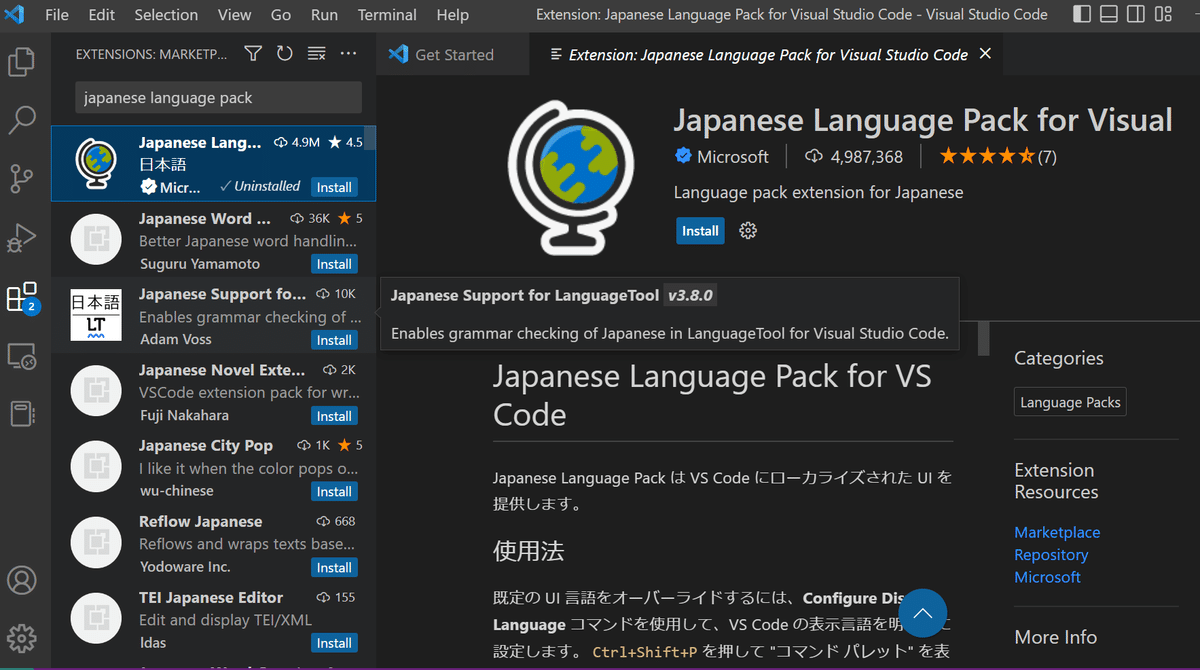
「japanese language pack」と打ち込みます。
そして出てきた一番上のjapanese language pack を選択してください。
このような画面になりましたか?

この右側の画面の青枠で囲まれた「Install」を押すと・・・
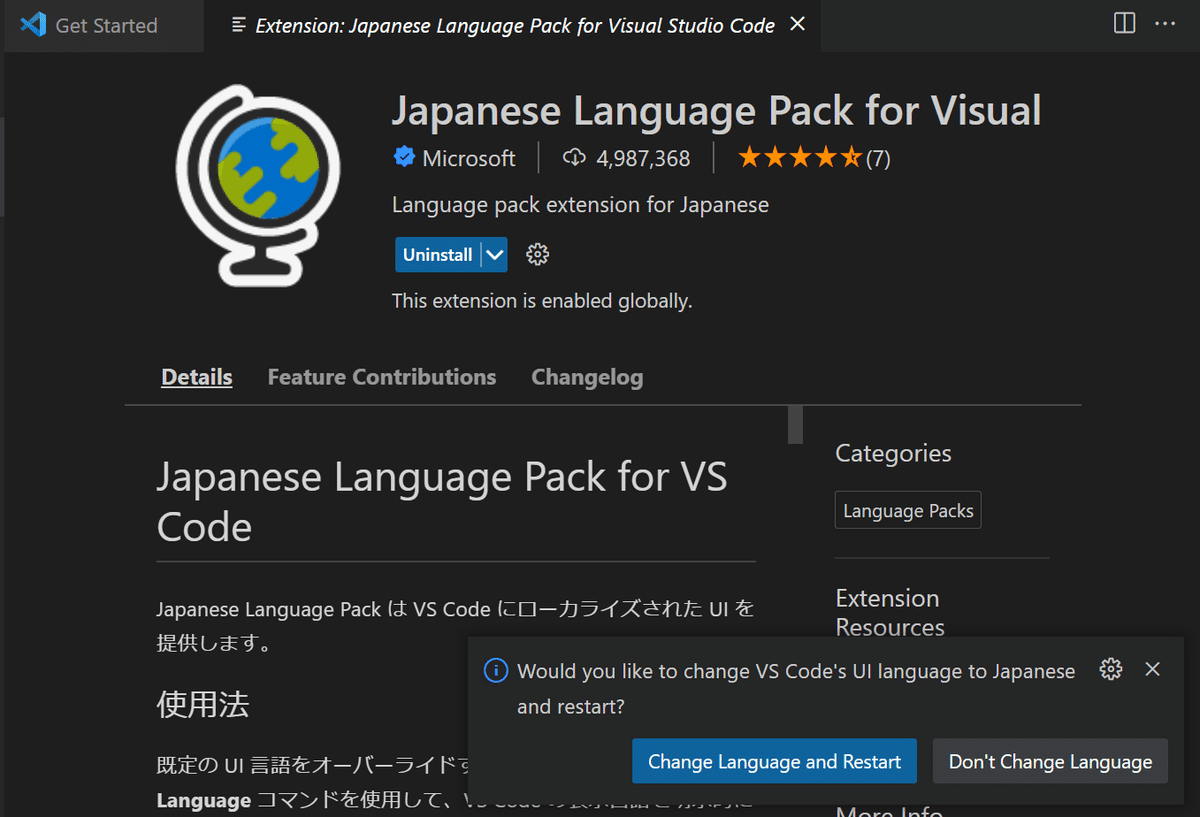
このような画面になりましたか?

すると、自動的に右下に外国人が話かけてきます。
Would you like to change VS Code’s language to japanese and restart?
私「Perdon????アッハーン?」
って感じですが、大丈夫です。落ち着いてください。
これは、言語を日本語に切り替えて再起動しますか?
と聞いてきています。
一刻も早く日本語に切り替えてほしいので、食い気味に
Change Language and Restart
を押してください。
すると再起動されて、無事に日本語になりました✨

どうでしたか?
できましたか??
次回は簡単なプログラムを書いていきます!
ここまで読んでくださってありがとうございました🌸
うれしいです。😊
次回もよろしくお願いします。
