
adaloでのリレーションオブジェクト(子オブジェクト)の一括削除
はじめまして、電子チケットを普及させたい鹿です。
前回の記事から見てくださっている方はまたお会いできて嬉しいです。
↓前回記事
今回は、アプリ作成時に僕が躓いたところを記事にしてみました。
探せば解決策はウェブにあるのですが、いかんせんNocodeの技術体系はまだまとまってないように感じられるのでちょこちょここういう記事を書き残しておこうかと。
#僕の検索能力に問題があるのかもしれない
リストオブジェクトの一括削除
リストオブジェクトを一括削除したい時ってありますよね。
アプリ作成中にデータベースを弄る、とかじゃなくてユーザーとして、アプリ内で行いたい操作。
例えば、フォローしてるユーザーを一括でフォロー解除したいとか。
#例えです
#そんなヤケクソみたいなタイミングあるのか分からない
こういう、リストの一括削除は大体のアプリで実装されている機能ですし、プログラミング言語でアプリ作成する際には簡単に実装出来るでしょう。
ただ、adaloだと一筋縄では行かなかった。
まず、リストの複数選択が出来ないんですね。
データに変更を加える操作(Add、Update、Delete)は、ひとつのデータにしか行えない。
For文(繰り返し構文)が無いのです。

では、どうするか。
解決策の1つとして、カウントダウンを使うという手法があります。
カウントダウンとは、インストールして使用するコンポーネントで、add Componentの下の方にあります。(インストールも使用も無料です)
このカウントダウンコンポーネントは、その名の通りカウントダウンをするコンポーネントなのですが、カウントダウンが0になった際のアクションを設定する事ができます。
つまり、カウントダウンのタイマー設定を0にしてアクションを設定しておくと、ページに入った瞬間にアクションが行われます。
このシステムにリストを組み合わせます。
1.一括削除したいリストを、リストコンポーネントに設定する。
2.リストにカウントダウンコンポーネントを置く
3.カウントダウンのタイマーを0にする
4.カウントダウンのアクションをDelete(Current データ)にする
これで、ページに入った瞬間にリスト内のデータは自動ですべて消去されます。
親データに紐づく子データリストの一括削除
先程の手法をすこしアレンジしてみます。
ここでの想定シーンは、
チャットルームを削除する際、そこに紐づくチャット内容(リスト)も一括削除する
です。
例えばチャットルームを削除する際、アクションとしてはDelete Current チャットルームとなります。
しかし、このアクションでは、チャットルームに紐づく子データであるチャット内容までは消せないのです。

これを解決する方法として、先ほど紹介した
・データ削除用のページを作る
・リストコンポーネント+カウントダウンコンポーネントでのリスト一括削除
の合わせ技があります。
親データ : Chat Room(複数のチャット内容を子データに持つ)
子データ : Chat(1つのチャットルームを親データに持つ)
のデータ構造で、1つのチャットルームを消した際にそれに紐づくチャット内容すべてを削除する
というシチュエーションを仮定し説明します。
※説明のための画像として、僕が作ったアプリ”ソレスキ”の画面キャプチャを使用しています。もしよければ触ってみてください!
#”ソレスキ”のプロトタイプURLはこちら↓
手順としては、
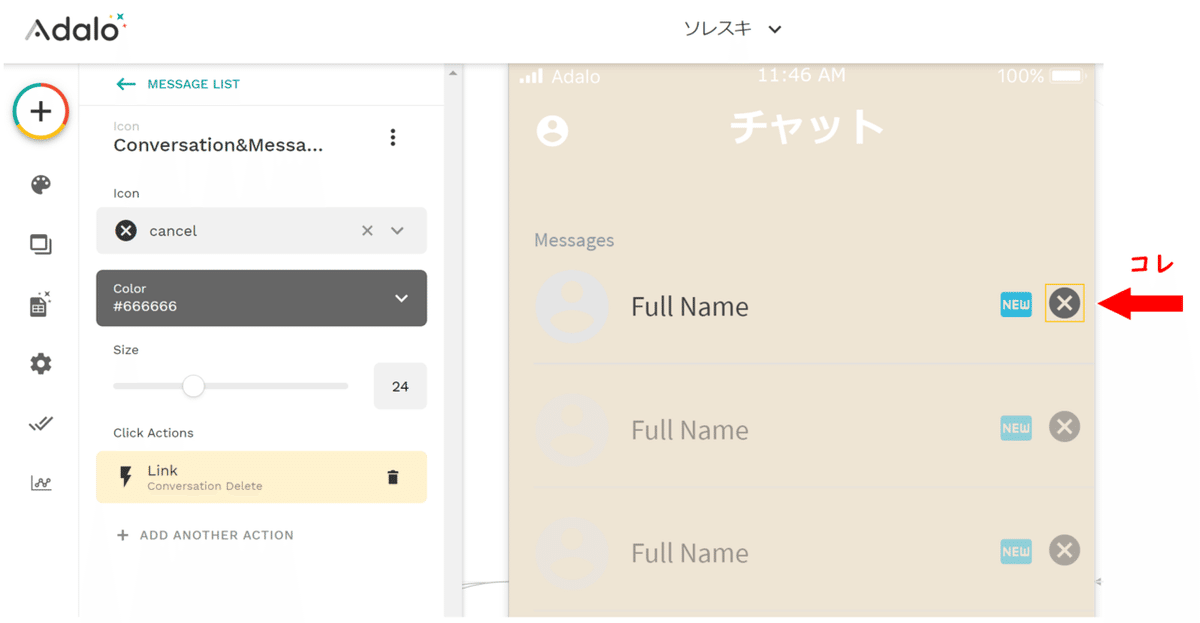
1.該当チャットルームを削除するためのコンポーネントを作成

2.チャット削除用のScreen(Delete Chat 1)を作成

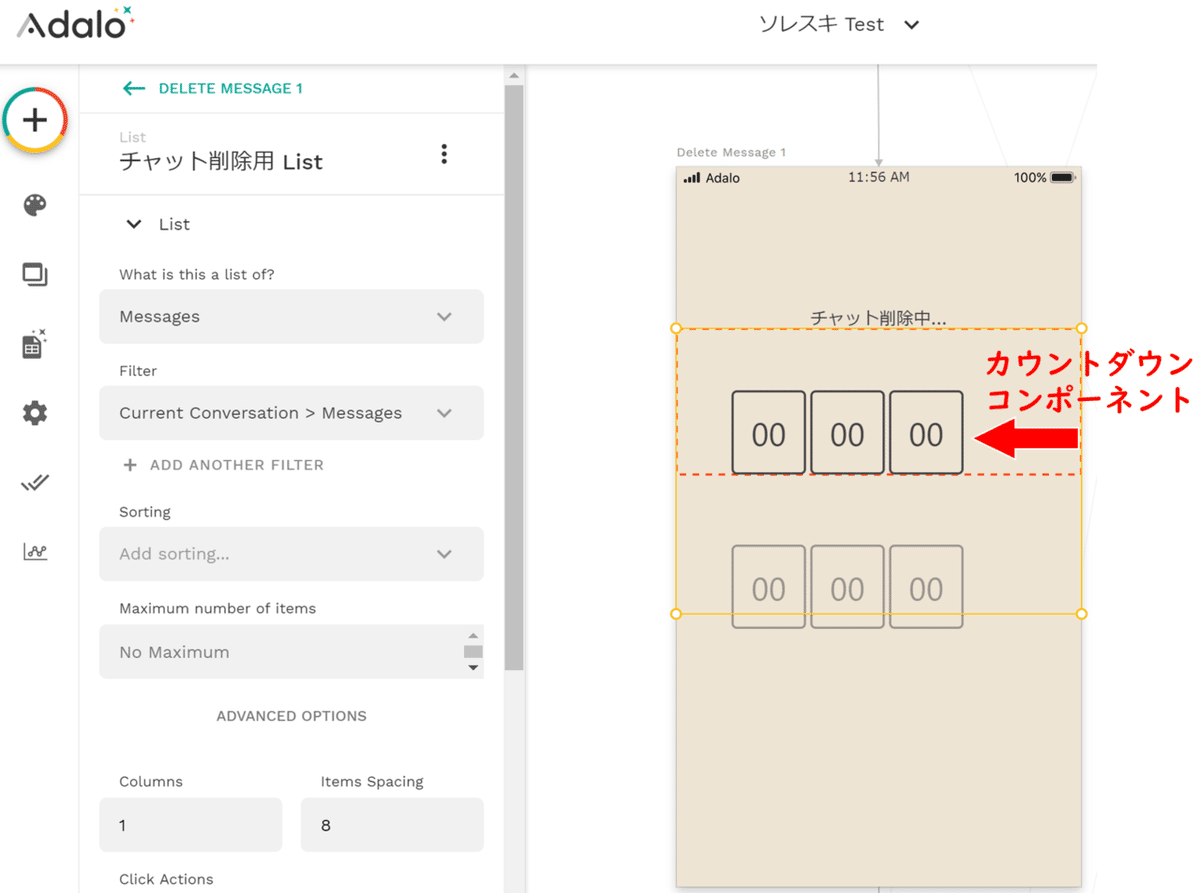
3.(Delete Chat 1)にリスト+カウントダウンコンポーネントを設置する
4.リストの内容はChat。絞り込みで「Current Chat RoomのChatのみ」にします

5.カウントダウンコンポーネントのアクションを使い「Delete→Current Chat」で全Chatを削除

6.チャットルーム削除用のScreen(Delete Chat 2)を作成
7.Screen(Delete Chat 1)のページアクションに「Link→(Delete Chat 2)」
8.Screen(Delete Chat 2)のページアクションに「Delete→Current Chat Room」
9.Screen(Delete Chat 2)のページアクションに任意のページへのLinkを追加

以上です。
ここで、削除用のページ1つでいいじゃんと考える方は多いかと思います。僕もそうでした。
ただ、1つのページで「ページアクションによる親データ削除」と「リスト+カウントダウンコンポーネントによる子データ一括削除」を同時に行うと、親データは消えるのですが子データが消えません。
多分先にページアクションが適用されるので、リスト内処理より先に親データが消え、子データが行方不明になっているのではないでしょうか。
という訳で、僕のやり方だと削除用ページは2つ必要てした。
もっとスマートなやり方をご存知の方がいらっしゃったら是非コメント下さい。
以上、自分用の備忘録としてまとめたものです。
自分用ですので、需要がなくとも似たような記事を書くこともあるかもしれません。
そのときはよろしくお願いします。
この記事が気に入ったらサポートをしてみませんか?
