“デザイン”って情報科学?
この記事は coins Advent Calendar 2019 10日目の記事です。

初め
私
なぜデザイン
coinsとデザイン
Example1
Example2
人とデザイン
Example1 名刺
Example2 パンフレット
やっぱデザイン
デザインは情報科学か
LOGIC?
Time
Magic
〆
初め
こんにちは。初めてアドベントカレンダーを書かせていただきます。
情報科学類B3の 教授 です。 「教授」と呼ばれています。
さて、アドベントカレンダー書くにしても、何について書こうかと思い、どうせならcoinsの中で他にやってる人がいない/少なさそうな分野について書こうと思いました。
となるとぱっと浮かんだことは「デザイン」と「教職課程」。
教職については教職アドベントカレンダーがあるので本記事では前者について書いていきたいと思います。
coinsには結構Web開発に携わっている人が多いみたいで、VueやらReactやらNodeやらよくわからん呪文を唱えている人ばっかりでぼくはこわいです。(JS何もわからん)
でも私が「JSなんもわからん、CSSなんもわからん」って言ってる一方、「デザインなんもわからん」って言ってる人が一定数いるように感じます。
そう言った人たちにとって役に立つ記事であるかどうか、これはそうであるか否かのどちらかであるのですが(私の中の小泉進次郎)、 「お前入ってくる学類間違えてるぞ、メ創は南の離れだ」と入学当初相当言われていた私めが過去の自分の活動や経験などを基に、少しばかり世に発信させていただきます。
そんなわけで、本記事ではcoinsがよく打ち当たりそうな、UIとグラフィックのデザインを題材に扱ったりします。デザインというとイラストやグラフィックの制作からブランディングやマーケティングまで入る幅広いものをさしますが、ここではそれに限定して話します。
また、デザインの技法であったりという話はせず、私がデザインと向き合う時に思っているフワフワしたことを語っていきます。
お付き合いいただけると幸いです。
私
自己紹介します。

(出典:https://abema.tv/channels/special-plus/slots/EaWJiwRNx3yjaX)
私は画面右上の可愛い女の子です。
通り名:教授
入学したとき、coinsラウンジで同級生に教授だと素で間違えられてからずっとそう言われています。
職歴:
輝日株式会社クリエイティブ事業本部長
株式会社FeedalCo-Founder & CXO
活動:
筑波大学つくば鳥人間の会 翼班('17〜'19)
ツクライブ!(T-ACT企画) 撮影等スタッフ
趣味:
旅行 これは自慢ですが、16歳の時に47都道府県制覇 一番好きな街は函館
鉄道
写真 EOS7Dmk2、EOS60Dユーザです。
艦船
デザイン
みたいな人間です。中高一貫の男子校と言うぬるま湯で過ごしている中、中3のころに初めてIllustratorというAdobeのイラス等制作ソフトを使って学園祭のパンフレットをデザインしてから、去年の雙峰祭のパンフレット制作を手掛け、現在にかけてのおよそ7年間のイラレ歴があります。
職歴に書いてあるところでは全部デザインに関する仕事をさせていただいております。FeedalではアプリのUI/UXを、輝日ではグラフィックデザインをやっています。

頭が長くなってしまいました、本題に入りましょう。
なぜデザイン
coinsとデザイン
まず前提として、私がデザインをしているのは趣味もしくはその延長の仕事に限られ、学問として扱ったりしようと思ったことはありません。coinsでデザインについて研究したりしようと思っていたりしているわけではなく、大学で学びたいことがcoinsで学べそうだったのでcoinsにいる次第です。
情報科学というとコンピューター、とりわけハードウェアにソフトウェア、数理最適化や機械学習であったりと多岐にわたる幅広い学問をイメージする人が多いでしょう。デザインという言葉が明確に出てくるのは視覚情報や認知科学の分野とかでしょうか。
しかし、デザインはどこにもあります。人と接するところには必ずあるものです。これは言い換えれば、デザインの領域でないからデザインは考えなくていいのではなく、こっちがどう思おうが"デザイン"はこっちの領域に踏み込んできているのです。
でも、これを聴いて(広義で)斜に構える人はいるのではないでしょうか。
Example1
例えばこれ。
$ python tsp_ex2_wGurobi.py
(前略)
Optimal tour: [(1, 4), (1, 5), (2, 3), (2, 6), (3, 5), (4, 6)]
Optimal cost: 2.8464285185511344
これはcoinsの情報特別演習っていうやつの一環で作った巡回セールスマン問題を解くプログラムを実行したときの結果です。(コードはこちら)
配送車(セールスマン)がn地点に荷物を届けたい時に、どのようにそれらの届け先を回ればコストを最小にできるかという問題です。
さて想像してみてください。あなたは今、1時間くらいかけて教科書などを参考にしつつ、この巡回セールスマン問題を解くプログラムを書きました。出力するときのスタイルも自分で書いて指定しました。例えば上の結果のように。
このとき、あなたは黒い画面に表示される2行の結果をみて理解できるでしょうか。
これはきっと YES です。だってコードを0から書いたのは紛れもなくあなたであり、あなたの解釈のもとで作りあげられたコードを実行してエラーなく結果が出たに過ぎないからです。
さてさて、さらに想像してみましょう。これは演習の成果の一つなので、あなたは皆さんにこの結果を発表しなければなりません。上の結果を見せれば皆さん理解してくれるでしょうか?
これはきっと NO ですね。みんなはあなたではないです。あなたが上の2行をみて即時に理解できても、他の人はそうは感じず、むしろわかりにくいという印象を与えてしまうかもしれません。
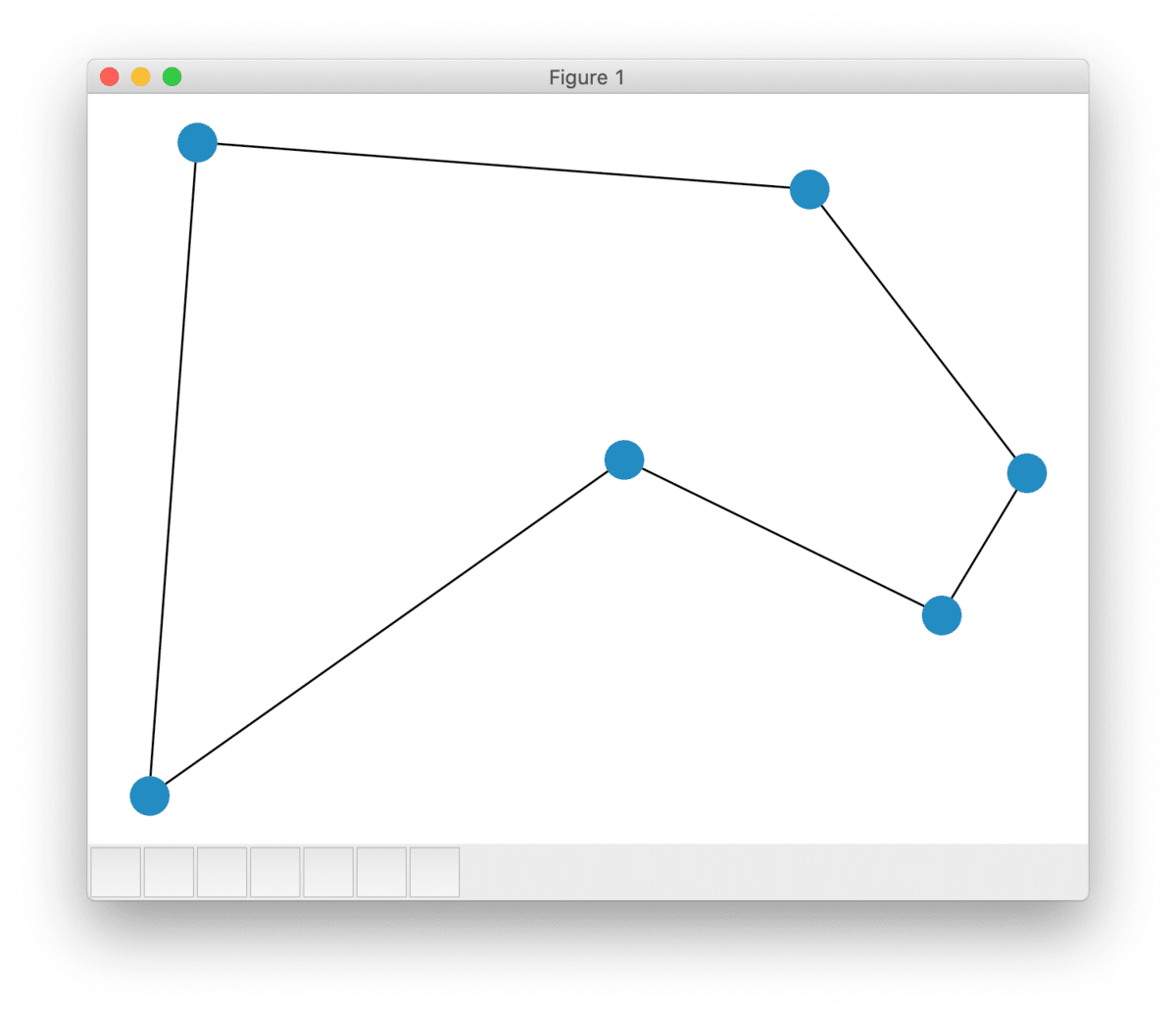
でも、こうするとどうでしょう?

この画面を見せて口頭なり文面なりで少し説明を加えれば、「ああなるほど、青の点が届け先で、そこを黒の線で結ばれているように巡回していけばコストが最小になるのね」と理解してもらえるかもしれません。
Example2
(出典:https://livedoor.blogimg.jp/jin115/imgs/2/6/26748497.jpg)
いわゆる汚いデスクトップ。このようなデスクトップ環境で生活したことがある人は少なからずいると思いますが、案外当人にとっては居心地は悪くなかったり。
でも友人と「ちょっとPC借りていい?」「いいよ」みたいなやりとりがあってこのデスクトップを見られた暁には、「デスクトップ汚な、草」とか言われてしまい、大雑把な印象を相手に与えることもあるかもしれません。
ここまでの例は、coinsにとって身の回りのことでしたが、同じような例は日常にも溢れています。さらにデザインはグラフィックやUIだけではありません。一連の行為を通じた”経験”もデザインの対象です。
人とデザイン
さて、先で私は、デザインは「人と接するところには必ずあるもの」と言いました。
上に挙げた例はどちらも、『「モノ vs ヒト」の場合は不都合は生じないこともあるけど「ヒト vs ヒト」なら不都合はきっと生じるよね』、という例でした。
デザインはきっと必要とされるからこそ存在していると思うのですが、ではなぜデザインは必要なのでしょうか。
それは「人間の間で繰り広げられる全て」があるからと私は考えています。「全て」の中には手段は問わないあらゆるコミュニケーションから、見栄をはったり猫被ったりする行動、もちろんマウントをとったりするのも含まれると思っています。
「人間の間で繰り広げられる全て」を自分が行うとき、基本的に結果が都合よくなるように行動するでしょう。もしくは自分が第三者の立場にいて「人間の間で繰り広げられる全て」を意図する方へ操作しようと行動するでしょう。これらは全て良い方向へつなげるものだと思っています。
ではどうやってそれを実現するのか。
このときに人間ははじめて「モノをデザインする」のではないでしょうか。これが「行動」に相当します。
そして誰かがデザインしてくれたものを共有して日々が豊になり、充実した日々を人間は送れるのではないでしょうか。
Example1 名刺
過去に制作したものから例をあげます。

これはFeedalの自分の名刺です。
私にとってこの制作例は『「人間の間で繰り広げられる全て」を自分が行うとき、結果が都合よくなるように』デザインした結果です。
私がある人に「実はこんなことやっています」と言ってこの名刺を渡すとします。もちろん私はプラスの印象を持ってもらいたです。そこで私は相手に印象に残るような名刺をデザインしたり、丁寧にこのFeedalについて説明したりするわけです。
この名刺では、Feedalのテーマカラーであるオレンジを強調し、その中にも広がりのあるイメージを持たせることで、Feedalというアプリの特徴を抽象的に表してみました。Feedalは一言で言えば「Feedalはあらゆるテクノロジーニュースをシェアし、カテゴリごとにキャッチできるサービス」です。無論ITという分野は大変広いため、ここでいうカテゴリも多様です。さらに分野は違どこのてのキュレーションメディアは増えてきているため、テーマカラーは鮮明なオレンジにすることで色彩的に印象的なイメージを持たせようという思いがありました。
この名刺を観察してみます。まず左上から右下にかけて空白をもうけました。媒体は左上から右下への視点の移動に合わせるように、コンテンツを配置したりするのが基本です。ここでこの部分に対して文字の情報は設けずにオレンジ一色にすることで、広いイメージを持たせようという考えがあります。名刺は物自体が小さいので情報が物理的に集約されます。ここに「広さ」というイメージを付与するにはどうすればいいだろうかと考えた、自分なりの結果がこれです。もしこの地の色が白だったら「空(から)」のイメージが先行するかもしれませんね。
そして名刺のデザインはこのグラフィックだけでは終わりません。名刺は手渡すものなので紙質も考慮する必要があります。
先ほど私は左上から右下にかけて空白をもうけたと言いました。さらに、一般的には媒体は左上から右下への視点の移動に合わせるように、コンテンツを配置したりするとも言いました。この二つ、相反してますよね。これを意図的に使ったデザインではあったのですが、ちょっと不安も当初はありました。
そこで私は質感を与えることにしました。
想像してみてください。あなたはこの名刺を私から渡されます。するとあなたはどこを持ちますか?

こんなふうに左下と右下を持って受け取りますよね?すると名前や役職の部分は指で隠れて、オレンジ色の地にFeedalという文字とロゴがある状況ができます。
「これは面白い、じゃあ触ったときの感触に遊びを入れれば、それがFeedalという概念に感覚的な意味を付与できるのでは?」と思うわけです。
そこでこの名刺の紙は触るとざらっとした質感を味わえる紙にしました。感じ方は人それぞれなので一概に自分の意図を相手に汲み取らせるのは難しいですが、いい形にはなったかなと思ってます。
まずFeedalの仲間に「めっちゃ良い」と言われたときはうれしかったですね。
Example2 パンフレット

これは1年前、2018年の筑波大学学園祭「雙峰祭」のオフィシャルパンフレットです。
これは『自分が第三者の立場にいて「人間の間で繰り広げられる全て」を意図する方へ操作しようと』デザインした結果です。
ページ数が多い分、それだけこだわりポイントを言っていったらキリがないので、コンセプト・方針だけ話して終わりにします。
(ちなみに今見返したらここもっとこうしておけばよかったと思うボロがいっぱい出てきたので恥ずかしくなった)
このパンフレットは総ページ数136ある、なかなかな情報量を含んでいます。パンフレットを良いものにしなくてはいけないのですが、果たして「良い」とはなんでしょうか。
ユーザの気持ちになってみましょう。
その1、あなたは天下無敵の最高学府、名門筑波大学を第一志望に掲げる受験生です。あなたは雙峰祭にきて案内所でパンフレットを受け取りました。受験生のあなたは「受験に役立つ情報をどこかで得ることができたらいいな、あと名門筑波大の授業の雰囲気とかしれたらいいな!」と思いました。
その2、あなたは名門筑波大に息子がいる、某UT卒の父親です。あなたは雙峰祭でパンフレットを手に取りました。当初からあなたは「息子は〇〇っていう企画に出るらしいから覗いてみよう!」「筑波大の雰囲気ってどんな感じなんだろうか、所詮旧帝大じゃないし笑」と思っています。
その3、、、
その4、、、
さあちょっとふざけましたが、本来はちゃんとユーザのモデルを考えます。もちろんモデルのユーザがどの行動をとるかは想定の段階で一意に定まりませので、仲間と話し合ったり想像したりその対象になりそうな人から少しインタビューしたりして行動を予想していきます。
するとパンフレットのあるべき姿を具体化できていきます。
私はこのときのパンフレットは「情報量をできる限り減らす」ことに重きをおきました。要は妥協ですね。カットする勇気です。
パンフレットを見易い物にする、という目標は最大の課題であるでしょう。制作側は「来場者が難なく学園祭を過ごせるように!」という親切心によりパンフレットにあらゆる情報を詰め込みがちになります。が、情報量が多いと人間は拒絶しがちです。まずみるのを諦めます。
そこで当日の案内に従えばわかるような情報や雨天時のゴミ箱の位置など、ユーザが辿っていく情報の中で比較的低いレイヤーにあるものについてはバッサリ切ると同時に、如何せん広いこの大学を示す地図の可読性の向上やユーザが所望する情報へのアクセスを容易にするための導線の整備に力を入れました。
ちなみにユーザ体験の設計までには力及ばず、一切手はつけれませんでした。これを作ったのは1年以上前ですが、当時の自分を叱ってやりたいですね。無論デザイナーだなんて名乗れません(名乗ってませんでした)。なので「学園祭での一連の体験を良いものにする」ツールにはなれませんでしたし、これの実現のためにはパンフだけじゃ実現不可能なので目標に掲げさえもしてませんでした。
ただ、「グラフィック集+パンフとしての機能」の物体としてはよくできている方だと思っています。
やっぱデザイン
Exampleが長かったですが、ここでのタイトルは「なぜデザイン」です。
まず「coinsはデザインの場じゃないっしょ笑」っていう先入観から「どこにでもデザインがある」から「情報科学分野だって何だってデザインの余地がある」ことに触れ、その必要性について「デザインは人々のあらゆる活動を豊にするものである」とし、「人々を幸せにするために、人はデザインする」のであると述べてきました。
(幸せの定義ってなんですか?とか言わないでください)
そのようにデザインをしている人たちが「デザイナー」かな、と私は思います。
デザインは情報科学か
「デザインはセンスでやるものだし、センスのない私はわかりません」「ここはこうした方が良い気がするんですけど、デザインはわからないので無視してもらって結構です…」
なんで黙っちまうんだよ…なんでやらないんだよ…
LOGIC?
とかいう始め方をするとデザインは論理で語れる、という結論にいくだろうとか思われそうですね。
さてさて、これについて語るためには、デザインにおいてためになる教え(ここでは市販の本)ではどう言っているのか気になりますよね?
誰かに「デザインについて知りたい/勉強したいと思ってるんだけど、おすすめの本ある?」と聞かれることがしばしばあるのですが、大体以下のような本を私は推しています。
UIデザインの教科書[新版] マルチデバイス時代のインターフェース設計 原田 秀司 先のような質問してくるのは大体アプリやWebの開発において求めてくる人が多いので、UIデザインの基礎について触れられているこの本を薦めたりする。「わかりやすい」「使いやすい」という感覚頼りに陥りがちそうなポイントにおける重要な事柄がまとめられていると思う。
フラットデザインで考える 新しいUIデザインのセオリー 最近は見渡す限りのフラットデザインですよね。なぜフラットデザインが世に受け入れられるようになったか考えたことありますか?当初のiOSは質感を大切にしたUIでしたが、そこから今にかけて見渡すと...? フラットデザインのアレコレを知ることができる、ためになる一冊
ノンデザイナーズ・デザインブック [第4版] これもうみなさん知ってますよね。失敗しないための第一歩の本だと思います。
著者の筒井さんは、おこがましいけれども尊敬するデザイナーの一人です。以前筒井さんのお話を聴ける機会があって聞いていたのですが、様々な分野や領域を越境されている、今のデザインの時代を生きているすごい方だなと思いました。そのようなあらゆる事例を題材に、その都度デザイナーがどんなことを考えてデザインしていたのかという背景がわかる本です。全く制作しない人もこれ読むと、世の中の万物に対して新たな視点で観察したり、見向きもしなかったものに視線が奪われるかもしれません。
.........
と、つらつらと、「なんや本の紹介かよ」と思われたかもしれません。でも、ちょっと考えてみましょう。どれも初心者向けの本なのですが、『デザインはセンスです(断言)』なんて言ってるような本はないですよね?
どの本もデザインには全て理由があって成り立っていることだったり、大原則に従えば失敗の恐れを減らせる、と言ったことを言ってるように見えます。
実際私もこれらの本を読んで学ぶことは多くあり、これらで学んだ基礎は今でも礎たらしめています。
じゃあデザインはLogicなのか?
私はこれは部分的に YES だと思います。Logic的側面はデザインにおいて大いにありますし(先にあげた本を参照してほしい)、デザインは原則を外さなければなんとかなってるんじゃないかなとは思います。
しかし、原則が外れているデザインは失敗なのか、というとこれは NO です。
それはLogicっていう割にはガバガバすぎでは?っと思われるでしょう。
しかし、一定のセオリーに乗じて構成していけば、良いデザインはできていくものだと思います。これは私の経験則です。まずデザインはLogicとしてやってみる、そしたら色々と理解が深まる、いずれ良いデザインを自力で作れるようになれる、そんなふうに思います。
Time
「じゃあそれらの本を舐めるように読み込んで作れば私は一流デザイナーか!」
ンなわけ、ペッ
デザインは時間と作ってきたものたちがものを言います。たくさん時間かけて、たくさん作って、たくさんフィードバックもらって、そのようにしてデザイナーは成長していくと思います。
ただ勘違いしてはいけないのは、「デザイン経験値のある人何するデザインはすぐ出来上がる」というのは間違いです。 筒井美希氏は「なるほどデザイン」のなかで、「デザインのクオリティ=時間 × デザイン力」と述べています。例えばプロデザイナーが3時間かかてデザイン作る時と普通の人が同じ時間かけてデザインを作るのでは相当差が出ます。また時間→εすれば無論クオリティも減少していきます。あまり知られていないことですが、グラフィックデザイナーのプロでも良いデザイン作ろんいは相当な時間をようしているのです。
私の感覚だと、いられいじり始めたころより今の方が断然時間かかっていますし、むしろここからどんどん時間を要していくのではないかとオロオロしています。自分がプロだとは思ってはいませんが。
Magic
じゃあ結局Logicなのか。
言い方を変えましょう。Logicがデザインの全てなのか?
NOです。
前の章での持論に則ると、Logicでデザイン語れたら今頃世界中ハッピーハッピーですよね。
Creativity誌の「世界で最も影響力のある50人」や Forbes誌の「世界の広告業界で最もクリエイティブな25人」に選ばれた、「広告界のイチロー」と呼ばれたクリエイティブディレクターのRei Inamoto氏は次のように述べています。
「Magic > Logic(マジックのほうがロジックよりも大事)」ということです。ロジックは大切で積み上げていかないといけませんが、最終的に世の中を動かすのはマジックの方なのです。
この言葉をほんの一月前にとあるカンファレンスで聞いた時、私はすごく感銘しました。
そして、デザインという枠組みの中のフワッとしたLogicに対する自分の考えに今まで縛られていたのではないか、と思いました。
Magicとは何か。私的には例えばこれが印象深い。
(出典: https://www.cocacola.co.jp/stories/ribbonbottle-1 )
皆さんの身近にあるものなので、「ああなるほどね!」と思ってくれることを期待しています。
引くとリボンになるリボンボトル。気になって手に取る人もいれば、買ってみたら気づく人もいるでしょう。ユーザがそれを引いてリボンを作るときにどういうストーリーが生まれるでしょうか?きっと楽しかったりテンションが上がったり、いいサービス体験ですよね。
コカコーラはこれのみならずいろんなUX(ユーザ体験)/SX(サービス体験)を提供しています。
https://www.youtube.com/embed/xbWLuA8ZV40
https://www.youtube.com/embed/HUvh7M1yxkM
https://www.youtube.com/embed/WZTmj0g5TTg
体験する側はとってもハッピーになれる。
このようなものを作り上げるのが「デザイナー」です。
〆
いかがでしたでしょうか。
さてさて、タイトルの命題について結論出していませんでしたね。
ずばりデザインは情報科学と同値ではない(デザインは情報科学ではない)と思ってます。ただ、いずれ同値になる世界が来てもおかしくないんじゃないかなぁと思ってます。
これについてはデカルトの機械論的自然観を引用したいのですが、そろそろ限界なので端折ります。
要は様々な自然現象が科学的にどんどん解明されていくことは人間の活動の一つ一つに因果的な意味を見出せるので、デザインするのが今のところ人である以上、そのデザインに行き着くのは決定された要因がある、つまり科学的と言えr......あーーーー分野外すぎましたやめます
言い方変えましょう。どっちも扱うのは情報だけど、どうして情報学群と芸術専門学群(の構成とかデザインとか)が分かれているか、はなんとなくわかるのではないでしょうか。
デザインは情報をいかに設計して発信したり集約したりするみたいな領域ですが、科学かと言われると私は今のところNOだと思ってます。1年前だったらYESって言ったかもしれませんが...。
将来デザイナーになりたいか?と言われたらこれまた別で、別にそういうわけでもないし、教職とってるからといって(以下規制、大きな声で言えないので)
また機会があれば、UIに絞ったデザインの話とかしたいなーって思ってます。
特に先のMagicの話とかコカコーラの話とかに興味を抱いた方は、芸術専門学群の「グラフィックデザイン特別演習」を是非受講してみてください。
長々としたエゴ満載の文章ですみません🙇♂️🙇♂️🙇♂️
読んでいただきありがとうございます。
色彩、タイポグラフィ、イラスト、フォト、グラフィック、ムービー、、、デザインと単に言ってもツールはいっぱいあります。機会があったらデザインの世界を覗いてみてはいかがですか?
デザインはいいぞ
この記事が気に入ったらサポートをしてみませんか?
