
第19話 ページ遷移を実装する
こんにちは!Kenです。
前回は作成したい管理画面のイメージをみていただきました。
今回から管理画面のコーディングに入っていきます。
第19話では、ページ遷移をできるようにすることを目標とします。
必要パッケージのインストール
まず初めに「ejs」と「path」をインストールしていきます。いつも通り以下のようにインストールです。
$ npm i --save ejs pathejsパッケージはテンプレートエンジンと呼ばれるNode.jsのパッケージの1つです。HTMLとJavaScriptを混ぜた感じでHTMLサイトを作ることができます。ファイルの拡張子は .ejsとなります。
pathパッケージは、ファイルのディレクトリ、名前、相対パスの設定など、パス操作できます。
新規フォルダ・ファイルの作成
では、HTMLファイルやJavaScriptファイルおよびページ遷移をルーティングするファイルをを収めるフォルダを作っていきましょう。
作業フォルダ直下に以下フォルダを作成しましょう。
「views」フォルダ → HTMLファイルを格納
「public」フォルダ → JavaScript / CSSファイルを格納
「routers」フォルダ → ルーティングファイルを格納
viewsフォルダの中に更に次のフォルダを作成しましょう。
「pages」フォルダ → HTMLファイルを格納
「partials」フォルダ → 後で説明
publicフォルダの中に次のフォルダを作成しましょう。
「js」フォルダ → JavaScriptファイルを格納
「stylesheets」フォルダ → CSSファイルを格納
そして各フォルダの中に次のファイルを作成していきましょう。
「pages」フォルダ → index.ejs、users.ejs、reservations.ejs
「partials」フォルダ → とりあえず、何も作らない
「js」フォルダ → main.js
「stylesheets」フォルダ → main.css
「routers」フォルダ → index.js
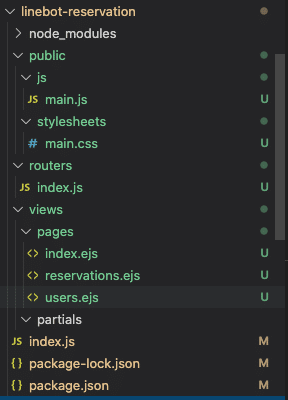
そしたらこんなディレクトリ構造になっているはずです。

EJSファイルの作成
ではHTMLファイルを作成していきましょう。
views/pages/index.ejsファイルを開きます。
そして超便利なショートカットキー「! + tabキー」によりHTMLファイルの定型部分を自動作成します。(これってVS Codeだけの技なのかな??)
すると以下のようなコードが自動で現れます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>これを次のようなコードへ書き換えます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>トップページ</title>
</head>
<body>
<h1>トップページです</h1>
</body>
</html>同じ要領で、users.ejsファイルを次のようにコーディングします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>顧客管理画面</title>
</head>
<body>
<h1>顧客管理画面です</h1>
</body>
</html>同様にreservations.ejsを以下のようにコーディングします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>予約管理画面</title>
</head>
<body>
<h1>予約管理画面です</h1>
</body>
</html>まずはこれでEJSファイルの作成を終わります。
index.jsの編集
今度は今までコーディングしてきた大元のindex.js(作業フォルダ直下)の編集を行います。
まずpathパッケージを読み込みます。先頭の方で宣言します。
const path = require('path');そしてexpressの部分のコードを次のように変えていきます。
app
.use(express.static(path.join(__dirname,'public')))
.post('/hook',line.middleware(config),(req,res)=> lineBot(req,res))
.set('views', path.join(__dirname, 'views'))
.set('view engine', 'ejs')
.listen(PORT,()=>console.log(`Listening on ${PORT}`));pathを使った相対パスの設定を入れてます。またパッケージエンジンであるejsを読み込んでます。
まだルーティングについての設定が入ってませんのでそれをコードしていきます。
./routers/index.jsファイルを読み込むため、以下を先頭で宣言します。
const router = require('./routers/index');そして、express部分にも次のようなコードへ変更します。
app
.use(express.static(path.join(__dirname,'public')))
.use('/',router)
.post('/hook',line.middleware(config),(req,res)=> lineBot(req,res))
.set('views', path.join(__dirname, 'views'))
.set('view engine', 'ejs')
.listen(PORT,()=>console.log(`Listening on ${PORT}`));.user('/',router)が追加となりました。これは https://herokuアプリ名.herokuapp.com/へアクセスされた時に、routerファイルで設定されたルーティングを行うことを意味します。
ルーティングの設定
では、最後に./routers/index.jsの設定を行いましょう。
以下のようにコーディングして下さい。
const express = require('express');
const router = express.Router();
router
.get('/',(req,res)=>{
res.render('pages/index');
})
.get('/users',(req,res)=>{
res.render('pages/users');
})
.get('/reservations',(req,res)=>{
res.render('pages/reservations');
});
module.exports = router;これらは、次のようにルーティングすることを意味します。
■https://herokuアプリ名.herokuapp.com/ → index.ejs
■https://herokuアプリ名.herokuapp.com/users → users.ejs
■https://herokuアプリ名.herokuapp.com/reservations → reservations.ejs
さてここまでできたらherokuへデプロイしましょう。
ページ遷移の確認
https://herokuアプリ名.herokuapp.com/へアクセスしてみましょう。

こんな感じで表示されれば成功です。
次に/usersへアクセスしてみましょう。

次は/reservationsです。

しっかり画面遷移できてますね。
おまけとして、index.ejsの<body>の中身を次のように書き換えましょう。
<body>
<h1>トップページです</h1>
<a href='/users'>顧客管理画面</a>
<a href='/reservations'>予約管理画面</a>
</body>これで再度herokuへデプロイします。

こんな感じで、/usersと/reservationsへのリンクが出ましたか。
クリックしてそれぞれ画面遷移できれば成功です!!
今回はここまでにします。
少しでも参考となりましたら「スキ」をいただけると幸いです。
MENTAでプログラミング開発サポートさせていただいてます。お気軽にお問い合わせください。
最後までお読みいただきありがとうございました。
