
【#UE5 Tips】実写合成時の便利プラグイン「Look At Actor」でペラペラ知らず #UnrealEngine
こんにちは、音楽ユニット"PRIDASK" (プライダスク)です。
私たちはUnreal Engineとグリーンバックを使って
3DCG+実写合成ミュージックビデオを自主制作しています。
◆制作手法について
制作に際して数ある手法の中で僕らが取っているのは
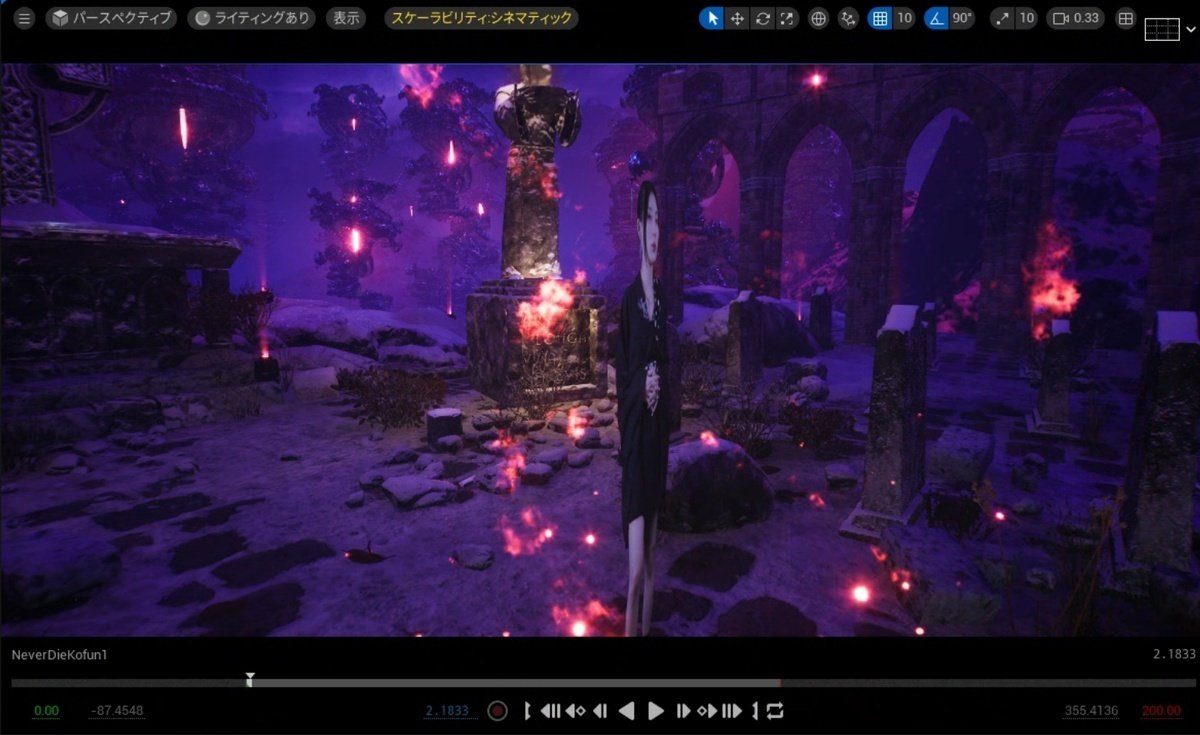
平面アクタ (板ポリ)に貼った人物映像素材を3DCG空間に置き、
ゲームエンジン内のカメラ機能でキャプチャするというやり方。
シンプルに定点カメラで撮影したグリーンバック素材からでも
自由な画角と構図のカットを得ることができるので
僕らのような自主制作自宅撮影勢には打ってつけ。
例として実写素材で解説していますが、
要は平面(2D)素材を3D空間に配置するということですので
Vtuberの制作などの際、3DCGのモデルではなく
Live2Dだったり平面イラストベースのアニメーションを
3D空間内で扱いたいといったケースでも同じ方法が使えます。
◆難点
原理としては動く等身大パネルをカメラで撮ることで
あたかもそこに立っているように見せているような状態なので
横に回り込んだりすると当然ペラペラになってしまいます。
ただの板なので。
これに対処するにはカメラが横に回り込む時、
合わせて人物素材の板も常にカメラの正面を向くよう
一緒に回転させてあげる必要があります。


カメラの位置がずっと変わらない場面であれば
特に大きな手間ではありませんが、
ずーっとカメラが移動し続けるようなカットとなると
手動でキーフレームを打って角度を合わせ続けるのは
なかなかに大変なのです。
◆ここで役立つプラグイン
終盤になればちょっと編集するのも大仕事になるし
なんとかならないの?って思っていたら見つけたのが
この無料プラグイン。
Look At Actor by Cyrus365.com
https://www.fab.com/ja/listings/d1b2e393-76f6-4651-8e24-5cab7dde112d

いわゆる視線追従というやつです、
本来はゲームでよくあるプレイヤーのほうをひたすら見てくる
キャラクター演出なんかで使ったりするもの。
これを人物素材に組み込んで、
動いてもカメラのほうを向き続けるようにすれば
先の手間をほぼ自動にすることが出来ます。
◆ざっくりとした使い方
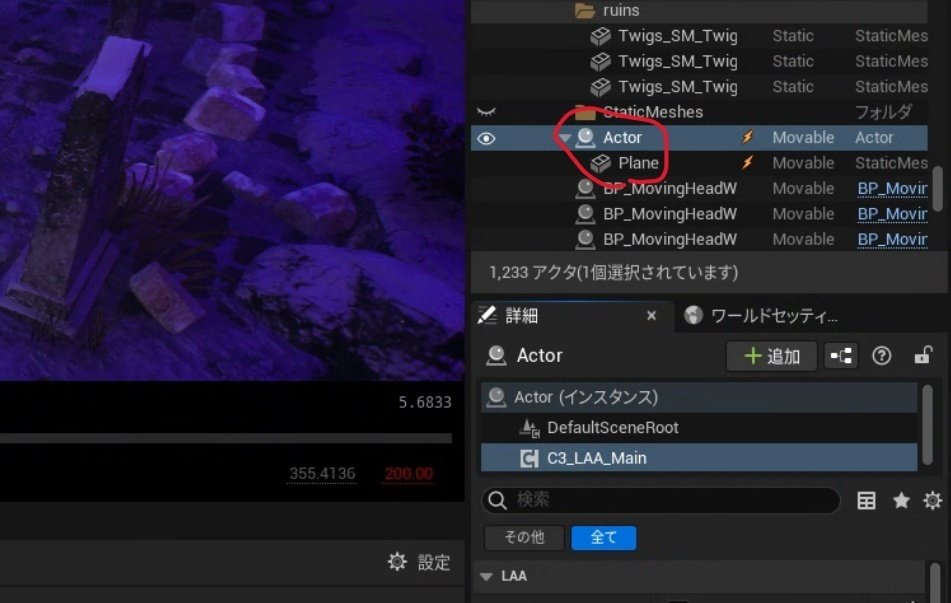
空のアクタでもなんでもいいので
Look Atを組み込むためのアクタを置き、
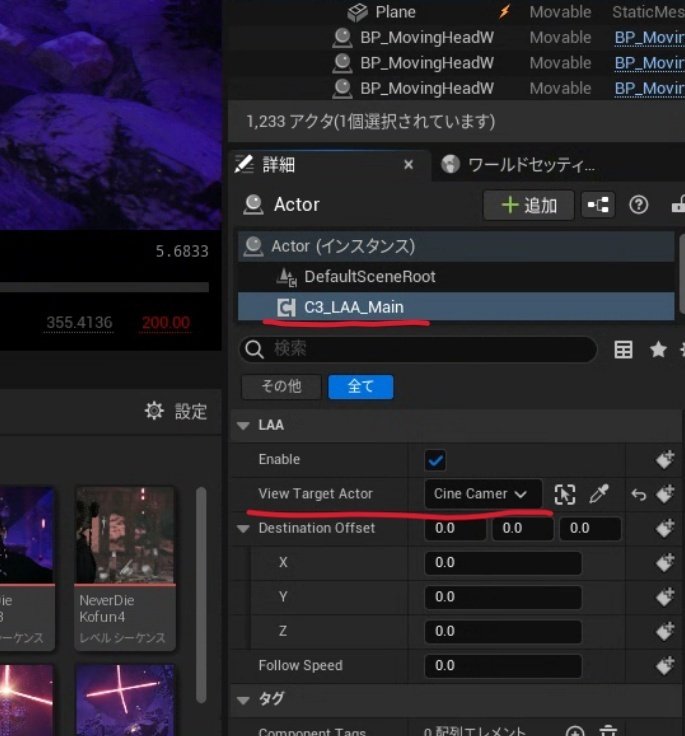
「追加」よりLook At Componentを追加する。


詳細欄より「C3_LAA_Main」を選択して
「View Target Actor」より追従したいアクタを選択する

このLook Atを仕込んだ空のアクタに
人物素材なりなんなりを親子付けしておけばOKです。
プレイを押すまで機能しないので注意。

Cine Cameraのほうの追跡もオンにして
こっちは人物素材の方を常に向くようにしておくとなお効果的です。

◆使用例
Never DieのMVではわかりやすい場面が少ないのですが
AkatsukiのMVではこのプラグインを活用して
作成したカットがいくつかあります。
(11秒くらいからのぐるーっと回りこむカットなど)
Instant ArtのMVでも活用。
(1:10くらいからの回転するカットなど)
これらは演出的に組み込んでいるケースですが、
そういった意図でなくとも「Look At Actor」を適用しておけば
アングルを見直す度に人物素材の角度も修正するといった
手間からの解放されます。
◆応用として
最初に少し触れていますが、
平面(2D)の素材を3D空間内に配置する
というケースであれば実写素材に限りません。
Live2Dなど平面イラストベースの素材でも
同じく活用することができそうです。
(リアルタイムなコンテンツで役立つかも?)
◆最後に
カットが多くなってくると角度合わせも時間を食う作業なので
ここが自動になるだけでもかなり時短になります、助かるありがとう。
(あと機械的な作業なので退屈で辛いし!)
紹介した使い方はあくまで僕らのケースでしたが
他にもいろんな用途で使えそうな「Look At Actor」の解説でした。
私たちについて
◆ PRIDASK (プライダスク)とは...
Aikapin (Vocal)とTomoyuki Sakakida (Producer/DJ)からなる
2人組の音楽ユニット。
最新テクノロジーを駆使し、楽曲制作のみならず
アートワーク、映像制作なども自主制作で手掛ける。
その実力とユニークかつ先鋭的なアプローチが高く評価されており、
音楽ゲームや外部アーティストへの楽曲提供なども精力的に行っている。
◆ PRIDASKの楽曲も聴いてみませんか?
PRIDASKの作品は主要なサブスクやDLストアにて配信中です。
お好みのプラットフォームにてぜひチェックしてみてください。
◆ YouTube
解説記事中に登場するMVやバーチャルライブ、
メイキング映像なども公開中。
ぜひチャンネル登録をお願いします!
◆ メンバーシップのご案内
pixivFANBOXにて月額支援制のメンバーシップを展開しています。
プラン別に合わせて限定コンテンツへアクセスできるほか、
技術的な質問回答や交流、ライブ配信なども行われる
メンバー限定のDiscordサーバーも利用できます。
いいなと思ったら応援しよう!

