
表紙映えするイラストのコツ①-対角線構図-
こんにちは、Pralineです🐻
今回はずっと思っていたけど、なかなか言語化が難しかったことを記事にしてみようと思います。
表紙映えする構図のお話
まず最初に
表紙デザインをしていて、皆さんのイラストをお預かりした時に「デザインしなくてもすでにもう映えてる!!」っていうイラストがきた時、かなりテンションが上がります。
この差というのは別に「画力の差」ではないんですね。
じゃあ何の差なのかというと、「画面構成力が高い絵」、いわゆる「良い構図」のことです。
これは画力の高い低いは関係ないです。
でも、センスっていう訳でもないんですよね!
(中にはセンスで出来ちゃう素晴らしい方もいらっしゃいますが!)
構図というものはすでに理論が確立されていて、
・どのような構図が美しいと感じるか
・この構図だとこのような印象を覚える
といったことが大体決まっています💨
なので、この知識さえ知っていれば、誰でも狙った構図を描けるんです!
というわけで、今日はその実践をしてみたいと思います🙏
イラストを用意する
まずラフ画を作成するにあたって、最初にしてほしいことは、「実際の本のサイズより大きめのキャンパスに、なるべく広い範囲を描写する」です。

次にしてほしいことは、簡単でいいので「色を塗る」です。

線画だけのまま次の工程に進んでもいいのですが、線画だけだと何故かうまく見える魔法がかかっているので、違和感に気づきにくいです😢
色を塗ったほうが画面の構図を作るには適しているので、是非ともカラーラフを作ってほしいです!🎨
画面作り

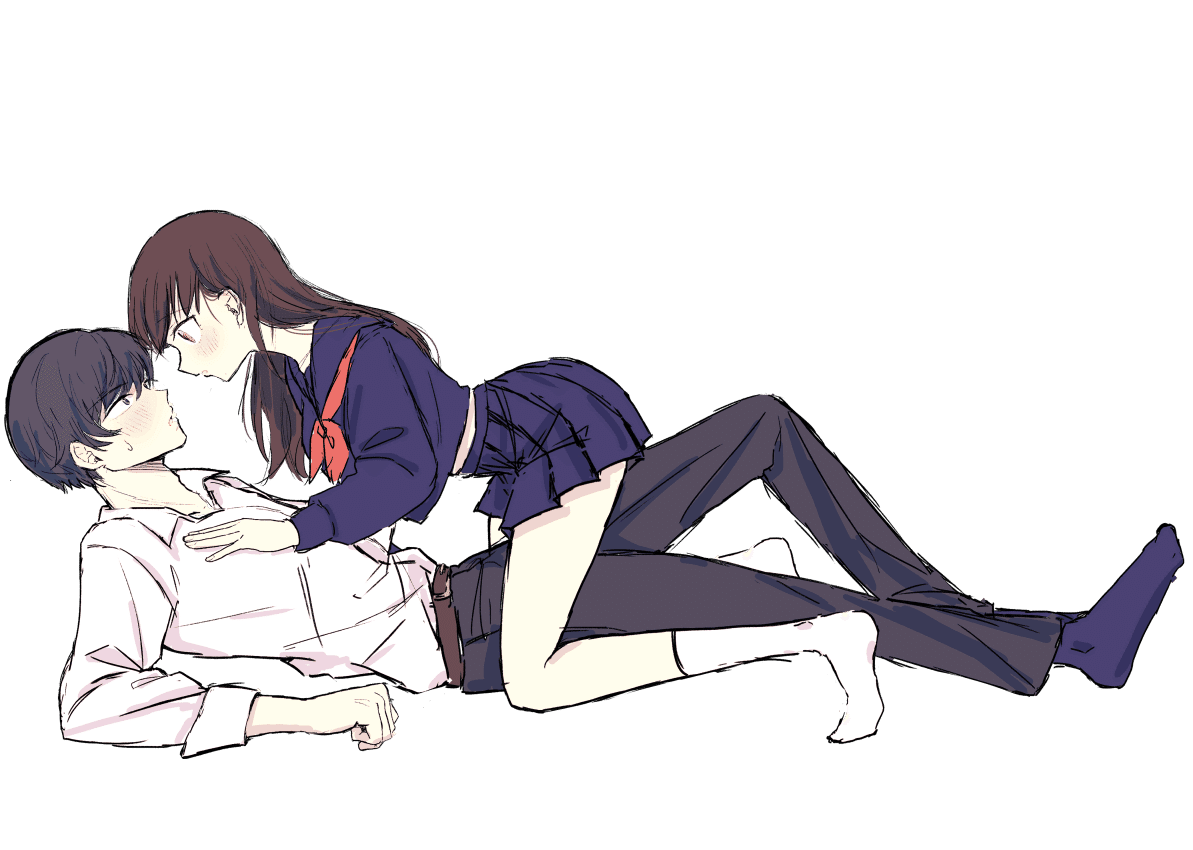
イラストを本のサイズに載せてみましょう。
このままだと余白が大きすぎるし、インパクトに欠けますよね。
絵描きの方はよく「せっかく描いたから全部入れたい!」と無意識にやってしまいがちなんですが、「表紙でインパクトのある画面を作る」には、その考えは捨てなければいけません🥺
そしたら次は「どこを見せたいのか?」を考える作業に移ります。
具体的に言うと「自分はこの絵のどこに萌えるか?」です。
そのポイントをまとめます。

この絵の中だと
・二人の顔の距離感
・体の上に添えた手
・密着した太もも
の3箇所に絞ってみました!
そして最初の方に言った「構図」についてですが、
・黄金比構図
・三分割構図
・日の丸構図
・対角線構図
……などなど。世の中には様々な構図の分類があります。
構図の分類や特徴については、私が説明するより上手く説明されているHPや参考書がたくさんありますので、そちらを勉強してみてください。
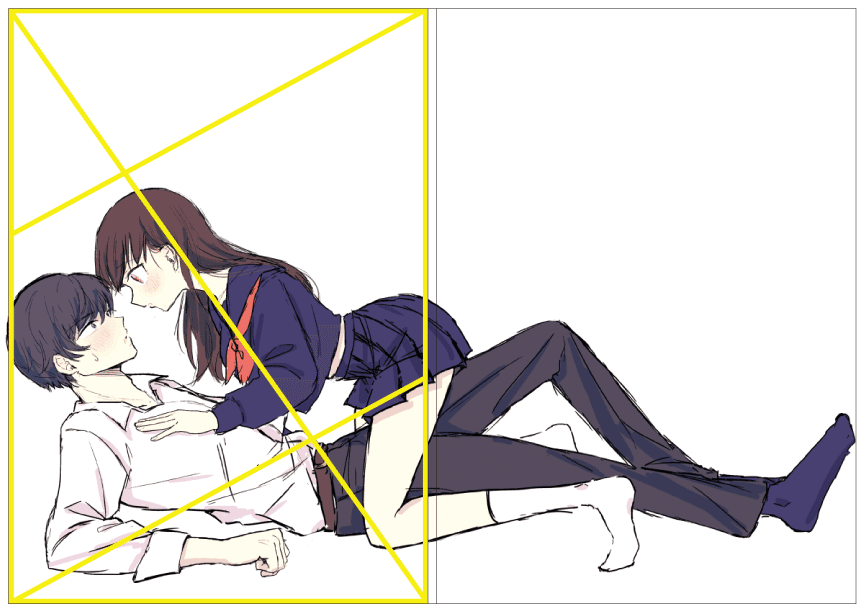
今回は「対角線構図」を使います!
対角線構図は「躍動感」「動き」「迫力」などを付けたい時に有効な構図です!😄
対角線構図を使ってみる

👉構図テンプレートはこの本のものを使用
最強構図 知ってたらデザインうまくなる。-ingectar-e (著)
さて、この対角線構図の×が重なっているところに合わせて「視線が集まってほしいところ」を配置していきます。
また、左上から右下の対角線に沿って視線が流れていくので、二人の顔→手の部分へと視線が流れていきます。

先ほどのポツンと配置した全身画よりも、迫力が出て、二人の緊張感が伝わる印象になったと思いませんか?
表紙デザインを自分でしない場合はここまででいいのですが、せっかくなので、この構図に合わせて簡単なテキスト配置もしてみます。


二人の距離を狭めるような圧迫感が出るようにタイトル文字を大きく両端に表示させました。
二人の間の空間は、その空気感を感じられるようにあえて残すようにしています。
裏表紙も同じようにテンプレートにそって、テキストを配置していきます。

裏表紙の対角線上の×になっているところは、お尻や太ももの付近なので良い感じに視線が集まりますね!
今回、裏表紙についてはテキストよりイラストに目が行ってほしくて、テキストは注目を集めなくていいので、空間の空いていた端っこに収めました。
ちょっと寝かせる
おおまかな構図・デザインが完成したら、ここが重要ポイント。
「表紙だけ」「裏表紙だけ」と、実際の完成範囲のみをトリミングしたものを保存し、寝かせます。
可能であれば一晩寝かせたい。そんな時間がなければ半日だけでも…。
その間は別の絵を描くなど、別の画面に集中するのがオススメです🌟


単体で見ると、表紙が繋がっていた時には気づかなかった違和感に気づけるので、必ず分けてみることをオススメします!
あとはかなり小さく縮小して見てみたり…。
いわゆる「サムネ映え」するかどうかをチェックしてみましょう👓
構図決定!

一晩寝かせ終え、今回はこのまま構図決定!
そしたらあとはデザイン部分をとっぱらって、イラスト部分のみを保存します。

後はこの構図で清書に進んでいきましょう!
事前に「見せたい場所」や「与えたい印象」が決まっているので、あとはそれを意識して丁寧に清書していくだけ!🤤
さいごに

どうでしょうか?
最初の全身画と比べると、イラストの注目度が一気に上がったと感じませんか?
誰でも簡単にできるので、ぜひ皆さんも実践してみてほしいです!
もし、「構図の使い方がわからないよ…」という場合は、一番最初の全身ラフの状態でイラストを提出いただいても構いません。
PralineDesignでは、カラーラフの状態からデザインを開始することができます。
ご相談いただければ、こちらで構図を決めさせていただくことも可能ですので、それに沿って清書する!というのでもOKです✨
(あくまでPralineに依頼する場合のお話ですので、他デザイナー様の場合はそちらにお問い合わせしてみてくださいね!)
最後までお読みいただき、ありがとうございました✈️
▸PralineDesign (shopinfo.jp)
Twitter:@PralineDesign
