
(ちょっとお洒落な)小説同人誌の表紙の作り方〜アイビス編〜
ネタはある。
文章も書ける。
PDFに変換して、フォントの埋め込みもできる。
だけど表紙だけが作れない。
イラストソフトなんて使ったことないし、
絵師さんに頼むのも勇気がいる。
そういう字書きさんは、けっこういらっしゃるようです。
私もかつてはそうでした。
ところが一昨年、頼もうと思っていたデザイナーさんに急遽頼めなくなり、締め切りまで間もないし、
必要に迫られて調べまくって自分で作ったところ、
なんだこれめちゃめちゃ楽しい!!!
これは、この気持ちをできるだけたくさんの字書きさんに味わっていただきたくて書いた、
字書きによる、字書きのための、
(ちょっとお洒落な)小説同人誌の表紙の作り方のハウツー記事です。
私は普段、印刷所の入稿用に表紙を作るときは、
素材はBOOTHで購入したRGB印刷対応のもの、
ソフトはファイアアルパカ(パソコン用フリーソフト)を使用しているのですが、
今回はフリー素材とアイビスを使って、ざっくり作り方を説明します。
イラストソフトは基本的な操作はだいたい同じ。
なので、アイビスが使えれば、細かい機能の違いはあれど、ファイアアルパカやその他のソフトでもある程度作れるんじゃないかなと思います。
ただし素材に関しては、今回はWeb用のフリー素材を使用しますが、実際に印刷用に作成する場合は必ず素材の解像度を印刷所の指定に合わせて用意して下さい。
何かあっても私は責任を取れないので、最低限、印刷の基本は学んでから作成して下さいね(リンクを貼っておきます)。
字書きの皆さまが、この記事を読んで少しでも表紙作りに興味を持って、
気軽に楽しく本を作れますように!
今回使用した背幅テンプレ、各種表紙素材、フレーム素材は、全ててんぱる様からお借りしました。
いつもお世話になっております。
ありがとうございました!
0.始める前に
①私が使用しているフリーソフト
【アイビス】※スマホ用
【ファイアアルパカ】※パソコン用
②タイトル作成
【かんたん表紙メーカー】
③素材購入
【てんぱる様のBOOTH】
④印刷の基礎知識が学べるページ
⑤デザインの基礎知識が学べるページ
以上を踏まえて、今回作成する表紙はコチラ。
A5サイズ、背幅4mmで作っていきます。
※実際に印刷用に作成する場合は、必ず解像度を各印刷所の指定に合わせて下さい。

1.タイトルを作る
①タイトルをパーツに分ける
今回のタイトルは
「朝焼けに眠る My time of rest has finally arrived」
です。
これを、
「朝」「焼けに眠る」「My time of rest has finally arrived」
の3パーツに分けます。
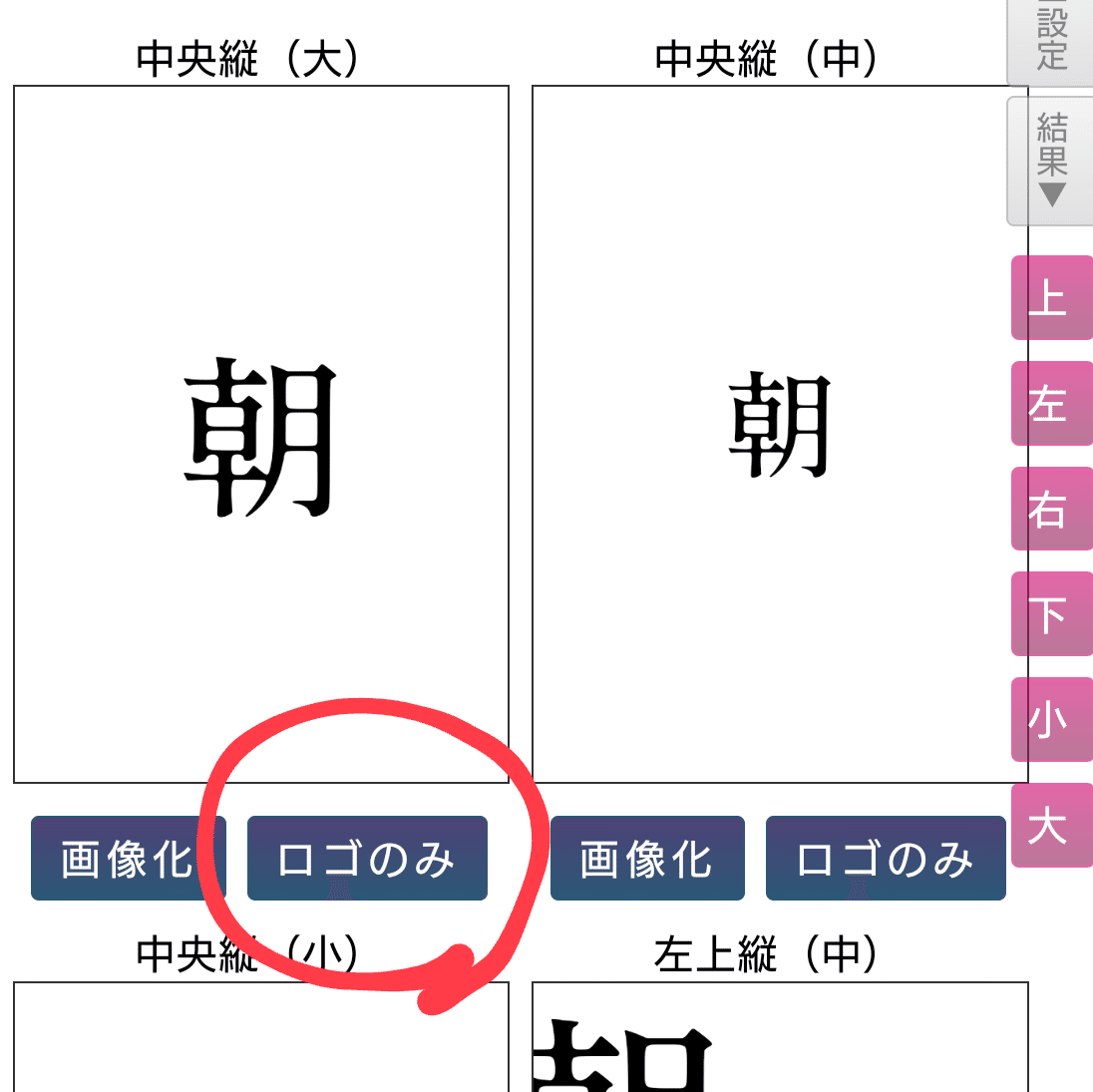
②かんたん表紙メーカーで画像にする
①で分けたパーツごとに画像にしていきます。
まずタイトルを入力し、好きなフォントに変更。
このとき、絶対に守る設定は「背景画像なし」「文字色は黒」「画像保存はロゴのみ」。
背景画像をつけると、素材に貼り付けたときに透過できなくなります。



できた画像がこちら。
同じ要領で全パーツ作っていきます。



2.アイビスでキャンバスを用意する
①背幅テンプレを開く
今回はA5サイズ、背幅4mmのテンプレートを使います。

②表紙素材を貼る
レイヤーを新しく作り、表紙素材を開く。
①のテンプレートの下に素材を置くと、ガイド線が見えやすい。

③グリッド線を表示
グリッド線を表示させる。
レイヤーはここまでで2枚。


3.タイトルを作る
①タイトルの位置を決める
新しいレイヤーを作り、かんたん表紙メーカーで作ったパーツをざっくり置いていく。
あとから微調整したくなったら、変形ボタンでいつでも変更可能。

さらに新しいレイヤーを作り、残りのパーツも置いていく。

位置が決まったら3つのレイヤーを結合させ、1つのタイトルレイヤーにする。
今回のタイトルレイヤーは2回使うので、複製(コピー)した後、区別できるようにレイヤー名を変更しておく。




②タイトルの色を変える
新しいレイヤーを作り、使いたい素材を開く。
私は複雑な色が良かったので素材を使いましたが、単色でいいならレイヤーをまるっとバケツ塗りすればOK。

使いたい色のところに文字が来るように、素材を移動させる。
見えにくいけど、黒いところにタイトルがうっすらあります。

クリッピングする。
レイヤーの順番は、素材レイヤーが上、文字レイヤーが下。


タイトルの色が変わりました。
クリッピング後は、使った2つのレイヤーは結合させておく。

③タイトルを加工する
さっき非表示にしたもう一つのタイトルレイヤーを表示させ、一番上に持ってくる。

「ソフトライト」を選択。
そのまま変形ボタンで好きな場所まで拡大していくと、陰影のような加工ができる。



4.表紙4を作る
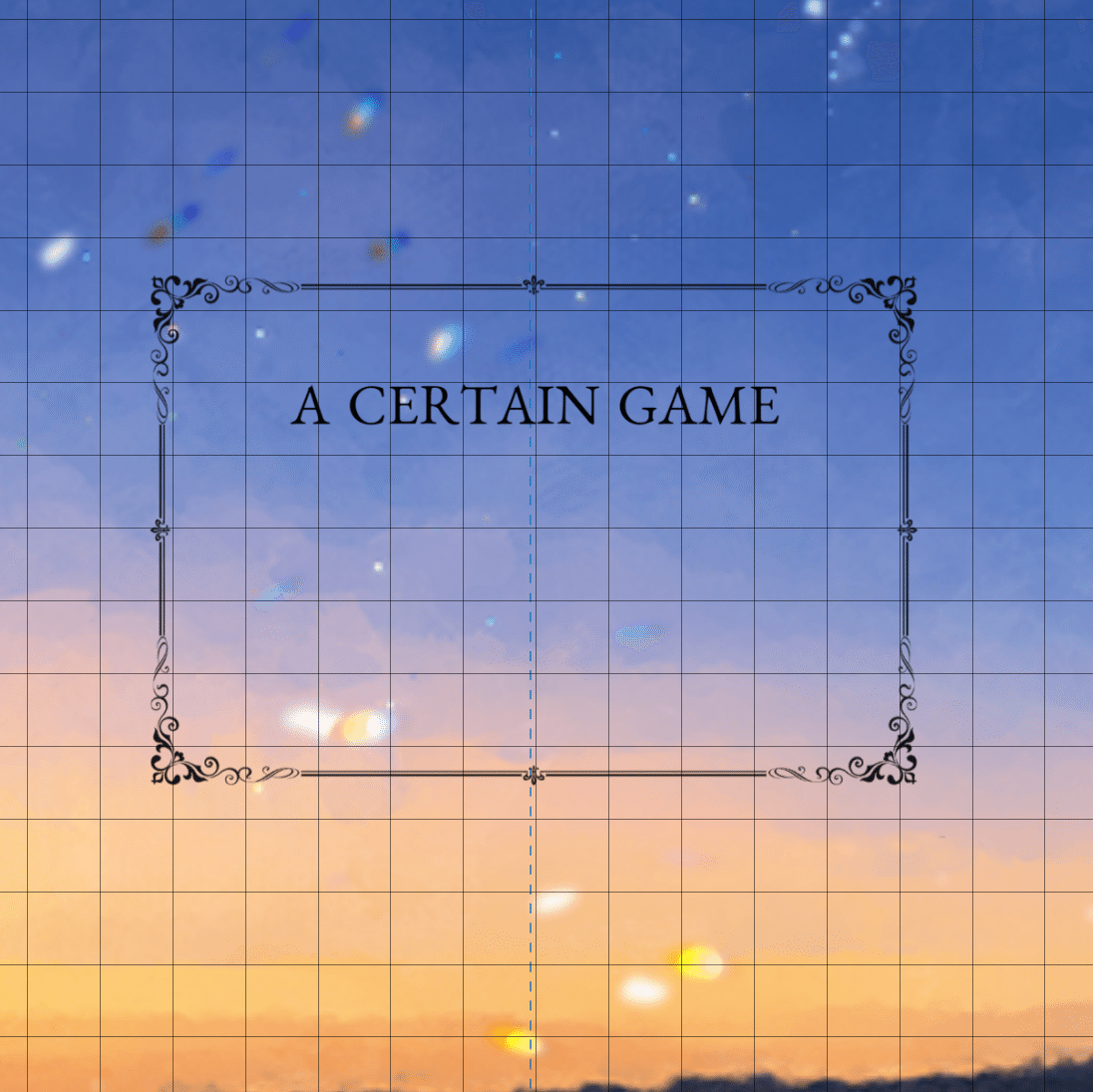
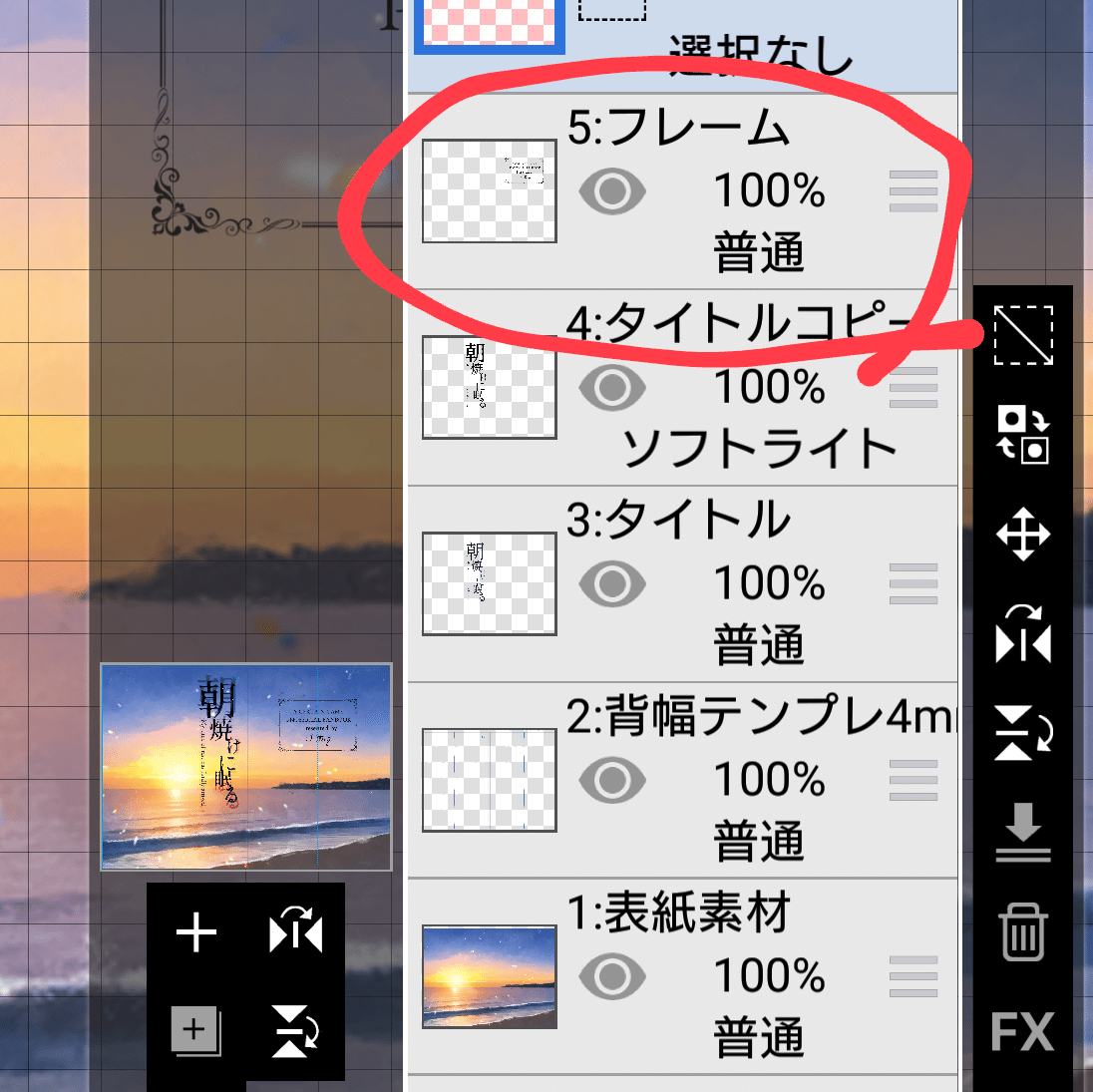
①フレームを置く
新しいレイヤーを作り、フレーム素材を置く。
グリッド線やテンプレートの中心線を見ながら位置を決める。

②文字を入れる
文字を入れていく。
3.のタイトル作りと同じ要領で、予めかんたん表紙メーカーでパーツごとに画像化しておいたものを、ひとつのレイヤーにひとつずつ置いていく。


文字の位置が決まったら、フレームレイヤーと文字レイヤーは結合させておく。


③フレームとフレーム内の文字の色を変える
表紙素材の中でいちばん暗いところからスポイトで色を取る。
新しくレイヤーを作り、それ以外のレイヤーを全て非表示にしたうえで、バケツ塗りする。



バケツ塗りしたレイヤーの下にフレームレイヤーを置き、クリッピング。

フレームとフレーム内の文字の色が変わりました。

ガイド線を消し、テンプレートを削除し、残りのレイヤーを全て結合させます。
これで完成!
あとは各印刷所の指定しているファイル形式で保存して下さい。

5.まとめ
あくまで自己流ですが、私は以上のようにして表紙を作っています。
今回の表紙であれば、慣れると1時間くらいで作成できます。
まずはフリー素材を使って手を動かして、アプリやソフトに慣れてみて下さい。
(何度も言いますが、印刷用に作るときは必ず解像度を印刷所の指定に合わせてくださいね!)
字書きの皆さんが楽しく表紙を作れますように!!
