
Figma Creator Microの設定方法
こんにちは!パーソルビジネスプロセスデザインのプロダクトデザイン部でデザイナーをやっているヨシダです。
先日Figma Creator Microを購入したのですが、設定方法がよくわかりませんでした😱

こちらの記事は、Figma Creator Microの各ボタンにショートカットを割り当てる方法について書いています。
ほぼ自分用メモとなりますが、私と同じようにFigma Creator Microを買ったのはいいけれど、設定方法がわからん!という人のお助けになれば幸いです。
まず、ネット上に日本語の情報が全然見つからなかった中で、以下の記事は非常に参考になりました。感謝です。
準備
なんとFigma Creator MicroはUSB Type-Cケーブルが必要ですが、同梱されていないので別途購入が必要です。
ケーブルによってPCに認識されない場合もありますので、注意が必要です。Figma Creator Microが動かなかった場合、ケーブルを疑ってみてください。私は以下のケーブルを購入して問題なく動作しました。
設定方法
Figma Creator Micro をPCに繋いだら、各ボタンにショートカットを割り当てます。
ショートカットは4レイヤー、要するにFigma用、イラレ用など4種類まで設定できます。設定はデバイス内に記憶されるため、一度設定してしまえば違うPCに繋いでも大丈夫です。
設定の流れは以下になります
どのボタンにどのショートカットを割り当てるか考える
ブラウザ上で動くソフトウェアでボタンにショートカットを割り当てる
他レイヤーも設定するなら繰り返す
ライティングの設定をする(必要であれば)
それでは説明していきます。
1.どのボタンにどのショートカットを割り当てるか考える
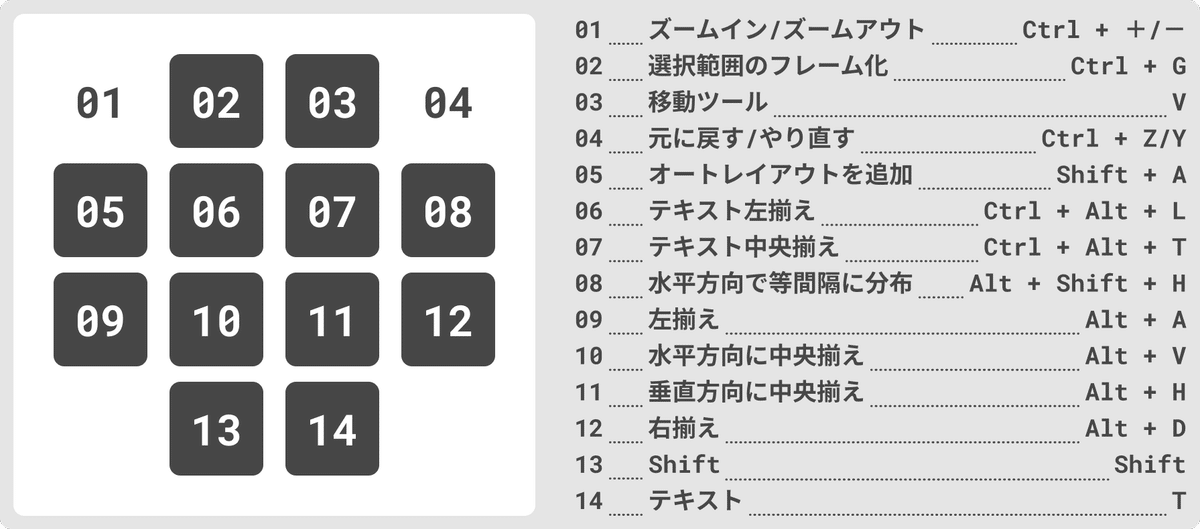
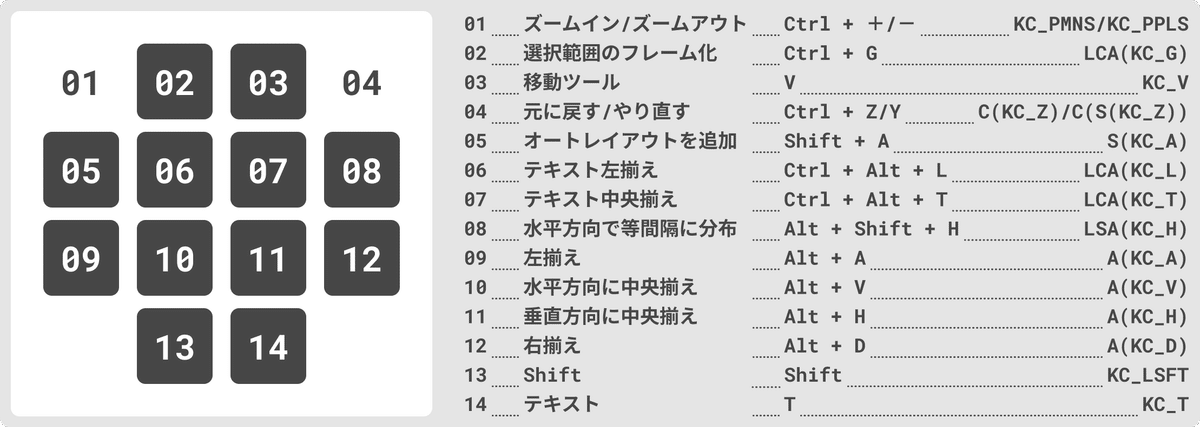
私は以下のようにしました。Figma用です。


よく使う選択範囲のフレーム化(02)や、オートレイアウトの追加(05)、その他ショートカットキーがいまいち頭に入ってこない整列系を割り当てました。
2.ブラウザ上で動くソフトウェアでショートカットを割り当てる
ブラウザ上で「このボタンにこのショートカットを割り当てる!」という設定をする必要があります。
最初に、https://worklouder.cc/setup/ にアクセスします。
01 Plug in & Open VIAにある[Open VIA]ボタンをクリックして、VIA(キーボードのキーをカスタマイズするためのソフトウェア)を開きます。

(02 Map your shortcutsの[View presets]からは、いくつかのプリセットが用意されていて簡単に設定ができるようですが、全部カスタマイズしたかったため、私は使っていません)
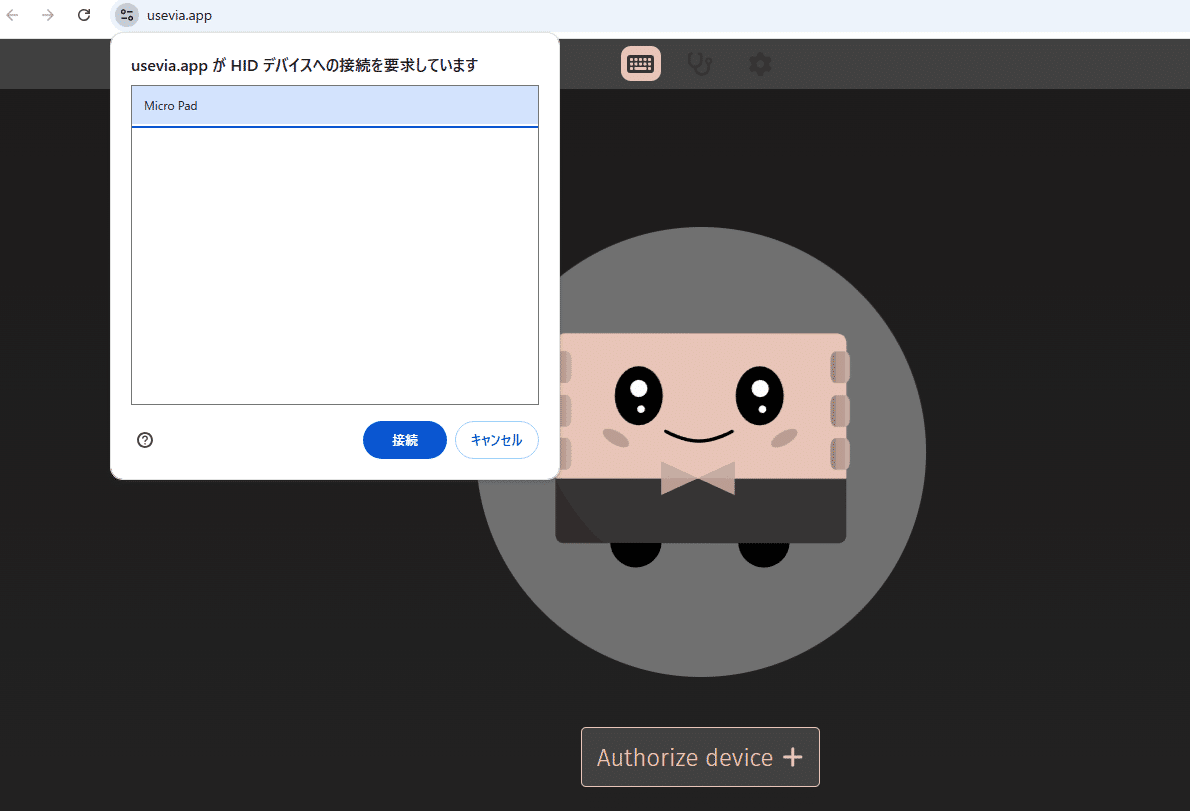
画面下部の「Autorize device +」ボタンをクリックすると、ChromeがHIDデバイスへの要求を表示してくるので、Micro Padを選択して「接続」ボタンをクリックします。

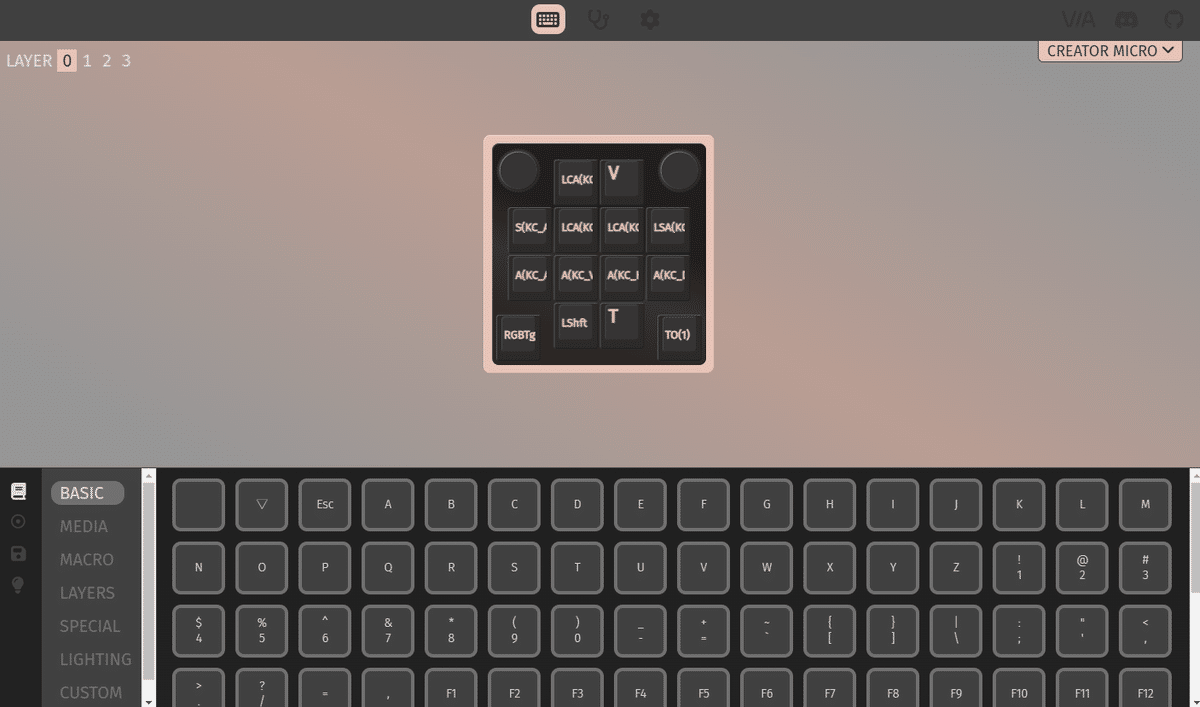
下図のようなデバイスのイラストと、キーのようなものが表示されます。

左上の「LAYER 0 1 2 3」の数字をクリックすると、設定するレイヤーを切り替えることができます。Figma用にはLAYER 0を使用することにします。

次に、デバイスの各ボタンにショートカットを割り当てていきます。
例えば、上から二番目の一番左のボタンに、
「オートレイアウトを追加するショートカットを割り当てたい」
としたら、イラストの上から二番目の一番左のボタンをクリックして(クリックすると点滅します)

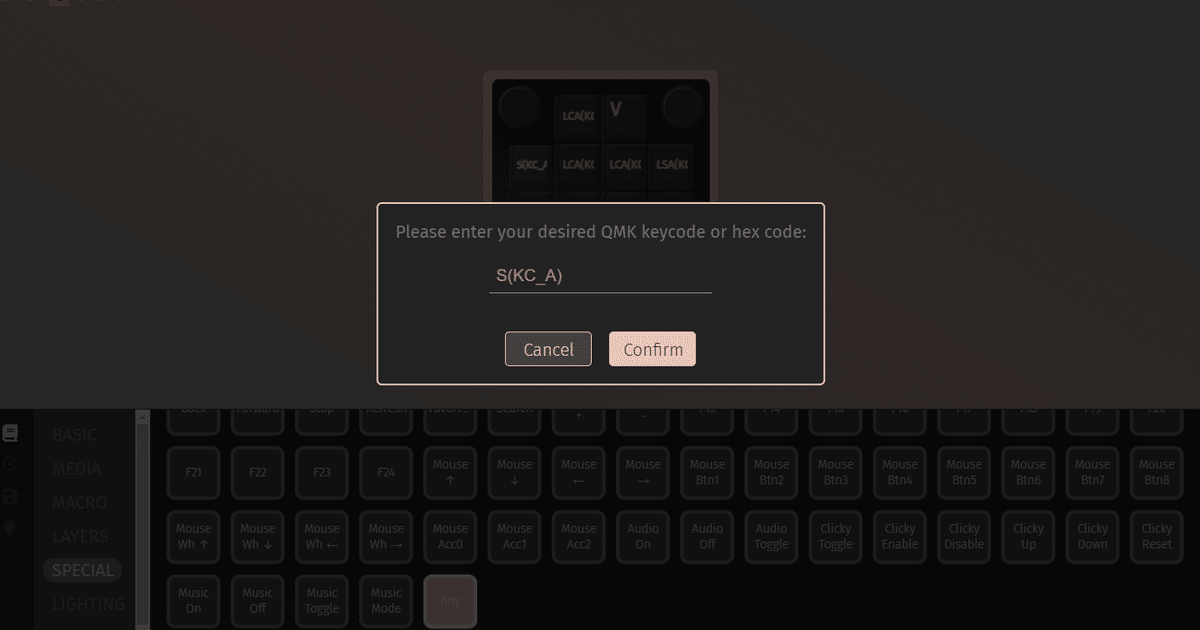
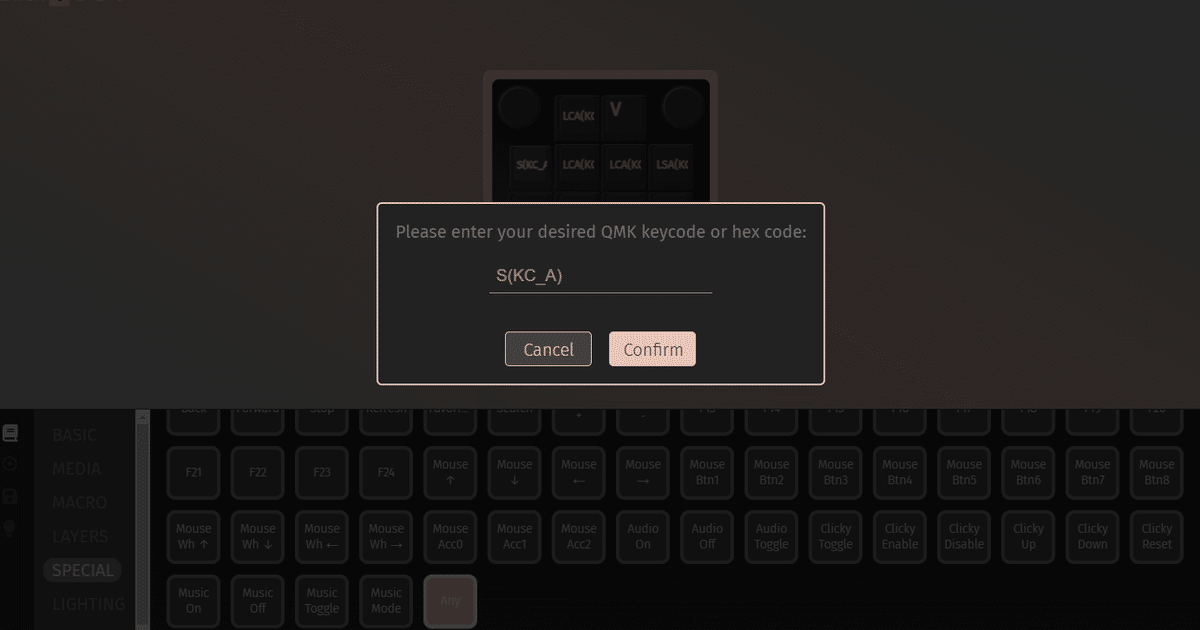
画面左下のメニューから「SPECIAL」を選択し、右側に表示されたたくさんのキーの最後にある「Any」を選択します。

すると、以下のような画面になりますので、割り当てたいショートカットのQMK keycodeを入力します。

このQMKというのが個人的にややこしい部分でした。
QMK keycodeについては以下のページに一覧があります。
https://docs.qmk.fm/keycodes
ただ、このサイトの一覧表を見てもサッパリですよね。
かいつまんで説明します。
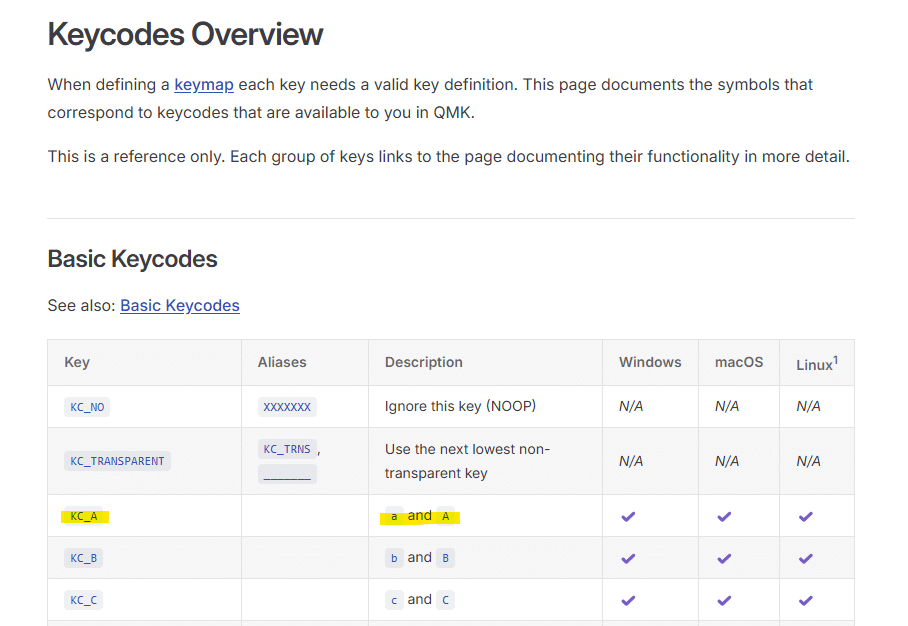
例えば、Key列に書いてある「KC_A」の、Description列には「a and A」と書いてあります。

これは、「KC_A」はキーボードの「a」と「A」ですよ、という意味になります(KCはキーコードという意味でしょうか?)。
先ほどの入力欄にこの「KC_A」を設定すると、ボタンを押したときにaが入力されるようになります。今回はオートレイアウトの追加(Shift + A)を設定したいので、ShiftキーとKC_Aを割り当てればいいわけです。
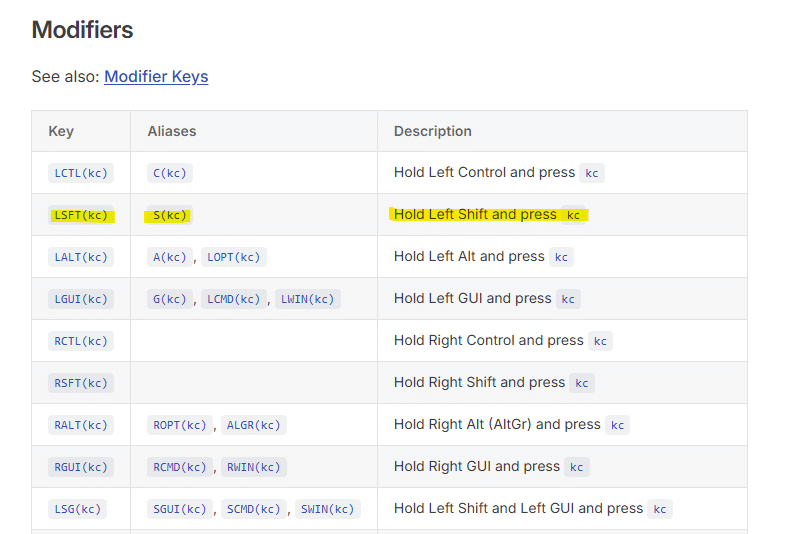
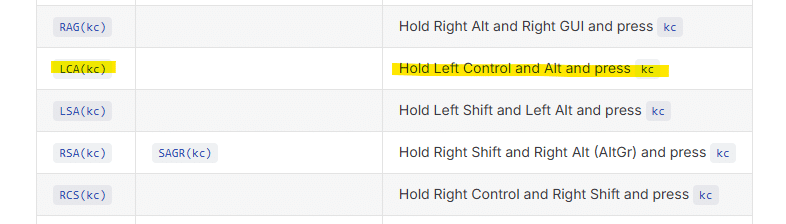
では「Shiftキーと」の部分はどうするかというと、Modifiersの一覧を見ると「LSFT(kc)」もしくは「S(kc)」の説明は、左Shiftキーを押しながらkcを押す、となっています。

つまり、Shift + A をQMK keycodeにすると、S(KC_A) になります。

大丈夫ですか?ついてきていますか?
他のショートカットの例を書きます。
テキストの左揃え(Ctrl + Alt + L)は、LCA(KC_L)になります。

仕組みがわかってくると、簡単に思えてきますね。
このような感じでデバイスの全ボタンにショートカットを設定してきます。

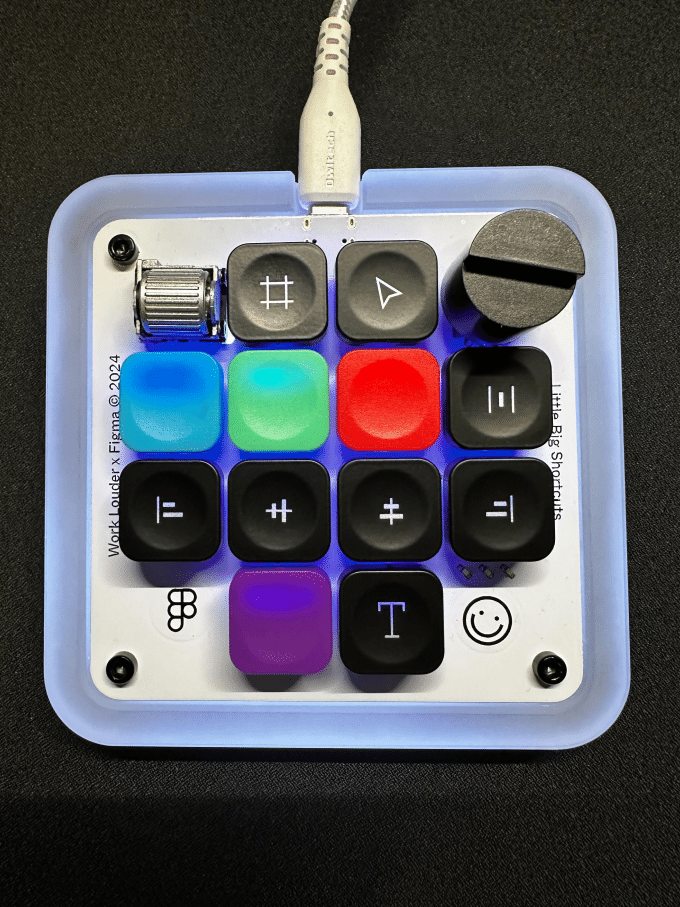
キーボードのショートカットとの関係はこんな感じです。

3.他レイヤーも設定するなら繰り返す
Figma用とは別に、イラレ用、フォトショ用などを設定したい場合は、レイヤーを切り替えて設定します。

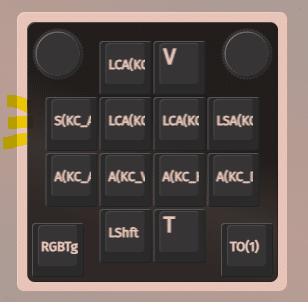
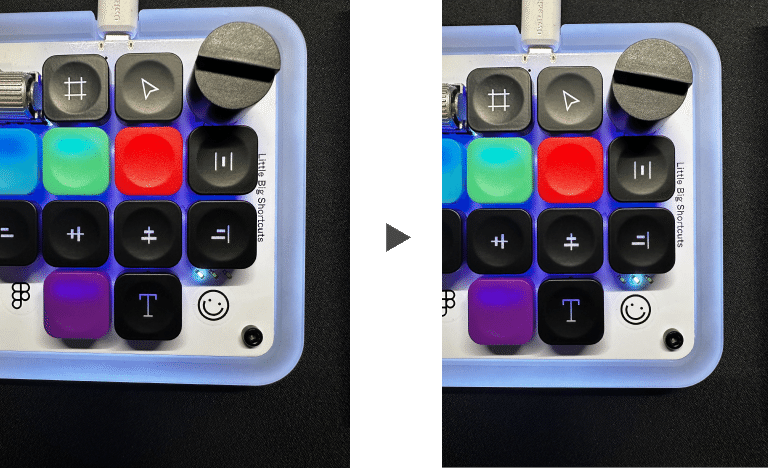
デバイスでレイヤーを切り替えるためには、そのための設定をする必要があります。下図のように一番右下のボタンに TO(1) というのを割り当てています。これはレイヤーを1に切り替える、という意味です。

LAYER 1からLAYER 2に切り替える場合はTO(2)、という風に設定すれば、このボタンを押す度にレイヤーが切り替わるわけです。
デバイスのニコちゃんマークをタップするとLEDライトも切り替わるので、今どのレイヤーなのかもわかりやすいです。

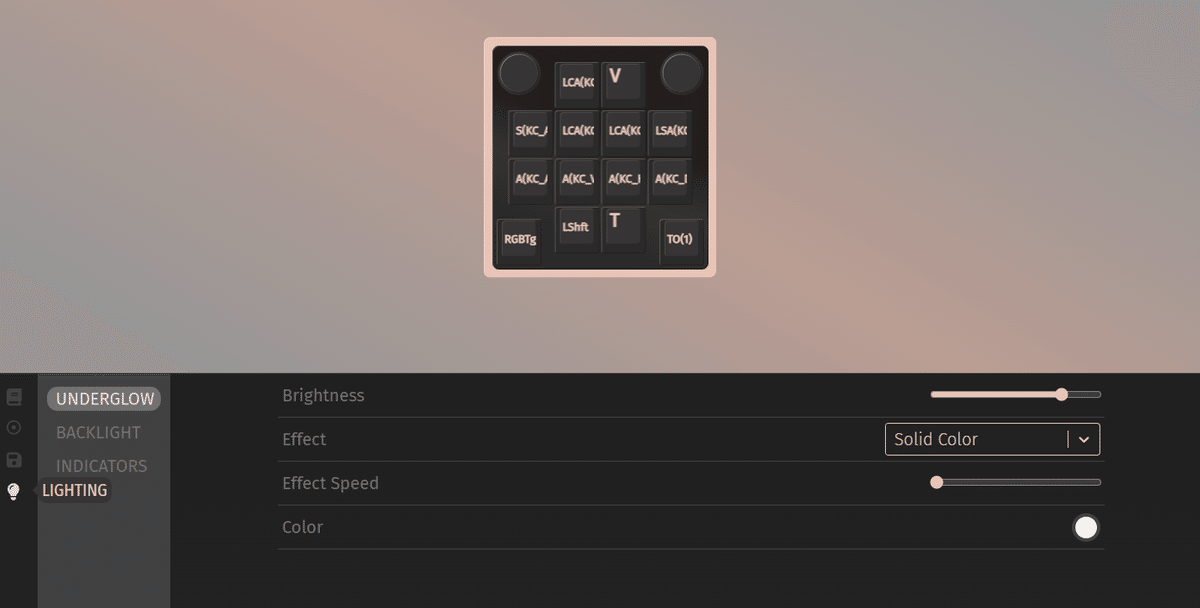
4.ライティングの設定をする(必要であれば)
あとはお好みでライティングも設定します。
左下のアイコンから💡(LIGHTING)を選択してEffect等を設定するだけです。

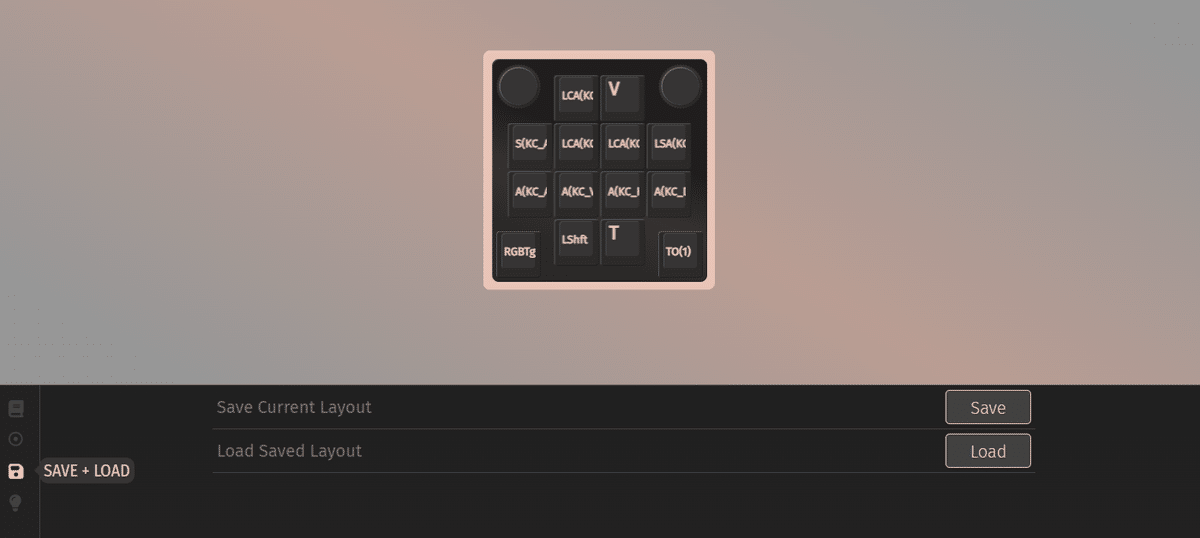
設定を終えたら、念のため外部ファイルとして保存しておきます。
左下のアイコンから💾(SAVE + LOAD)を選択して、Saveボタンをクリックすれば設定用JSONファイルが保存できます。

なかなかに設定がややこしいデバイスですが、実際に使用してみるとめちゃくちゃ便利です。
今まで複数キーを組み合わせて押さなくてはいけなかったショートカットが、ワンボタンになるわけですから生産性アップ間違いなしです!
以上となります。
