
劇的before→after【コミュニティサブイベントのバナー制作をした話】
8月から始まったSHElikesの9期クリエイターズコミュニティ(=クリラボ🧪)の一員となったわたし。
8月イベント・サブイベントに向けた役割決めで、サブイベントのバナー制作に手を挙げました。
とはいっても、デザインアレルギーを持つわたしにひとりで務まるわけもなく、コミュニティメンバーのガチwebデザイナーであるかえさん(先生と密かに呼んでいる)にフォローしてもらいながら制作を進めたので、わたしの成長記録を残しておこうと思います。
クリラボ🧪のトンマナ
・ごちゃごちゃな感じ、カオスな感じ
・ラボをコンセプトに、実験室などもイメージ
・宇宙、星空
・背景色が暗めになりそうなのでネオン ※ただキレイにはまとめない
SlackやMTGで決められていくイメージが想像のはるか上すぎて、真夏なのにガクブルしながら、デザインアレルギー出てまうううううと思いながら、手を挙げた数日前の自分を責めました。
まずは8月イベントのバナーを待ってみよう
わたしが手を挙げたのはサブイベントのバナー。
8月イベントで案内を出してサブイベントへご招待の流れということが決まっていたので、まずは他のクリエイティブを見て雰囲気を掴もうと思いました。(ずるいとでもなんでも言ってくれ)
0→1ができる人って本当にすごい。
バナーはこちら
(所長のX!!!より拝借)
バナーから動画を作ってくれる人がいたり、まんがを書ける人がいたり、クリラボ🧪すでにすごい!(語彙力)
わたしも手を動かしてみた 第1案
で、ブラッシュアップされながら3パターンくらい作ってくださっていたんだけど、先ほどのバナーが決定版となり、色味や実験器具の感じはなんとなく掴めた。
で、わたしも頭の中にイメージしながら着手した第1案がこちら。
ネオンのやり方も復習したかったので、丸フラスコだけ一旦練習してみた。

頂いたFB(所長・サポ隊かえさん)から次に意識しようと思ったこと
・視線誘導を意識して、タイトルは上の配置した方がいい
・余白意識
・クリラボのトンマナが丸ゴシックじゃなさそうなので他のフォントで考えてみる
・参加してほしいことがわかるようにしたい
第2案

とりあえず惑星適当に作ってみたのが適当すぎて引く。

癖のあるゴシックが好きだあああ。
頂いたFB(サポ隊かえさん)から次に意識しようと思ったこと
・活動期間などのところのあしらいが太いため、中の文字の視認性が下がるから細くする
・余白(2回目)
・意味のまとまりを作る
・デザインの4原則を徹底する
・文字にグラデーションをかけていることや、他のあしらいもあることを考慮して、文字自体は一般的な太めゴシックにしてみる
第3案

あしらいの枠線細くした、
全部実験器具にしてネオンにした
頂いたFB(webデザインもくもく会)から次に意識しようと思ったこと
・ビーカーやフラスコを星座っぽくしてかわいさupしてみる
・【活動期間】と【応募方法】がタイトルに負けちゃいそうとのことなので、この2つも光彩つけてみる
・四角少し寂しいので、コンセプトをイメージするものを小さめに配置してみる
みなさんからのアドバイスありがたい!
第4案

頂いたFB(webデザインもくもく会)から次に意識しようと思ったこと
・中央に目がいくように薄い白などを敷いたらわかりやすくなりそうとのことなのでやってみる
第5案

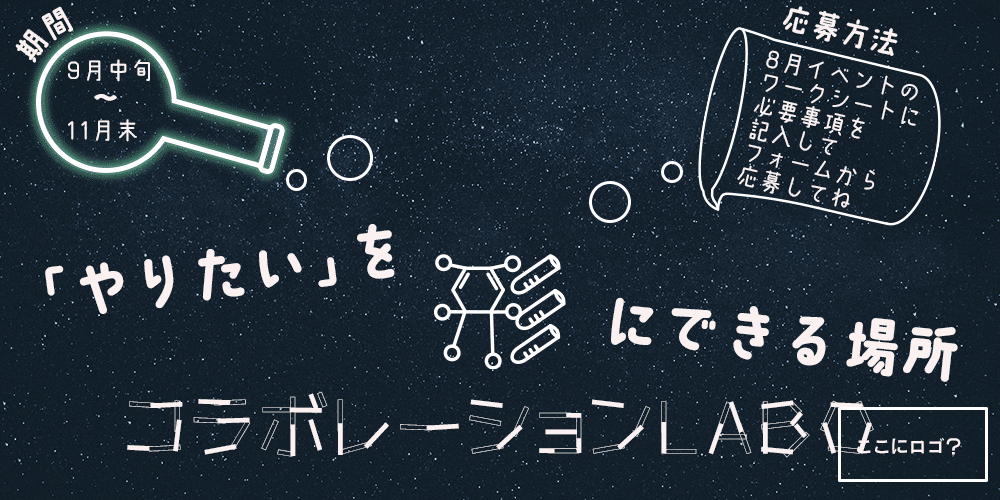
白敷くの言われたのでやってみたけど自分としてはなんか違う感・・・
頂いたFB(サポ隊かえさん)から次に意識しようと思ったこと
・白い背景はやってみたけどちょっと見づらい
・白を敷くことでフラスコたちの中の文字の視認性が下がっているから他の案を検討
・ピンタレストなどで参考バナーを探してみる
ピンタレストでネオンぽくてまわりにもあしらいが散っているものを探していたらこれが見つかった!
第6案
ロゴが完成したよ!ということでサブイベントのバナーにも登場✨

頂いたFB(所長・サポ隊かえさん) から次に意識しようと思ったこと
・バナーの役割として、文字に目がいくようにしたいが、まわりのあしらいに目が行くので、ちょっとおしとやかにする
・まわりのあしらい右回転が多いからいろんな向きにしてみる
・ビーカー、フラスコがやや右寄りだから中央を意識する
第7案

丸フラスコをななめにしすぎていたから中央をどこにするか迷子だったので少し立てた。
FBより(所長・サポ隊かえさん) から次に意識しようと思ったこと
・タイトルに枠をつけると余白がなくなってるから、文字の大きさを下げでみる
・タイトル枠とフラスコたちの余白をもう少しとる
・フラスコたち真ん中にする
どうしてももったいない精神があるのか余白なくしてしまう〜
ギチギチのシンデレラフィットがだいすきだああああ
もっとゆとりのある暮らしがしたい
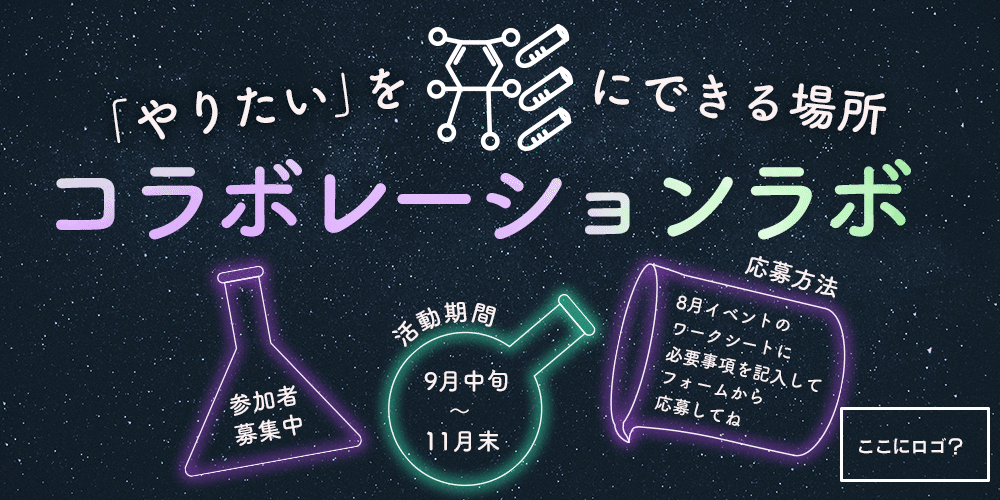
第8案(完成版)

このバナー制作にSlackでのやりとり35件くらいあって、所長もかえさんもしぶとく付き合って下さって感謝です🥲
もう、最初のバナーの原型は留めていないけど(笑)
・デザインの4原則に立ち返る
・メリハリをつける
・余白を残す
を繰り返し指摘してもらって、どうにか形になりました!
このバナー制作を通じてもくもく会では
・レイヤースタイルでどこがどう変化するのか
・文字にマスクをかける方法
・Illustratorで作った素材をPhotoshopにお引越しするときの一工夫
・ハサミツール使い方
などを教えてもらって、触ってないと忘れちゃうことがいっぱいあったのでまた復習したいなと思いました。
Illustratorのペンツールはずいぶん仲良くなってきたと思うので、使いたい素材がなければフリー素材を探すよりも作ってしまおうとちがちなんやけど、フリー素材で色味を変えたり、フリー素材に一工夫するほうが楽だよ!(そりゃそうだ)というのも教えてもらったので、使えるものはありがたく使う精神でやっていきたいと思います。
クリラボ🧪まだはじまったばかりだと思ってたけどなんやかんやで1ヶ月経過!!またバナーやワークシートの制作ができたらいいな〜。
