【パワポ】図形の角丸・角度ハンドルを数値で動かす「調整ハンドル」ツールの使い方
PowerPointデザイナー必見!図形の調整ハンドルを数値で移動できる「調整ハンドル」ツールをご存知ですか?
「調整ハンドル」ツールを使うと、複数の図形の調整ハンドルをまとめて同じ位置に移動できるので、目分量で合わせる必要があった角丸のカーブなどを一瞬で同じ形状に合わせることが可能になります。
「調整ハンドル」タブでできること
「複数の図形の角丸のカーブを揃えたい」
「%を指定して円グラフを作りたい」
「きれいな扇形を作りたい」
01.「調整ハンドル」ツールとは?
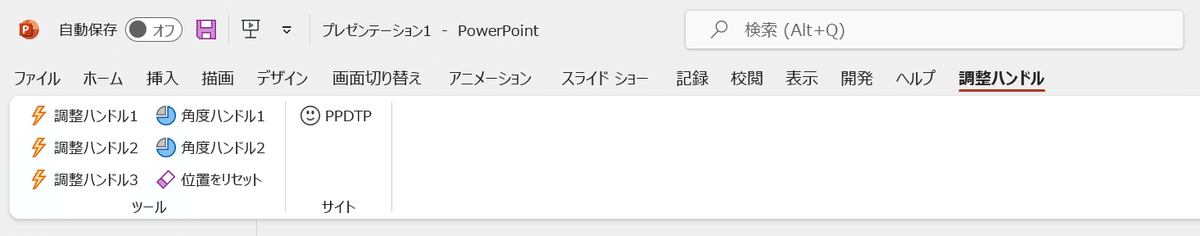
「調整ハンドル」ツールは、図形の調整ハンドルを数値を指定して移動したり、角度を指定して移動できるツールです。ダウンロードしたアドインをリボンに追加すると、タブの右側に「調整ハンドル」タブが表示されます。

「調整ハンドル」タブをクリックすると、使用できるツールの一覧がリボンに表示されます。通常のリボンにあるツールと同様にクリックするだけで使えるので簡単です。クイックアクセスツールバーに追加もできるので時短にもつながります。
それでは、ツールの使い方を順に見ていきましょう!
アドインファイルは使い方の記事のあとにリンクしています。
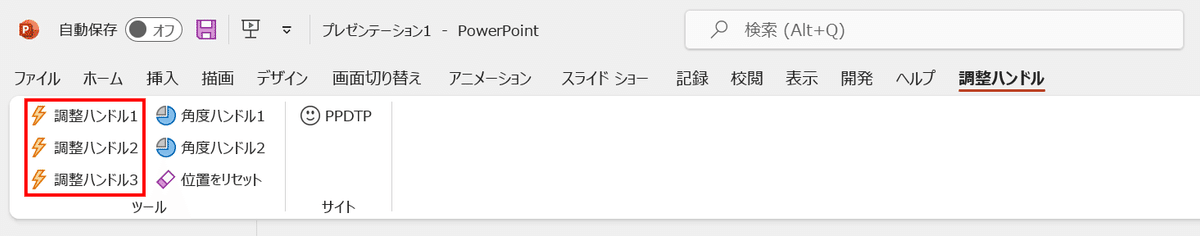
02.「調整ハンドル1、2、3」ツール
■ 角丸の半径を数値で移動させよう
「調整ハンドル1、2、3」ツールは、図形の調整ハンドルをmm単位で移動させることができるツールです。

PowerPointの調整ハンドルは、ドラッグしながら目分量で動かすアバウトな仕様になっており、通常、複数の図形の調整ハンドルの位置を合わせることはできません。
そこで、ツールを使って移動距離を指定することによって、複数の図形の調整ハンドルの位置を一括で合わせることが可能になります。

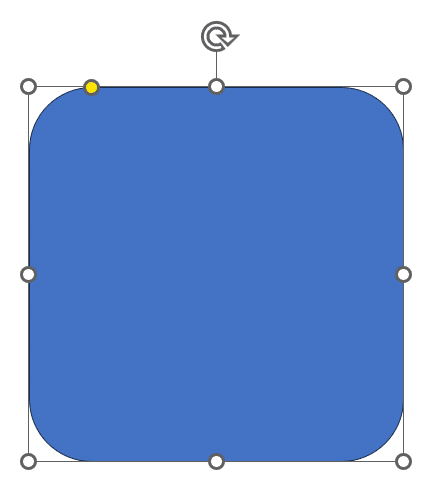
例えば、「高さ:10cm」「幅:10cm」の角丸四角形の角丸の半径を「10mm」にしたい場合は、図形を選択した状態で「調整ハンドル1」をクリックします。

入力ダイアログボックスが開くので「10」と入力し、「OK」をクリックします。
入力する数値は、デフォルトの調整ハンドルの位置からの距離ではありません。調整ハンドルの数値を「0mm」にしたときの位置からの距離になります。

角丸の半径が「10mm」の角丸四角形になりました。
■ 複数の角丸図形の半径を揃えよう

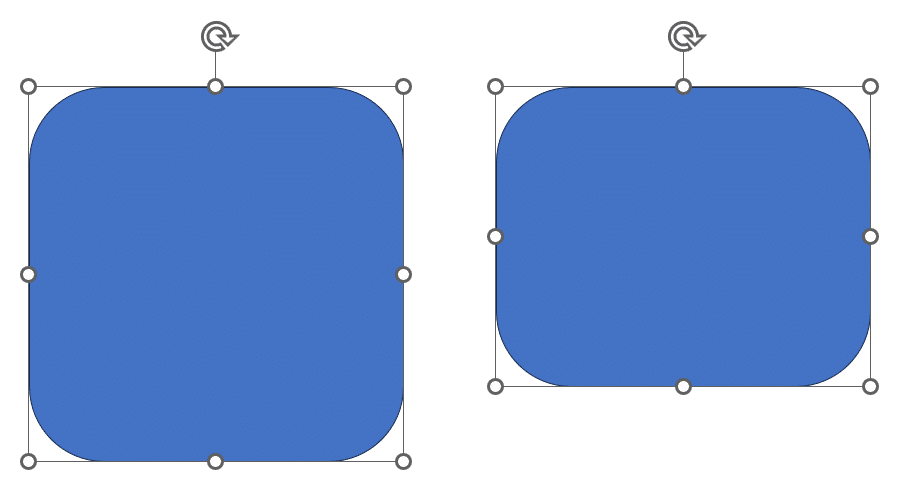
サイズの異なる複数の角丸四角形をまとめて選択して実行すると、一括で角丸の半径を同じサイズに揃えることができるので見た目が美しく仕上がります。作例は半径「20mm」にしました。
目分量で合わせる必要がなくなります。

上図のように異なる種類の角丸図形でも「調整ハンドル1」で数値を指定すれば、一括で角丸の半径を同じサイズに揃えることができます。
■ L字の太さを合わせよう

図形の「L字」であれば調整ハンドルが2つあるので、「調整ハンドル1」と「調整ハンドル2」を使って縦と横を同じ幅にすることができます。作例はどちらも「20mm」にしました。
■対応図形
【基本図形】
二等辺三角形/平行四辺形/台形/六角形/八角形/涙形/フレーム/フレーム(半分)/L字/斜め縞/十字形/ブローチ/円柱/直方体/四角形:角度付き/円:塗りつぶしなし/"禁止"マーク/アーチ(調整ハンドル3)/四角形:メモ/スマイル/太陽/月/大かっこ/中かっこ/左大かっこ/右大かっこ/左中かっこ/右中かっこ
【ブロック矢印】
矢印:右/矢印:左/矢印:上/矢印:下/矢印:左右/矢印:上下/矢印:四方向/矢印:三方向/矢印:二方向/矢印:上向き折線/矢印:右カーブ/矢印:左カーブ/矢印:上カーブ/矢印:下カーブ/矢印:ストライプ/矢印:V字型/矢印:五方向/矢印:山形
【数式図形】
加算記号/減算記号/乗算記号/除算記号/次の値と等しい/等号否定
【星とリボン】
星:4pt/星:5pt/星:6pt/星:7pt/星:8pt/星:10pt/星:12pt/星:16pt/星:24pt/星:32pt/リボン:上に曲がる/リボン:下に曲がる/リボン:カーブして上方向に曲がる/リボン:カーブして下方向に曲がる/スクロール:縦/スクロール:横
【吹き出し】(調整ハンドル1:横に移動・調整ハンドル2:縦に移動)
吹き出し:四角形/吹き出し:角を丸めた四角形/吹き出し:円形/思考の吹き出し:雲形
■ スライドマスター画面では実行できません。
■ 操作は「Ctrl + Z」キーで元に戻せます。
03.「角度ハンドル1、2」ツール
■ 部分円の角度を60°にしよう

「角度ハンドル1、2」ツールは、「部分円」などにある角度を調整するハンドルを角度を指定して移動することができるツールです。

図形の「部分円」は、右の調整ハンドルを「角度ハンドル1」、上の調整ハンドルを「角度ハンドル2」で調整します。
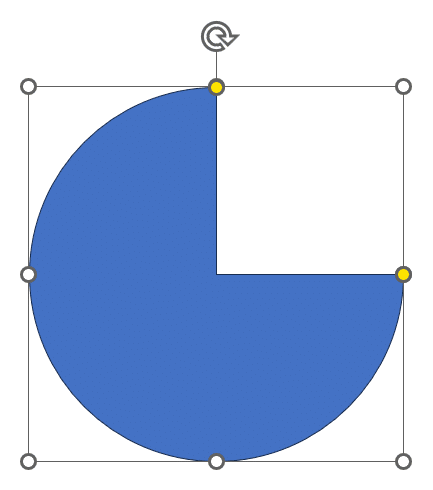
例えば「60°」の円グラフを作りたい場合は、図形を選択した状態で「角度ハンドル1」をクリックします。

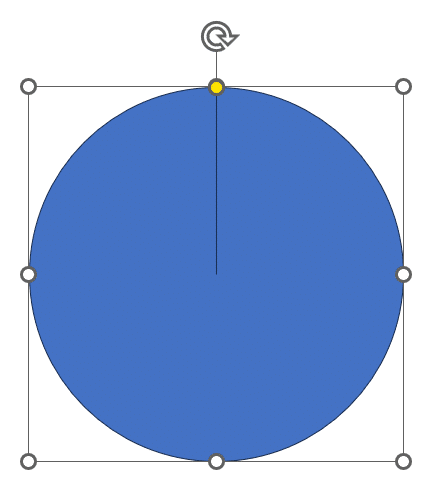
ダイアログボックスが開くので「0」と入力し、「OK」をクリックします。

右の調整ハンドルが中央上に移動しました。
中央上の頂点が「0°」になるように設定しています。
続いて、図形を選択した状態で「角度ハンドル2」をクリックします。

ダイアログボックスが開くので「60」と入力し、「OK」をクリックします。

部分円の角度が60°になりました。
円グラフの%を入力したい場合は、360°を100%で表すので1%は3.6°になります。よって、60%の円グラフは、3.6×60=216となるので「角度ハンドル1=0」「角度ハンドル2=216」と入力して作成しましょう。
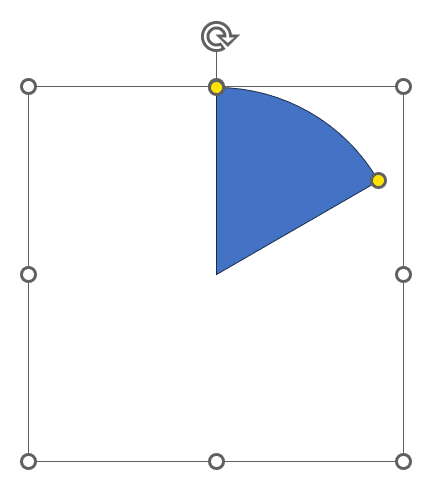
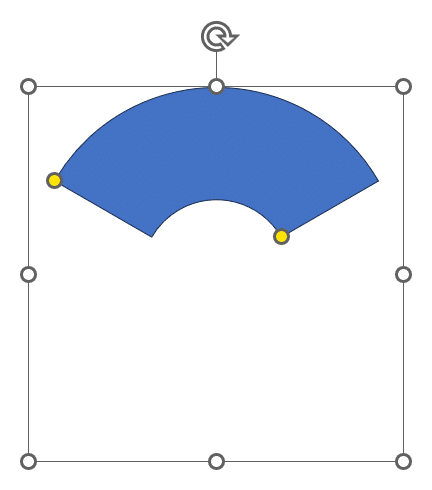
■ 左右対称の扇形を作ろう
図形の「アーチ」は「角度ハンドル」と「調整ハンドル」の合わせ技で調整します。

角度は左の調整ハンドルを「角度ハンドル1」、右の調整ハンドルを「角度ハンドル2」、幅を「調整ハンドル3」で調整します。

「高さ:10cm」「幅:10cm」の「アーチ」の場合、それぞれの数値を「角度ハンドル1:-60」「角度ハンドル2:60」「調整ハンドル3:30」と入力すると上図のような左右対称の扇形が作れます。
■対応図形
【基本図形】
・部分円
・弦
・アーチ
・円弧
■ スライドマスター画面では実行できません。
■ 操作は「Ctrl + Z」キーで元に戻せます。
04.「位置をリセット」ツール

「位置をリセット」ツールは、移動させた調整ハンドルを新規で作成した状態の位置に戻すツールです。

図形を選択した状態で「位置をリセット」ツールをクリックします。

調整ハンドルが元の位置に戻りました。
■ スライドマスター画面では実行できません。
■ 操作は「Ctrl + Z」キーで元に戻せます。
05.「調整ハンドル」ツールのダウンロード
「調整ハンドル」ツールは下記のリンクからダウンロードできます。「PPDTP-ah-addin.zip」ファイルを解凍すると「PPDTP-ah-addin.ppam」というファイルが格納されています。このファイルがPowerPointに追加するアドインファイルになります。
開発・動作確認はMicrosoft 365 PowerPointで行なっています。Windows・Macともにご使用いただけますが、すべてのバージョンで動作確認を行なっておりませんのでご了承ください。
いいなと思ったら応援しよう!