
【STUDIO】 制作事例サイトの作り方 vol.2
こんにちは!
とあきちです!!
そうです、ペンネームを変えました笑
23年間あだ名のない私でしたが職場の上司の方にこの名前で時たま呼ばれていまして、個人的にとても気に入っているので今後はこれでいきます笑
今回は前回執筆させていただいた【STUDIO】制作事例サイトの作り方vol.1の続きということで、前回書けなかった部分を紹介していきます!
↓↓前回の記事↓↓
ボタンホバーアクション
実物
このサイトでは「もっと見る」や「お問合せ」のボタンにちょっとした遊び心を入れてます
実際にサイトを見ていただけるとわかるのですが、「ボタンを押した感」が出るようにしてます。

作り方
作り方は至ってシンプルです
①長方形を置く
②枠線を設定(任意のカラー)
③シャドウで任意のカラーを選択
④ホバーを設定
⑤ホバー時のシャドウを0に設定
終わりです!!!笑
シャドウの入れ方次第では色々な演出ができるので試してみてください🔥
プルダウンメニュー
実物
こちらが実際の動きになります!
プルダウン・アコーディオンのような動きをホバーを用いて作っています。
本来であればJavascriptを用いてしっかりとしたメニューを作ることができるのですが、このサイトは無料プランで作っているためGTMの挿入ができずやむを得ずこの形を採用しています。

サイト全体の余白感、バランスを整えるために横のメニューバーを固定にする形を取りましたが、僕自身このデザインにあまり納得していないため、近々大幅にリメイクを予定しています笑
考えつく使い方としては以下のようなヘッダーメニューの中の一つとして使うことが普通ですよね笑

作り方
今回は僕のような使い方をする方は少ないと思うので上のGIFのようなメニューの作り方についてご説明します!
今回はまっさらな状態から作っていきます。ある程度STUDIOの操作に慣れた方を対象としておりますのでご了承ください。
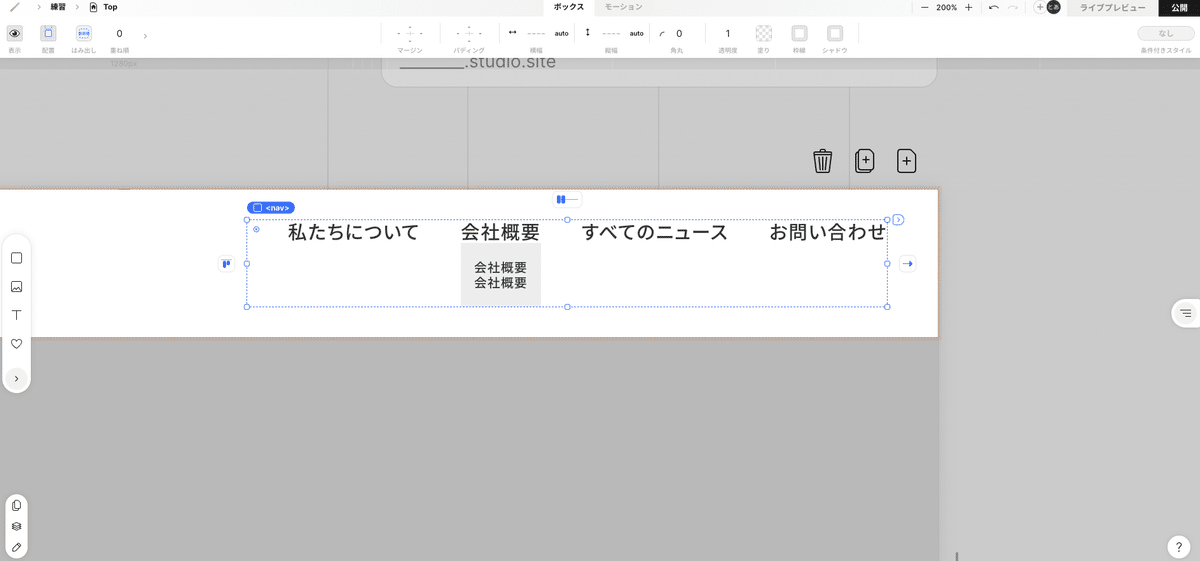
1.ヘッダーを作る
まずはベースとなるシンプルなヘッダーを作成します。
今回は会社概要の部分に要素を付け加えていきます。

2.要素を加える
手順は以下の通りです!
①会社概要のすぐ横にBOXを作る

②「会社概要」とBOXをグループ化

③BOXの向きを下方向へかえる

④マージンを調整

⑤グレーのBOXを横幅100%に

⑥会社概要をコピーしてサイズを調整

⑦コピーした2つをBOXの中へ投入

⑧BOXの中身・周辺を調整

グレーのボックスに全方位パディング「10」
上の「会社概要」に下のマージン「10」
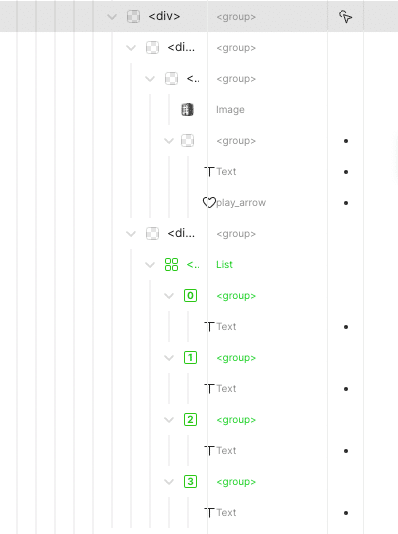
ちなみにレイヤーはこんな感じです

3.動かす設定
以下、動かす手順です!!
①グレーのBOXを絶対位置に設定

②モーションから「スケール」の「Y」を「0」に設定

③会社概要のBOXに「透明度1」のホバーを設定

🚨ホバーをかけるのは一番大元のBOXですレイヤーに気をつけて設定しましょう🚨
④絶対位置に設定したBOXに【inホバー】で「スケール」の「Y」を「1」に設定します

【inホバー】であることが大事なので間違えないように気をつけてください!
⑤さらにモーションの「移動」の「Y」を「18」に設定(ここは「会社概要」のBOXの下辺にグレーの上辺が重なるように任意で数字を設定してください)

終わりです!!!!!!!!!!!!!!
以上で設定は終わりです!プレビュー画面で動くのを確認してみましょう!

横幅や縦幅の調整、出てくるスピードなどはまた時間がかかってしまうので今回は省きます、、!
最後に
ネタバラシ
動画制作事例サイトの方のプルダウンですが、
せっかく作ったのに紹介されないのもかわいそうかと思ったのでざっとレイヤー紹介と仕組みだけお話ししますね笑
・レイヤー

僕もです笑
・中身
ホバー展開時はこんな感じ

無料プラン縛りの中、独学の頭でできるのはここが限界でした笑
・解説
めちゃくちゃ簡単に説明すると「でかいdivの中に要素を全て入れ込み、ホバーででかいdivが下に広がる」ように設定しています。
ポイントは「はみ出し」を「切り取り」にしていることでしょうか、、
構造自体はそんなに難しいものではないんですが、変な作り方をしているためややこしくなっています笑
注意
STUDIOではこんなこともできるよ!という説明なので実際に公開するサイトで使う際は注意して制作するようお願いいたします。
今回は以上で終了となります!
制作事例サイトの作り方シリーズは今回で終了になります!
が!!!
実は現在我々クリエイティブチームの制作事例をまとめたより規模の大きいサイトを制作中です!
また、メディアサイトも制作したものがあるので今後同じようにスキルノートとして紹介できればと思います!
最後までお読みいただきありがとうございました!!
それでは!アリーヴェデルチ!!!!
