
【Wordpress+SWELL利用時】オートビズのフォームデザインをChatGPTに相談してお洒落にカスタマイズする一部始終
こんにちは、阪口です。14年ほど専業アフィリエイターで生計を立てており、メルマガも10年以上発行しています。
今年は毎週月曜日にメールマガジンを発行することを続けようと思い、ブログの記事末尾にメールマガジンの登録フォームを作ることにしました。
メルマガスタンドは「オートビズ」を利用しています。
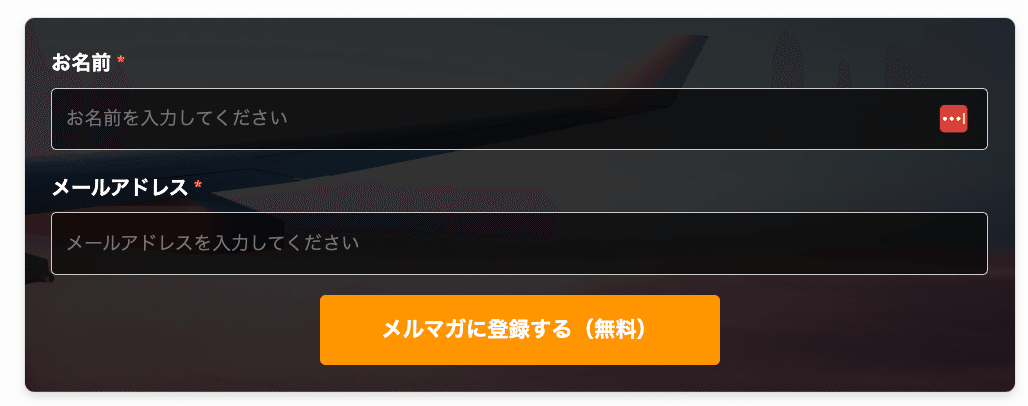
こんなデザインのフォーム。実際のデザインをみたいかたは、こちらのバックナンバー記事からどうぞ。

・背景に画像を設定
・オーバーレイで黒く透過する
・ボタンと入力フォームをわかりやすくする
・フォームを記事の横幅に設定する
みたいなことをやりました。
ちなみに、デフォルトのデザインはこちらです。

全然違いますよね。
こちらのカスタマイズは、外注ではなく、chatGPTに相談してフォームをカスタマイズしてもらいました。
今回は、
・オートビズ利用
・Wordpress利用
・テーマはSWELL
時のChatGPTとのやりとりを参考までにシェアします!
オートビズのフォームHTMLを取得する

オートビズの管理画面から
「フォームページ」>「登録ページ・フォーム」>メルマガを選択して「フォームのHTMLソース」をクリックすると、フォームのHTMLコードが表示されます。
まずはそのフォームをWordpressサイトに貼り付けましょう。

ブロックエディタは「カスタムHTML」を選択。こちらにフォームを貼り付けます。
ここから先のカスタマイズはChatGPTと相談しながら進めていきましょう!
ChatGPTにどうカスタマイズをしたいか、HTMLコードを添えて相談する
あとはChatGPTに相談をしていきます。
SWELLにオートビズのメルマガフォームを記事末尾に貼り付けたいです。
・フォームのコードは下記の通りです
・記事末尾にこのフォームが表示されるようにしたいです
・フォームのデザインがカッコ悪いので、洗練されたものにしたいです
どのようにすればいいかアドバイスをください
<form action="https://55auto.biz/ruilinks/planmail.php" method="post" enctype="multipart/form-data">
<input type="hidden" name="mcode" value="UTF-8">
<input type="hidden" name="pid" value="22">
<input type="hidden" name="spflg" value="1">
<table width="520" cellpadding="3" cellspacing="1" border="0" bgcolor="#aaaaaa">
<tr>
<td align="center" colspan="2" bgcolor="#e5e5e5"><font size="-1" color="#666666"><b>ご登録はこちら</b></font><br></td>
</tr>
<tr>
<td bgcolor="#f2f2f2" align="center" width="120"><font size="-1" color="#666666"><b>お名前</b></font> <strong style="color:#ff0000;"><font size="2">*</font></strong><br></td>
<td bgcolor="#fafafa" width="400"> <input type="text" name="name1" size="30">
</td>
</tr>
<tr>
<td bgcolor="#f2f2f2" align="center" width="120"><font size="-1" color="#666666"><b>メールアドレス</b></font> <strong style="color:#ff0000;"><font size="2">*</font></strong><br></td>
<td bgcolor="#fafafa" width="400"> <input type="text" name="email" size="30">
</td>
</tr>
<input type="hidden" name="rgst" value="entry">
</table>
<table width="520">
<tr>
<td align="center"><input type="submit" name="sbm" value="メルマガに登録する(無料)"></td>
</tr>
</table>
</form>最初は「どんなデザインにするか」イメージがなかったので、わりとざっくり伝えています。
そうすると、ChatGPTのほうで色々とカスタマイズ方法を教えてくれます。
フォームのデザインが標準のままではカッコ悪いので、以下の手順でデザインを改善します。
(1) CSSでスタイルを変更
提供されたフォームコードに合わせたCSSの例を以下に示します:
form { width: 100%; max-width: 600px; margin: 20px auto; padding: 20px; border: 1px solid #ddd; border-radius: 8px; background: #f9f9f9; box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1); } form table { width: 100%; border-collapse: collapse; } form td { padding: 10px; } form input[type="text"] { width: calc(100% - 20px); padding: 8px; border: 1px solid #ccc; border-radius: 4px; font-size: 14px; } form input[type="submit"] { display: inline-block; width: 100%; padding: 10px 15px; background-color: #0073e6; color: #fff; font-size: 16px; border: none; border-radius: 4px; cursor: pointer; text-align: center; font-weight: bold; } form input[type="submit"]:hover { background-color: #005bb5; }
このCSSをSWELLの「外観」→「カスタマイズ」→「追加のCSS」に貼り付けて適用します。
テキストやボタンの配色、フォントサイズを必要に応じて調整してください。
こうして表示されたCSSを入力しながら、イメージをすり合わせていきます。
フォームの背景色を
3E3E3E
にするとどうなりますか?横幅ですが、記事の横幅と同じようにしたいです
ボタンの色はオレンジ系にしてみて背景画像のURLは
https://powertraveler.jp/wp-content/uploads/2025/01/mailmagazine.webp
とし、 黒い画像を上に乗せて透明度20%くらいにしたいですこんなふうに会話をしていくと、その都度修正したHTMLコードやCSSを作ってくれます。それをコピペで貼り付けて、デザインを確認しながら指示内容を伝え続けます。

CHatGPTは画像も読み込むことができます。
今の表示をスクショして「ここを変えたいんだけど」と伝えれば、修正してくれます。こんなの、以前は外注さんとその都度メールでやりとりしていたことを考えるとラクになりました。。
最終的にまとまったフォームHTMLがこちら。
<form action="https://55auto.biz/ruilinks/planmail.php" method="post" enctype="multipart/form-data" style="position: relative; background-image: linear-gradient(rgba(0, 0, 0, 0.8), rgba(0, 0, 0, 0.8)), url('https://powertraveler.jp/wp-content/uploads/2025/01/s-o-c-i-a-l-c-u-t-96A9UTFAMUM-unsplash.jpg'); background-size: cover; background-position: center; padding: 20px; border-radius: 8px; color: #F2F2F2; width: 100%; max-width: 100%; margin: 0 auto; font-family: Arial, sans-serif; box-sizing: border-box;">
<input type="hidden" name="mcode" value="UTF-8">
<input type="hidden" name="pid" value="22">
<input type="hidden" name="spflg" value="1">
<div style="margin-bottom: 15px;">
<label for="name" style="display: block; margin-bottom: 5px; font-weight: bold; color: white;">お名前 <span style="color: #FF6B6B;">*</span></label>
<input type="text" id="name" name="name1" style="width: 100%; padding: 10px; border: 1px solid #ccc; border-radius: 4px; background-color: rgba(0, 0, 0, 0.6); color: #EAEAEA; box-sizing: border-box;" placeholder="お名前を入力してください">
</div>
<div style="margin-bottom: 15px;">
<label for="email" style="display: block; margin-bottom: 5px; font-weight: bold; color: white;">メールアドレス <span style="color: #FF6B6B;">*</span></label>
<input type="text" id="email" name="email" style="width: 100%; padding: 10px; border: 1px solid #ccc; border-radius: 4px; background-color: rgba(0, 0, 0, 0.6); color: #EAEAEA; box-sizing: border-box;" placeholder="メールアドレスを入力してください">
</div>
<div style="text-align: center;">
<button type="submit" style="background-color: #FF9500; color: white; padding: 12px 20px; border: none; border-radius: 4px; font-size: 16px; cursor: pointer; font-weight: bold; width: 100%; max-width: 300px;">メルマガに登録する(無料)</button>
</div>
</form>
こちら、僕のメールマガジンの登録URLと背景画像が設定されているので、その部分だけをご自身のものに修正すれば、同じようなデザインにすることができるでしょう。
ブログパーツに設定→ウィジェットの「記事下」に呼び出して全記事に表示させる

僕はSWELLを利用しているので、
・このメルマガフォームが掲載されたプログパーツを設定
・ウィジェットの「記事下部」に設置して全記事に表示させるように設定
を行いました。
SWELLでなくてもこうした機能はあると思うので、お使いのテーマに合わせて設定されてください。
SWELL以外のWordpressテーマでも問題なくできるはず
今回はSWELLで設定しましたが、chatGPTにお使いのテーマを伝えれば、そのテーマに合わせてカスタマイズをしてくれるはずです。
デザインが崩れたら「表示が崩れたんだけど」と伝えれば、修正コードを作ってくれますし、画像をスクショして貼り付ければ、それを読み取ってくれるので大変便利です。
こうした設定、以前はいちいち検索したり、それでもできない場合は外注してやりとりをして、数千円払っていたと考えると、本当にラクになりました。
今回に限らず、Wordpressのカスタマイズ系相談はChatGPTは得意なので、今後カスタマイズに外注費はかからなそうです。
ぜひやってみてください!
阪口ユウキ
生成AIを学ぶならこちら▼
