
単純な図形を並べるだけで...【中学生PowerPointデザイナー#1】
こんにちは ぱわぽでざいんです
今回から解説に入ります
今回は、初心者でもやりやすく、とてもデザインも良いものを紹介します。
ただ図形を並べて、色を変えるだけでできるので、プレゼン等に利用して
くれればなと思います!
最後には、筆者のおすすめフォントも紹介します!
では早速行ってみましょう!
手順は4つあります!
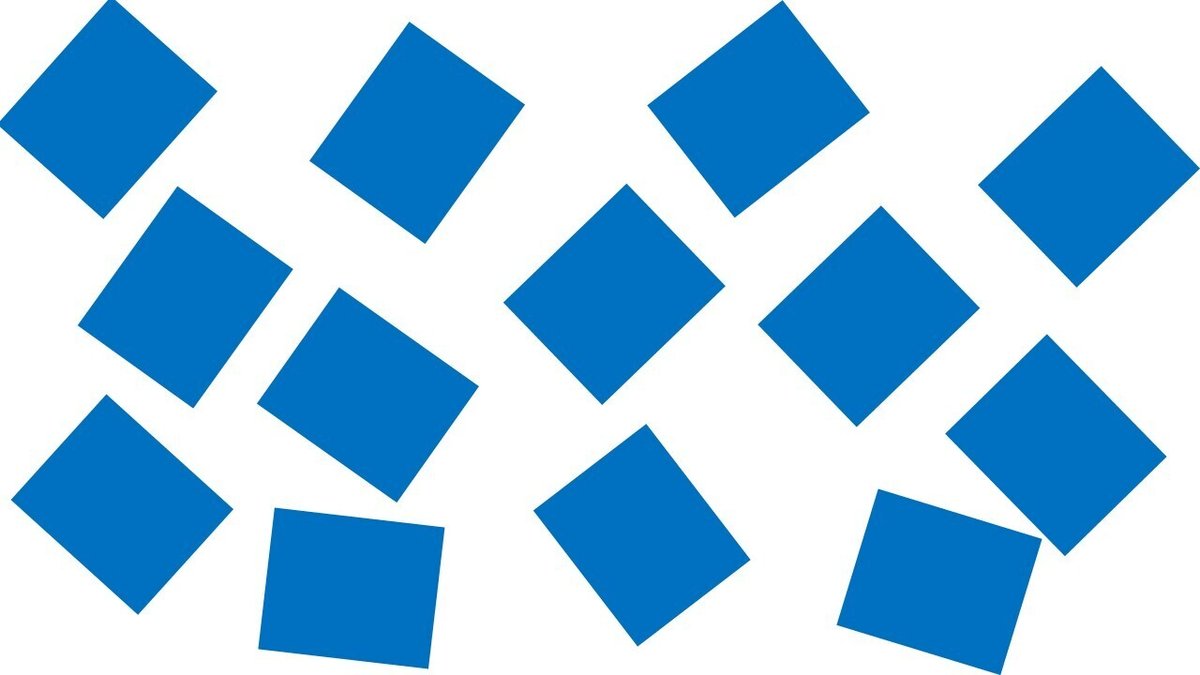
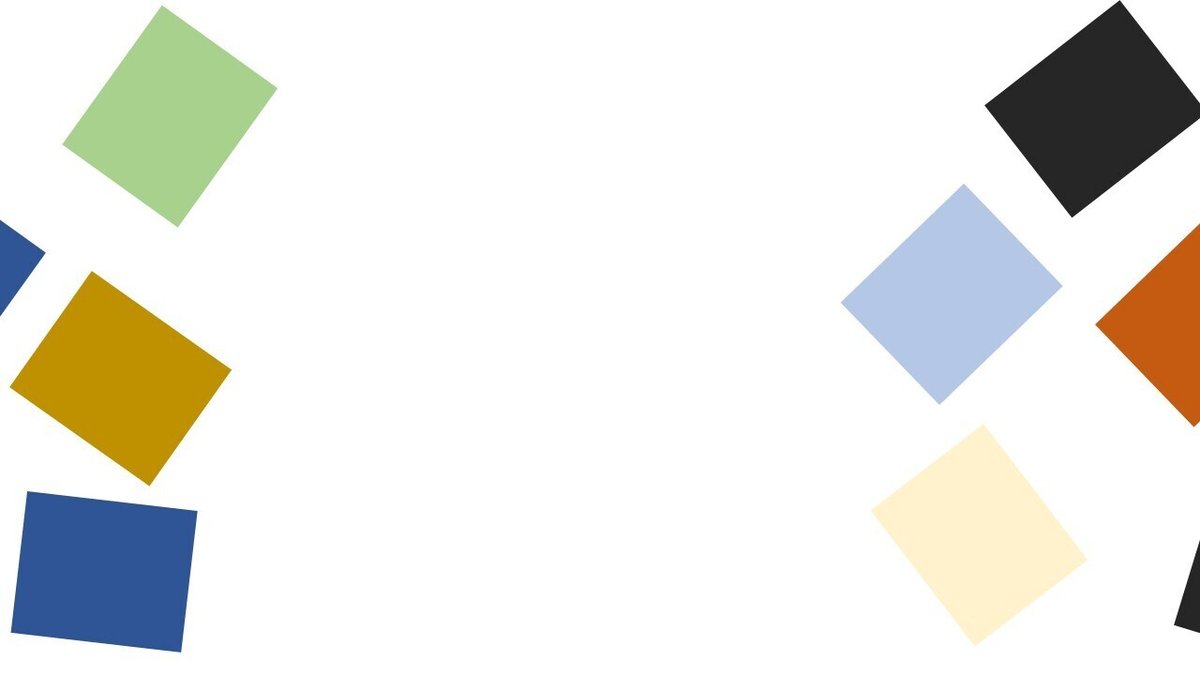
1.図形を並べる
下の画像ような四角(高4.84cm×幅4.02cm)を適当に並べます

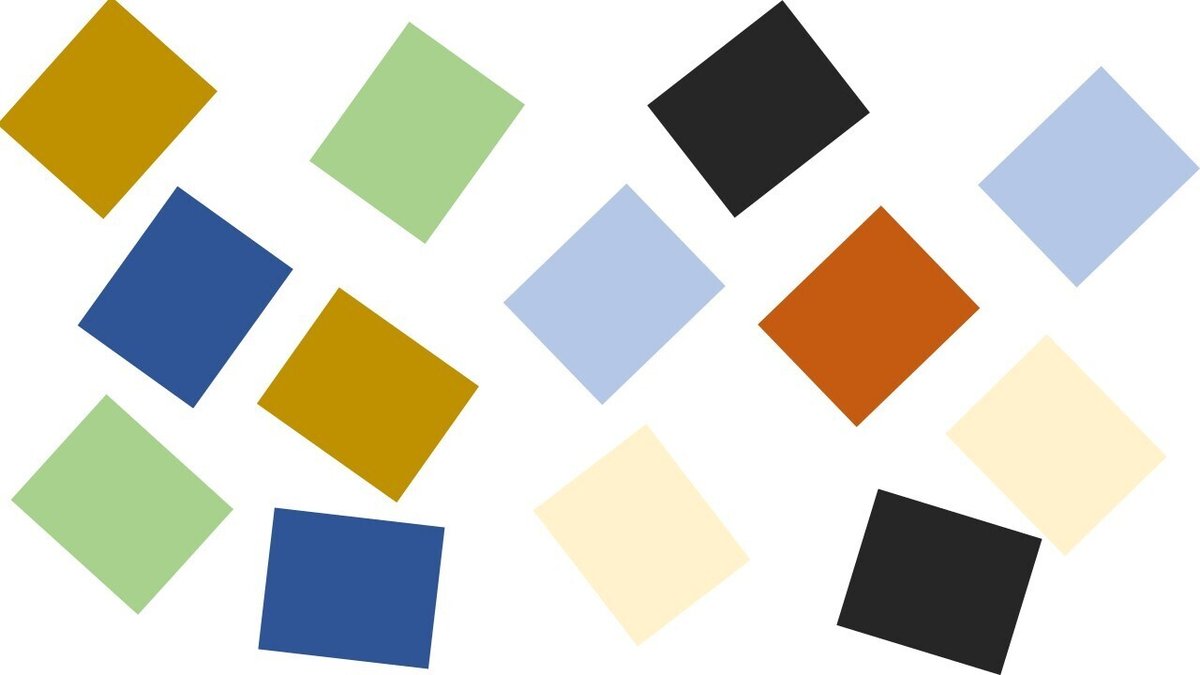
2.色を付ける
先ほど並べた図形に色を付けます(この時、図形の枠線をなしにします)
パステルカラー(ぼんやりした色)がおすすめです

この時に注意点があります
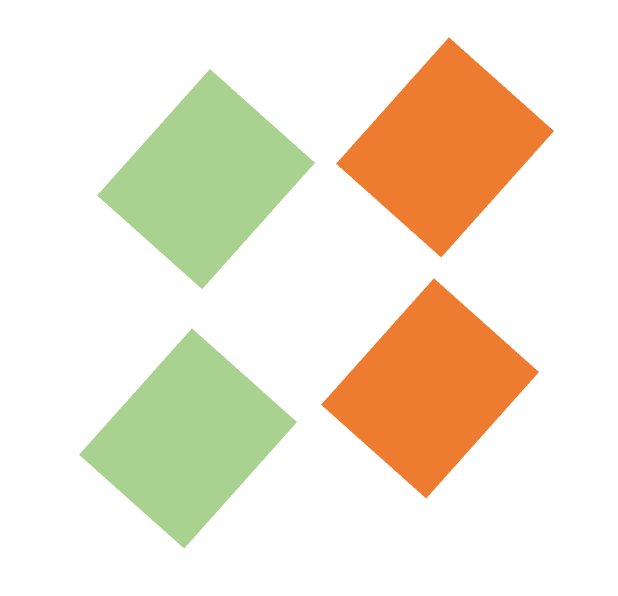
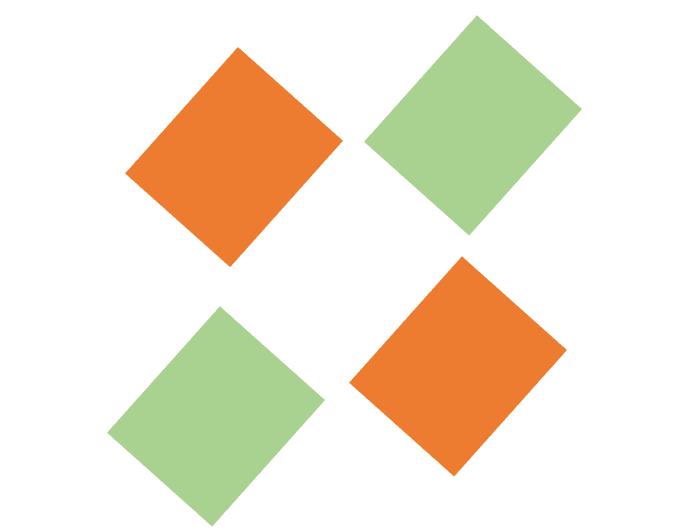
それは、隣の図形と同じ色にしないようにすることです
隣の図形と同じ色にしてしまうと、カラフル感が出ず、変な感じになってしまうからです
上の画像がダメな例で、下の画像がよい例です


3.並べた図形を両端に寄せる
自分の納得のいく位置で半分に分け、両端に一部図形が途切れるように
置きます
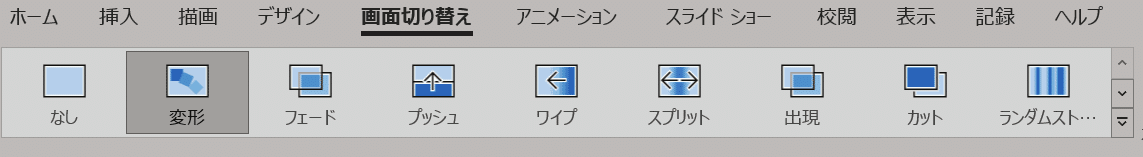
この際、画面切り替えから変形を使用してください(例は下にスクロールすればあります)


4.お好きなフォントで文字を記入する

もじを入れてやれば、完成です
完成例は以下の動画です
以上で説明は終わりです。
おすすめのフォント:クラフト明朝
この記事にも使われているフォントです
これで終わります。
