
WEBデザイン学習記録#03|Sassを使うメリット・環境設定についての課題
こんにちは、ぼぼこです。
前回の記事でSassの習得を始めたことについて投稿しました。
今回は私がSassを勉強してみて、特にメリットと感じた点と、一番苦労したSassを使用するための環境設定について書いていきます。
自分の備忘録ということもありますが、これからSassを学び始めるという方や、私のように環境設定に苦労している方が奇跡的にこの記事を見てくれた時のために、できるだけ分かりやすく説明できるよう頑張りました。
まだまだ学習途中ではあるので、私の使いきれてないSassの便利な使い方は他にも色々あるかと思いますが、とりあえず現時点でのまとめとなります。
そもそもSassとは?
前回の記事でも少しふれましたが、SassはCSSを効率的に記述したり、管理しやすくするための言語です。
CSSの場合ファイルの拡張子は「.css」ですが、Sassの場合は「.scss」、または「.sass」になります。よく使われるのはCSSの書き方に近い「.scss」の方みたいなので、私はこっちを使用しています。
基本的な書き方はCSSと同じで、CSSをより簡単に、効率的に記述・管理することができます。
ブラウザではHTML、CSS、JavaScript以外の言語は読み込めないので「.scss」のファイルをCSSファイルにコンパイル(変換)して、CSSファイルを作成します。
Sassを利用するメリット
私がSassを勉強してみて、特にメリットに感じた点を4つ書いていきます。
1.入れ子で管理ができる
例えば下記のようなHTMLコードを例にCSSとSassで書き方を比べてみます。
/*.html
=====================================*/
<nav>
<ul class="main-nav">
<li><a href="">テスト</a></li>
<li><a href="">テスト</a></li>
<li><a href="">テスト</a></li>
</ul>
</nav>下記がよくある通常のCSSの書き方。
/*.css
=====================================*/
.main-nav {
list-style: none;
}
.main-nav li {
text-align: center;
}
.main-nav li a {
display: block;
}
下記がSassを使った場合の書き方です。
/*.scss
=====================================*/
.main-nav {
list-style: none;
li {
text-align: center;
a {
display: block;
}
}
}親のセレクターを何度も記述しなくても、入れ子にしていくことで子セレクターを簡単に指定できて管理がしやすくなります。
見た目も.main-navの親子関係が一目で分かって、ブロックごとのまとまりとして把握しやすくなっています。
2.変数で値を管理できる
CSSを記述するときに、何度も使う値ってありますよね。
例えばカラーコード。作成するwebサイトのベースカラーやアクセントカラーって何度も記述することになると思いますが、一度変数として定義しておくと、それを使い回せるので記述がかなり楽になります。
$の後に変数名を記述して、値を入力します。
/*.scss
=====================================*/
$base-color: #f5b8cc;
$accent-color: #4abcb9;
body {
background-color: $base-color;
}
h2 {
color: $accent-color;
}カラーコードを何度も書かなくていいし、メインカラーを途中で変えたいと思った場合でも、変数の値を変えるだけで済むのですごく便利です。
変数を定義していないと、メインカラーのカラーコードを記述しているすべての箇所を変更しなければならないので、かなり面倒ですよね。
カラーを定義しておくのは簡単にできるし一番使い所があるので、Sassを初めて使うときにまずこれをやってみるといいかもしれません。
3.mixinでスタイルを使いまわせる
「mixin」はよく利用するスタイルを定義して、必要なところでそのスタイルを使いまわせる機能です。
mixinで一番便利だと思ったのは、メディアクエリを定義しておけることでした。
例えばレスポンシブに対応する場合のブレイクポイントを変数で定義しておいて、下記のようにブレイクポイントごとのメディアクエリをmixinに定義しておけば、画面幅によってスタイルが変わる時の記述が楽になります。
/*.scss
=====================================*/
// Breakpoints
$sm: 640px;
$md: 768px;
$lg: 1024px;
$xl: 1280px;
@mixin sm {
@media(min-width: ($sm)){
@content;
}
}
@mixin md {
@media(min-width: ($md)){
@content;
}
}
@mixin lg {
@media(min-width: ($lg)){
@content;
}
}
@mixin xl {
@media(min-width: ($xl)){
@content;
}
}上記のように「@mixin」に定義されたものは、下記のように「@include mixin名」で呼び出せます。(mixin名とは上記の例だったらsmとかmdとか)
*.scss
=====================================*/
.box {
width: 100%;
@include xl {
width: 50%;
}
}CSSに変換後の記述は下記になります。
/*.css
=====================================*/
.box {
width: 100%;
}
@media (min-width: 1280px) {
.box {
width: 50%;
}
}CSSで記述するより少ない記述ですむし、もしブレイクポイントを変更したいと思った時でも、変数の値を変えるだけで全てに反映されるので、変更箇所も少なくてすみます。
4.ファイルを分割して管理できる
webサイトのページ数が多くなると、CSSが数百行、数千行ととても長くなってしまいます。これを一つのファイルに書いていくと、修正したい箇所などがあった場合、該当箇所を探すのがとても大変です。
上下のスクロール移動だけで時間を取られてしまいます。
そんなとき、機能やパーツごとにファイルを分けて管理するととても便利です。
Sassでは「パーシャルファイル」という、ファイル名の頭に「_(アンダースコア)」を記述したファイルで、ファイルを分割して管理できます。
例えばヘッダーとかフッターとかレイアウトごとに分けてもいいし、mixinを定義したファイルを分けたりなど、分け方は色々あります。
ヘッダーだけのパーシャルファイルを作成する際は、「_header.scss」という感じになります。
/* _header.scss
=====================================*/
header {
background-color: #000;
max-width: 1000px;
}分割したファイルは「@use」を使ってメインのSCSSファイルに読み込ませることができます。
/* style.scss
=====================================*/
@use 'header';
@use 'footer';上記のような感じでメインの「style.scss」に作成したパーシャルファイルを全て読み込ませると、一つのCSSフォルダに変換されるので、実際に適用するCSSが一つで済みます。
Sassを扱うための環境設定
Sassを扱うためにはエディターとSassファイルをコンパイルするための環境設定が必要となります。このSassをコンパイルするための環境設定が、初めてSassを使う人にとっては少し難しく感じると思います。
ですが、使っているエディターがVSCoadであれば、難しい設定なしでSassを使うことができます。
VSCoadは初心者でも使いやすい人気のエディターなので、まだ使ったことないという方でSassを習得したいという方は、これを機にインストールしてみましょう!
VSCoadでSassを利用する方法
VSCoadは拡張機能をインストールするだけでSassを使うことができます。
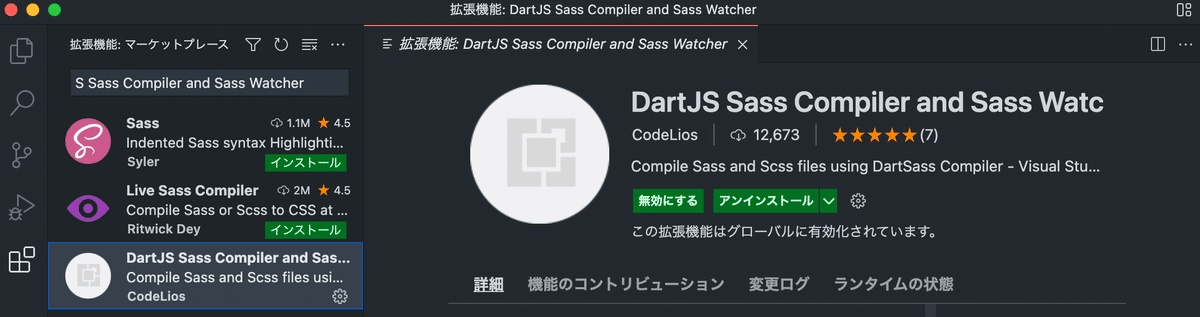
拡張機能は「DartJS Sass Compiler and Sass Watcher」をインストールします。

Sassには実行環境が色々あるみたいですが、公式が現在推奨しているのが「Dart Sass」なので、それに対応している拡張機能がこの「DartJS Sass Compiler and Sass Watcher」になります。
なので今からVSCoadでSassを使用する環境を整えたい方は、この拡張機能をインストールするといいんじゃないかなと思います。
拡張機能をインストールしたらSassを記述する準備は完了です。
VSCoadの上部メニューの「ファイル」から「新規ファイル」で「style.scss」というファイル名のSassファイルを作って、Sassを記述してけばOKです。
試しに下記のコードを書いてみます。
/*.scss
=====================================*/
.main-nav {
list-style: none;
li {
text-align: center;
a {
display: block;
}
}
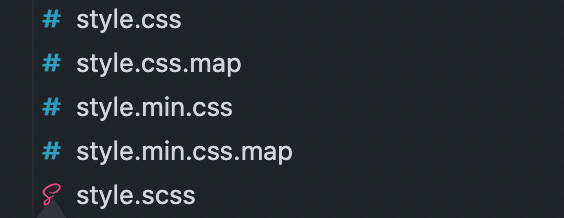
}そして保存すると、下記のようにCSSファイルが自動的に作成されます。

作成された「style.css」のフォルダを見てみると、下記のようにCSSのコードに変換されているのが分かります。
/*.css
=====================================*/
.main-nav {
list-style: none;
}
.main-nav li {
text-align: center;
}
.main-nav li a {
display: block;
}これ以降はSassファイルを保存するたびに自動的にCSSファイルに変換されます。
ちなみにCSSに変換後、「style.css」の他に3つファイルが作成されていると思いますが、それぞれのファイルの役割は下記のような感じです。
「style.min.css」・・・改行や半角スペース、コメントアウトしたテキストなどが省略された形式で作成されたCSSファイルです。
「style.css」よりデータ容量が軽いので、こっちを適用するとページ読み込みの速度改善につながると思います。
「style.css.map」「style.min.css.map」・・・このファイルはソースマップと呼ばれていて、CSSファイルとSCSSファイルを紐づけるために存在するものです。
ブラウザで検証ツールを使う際にCSSファイルを検証すると、SCSSファイルでは該当箇所が何行目に書かれているかなどの情報を取得できます。
ここで思わぬ落とし穴が・・・
ここまで書いてきたように、Sassはとても便利な点が多いです。
ですが私が実際にこのやり方でSassを使ってwebサイトを作成していると、思わぬ落とし穴がありました。
パーシャルファイルを作成して気づいたのですが、分割したパーシャルファイルの内容は、そのパーシャルファイルを保存しただけでは自動でCSSがコンパイルされないんです。
パーシャルファイルの内容をCSSに反映させるには、
パーシャルファイルを保存→パーシャルファイルを読み込んだメインのSCSSフォルダを保存の2ステップを踏まないと保存ができません。
これはトテモメンドクサイ・・・。
色々調べまくった結果、拡張機能の「DartJS Sass Compiler and Sass Watcher」のデフォルトの設定ではやはりパーシャルファイルの保存時にコンパイルはできないようです。
パーシャルでファイルを分割して、SCSSファイルが複数ある場合は、「Node.js」などをインストールして、プラグインの設定を変更する必要があります。
長くなってしまったので、これについては別の記事に投稿しようかなと思います。
こんな長い記事を自分以外にここまで読んでいただいた方がいらっしゃるか分かりませんが、
もし奇跡的にいらっしゃたら、読んでいただいて本当にありがとうございました。
