
UE5から始める C++ & BP 11 【Blueprint版】Input Event(入力イベント)
Zenn Bookの方に今まで書いていたnote記事を移行できました。
今はZenn Bookを直接編集して、書き終わったらnoteに書き写してます。
2重管理結構大変。
手順はZenn、コラムはnoteで続けて行きます。
もうすこしで基本文法が書き終わりそうです。
頑張って最後まで走りぬこう!
前回は「Function(関数)」方法について調査しました。
今回は「Input Event(入力イベント)」方法について調査していきます。
【Blueprint】Input Event(入力イベント)
今回できること
キーボードやゲームコントローラーの入力イベントからPrintStringを出力します。

Project Settingsに入力イベントを追加して、Blueprintで追加した入力イベント呼び出します。

学習用の新規レベル「Chapter_2_InputEvent」を作成する
学習用の新規レベルを作成します。
[File]メニューから[New Level…]を選択します。

[Default]を選択します。

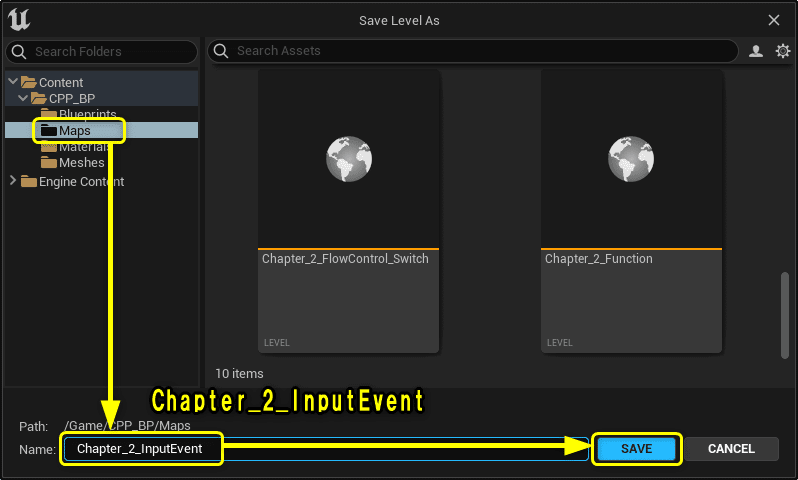
「Maps」フォルダに「Chapter_2_InputEvent」を入力し、[Save]ボタンをクリックします。

Blueprintを複製する
「BP_Function」を複製(Ctrl + W)して、「BP_InputEvent」を作成します。

キーボード入力イベントノードを追加する
キーボードの「H」キーを入力した時に処理を実行するようにします。
メニューから[Input > Keyboard Event > H]を選択します。
カテゴリーが英語UIと日本語UIで違うので検索Wordが変わります。
英語UI:[keyboard (追加したいキー)]
日本語UI:[キーボード (追加したいキー)]

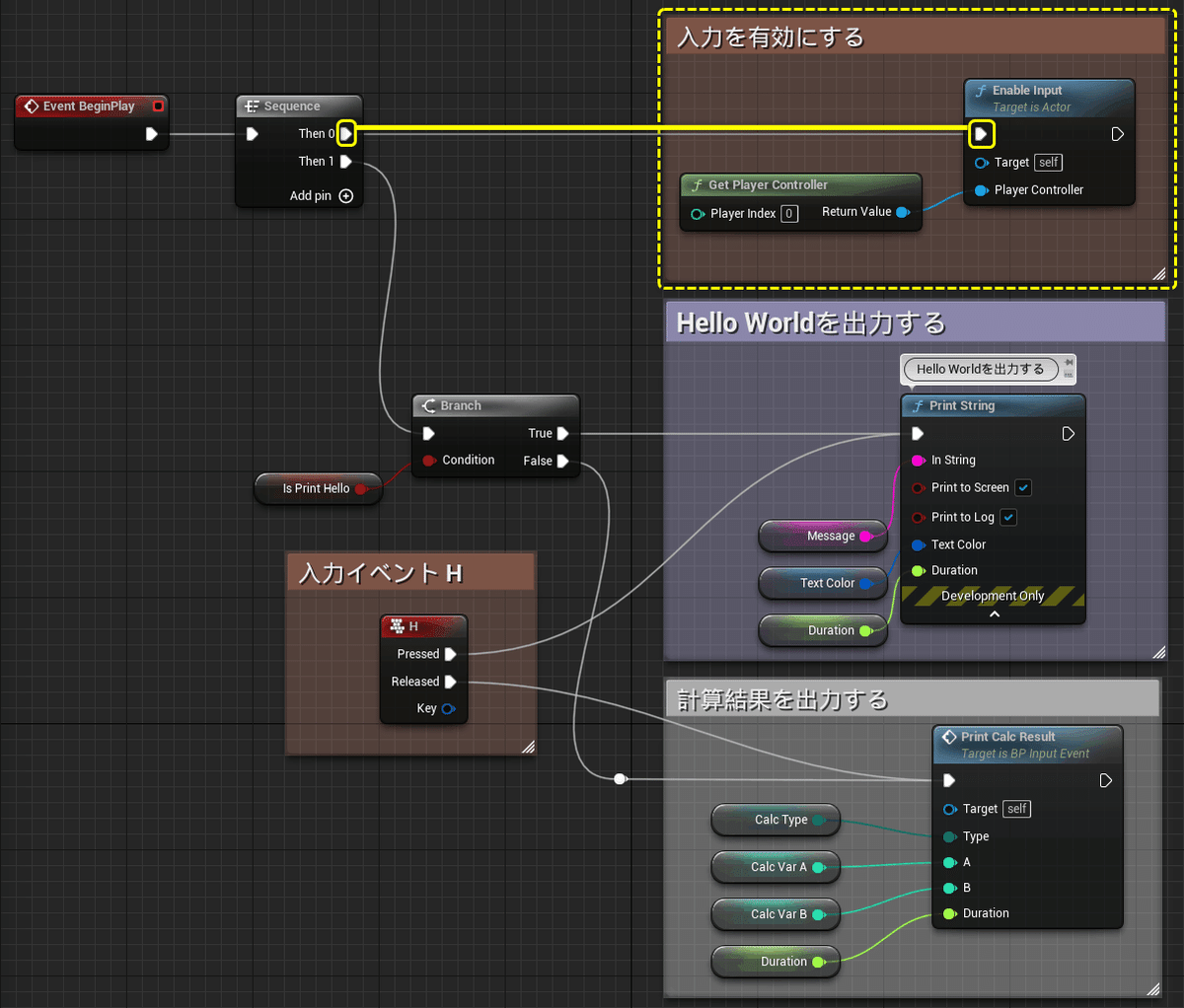
「H」のイベントノードの[Pressed][Released]の[実行]ピンを[PrintString]ノードとFunction[PrintCalcResult]ノードの[実行]ピンに接続します。

[Compile]ボタンをクリックします。

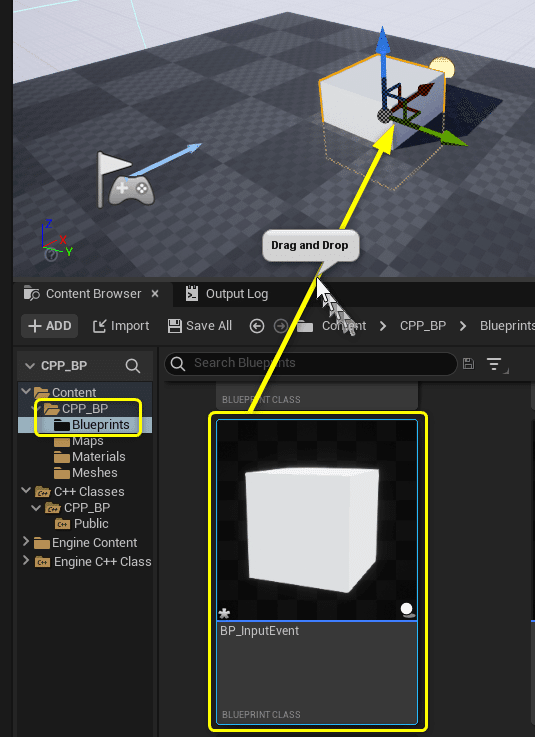
Level Editorに戻り、「BP_InputEvent」をViewportにDrag&Dropします。

Level Editorの[Play]ボタンをクリックします。

[H]キーを入力してもBlueprintが反応しません。

[Enable Input]ノードを有効にしてキーボード入力できるようにする
Blueprintが入力を受け付けるように修正します。
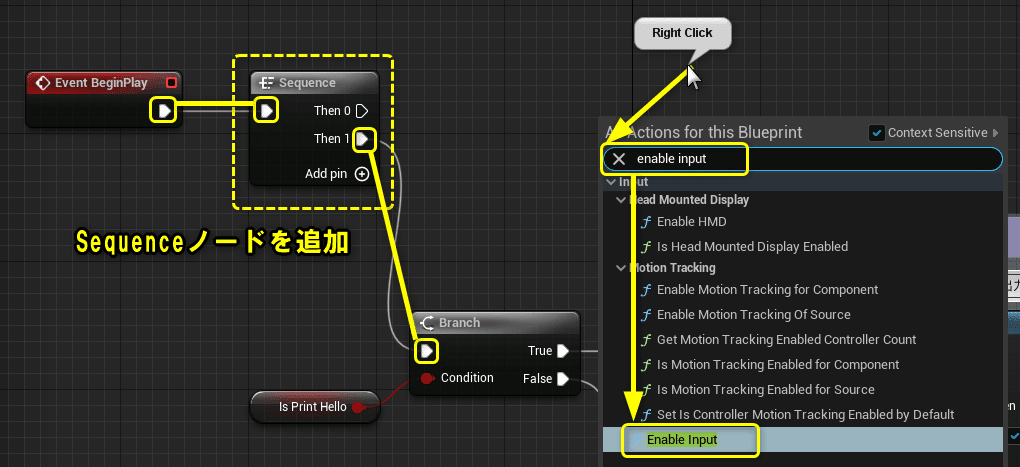
[Sequence]ノードを追加して、[Then 0]の[実行]ピンで入力を受け付けるようにする処理を設定します。
[Enable Input]を追加します。

[Enable Input]ノードの[Player Controller]ピンからDrag&Dropし、[Get Player Controller]を選択します。

[Sequence]ノード[Then 0]の[実行]ピンを[Enable Input]ノードの[実行]ピンに接続します。

[Compile]ボタンをクリックします。

Level Editorの[Play]ボタンをクリックします。

[H]キーを入力するとBlueprintが反応します。

入力イベントノードは「Pressed(キーを押した)」「Released(キーを離した)」の入力を取得できます。

Project Settingsで入力イベントを追加する
キーボードとゲームパッドのイベントを1つのイベントで処理できる設定をします。
[Project Settings]を開きます。
[Edit]メニュー > [Project Settings...]
右上の[Settings] > [Project Settings...]

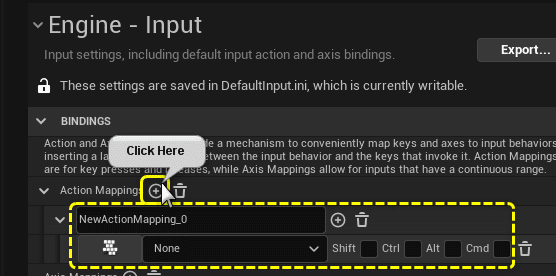
入力の設定は[Engine]カテゴリーの[Input]から行います。
[Bindings]カテゴリーで詳細な入力設定を行えます。

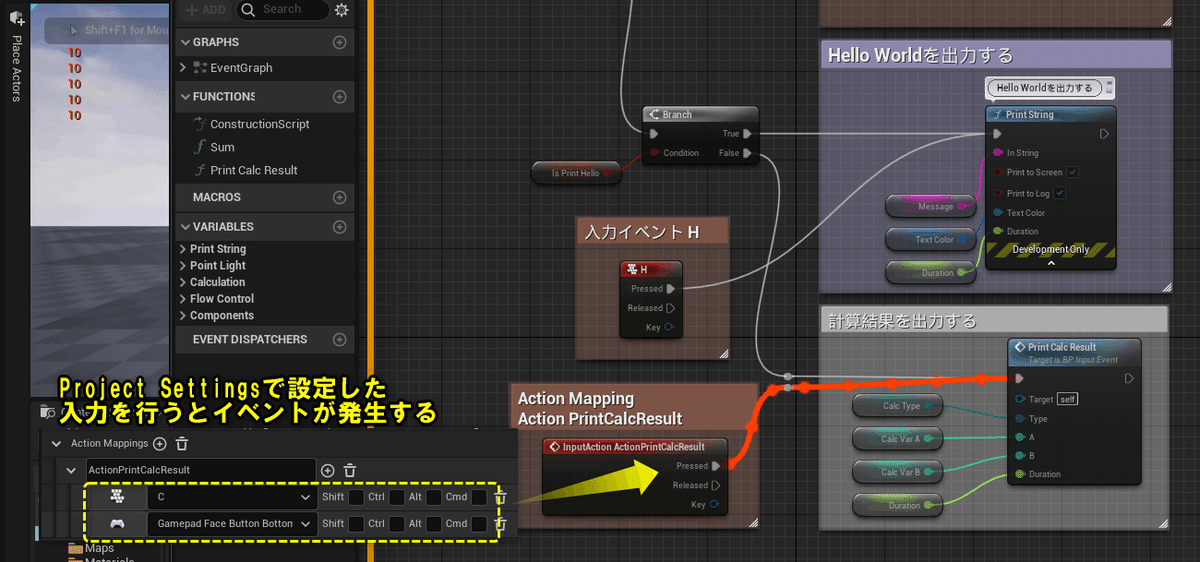
[Action Mappings]に「ActionPrintResult」というActionイベントを追加します。

[Action Mappings]の[+]ボタンをクリックするとActionイベントが追加されます。
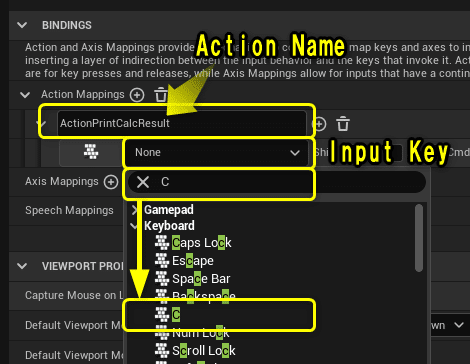
Action Mappingsに追加されたActionを設定します。
Action Name:ActionPrintCalcResult
Input Key:Cキー

Inputキーの左側のアイコンをクリックしてから、設定したいキーを入力すると設定したいキーが設定されます。

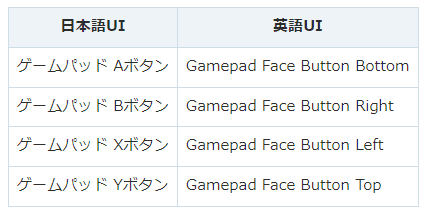
キーボード以外にもゲームパッドの入力を同じActionに設定できます。
Action名の[+]ボタンをクリックすることでInputキーを追加できます。
日本語UIと英語UIで名称や配置が違うので、UIを母国語にして設定した方が間違えないです。


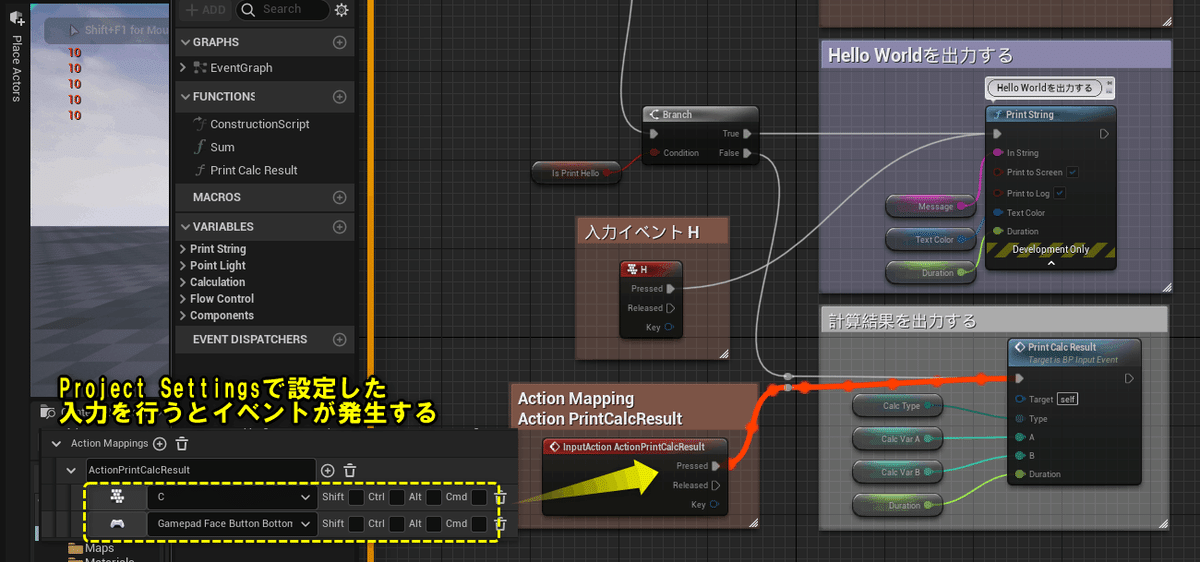
Project Settingsで追加したActionイベントを追加する
Project Settingsで追加したActionイベントを入力した時にFunction[PrintCalcResult]を処理するように修正します。
「BP_InputEvent」を開きます。

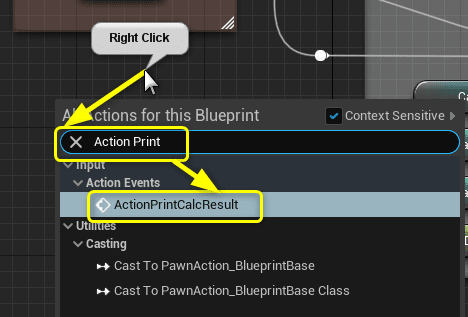
メニューからProject Settingsで追加したInput Actionイベント[ActionPrintCalcResult]を選択します。

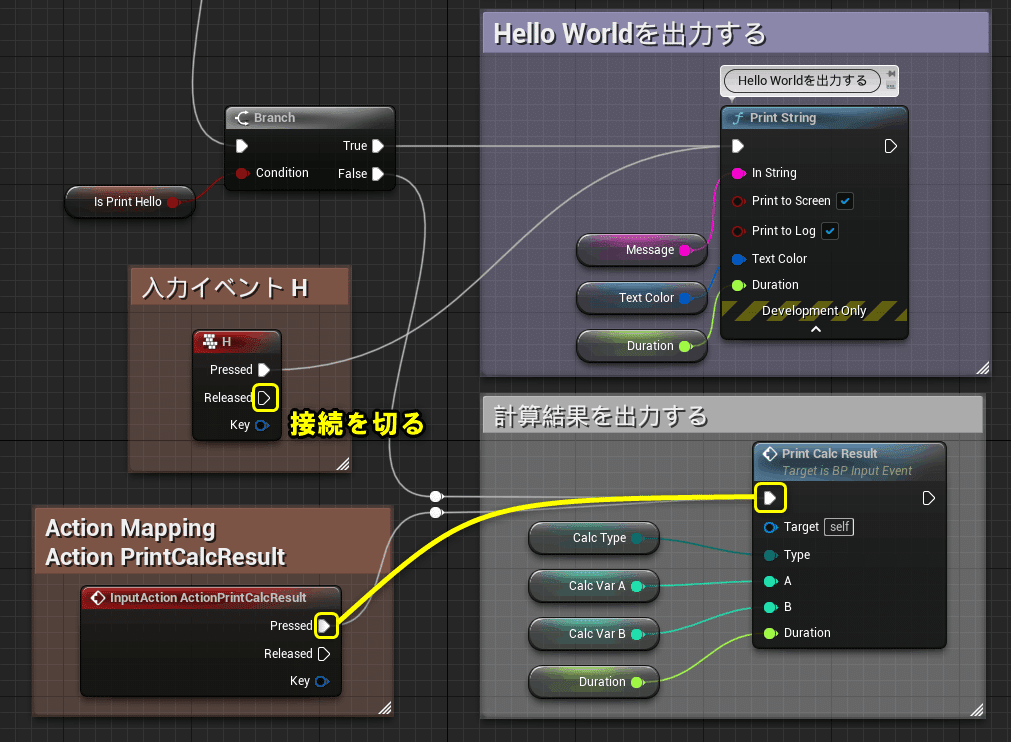
Input Action[PrintCalcResult]の[Pressed]をFunction[PrintCalcResult]の[実行]ピンに接続します。

[Compile]ボタンをクリックします。

Level Editorの[Play]ボタンをクリックします。

Project Settingsで追加したActionイベントを入力した時にunction[PrintCalcResult]を処理するようになりました。

すべて保存する
Blueprint側の説明は以上になります。
プロジェクトをすべて保存しましょう。

まとめ
入力イベントはBlueprintが1番簡単に実装出来ます。
ソースコードで書くとスゴイ大変でした。
これくらい気軽に入力イベントが実装できるのはうれしいですね。
参照URL
UE4から始めるC++&Blueprint 進捗とロードマップ
Zennで進捗報告を行い、GitHubでロードマップを公開中です。
よかったら覗いてみてください。
