
UE5 C++&BP 05【Blueprint版】Construction ScriptでComponentの設定を変更する
本を書くという目標が決まったので、頭の中にある本の目次を書き起こしました。
Zennのロードマップがユーザーとのやり取りされている素晴らしいロードマップです。
Ziraで看板方式でタスク管理をしていたのですが、Zenn公式の運用方法を取り入れてみようとGitHubのProjectで管理してみることにしました。
書いてみると
結構多いかな?
これを終わらせればいいのなら意外といけるそう
これも足りないから書かなきゃ
自分の考えていることは書いてみないと、自分にも他人にも分からないので書いてみることで見えてくるものがあります。
近道はない
そんなことを書きましたが、目的地が決まれば着実にタスクをひとつひとつ終わらせることが近道ですね。
誘惑が多いので寄り道ばっかりです。
寄り道はインプット
栄養補給大事です。
Dr.Stoneみたいにロードマップを作った
— ポジTA (@posita33) January 15, 2022
完成までの道のりが分かる
ひとつひとつ完成させていけば、出来上がる
近道はない
次のIssueに取り掛かろう pic.twitter.com/UfReYBqp5u
前回は「Componentを追加する」方法について調査しました。
今回は「Construction ScriptでComponentの設定を変更する」方法について調査していきます。
【Blueprint版】Construction ScriptでComponentの設定を変更する
今回出来ること
今回はConstructionScriptを使用して、Level EditorのDetailパネルでPointLightのプロパティを変更します。

学習用の新規レベル「Chapter_2_6_ConstructionScript」を作成する
学習用の新規レベルを作成します。
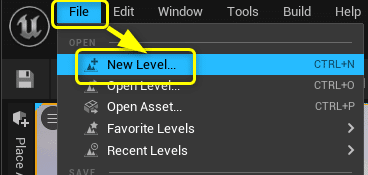
[File]から[New Level…]を選択します。

[Default]を選択します。

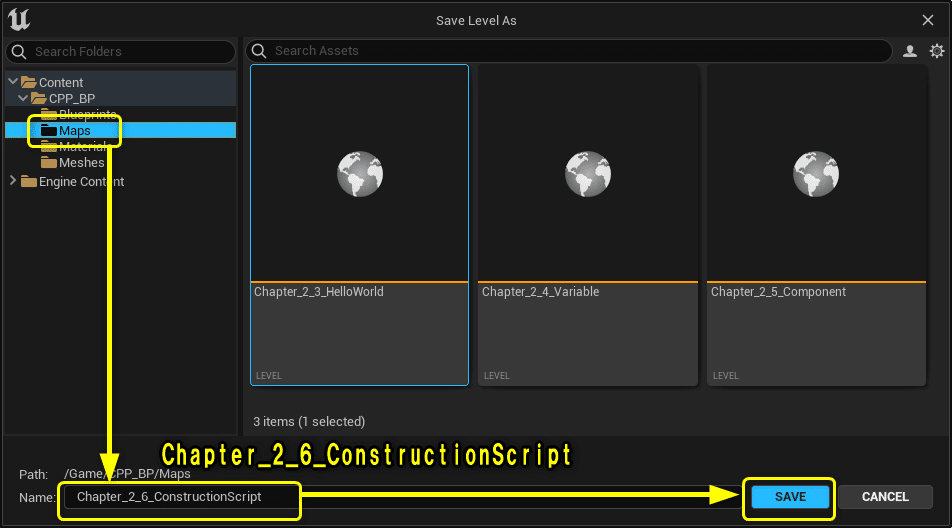
「Maps」フォルダに「Chapter_2_6_ConstructionScript」を入力し、[Save]ボタンをクリックします。

LevelEditorで編集可能な変数を追加する
PointLightのプロパティをBlueprintのConstructionScriptから変更するための変数を作成します。
VariableName:VariableType(変数の概要)
IsVisible:Boolean (PointLightの表示(true)/非表示(false))
Intensity:Float(PointLightの光の強さ)
LightColor:Linear Color Structure

追加した変数にCategoryを設定します。
Category:Point Light

変数[IsVisible]の右側「目のアイコン」をクリックし、「目が開いた状態」に設定します。

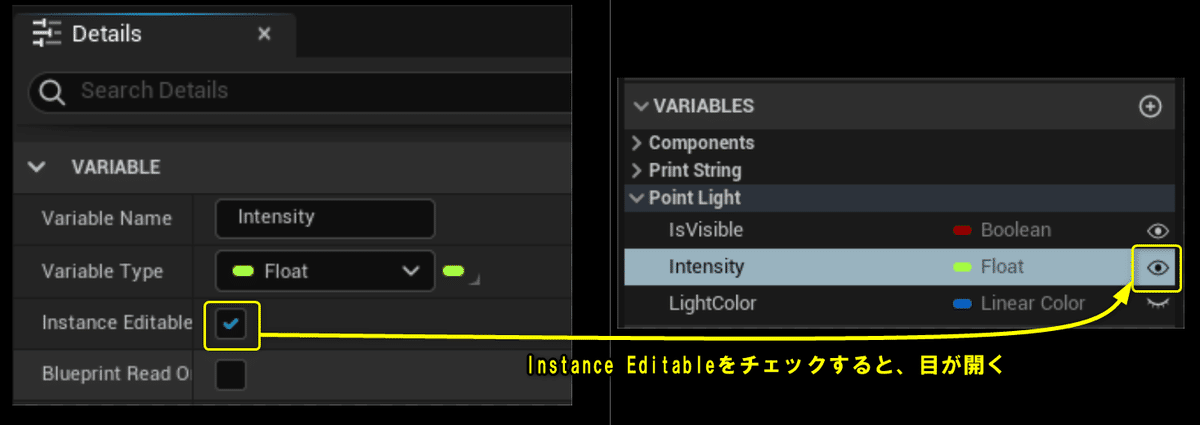
変数[Intensity]は[Detail]パネルの[Instance Editable]をチェックします。
変数[Intensity]の「目のアイコン」が「目を開いた」状態になります。
「目のアイコン」は[Instance Editable]が有効/無効を表しています。

変数[LightColor]の「目のアイコン」を開いた状態にします。
すべての変数の目が開いた状態になりました。

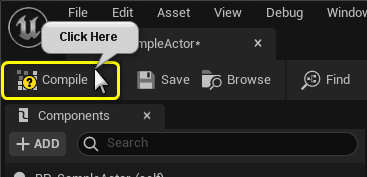
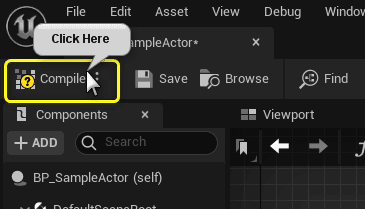
[Compile]ボタンをクリックします。

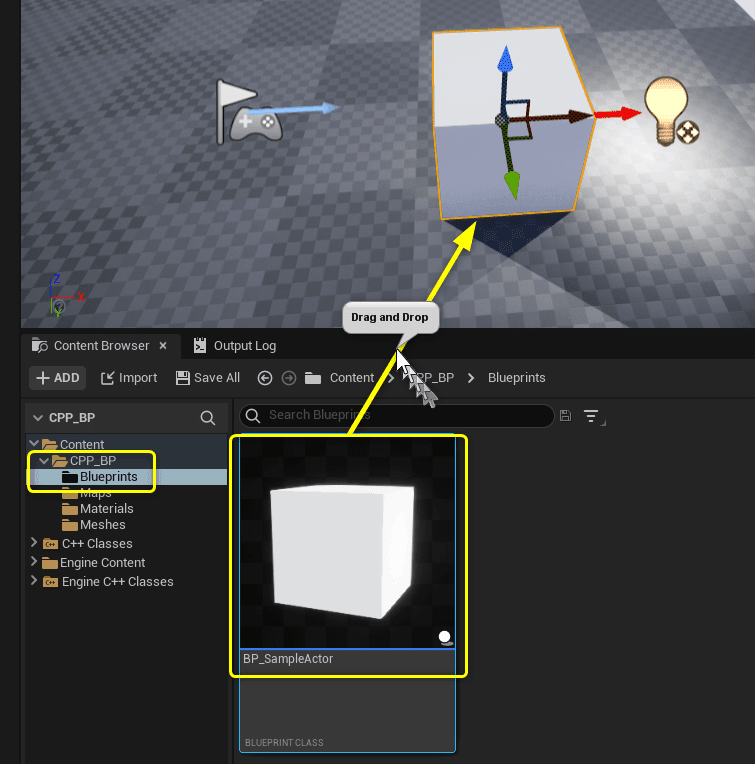
LevelEditorに戻り、「BP_SampleActor」をViewportにDrag&Dropします。

「BP_SampleActor」の[Detail]パネルに「Point Light」と書かれたCategoryが表示されます。
先ほど追加した変数が表示されています。
変数の「目のアイコン」が開いた状態では、LevelEditorの[Detail]パネルから変数の値を設定することができます。

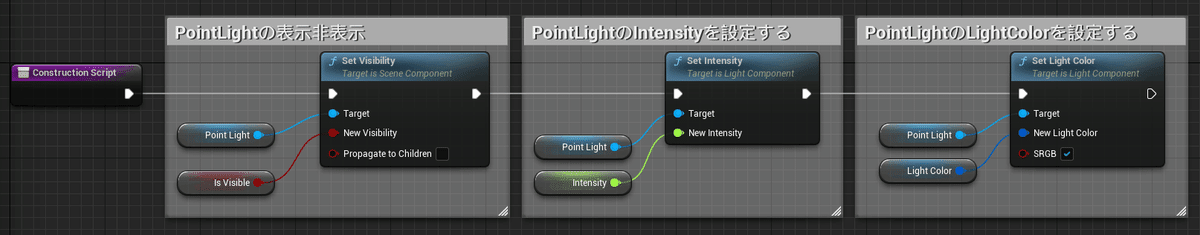
ConstructionScriptでPointLightの表示/表示を設定する
[Derail]パネルに表示された変数を使用して、Point Lightのプロパティを変更できるようにします。
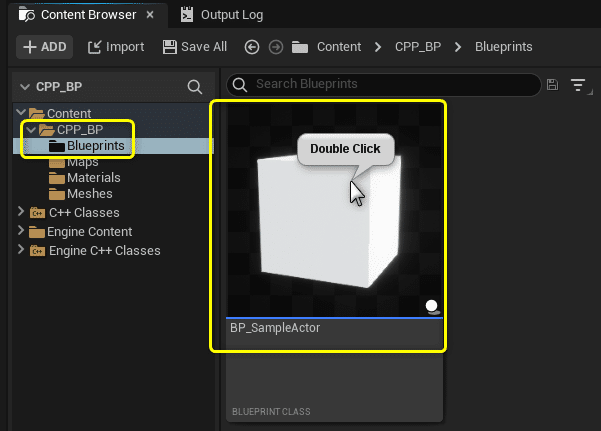
「BP_SampleActor」をBlueprintEditorで開きます。

Construction Scriptタブを開きます。
[Construction Script]ノードが今回やることのStartになるノードです。

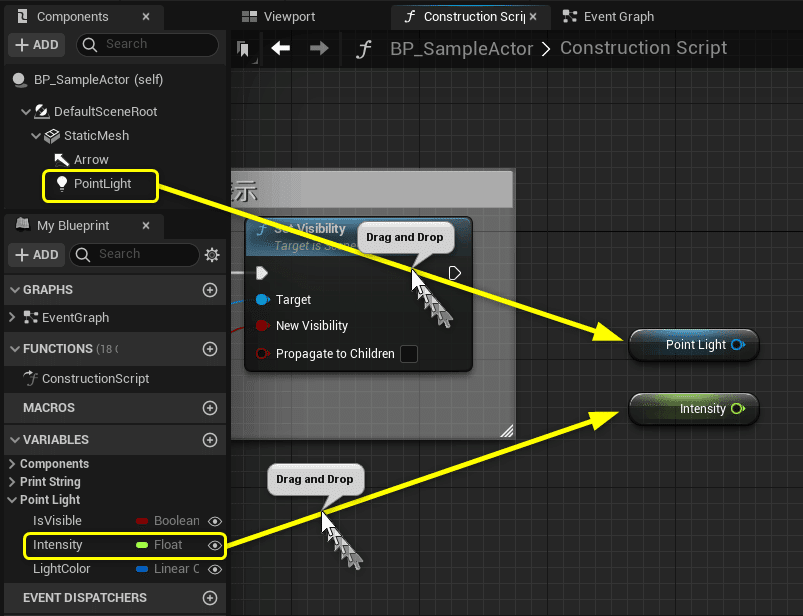
[Component]パネルからPointLightをDrag&Dropします。

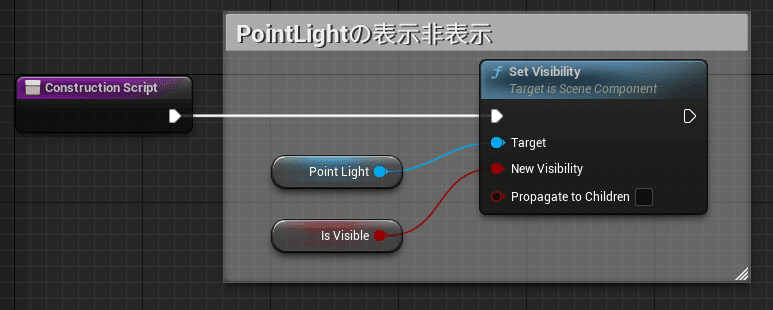
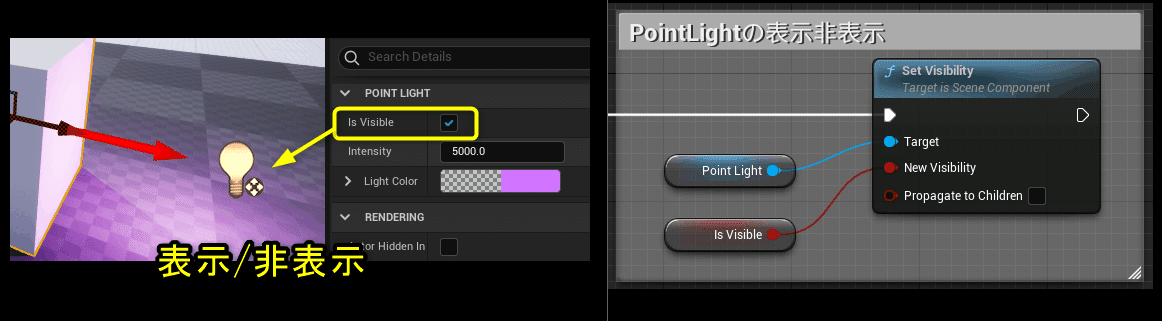
PointLightのGetノードからDrag&Dropし、[Set Visibility]を選択します。

変数[IsVisible]のGetノードを追加します。
[Set Visibility]ノードの[New Visibility]ピンとGetノードを接続します。
[Construction Script]ノードの実行ピンを[Set Visibility]ノードの実行ピンに接続します。

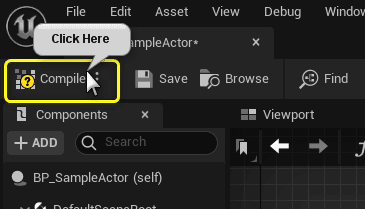
Compileボタンをクリックします。

[Detail]パネルの変数[IsVisible]を有効/無効にすることで、Point Lightの表示/非表示を制御することが出来ます。
ConstructionScriptに処理を書くことで、Viewportに配置してからのComponentの設定を変更することができます。

処理が書けたのでコメントボックスを追加しましょう。

ConstructionScriptでPointLightのIntensity(光の強さ)を調整をする
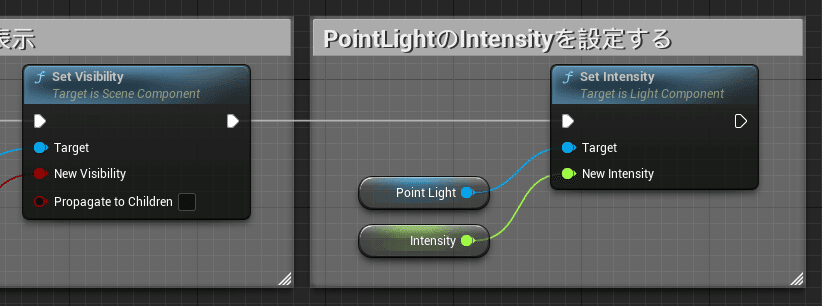
次にPointLightのIntensity(光の強さ)を調整します。
Componentの[PointLight]と変数[PointLight]のGetノードを追加します。

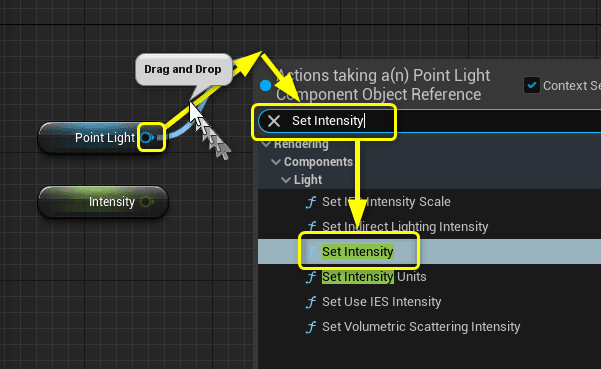
[PointLight]のGetノードからDrag&Dropし、[Set Intensity]を選択します。

変数[Intensity]のGetノードと[Set Intensity]ノードのNew Intensityピンを接続します。
[Set Visibility]ノードの実行ピンと[Set Intensity]ノードの実行ピンを接続します。

Compileボタンをクリックします。

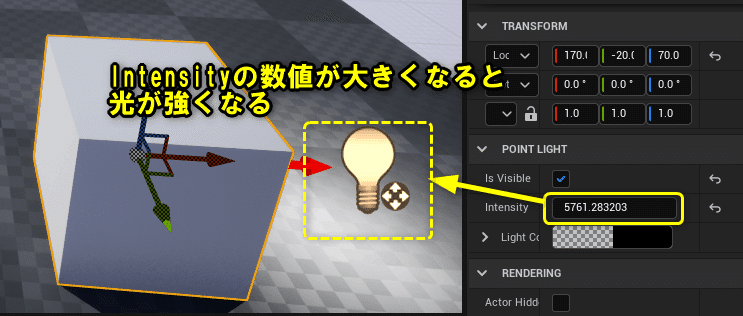
[Detail]パネルの変数[Intensity]の数値を大きくすると光が強くなります。

変数[Intensity]のDefault Valueに数値[5000.0]を設定します

Compileボタンをクリックします。

変数[Intensity]の矢印ボタンをクリックします。
設定した値をDefault Valueに戻ります。
ConstructionScriptで設定できるようにすると最初の状態に戻したい時が出てきます。最初の状態に戻すためにDefault Valueに設定しておきましょう。

処理が書けたのでコメントボックスを追加しましょう。

ConstructionScriptでPointLightのLightColorを調整をする
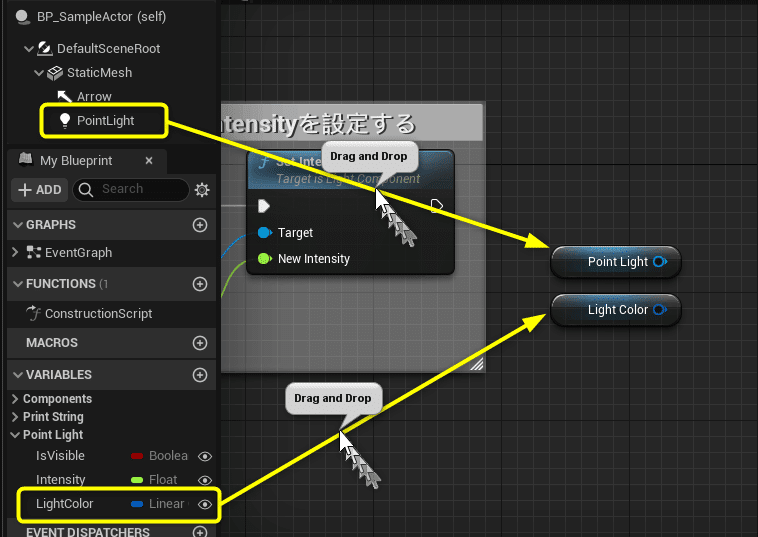
次にPointLightのLightColor(光の色)を調整します。
Componentの[PointLight]と変数[LightColor]のGetノードを追加します。

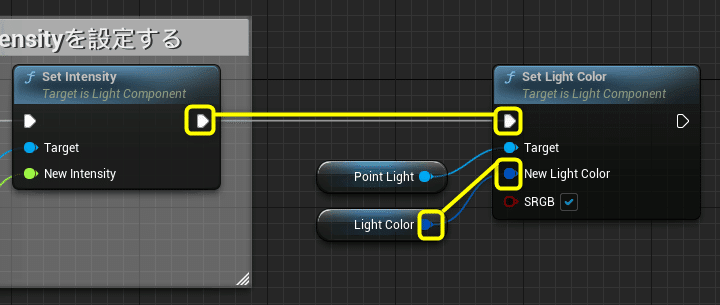
変数[LightColor]のGetノードからDrag&Dropし、[Set Light Color]を選択します。

変数[LightColor]のGetノードと[Set Light Color]ノードのNew Light Colorピンを接続します。
[Set Intensity]ノードの実行ピンと[Set Light Color]ノードの実行ピンを接続します。

Compileボタンをクリックします。

[Detail]パネルの変数[LightColor]を変更することで、PointLightの色を変更することが出来ます。

処理が書けたのでコメントボックスを追加しましょう。

ConstructionScriptの振り返り
変数の目のアイコンを有効にする(Instance Editableを有効にする)とLevelEditorの[Detail]パネルでViewportに配置した後に値を変更できます。

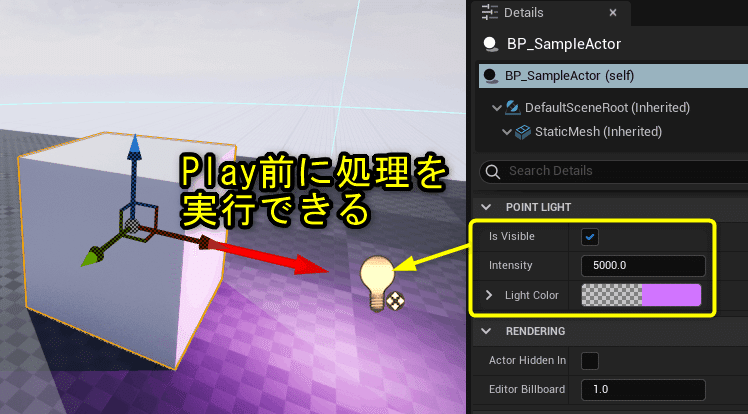
BlueprintのConstructionScriptでは、LevelEditorの[Detail]パネルの変数の変更をViewportに配置したActorに対して反映することができます。

Web上でBlueprintを共有できるサイトがありますので、今回のBlueprintを共有しています。
[Set Visibility]ノードはPointLightの表示/非表示を設定することができます。

[Set Intensity]ノードはPointLightの光の強さを設定することができます。

[Set Light Color]ノードはPointLightの光の色を設定することができます。

Actorを親に選択したBlueprintEditorは最初[EventGraph]タブと[ConstructionScript]タブに処理を書くことができます。
EventGraphはPlayが実行されてから、Eventが発生した時に実行されるタブです。

ConstructionScriptタブはPlayが実行される前に、配置したActorのComponentの設定を確認しながら変更する処理が書けるタブです。

Playが実行される前か後かで使用方法を考えます。
全て保存して、Blueprint側は終了
Blueprint側の説明はここまでになります。
[Content Browser]から[Save All]ボタンをクリックし、[Save Selected]ボタンをクリックしてプロジェクトの変更のあったアセットをすべて保存します。

まとめ
Blueprintを作成した時に3つのタブがあって、ConstructionScriptタブはなかなか使わないのではないでしょうか。
覚えておくと大変便利な機能なので、一度も触ったことが無い人はこの機会に触ってみてください。
それでは、C++側を実装していきましょう。
UE4から始めるC++&Blueprint 進捗とロードマップ
Zennで進捗報告を行い、GitHubでロードマップを公開中です。
良かったら確認してみてください。
【参照URL】
