
UnrealEngine情報収集の自動化! Inoreaderの活用方法
2月から電車通勤になりそうなので、少ない時間の中で情報収集をRSSツールを使ってUnrealEngine情報の集約と情報収集の自動化してみることにしました。
依然はFeedlyを使用していたのですが、Inoreaderを使用してみることにしました。
Inoreaderは日本語対応だったり、Googleアラートに無料で対応しているので使いやすそうだったからです。
結局Pro版になりそうですが、無料版でも使いよう次第ではかなり自動化できそうです。
Inoreaderのアカウントを作成する
まずはInoreaderに登録します。
メールアドレスもしくはSNSアカウントでアカウントを作成することが出来ます。

無料版で出来ること
【GoogleアラートとInoreader連携】ウォッチするキーワードをGoogleアラートに登録する
Googleアラートは気になるキーワードをあらかじめ登録しておくと、自動で記事を送ってくれます。
「Unreal Engine」「UE4」「UE5」など一日に何度も検索しているワードを登録しておくと検索する手間が省けます。
Googleアカウントにログインしていないとメールアドレスの入力が求められて、オプション表示した時にRSSが選択できません。
右上にログインボタンがあるので、ログインをしましょう。

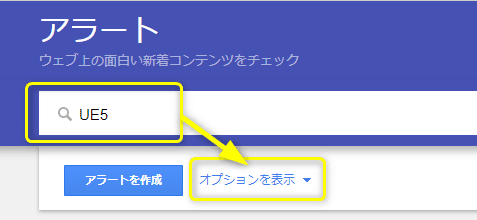
Googleアカウントにログインしたら、検索ワードを入力して、オプションを表示をクリックします。

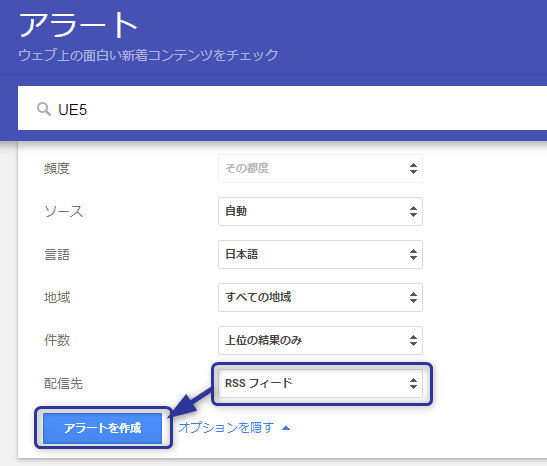
配信先を「RSSフィード」に変更して、アラートを作成します。

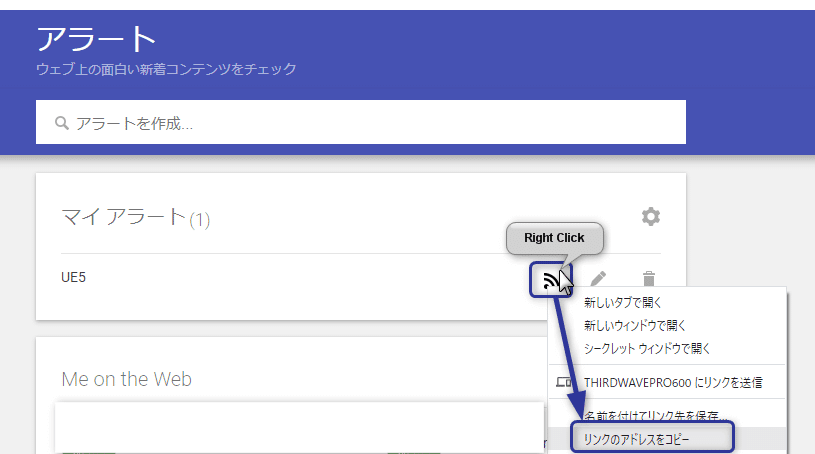
マイアラートからRSSアイコンを右クリック > [リンクのアドレスをコピー]

【GoogleアラートとInoreader連携】作成したアラートをInoreaderに登録する
作成したGoogleアラートのキーワードをInoreaderに設定します。
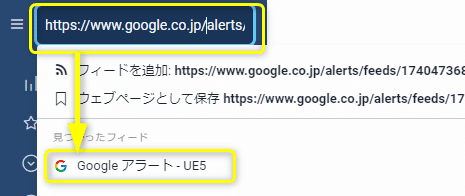
左上の検索欄にペーストすると、リストに先ほど作ったマイアラートが表示されるので選択します。

Googleアラートのマイアラートが追加されます。

しかし、キーワードが「UE5」だと最近の結果がないみたいです。

気長に更新されるのを待ちましょう。

フォルダを作成して複数キーワードをまとめる

技術系サイトの検索キーワードを監視する
このままだとあまりにも情報が無いので、技術系サイトの検索ワードを監視することにしました。
QiitaとZennのUnreal系の記事をフォローしてみます。
Qiitaの場合
https:://qiita.com/tags/(タグ名)
Zennの場合
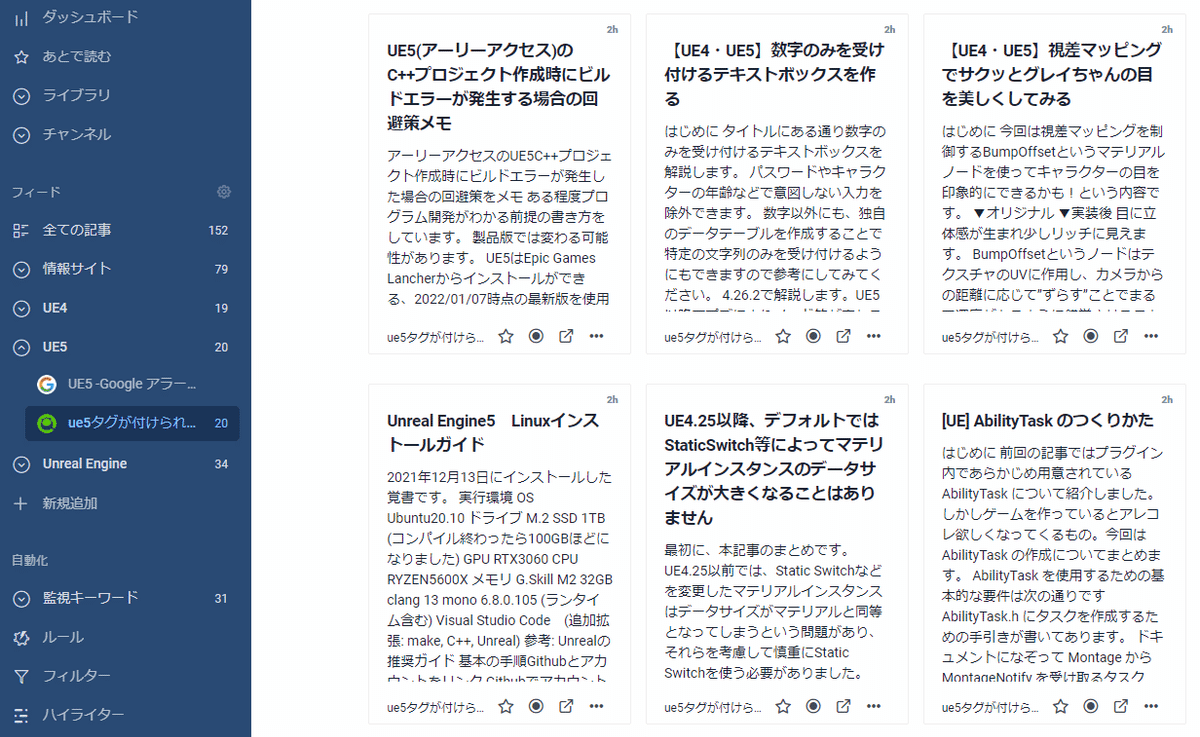
https://zenn.dev/topics/(タグ名)QiitaのUE5タグを監視してみます。


大量のUE5情報が表示されました。

次にZennのUnreal Engine記事をフォローしてみます。

Zennの方も情報が表示されました。

コレで電車通勤の際にUnrealEngineの情報に集中して読むことが出来そうです。
ソーシャル機能
Inoreaderにはソーシャル機能があるようなので試してみました。Pro版を30日間試せるので、UnrealEngine情報を自動的に拡散するように設定しました。
周りに使っている人もいないので、よかったらフォローして一緒にInoreaderを使ってください。
まず設定からソーシャル機能を有効にします

プロフィールをクリックします

ソーシャル機能の有効化を有効にします。

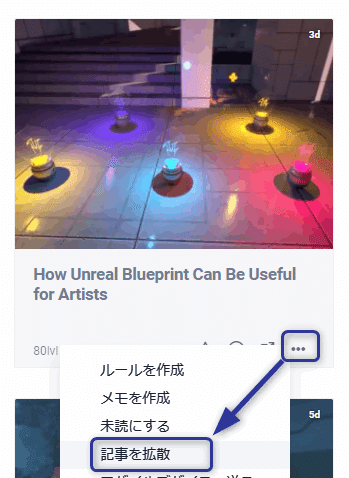
気になった記事の右下[…]をクリックし、[記事を拡散]を選択します。

記事の拡散コメントと公開範囲を設定して、[拡散]ボタンをクリックします。

ソーシャル機能を有効にするとチャンネルカテゴリが増えます。
マイチャンネルを表示すると拡散した記事が表示されます。

知り合いのアカウントが分かれば友達検索をします。
ただ、アカウント名を入力しても表示されたり、表示されなかったり。

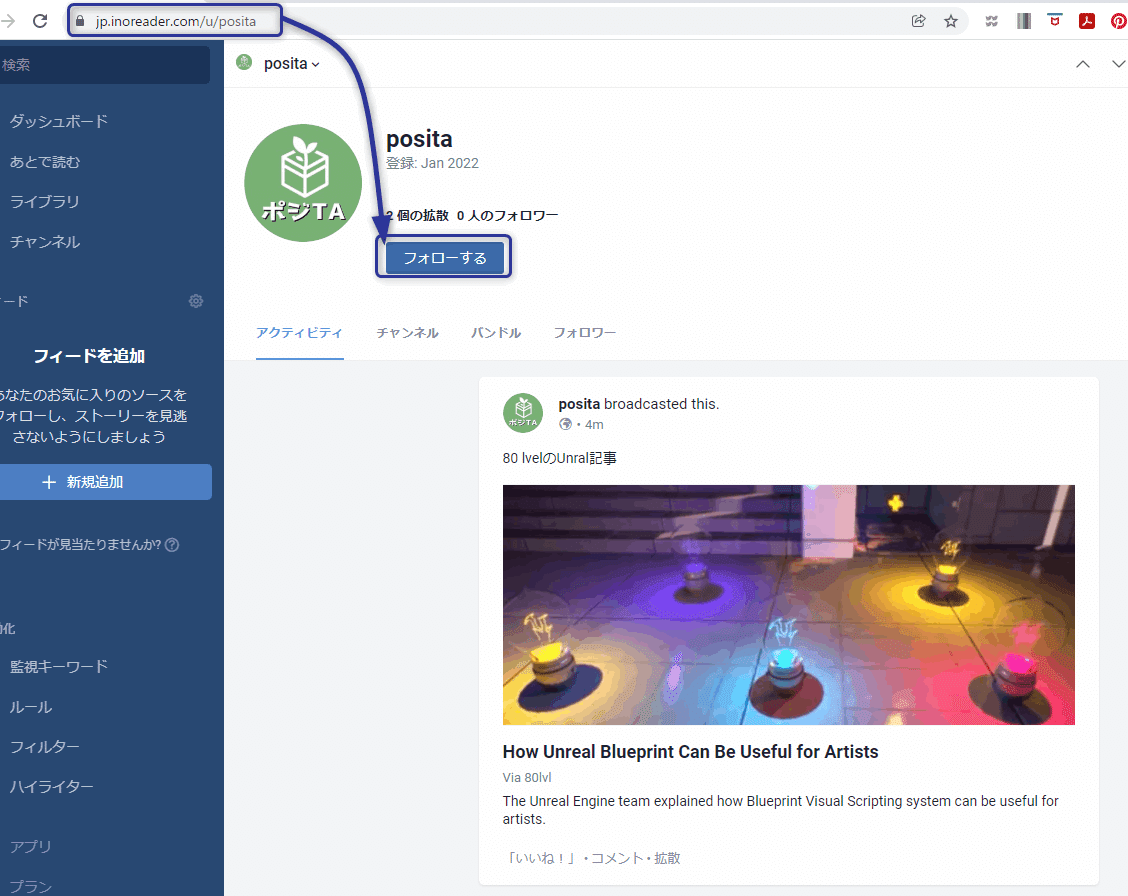
アカウント名が分かるのであればURLで検索すると必ず見つかります。
https://jp.inoreader.com/u/(ユーザー名)ポジTAは https://jp.inoreader.com/u/posita です
このあとのPro版でUnrealエンジン情報があったら自動的に拡散するようにしておきました。

Pro版で出来ること
キーワード監視(Proのみ)と技術情報サイトの連携
よく見ている技術のRSSをフォローしました。
ただ、UnrealEngineだけ取り出すことが出来ないので困っていたところ、「キーワード監視」を見つけました。
よく読んでいる「80 Level」から「Unreal」というキーワードに引っかかった記事のみを表示するようにします。
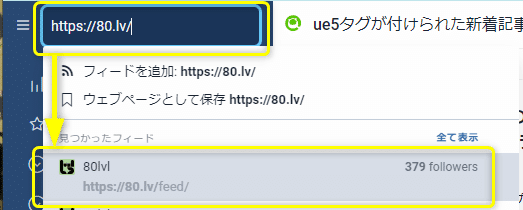
まず「80 Level」のRSSをフォローします。

80 LevelのUnreal Engine情報のみを読みたいです。

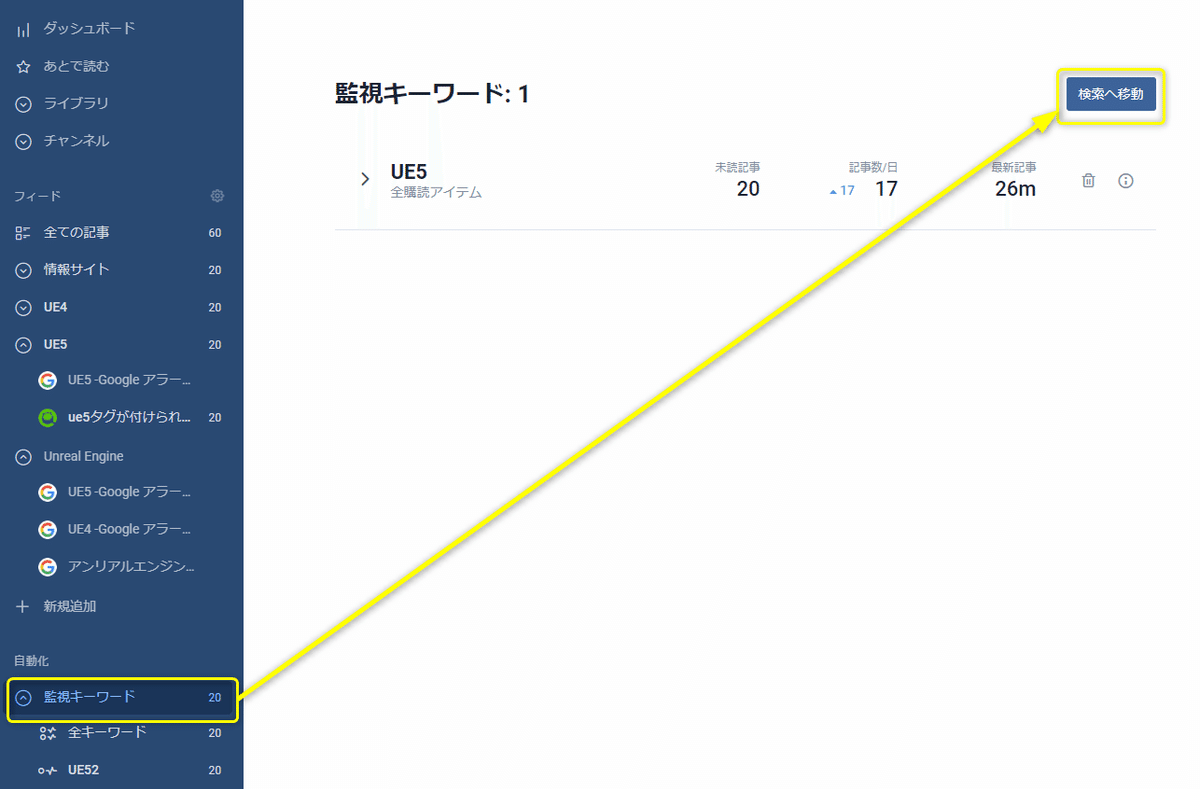
監視キーワードを追加します。
まずは検索へ移動します。

記事数を選択して、「Unreal」で検索します。
「キーワード監視」というボタンをクリックします。

自分が登録しているRSSのフォロー記事全体から「Unreal」のキーワードに引っかかる記事のみを表示します。
これで技術系サイトからUnreal情報を抽出することが出来ました。

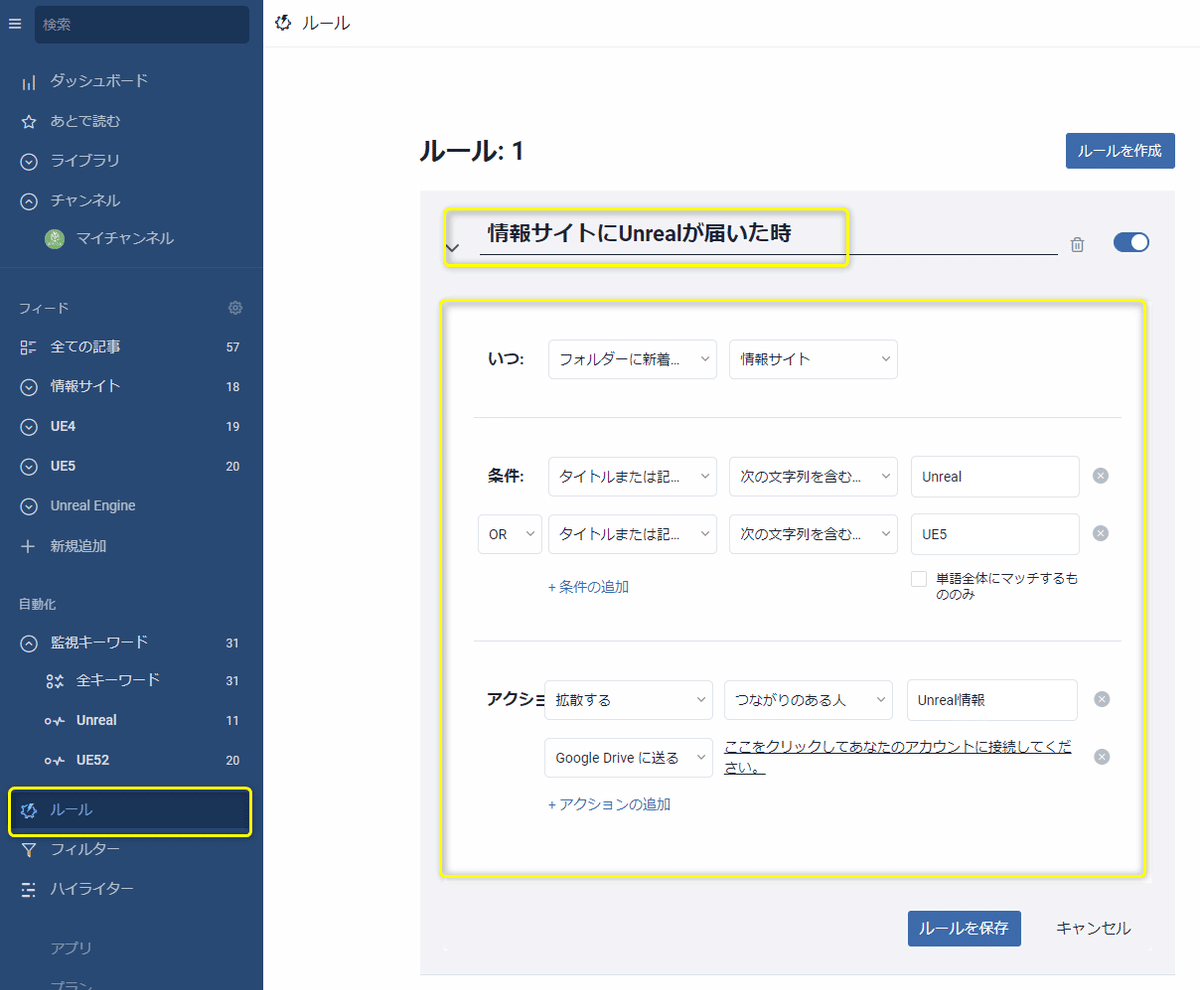
ルールを設定する
他にルールという機能があったので、ソーシャル機能に自動的に拡散して表示するようにしてみました。
今回はこのくらいにして、少しずつカスタマイズしてみます。

まとめ
だらだらと情報収集をしていたので、意識的に絞り込むと時間が短縮できますし、迷わなくて済みますね。
自動化についてはまだまだ出来ることがありそうなので、自分が楽しく楽が出来るようにカスタマイズしていきます。
