
Claude × MCP と、MCPのユースケースを考える
↓のWebサイトを作ってみました。

こちらからどうぞ。GitHub Pagesでホスティングしています。
GitHubリポジトリはこちら。
なぜつくったか
各所で注目されている通り、Claude × MCP には可能性を感じます。
しかし、いざ「なに作ろう?」と考えたときに、既存サービスの利便性を超えるユースケースは正直それほど思いつきませんでした。
例えば、古いGitHubリポジトリのリファクタPRなんかを作らせて喜んでいたのですが、「まぁCursorでも良いよね..」みたいな。

新しい概念を前にワクワクしたものの、結局しょぼいユースケースしか思いつかなかったので、Claude と一緒に考えることにしました。
「生成AI と考えるアイデア」ってどうなの?
もちろんかなり怪しいです。
実現性は不明ですし、こちらが気を抜くとすぐ曖昧にして誤魔化そうとします。
ただ、期待しているのは「アイデアガチャの大当たり」ではなく、「凝り固まった脳ミソを刺激して新たな視点を得ること」です。細かいことは気にしません。

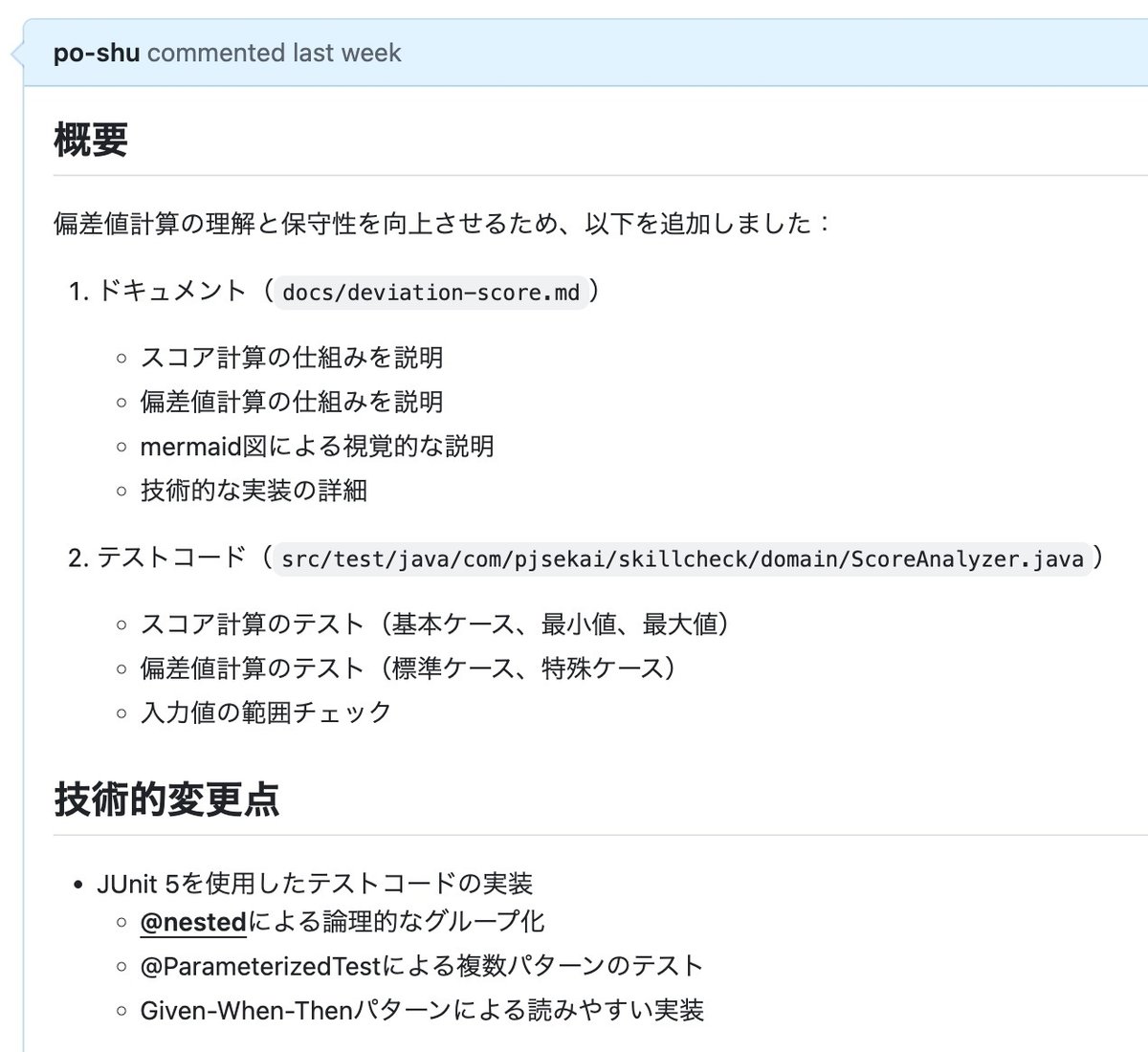
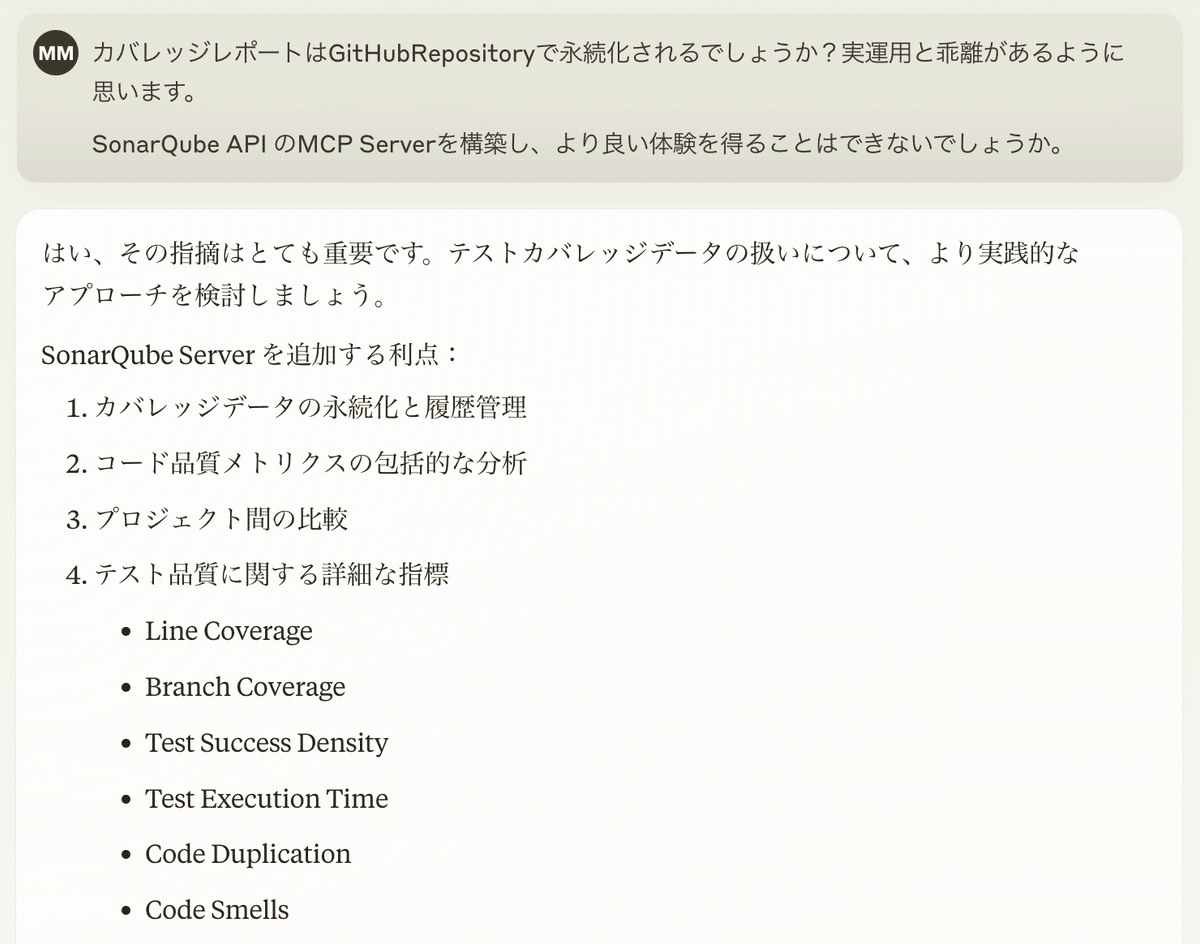
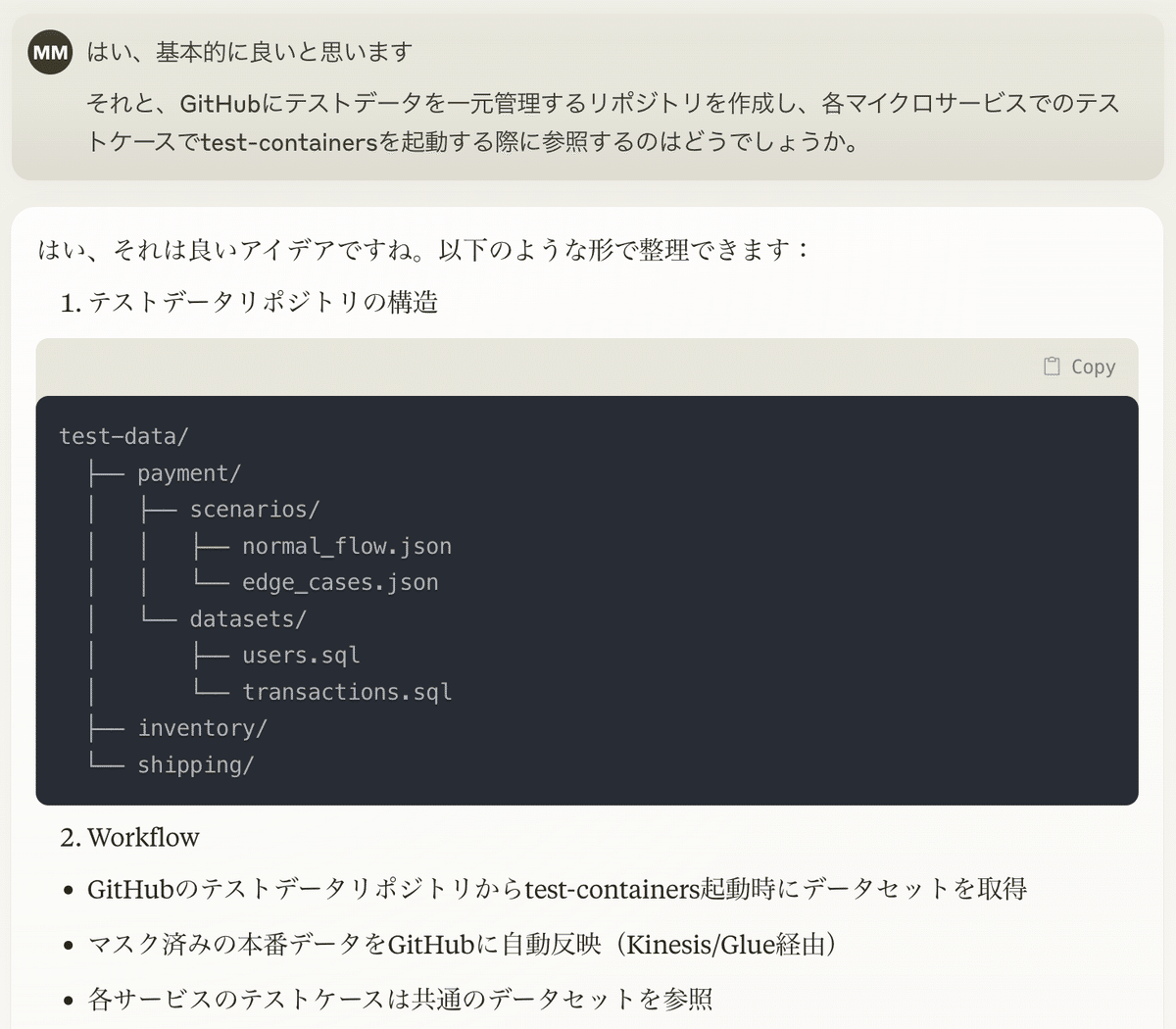
Claude と考えたユースケースのサンプル
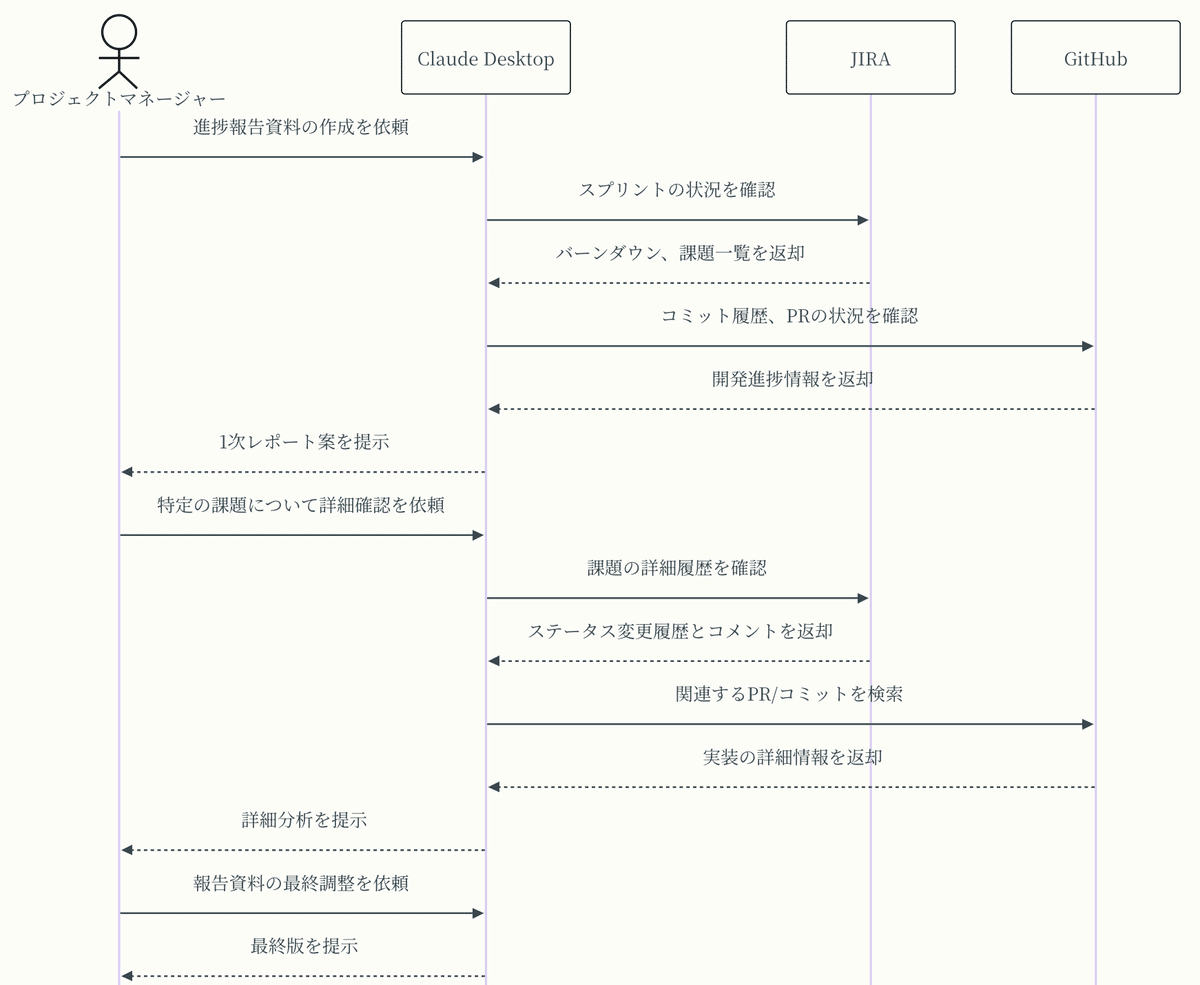
一例を貼っておきます。フローは長いため切り抜きです。

JIRA Serverもそのうち誰かが作るだろう
と思ったら、既にあった
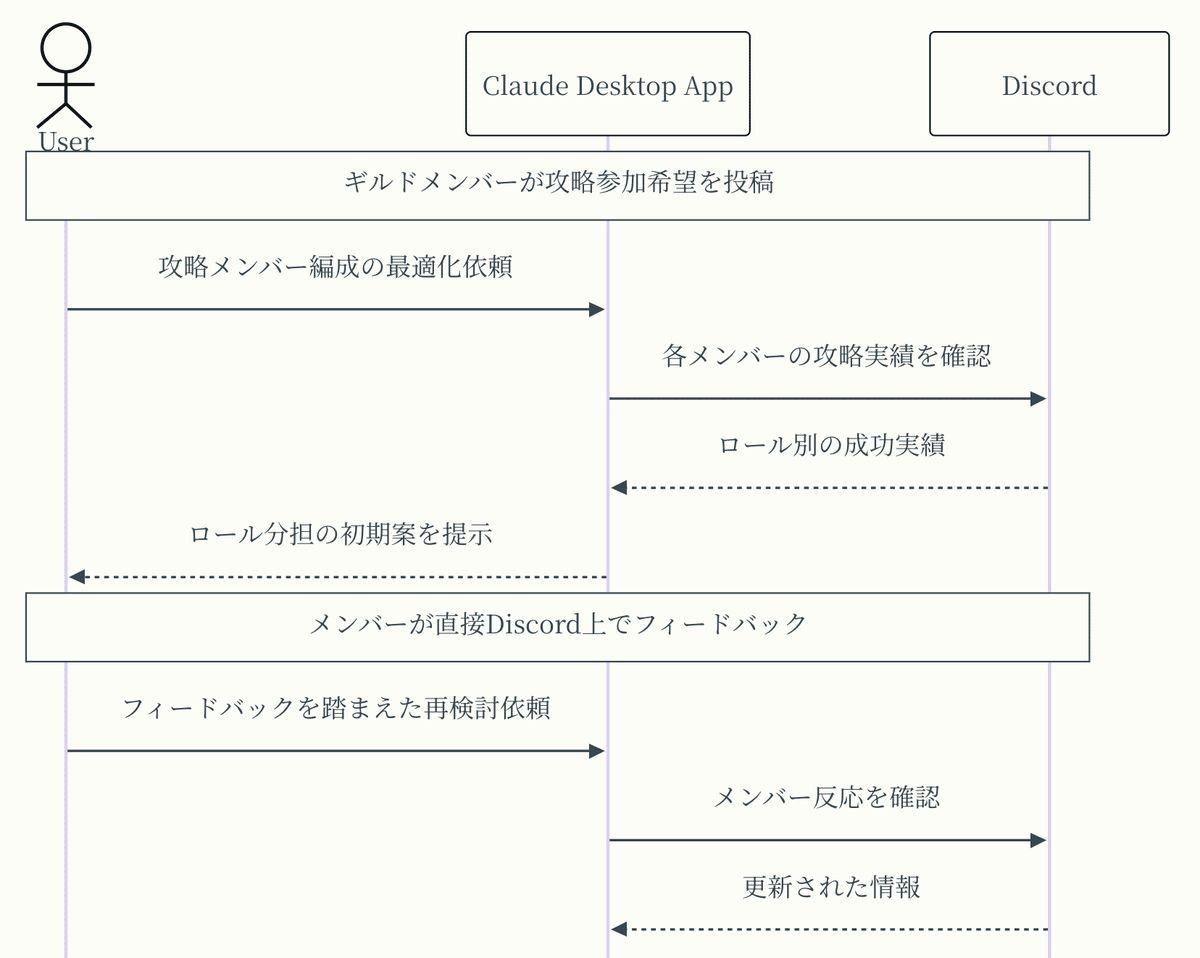
どんどん増えてくCommunity Server

Discordに転がってるレベルの情報を根拠にジャッジさせたらカオスになりそう、無理そう
どうやってつくったか
以下サマリです。
ClaudeにMCPを分からせる
Claudeにユースケースを考えてもらう
(Markdown形式のファイルを出力させる)人間がレビューする
Markdown形式のファイルをMkDocsでそのままWebサイト化
1つ1つ見ていきます。
step1. ClaudeにMCPを分からせる
Claude 3.5 Sonnet の学習データのカットオフは2024年4月です。
2024年11月に公表されたMCPのことは知りません。
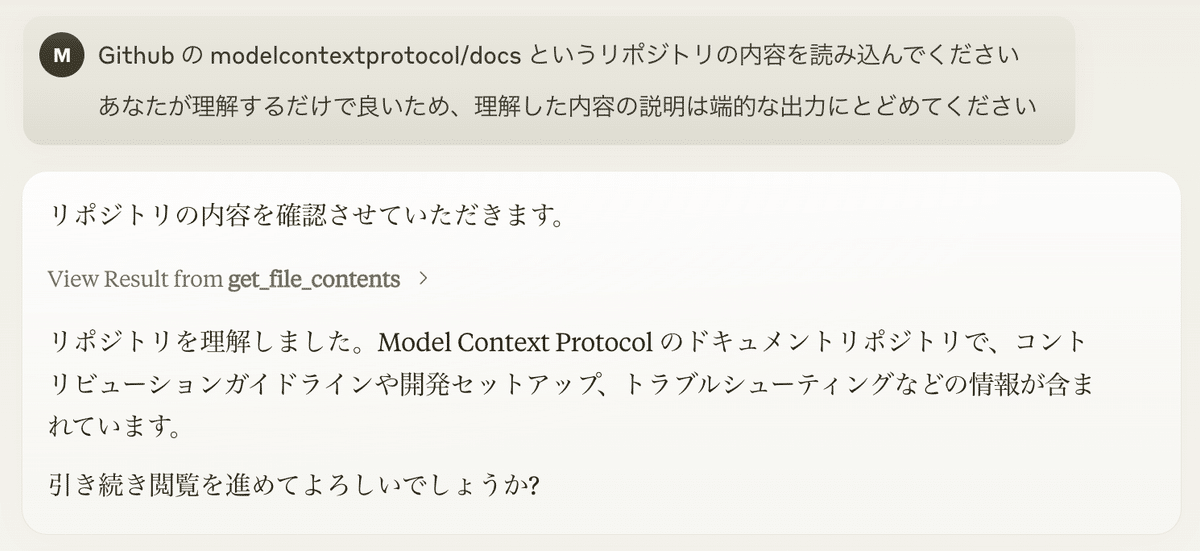
ということで、ClaudeにMCPドキュメントのGitHubリポジトリを読み込んでもらいます。
会話履歴のスクショも置いておきます。流し読みでどうぞ。



ちなみに、「Claude --> MCP --> GitHub」のアクセス設定については、既にたくさんの参考記事があるため検索してみてください。
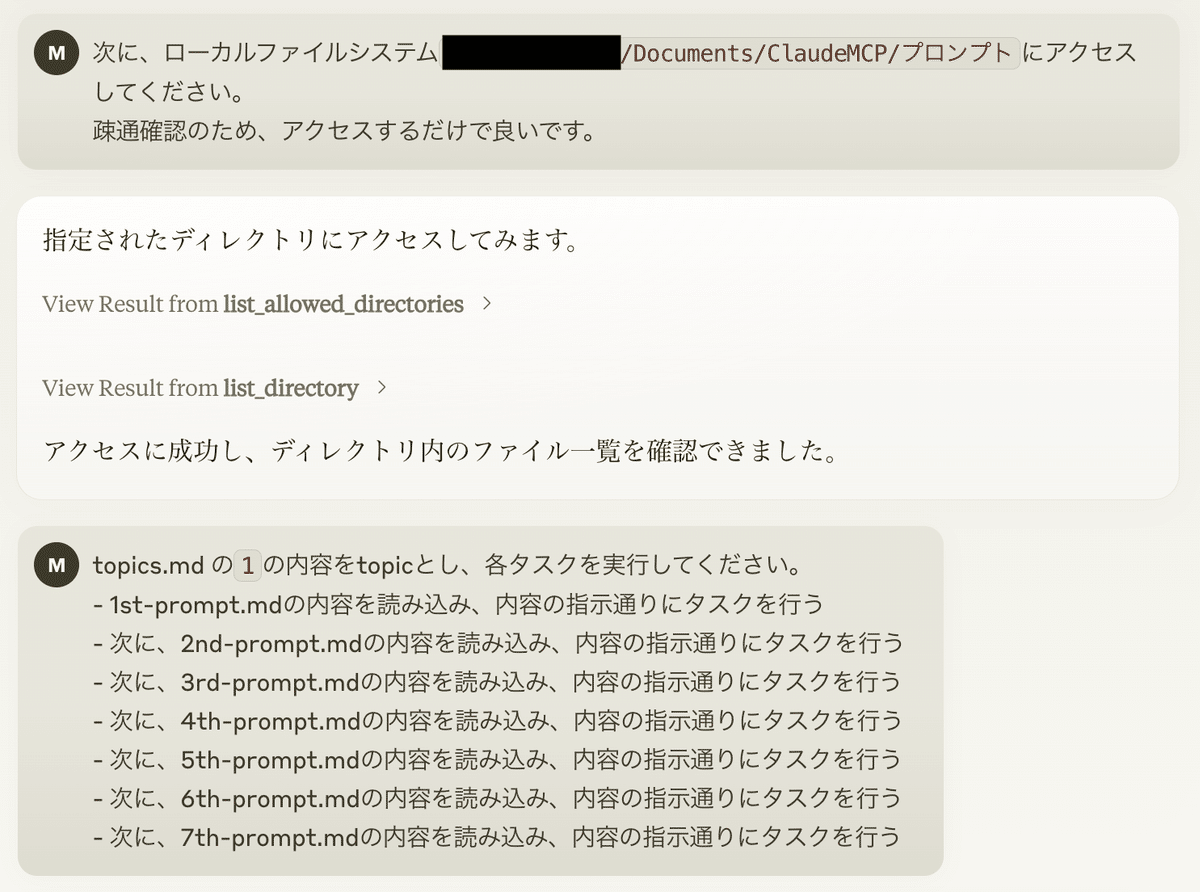
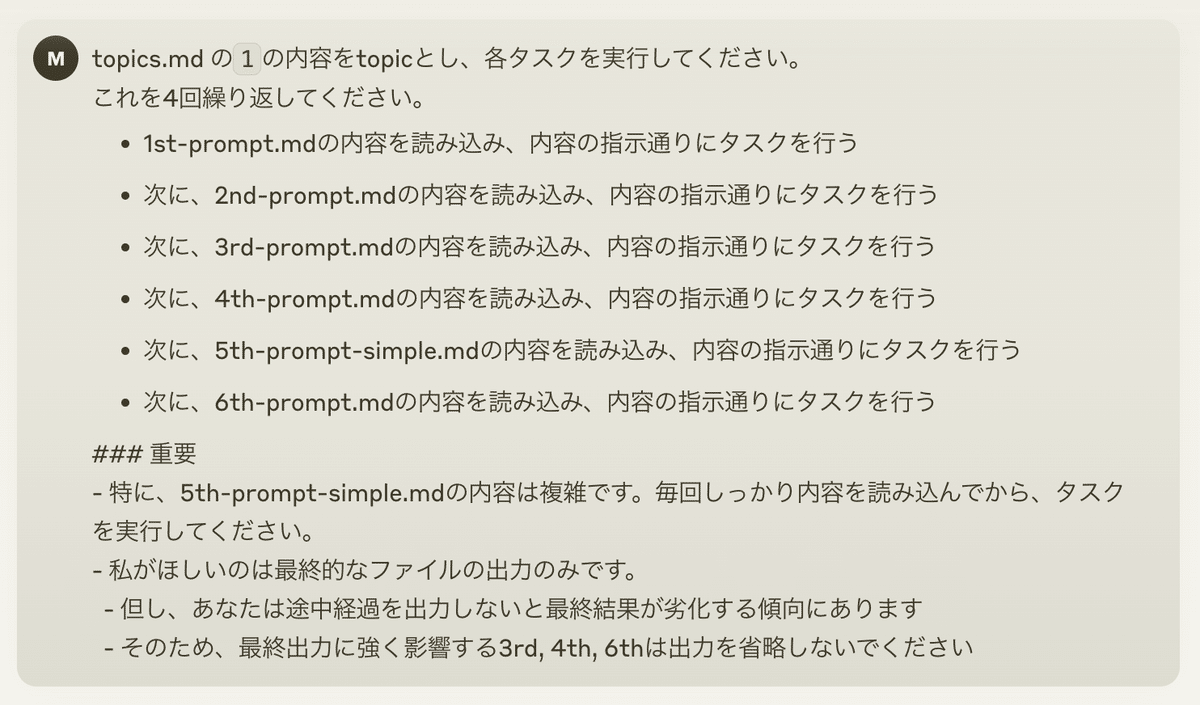
step2. Claudeにユースケースを考えてもらう (.mdファイル出力)
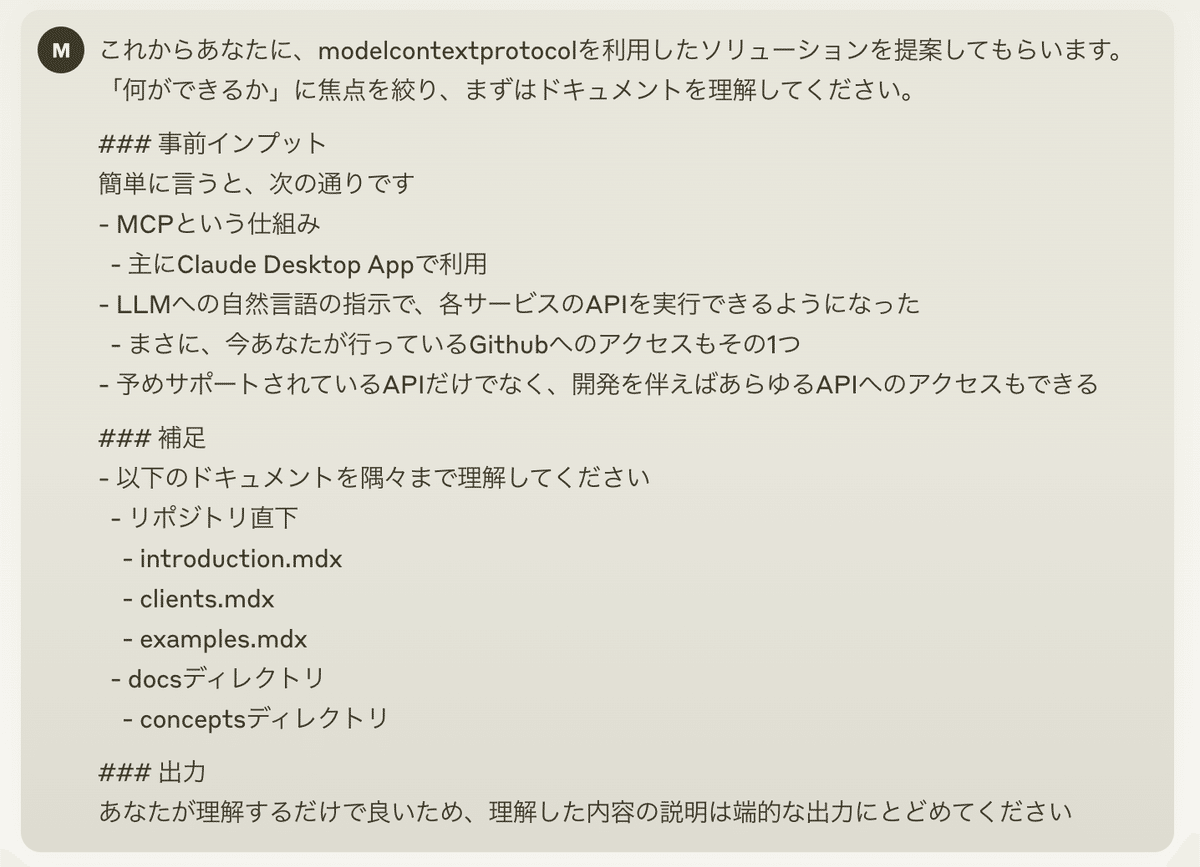
↓のレベルの出力をしてもらうためには、相応のPrompt Chainingが必要です。
UIからポチポチPromptを入力して…は面倒なので、Promptを記述したファイルを置いて勝手にChainingしてもらうように指示します。


なお、「Claude --> MCP --> Filesystem」のアクセス設定も既にたくさんの参考記事があります。公式のQuickstartガイドでも取り扱っています。
step3. 人間がレビューする
Claude 3.5 Sonnet がフルオートでGoodアイデアを量産してくれたら楽なのですが、残念ながらそこまで賢くありません(プロンプト次第なのかもしれませんが、少なくとも私は到達できていません)
なので、とりあえずアイデアは出力させつつ、しっかりレビューします。


(マスク済みの本番データをGitHubに…も無理なのでこのあと指摘した)

(これもMCPだからこそのタスクですね。便利すぎる)
よく見られた傾向はこんな感じでしょうか。
ハルシネーション
LINE Messenger API でトーク履歴を検索しようとする
Google Maps API で個人の位置情報を得ようとする
安直、ショボい、視野が狭い
気を抜くとすぐに「データを蓄積して分析」で誤魔化そうとする
(あと、やたらMemory使おうとするが、実用に耐えるか怪しい..)「その領域は既にシステム化されているはず」の想定が足りない
ちなみに、レビューをしているとすぐに制限がかかります。

そのため、現在のWebサイトにはレビュー未完了のアイデアも掲載されています。質の格差が凄いです。徐々に駆逐していきます。
(追記: 大体レビューは完了しましたが、やはり私自身の理解が浅い領域は質が低いように思います。まぁいいや)
step4. `.md`形式のファイルを「MkDocs」でそのままWebサイト化
LLMはMarkdown形式のファイル出力が得意らしく、かつ人間によるレビュー・修正もしやすいです。
(例えば、htmlを直接レビューすると考えると🤮ですよね)
「MkDocs」はMarkdown形式のファイルをそのままWebサイトのコンテンツに変換できるOSSです。「LLMで"文章"生成 --> Webサイトとして公開」というユースケースと非常に相性が良いと考えています。
(LLMを抜きにしても、レビュー要なドキュメンテーションに良きです)
How to は検索すればたくさん見つかります。本記事では割愛しますが、有用なリンクを置いておきます。
MkDocsのデファクトなテンプレート
MkDocsの超絶まとめ記事
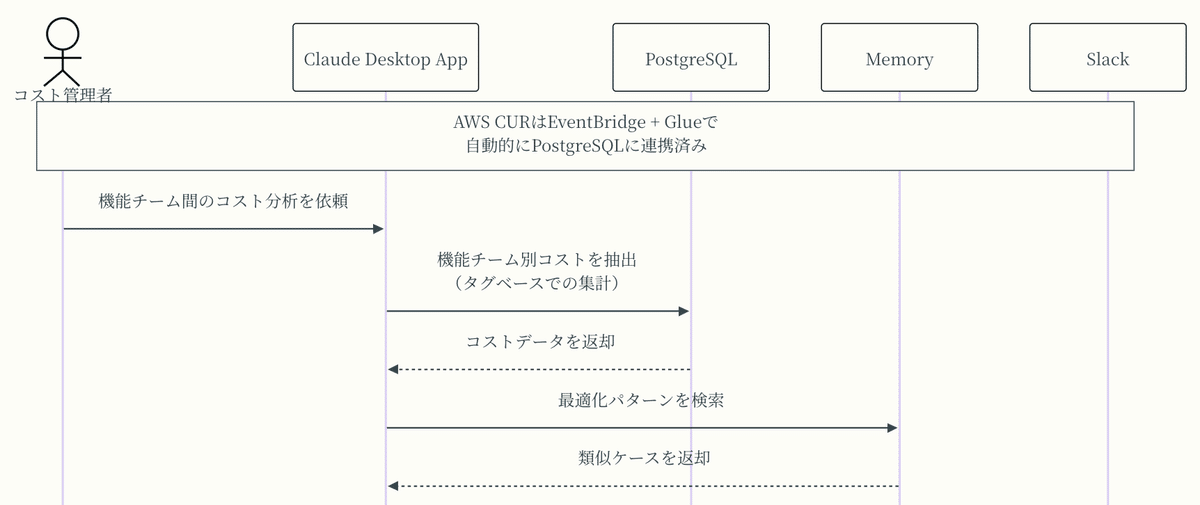
ちなみに、↓のようなシーケンスは「Mermaid」というツールで作成しています。テキストで作図ができるためLLMとも相性が良いです。こんなふうに

おわりに
「"100"ってキャッチーでいいな..」と思って「MCP 100 ideas」という名前をつけてしまいましたが、実はまだ 50個弱しかありません。誇大広告。
とはいえ、現状ではあまり数を増やす気は無いです。公式も「リモートMCPのサポートが最優先」と言ってますからね。私はClientインストール型のLLMアプリ開発者でもないし。

これが実装されたらまたユースケースを考えたい。
しばらくは「実際にやってみて解像度上げておく」を優先
以上です。それではまた。
