
AeTech_005 (vol.1) シェイプ文字アニメーション
ようこそ、PORT8 CHANNEL.へ。
AeTech担当のHikariです。
AeBasic:AfterEffectsの基本を分かりやすく説明
AeTech:AfterEffectsで作ることのできる表現や手法を紹介
After Effectsの基本を分かりやすく説明するAeBasicと異なり、AeTechでは実際にAfter Effectsで作ることができる表現や手法のチュートリアルを行います。
第5回となる今回は、「シンプルな文字の出現アニメーション」の作り方についてご紹介したいと思います。
第一回では手書き風文字アニメーションについてご紹介させていただきましたが、今回はシェイプを使用した文字の出現アニメーションとなります。
ただ、シェイプという特性上、複雑な漢字を含む日本語は若干作りにくいのでご注意ください。英語などのアルファベットは、比較的作成しやすいかと思います。
それでは制作していきましょう。
1. 新規コンポジションを作成し、テキストを打ち込む
まず、AfterEffectsを開いて新規プロジェクトを作成したら、新規コンポジションを作ります。
【コンポジション設定】
HDTV 1080 29.97フレーム
ノンドロップフレーム
デュレーション:20秒
今回は、上記の設定でコンポジションを作成しました。
(*新規コンポジションの作成については、弊社のHoshinaがAeBasic005で、詳しく解説しています。新規コンポジションについて知りたいことがある方は、こちらを御覧ください。)
コンポジションに文字を打ち込みます。
今回は「TEXT ANIMATION」と打ち込みました。
【テキスト設定】
フォント:google fontの「Montserrat」
ウェイト:Bold
サイズ:200
行送り:自動
カーニング:オプティカル
トラッキング:0
今回は上記の文字設定にしました。

段落は中央揃え、コンポジションの中央に配置しました。
2. アニメーションをつける準備を行う
それではこのテキストをアニメーションいきます。が、その前に下準備を行います。
「TEXT ANIMATION」を複製し、複製した方のレイヤーを「TEXT ANIMATION_mat」とします。
「TEXT ANIMATION」のレイヤーをプリコンポーズします。
このコンポジションは、「TEXT ANIMATION_animation」と名付けました。

このコンポジションのコンポジション設定を開き、幅:1500px、高さ:500pxに設定します。
(*これは、テキストのサイズとコンポジションのサイズを合わせることによって、コンポジションを後々扱いやすくしています。)

「TEXT ANIMATION_animation」コンポジションの中の「TEXT ANIMATION」レイヤーをガイドレイヤーに設定します。
ガイドレイヤーとは、プレビューでは見えるがレンダリングには反映されないレイヤーのことで、まさしくガイドとしての役割を持ちます。

ガイドレイヤー設定には、レイヤーを右クリックして 上から9番目の「ガイドレイヤー」を選択してください。
3. 線を書き、アニメーションをつけていく
それではいよいよアニメーションを付けていきます。
ツールパネルから「ペンツール」を選択し、線:33pxに設定します。

Tの横の棒をなぞるようにシェイプを描きます。
そののち、ちょうどTの横棒と被るように位置調整を行います。
レイヤー名を「T_yoko_01」と変更し、このシェイプレイヤーにアニメーションを付けていきます。


シェイプレイヤーの設定画面を開き、「追加」から「パスのトリミング」を選択します。
終了点にキーフレームを打ち、イージングさせます。
【終了点】
0フレーム目:0
100フレーム目:100
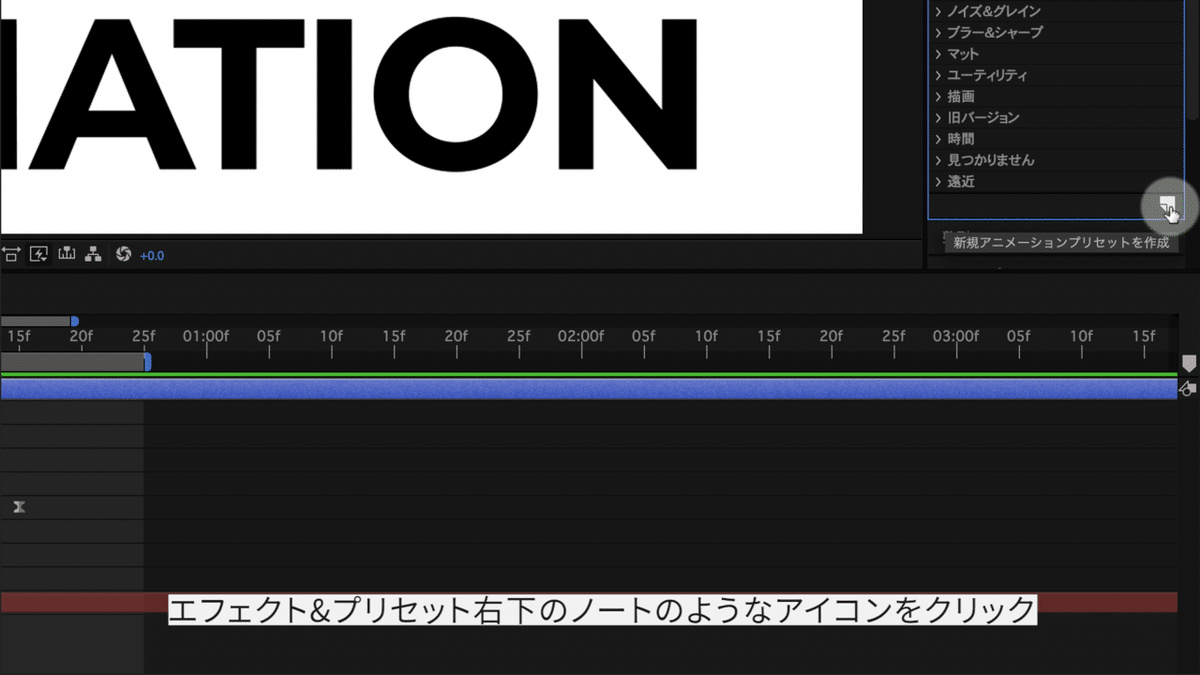
出来たアニメーションを、アニメーションプリセット化します。

「パスのトリミング1」を選択した状態で、エフェクト&プリセットパネルを開き、エフェクト&プリセット右下のノートのようなアイコンをクリックします。
これでパスのトリミングのアニメーションプリセットが出来ました。
次に、「塗り」エフェクトのアニメーションプリセットを作成します。

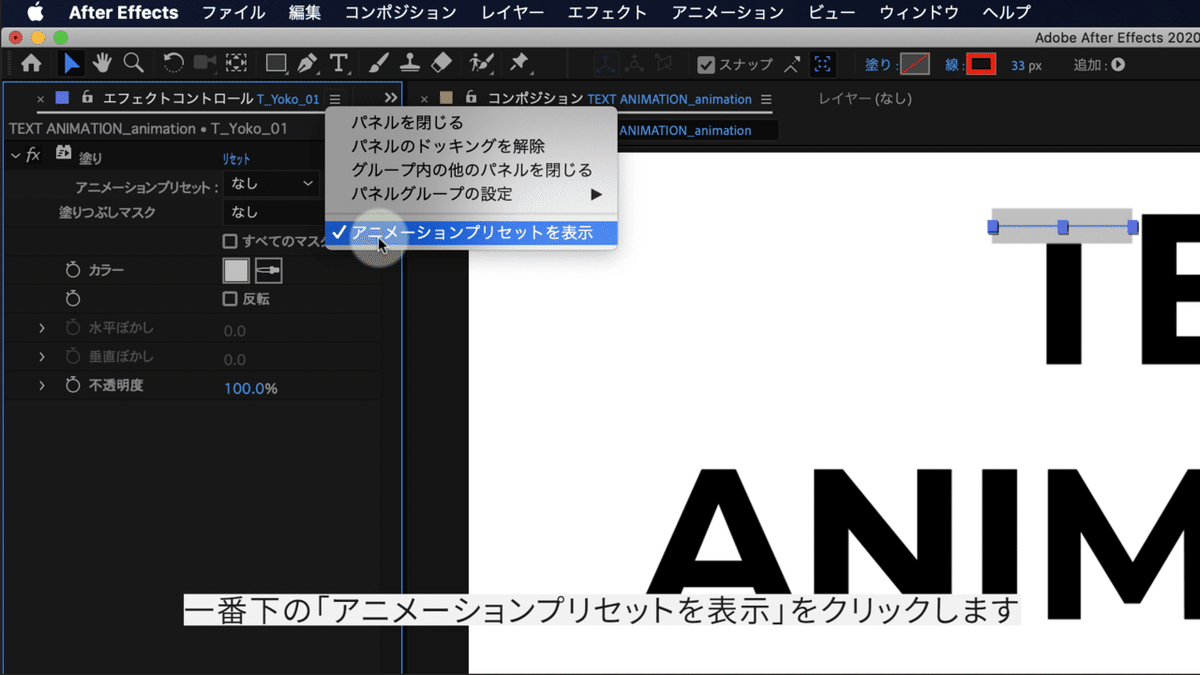
シェイプに「描画」>「塗り」を適応し、好みの色を選択したら、「エフェクトコントロール」の右横のハンバーガーバーのようなアイコンをクリックします。
一番下の「アニメーションプリセットを表示」を選択します。

そうすると、アニメーションプリセットの設定画面が出てくるので、「なし」担っている部分を、「選択されたエフェクトをアニメーションプリセットとして保存」に変更します。
これで、塗りのエフェクトもアニメーションプリセットにできました。
まだTの横棒しか終わっていませんが、今回必要なアニメーションやエフェクトは揃いました。
Tからアニメーションを完成させていきます。
横棒の際と同じように、縦棒を作っていきます。

ツールパネルから「ペンツール」を選択し、線:33pxに設定します。
Tの縦の棒をなぞるようにシェイプを描きます。
ちょうどTの縦棒と被るように位置調整を行います。
アニメーションプリセットを適応します。

エフェクト&プリセットパネルから「*アニメーションプリセット」を開き、さきほど作成したアニメーションプリセットをダブルクリックして適応していきます。

このままでも良いのですが、さらにシェイプを重ねて豪華にしていきます。
「T_Yoko_01」を複製し、塗りを変更し、変更した塗りもアニメーションプリセットに登録します。

新しい塗りを適応した方のレイヤーをお好みのフレーム数ずらし、気持ちの良い出現にしてください。
Tの縦棒に同じように塗りなどを適応し、Tのアニメーションが完成です。

*この時、上記のように線などが見えている場合は、上のシェイプレイヤー(この場合は青い方のシェイプ)を太くしてあげると良いです。
Tの全てのレイヤーをまとめてプリコンポーズし、コンポジションサイズをTに合わせて後々扱いやすくします。
*アルファベットは文字数が少ないので、1つの文字を作り、コンポジションにして複製することによって、時間効率を上げています。
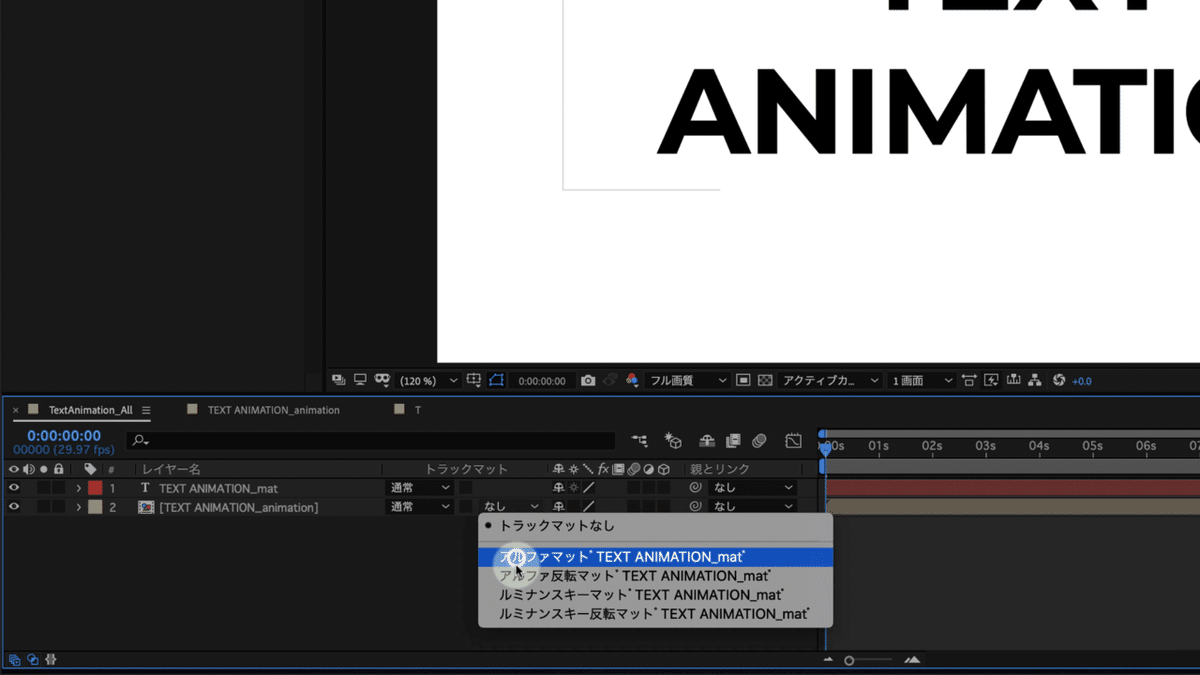
トラックマットを使用して、アニメーションしている部分だけが見えるようにします。

「TextAnimation_All」のコンポジション(一番始めに作ったコンポジション)に戻って、「TEXT ANIMATION_animation」のコンポジションのトラックマットから、「アルファマット"TEXT ANIMATION_mat"」を選択してください。
T以外の文字も全く同じようにコツコツ作ると、完成です!
4. 完成
以上がシェイプを使ったテキストアニメーションの作り方でした。
テキストをオシャレに見せたい時に便利なので、ぜひみなさまもお好みの文字でお試しください。
それではまた、次回のチュートリアルでお会いできれば嬉しいです。
---------
この記事は動画でも紹介しています。
AeTechの再生リストはこちら
