
AeTech_002 街の出現アニメーション
ようこそ、PORT8 CHANNEL.へ。
AeTech担当のHikariです。
第二回となる今回は、街が出現するアニメーションを作成していきます。ポンポン!ととっても気持ちの良いアニメーションですが、制作過程はとても地道です。根気強く、作成していきましょう。
1-1. イラストを用意し、AfterEffectsへ
前回の「手書き風文字アニメーション」の記事と同様に、今回も弊社のKoさんにイラストを描いていただきました。PORT8 CHANNEL.を運営するPORTEIGHT Inc.は浅草にオフィスが在るので、「浅草」をテーマにしたイラストです。

今回はAdobe Illustratorで制作していただきました。
それではこのイラストを、IllustratorからAfterEffectsへ書き出しを行います。
まずIllustrator上で、各建物ごとにレイヤー分けを行います。

建物レイヤーの1つを選び、Illustrator上でレイヤーパネルのパネルメニューから「サブレイヤーに分配(シーケンス)」を行い、各パーツを分解させます。

レイヤー名を変更し、レイヤーを整えます。

これをAfterEffectsで「コンポジションーレイヤーサイズを維持」で読み込みます。
この作業を建物分行い、AfterEffects上で位置調整やサイズ調整を行います。
1-2. overlord使用して移行する方法
上記の作業を行ってもいいのですが、めんどくさい!・・・そういう方に、overload(US$45)というエクステンションをおすすめします。

Overlordは、Illustratorのシェイプを、パス情報を残したままAfterEffectsに移行してくれるという、とっても便利なエクステンションです。作業時間の短縮にも繋がります。
使い方は簡単です。

Illustrator上で、AfterEffectsに持っていきたいオブジェクトを選択し、Overlordのパネルで必要な事項を設定し、「Push Selection to Ae」を押すだけで、

自動的にAfterEffectsに移行されます。
※Overlordはテキストがうまく移行されないので、テキストを扱う際には注意してご使用ください。
私は今回のチュートリアルではoverloadを使用させていただきます。
2. AfterEffectsでコンポジションの準備
作業がしやすいように各建物をコンポジション分けしていきます。
コンポジションサイズが大きく、このままでは扱いづらいので、コンポジションのサイズを変更します。

目標範囲を選び、建物が中央に来るようにドラッグをして、「コンポジション」>「目標範囲にクロップ」を選択します。
元のコンポに戻って、位置の調整を行います。
この作業を他の建物にも行います。
3-1. ひたすらアニメーション付け
さて、コンポジションが出来上がり、アニメーションを付ける準備が整いました。いよいよ建物を動かしていきます!

今回は浅草の街並みの中の、建物がポンポンと浮かんでくるようなアニメーションにしたいと思います。基本的にスケールや位置をひたすらに動かす作業です。

例えばサンプルとして、この建物をアニメーション付けしてみます。
この場合、縦方向に伸びていくような動きにしたいなと思うので、スケールの「縦横比を固定」のマークをクリックして、縦横比の固定を解除します。

2つ目(Y軸)の値を0フレーム目で0、10フレーム目で100にします。

さらにアンカーポイントを下に移動すると、下から伸びるようなアニメーションになるはずです。
このままでは動きがのっぺりとしているので、ポンッ!と元気出して飛び出しているように、イージングに気をつけながら動きをつけていきます。
3-2. イージングについて
イージングを行うことができるスクリプトはいろんな種類が在ると思います。おすすめは以下の2つです。
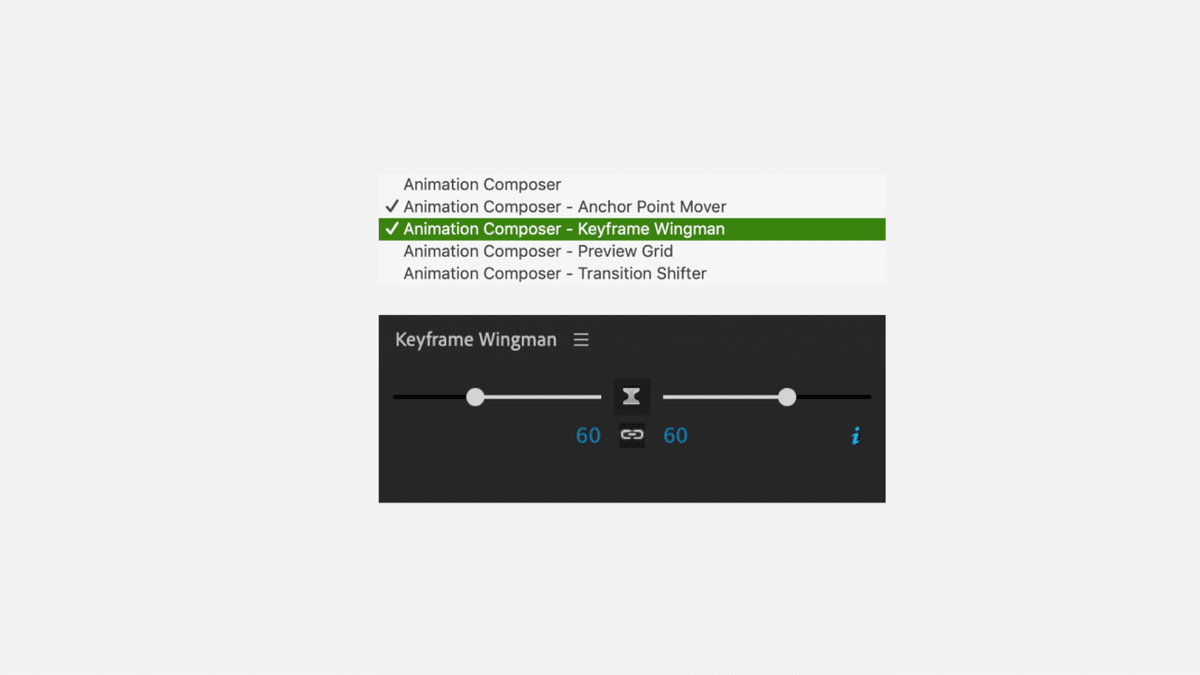
■Keyframe Wingman(Animation Composerに付属しているので¥0です)

■Flow(US$30)
どちらもワンタッチでイージングをかけることができるため、とっても便利です。
3-3. アニメーション Tip
スケールでポン!とした演出にしたいときは、動きの反動を付けてあげるといいと思います。

ここでは、建物が急に大きく出現した反動として、小さくなり、落ち着く、というのを意識してアニメーション付けしてみました。
4. エクスプレッション
手打ちで動きをつけていくと疲れてくる上に後々の修正が大変なので、エクスプレッションで自動化できるところは使用していきます。

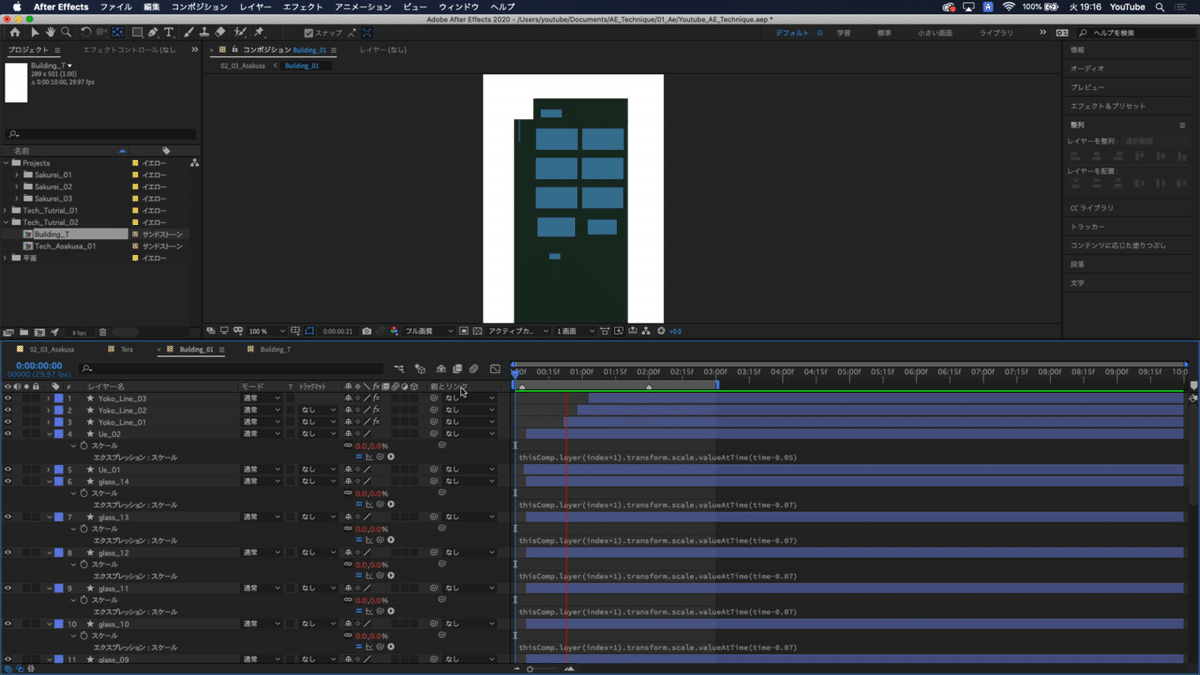
まず、1番目に動きが始まるシェイプのアニメーションをつけます。今回の場合は、"glass_01"のシェイプにスケールのアニメーションをつけました。
"glass_01"の直後に動くシェイプを、"glass_01"の上に配置します。今回の場合は、"glass_02"としています。

タイムラインで、"glass_02"の「スケール」の横にあるストップウォッチのアイコンを、「Option (windowsだとAlt)」を押しながらクリックしてエクスプレッションを有効にします。
エクスプレッションウインドウが開きます。ここに、下の式を入力します。
thisComp.layer(index + 1).transform.yPosition.valueAtTime(time-1)
AfterEffectsのエクスプレッションはJava Scriptがベースとなり作成されているようです。「.」は「〜の中の」という意味になります。
この式の意味は、
thisComp:このコンポジションの中の
layer(index+1):エクスプレッションが書かれているレイヤーよりもひとつ下のレイヤーの
transform:トランスフォームの
yPosition:Y軸位置の
valueAtTime(time-1):1秒遅れて動く
という意味になります。

これで、「glass_01」の後を追う形で「glass_02」が自動的にアニメーションされました!
他のガラスのシェイプレイヤーにも同じようにエクスプレッションをコピー&ペーストで追加します。

1つの建物が出来たらもう1つの建物・・・と地道にアニメーション付けを行います。
5. 全体の調整
1つ1つのアニメーションが出来たら、元のコンポジションで全体の調整を行います。

まず、カメラを付けて動きがよりダイナミックに見えるように工夫します。この作例では、Z軸を動かし、中央から端へ建物が順々に出でくるように見えるようにしました。

さらに、質感を加えるために、ノイズを入れます。
調整レイヤーを新規で追加し、「エフェクト」>「ノイズ/グレイン」>「グレイン(追加)」を選択します。
グレイン(追加)の調整は以下の通りです。
プリセット:Eastman Color Neg 100T(5254)
アニメーションの速度:0.200
全体をプレビューし、微調整を行いついに完成です!
6. まとめ

地道な作業ですが、作業工程自体は比較的難しくはないので、ポップな演出を行いたいとき、ダイナミックな動きを付けたいとき、いろんな場面で活躍するかと思います。
長々とお付き合いいただき、ありがとうございました。
それではまた、次回の記事でお会いできると嬉しいです〜!
---------
この記事は動画でも紹介しています。
AeTechの再生リストはこちら
よかったらチャンネル登録といいねボタンをお願いいたします!
