
【GAS】中級の復習 その3(組み込みオブジェクト)
▼こちらの続きです。
ヘッダー画像は初めてCanvaで作ってみた。こちらの記事を参考にさせていただきました。めちゃ簡単で、直感的に5分くらいでオリジナル見出し画像を作れる。
では本題。GAS中級の復習を引き続き進めている。今回のテーマは「組み込みオブジェクト」。これはGASというよりは、GASがベースとしているJava Scriptの組み込みオブジェクト。この辺の理解が進むと、できることの幅が広がる気がするので、気合い入れてしっかり動画を見返す。
Stringオブジェクト
文字列を扱うラッパーオブジェクト。いやー、文字列をオブジェクトとして扱って、プロパティやメソッドが使えるのは本当に便利。主なメンバーはincludes・indexOf・padStart・replace・slice・split・trim・lengthなど。詳細は割愛するけど、どれも文字列を取り扱うなら便利そう。
split()メソッド
区切り文字が現れるごとに区切って、戻り値として配列を返す。区切り文字には空白や正規表現も使える。正規表現わからないんだよなぁあぁあぁあ。正規表現は独学で勉強するか・・・。
function myFunction3_03_02(){
const person = `田中,太郎`;
console.log(person.split(`,`));// [ '田中', '太郎' ]
}こんな感じでカンマで区切られた文字列を配列に格納することができる。
よく見かけるこの顔文字みたいなものはこれだったのねー→。(`,`)
で、ここで出てくる宿題↓でだいぶ苦戦した。1回解いたはずなのに。。解説は後述。

Arrayオブジェクト
たぶん使いこなせると超絶便利なArrayオブジェクト。メンバーもたくさん。
アクセサメソッド
配列には変更を加えずに戻り値を返すメソッド。concat・entries・flat・join・slice・includes・indexOfなど。
変更メソッド(破壊的メソッド)
配列自体に変更を加えるメソッド。元の配列が変わってしまうので、スプレッド構文で複製を作っておくべし!pop・push・shift・unshift・sort・spliceなど。
反復メソッド
配列内の要素に対して指定の関数を呼び出すメソッド。every・some・filter・mapなど。この反復メソッドはネットで検索すると、ツヨツヨの人が書いているコードにめっちゃよく出てくるけど、正直まだ使いこなせるレベルに至っていない。呼び出す関数のことはコールバック関数という。
Arrayオブジェクト.メソッド(value[, index[, array]]) => {
//処理
})
きゃー、難しいー!呼び方は違えどメソッドも関数で、そこからさらに関数(処理する内容を記述した関数=コールバック関数)を呼び出すということ。本日最大の大混乱ポイント。もう少しコードを書く練習を積み重ねないとなぁ。。
- every(func):配列の全ての要素が関数fancを満たすか判定する
- some(fnc): 配列の少なくとも1つの要素が関数fncを満たすか判定する
- filter(fnc): 配列の要素のうち関数fncを満たす要素のみで新しい配列を生成する
- map(fnc): 配列の各要素について関数fncを呼び出し、その結果を配列として返す
function myFunction3_09() {
const numbers = [10, 30, 20, 40];
const hasEveryMultiples3 = numbers.every(value => value % 3 === 0);
console.log(hasEveryMultiples3); //false
const hasMultiples3 = numbers.some(value => value % 3 === 0);
console.log(hasMultiples3); //true
const numbersMultiples3 = numbers.filter(value => value % 3 === 0);
console.log(numbersMultiples3); //[30]
const numbersMultipleIndex = numbers.map((value, index) => value * index);
console.log(numbersMultipleIndex); //[ 0, 30, 40, 120 ]
}さて、ここで先ほど保留にしていた宿題を再掲。

function myFunction3_04() {
const str = `|TH|TH|
|---|---|
|TD|TD|
|TD|TD|`;
const dim1Arr = str.split(`\n`); //改行で区切って1次元配列に
const dim2Arr = []; //空の配列を用意
for (let i = 0; i < dim1Arr.length; i++) {
dim2Arr.push(dim1Arr[i].split(`|`)); // |で区切って、変数dim2Arrに追加して2次元配列に
}
console.log(dim2Arr);
const array = []; //さらに空の配列を用意
for (let i = 0; i < dim2Arr.length; i++) {
array.push(dim2Arr[i].filter(value => value !== ``));////空以外の配列が返ってくるので、変数arrayに追加
//array.push(dim2Arr[i].filter(Boolean));
}
console.log(array);
}中級を受けてきた中でこの問題が最も苦戦したかも。。手順としては次の通り。
7行目:まずは改行(\n)で区切って一次元配列に変換する。
空の配列を用意して(8行目)、パイプ(|)で区切って、空の配列に追加していき2次元配列に変換。ここまではスムーズなのだけれど、ログを出してみると以下のように出てしまう。
[ [ '', 'TH', 'TH', '' ],
[ '', '---', '---', '' ],
[ '', 'TD', 'TD', '' ],
[ '', 'TD', 'TD', '' ] ]
これだとスプレッドシートに書き込んだら空白のセルが出てきてしまい、どうも問題の趣旨に合っていない気がする。で、この空白の要素を削除するのにめっちゃ悩んだ。(というかぶっちゃけググった)
それが17行目・18行目のコード。どちらも処理の内容は同じで、配列の反復メソッドであるfilterを使う。
この処理を行うと、以下のように狙っていたログが返ってきた!
[ [ 'TH', 'TH' ],
[ '---', '---' ],
[ 'TD', 'TD' ],
[ 'TD', 'TD' ] ]
宿題2つ目


このお題に対して、私が書いたコードはこちら。↓
ただね、これきっと反復メソッドを使ってみましょう、というお題のはず。でも結局わからなかった。。
function myFunction3_10() {
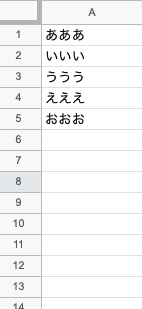
let values = SpreadsheetApp.getActiveSheet().getDataRange().getValues();
const string = `いいい`;
/**
* 二次元配列と文字列を引数として受け取り、二次元配列に文字列が存在すればそのインデックスをそうでなければ-1を返す関数
* @param{Array}values 二次元配列
* @param{String}string 文字列
* @return{Number}index (or -1)インデックス(or存在しない場合は-1)
*/
const hasString = (values, string) => {
values = values.flat();
for (const value of values) {
return values.indexOf(string);
}
}
console.log(hasString(values, string)); //1
}Dateオブジェクト
日付・時刻を取り扱う組み込みオブジェクト。日付・時刻の操作は、自動化するには避けて通れない。Dateオブジェクトは、よく分からないながらも、初級の頃から触ってなんとなくは理解できていた気がする。
Dateオブジェクトを生成する方法は以下の通り。
1. new Date() //現在の日時
2. new Date(年, 月, 日, 時, 分, 秒, ミリ秒)
※月は0〜11の整数、時以外は省略可
3. new Date(日付を表す文字列)
4.new Date(Unixエポック)
※Unixエポックとは1970年1月1日からの経過ミリ秒数(タイムスタンプ)
まぁタイプスタンプ(Unixエポック)でオブジェクトを作ることはほぼないと思うから(Googleフォームのタイプスタンプから何らかの操作をするときくらいか?)、上の3つを覚える。日付を表す文字列からDateオブジェクトを生成できるのは地味にありがたい機能。
逆にGASでちょっと面倒なのは日付・時刻の計算。スプレッドシート上でできるなら、関数を使った方が圧倒的に早いし楽。
function myFunction3_13() {
const start = new Date(`2021/7/25 14:45`);
const end = new Date(start);
end.setMinutes(start.getMinutes() + 120);
console.log(start); //Sun Jul 25 2021 14:45:00 GMT+0900 (Japan Standard Time)
console.log(end); //Sun Jul 25 2021 16:45:00 GMT+0900 (Japan Standard Time)
}計算をする場合は、Dateオブジェクトをコピーしてから処理を書いた方が良い。
あー、過去最大の長文になってしまったかも。Mathオブジェクトも少しだけやったけど、長くなりすぎるので割愛。
とても中身の濃い講座でした。
次回へ続く。
