
FB公式プラグイン「PixelYourSite」でWordpressのコンバージョンAPI(CVAPI)対応する方法(iOS14対応)
こんにちは~。ぷー@FB広告です。
今日は、Wordpressプラグインの「PixelYourSite」で、FB広告のコンバージョンAPI連携をする方法を解説します。
ずいぶん前になりますが、FBサポートからものすごく、コンバージョンAPIの設定について薦められまして。色々と連携設定を試してみたら、プラグイン「PixelYourSite」自体はとても簡単にできましたのでその方法について解説していきます。
【FB広告コンバージョンAPIをWordpress連携のやり方】
— ぷーさん@FB広告運用 (@poohsanfb) August 17, 2021
FB公式https://t.co/uiMALyg3p8
プラグインhttps://t.co/3jFa2RUjxy
こちらを入れて設定するだけで、コンバージョンAPI連携ができるらしく、やってみた。
続く↓
【FB広告のコンバージョンAPI連携、簡単にやる方法知りたい人いる?】
— ぷーさん@FB広告運用 (@poohsanfb) September 10, 2021
WPのプラグインでコンバージョンAPIを簡単に設定できるやつ…!
ついにやり方がわかりました!!!!
ちゃんとデータ取得ができてるっ!!!
需要があったら、まとめてnoteにします…!
知りたかったらRTといいねしてね~!
これね!
めちゃ遅くなって、すみません。
FB公式のガイドに従って、以下のプラグインを実装した方法になります。
FB広告公式はコンバージョンAPI連携を推奨
FB公式のコンバージョンAPI連携についてのガイド
https://www.facebook.com/business/m/conversions-api-pixelyoursite
FB公式プラグイン「PixelYourSite – Your smart PIXEL (TAG) Manager」
https://ja.wordpress.org/plugins/pixelyoursite/
ただ、このWordpressのプラグインですが、多くのD2Cの企業さんが使ってるような決済・カート機能を挟むような構成では使えないです😢たぶん。(私はD2Cの企業ではないので、カート機能×Wordpress×プラグインの構成で広告出稿することができなくて確かめてないというのが現状です。)
そして、標準イベントはOKなんですが、カスタムCVとは連携ができません!ガーン😨
なので、おそらくですがこの記事を見て、役立つ人は、
・自社サービスの無料のメルマガ登録
・広告配信のユーザールートがWordpress内のみで完結する方
・標準イベントでの広告配信でOKな方
このあたりになるかなと思います。
ちなみに、このプラグインをいれると、ピクセルからのデータ送信(WEBブラウザ経由)に加える形で、サーバー経由のデータ送信ができるようになります。なので、ピクセルとかの設定は通常の配信設定を同じような形でしながら、このプラグインを入れると、さらにサーバーからのデータ送信もされるようになるので、精度があがる。ということのようです。
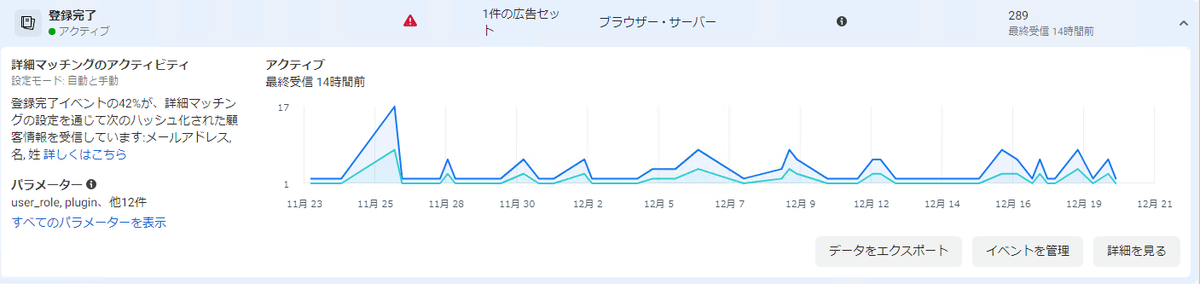
実装しますと、イベントマネージャーで見るとこんな感じになる。

緑=サーバーから受信したイベント=WPのプラグイン経由のCVAPI連携経由
緑の線が出てきた日に、プラグイン「PixelYourSite」を実装した感じです。
WPプラグイン「PixelYourSite」の設定方法
1.Wordpressのプラグイン「PixelYourSite」をインストールします。

こちらのリンクからDLしてZIPファイルをアップロードでもOKです。
2.Wordpressのプラグイン「PixelYourSite」で「一般」のタブから連携設定をします
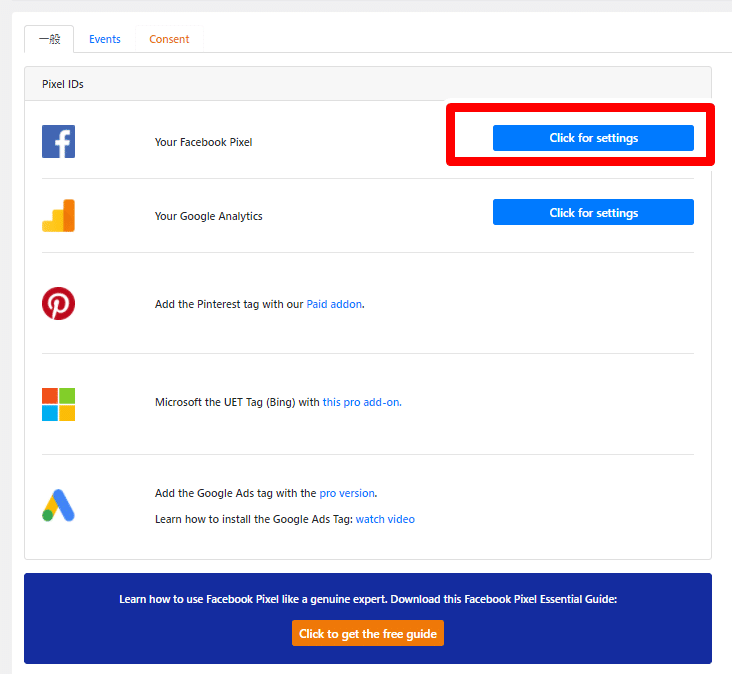
プラグインの設定ボタンから、「一般」のタブのFBマークの「Click for settings」から設定していきます。




(補足:FB管理画面から①と②の情報は以下から取得できます。)
①ピクセルIDは、「イベントマネージャー」>該当のピクセルを選択して、「設定」ボタンを押す。

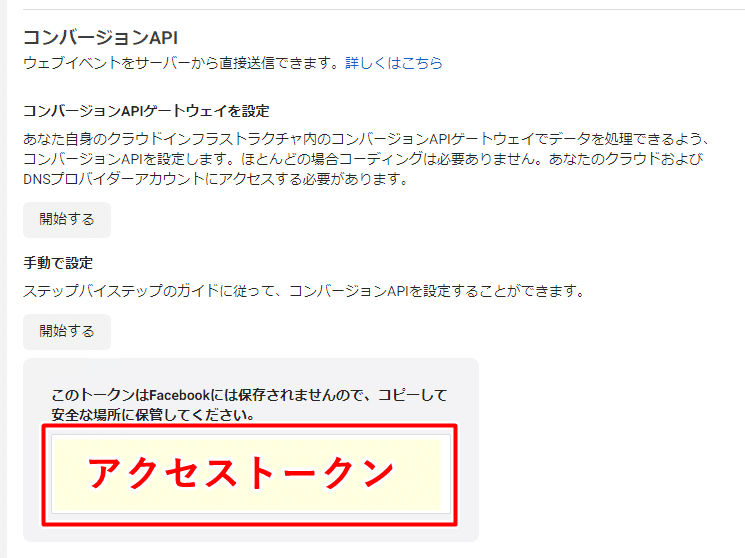
②アクセストークンは、「イベントマネージャー」>該当のピクセルを選択して、「設定」ボタンの下の方をスクロールし、「アクセストークンを生成」を押す


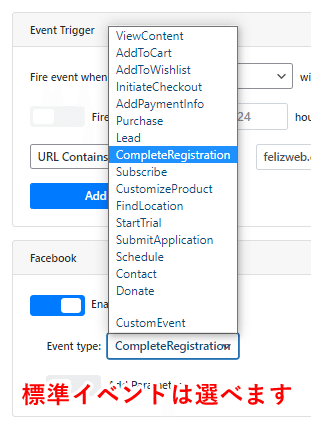
3.Wordpressのプラグイン「PixelYourSite」で「Event」のタブから標準イベントの連携設定をします
次に「Event」タブに切り替えます。

WPと標準イベントの連携設定をしていきます。

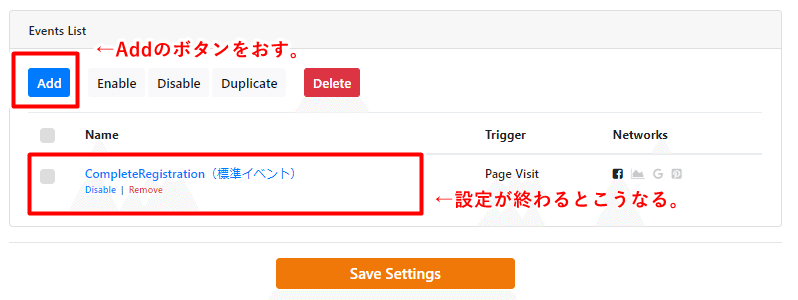
「Event List」から「Add」のボタンを押します。最初はまだ設定がされてないので、何もない状態です。

Addを押すと、細かい条件が指定できるので、標準イベントの条件を設定してください。(多くの場合は、メルマガ登録完了などがサンクスURLにアクセスしたら「登録完了」というような形になると思います。)



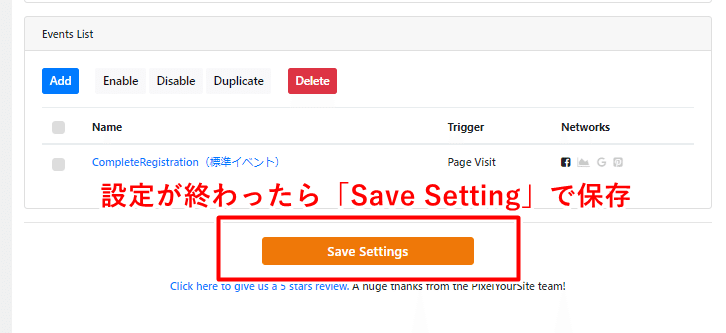
これで、設定が完了しました!
4.イベントマネージャーから連携設定を確認する
上記で連携設定が完了です。連携がうまくいくと、イベントマネージャーが以下のようになります。
設定前
WPのプラグインの設定前は、以下のように青色(接続方法がブラウザーのみ)のデータ送受信のみでした。

設定後
うまくプラグインが稼働すると、以下のように、
・緑色=サーバー(コンバージョンAPI経由)のデータ送受信を認識
・接続方法の部分に「ブラウザ・サーバー」の表記がでるようになる


但し、こちらのイベントの計測は少しタイムラグがあります。なので、プラグインを入れてすぐには反映がされませんので、1日程度は待ってからイベントマネージャーを確認することがお勧めです。
まとめ
FB公式が推奨しているWPプラグイン「PixcelYourSite」で、WordpressコンバージョンAPI連携する設定方法について解説しました。
上記を読んでいただければわかると思いますが、こちらは既存の広告配信がされているピクセルで、上記のコンバージョンAPI連携を設定することで、情報の伝達の正確性を上げるというもののようです。
カスタムCVの連携ができない点や、カート機能を挟む場合は、実装できるのかが未知数のままでして・・・。
(うちでは、カート機能ありの連携設定に関しては、自社でテストができてないので、どなたかWPでD2C持たれている方是非トライしてみてください。カート機能ありのLPページは皆さんWPじゃない可能性の方が高そうですがー。)
結論として、WPだけで配信してる方や、サンクスが最終的にWPに戻ってくる場合は、このプラグインだけでもちゃんと実装できるのでは。と思います。
もし、お読みいただきまして、何かアップデート情報ございましたら、是非ご共有ください~。
