
AI絵本のペーパーバックの裏表紙も可愛くしたい時、すぐできる方法
🌸はじめに!
今日は私がAI絵本作成でよくやっている絵本の裏表紙の作り方を紹介したいと思います。
私は画像をAIで作るのが好きなので、AI絵本の表紙も自分で作るのですが、表紙作成の専門家ではないので、こんな方法もあるのね!程度で読んでください😅
今回紹介する為に架空の絵本の表紙を用意しました。
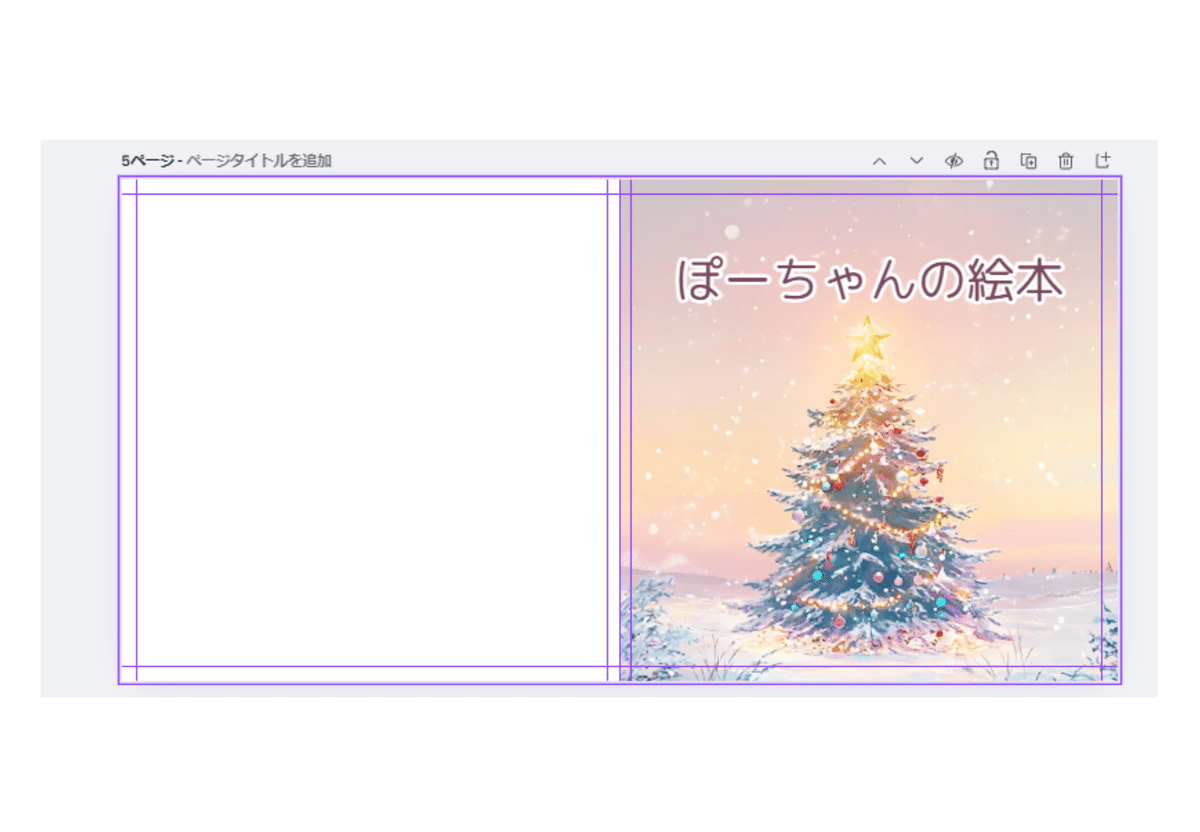
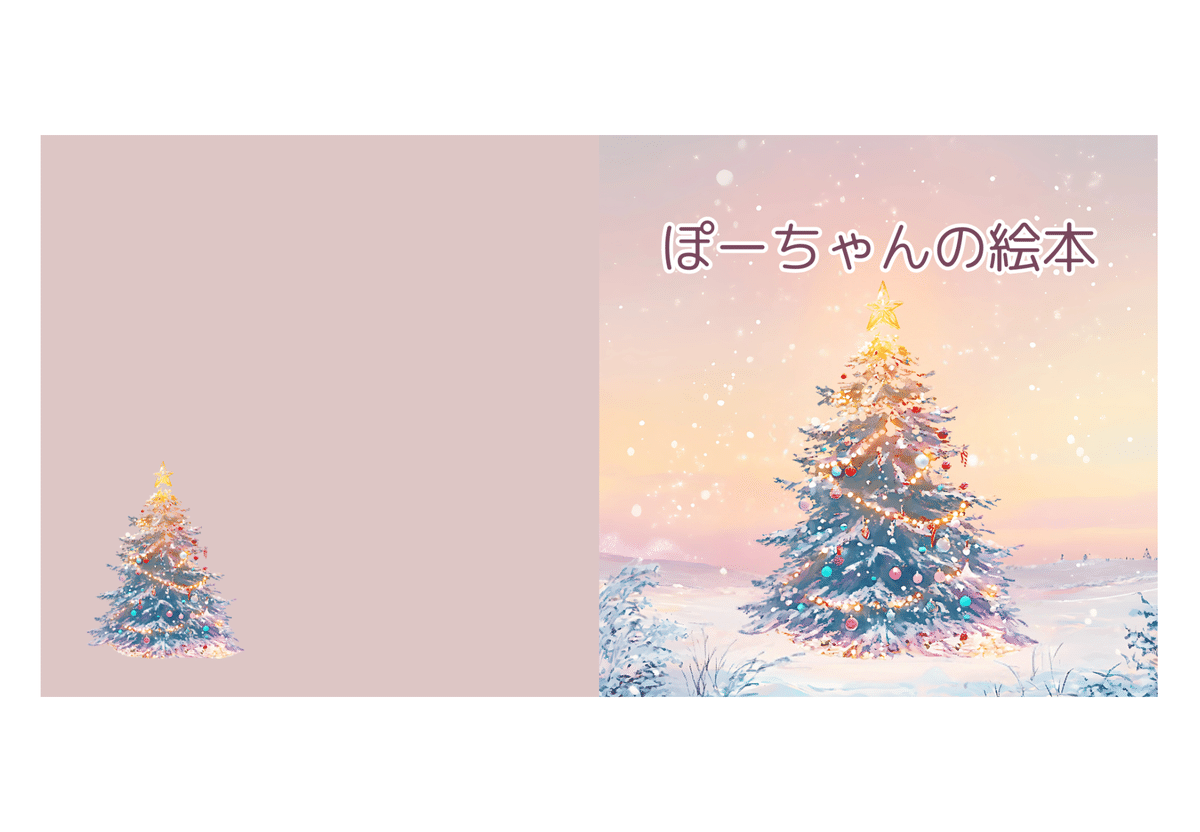
それがこちらです⇩

表紙はこんな感じで今頃ですがクリスマスのイラストにしてみました(●'◡'●)
私はいつも正方形で絵本を作っています。
この架空の絵本の裏表紙を作るという設定ですすめていきます。
尚、作成にはCANVAを使用しています。
🌸パターン1(表紙と同じ柄にする)
見出しを見て、表紙と同じ柄ってそれだけ?っと思った方もいるかもしれませんが、少し工夫をしています。
画像を使って説明したいと思います。
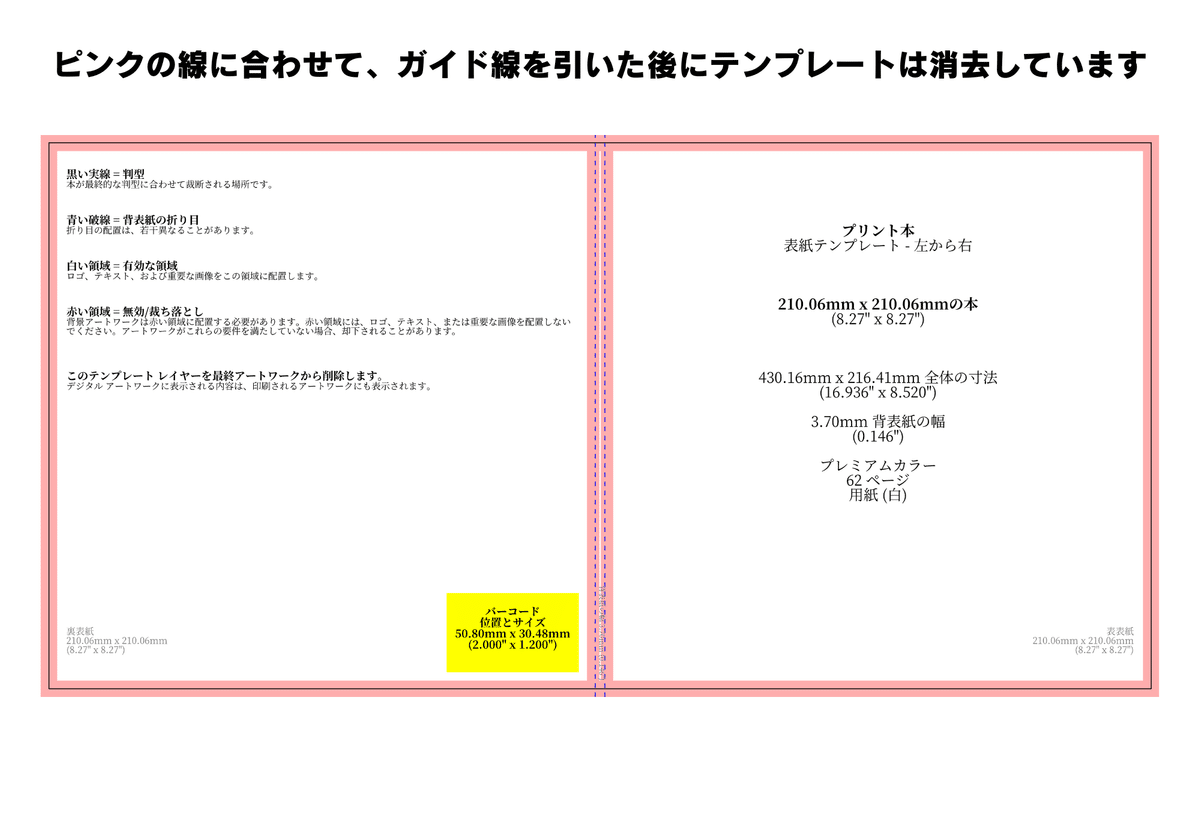
まず次の画像がCANVAで表紙だけが出来ている状態です。

絵本を左から右に読むので右側半分がペーパーバックの表紙になります。
CANVAでは、分かりやすいように作成時にガイド線を表紙テンプレートに合わせて表示して作ります。


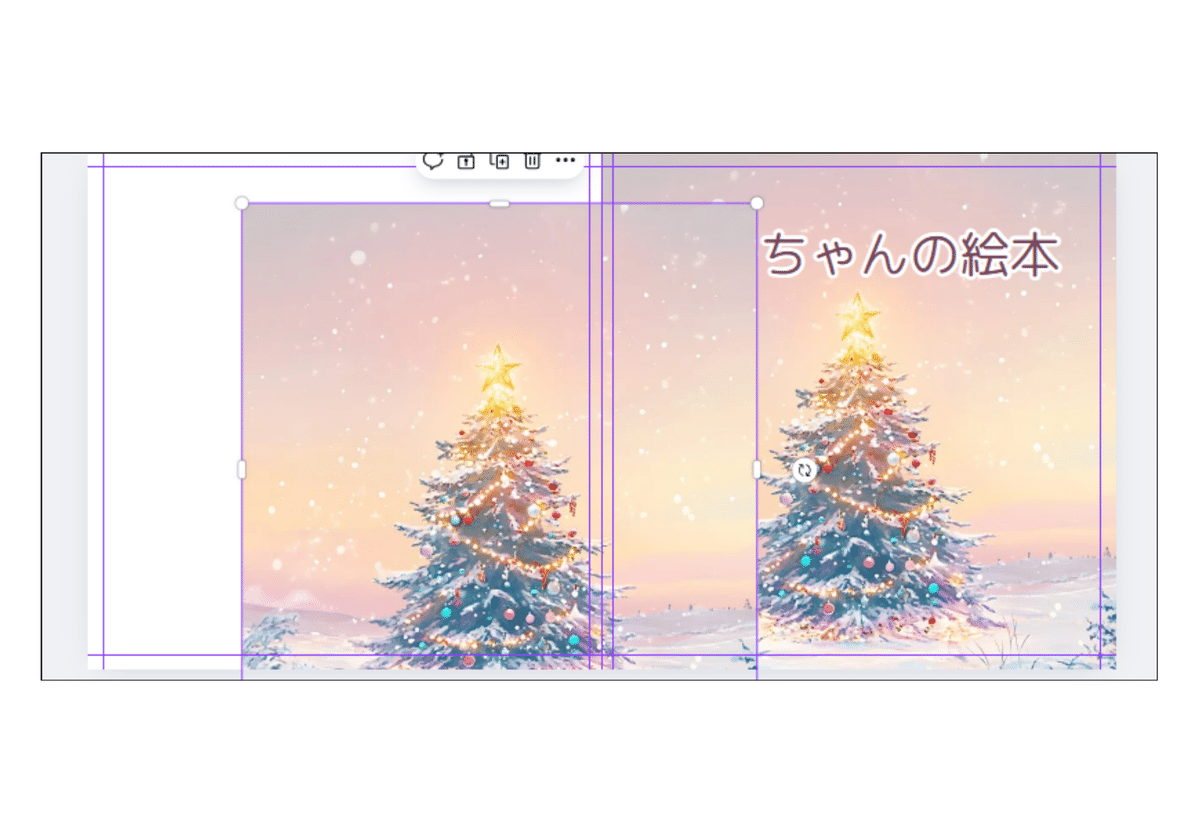
次に裏表紙も同じ柄にしたいので表紙にカーソルをあわせ複製します。

複製したので同じ画像が2枚になりました。

複製して裏表紙にする前に少し手をくわえます。
複製した方の画像にカーソルをあわせた状態で、編集をクリックします。

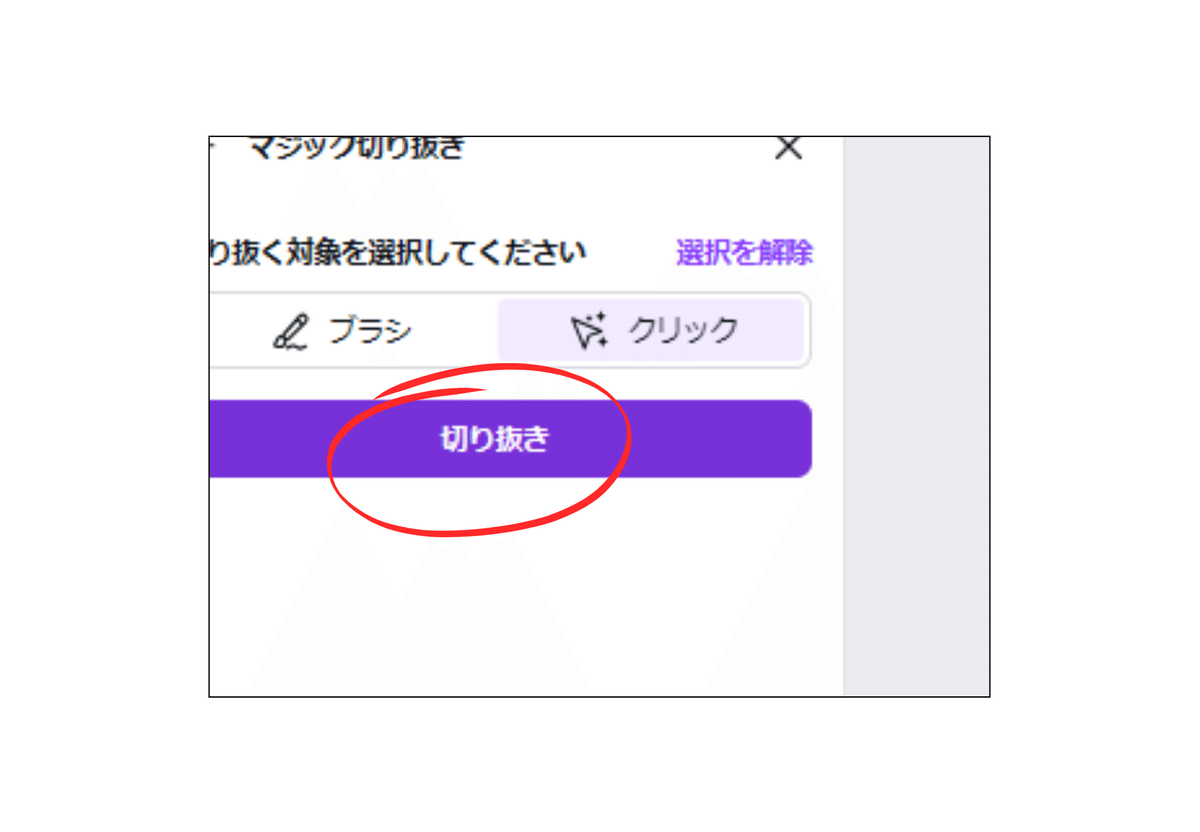
マジック切り抜きをクリックします。

カーソルをクリスマスツリーにあててクリスマスツリーだけを指定します。
紫色になっていればオッケーです。

指定したら切り抜きを押して切り抜きます。

切り抜いたクリスマスツリーの部分は使わないので、消去しちゃいましょう。
その後、残った画像を反転します。

反転させた画像を左側半分にぴったり合わせると裏表紙のかんせいです。

反転させたことで、表紙と真ん中でピッタリ合う裏表紙になります。
柄が一緒なので統一された裏表紙になっていると思います。
この方法だと、違う柄でも使えるので便利です。
以前出した絵本もこの方法を使いました。

🌸パターン2(色だけをあわせる)
今度はもっと簡単に可愛くする方法です。
先ほどと同じ、表紙だけが出来ている状態から始めます。

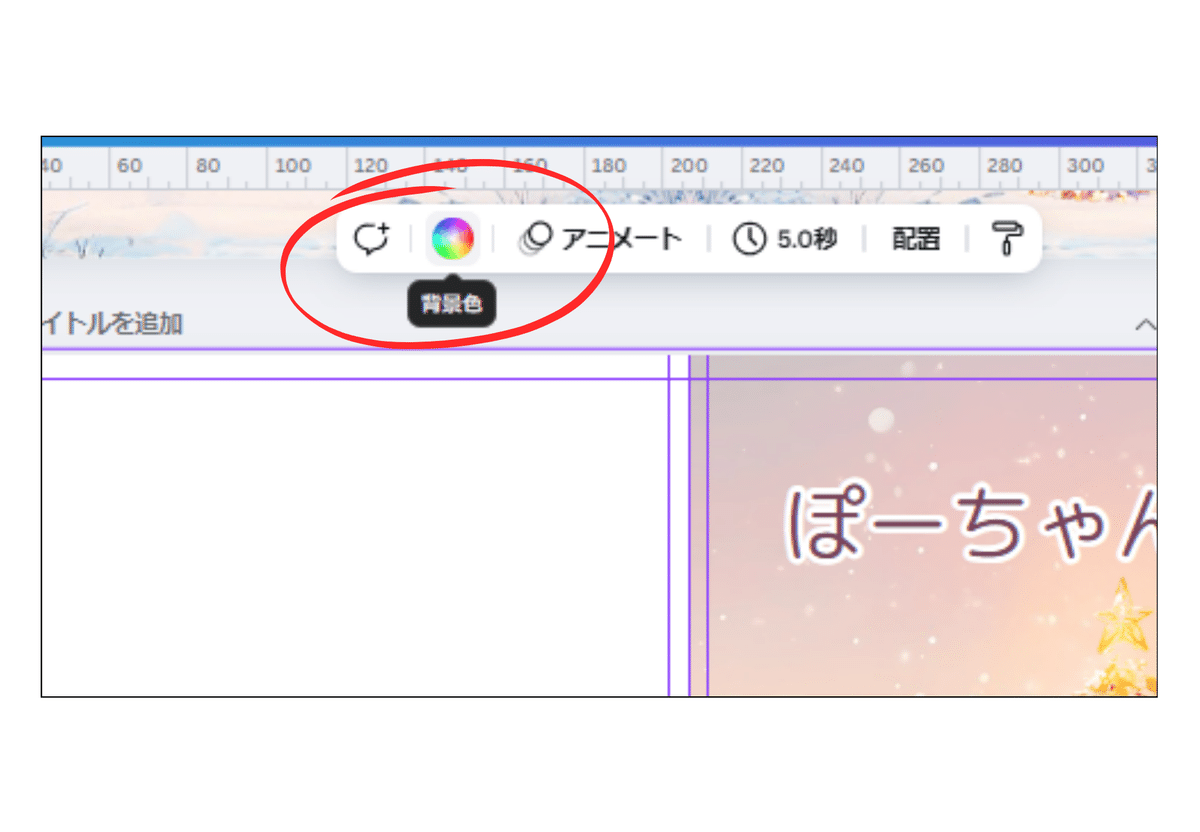
表紙だけが出来ている状態で、背景色を変えます。
裏表紙は白いままでも良いのですが、色がついていた方が可愛くなります。

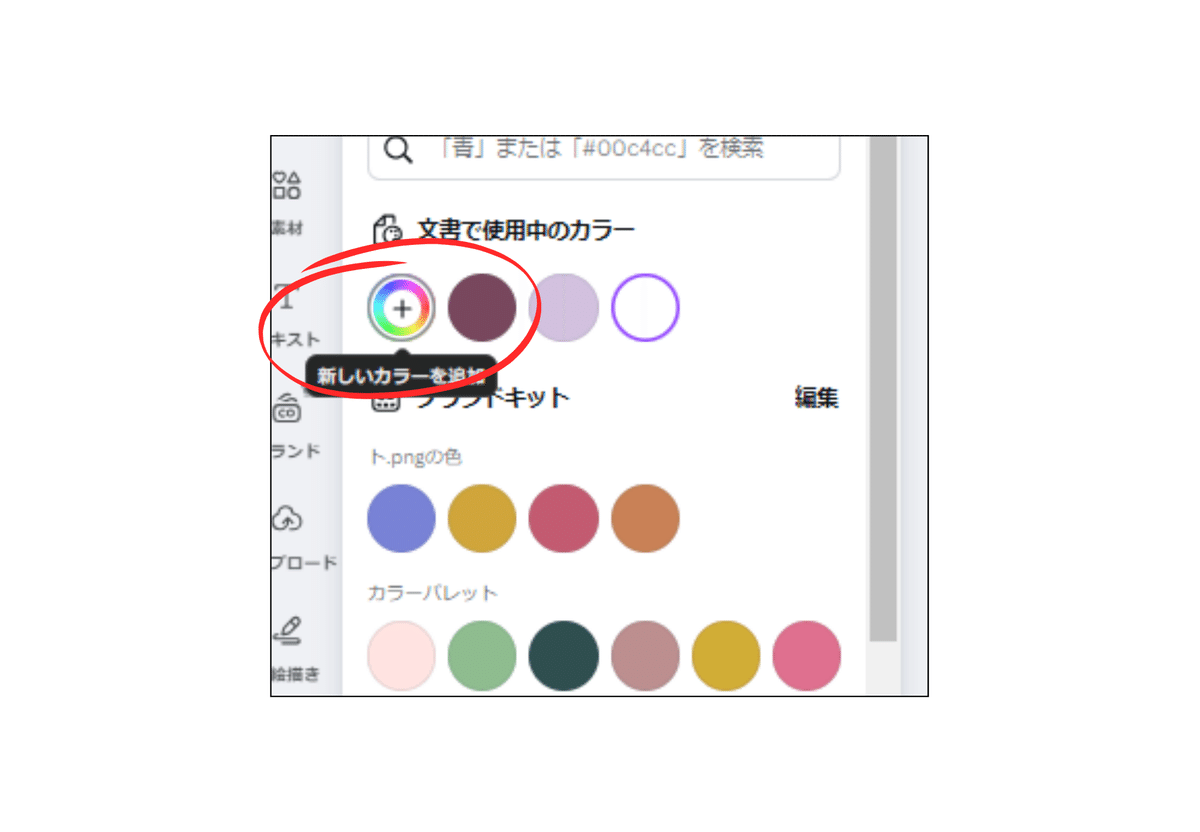
新しいカラーを追加をクリックします。

スポイトマークのカラーを選択をクリックします。

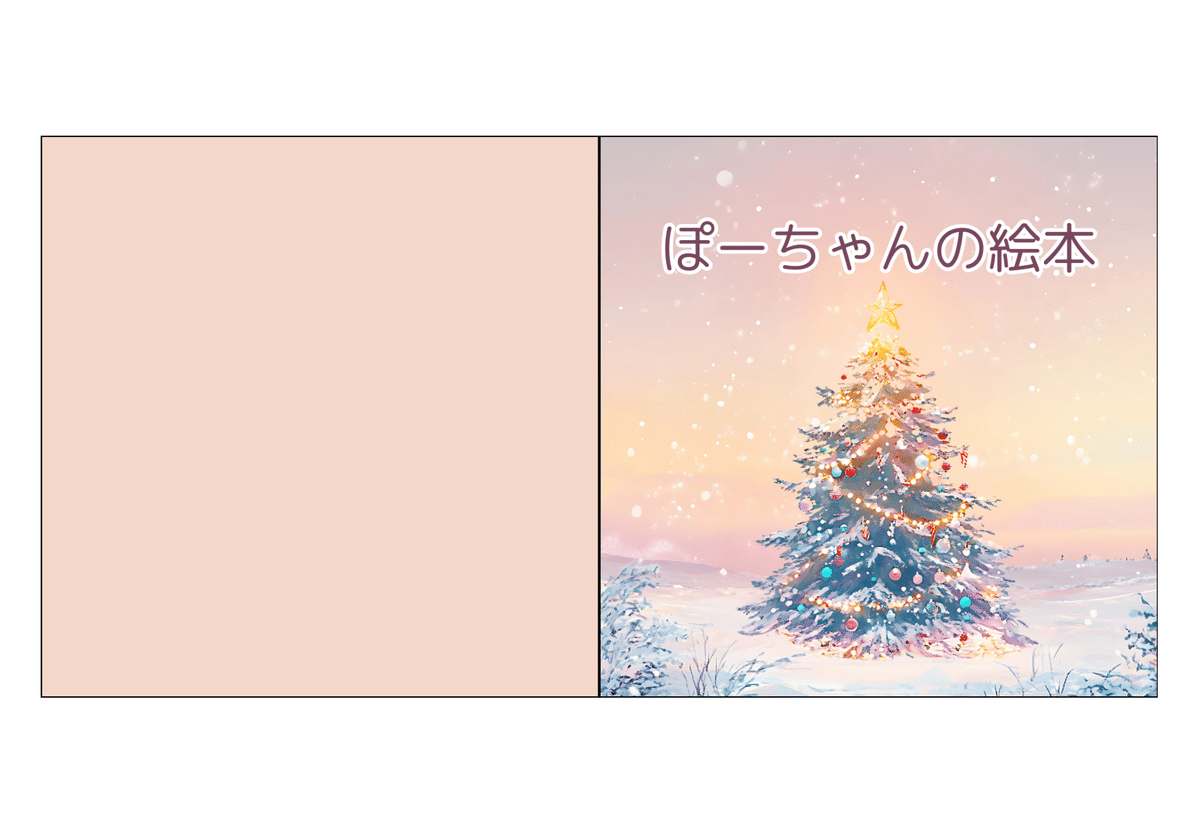
表紙の好きな色の部分をクリックします。

こんな感じで簡単に表紙とマッチした色が付きます。

物足りない時は、パターン1の時の方法で切り抜きしたクリスマスツリーを小さくしてちょこっとアクセントにしても可愛いです。

また、白い裏表紙のアクセントでも良いと思います。
下の画像のように表紙も少しまわりに余白を残すのも可愛いです。

スポイトマークで選択するカラーによって、またアクセントの配置場所によってイメージが変わるので、色々試してみると良いと思います。



注意することは、裏表紙の右下にはバーコードが貼られてしまうので、その部分だけは、アクセントを配置しないように気を付けてください!

こんな感じでいつも作成しています。
また良い方法があったらシェアしたいと思います😊
読んでいただきありがとうございました!
