【アウトプット㊵】-Sass- Gulpを使ってSassをコンパイルする方法
前回の記事でKoalaでコンパイルするまでの流れをまとめていたのですが、チーム開発などはGulpの方がよく使われるということで、方向転換してGulpでコンパイルする方法をまとめようかと思います。
①Node.jsをインストールする
→公式サイトからダウンロードする
②コマンドラインを起動する
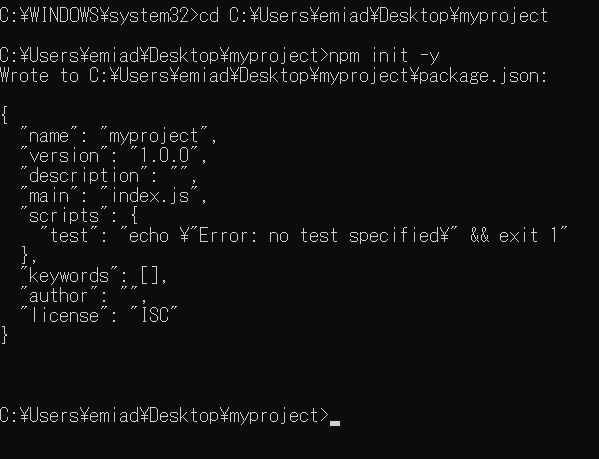
③package.jsonファイルの作成
→プロジェクトフォルダーを任意の場所に作成し、コマンドラインでその場所に移動する。※あらかじめ「myproject」というフォルダーを用意しておく。
コマンドでフォルダーの改装を移動する
cd C:\Users\emiad\Desktop\myprojectpackage.jsonファイルを作成するため、以下コマンドを実行
npm init -ypackage.jsonの中身はこのようになっている

④Gulpをインストールする
Gulpを実行するためにGulp本体をローカル環境にインストールする
npm install -D gulp⑤タスクの作成
必要なモジュールをコマンドを使用してローカルにインストールする
Gulpでコンパイルするためには次の2つのモジュールをインストールする
★Gulp本体のgulp
★Sassファイルをコンパイルするためのプラグインgulp-sass
npm install -D gulp gulp-sassタスク作成するにあたり、プロジェクトファイル直下に「gulpfile.js」というファイルを作成する。
「gulpfile.js」ファイルには以下コードを記述する
// gulpプラグインの読み込み
const gulp = require("gulp");
// Sassをコンパイルするプラグインの読み込み
const sass = require("gulp-sass");
// style.scssをタスクを作成する
gulp.task("default", function() {
// style.scssファイルを取得
return (
gulp
.src("css/style.scss")
// Sassのコンパイルを実行
.pipe(sass())
// cssフォルダー以下に保存
.pipe(gulp.dest("css"))
);
});⑥タスクの実行
作成したタスクを実行する
npx gulpちなみに、出力されたCSSファイルを見ると、宣言の最終行と中括弧「 }」が同一行になっているが、普段見慣れているのは最終行の中括弧が改行された形式。。
出力時の設計のコードを成型するには、次の◎部分のようにsass()メソッドでコンパイル時のオプションを{outputStyle: 'expanded'}と指定する。
