
P2_ボタンのバリエーション作成チャレンジ
こんにちはぁ〜‼︎! いつものティエンと申します。
今日は引き続きの「ボタンのバリエーション作成チャレンジ」パート2になります。
このパートでは、ボタンに関する種類と色んな追加の情報があります。そして、デザトレ(*)ですので、トレーニングの内容も含めてお送りします。デザイン部のメンバーから面白かったというコメントもいただきました。読者の皆さんも、とても興味深い練習時間になると思います。
是非最後まで読んでみてくださいね〜💫
* デザトレというのは、「デザインのトレーニング」の省略の言葉で、ゴーリスト株式会社のデザイン部で、週に1回1時間デザインに関する練習、知識の共有などの打ち合わせが行われるということです。
ではでは、始めていきましょう。💨
I. ボタンの種類
ボタンとは一体何か?という質問をきいたことがありますか?
あまりにも実験的なデザインのボタンにしてしまうのはデザイナーにありがちな過ちですが、あまりに平凡なボタンは明瞭さに欠け、多くのユーザーに混乱を与えてしてしまう可能性があります。
これを念頭に、一般的に使われるボタンの種類を確認してみましょう。
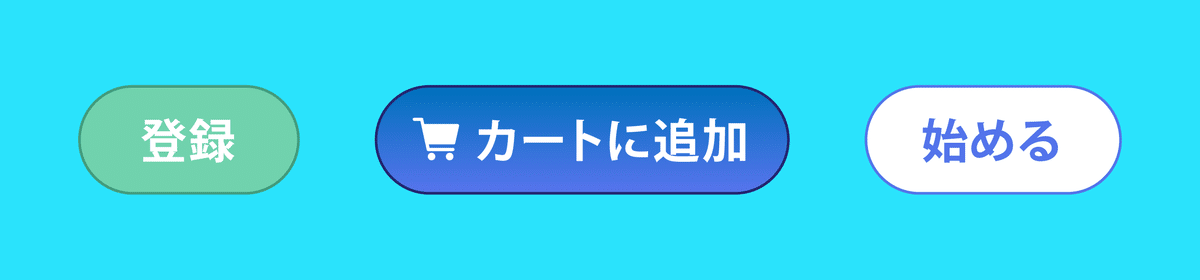
Call to action(CTA)ボタン
CTAボタンは、ビジネスの目標に密接に関連しており、重要度の最も高いボタンのひとつです。CTAはユーザーに対して、「サインアップ」、「登録」、「カートに追加」といった重要なアクションを実行するようにユーザーに促します。

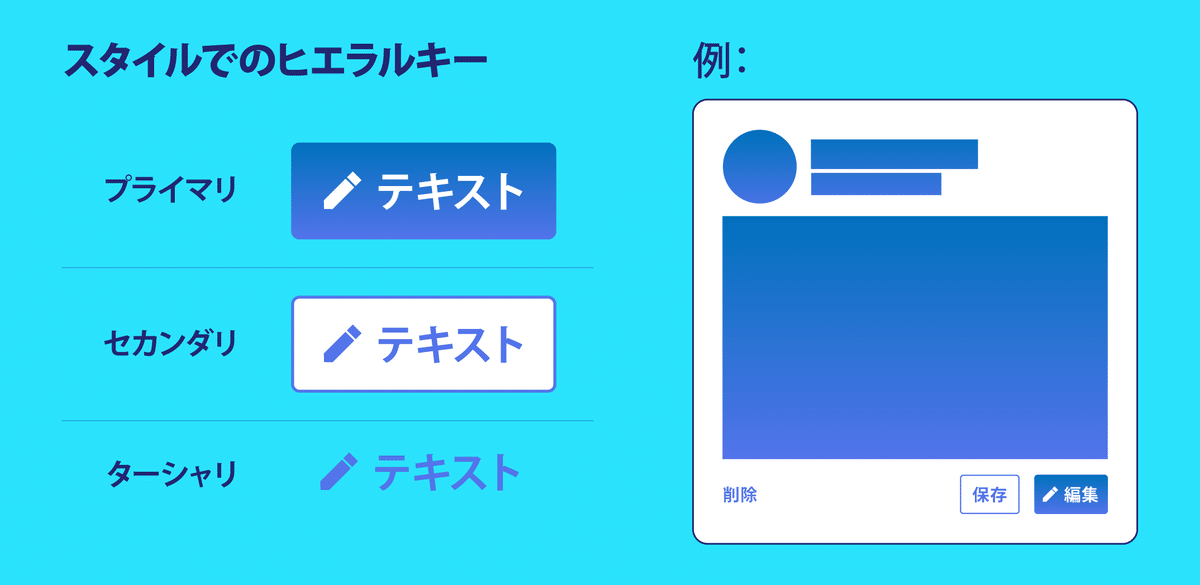
プライマリボタン
プライマリボタンは、インターフェイスがユーザーに何をして欲しいかを示すボタンです。CTAボタンと混同されがちですが、プライマリボタンは、ユーザーの操作の完了を支援するために提供される、視覚的な力強いサインです。たとえば、ユーザーが次のステップに進みたい可能性がある場合や、下の例であれば商品をカートに追加した顧客に「Proceed to checkout(レジに進む)」を表示するといった状況で使用されます。

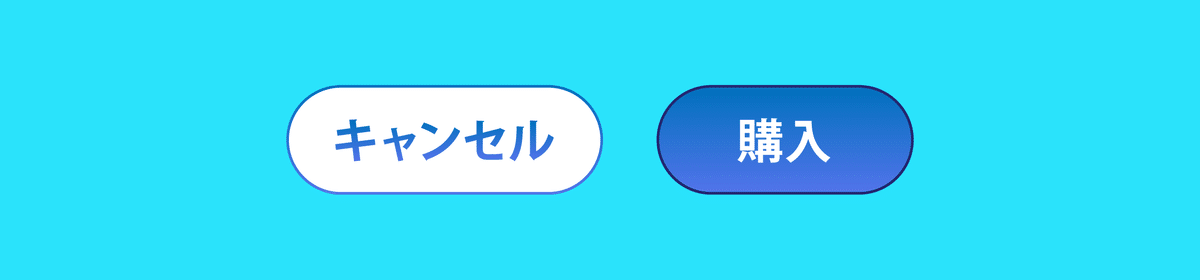
セカンダリボタン
セカンダリボタンは、「戻る」や「キャンセル」など、主要なアクションの代替パスとして提供されるボタンです。ユーザーの選択可能なパスが複数ある場合に、プライマリボタン(またはCTAボタン)の横にしばしば配置されます。「購入」の横の「キャンセル」はその代表的な例です。ログイン画面の場合は、「サインアップ」がプライマリだとすれば、「サインイン」がセカンダリになります。

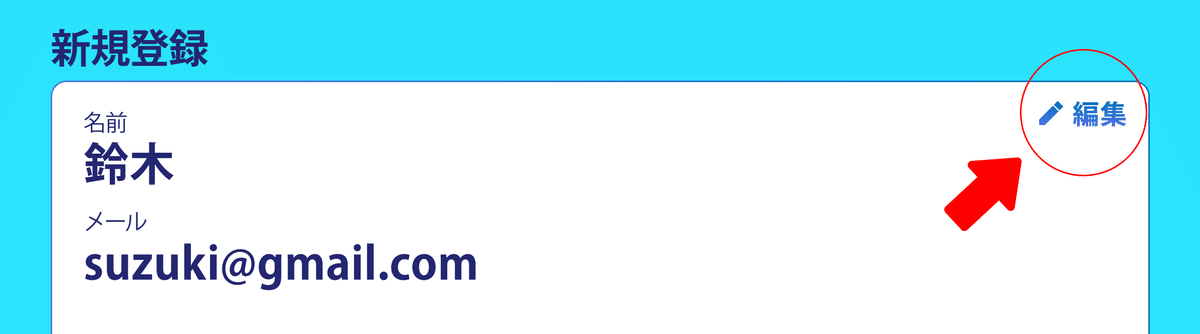
ターシャリボタン(第3のボタン)
ターシャリボタンは、その名の通りあまり重要度の高くない操作向けに用意されるボタンです。状況によって重要になることはあるものの、体験の流れとしては最も一般的な操作とは言えない様々なアクションに使用されます。たとえば「編集」、「新規追加」、「写真のアップロード」などの操作です。

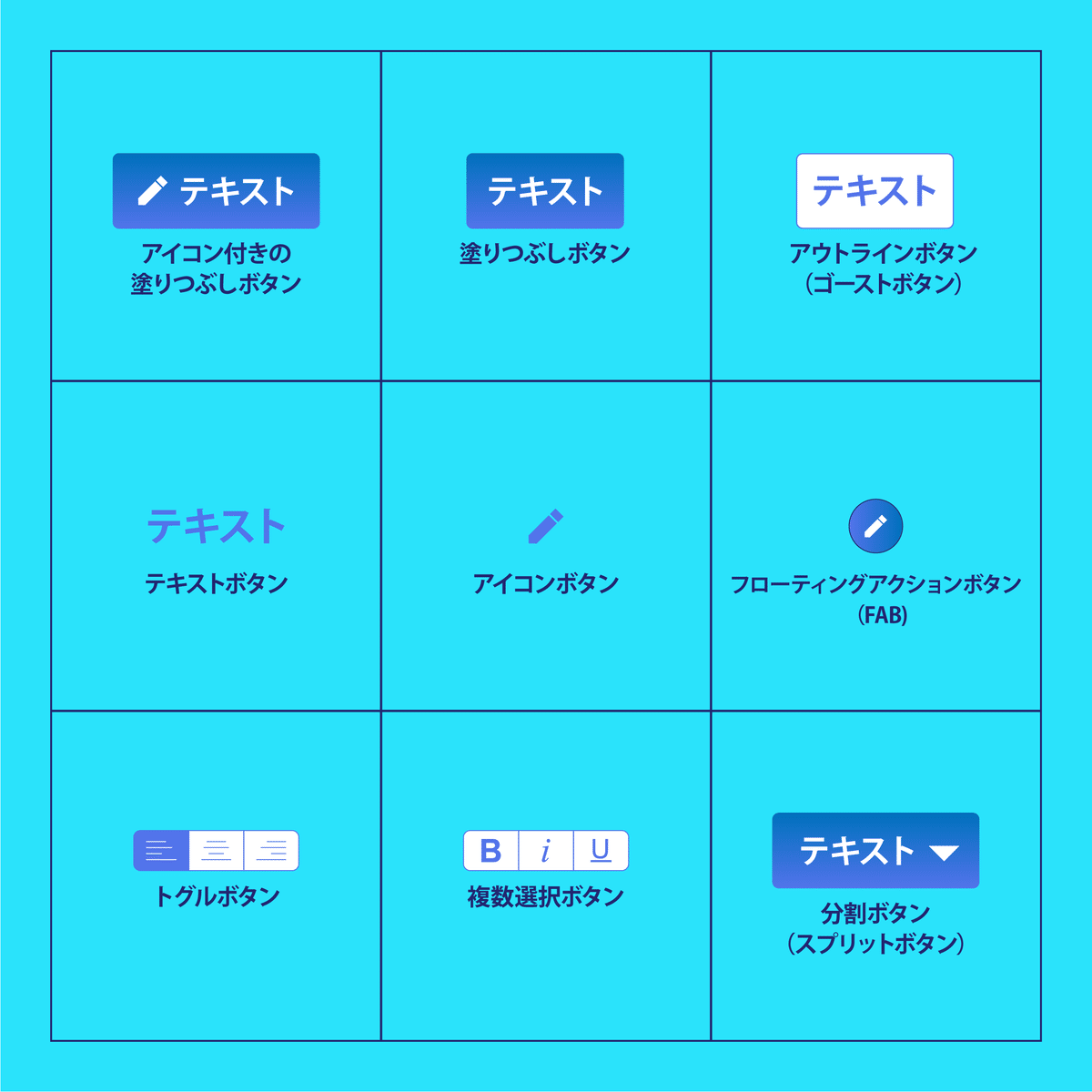
II.その他のポイント
1. ボタンには、さまざまな色、形、サイズがあります
最も一般的なのは、角が丸い長方形のボタンです。
簡単に識別でき、入力欄の横に置いても違和感がありません。
ボタンに適したスタイルは、目的、プラットフォーム、ガイドラインによって異なります。
ここでは、代表的なスタイルの種類をご紹介します。

ゴーストボタン
ゴーストボタンは塗りのないボタンです。つまり、アウトラインのみで構成され、周囲の色を塗りとして使用するボタンです。その視覚的な性質から、通常はページのプライマリアクションではなく、セカンダリアクション、さらにはターシエリアクションに使用されます。
トグルボタン
トグルボタンは、通常、ユーザーに2つの状態のどちらかを選ばせます。最も一般的に使われるのは、下の「お気に入り」ボタンのように、ユーザーに要素をオンまたはオフにするオプションが与えられている場合です。
ただし、トグルボタンは、アクションや設定が3つ以上ある場合にも使用できます。下の例では、配置を切り替えるトグルボタンのグループから一度にひとつのオプションだけ選択して有効にできます。
フローティングアクションボタン(FAB)
フローティングアクションボタンは、その名前が示すように、インターフェイスの上に浮かんでいるボタンです。多くの場合、複数のインターフェイスの上で、所定の位置に存在するボタンです。FABは、主要な特定のアクションを表し、中心にアイコンを使った円として表現されることが一般的のようです。
2. アクションの重要性を伝えるスタイル
スタイルは主に、より重要なアクションとそうでないものを区別するために使用されます。
多数の選択肢がある場合に、ユーザーを誘導するアクションの優先順位を決めます。
通常、1つの目立つボタン(このスタイルはよく「primary」と呼ばれます)と、中程度の「secondary」および強調度の低い「tertiary」アクションを持つことができます。

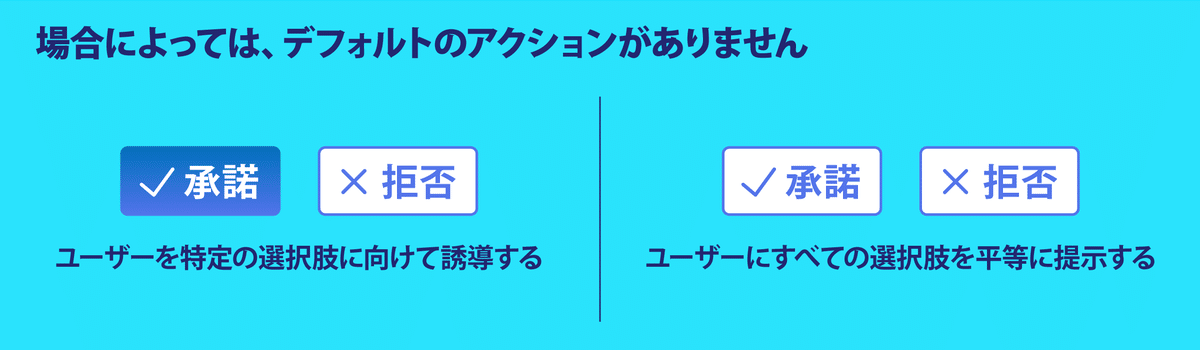
3. "デフォルト "が存在しない場合
一般的には、最もよく選択されるボタンを「デフォルト」にして(プライマリースタイルを使用)
優先的に利用できる状態にするのが望ましいです。これにより、大多数のユーザーがより早くタスクを終えることができ、最適な方向に導くことができます。
例外は、すべての選択肢が等しい場合や、アクションが特に曖昧な場合で、そのような場合には、ユーザーが進んでボタンを選択できるように誘導しましょう。

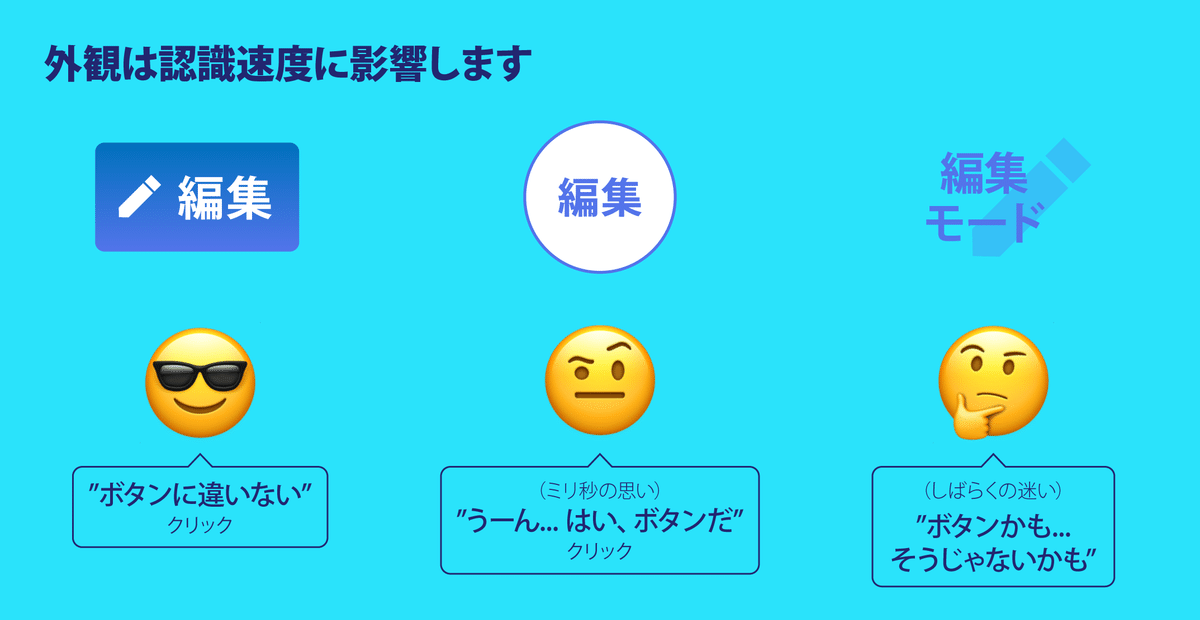
4. Don't Make Me Think (考えさせないで)
「Don't Make Me Think」は、ユーザビリティ・エンジニアであるスティーブ・クルーグの著書のタイトルです。
この本の中では、パズルや迷路を作るのではなく、ユーザーにとって当たり前のインターフェースを作ることが重要だと述べられています。
私たちは、長年にわたってさまざまな機器や製品を使ってきたことで、ボタンの見た目や機能についてある種の期待を抱いています。
「標準」とされるものから大きく外れてしまうと、ユーザーに遅れや混乱をもたらしてしまいます。
活動中の要素とそうでない要素に同じ色を使わないようにしましょう。同じ色だと、どこをタップすればいいのかわからなくなってしまいます。

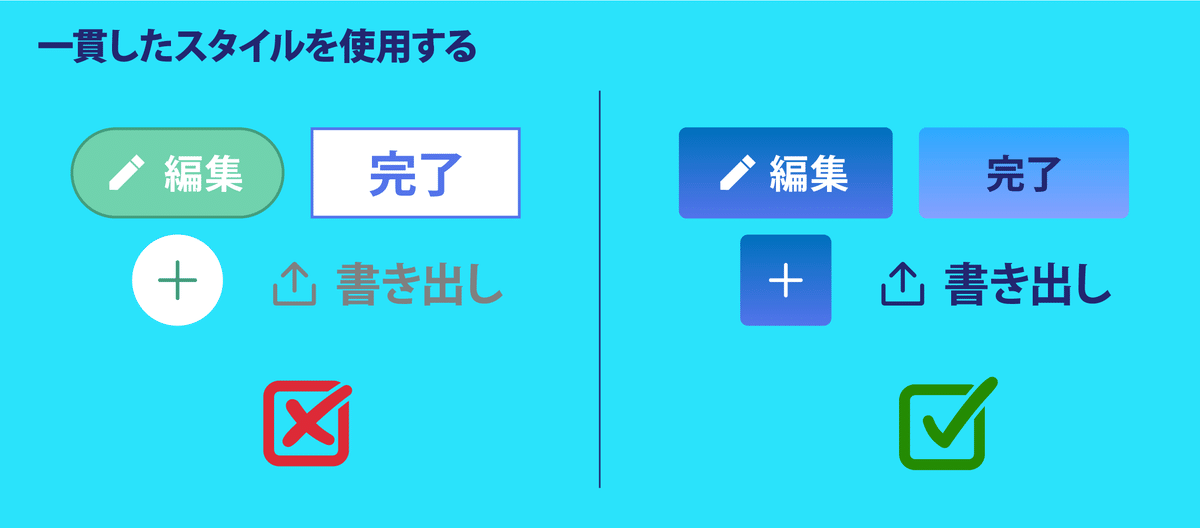
5. 一貫性がスピードと正確さを向上させる
一貫性はユーザビリティの最も強力な原則の一つです。いつも同じ動作をするものは、ユーザーが何が起こるか心配する必要がありません
一貫性は、スピードと正確性を向上させ、間違いを回避するのに役立ちます。
一貫性によって誘導することで、ユーザーは製品を操作し、目的を達成することができると感じることができます。
一次、二次、三次とスタイルを作る際には、色や形などの共通の要素を見つけるようにしましょう。
デザインシステムの中で一貫性を保つだけでなく、デザインするプラットフォームを意識するようにしましょう。

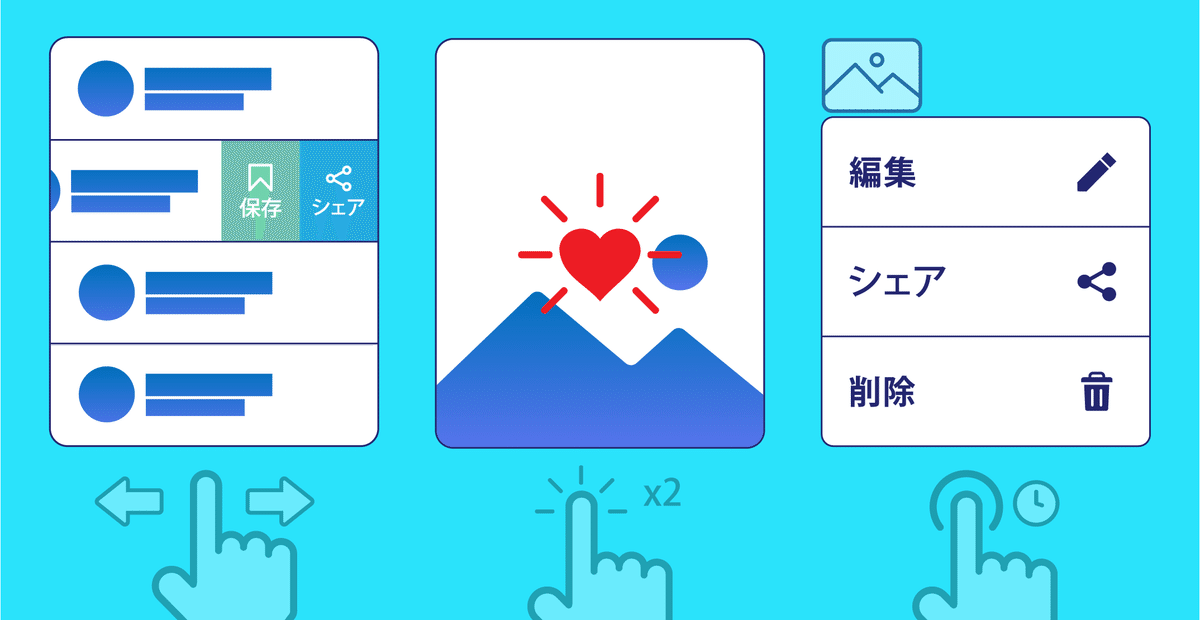
6. ジェスチャーの普及
ジェスチャーは、ユーザーが簡単にアプリケーションを操作するためのものです。
これにより、時間を節約し、触覚的な操作を行うことができます。
スワイプで文脈上のアクションを起こしたり、ダブルタップで「いいね!」を押したり、
長押しをしたりするジェスチャーは、日々広く使われるようになっていますが、
平均的なユーザーにとってはまだあまり目立たない存在です。
上級者向けのアクションを実行するための代替手段として、
これらのジェスチャーを使用することをお勧めします。

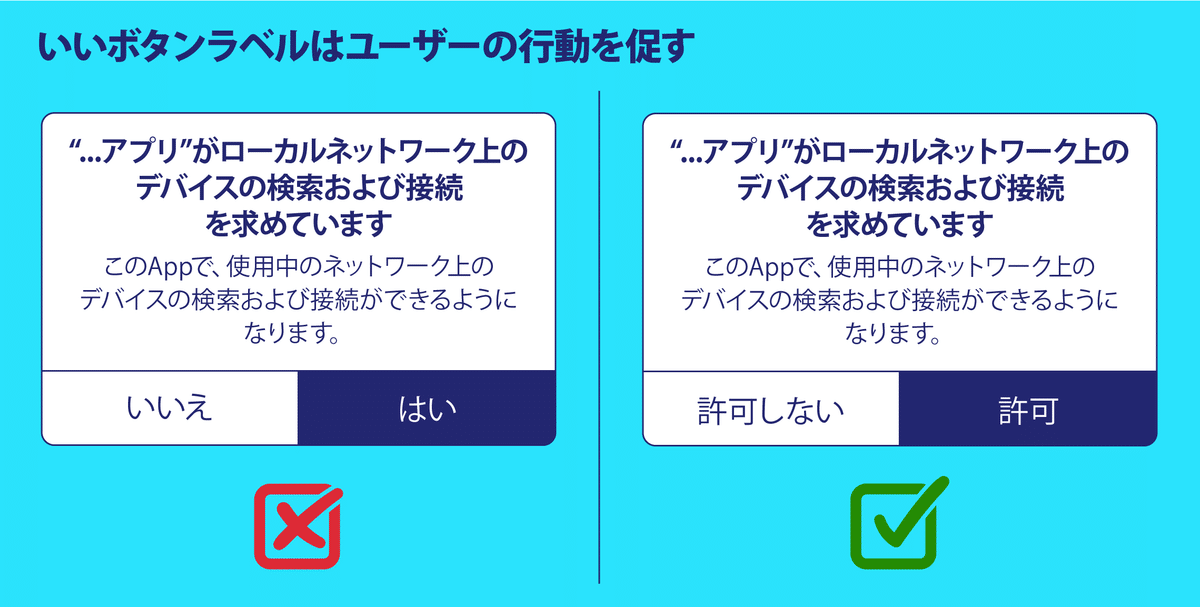
7. ユーザーの行動を促すボタンラベル
ボタン内に書かれている内容は、ボタンの外見と同じくらい重要です。
間違ったラベルを使用すると、ユーザーは混乱し、時間を無駄にし、
大きな間違いに繋がってしまいます。
良いボタンのラベルは、ユーザーの行動を促します。
動詞を使い、実際に何をするボタンなのかを表示するのがベストです。
ボタンがユーザーに問いかけているようなものです
"詳しくはこちら(詳細をみますか)?" or "注文を確認(確認しますか)?".
はい、いいえ、または提出のような一般的すぎるラベルの使用は避けてください。

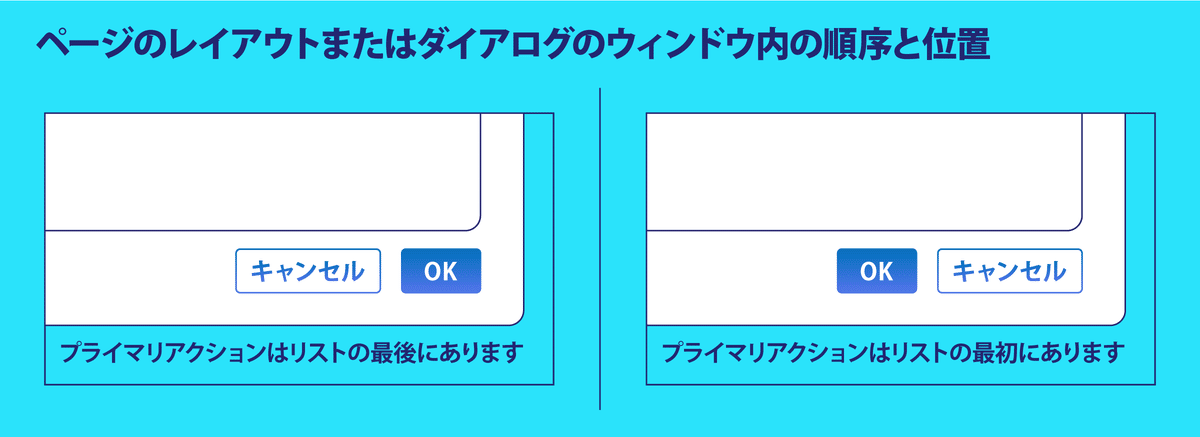
8.「OK/Cancel」か 「Cancel/OK」か?
どちらも単なる選択肢であり、デザイナーはその好みについて何時間も議論することができます。どちらでも構いません。
OKアクションを先にすることで、自然な読み取りをサポートします。
これは、使用者が選択する可能性が高いことを知っていれば、時間の節約にもなるでしょう。
WindowsはOKを最初に置きます。
OKを最後にすることで、次のアクションへの流れが良くなります。
次のボタンとしてのOKは、ユーザーを前進させると主張する人もいるでしょう。
OKを最後にすることで、ユーザーは行動を起こす前にすべての選択肢を検討することができ、ミスや急な決断を避けることができます。ちなみにアップルはOKを最後にします。
どちらを選んでも正論であり、使い勝手が悪くなるようなことはありません。
個人的には、ダイアログウィンドウのようなアクションリストの最後に「OK」を置くことが多いです(私が主にMacユーザーだからかもしれませんが)。

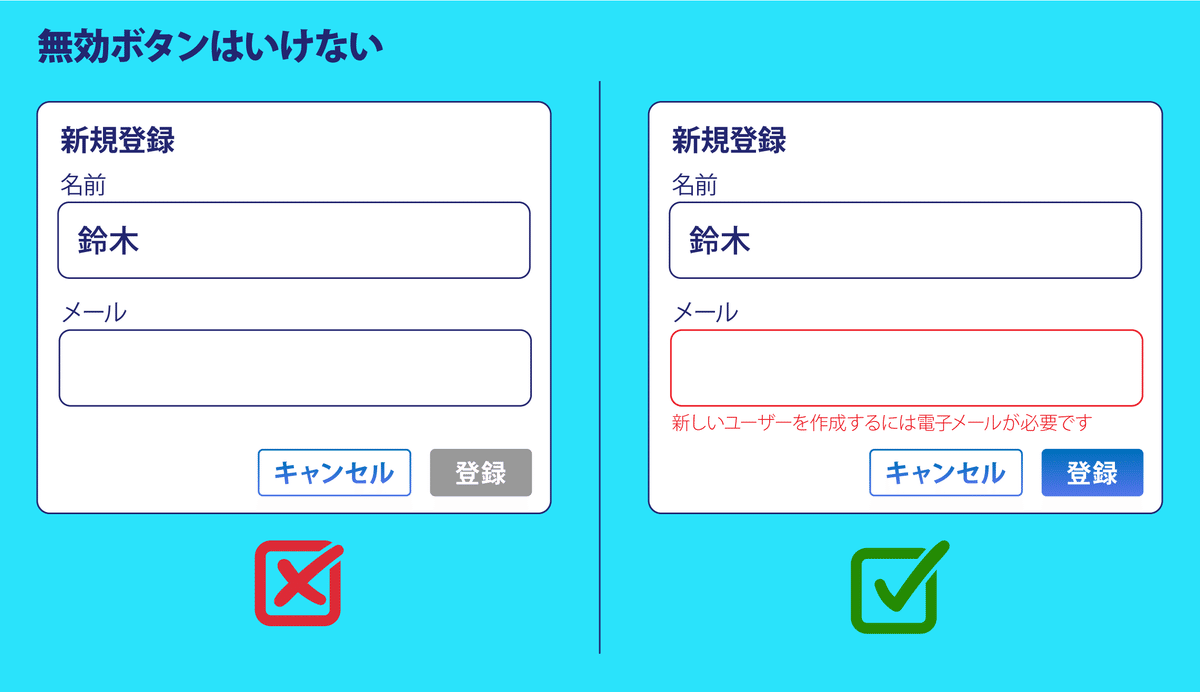
9. 無効化されたボタンは避けましょう
このような状況は誰もが経験したことがあるだろう。
数秒から数分間、画面上で立ち往生し、なぜ無効なボタンによって進行が妨げられているのか、何をすれば復活するのか。
無効化しているボタンは、現在無効中であるが、将来的には有効になることを示すために使用されます。無効中でもボタンが表示されていることで、「ここにボタンがある」ということをユーザーに伝えることができ、混乱させる可能性を最小限に抑えられるのです。
できれば、ボタンを無効にしないことをお勧めします。常に有効にしておき、ユーザーが必要な情報を提供しなかった場合は、空の入力欄を強調表示するか、通知を表示するようにするのが良いでしょう。

III.ボタンのバリエーションの作成チャレンジ
さて、トレーニングの時間になります。
まず、普段どんなボタンを作成しますか?
今日は普段よりちょっとチャレンジしてみてはいかがでしょう!!
課題
内容がシンブルですよ。
15分内に50個のボタンのデザインができるかチャレンジしていきましょう!!
50個がまだまだ少ないなと思われる方はもっともっとデザインしてくださいませ〜
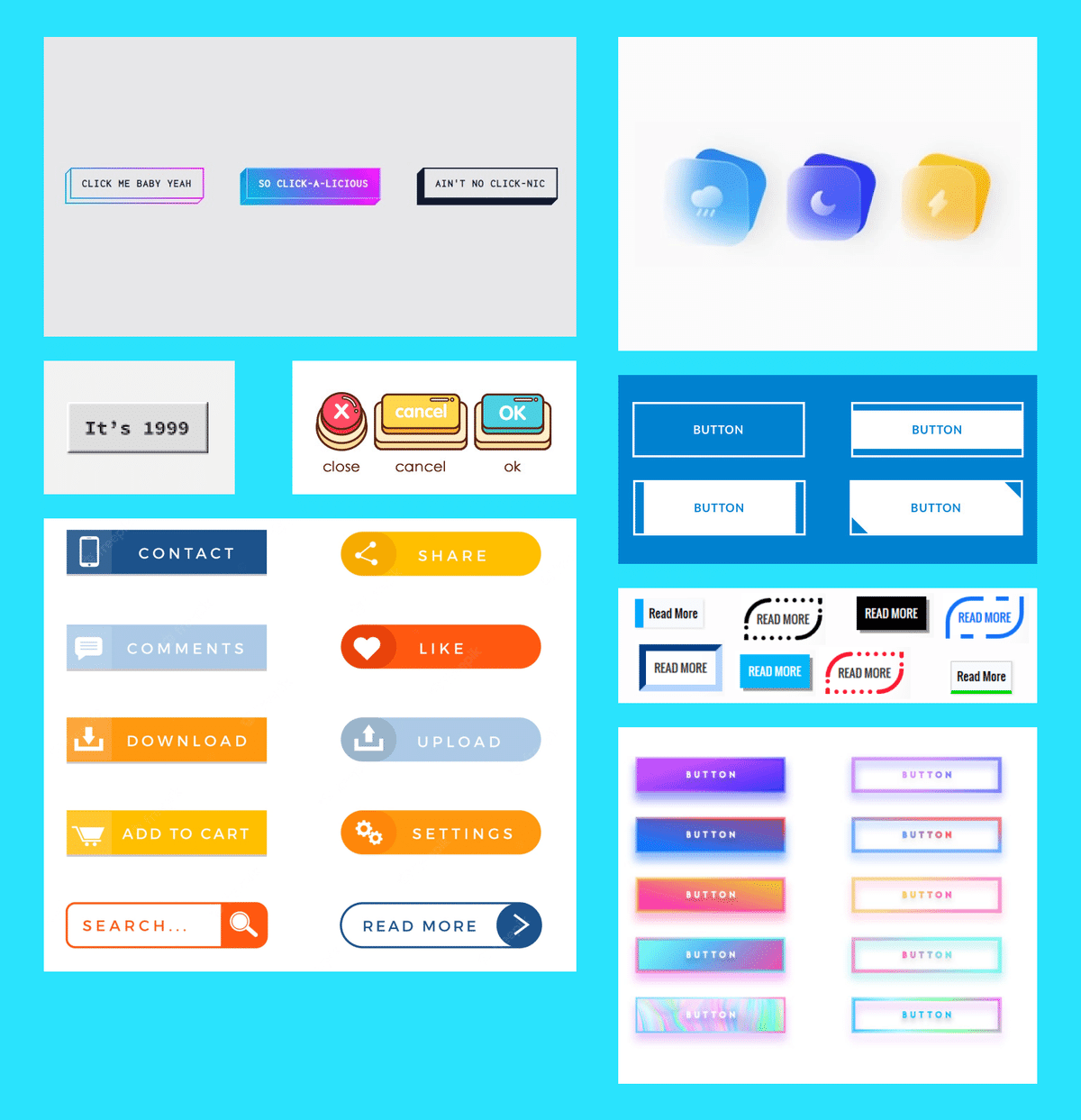
自分もいくつかの参考デザインを探して集めました。
ぜひ参考にしてみてね!!💫

さ〜さ〜次が〜次があなたの番です。
チャレンジしていきましょう
(しばらくしてから⏱⏰⏳)
はい、時間になりました。いかがでしょうか。
難しいな💦と思う方はいらっしゃいましたか?
自由に作成すれば、スムーズにいっぱいアイデアが出てくるでしょう〜
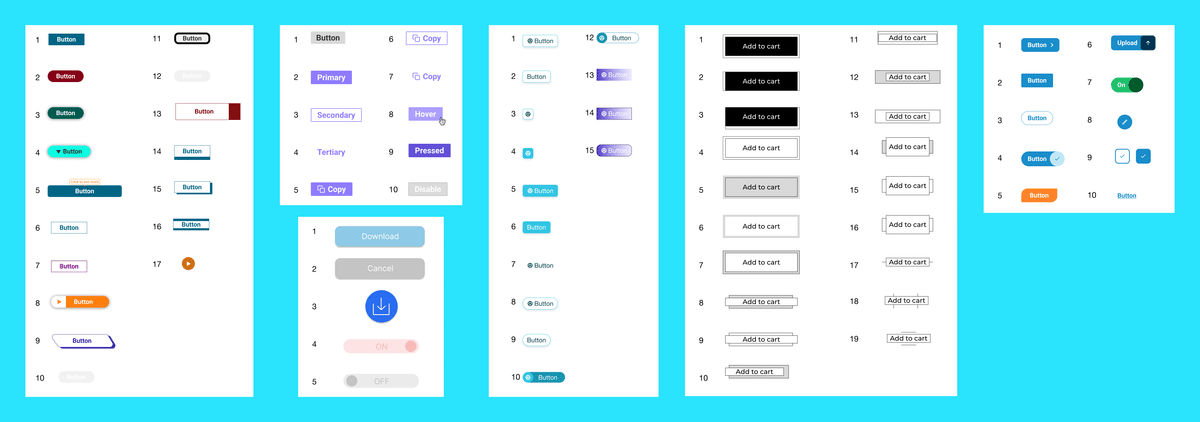
Goalistのデザイン部メンバーの作品もついでにお見せします。

50個まではできませんでしたが、ある程度自ら挑戦できましたね。👏
もう文書が長くなりましたので、パート2がここまでになります。
パート1と含めて、今までの内容がいかがでしょうか?
コメント欄で読者のみんなの声をぜひ聞かせてください。🙇
お役に立ちました〜… 面白かったです…などという感想でも、教えてくださいね。すごく嬉しいです。💕
読者のみんなもいいボタンデザインができるようにお祈りします。🙏
最後までお読みになっていただき、誠にありがとうございました。
そ〜れ〜で〜は!!またね!!
꧁༺ʚ☆ɞ༻꧂
この記事に載せているいくつの画像とコンテンツが以下の作成者とそのサイトのものです。
https://blog.adobe.com/jp/publish/2020/10/12/cc-web-button-design-integration-ui
https://caroa.jp/design/article/Fwb-ESVD
