
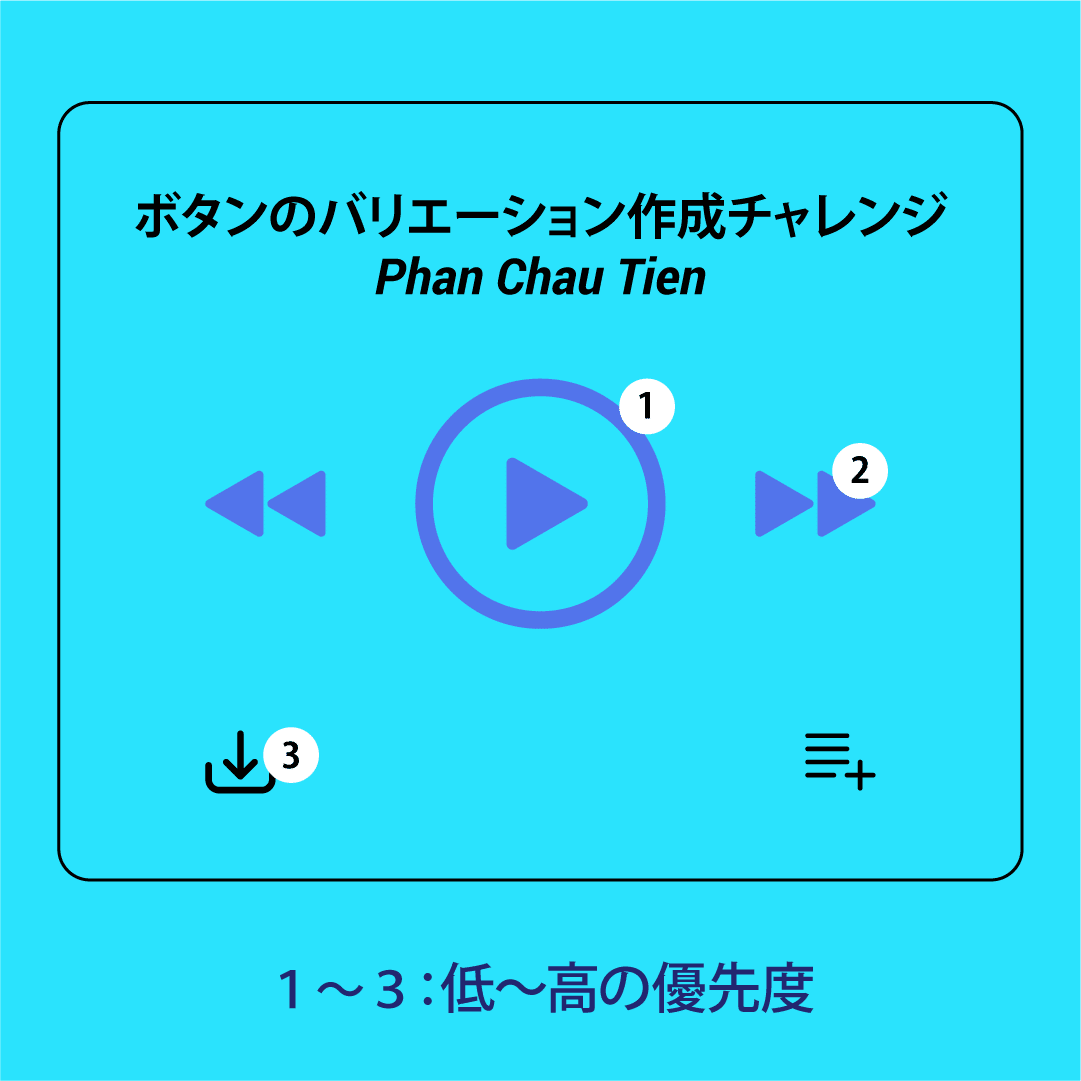
P1_ボタンのバリエーション作成チャレンジ
こんにちは〜!!久しぶりですね。
いつもの僕です。ゴーリストのデザイナー「ティエン」と申します〜。
いつもご応援いただき、誠にありがとうございます〜。🙇
今日のテーマは、UIデザインについてです。
もうタイトルからわかりましたかね〜
それは「ボタン」というものです。
この記事の内容は、デザイン部のデザトレ(*)で自分が担当した回からです。
* デザトレというのは、「デザインのトレーニング」の省略の言葉で、ゴーリスト株式会社のデザイン部で、週に1回1時間デザインに関する練習、知識の共有などの打ち合わせが行われるということです。
みなさんは毎回どんなボタンを作成していましたか?🤔
自分はずっとラインと塗りだけかなと思いましたが、実際にはすごくたくさんあります。
(画像:線と塗りだけ?)
その話は後にしますが、まず綺麗なボタンデザインのルールを8つご紹介していきたいと思います。
8つの綺麗なボタンデザインのルール
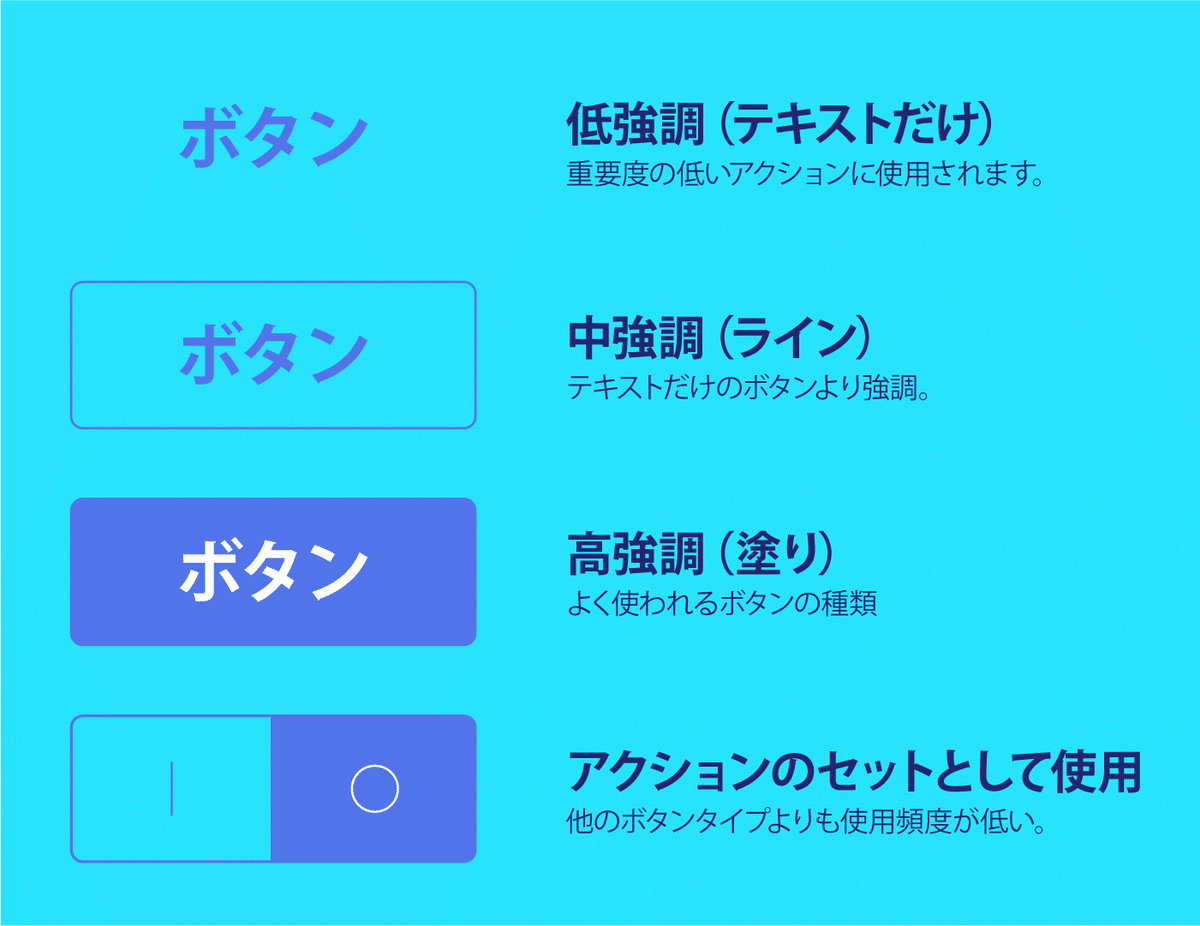
1. 配置と順序
アクションやテキストなどの優先度の違いによって、強調を表す程度も違います。
こちらには低、中、高の3つの程度があります。

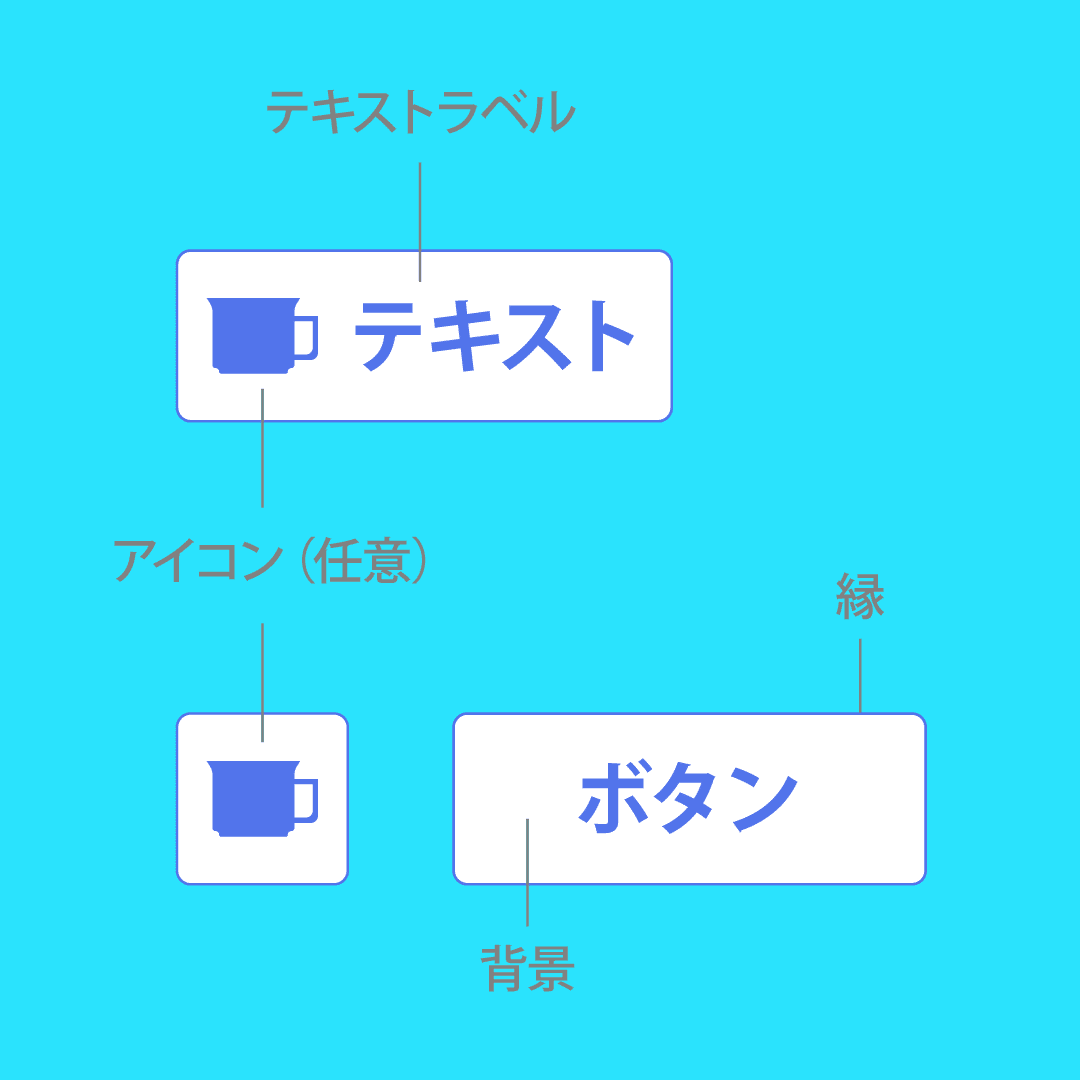
2. 解剖学(Anatomy)
ボタンの構造を分析していくと、基本的に5つあります。
それは、テキスト(ラベル)、背景、コンテナ、アイコン(任意)、縁です。
詳しく説明すると、パディング、ボーダーレイディアス (縁の角丸)もあります。これぐらいの要素を調整するのは手間もかかりますよね〜

目的や依頼などによっては、いくつかの要素を省略する場合もあります。例えば、閉じるボタンが「X」だけのアイコンにすると、テキスト、背景、縁などがなくなります。または、テキストだけのも一緒です。
こちらでは、読者の方々に質問があります。
ボタンとリンクの違いはなんでしょう?
それはそうですね!!普段気づかないと違う点が見えないかもしれないよね〜🧐
自分が調べたところで、以下の答えをご参考にしていただければと思います。
ボタンは、ユーザーが取ることのできるアクションを伝えるものです。
ボタンは通常、ダイアログ、フォーム、ツールバーなどUIの至る所に配置されています。
ここで重要なのは、「ボタン」を「リンク」と区別することです。
リンク: 別の場所に移動する際に使用します。
「view all」ページ、「個人」のプロフィールなど
ボタン:次のようなアクションを実行する時に使用されます。
「送信」、「結合」、「新規作成」、「アップロード」など
いかがでしょうか?まだ足りないなという方がいましたら、是非コメント蘭にお願い致します。🙏
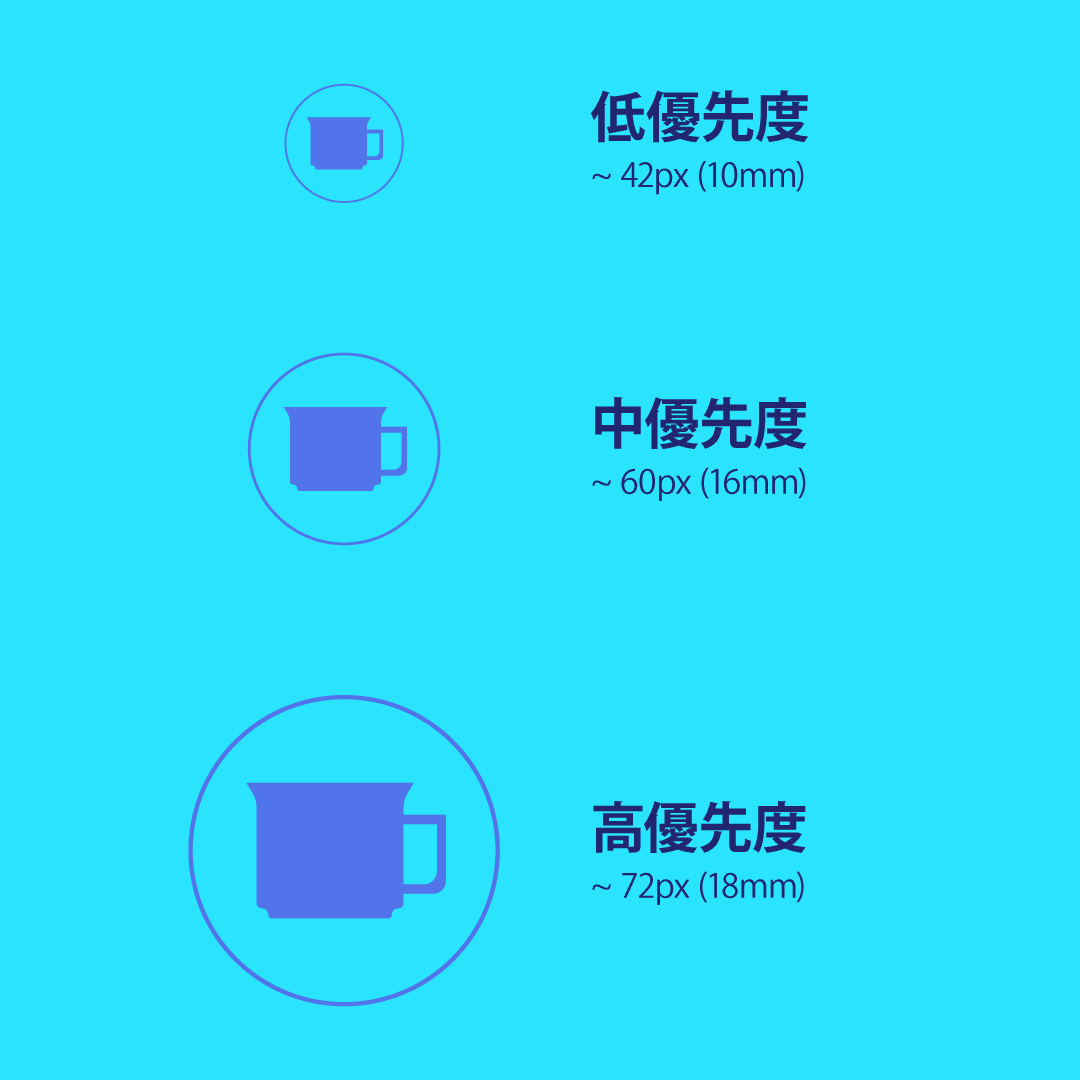
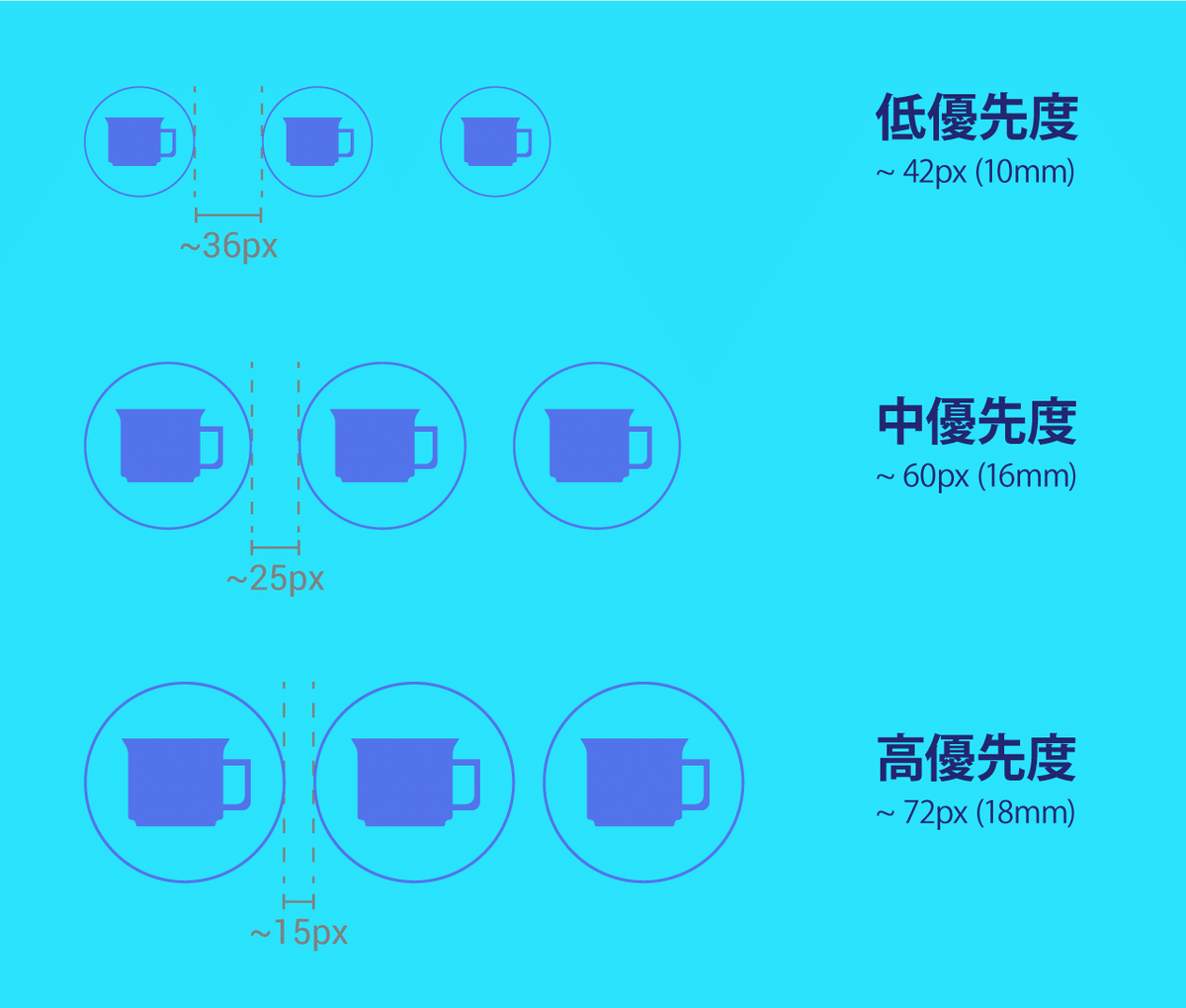
3. サイズ
優先度により、ボタンのサイズも変わります。
普段、以下のように3つ分けて調整します。

また、確実な操作のために、ボタンは十分な大きさにしなければなりません。
ボタンを押すのは簡単なことですが、ユーザーがうまくボタンをタップできなかったり、その過程で誤って隣の要素をタップしてしまったりすると、ネガティブな体験や時間の無駄につながります。
ほとんどのプラットフォームでは、ボタンのサイズを48×48dp以上にすることを検討してください。
このサイズは、スクリーンサイズに関係なく、物理的なサイズが約9mmになります。
タッチスクリーン要素の推奨サイズは最低でも7~10mmです。
アイコンボタンの場合は、ボタンが要素の視覚的な境界を超えていることを確認してください。(MarginとPadding)
これはモバイルやタブレットだけでなく、マウスのようなウェブ上のポインターデバイスでも同じサイズを推奨しています。

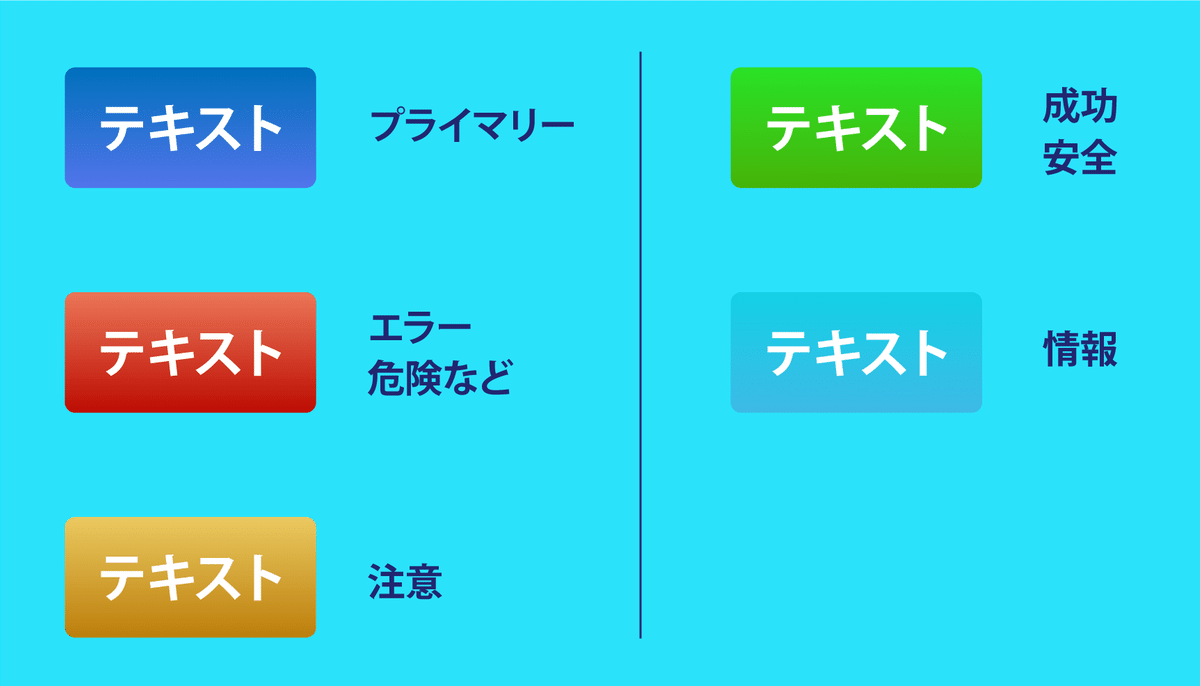
4. 色とコントラスト
いくつかの定義済みのボタンスタイルがあり, それぞれ目的を持っています。色味もそれなりになります。
基本的には6つの種類があります。
Primary(第一)
Secondary(第二)
Success(成功)
Danger(危険)
Warning(警告)
Info(情報)

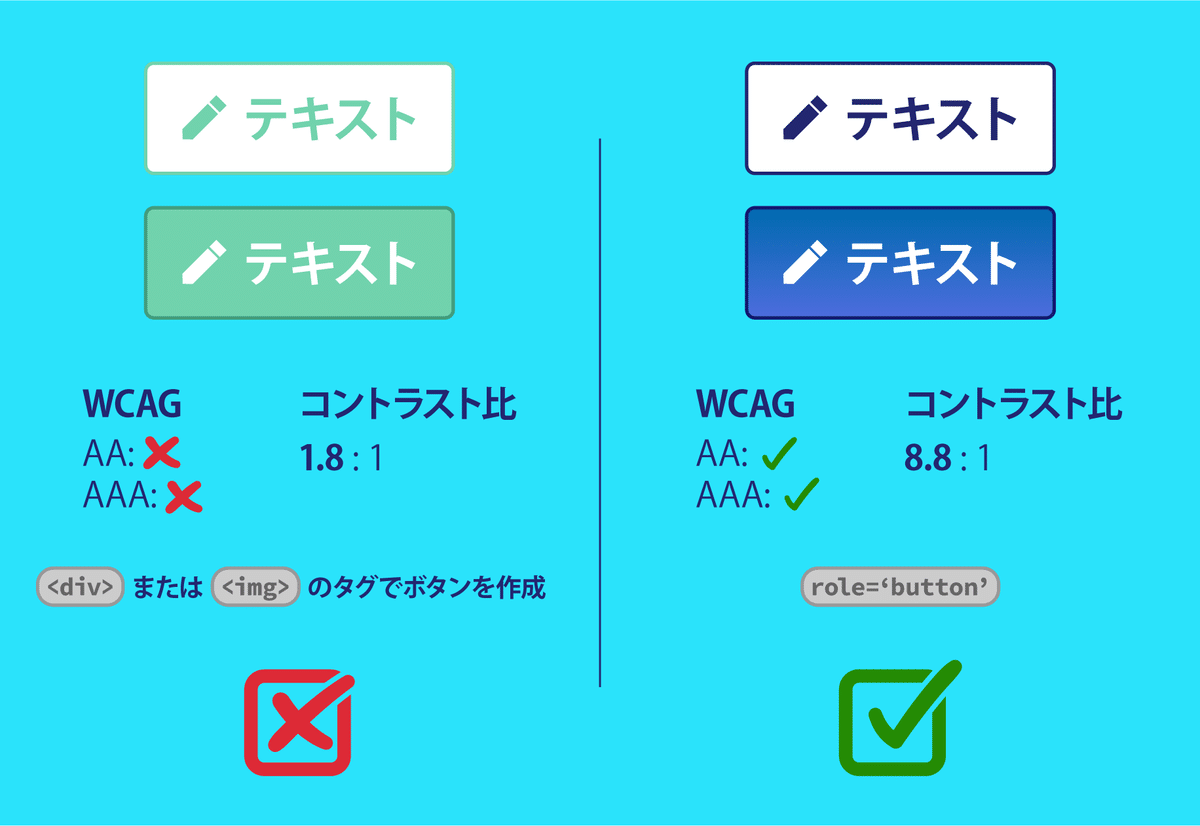
コンラストという要素がどのように機能しているかを簡単にチェックできるツールは数多くあります。ここでは、私がコントラストをチェックしてもらうサイトをご共有します。
また、操作を補助するアクセシビリティということを検討しなければならないんです。
デザイナーは開発チームと密接に連携して、ボタンがスクリーンリーダーで動作することを確認する必要があります。
ボタンのロールは、ユーザーが操作するとレスポンスが発生するクリック可能な要素にである必要があります。
role="button "を追加すると、要素がスクリーンリーダーにボタンコントロールとして表示されます。

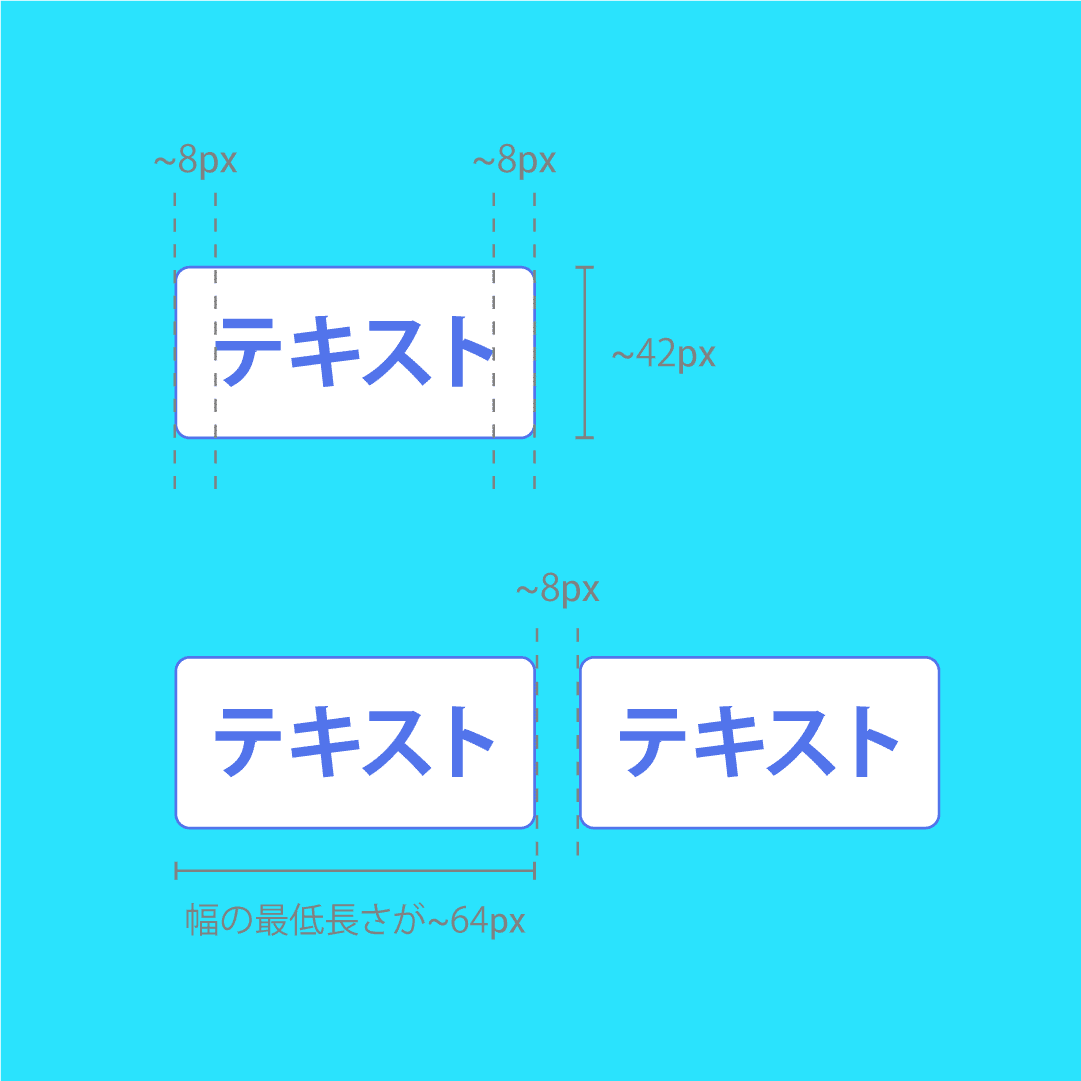
5. 幅とパディング
ボタンの中にテキストを表示する場合は、そのテキストを読みやすくする配慮が必要となってきます。
具体的には、ボタンの枠とテキストとの間に余白ができるような、ボタンのサイズを検討します。
この「ボタンの枠」と「テキスト」との間の余白を、UIデザイン・Webデザイン用語で「パディング(padding)」と呼びます。和訳しますと「詰め物」という意味です。
ボタンを「配送の荷物」で例えますと、ダンボールが「ボタンの枠」、中の荷物が「テキスト」、そして梱包材が「パディング」、というイメージです。
この梱包材であるパディングが少ない場合、ボタンの枠とテキストが近くなることによって、テキストが読みにくくなってしまうため、ある程度のパディングを設けることをUIデザイナーは検討してみてくださいね〜。

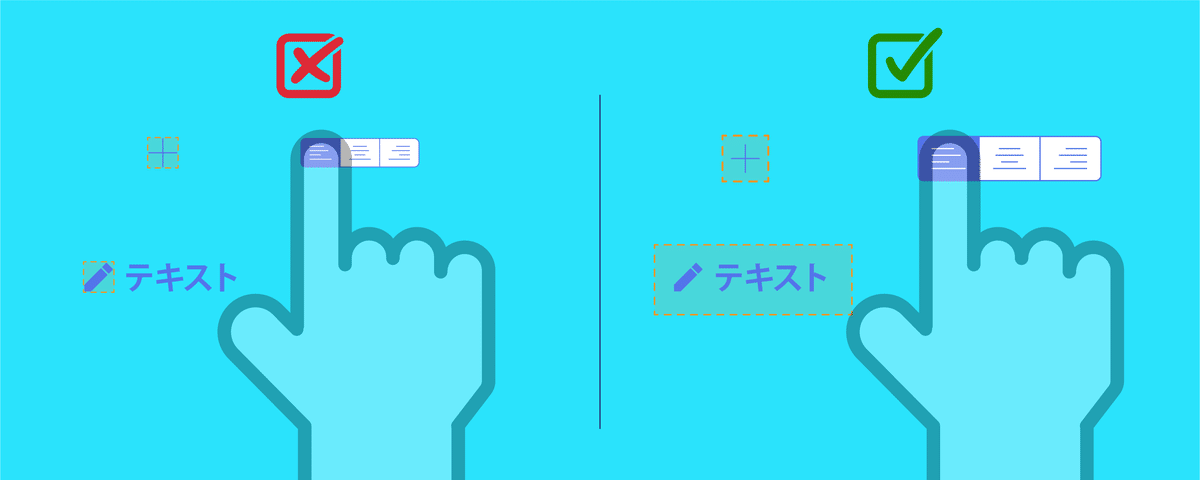
6. スペーシング
ボタンを連続して並べるときに検討する内容となりますが、ボタンを並べる際は、そのボタンとボタンの間に、余白が取れるようなボタンサイズを検討しましょう。
このボタンとボタンの間の余白は、UIデザイン・Webデザイン用語で「マージン(margin)」と呼びます。
「配送の荷物」に例えますと、ダンボールとダンボールとの間隔が「マージン」となります。荷物の場合は、間隔が多いほうが、他の荷物に触れずに荷物を取りやすくなります。
UIデザインの場合は、マージンを取ることにより、「別のボタンをタップしてしまう」といった誤操作を防ぐことができます。
ただし、マージンを取ることによって、ボタンが小さくなりすぎる場合は、ボタンのサイズが確保できるよう、画面レイアウト全体を見直す必要があります。
参考として、以下の画像から、優先度次第でスペーシングも変わるとわかります。

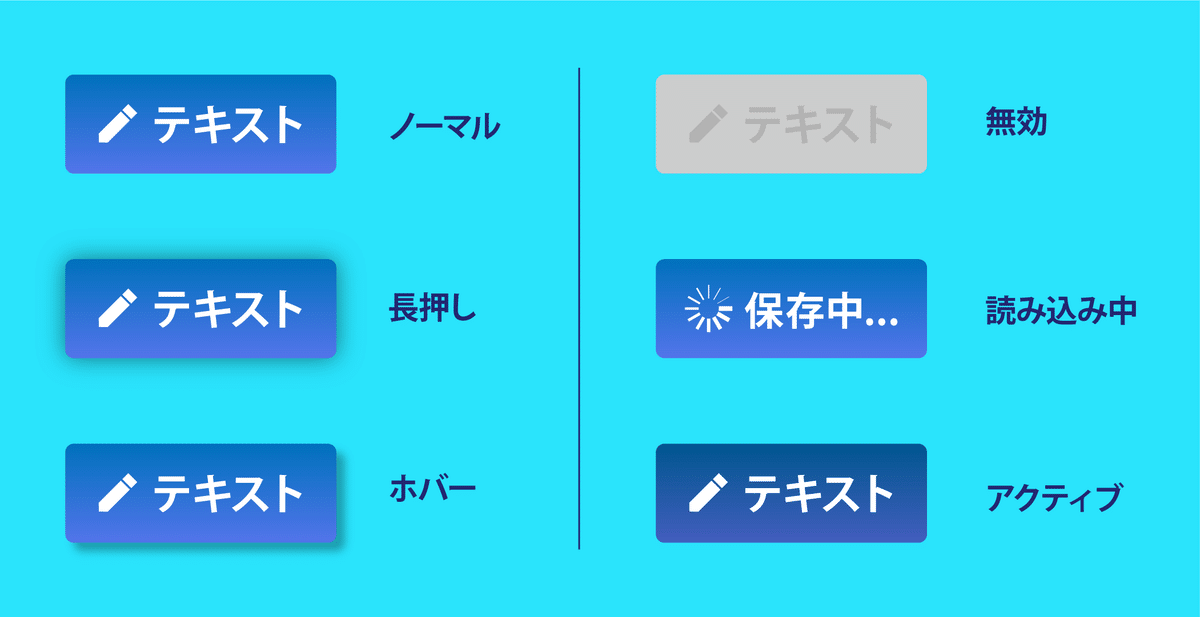
7. ボタンの状態
ほとんどの場合が色味の使い方とユーザの動作により、ボタンの状態が変わっていきます。
Normal - 要素が常に有効であることを示します。
Focus - ユーザーがキーボードやその他の入力手段を使って、要素を強調したことを伝えます。
Hover - ユーザーが要素の上にカーソルを置いたことを伝えます。
Active - ユーザーがボタンを押したことを表します。
Progress/Loading - アクションがすぐに実行されない場合に使用され、要素がアクションの完了に向けて進行中であることを伝えます。
Disabled - 要素が現在無効であるが、いずれ有効にすることができることを示します。

色味の使い方次第で、その状態が変わるということで、以下の記事にも役立つ知識がたくさんあるので、参考にしてみてください
8. 配置と並べ方
見つけやすく操作しやすいボタンをデザインするには、配置とその他の要素と共に検討する必要があります。
基本を押さえていきますと、大きいボタンは小さいボタンよりも注目される傾向があります。配置に関して言えば、Webでは一般的にCTAを中央または左に寄せていることに気づくでしょう。これはユーザーが重要なアクション(商品の購入、予約の設定など)を行う際に見るべき場所をわかりやすくすることで、ユーザーの体験を単純化することが目的です。
さらに詳しく見てみましょう。この調査によれば、ボタンが離れすぎていると、ユーザーは目的のボタンをクリックまたはタップするまでの時間が長くなり、ボタンが近すぎると、タッチ精度が低くなります。つまりは、適切なバランスを見つけることが重要だということです。
このトピックに関してMaterial Designは、タッチターゲットは48dp×48dp、タッチポイント間には8dpを設けることを勧めています。
見つけやすい配置にする
人間は意識的に「このボタンはここにあるだろう」と思っている場合が多いです。例えばよく使うSlack、LINE、Twitterのスマホアプリでは、ホームボタンはすべて左に置かれています。
このような一般的な決まりを参考にボタンの配置場所を決めることで、ユーザーが使いやすいサイトを目指すことができます。
まとめていいますと、優先度によって、配置とそのサイズも一緒に変わっていきます。例えば、一番押してもらいたいボタンを見つけやすい、押しやすいところに配置しましょう。一般的に、「戻る」を左、「進む」を右に配置するのが正解とされています。

もう文書が長くなりましたので、次のパート2にお伝えさせていただきたいと思います。
パート2では、ボタンに関する種類と色んな追加の情報があります。そして、デザトレですので、トレーニングの内容も含めてお送りします。デザイン部のメンバーから面白かったというコメントもいただきました。読者の皆さんも、とても興味深い練習時間になれると思います。
是非、後編もお楽しみに!!
最後までお読みになっていただき、誠にありがとうございました。
そ〜れ〜で〜は!!またね!!
꧁༺ʚ☆ɞ༻꧂
この記事に載せているいくつの画像とコンテンツが以下の作成者とそのサイトのものです。
https://digitalsynopsis.com/design/ui-button-design-rules/
https://caroa.jp/design/article/Fwb-ESVD
https://goworkship.com/magazine/button-design-rules/#2
https://blog.adobe.com/jp/publish/2020/10/12/cc-web-button-design-integration-ui
https://uidesign-dailylife.com/021-button-size/
https://note.com/3inowayosuke/n/n3801637e0a31
