
レイアウトコンテナを使ってみる
【解説】というタイトルはつけられません泣
とりあえず思ったままに使ってみます。
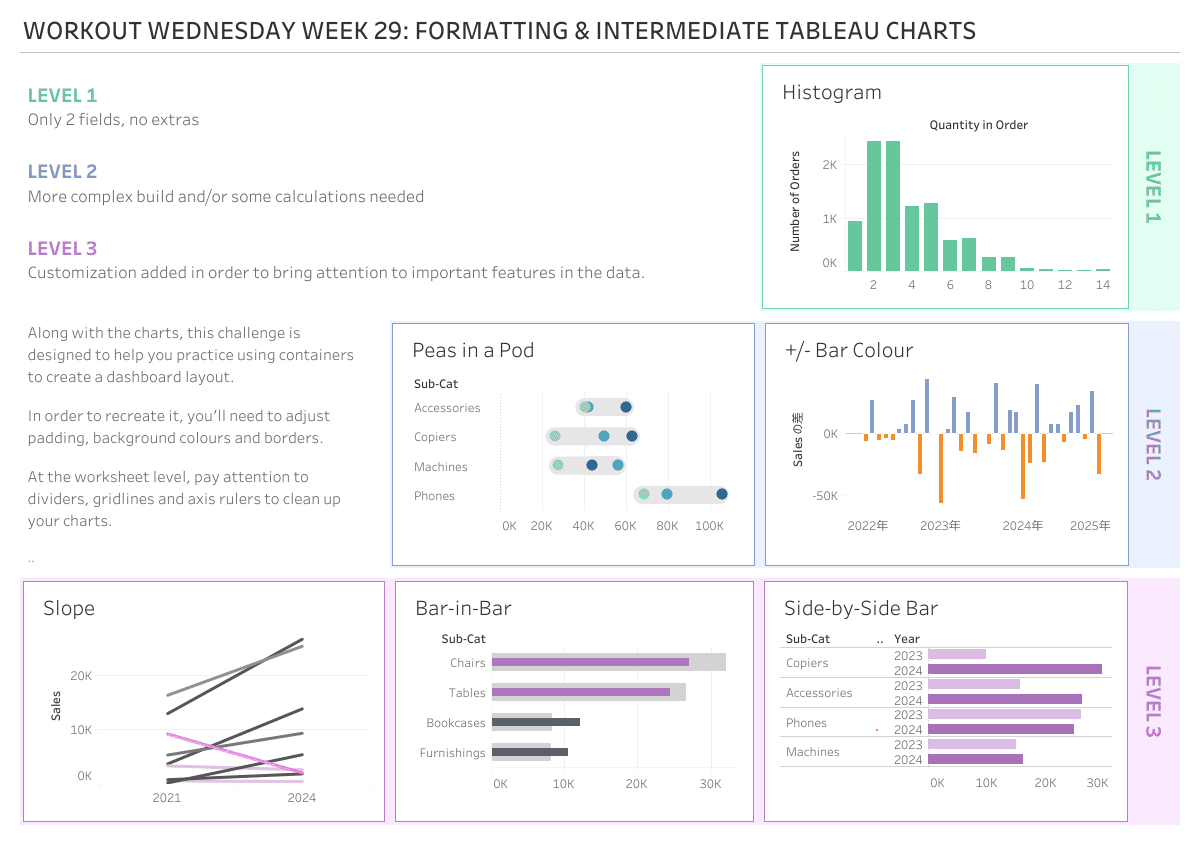
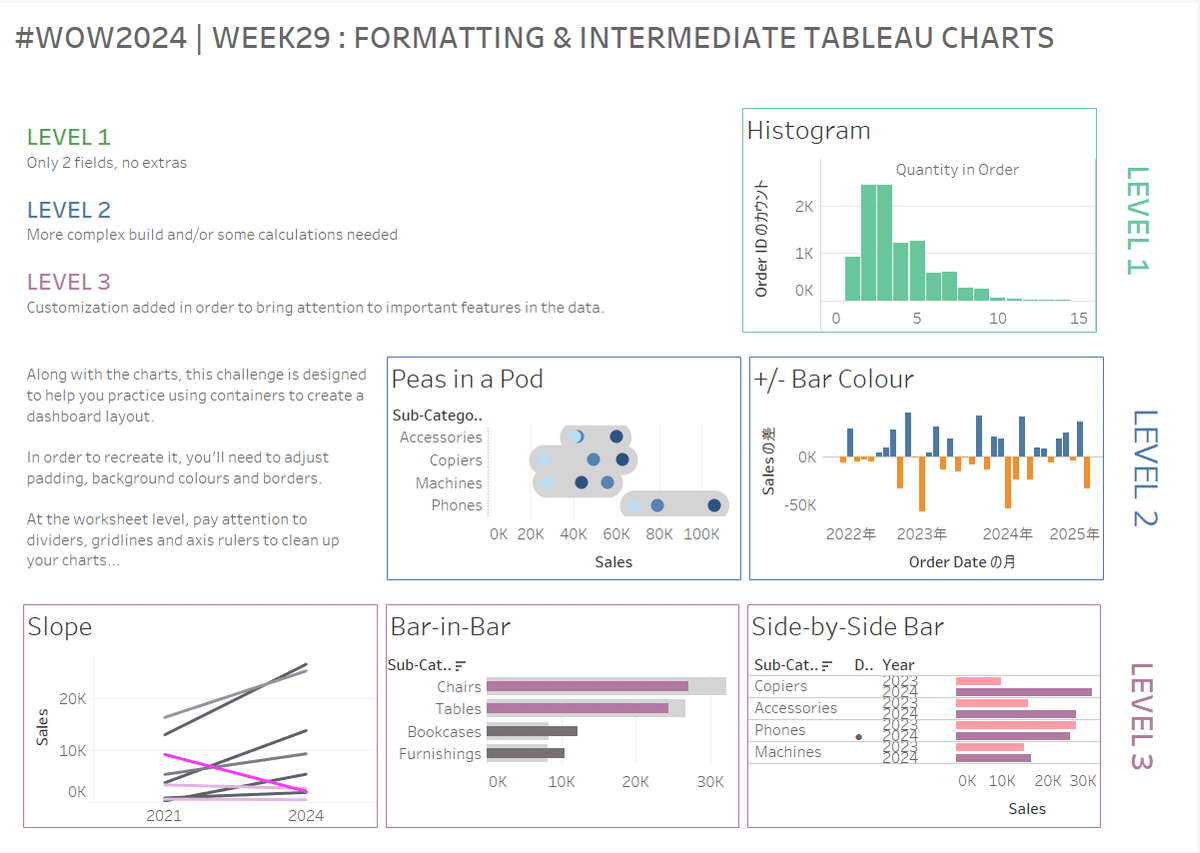
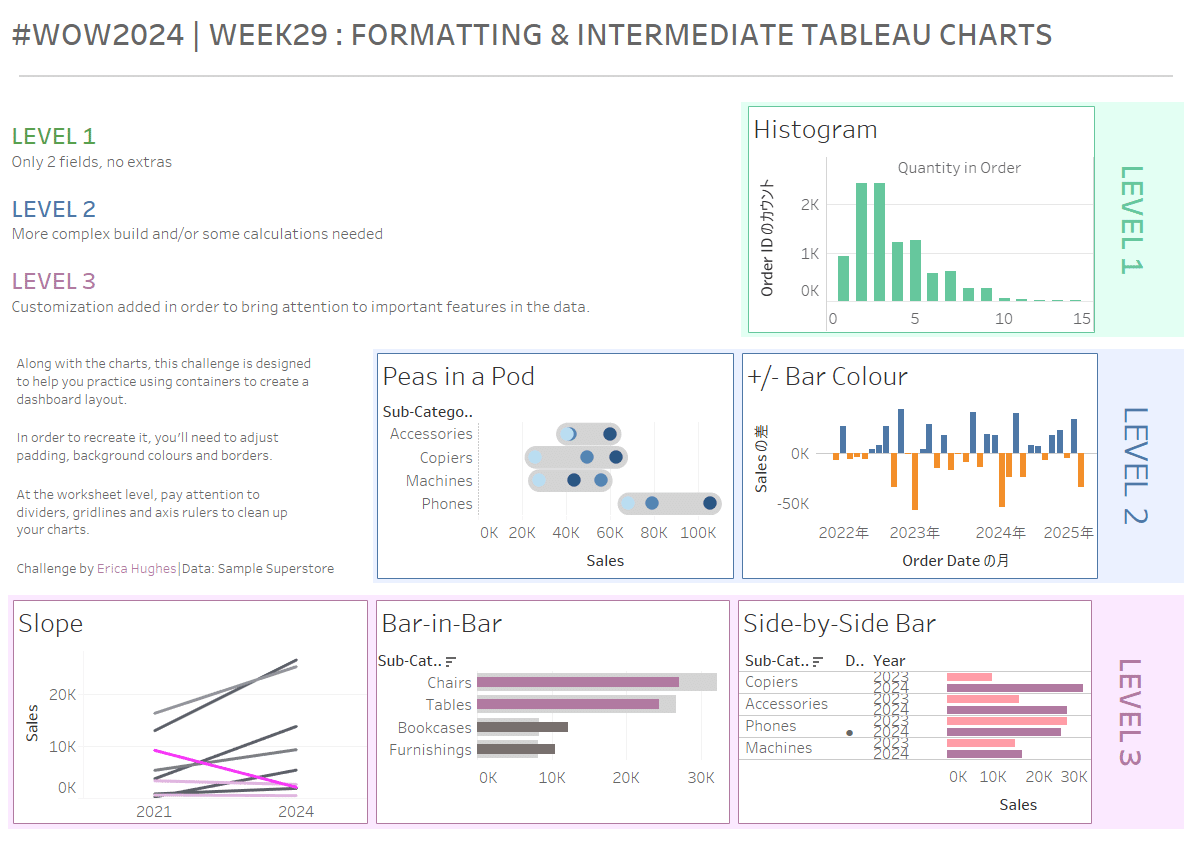
今回レイアウトコンテナを使用して作成したいダッシュボードはこちらの#WOW2024 | Week 29 | Formatting & Intermediate Tableau Chartsで紹介されているものになります。

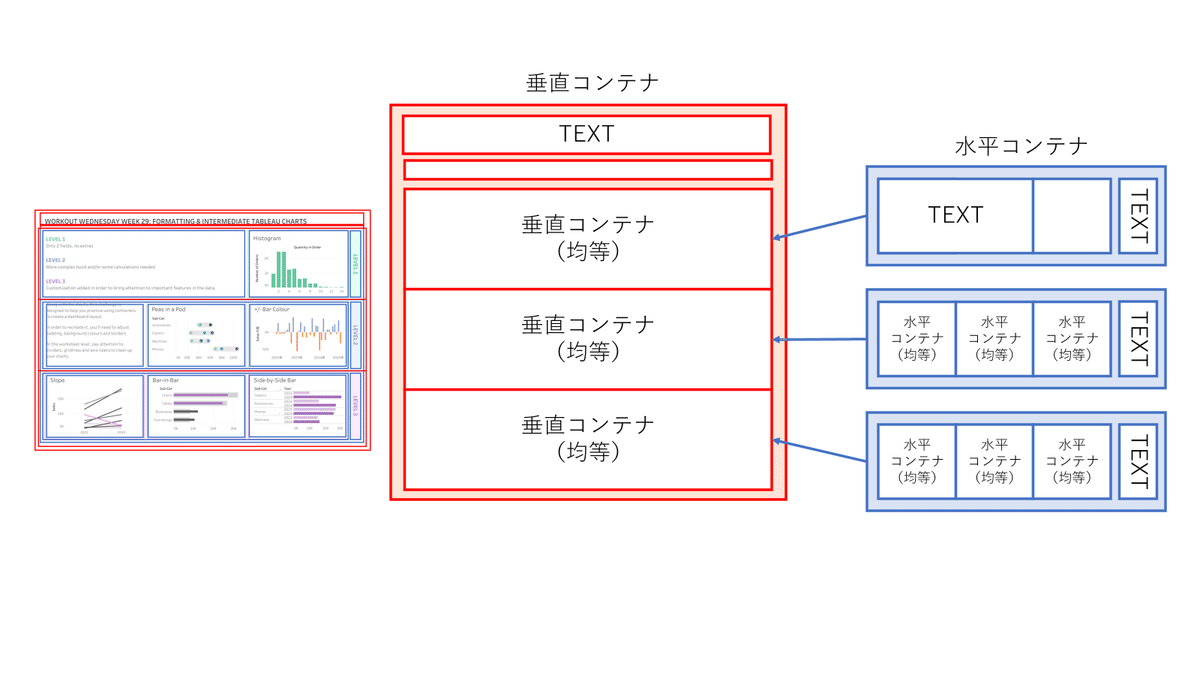
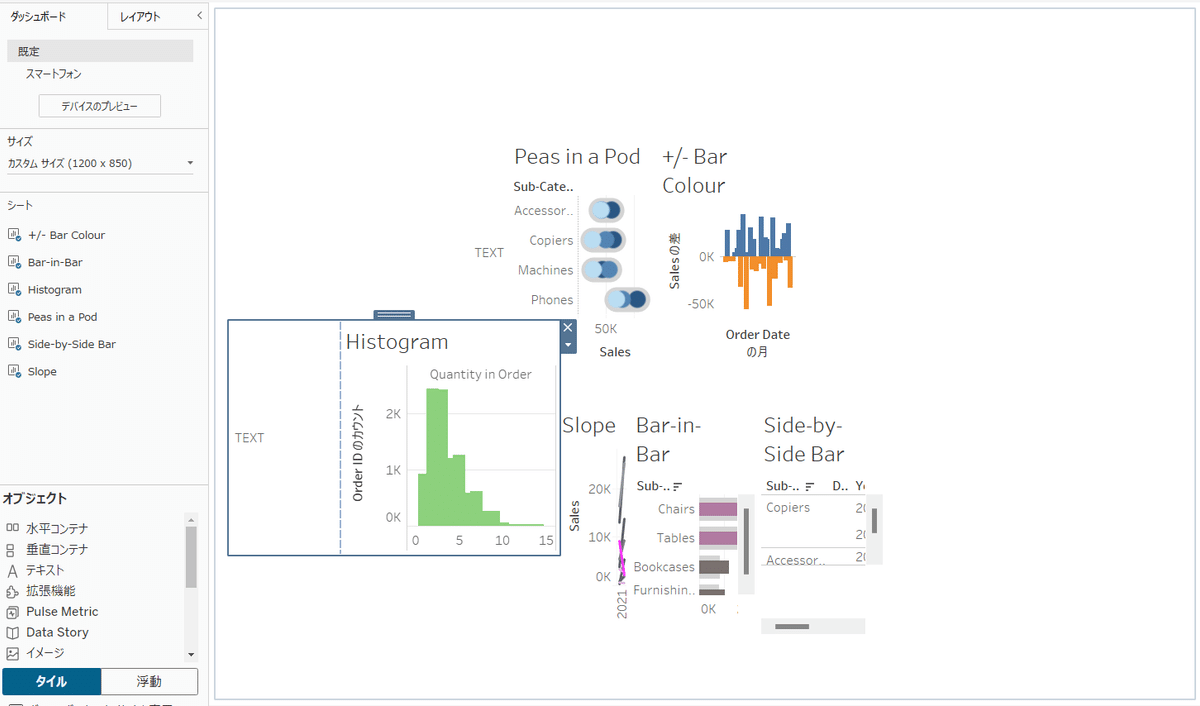
イメージとしてはこのような感じでコンテナに入れ込んでいきたいです。

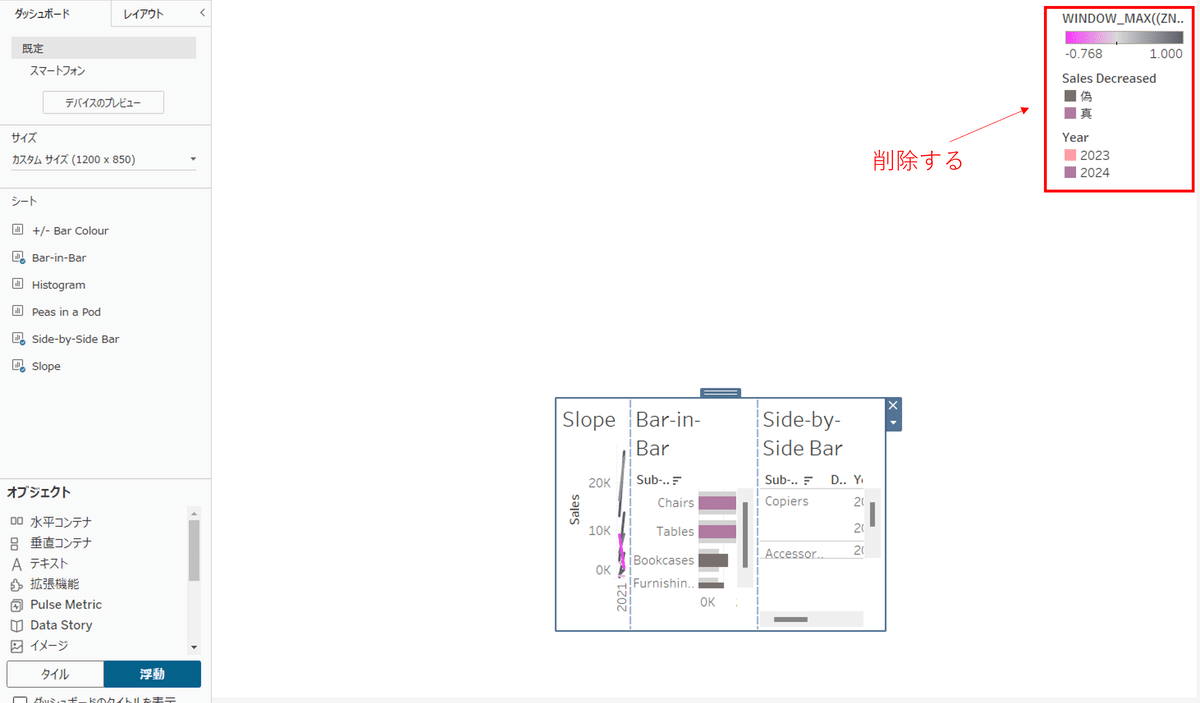
その前にダッシュボードサイズが1200×850に指定されているので先にダッシュボードサイズを固定しておきます。
準備が整ったら一番小さいところから作っていきます。
一番小さいのはVizが3つ入っている水平コンテナのところです。
ここで一つポイントなのが、ダッシュボードに設置する水平コンテナ、垂直コンテナはまず「浮動」を使います。「浮動」というのはダッシュボードに固定されず自由自在に動かすことができるオブジェクトになります。

この状態にしたら「Slope」「Bar-in-Bar」「Side-by-Side Bar」のワークシートをこの中に入れ込みます。入れ込むときはShiftキーを押して、入れ込みたいコンテナがグレーがかった状態になったらドロップします。

この調子で、他の二つも水平コンテナに入れていきます。

今回、色の凡例などは不要のため、出てきたらその都度削除してください。
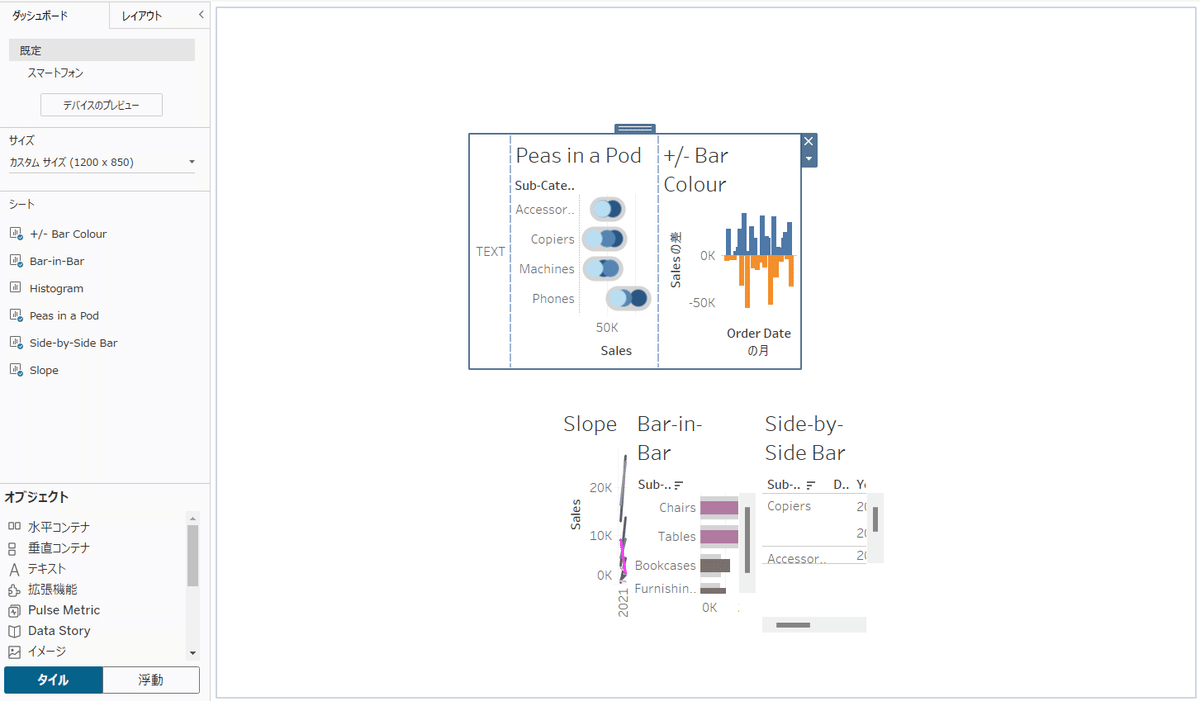
次も同じように浮動の水平コンテナの中に「Peas in a Pod」「+/- Bar Colour」とオブジェクトリストにあるテキストを入れていきます。

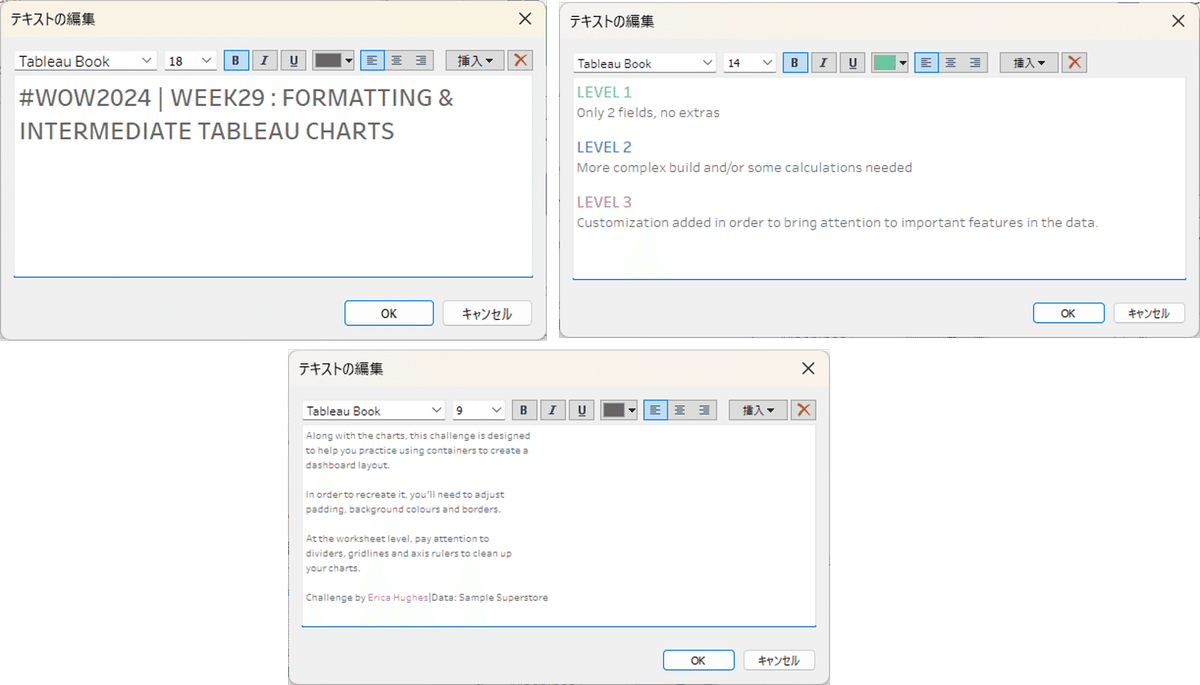
テキストを挿入するところは暫定的に値を入れておきます。
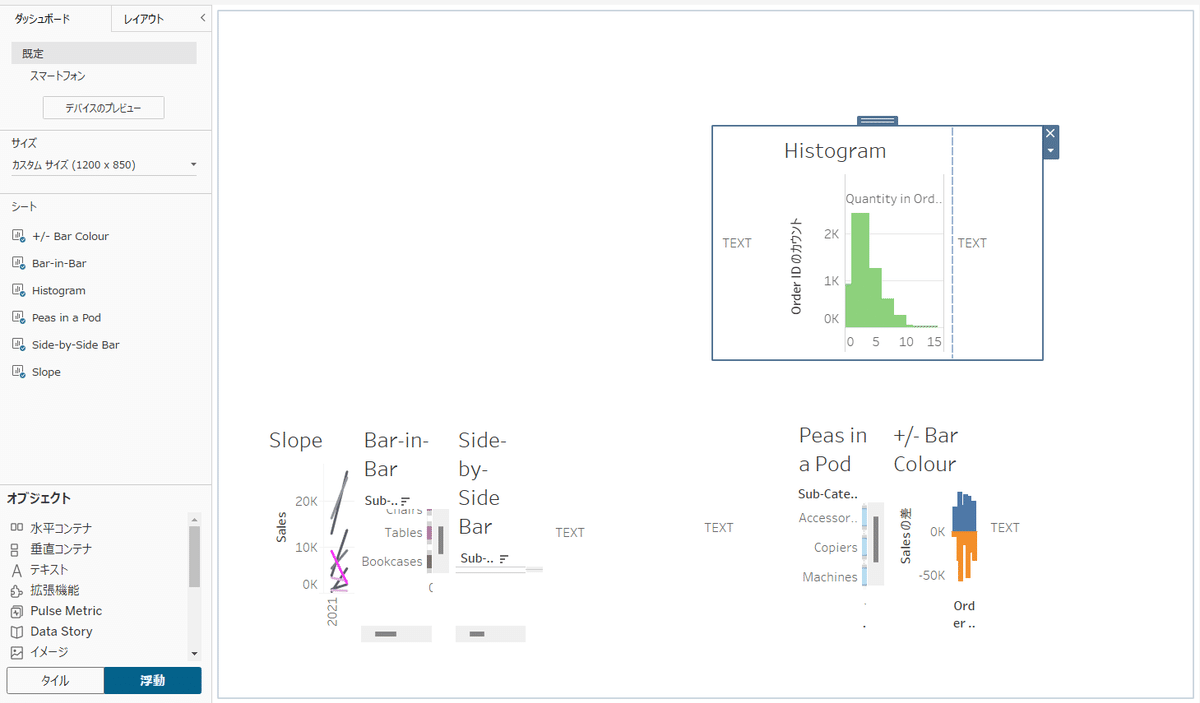
最後に、「Histogram」とテキストを浮動の水平コンテナに入れていきます。

そうしたら、ダッシュボードの下二つの水平コンテナはコンテナ内で「コンテンツの均等配置」を行いたいため、そちらを設定していきます。
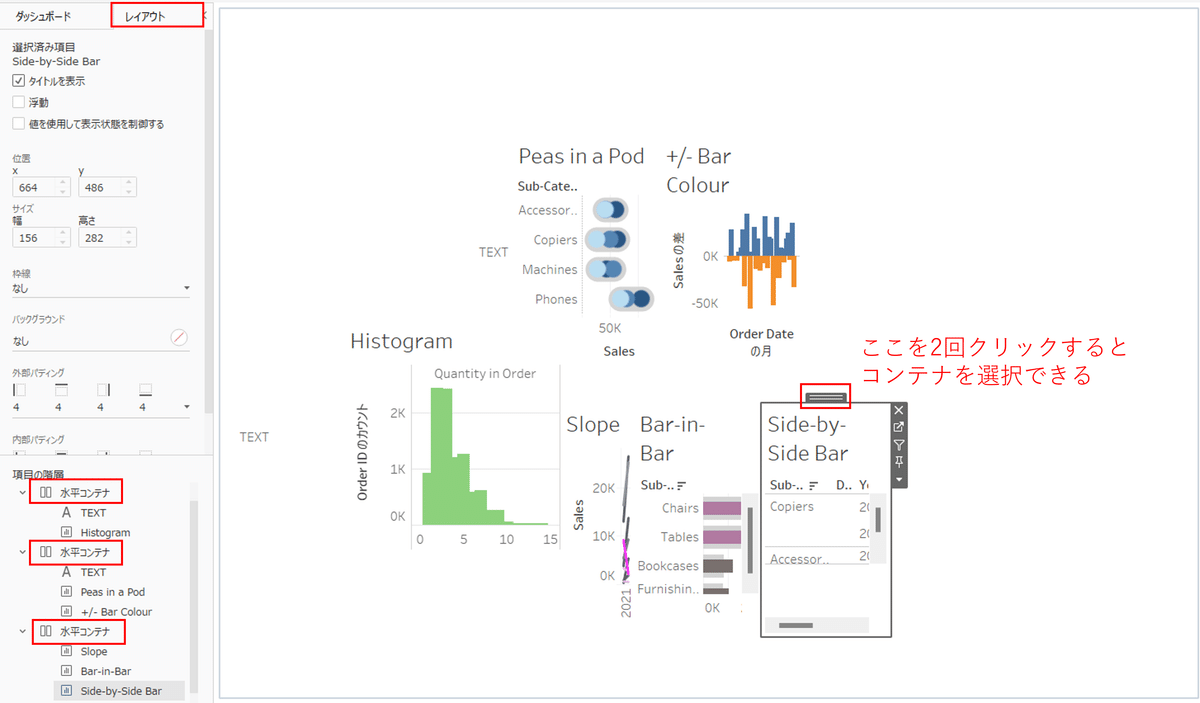
コンテナを選択するには「レイアウト」タブのコンテナをクリックするか、コンテナに入っているビューを2回クリックすると、そのビューが入っているコンテナを選択することができます。

コンテナが選択出来たら、▼から「コンテンツの均等配置」を選択します。(レイアウトの水平コンテナを選択した場合は右クリックから選べます。)
SlopeとPeas in a Podが入っているコンテナをそれぞれ「コンテンツの均等配置」に設定します。
ここまで出来たら、一番小さいコンテナの出来上がりです。
次に「LEVEL1」「LEVEL2」「LEVEL3」のテキストを入れ込むために、再度浮動の水平コンテナを持ってきます。
浮動の水平コンテナを持ってきたら、まずはテキストオブジェクトから入れ込んでください。

他の二つも同じように、浮動水平コンテナの中にテキストと、作成した水平コンテナを入れ込んでいきます。

次はこれらの3つの水平コンテナを垂直に均等配置するために、浮動の垂直コンテナを持ってきて、3つを入れ込みます。

そうしたら画像のように垂直コンテナを選択した状態で「コンテンツの均等配置」を設定します。
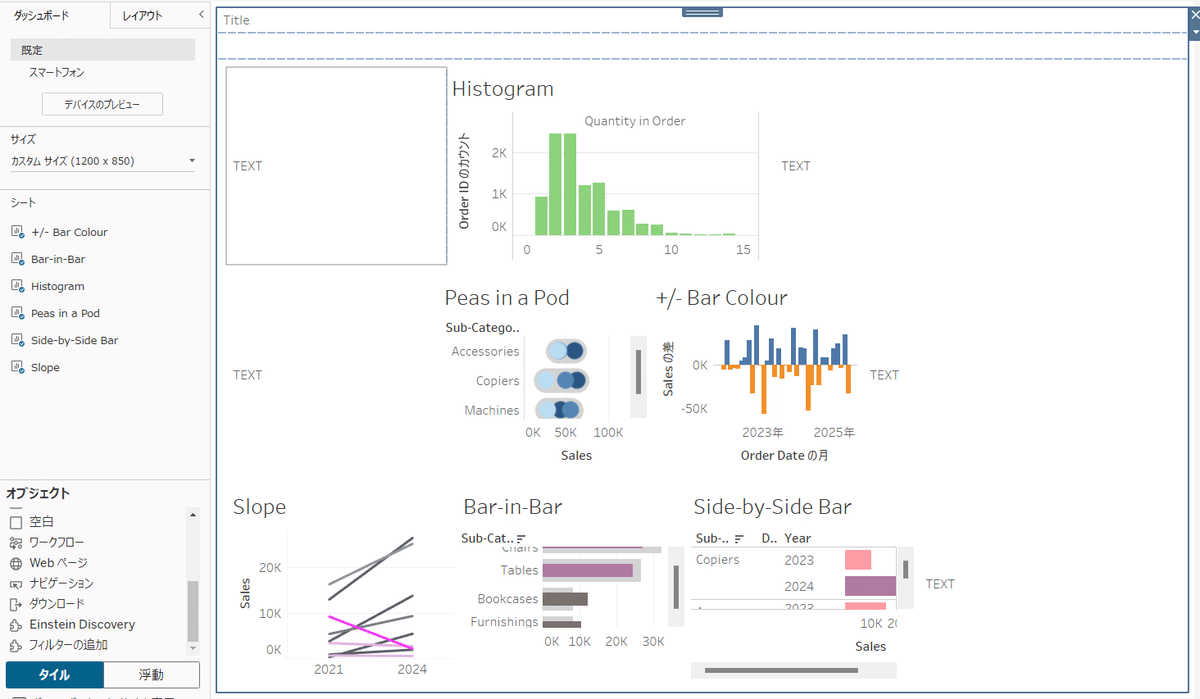
次ではめ込む作業が最後なので、ここでやっと「タイル」タブから垂直コンテナを選択してダッシュボードにもっていきます。ダッシュボード全体がグレーになった状態でドラッグアンドドロップです。
垂直コンテナを持っていくことができたら、タイトルを挿入するためのテキストと、「空白」をオブジェクトリストから垂直コンテナにもっていきます。
2つを持っていくことができたら、浮動で作っておいた「垂直コンテナ」をShiftキーを押しながらタイルの「垂直コンテナ」に入れ込みます。

そうすると、このような状態になります。ワークシートが見えていなくてそわそわしてしまったかもしれません。
あとはここからどんどん体裁を整えていきます。

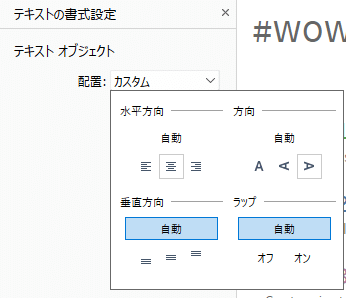
「LEVEL1」「LEVEL2」「LEVEL3」のテキストオブジェクトが大きいので、選択して▼「幅の編集」から70に設定しておきます。それぞれのテキストを編集して上から「LEVEL1」「LEVEL2」「LEVEL3」の名称に設定します。フォントサイズは18くらい。設定できたら、テキストオブジェクトの書式設定から文字の向きを変更します。

Histogramの幅は363に設定します。
そのあとすべてのビューを選択して、大きさを「ビュー全体」にします。
そのとき、左側のレイアウトから、枠線とバックグラウンドカラー(白)を設定します。
空白が大きくなったら、縦のサイズを一番小さくしておきます。
そこまでやると、このような状態になります。

ここからさらに、色を付けていきます。
垂直にコンテンツの均等配置したコンテナを選択してバックグラウンドカラーをつけていきます。バックグラウンドカラーはその他の色から、スクリーンの色を取得できるので、取得したい色をスポイトでとってしまえば簡単です。
右側のテキストオブジェクトにも色がついてしまうので、こちらも選択して、バックグラウンドカラーを白に設定します。

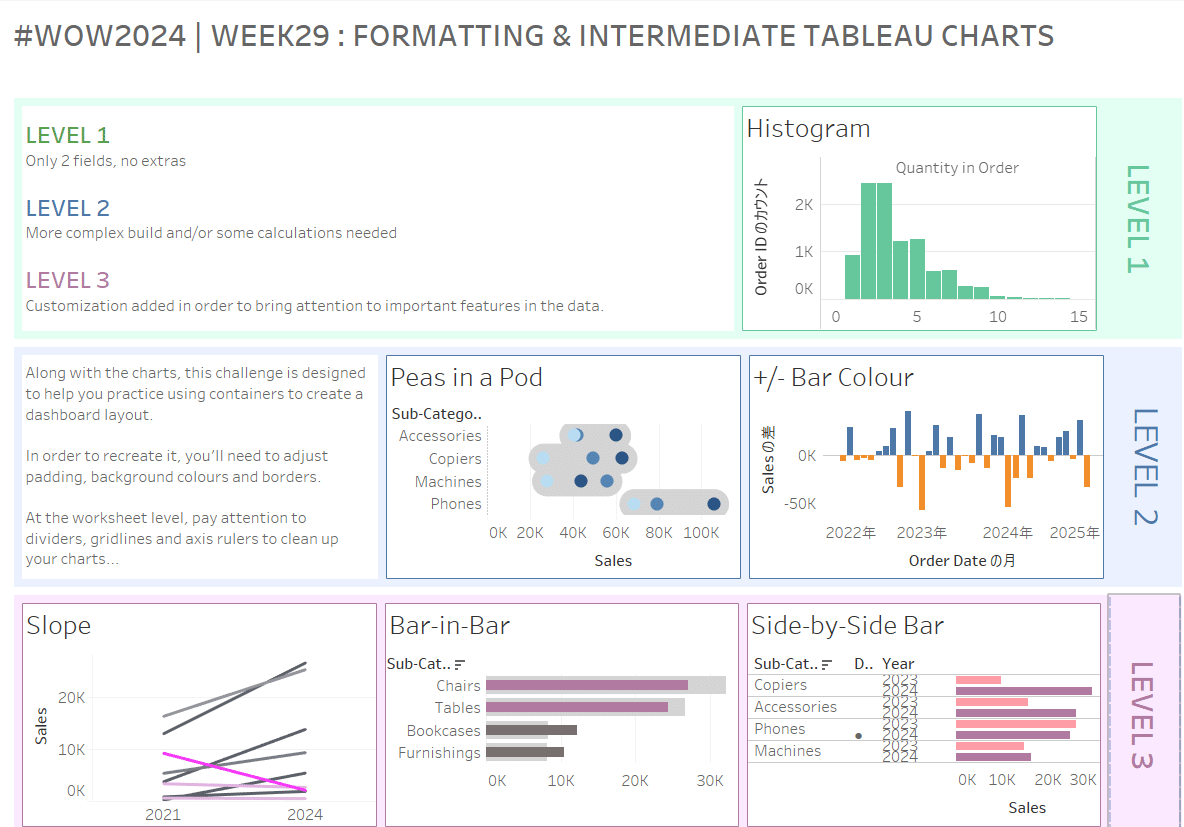
実際のダッシュボードと見比べます。
垂直のバックグラウンドカラーはもう少し狭い、あるいはコンテンツが小さいのでパディングの設定を行います。
一番小さいコンテナの水平コンテナを選択して、外部パディングを上下6に設定します。
次に、上段左のテキストオブジェクト単体を選択して、外部パディングを0に設定します。中断左のテキストオブジェクトも同様です。
まだ、若干バックグラウンドカラーがはみ出ているので調整します。
空白のところはバックグラウンドカラーをグレーに選択したあと外部パディングを全面15くらいにするといい感じに線になってくれます。

完成です!!
お疲れさまでした。
