
【live2d】目のクリッピング
目のクリッピングについての備忘録です。
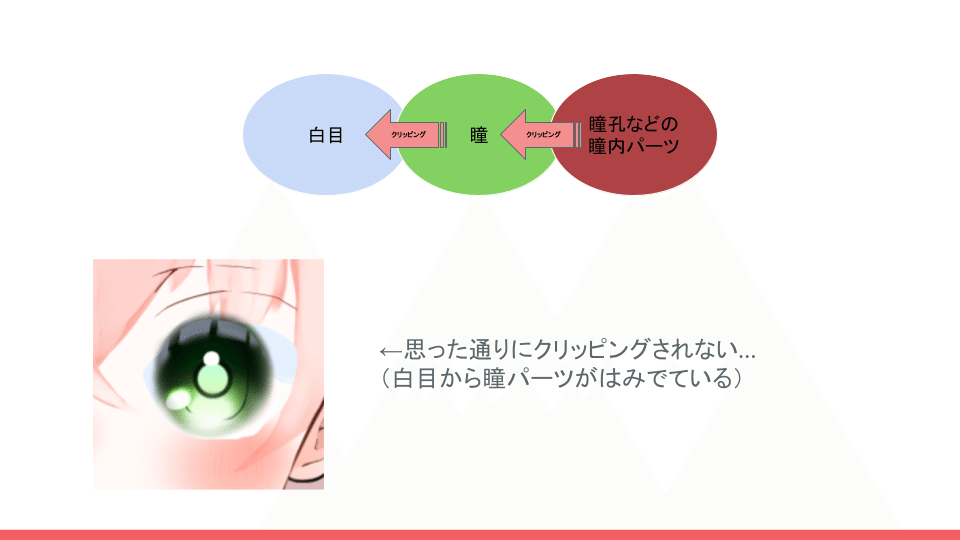
瞳が白目から出てほしくない…
でも瞳の中の瞳孔やハイライトなどのパーツは瞳から出てほしくないってことありますよね?

瞳の動きをリッチにしたいと思ったとき、瞳の中のレイヤーは統合せず別パーツで動かしたいものです。
今回はマスクパーツなどを別に作る必要のない方法で簡単に複雑なクリッピングを制御する方法を備忘録として残しておきます!
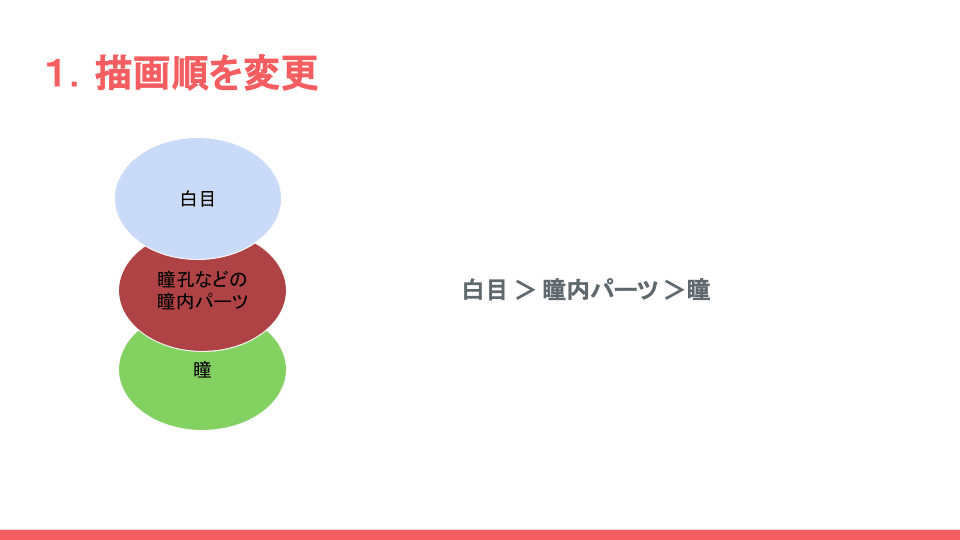
1.描画順を変更

白目:600
瞳内パーツ:595
瞳:590
の順で描画順を調整します。
白目が1番上にきてすべて隠れると思いますが安心してください。
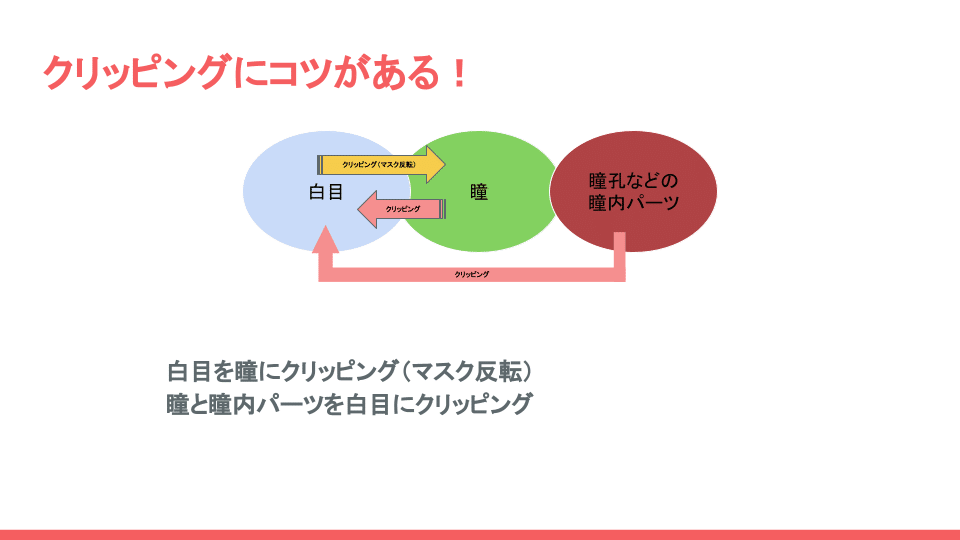
2.クリッピングにコツがある!

白目の「マスク反転」にチェックをつけます。
白目を瞳にクリッピングします。
これで疑似的に白目と瞳が重なる部分にマスクが作用し描画順が低い瞳が隠されずクリッピングされます。
瞳と瞳内パーツは白目にクリッピングします。
動かしてみてください!思った通りの動きになっていると思います!
