
単調なノイズアニメーションを回避するためのTips 【シェーダー,ShaderGraph #ポケテク】
こんにちは!ポケラボのテクニカルアーティスト礒部です。
今回のポケテクでは、単体で使うとどうしても単調になりがちなノイズ表現について、より複雑なノイズ表現を実装するTipsを紹介いたします!

ShaderGraphのノイズについて
ShaderGraphにはデフォルトでノイズがいくつか用意されており、
ノイズのテクスチャがない時も簡単に使用することができて便利です。
Gradient Noise
Simple Noise
Voronoi

もちろん、タイリングされたノイズテクスチャが用意できる時は、
ノイズノードの行っている計算を省くことができるためそちらのほうがよいでしょう。
さて、そのノイズをシェーダー内で動かしたいときもよくあります。
一番簡単な手法として用いられるのは、いわゆるUVスクロールアニメーションでしょう。

ですが、こういったノイズをスクロールさせるだけでは表現力に欠ける時も往々にしてあります。そういった時は「2つの動くノイズを加算し、それをOffsetとして使う」といった簡単な実装でより複雑なノイズ表現を実装できます。
実装
では、より複雑なノイズ表現の実装についてみていきましょう。

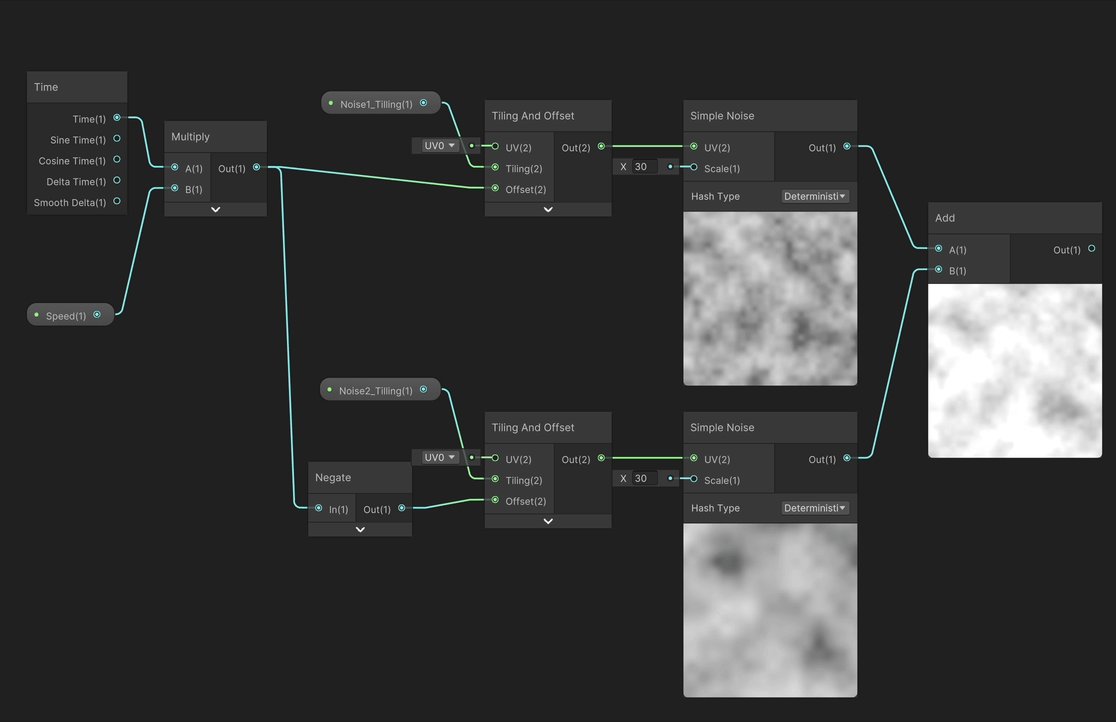
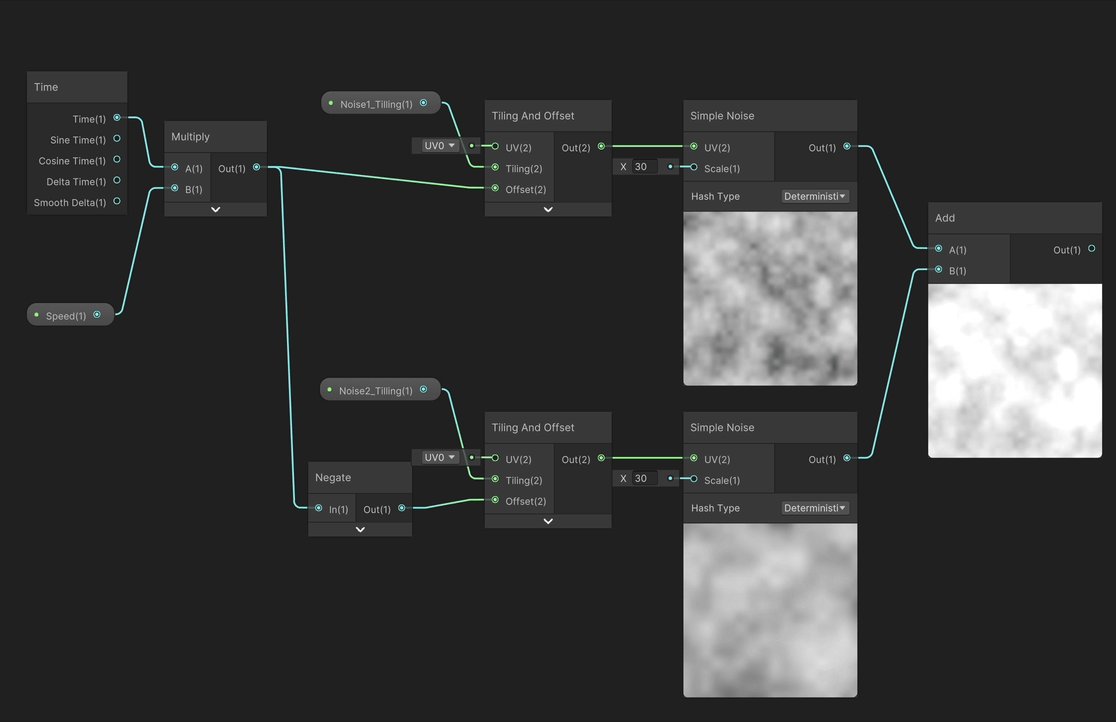
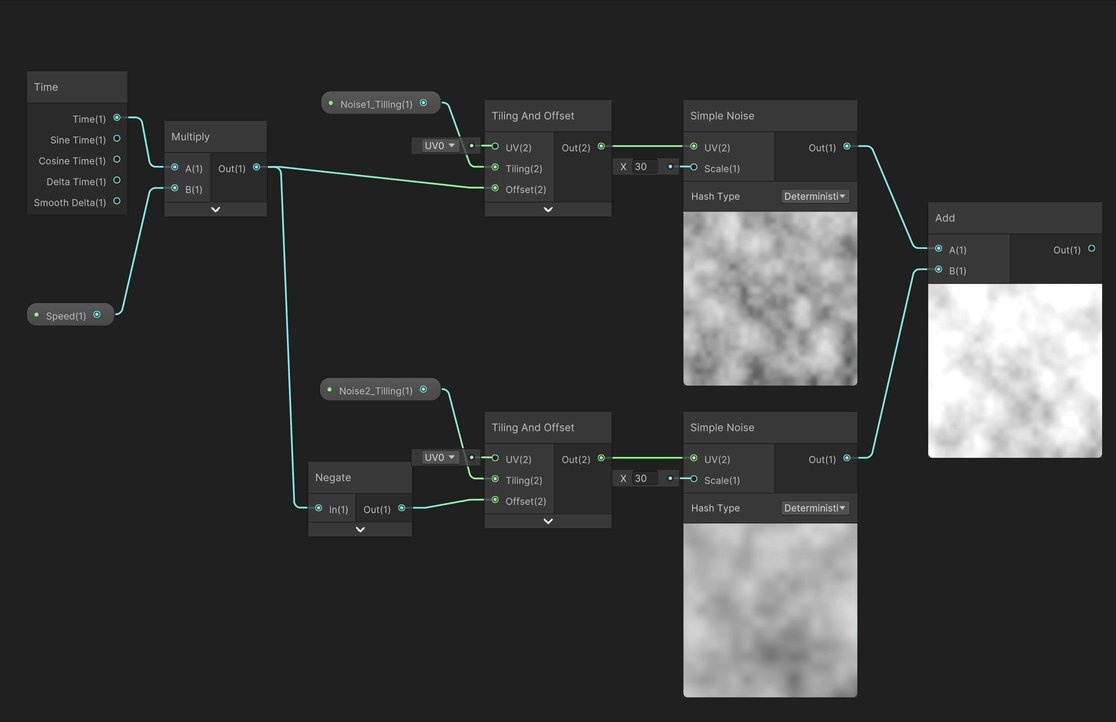
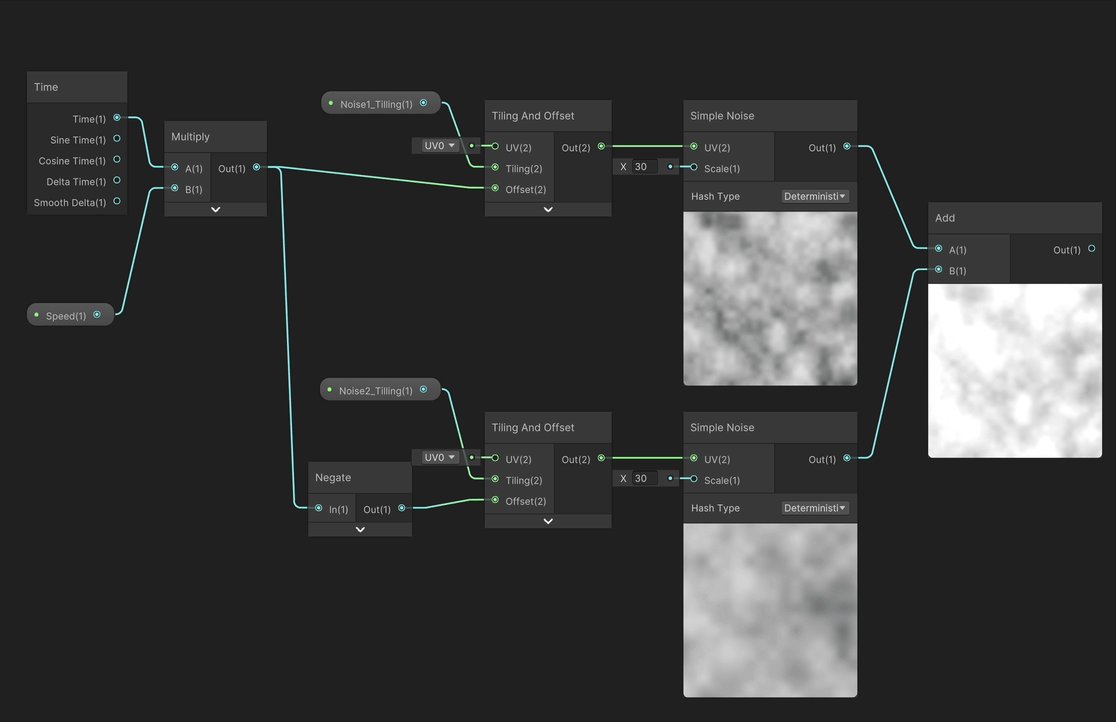
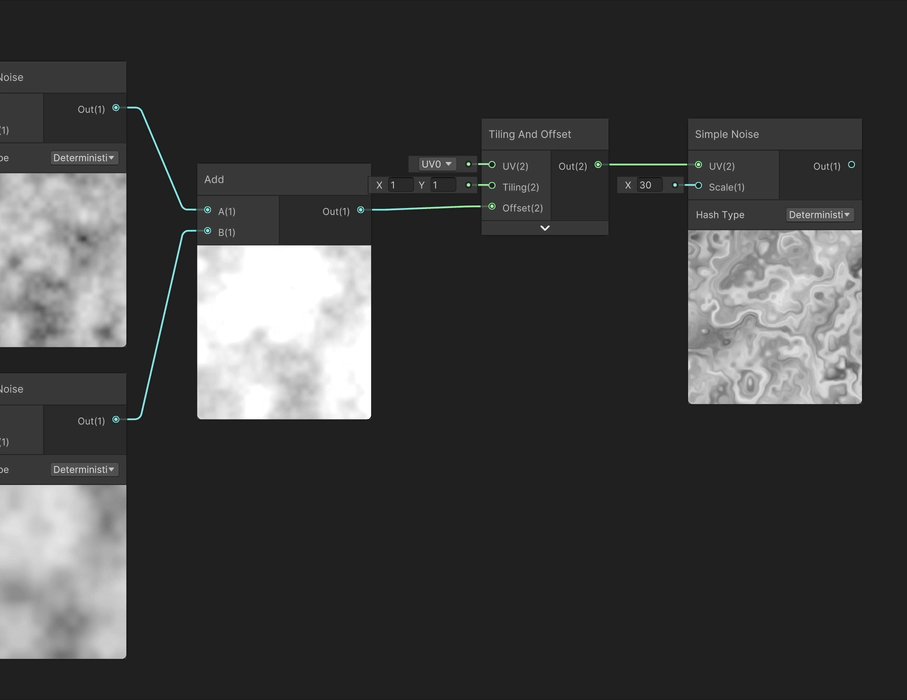
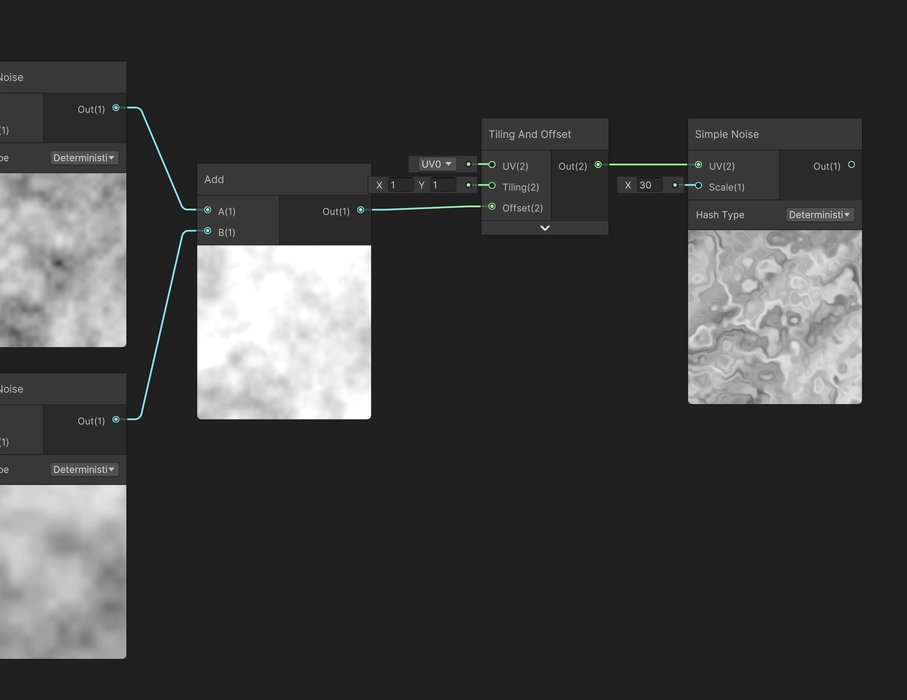
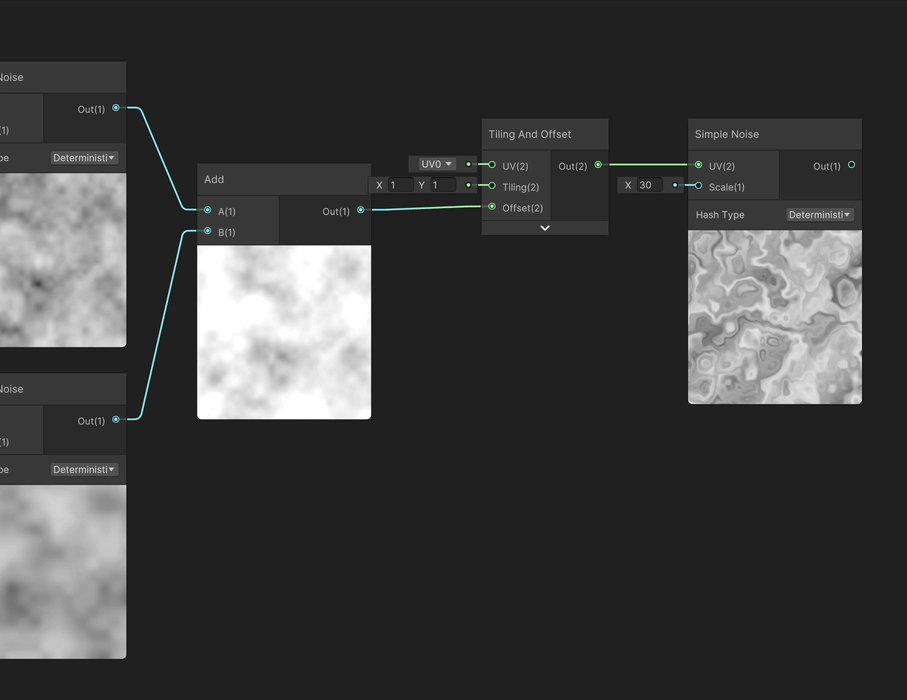
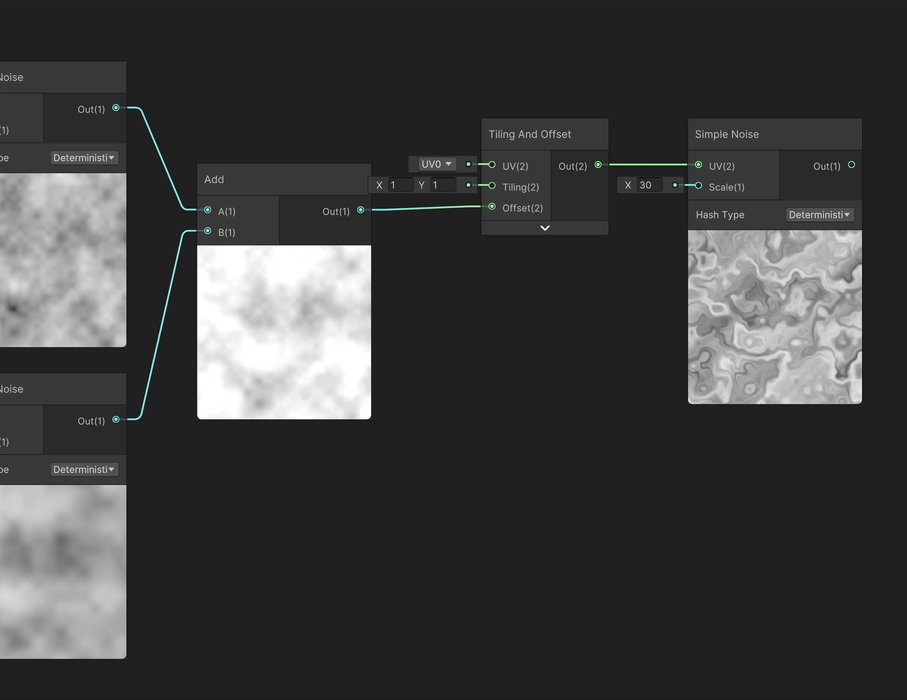
まずgifのように組んでいきましょう。
逆方向にUVスクロールさせた2つのノイズを加算しています。
タイリングには異なる値を入れておくとより複雑さが増します。
余談ですが、こちらで使っているようなNegateノード(入力 * -1)や、
One Minusノード(1 - 入力)といった、代替もできるけど、特定の計算を行うようなノードを覚えておくと、入力ミスが減って便利です。
次に、加算した結果をさらにTilling And OffsetノードのOffsetに入力し、
再度Simple Noiseをサンプリングします。

「2つの動くノイズを加算し、それをOffsetとして使う」ことで、より複雑な表現のノイズを作成することができました。
ポケラボでは3D関連職種をはじめ新規開発を一緒に推進いただける仲間を募集しています。少しでもポケラボに興味をもっていただいた方は、カジュアルなご相談からでも大歓迎なので、お気軽にご連絡ください!
株式会社ポケラボ 採用サイト
カジュアル面談をご希望の方はこちら
