
簡単、無料ソフトを使ってオリジナル3DキャラでVtuberデビュー
多分、最も簡単なオリジナル3DのVtuber配信方法です。
こんにちは。ぴいです。実は僕は動画投稿者、配信者でもあります。
一応、Vtuber配信できる環境と3Dアバターも持っていて、配信には、たまにVのぴいさんが登場します。
オリジナル3DキャラでのVtuber配信って大変そうではありますが、PCとWEBカメラがあれば、あとは無料ソフトだけでカンタンにできます。今回は3DキャラでのVtuber配信に必要なものと手順を書こうと思います。
必要な機材
・Windows PC(それなりにパワーは必要ですが、ソフトはどれも無料なのでとりあえずやってみましょう!)
・WEBカメラ(ノート内蔵のものでもOK)
必要なソフト
・VroidStudio(3Dキャラ作成に特化した無料ソフト)
・3tenefree(あなたをキャプチャしてアバターを動かすためのソフトの無料版)
・OBS Studio(PC用の無料配信ソフト)
まずは大まかな流れです。
・VroidStudioでアバターを作成する
・作成したモデルを .vrm 形式でエクスポートする。
・3tenefreeにモデルをインポートし表示する。
・OBS Studioで3teneをキャプチャーして配信する。
カンタンですねw
それでは実際にやってみましょう
・3Dモデル製作ツールをインストールする。
VroidStudioをインストールし起動します
操作はUIの通りなのでプリセットのパーツを使う分には特に問題無くキャラを作成できるはずです。

ただし、どうしてもイケメン、美少女になってしまいますw
こだわりたい場合にはテクスチャ編集や髪型の作成も出来、さらにMMDなどにインポートして踊らせたりも出来て、大変楽しい沼なのですが、テクスチャ編集にはClipstudioなどのお絵描きソフトが無いと難しいので、それはまた別の機会に。

髪型やカチューシャとか瞳、新規リボン、オリジナルの衣装、靴とか
もちろんこのモデルもVとして使用できます。
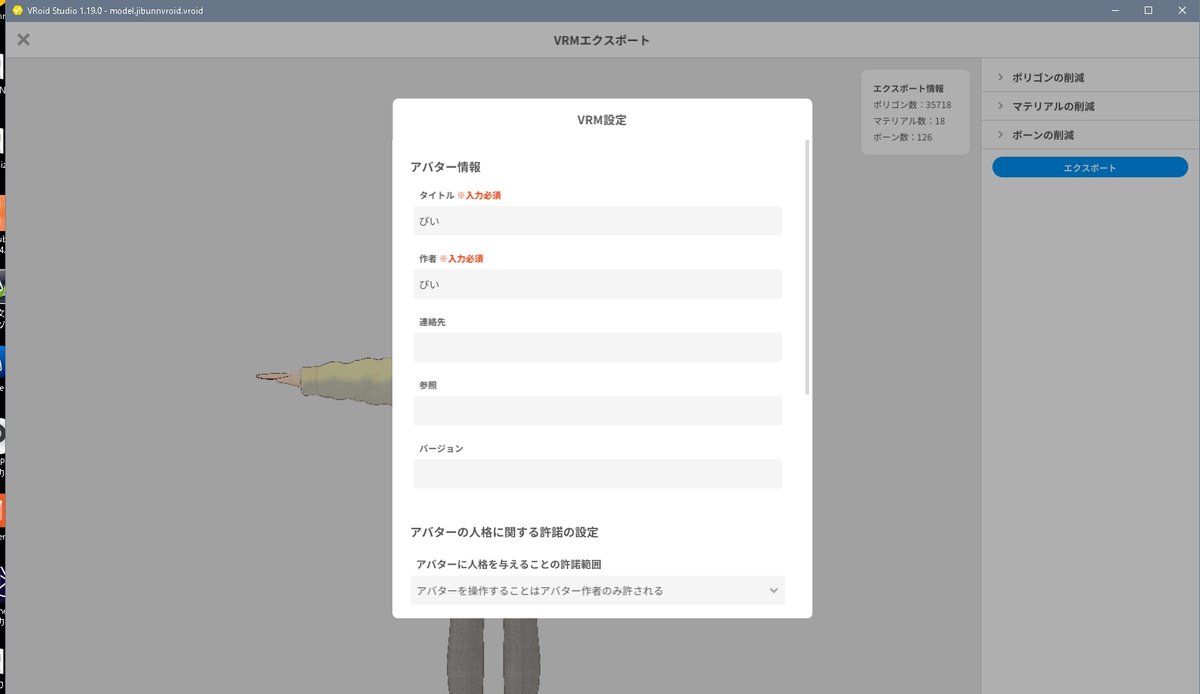
出来たモデルを出力します。
Vrm 形式にエクスポートします。


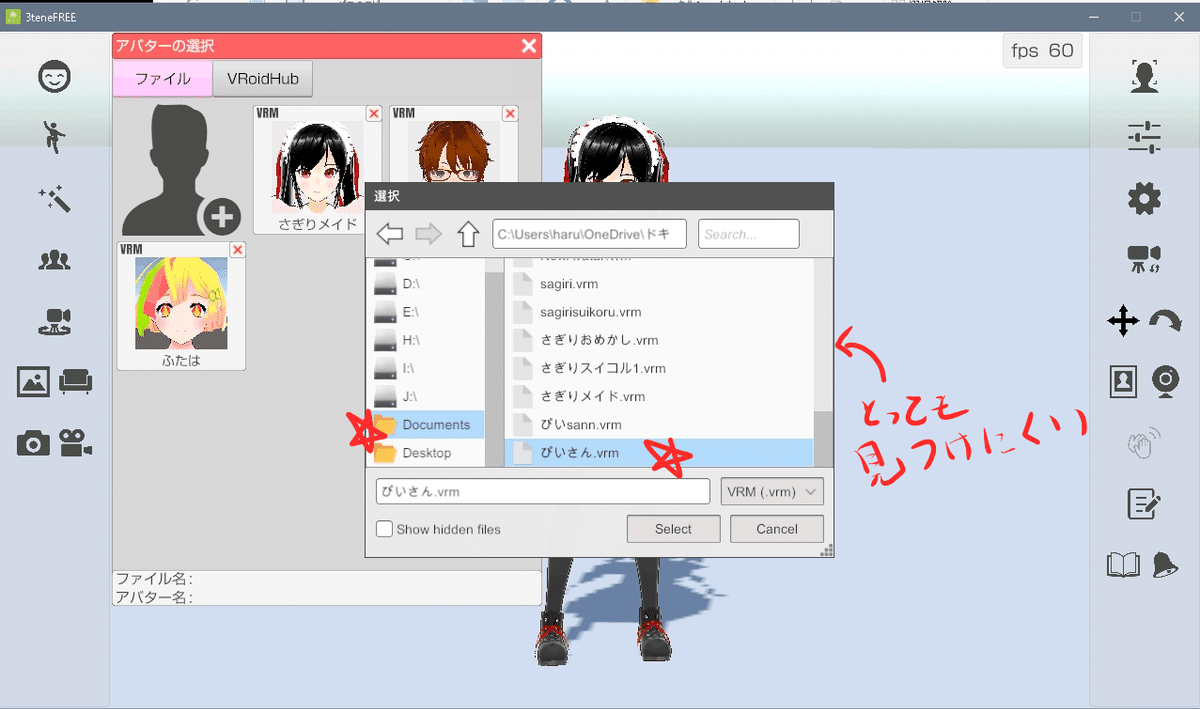
次の工程で3teneに取り込むのですが、3teneのファイル選択のUIが使い難く、ファイルを見つけるのに苦労するので「ドキュメント」フォルダに入れておくと楽です。
エキスポ―トしたキャラをトラッキングソフトに取り込み表示させる。
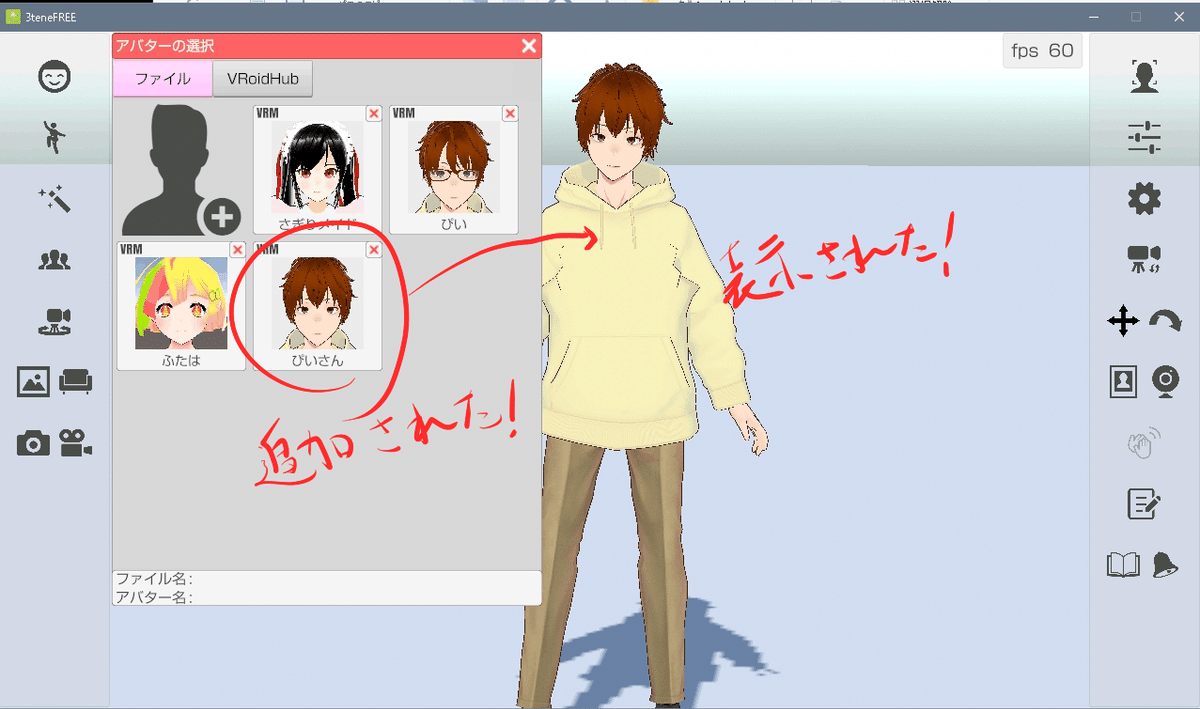
3tenefreeをインストールし起動します。
手も動かしたい場合はこちら



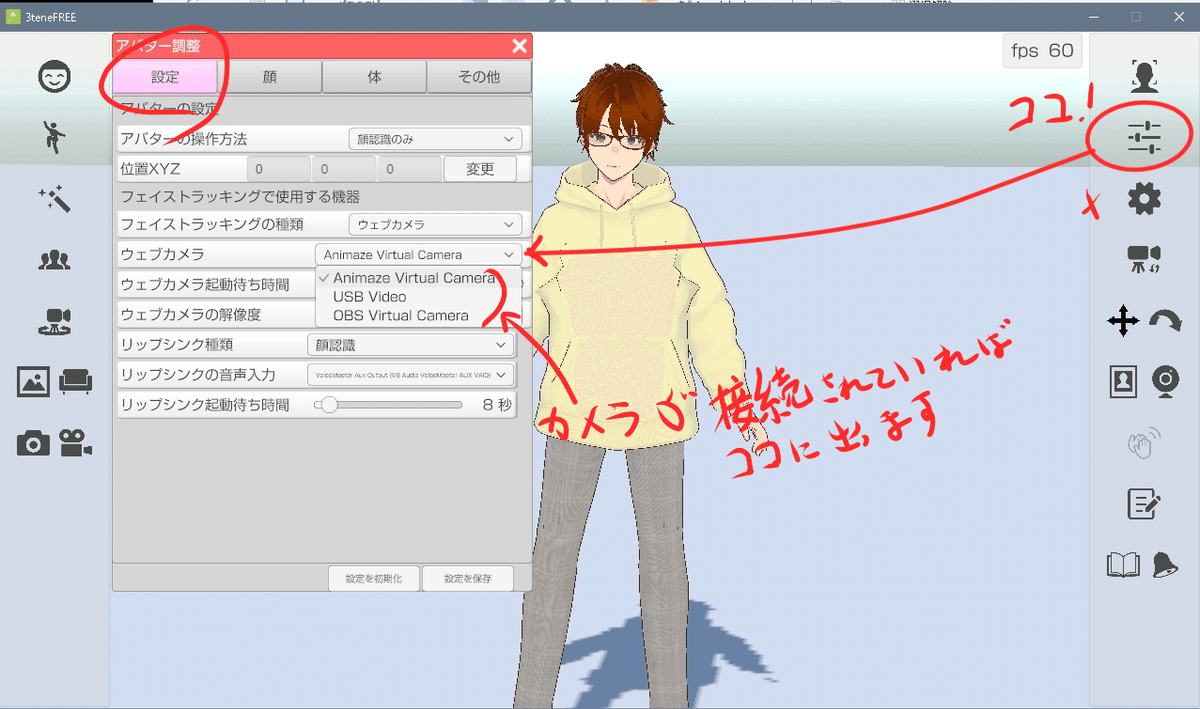
※設定
3tenefreeもUIでだいたいのことは分かるかと思いますが、分かりにくいのが「使用するWEBカメラの指定」です。

ここでの設定はとりあえずデフォルトのままで。

自作の3Dキャラがカメラのトラッキングで動くところまで出来ました!
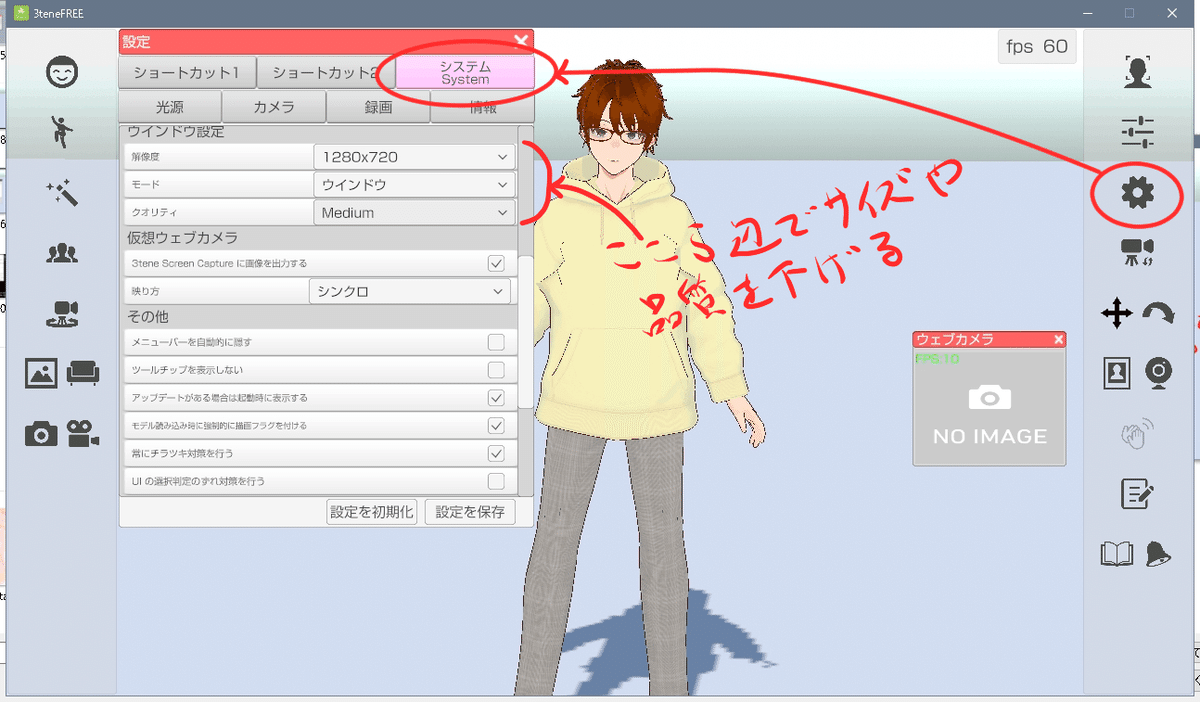
配信向けに3tenefreeの設定を少しいじります。
・画質がオーバークオリティで動作が重いので少し軽くしておきましょう。

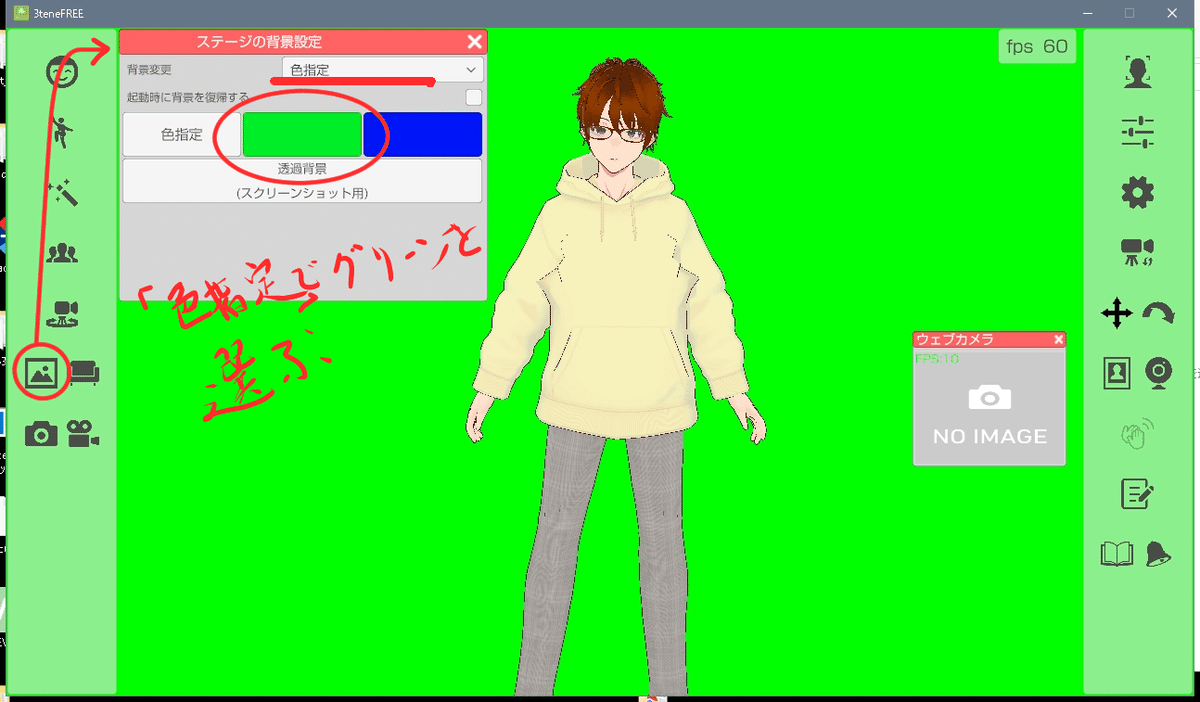
・背景を設定する
3tenefree上でも好きな背景をいれたりすることは出来ますが、配信ソフト(OBS Studio)の方ができる事が多いので、3tenefreeはアバターのみ使用することにします。
・配信向けの背景を設定する。
配信時の背景はOBS Studio側で設定するので3tenefreeの背景は必要ありません。
基本的には単色ならば何でも良いのですが、ここでは古の慣習に倣ってグリーンにします。
もし、同じ色がアバターに使用されていたらアバターに使われていない色を選んでください。

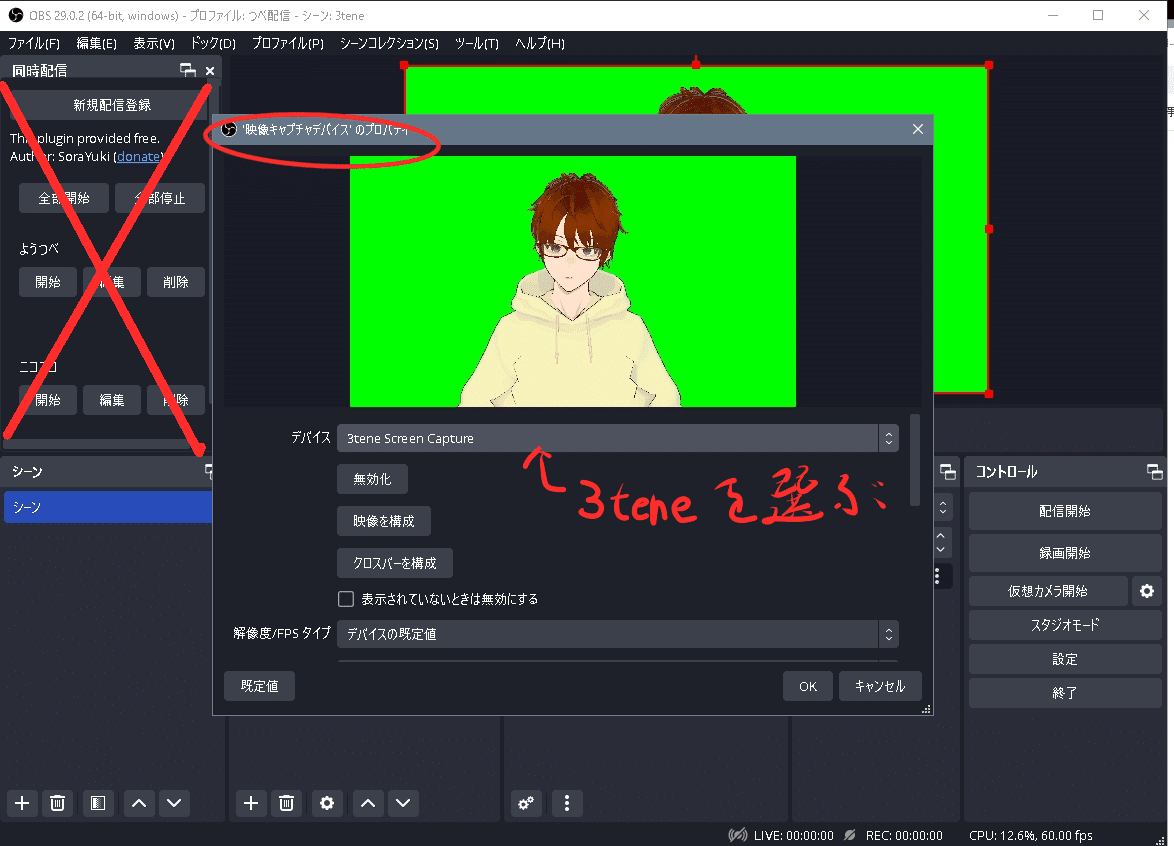
配信ソフトでアバターをキャプチャする
ここでは3tenefreeのアバターをOBS Studioで表示させる説明までします。OBS Studioでの配信のやり方については今は省略します。
OBS Studioを起動します。


背景を消す(透過)にします。
先ほど追加したソース(「映像キャプチャデバイス」)を左クリックするとフィルタという項目があるので選びます。



OBS Studioの「ソース」はレイヤーの様になっていて上にあるソースほど手前に表示されます。
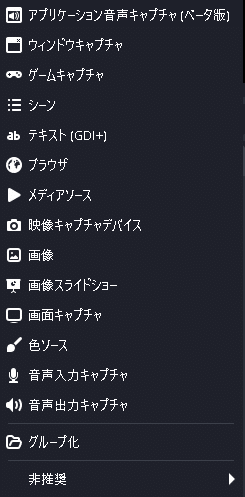
ソースには文字や画像やゲーム画面、カメラ…いろいろなものを表示できます。

今、OBS Studio上に「背景が透明な状態のあなた」が居るので、「画像」のソースを使用して手持ちの画像から背景を付けてみましょう。

ソースのならび順番に気を付けて…
こうなりました!

もうなんとなく体裁が出来ましたね。
これだけで雑談配信くらいはできそうでしょ?
まとめ
今回はカンタンにお金をかけずにVtuber配信を出来るようになる手順を紹介しました。
是非参考にしてもらって、あなたの楽しい配信を待っています!
手も動かしたい場合はこちら
余談
このVのぴいさんの配信はOBS Studio上で

・映像キャプチャデバイスとしてVのアバター
・画像としてゲームのロゴ、ツイッターのアイコン
・テキストとして各所の文字(一部スクロール)
・ウィンドウキャプチャとして他放送の画面(注:後ハメです)
他にプラグインで
・「Spectlizer」というものを使って僕の声の波形の表示
ここでは見えてないですが
・「コメントジェネレーター」というものを使ってコメントの表示
などをやっています。
OBS Studioの配信設定や活用法はまた別の機会に!
#Vtuber
#OBS
#Vroid
#3tene
