
【SWELL】スマホ開閉メニューの「説明」を縦並び(下)に表示させる方法|CSSコピペだけでOK!
こんにちは、WEBデザイナーのポチです。
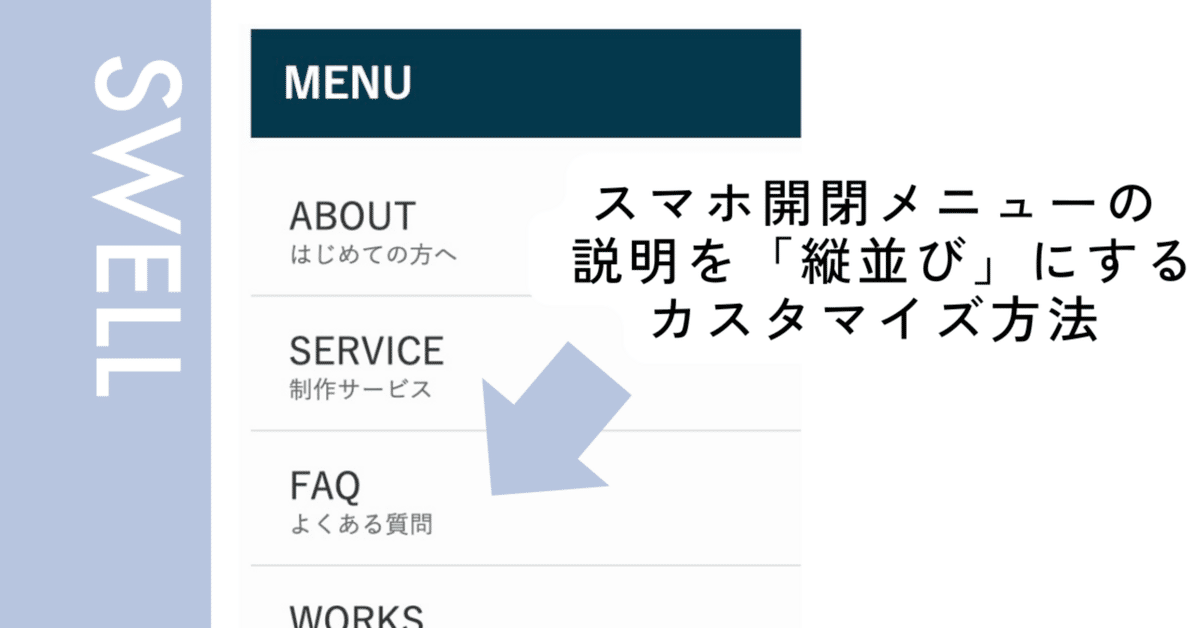
今回は、WordPressテーマ「SWELL」のスマホ開閉メニューの「説明」を、メニューの下に表示させるカスタマイズ方法をご紹介します。
※おまけに、下ではなくて上に表示させるカスタマイズ方法もご紹介します
「メニュー名が長すぎて、横に入らない~!」「英語表記と日本語表記のメニューを縦に並べたい~」という方にオススメのカスタマイズです。
カスタマイズ方法
1.基本的な設定の確認
まず、基本的な設定の確認となりますが、メニューの下の小さなキャプションは「メニュー」の説明の項目から入力すれば、反映されます。
これは事前に追加しておいてください!
細かいやり方は、公式マニュアルのこちらをご参考ください。
ここから先は
631字
¥ 500
この記事が気に入ったらチップで応援してみませんか?
