
P2P学習教材の作り方(会員向け)
※この記事は Proof of Comminity の会員様に向けたものです。
重要なポイント
ー事前に構成を考え、見出しを作成する。
ー方法系の教材は、読者が同時に操作することを想定しなければならないので、場面ごとに細かく写真を掲載して説明をする。
ー知識系の教材は、スライド等を活用することで視覚的に理解できるようにし、読者の疑問を代弁し答える「一人二役文章法」で書くと伝わりやすい。
今回はP2P学習に欠かせない教材作成の方法についてまとめたいと思います。
最初に、私が目指すP2P学習について簡単に説明しておきます。
P2P学習とは、個々人がそれぞれ教え教わる関係性を指します。
得意な分野は教え、無知な分野は教わる。
これによって尊敬を持って他者と接する機会が増えるのです。
これはまちづくりコミュニティを形成するのに最適な要素だと考えられます。教え合いを活発にすることで健全な人間関係を築きながら、地方の情報音痴を改善したいのです。
ただし、人に教えるというのは難しいですよね。
そこで、教材作成をテンプレート化し、誰でも簡単に教える側になろうというのが今回の主旨です。
今後、教材作成のテンプレートも作成しますので、お楽しみに!
★教材の構成
まず全ての教材に共通する鉄則として、
書き始める前の構成設計を徹底しましょう。
ここで8割方記事の良し悪しが決まると言っても過言ではありません。
読みやすい記事は大きく3つの部分から構成されます。
◎読者が抱える問題
◎記事を読む価値
◎記事の根拠や信頼性
読者が抱える問題
読者が抱える問題では、この記事がどのような悩みを持つ人に向けた記事なのかを端的にまとめます。
この部分はターゲットを明確にする役割と、悩みに対する強い共感を生む役割を担います。ですので悩みの内容には一定の具体性が必要です。記事のテーマさえ決まっていればこの部分を決定することはそこまで難しくないと思います。
記事を読む価値
記事を読む価値では、最初に提示した読者の問題点をどのようにして解決するのか、その方法や知識の解説をまとめます。
いわゆる本文であり、最も伝えたい内容がここにあたります。
この部分は方法系の教材か、知識系の教材かによって構造が大きく変わりますので、最後までこの記事を読んで理解してください!
記事の根拠や信頼性
記事の根拠や信頼性では、実際にこのスキルや知識を習得した自分がどのような成果を上げたか、またはこのスキルが読者の実生活をどのように変えるのかその応用例を挙げてください。
この部分は読者が実際にアクションを起こす後押しとなります。
根拠や信頼性を提示するだけで記事の満足度は大幅に上昇します!
学びっぱなしではなく、自分の生活に組み込めるところまでサポートしてあげるイメージです!
続いて、方法系と知識系によって異なる注意点・コツを見ていきましょう!
■ 方法系の教材
方法系の教材とは?
方法系とは、「〇〇の使い方」や、「〇〇をする方法」など、
操作を伴う学習の際に必要となる教材です。
例えば、「【完全版】 Metamaskの使い方」のように、
ゼロから完成まで、読者が共に操作をしながら
進めていく学習形態になります。
方法を解説するものは、実技面での教材に多い形式になります。
方法系の教材作成のコツ
場面ごとに細かく写真を掲載する
まず、実際の操作に似た感覚で教材が読み進められるように、
画面の状況を読者に伝える必要があります。
ページが切り替わるごとにスクリーンショットを撮影しておきましょう。可能であれば、クリックすべきところにマーカーで印をつけ、説明文を補足するなどの一手間があると、飛躍的にわかりやすくなり、コンテンツの価値が向上します。
例えば以下の写真ようにマーカーでポイントしておけば、
迷うことなくスムーズにレッスンを進めていけるのです。

文章だけで説明されると経験者でもやる気が失せます。
視覚的に理解しやすいコンテンツにすると、読者にとっての学習ハードルを低減させることができますし、執筆者自身の時間や手間も削減できるのです!
無駄に長い前置きや雑談などを入れない
方法系の教材は、
「特定の操作やスキルを学びたい」
といった意志のある読者を対象とすることが多いです。
ですので、操作やスキル以外のところでウダウダ説明されても
「早くスキルの部分を教えてほしい」という気持ちになります。
導入部分は必要最低限にして、
まとめ部分では習得技術の活用方法の提案を一つ二つ程度に抑えておきましょう。
■ 知識系の教材
知識系の教材とは?
知識系の教材とは、「〇〇とは?」とか、「〇〇について解説」など
根拠を持って事象を説明するというパターンです。
どちらかというと学問っぽいことによく用いられがちな教材です。
例えば、「まちづくり3.0とは?」のように、
新しい概念の解説や、学問の解釈、著書の要約など
読み物として納得感のあるものに仕上げる必要があります。
知識系の教材作成のコツ
キーワードは画像を用いて解説する
キーワードは必ず読者に理解してほしいものですが、そういう大事なものに限って専門的な用語だったり一般的に意味が浸透しているものではなかったりします。
やはり文字を文字で説明しようとしても限界があります。
そこで視覚的に理解してもらうために、画像を使って解説してみるのがオススメです!
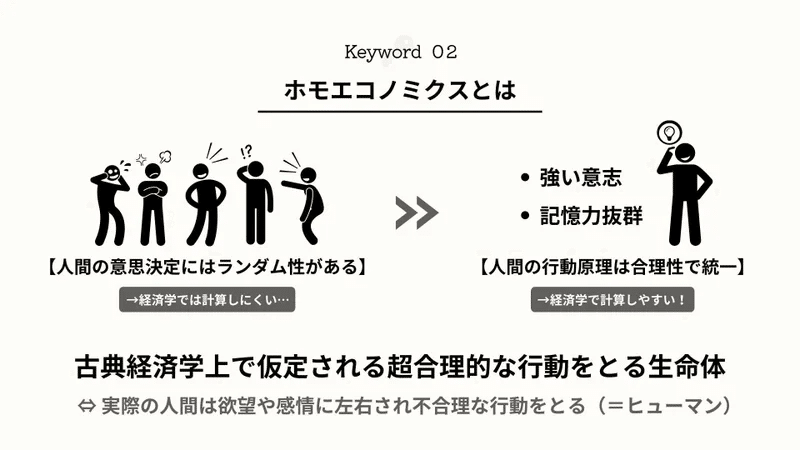
例えば、「まちづくり3.0とは?」では、『ホモエコノミクス』という単語について説明しています。
この言葉はキーワードでありながら経済の専門用語なので解釈が難しいです。
まずは文字だけで説明して見ましょう。
ホモエコノミクスとは、経済人とも訳され,人間類型の一つを意味する。経済的合理性に徹し,自己の効用,利得の極大化を目指し,他者の効用,利得を考慮に入れることがない。
・・・意味がわかりません。
一方画像を用いて見たらどうでしょう。

やはりイラストがあると情報量も多く何より柔和な印象を抱きます。どうでしょうか、なんとなくわかりやすい気がしませんか?
この「わかりやすい気がする」というのが大事なのです!
いかに勉強する意欲を削がずに言いたいことを伝えるか、
これが重要になるのです!
語りかける口調で読者の疑問を代弁する
新しい分野の勉強は基本的に疑問だらけです。
一方的に知識をひけらかされても全く頭に入ってきません。
そこで必要なのが、双方向型の文章構成です。
双方向型とは読者の疑問を代弁し、それに答える方式で議論を進めていく形式です。いわば「一人二役文章法」です!
読者の「どうして?」が解消されたときにこそ、深い納得と知識の定着が実現するのです。
ならばそれを逆手にとって、疑問点を明確に提示し、それに回答していくといった構成にすると良いでしょう。
そうすることで文章に奥行きが生まれ、端的かつ自然な表現が可能になります。
データや引用元を記載することで根拠を明示する
知識や学問を共有する際、納得感を抱かせるにはやはり根拠が必要不可欠です。
読者が最も納得するのはやはりデータです。現代社会ではwebサイトで少し調べるだけでさまざまなデータにアクセスすることができます。使えそうなものがあったらどんどん使っていきましょう。
引用は説明を大幅に省略できるため、時間や労力のカットに役立ちます。
引用した際は、その元の記事やサイトを明記しましょう。
ただし、初心者をターゲットにする際はデータを用いることでかえって混乱を招く場合があるので、誰に向けた記事かをしっかり考えて構成を練りましょう。
全教材共通の注意点
◎専門用語を濫用しない
教材を書く側は、習得して間もないため、
難しい言葉を使ってしまいがちです。
教材の読者(ターゲット)は主に初心者です。
初心者からすると、全く無知な業界の専門用語なんか使われてはたまったもんじゃありません。
単語が理解できないと、必要以上に心理的ハードルが上がってしまいます。そんなに難しい操作、論理ではないのに、「私には難しすぎる」という印象を与えかねません。
初心者に嫌悪感を与えずに読み進めてもらうためには、
なるべく日常会話に近い表現を心がける必要があります!
どうしても専門用語を使う必要がある際は、補足説明を挿入するか、その単語のわかりやすい説明リンクを埋め込むとより親切です。
その他小ワザ (今後追加予定)
テーブル(表)の表示
①GitHubのgistを使用するのでGitHubのアカウント作成します。
②gistを新規作成します、その際の拡張子はmdにしておきます。

gistに名前をつけるのですが、名前の後ろには必ず「.md」をつけてください。

拡張子をmdに設定すると、こうなります。

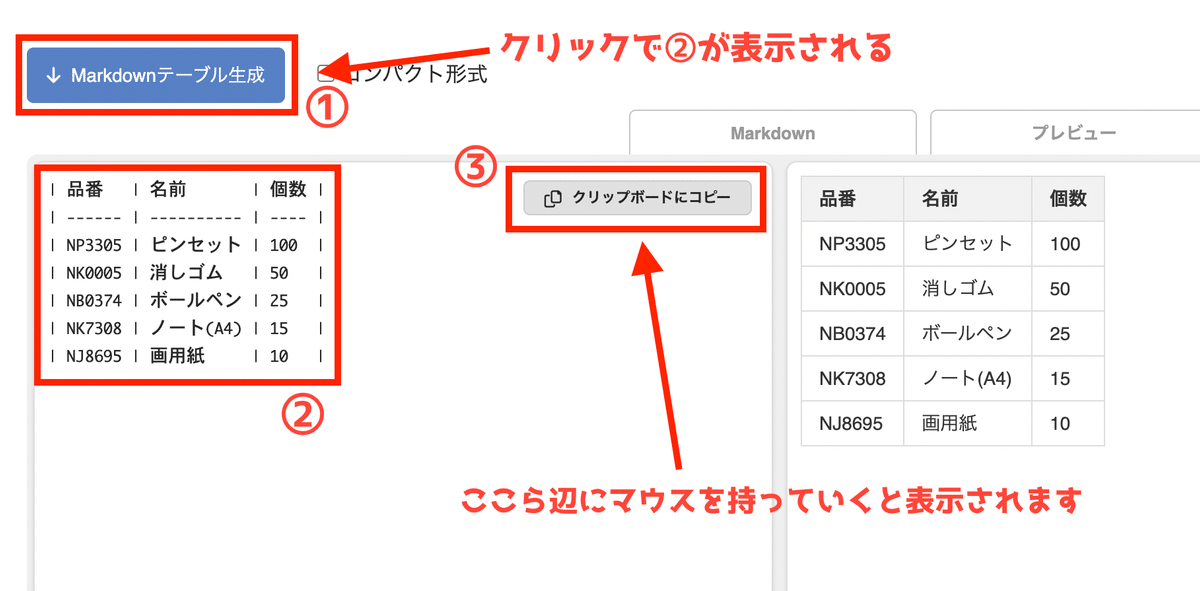
③Markdown記法でテーブルを作成します。
ツールを使ってコードを自動生成してもらいましょう!
Markdown表テーブル作成ツール - Note PM

表を作成したら下にスクロールして
青色のボタンをクリックすると、
表をパソコン後に翻訳したものが表示されるので
それをコピーします。

コピーできたらgist画面に戻り、
1と書いてある画面あたりに貼り付けます。

「Create public gist」と表示された緑のボタンを押すとgistが完成します。
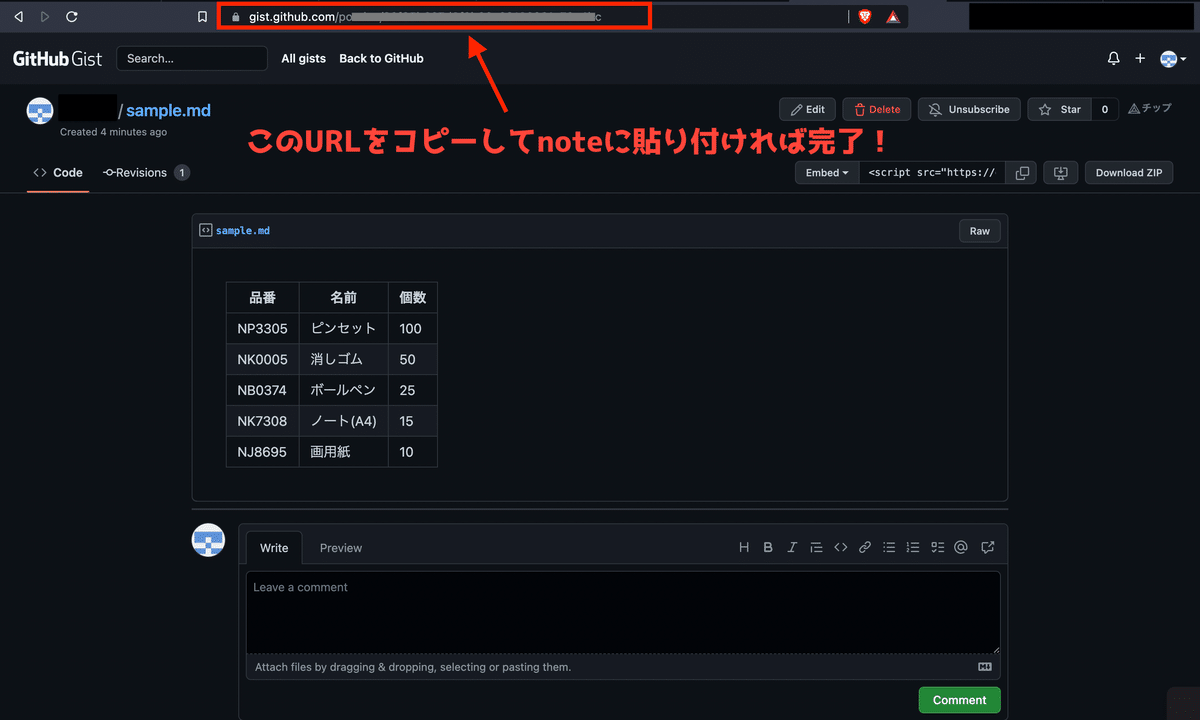
④最後にgistのURLをnoteにて埋め込むと下記のように表示されます。

完成したgistのURLをコピーし、noteに貼り付けると完成です!
ぜひ活用してみてね!
この記事が気に入ったらサポートをしてみませんか?
