
【5分でわかる】Webの仕組みを易しく解説
Webやwww、HTTPなど、なんとなく聞いたことはあるけど、実際どういう意味かは分からないという人は結構多いのではないでしょうか。
普段の業務の中で、エンジニアなど技術系の職種の人と話している際に、分からない単語や分かったつもりになっていた概念などが出てきて困ったことがある人には最適な内容になっていると思いますので、是非参考にしてみてください。
こんな人におすすめ
・テクノロジーの基礎を理解したい非エンジニアの方
・エンジニアとの共通言語が欲しい方
この記事で扱うキーワード
Webページ / Webサイト / www / URL / ドメイン / IPアドレス / DNS / プロトコル / HTTP・HTTPS / HTML / CSS / JavaScript / フロントエンド / サーバーサイド / プログラミング言語 / 静的・動的
Webとは
普段何気なく使う言葉にWebページとWebサイトがありますが、この違いは何でしょうか。
Webページとは、単一のページのことです。つまり皆さんが今見ているこの画面もWebページです。
一方Webサイトとは、Webページの集合体です。noteであれば、note全体を指してWebサイトとなります。
もう一つ聞き慣れた言葉にwwwがあると思います。
wwwとは、World Wide Webの略称です。世界中(World Wide)に散在するコンテンツ(先述したWebページ)を蜘蛛の巣(Web)のようにつなげて参照できるようにするシステムを指します。
最近ではインターネットとほぼ同義で使われることが多いようですが、wwwがページを繋ぐものであるのに対し、インターネットがコンピュータをつなぐという点で、厳密にはこの2つは異なります。
どうやって表示されるのか
では、皆さんが普段見ているWebページはどのようにして表示されるのでしょうか。
noteを例に見ていきましょう。

上の画像はnoteのトップ画面をブラウザで表示した際のスクリーンショットです。画像上部にnote.comという文字が表示されています。
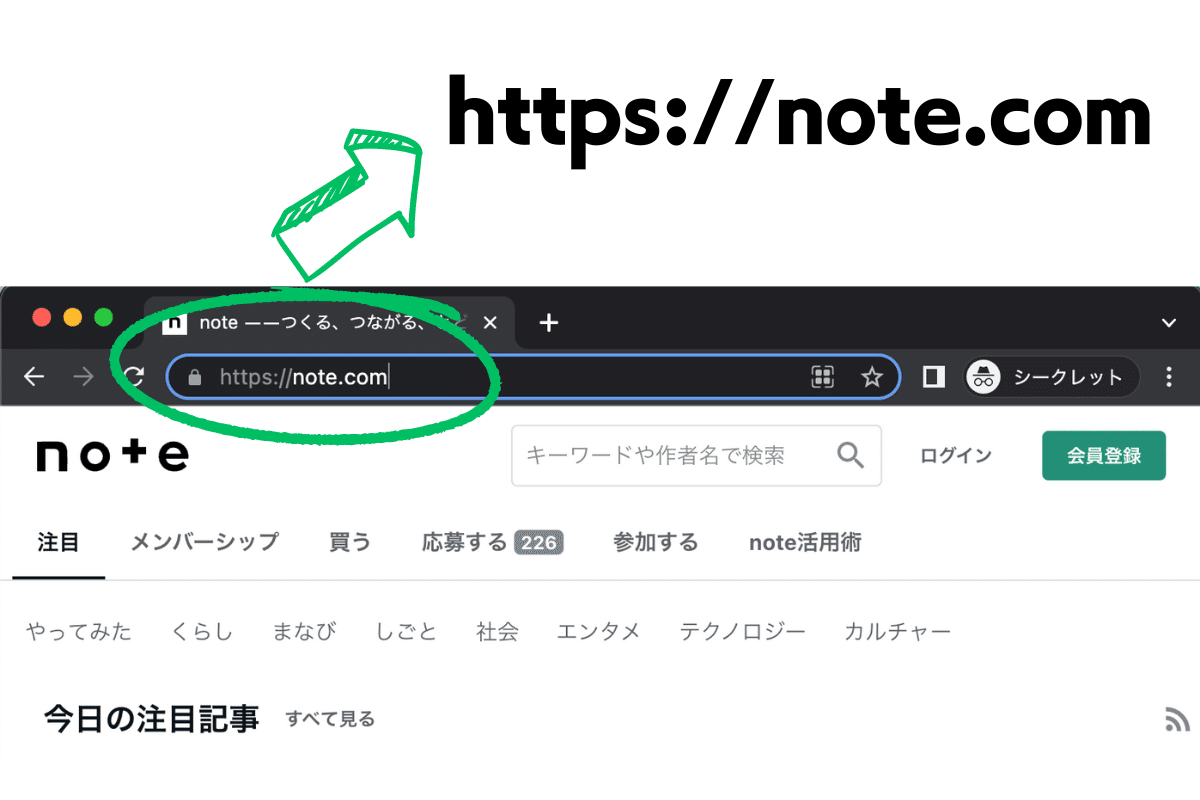
ここをダブルクリックすると下の画像のようになります。

https://note.com と表示されました。 これがnoteのトップ画面のURLです。 このURLを分解すると、↓のようになります。
スキーム:https://
ドメイン:note.com
スキームは一旦飛ばして、ドメインについて見てみましょう。
ドメインとは、インターネット上の住所のことでWebサイトがどこに存在するかを示すものです。
ドメインはあくまで人間向けの住所で、コンピュータ向けにはIPアドレスというものが使用されます。
note.com : 12.34.567.89
(※実際のIPアドレスとは異なります)
IPアドレスは数字の羅列で人間には扱いづらいため、より直感的で分かりやすいドメインが用いられるようになりました。
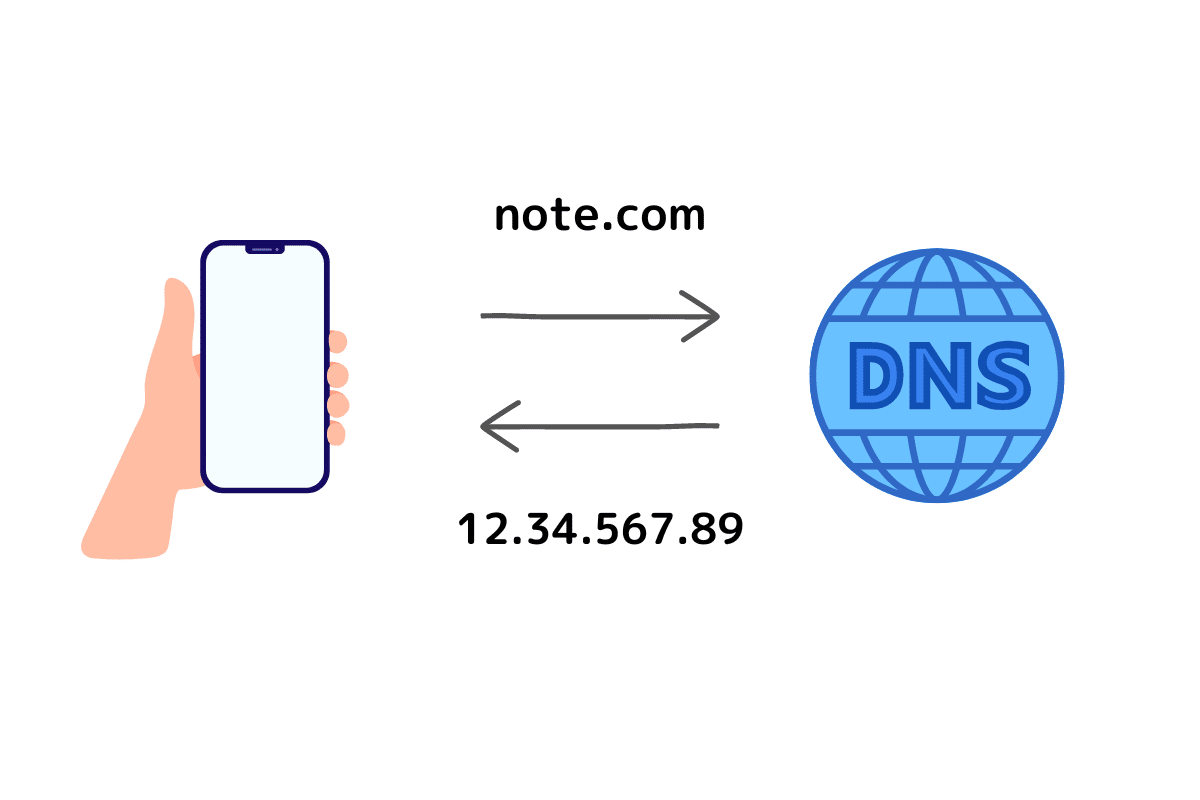
しかしコンピュータはIPアドレスで住所を識別しますので、ドメイン(note.com)をIPアドレスに変換する作業が必要になります。
この作業を行う場所をDNSサーバーといいます。
DNSはドメインに対応するIPアドレスを返却します。

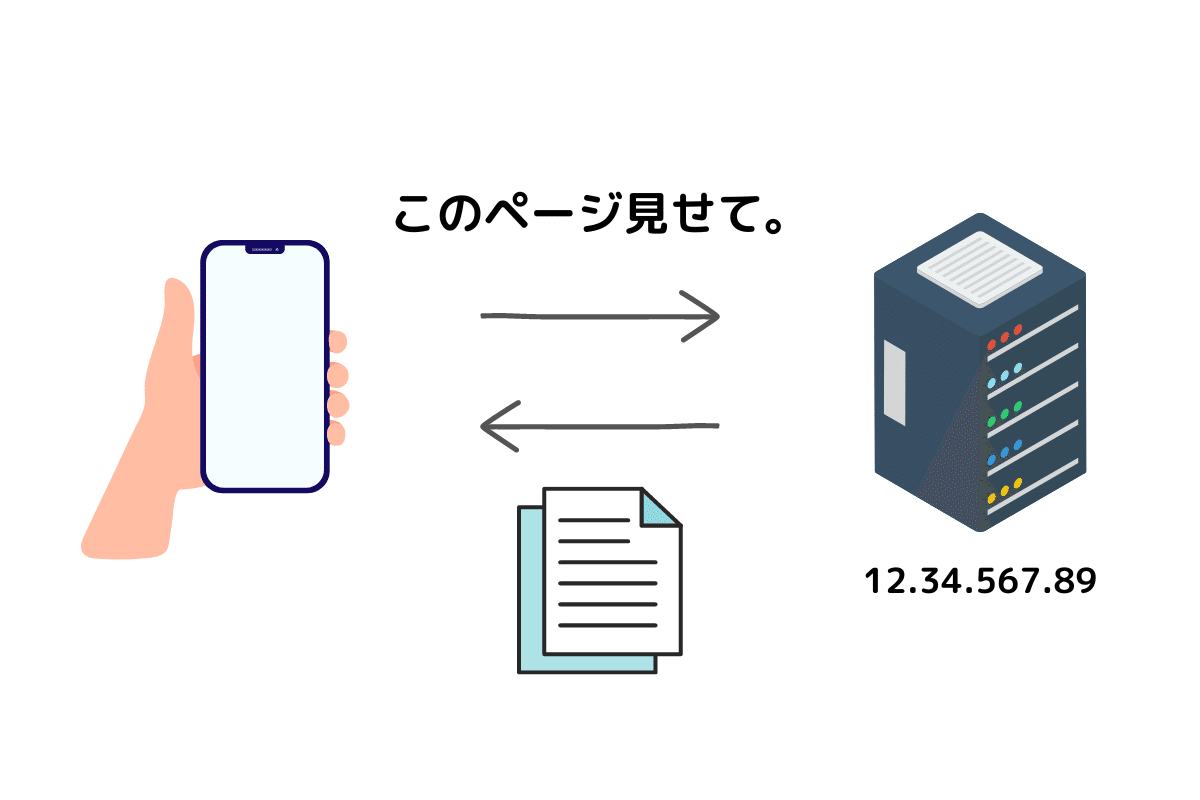
ブラウザは受け取ったIPアドレスに対して「このページ(データ)を見せてください」とリクエストを送ります。このリクエストを処理して対象のコンテンツを返却する場所をWebサーバーといいます。

このブラウザとWebサーバーの間のやりとりには共通のルールが必要となります。これをプロトコル(通信プロトコル)といいます。
じゃんけんをする際には「最初はグー」から始めて、手はグー、チョキ、パーの3通りで勝負を決めるという共通の認識が存在します。こちらがいきなり3本指の手を出したり後出しをしてしまうとじゃんけんが成立しなくなります。これが通信プロトコルのイメージです。
プロトコルは先ほどのURLでいうと、スキームで指定される部分です。
noteのURLのスキームはhttps:// でしたので、「HTTPSというプロトコルで通信を行います」という意味になります。
ちなみにHTTPSとはHTTPというプロトコルをセキュリティ強化したもので、第三者からの盗聴や改ざんを防ぐことができます。
この通信の結果、Webサーバーから返却されたデータがブラウザに表示されます。
どうやって作られるのか
ここからはWebページがどうやって作られているかを解説します。
WebページはHTML、CSS、JavaScriptの3つの主要な技術を使用して作成されます。これらの技術はそれぞれ異なる役割を果たしており、Webページの見た目や動作を制御します。
HTML
HTMLは、Webページの構造とコンテンツを定義するために使用されます。タグ(<>で囲まれた要素)を使用してコンテンツの意味や構造を定義します。例えば、<h1>タグは見出しを表し、<button>タグはボタンを表します。試しに作成してみます。
<h1 id="headline">Hello World!</h1>
<button id="testButton">テスト</button>
Hello World!という見出しとテストというボタンが作成されました。
このようにまずはページの骨組みを作成し、テキスト、画像、リンクなどのコンテンツを配置します。
CSS
CSSは、ウェブページの見た目やスタイルを制御するために使用されます。HTMLで作成されたコンテンツに対して、色、サイズ、レイアウト、フォントなどのスタイルを適用します。
試しに、先ほど作成したHello World!という見出しの色を赤にしてみます。
#headline {
color: red;
}#headlineは、IDがheadlineの要素という意味です。

Hello World!が赤色に変更されました。
このようにCSSでHTML要素に対して特定のルールを指定することで、ページのデザインや外観をカスタマイズします。
JavaScript
JavaScriptは、ユーザーの入力に応答して要素を操作したり、アニメーションの作成を行ったりするために使用されます。
試しに、テストボタンを押した時にHello World!を青色に変化させてみます。
document.getElementById('testButton').addEventListener('click', (e) => {
document.getElementById('headline').style.color = 'blue';
});IDがtestButtonの要素(テストボタン)がクリックされた時に、IDがheadlineの要素(Hello World!)の文字色を青にする、という意味です。

テストボタンを押したときにHello World!の文字色が青に変わりました。
このようにJavaScriptでページに動きを加えていくことができます。
以上3つの技術が、Webページを作成するための基本的な要素です。
これらの技術を得意として、Webページの見た目を構築する人をフロントエンドエンジニアといいます。
Webアプリケーション
もう少しだけWebの世界を理解するために、ここで一度弊社のホームページを見てみましょう。
当然ですが、今あなたが見たホームページの内容と、とあるAさんが見た内容は全く同じものになります。
これを静的なコンテンツといいます。
静的なコンテンツは固定された情報やリソースで、AさんとBさんで内容が変更されることはありません。
では、noteのトップページをイメージしてみましょう。
スポーツが大好きで普段からスポーツ系の記事をよく見ているAさんと、デザインやアートが大好きなBさんがいた場合、AさんとBさんでトップページに表示されるおすすめの記事は変わります。
これが動的なコンテンツです。
ユーザーの特性や状況などに応じて表示されるコンテンツが生成されるWebサイトのことで、一般的にWebアプリケーションともいわれます。
この動的なWebサイトを制作する場合、サーバーとのやり取りが必要になります。例えば会員登録やログインをしたり、ログインしたユーザーが「いいね」をするのがこれにあたります。
こういったサーバーとのやり取りを実装する人がサーバーサイドエンジニアまたはバックエンドエンジニアといわれます。
これらの開発に必要なプログラミング言語には、PHPやRuby、Pythonなどがあります。
まとめ
以上、Webの仕組みについて説明しました。
皆さんが普段何気なく閲覧しているページがどのように作られてどのように表示されているのか、イメージできたのではないでしょうか。
今後はこの記事のような感じで、コンピュータやインターネットの世界の基礎を分かりやすく理解できるような記事を書いてみようと思います。
皆さんのテクノロジーの理解の手助けになれば幸いです!
プラスジャム製作開発部メンバーがWeb制作技術を紹介。
案件で実装した機能や自己学習で得た知識を発信していきます。
[今回の記事担当]バックエンドエンジニア k.m
