
BitbucketのプルリクにWebhookを設定してGASと連携
はじめに
今回の記事ではBitbucketのWebhookを使って、プルリクが作成された際にスプレッドシートに情報を吐き出していく方法を共有します。
開発生産性の文脈でよく挙げられる指標の一つとしてプルリク数があります。Four Keysやその他指標の可視化・分析を行うサービスも存在しますが、こういったサービスを導入する前に一旦現状を把握したい場合などに活用してもらえれば幸いです。
まずはWebhookを受け取るGASを作成し、BitbucketでGASとのWebhook連携の設定を行います。最終的にスプレッドシート側に作成されたプルリクの内容を吐き出していくところまでがこの記事のゴールです。
受信側のGASを作成
まずはWebhookを受け取るためにGASを作成します。
新しくスプレッドシートを作成し、拡張機能 > Apps Scriptに進みます。
GASでWebhookを受け取るにはdoPost関数を作成する必要があります。
引数(e)からデータを受け取りますが、詳しい構造などは以下リンクを参考にしてください。
https://developers.google.com/apps-script/guides/web?hl=ja
まずは以下のようにスクリプトを変更します。
function doPost(e) {
const spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
const sheet = spreadsheet.getSheetByName('sheet1');
const lastRow = sheet.getLastRow();
}Bitbucketのリクエスト構造
次に、実際に送られてくるリクエストのデータ構造を確認しておきます。
今回はプルリクの作成イベントなので以下が該当します。
https://support.atlassian.com/ja/bitbucket-cloud/docs/event-payloads/#Created.1
ペイロードのフィールドは以下の3つに分かれています。
actor:プルリクを作成するユーザー情報。
pullrequest:作成されたプルリクの情報。
repository:リポジトリの情報。
データ構造を参考に、GASを実装します。
function doPost(e) {
const spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
const sheet = spreadsheet.getSheetByName('sheet1');
const lastRow = sheet.getLastRow();
const post_data = JSON.parse(e.postData.contents);
const repository_uuid = post_data.repository.uuid;
const repository_name = post_data.repository.full_name;
const actor_name = post_data.actor.display_name;
const created_on = post_data.pullrequest.created_on;
const utcDate = new Date(created_on);
const tokyoOffset = 9 * 60;
const localDate = new Date(utcDate.getTime() + tokyoOffset * 60000);
sheet.getRange(lastRow + 1, 1).setValue(repository_uuid);
sheet.getRange(lastRow + 1, 2).setValue(repository_name);
sheet.getRange(lastRow + 1, 3).setValue(actor_name);
sheet.getRange(lastRow + 1, 4).setValue(localDate.toISOString());
}試しにリポジトリのUUID、リポジトリ名、作成者名、作成日時を最終行に追加するようにしました。
デプロイボタン > 新しいデプロイを選択し、ウェブアプリとしてデプロイします。完了したらURLが発行されるのでコピーしておきます。
Webhookを設定
次にBitbucket側でWebhookの設定を行います。
設定したいリポジトリのRepository Settings > Webhooksを開きます。
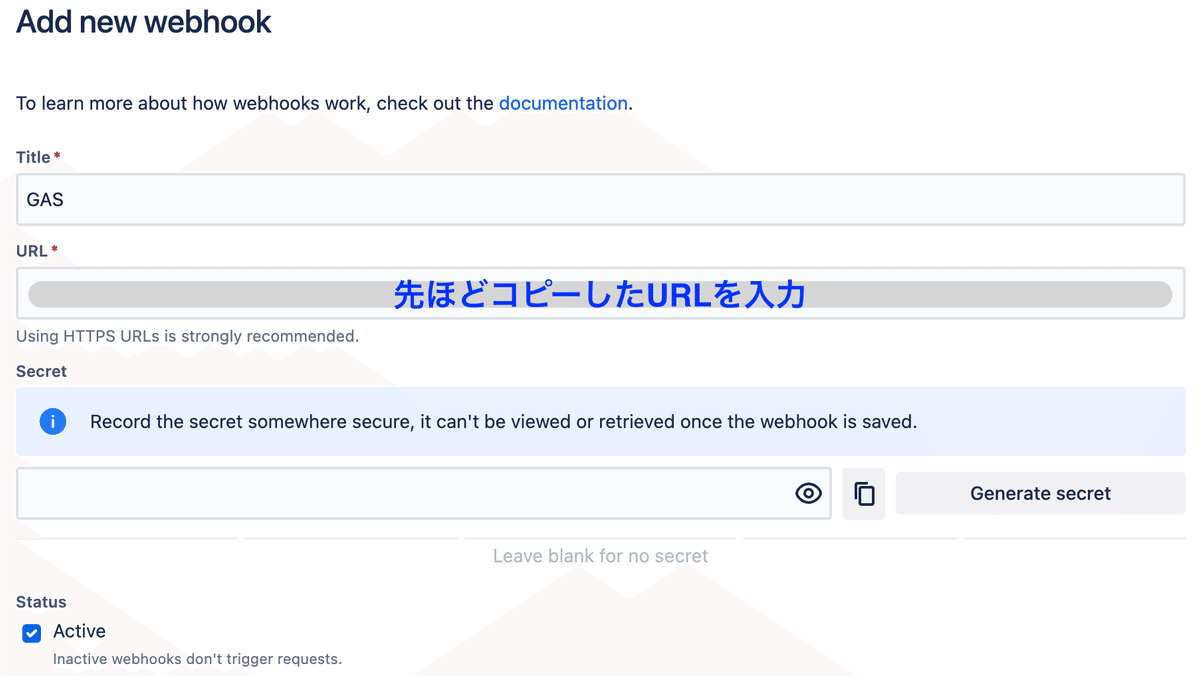
「Add webhook」ボタンをクリックして、情報を入力します。

URLには先ほどコピーしておいたGASのウェブアプリURLを設定します。
Triggersでwebhookを発火させるイベントを設定します。今回はプルリクの作成のみで良いので Triggers > Pull Request > Created にチェックを入れます。
これでBitbucket側の設定は完了です。
テスト実行
これでGASとBitbucketの設定が完了しました。
プルリクを作成して、正常に動作するか確認してみます。

スプレッドシートに正常に追加されたことを確認できました。
(※ C列のプルリク作成者名は非表示にしています)
BitbucketのRepository Settings > Webhooks > View Requestsでも実行履歴を確認できます。

画面黄色枠が今回作成されたイベントです。
View detailsから実際にリクエストされたヘッダーとボディを見ることができるので便利です。
まとめ
今回はプルリク作成時のみ発火させるシンプルな形でテストしましたが、承認やマージなど他のイベントも対象にしたり、処理するブランチを絞り込んだりもできます。
続編のような形で記事を書くことがあれば、Notionなど外部サービスとの連携も含め少し発展した内容にしたいと思います。
✙
プラスジャムはWeb制作会社です。
ウェブサイト制作、システム開発、Webマーケティングなど、さまざまな課題解決やアイデアを具現化するWebソリューションを提案・提供しています。

noteでプラスジャムを見つけてくださった方は、お時間あればコーポレートサイトや他の記事もご覧いただければ幸いです。
\コーポレートサイトはこちら/
\関連記事はこちら/
プラスジャム製作開発部メンバーがWeb制作技術を紹介
案件で実装した機能や自己学習で得た知識を発信していきます。
[今回の記事担当]バックエンドエンジニア k.m
