
【microCMS】Flutterアプリの強制アップデートをmicroCMSで実現
はじめに
スマホアプリ開発では、サポートバージョンを変更したい時などに強制アップデートを実装することがあります。
Flutterでの強制アップデートをググってみると、Firebase Remote Configで実装されているケースが多いように見受けられます。
(かくいう自分も個人開発でFlutterアプリをリリースした際は、Firebase Remote Configで強制アップデートを実装しました。)
なので今回は、microCMSを使ってFlutterアプリの強制アップデートを実現してみたいと思います。
ちなみにmicroCMSの公式ブログに強制アップデートをSwiftで実装する記事がありますので、気になる方はこちらをご覧ください。
使用するパッケージ
🚀 作業開始
■ microCMSでAPIを作成
まずはmicroCMSでAPIを作成します。
今回は「オブジェクト形式」で項目は「最低バージョン」の1つだけのシンプルな構成にします。

試しに最低バージョンを 1.1.0 に設定して公開します。
アプリ側のバージョンは 1.0.0 に設定していますので、最低バージョンに満たない状態です。

■ 環境変数設定
プロジェクトのルートに.envを作成して、microCMSのAPIキーを設定します。
(※ flutter_dotenvの詳しい使い方は公式ドキュメントをご覧ください。)
MICRO_CMS_API_KEY=APIキーを設定.envを読みこめるようにpubspec.yamlのassetsに.envを追加します。
assets:
- .envmain関数のなかで.envを読み込みます。
await dotenv.load(fileName: '.env');■ バージョン確認処理
今回必要な処理は、以下の3つです。
① 現在のバージョンを取得
② microCMSから最低バージョンを取得
③ 上記2つを比較して、更新が必要かどうかを確認
import 'dart:convert';
import 'package:flutter_dotenv/flutter_dotenv.dart';
import 'package:http/http.dart' as http;
import 'package:package_info_plus/package_info_plus.dart';
import 'package:pub_semver/pub_semver.dart';
Future<bool> versionCheck() async {
// ① 現在のバージョンを取得
final packageInfo = await PackageInfo.fromPlatform();
final currentVersion = Version.parse(packageInfo.version);
// ② microCMSから最低バージョンを取得
final result = await http.get(
Uri.parse('https://xflutter.microcms.io/api/v1/force_update'),
headers: {
'X-MICROCMS-API-KEY': dotenv.env['MICRO_CMS_API_KEY']!
}
);
final body = json.decode(result.body);
final requiredVersion = Version.parse(body['minAppVersion']);
// ③ 更新が必要かどうかを確認
return currentVersion.compareTo(requiredVersion).isNegative;
}※ .envの読み込みやmicroCMSのレスポンス処理のエラーハンドリングなどは省略しています🙇♂️
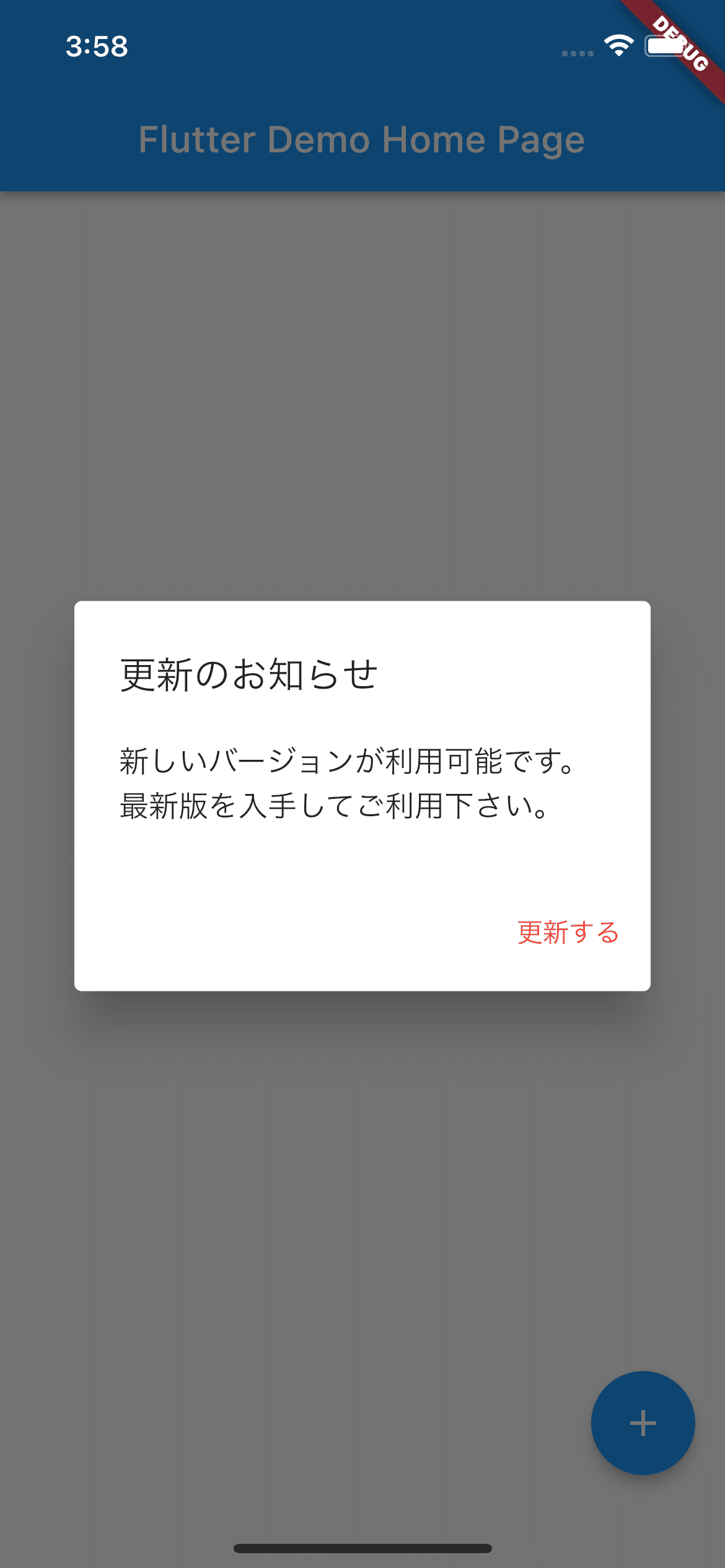
あとは versionCheck() を適切な箇所で呼び出して、更新が必要な場合は下の画像のようにモーダルを表示してストアに誘導させる処理を書けば良いと思います。

iOSとAndroidで最低必要バージョンを切り分ける必要がある場合は、microCMSでiOSとAndroidそれぞれのバージョンを設定して、
import 'dart:io';
final version = Platform.isIOS ? body['iosVersion'] : body['androidVersion'];上記のようにOSを判定して最低必要バージョンを確認すれば問題ないはずです。
おわりに
今回はFlutterアプリにmicroCMSを使って強制アップデートを組み込んでみました。
Firebase Remote Configでも同様に強制アップデートは実現できますが、自分の感覚としてはmicroCMSの方がシンプルでやりやすく感じました。
特に、他の機能でmicroCMSのAPIを作成して利用している場合は、強制アップデートもmicroCMSで実装するのが管理面においてもオススメです。
プラスジャム製作開発部メンバーがWeb制作技術を紹介。
案件で実装した機能や自己学習で得た知識を発信していきます。
[今回の記事担当]バックエンドエンジニア k.m
