【業務効率化】回答によって自動返信のメール内容を変えるGoogleフォームを作成
はじめに
この記事では、Google Apps Script(以下、GAS)を使用して確認メールを自動返信するGoogleフォームを作成してみたいと思います。通常の確認メールであればGoogleフォームの「回答のコピーを送信」する機能で実現できますので、この記事では「フォームの回答内容に応じて返信内容を変える機能」を実装していきます。
実現したいこと
架空のイベントの運営者として、イベント参加申し込みを受け付けるためのGoogleフォームを作成すると想定して作業を進めます。
実現したいのは、ユーザーがGoogleフォームから参加を申し込んだ後、その回答内容によって自動返信するメールの内容を変えることです。
Googleフォームを用意
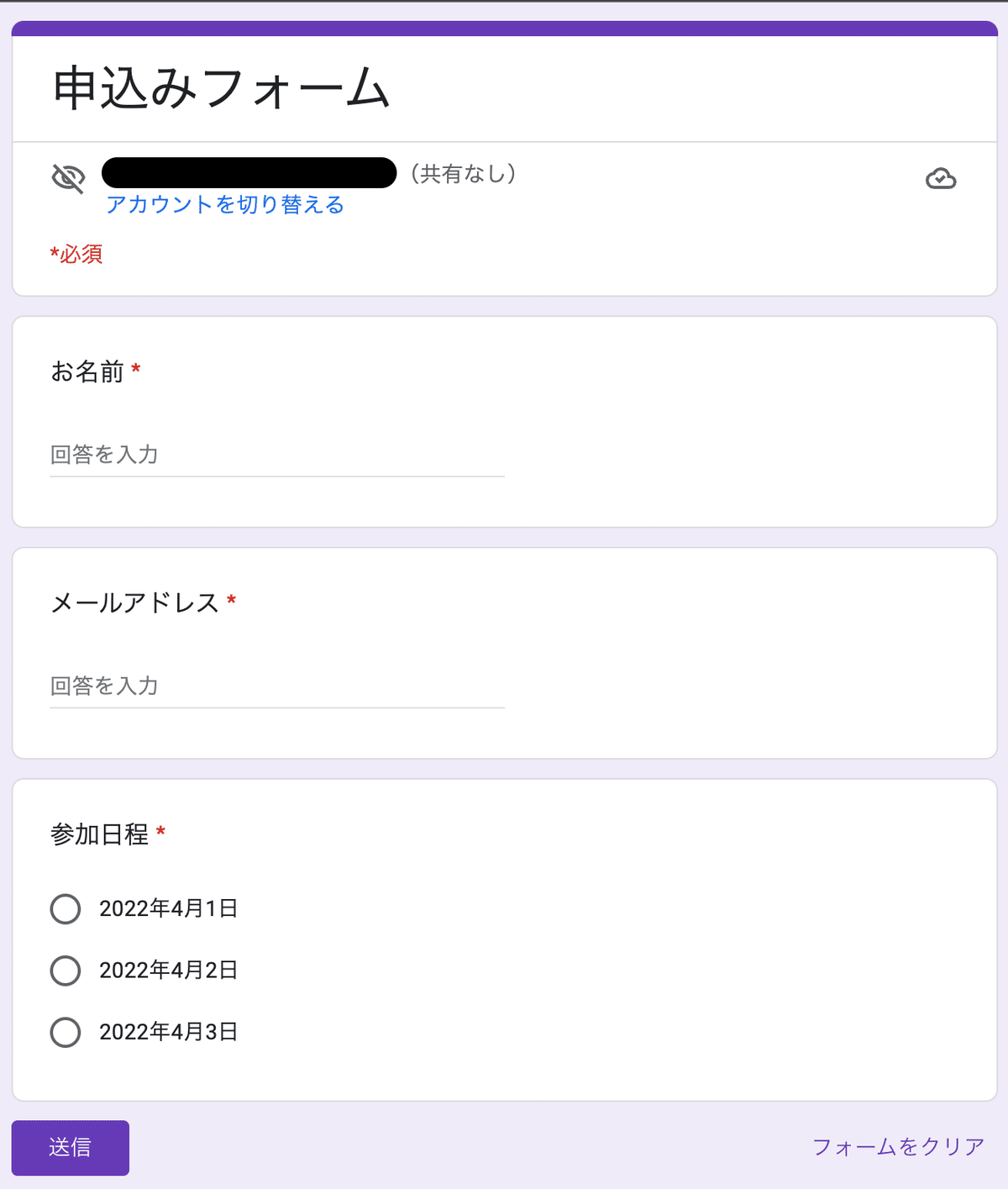
今回使用するGoogleフォームはこちらです。
項目は「名前」「メールアドレス」「参加日程」の3つだけです。
すべての項目を必須にしておいてください。

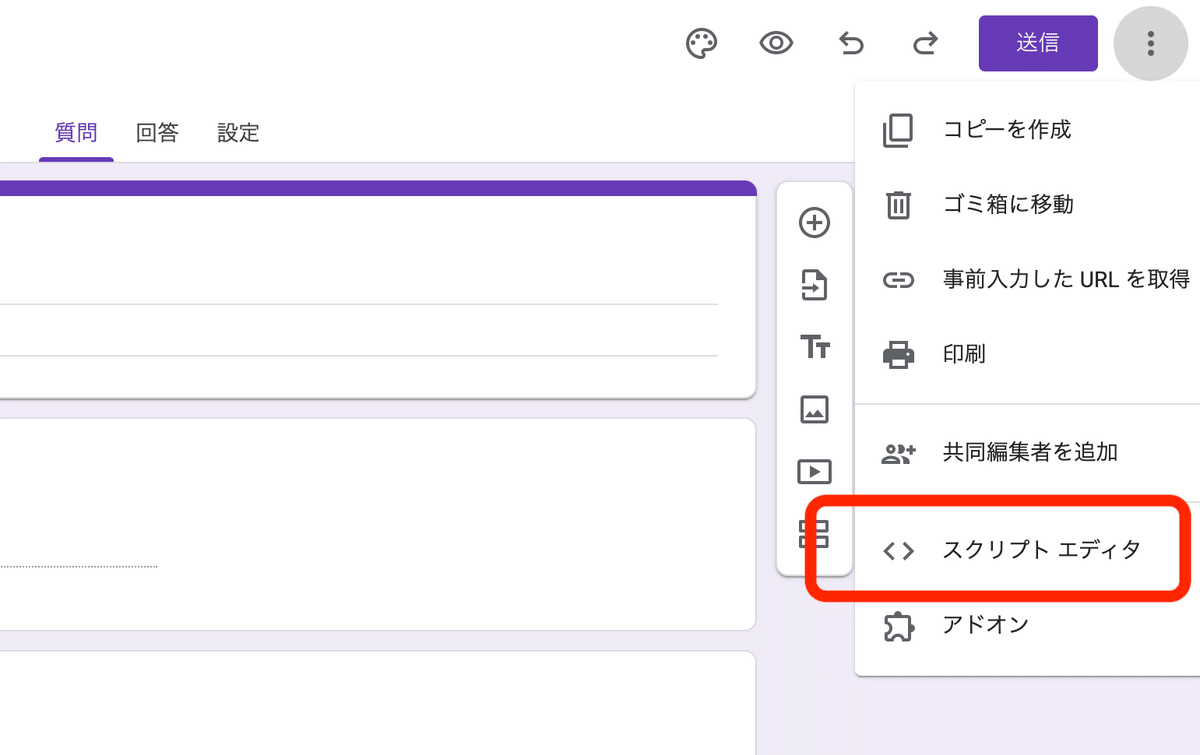
次にスクリプトを書くためのエディタを開きます。
フォーム右上の点3つのアイコンをクリック、メニュー内にある「スクリプトエディタ」をクリックしてください。

function myFunction() {
}もともと入力してある、上の内容は削除してください。
実装
今回のコード全体像です。
順を追って説明していきます。
// メール送信関数
function sendEmail(e) {
let responses = e.response.getItemResponses();
let name = responses[0].getResponse();
let mailAddress = responses[1].getResponse();
let date = responses[2].getResponse();
// 返信メール件名
let subject = '参加申し込み確認メール';
// 返信メール本文
let body = makeBody(name, date);
// メール送信
GmailApp.sendEmail(mailAddress, subject, body);
}
// メール本文作成関数
function makeBody(name, date) {
let body = '';
if (date === '2022年4月1日' || date === '2022年4月2日') {
body = "\n${name}様\n".replace('${name}', name)
+ "この度は○○イベントにご応募ありがとうございます。\n"
+ "\n"
+ "------------\n"
+ "【開催日程】${date}\n".replace('${date}', date)
+ "【開催場所】○○ホール\n"
+ "【開催住所】:東京都渋谷区○○x-x-x\n"
+ "【最寄り駅】JR渋谷駅から徒歩5分\n"
+ "\n";
}
else {
body = "\n${name}様\n".replace('${name}', name)
+ "この度は■■イベントにご応募ありがとうございます。\n"
+ "\n"
+ "------------\n"
+ "【開催日程】${date}\n".replace('${date}', date)
+ "【開催場所】■■ホール\n"
+ "【開催住所】:東京都目黒区■■x-x-x\n"
+ "【最寄り駅】JR目黒駅から徒歩1分\n"
+ "\n";
}
return body;
}メール送信のための関数(sendEmail)、メール本文を作成するための関数(makeBody)の2つの関数を作成します。
まずはsendEmailの方から見ていきましょう。
STEP1.フォームからデータを取得
まずは送信されてきた回答内容を取得する必要があります。
let responses = e.response.getItemResponses();ここでフォームから送信されたすべての質問と回答を取得しています。
この中から必要なデータを取り出さなければならないので、
let name = responses[0].getResponse();
let mailAddress = responses[1].getResponse();
let date = responses[2].getResponse();ここで各項目の入力内容を取得しています。
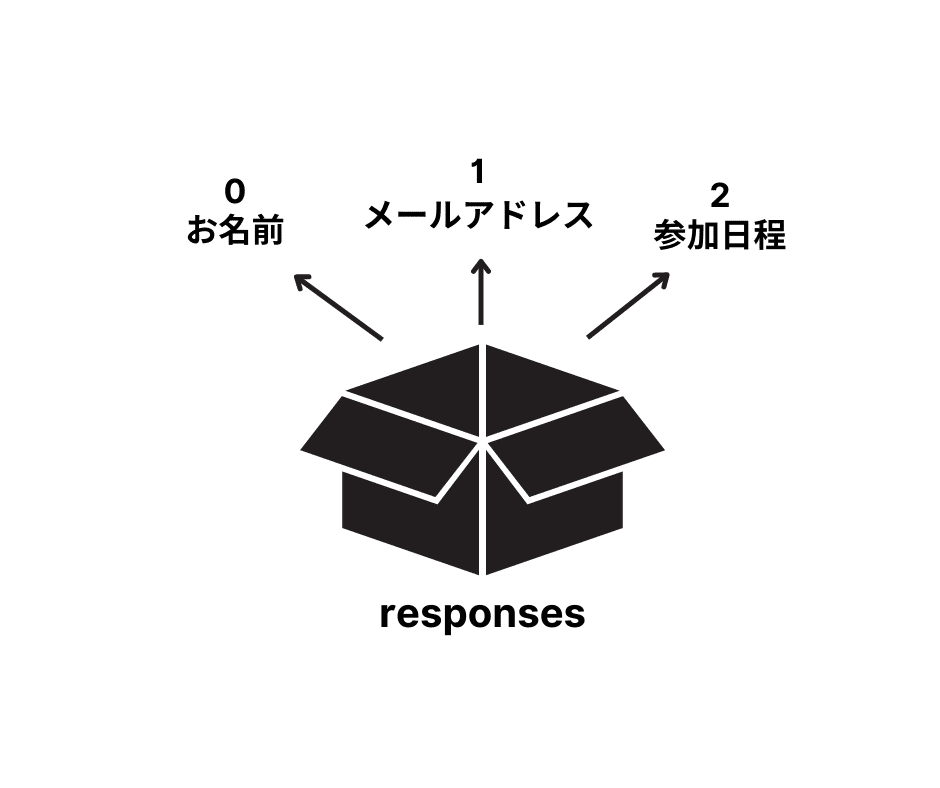
上から順に、「お名前」「メールアドレス」「参加日程」です。
プログラミングでは基本的に0から数え始めるので、0番目の項目:お名前、1番目の項目:メールアドレス、2番目の項目:参加日程という意味になります。
下の画像のように、responsesという箱からそれぞれのデータを取得しているイメージです。ちなみにこの0、1、2の順番は Googleフォーム内での並び順です。

STEP2.回答内容に応じて本文を作成
では、回答内容によって本文を作成する処理を書いていきます。
今回は、「参加日程」の回答次第で本文の内容を変えてみたいと思います。
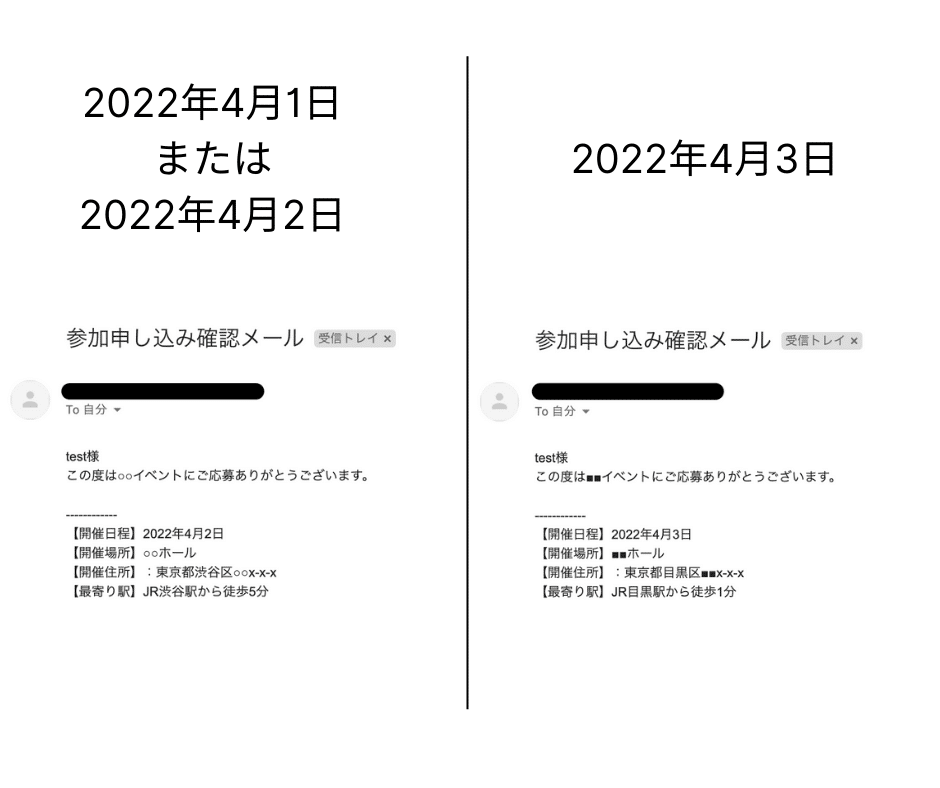
「2022年4月1日」または「2022年4月2日」は渋谷で開催
「2022年4月3日」は目黒で開催
この2つのパターンで、本文を作成していきます。
ここからは2つ目の関数、makeBodyを見ていきましょう。
// メール本文作成関数
function makeBody(name, date) {
}makeBodyのあとの括弧内にあるnameとdateを引数といいます。makeBody関数の処理の中で必要になる材料だとイメージしてください。
if (date === '2022年4月1日' || date === '2022年4月2日') {
...
}
else {
...
}1つ目のブロックで、date(参加日程)が2022年4月1日または2022年4月2日の場合の処理を、2つ目のブロック(else)でそれ以外の処理を書いています。
どちらのブロックでも処理の内容はほとんど同じですが、開催場所が違うため本文内容を変えています。
また、確認メールではユーザーが回答した内容を本文内に埋め込みたいことがあると思います。今回は「お名前」と「参加日程」を埋め込んでいます。
"\n${name}様\n".replace('${name}', name)
...
+ "【開催日程】${date}\n".replace('${date}', date)"replaceという関数を使って「お名前」と「参加日程」を埋め込んでいます。
replaceは括弧内の1番目を2番目の内容で置き換えるという役割を果たします。
ここで、先ほど説明した引数を使用します。
replace関数の2番目の引数、それぞれnameとdateはmakeBody関数の引数として受け取っていたもので、この中に「お名前」と「参加日程」の入力内容が入っています。
STEP3.メールを送信
最後に作成した内容でメールを送信します。
GmailApp.sendEmail(mailAddress, subject, body);GmailApp.sendEmail()はGASにもともと用意されているものです。
括弧の中身は順に宛先メールアドレス、件名、本文です。
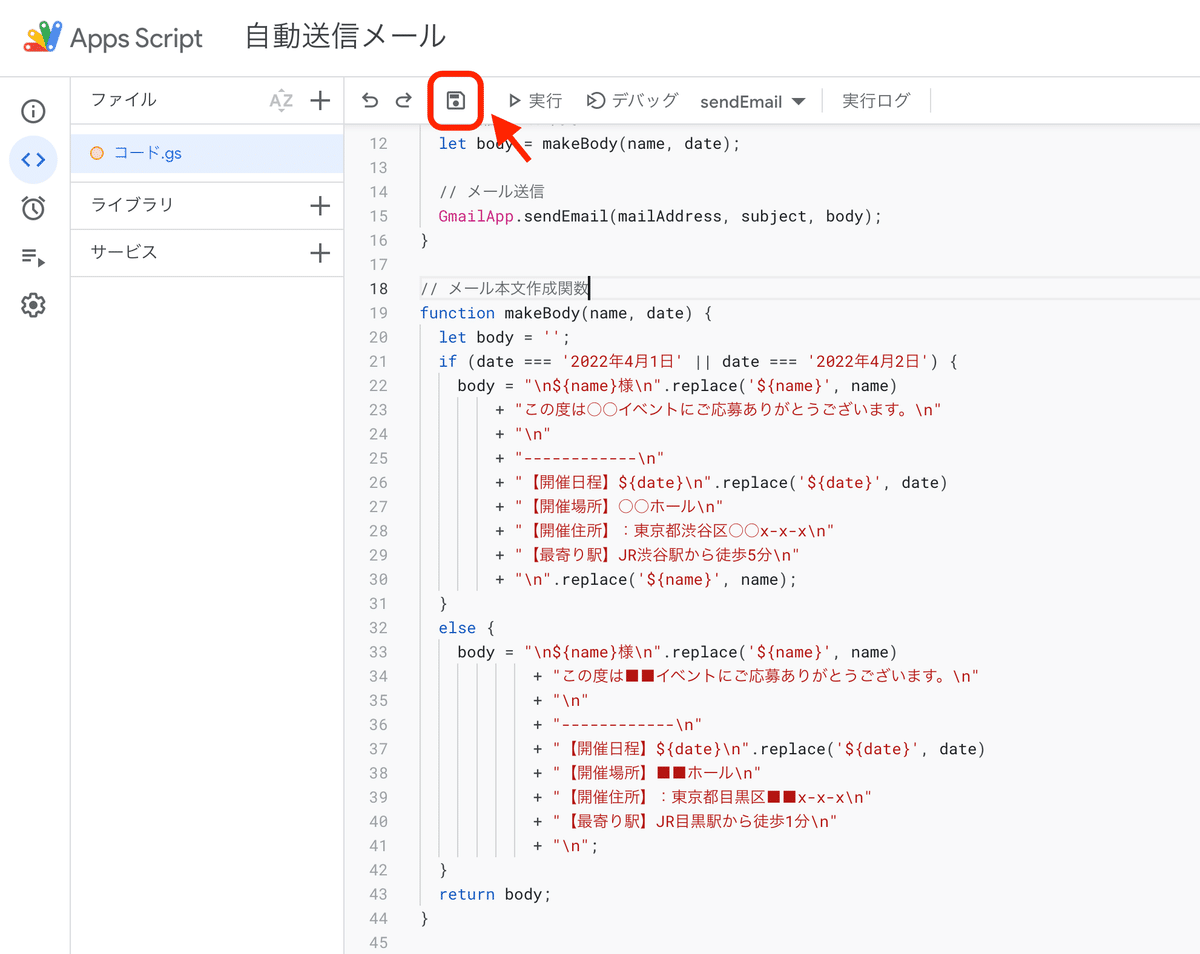
これで一通りスクリプトを書き終わりましたので、下画像の保存ボタンをクリックして内容を保存します。

STEP4.トリガーを設定
最後にトリガーを設定します。
トリガーとは、処理を実行するためのきっかけのようなものです。
今回の内容で言えば、「フォームから回答があったとき」になります。

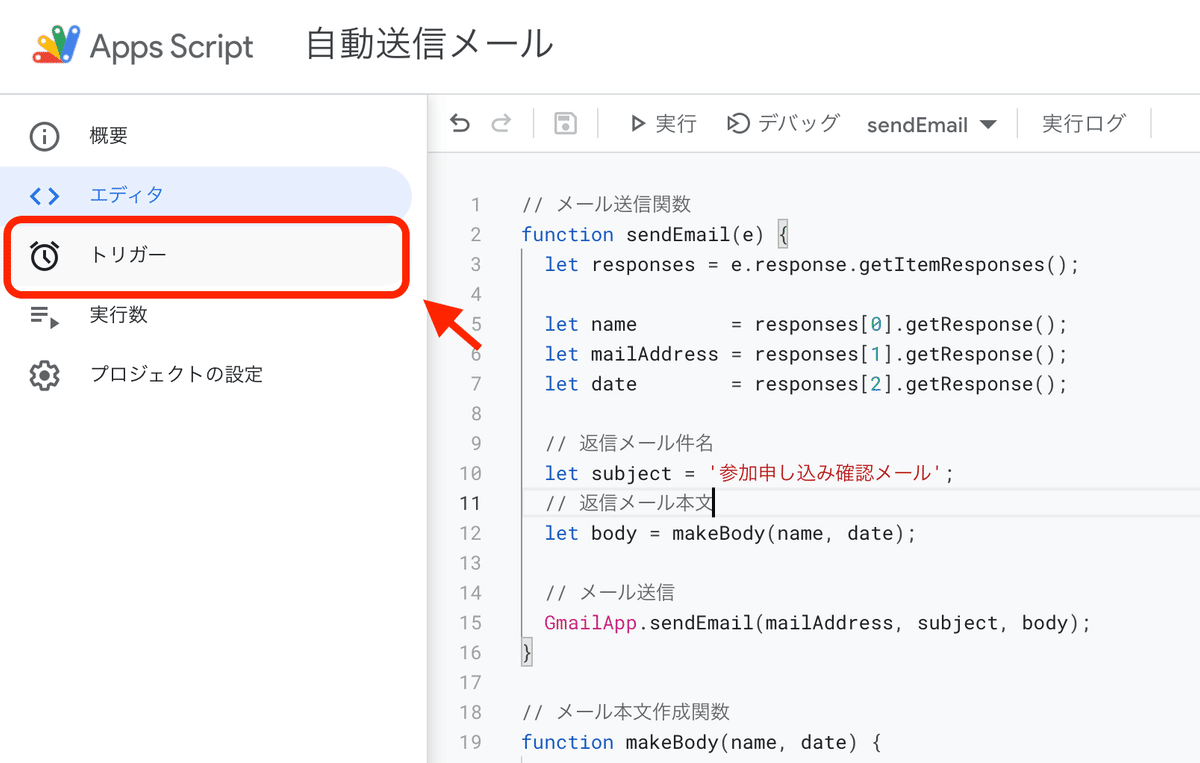
画面左部にある時計のアイコンにマウスを合わせると「トリガー」というメニューが出てくると思いますのでこちらをクリックします。

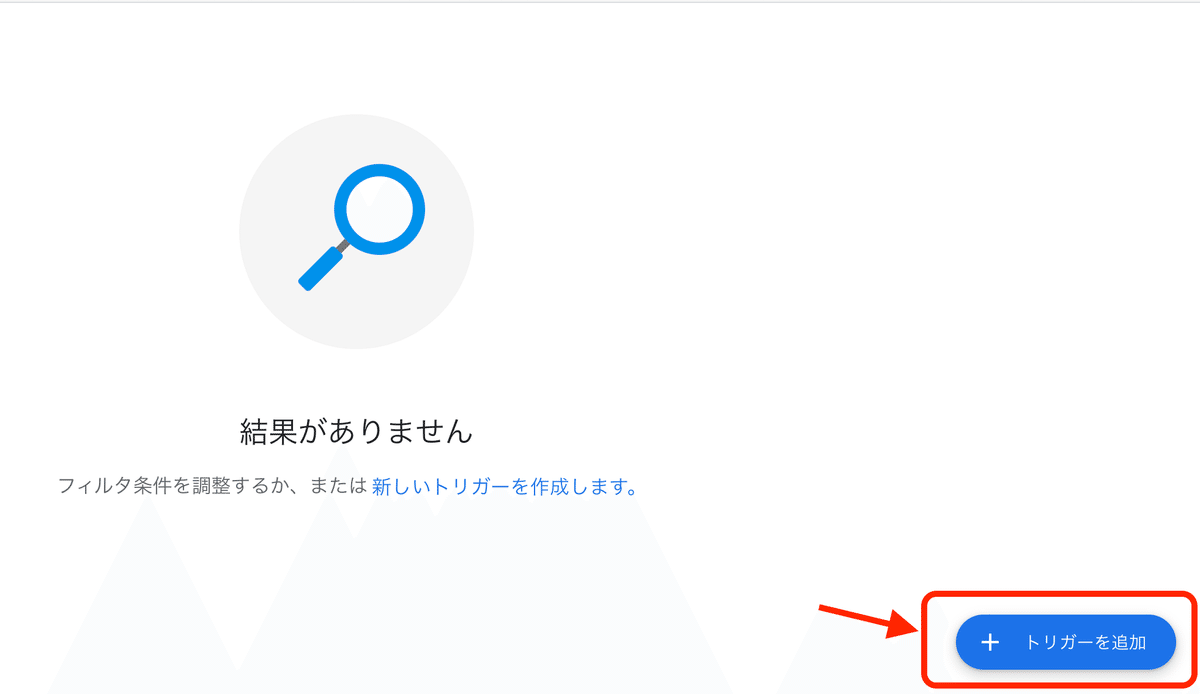
画面右下のトリガーを追加ボタンをクリックしてください。

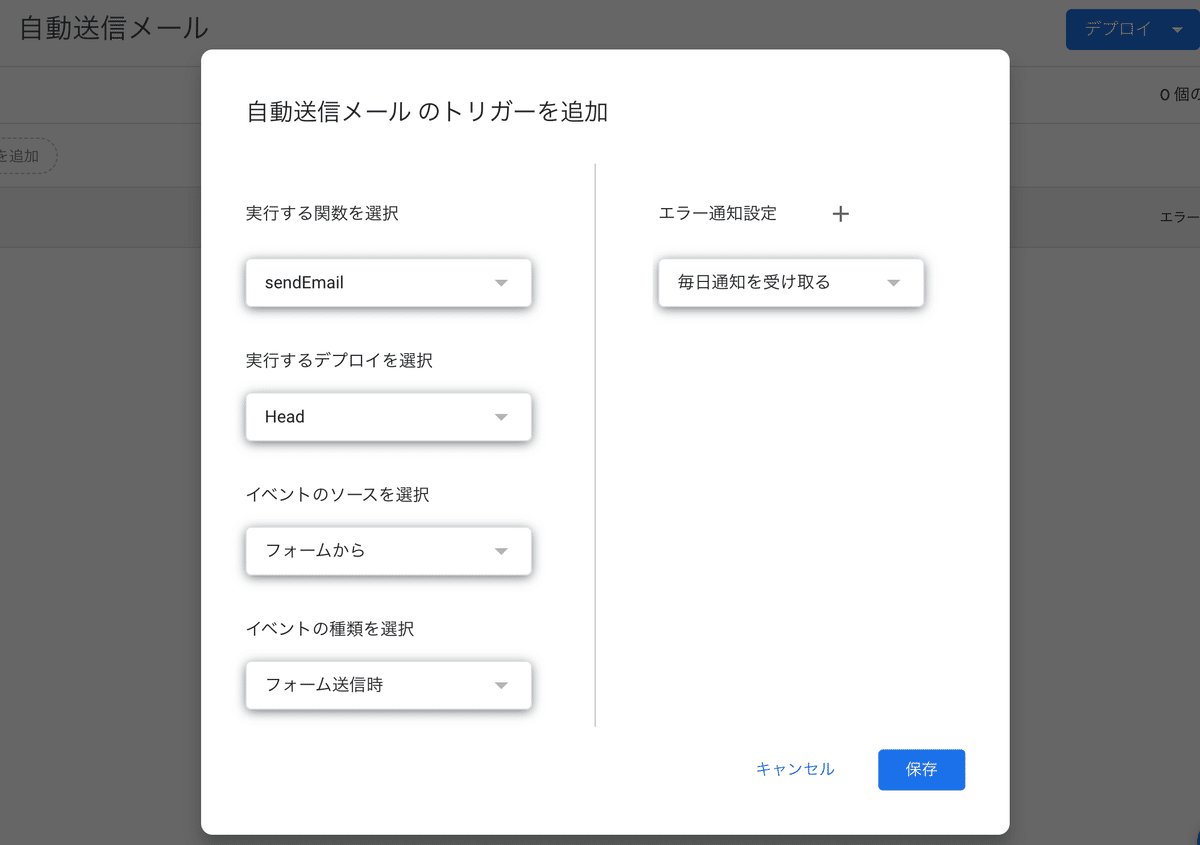
設定内容は上画像を参考にしてください。フォームから送信された時に、sendEmail関数を実行するように設定しています。
最後に保存ボタンをクリックします。
実際にフォームから回答してみる
これで実装が完了しました。実際にフォームから送信してテストしてみましょう。

フォーム編集画面の右上にある目のアイコンをクリックするとフォーム画面が開きます。
各項目を入力して送信してみましょう。
※「メールアドレス」にはご自身のメールアドレスを入力してみてください。
下画像のように本文内容が変わっていれば成功です。

まとめ
今回は回答者の内容によってメールの内容を決める自動返信フォームを作成しました。
ちなみに今回はすべての入力項目が必須になっている前提で実装しましたが、未入力の場合は別途処理が必要になります。
GASを使えば今回のようなフォームだけでなく、スプレッドシートやカレンダーとの連携や、Slack、LINEなど外部サービスとの連携も可能になります。
今回の記事が業務効率改善の第一歩として参考になれば幸いです!
プラスジャム製作開発部メンバーがWeb制作技術を紹介。
案件で実装した機能や自己学習で得た知識を発信していきます。
[今回の記事担当]バックエンドエンジニア k.m