
「WEB Form Maker」でフォーム作成のデモ操作を行いました!
はじめに
こんにちは、プランユーケー広報宣伝部です。
皆さんは弊社サービスの「WEB FormMaker」はご存知でしょうか?
WEB FormMakerはweb上でお問い合わせなどのフォームを簡単に作成することができる弊社のサービスの一つです。
今回、社歴の浅いスタッフを対象に、WEB FormMakerの基本操作を通して自社サービスに触れる時間を設けました。
実際に自社のサービスに触れることで、ユーザー目線と社内スタッフとしての目線の二つの視点から自社サービスに対する自分なりの意見を持つことが目的です。
今回の研修で使用した、WEB FormMakerでのフォーム作成の流れは以下になります。
WEB FormMakerでのフォーム作成の流れ
①WEB FormMakerのログインとフォーム新規作成
WEB FormMakerにログインしたら、ページ上部にある「フォーム新規作成」ボタンを押下することでフォーム作成画面に遷移します。

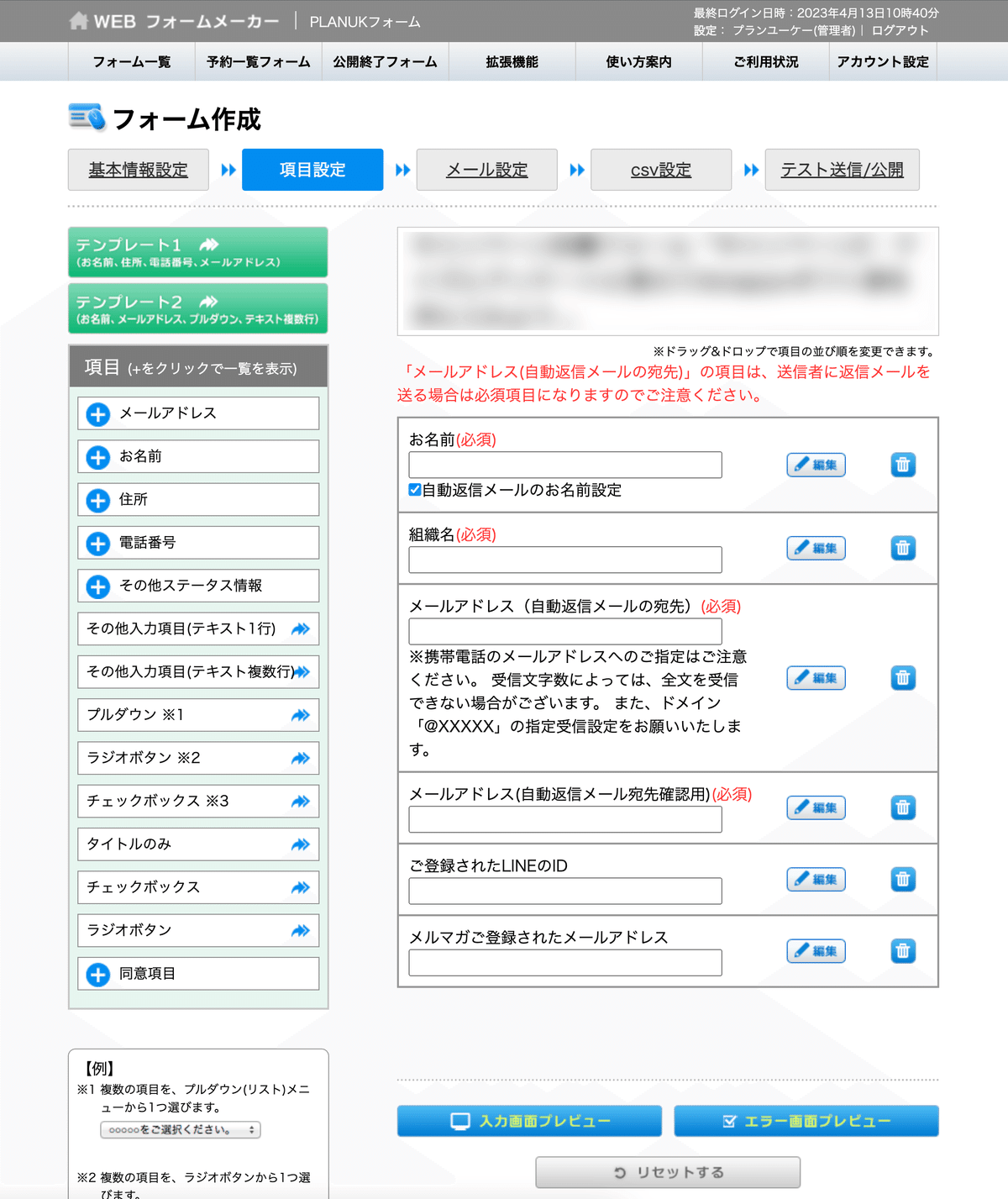
②フォームの項目作成
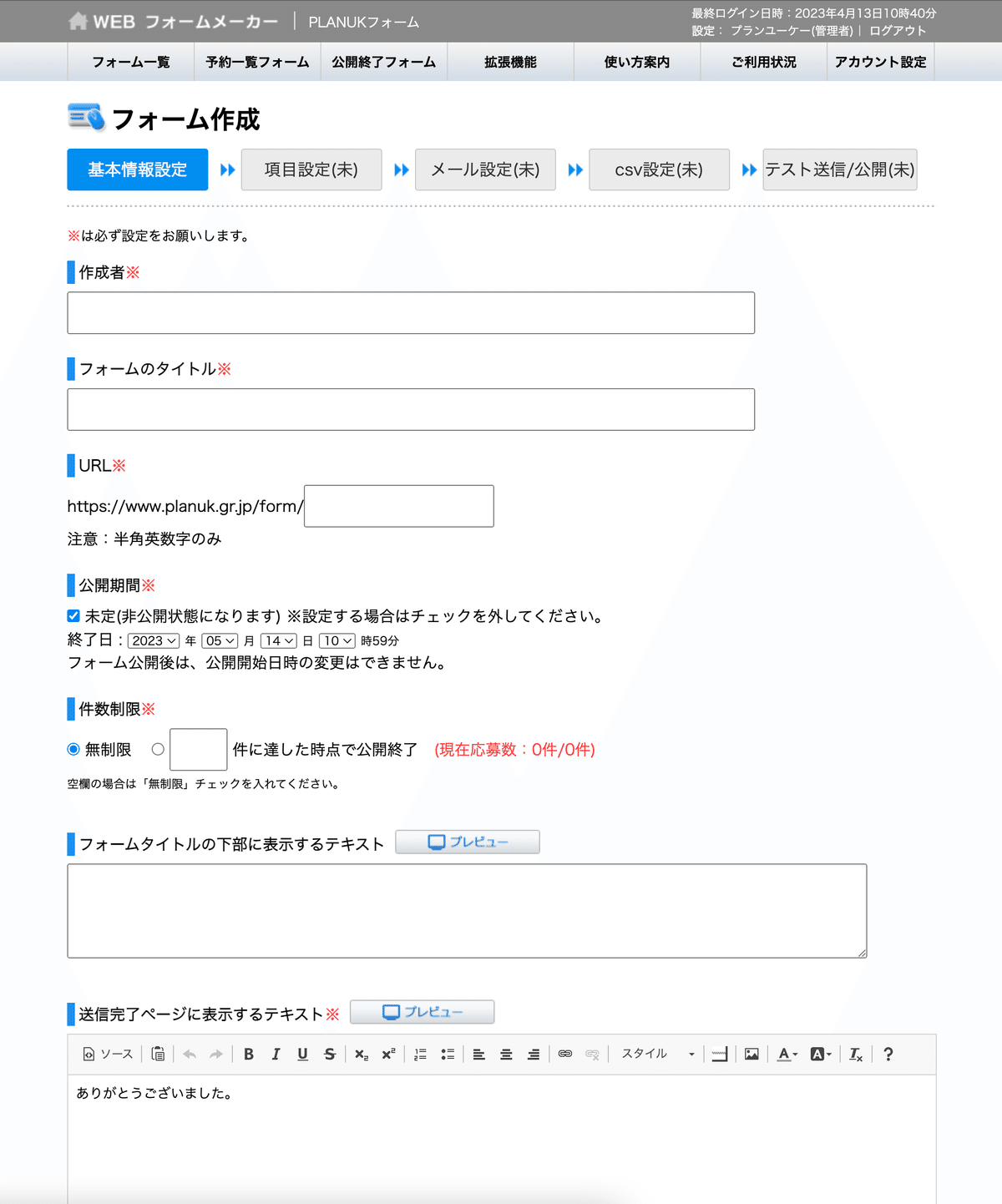
タイトルやURLなどの基本情報を設定したらフォームの項目について作成していきます。
いくつかの項目が一つに揃ったテンプレートもあり、
そちらを選択してから自分好みにカスタマイズすることも可能です。

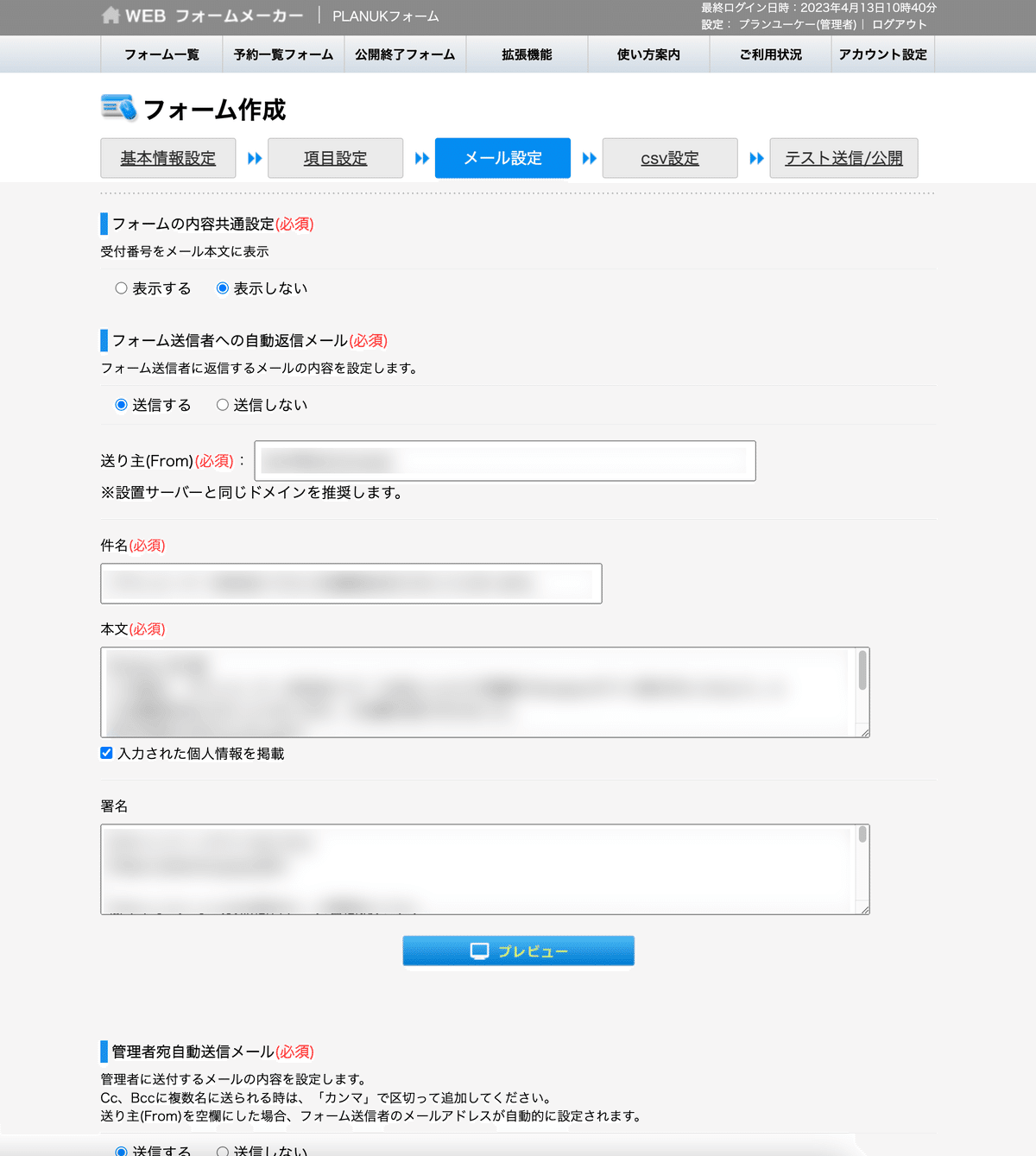
③メールの設定
項目の作成が完了したら、フォーム入力後に送信されるメールの設定を行います。
フォームの入力者が受け取るメールと、フォームの管理者が受け取るメールの2パターンの設定が必要です。

④CSVの設定
フォームの送信データの収集に必要なCSVについて設定します。
フォームに設置した項目について、CSVデータ取得の可否やCSV上での並び順などを変更できます。

⑤フォームのテスト送信
最後に、作成したフォームが正常に作動するかどうか、テスト送信を行います。
テスト送信後、「設定を保存して公開する」を押して初めてフォームの公開となります。

研修の感想について
今回、WEB FormMakerを使用して上記の流れで初めてフォームの作成を行いましたが、自分が当初思っていたよりもすんなりとフォームの作成ができました。
フォームの作成方法や管理画面の詳しい見方については、WEB FormMakerのオンラインマニュアルにも記載があり、わからないこともすぐに確認ができました。
また、普段の業務では触れない分野でも、実際に触ってみることで新しいことに気がついたり、理解が深まったりする良いきっかけになると感じました。
以上、WEB FormMakerでのデモ操作研修のご報告になります。
今回の記事で気になった方はぜひ、WEB FormMakerの特設サイトもチェックしてみてください。
